L'accettazione e l'apprezzamento sono componenti fondamentali di ogni pagina di eCommerce. L'utente chiede cosa è successo dopo aver cliccato su un pulsante per acquistare la merce. Inoltre, i clienti desiderano un modo semplice per visualizzare il contenuto del carrello. Per le pagine dei tuoi prodotti WooCommerce, il modulo Divi Woo Notice fornisce queste precise funzionalità. In questo articolo mostreremo come modellare e aggiungere un modulo Woo Notice alla pagina del tuo prodotto Divi . Inoltre, tratteremo il motivo per cui ne hai bisogno e il posto ottimale per uno.

Cominciamo.
Anteprima del design
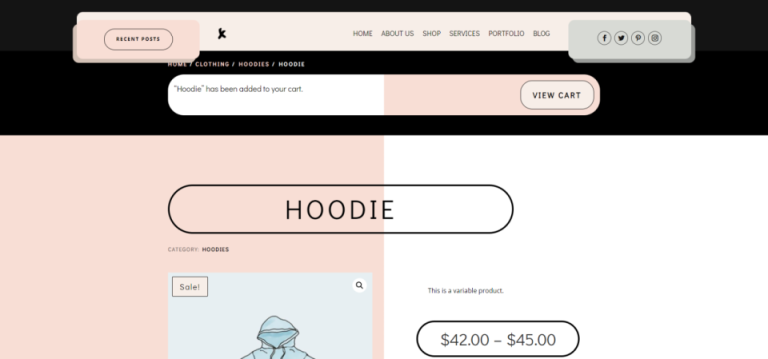
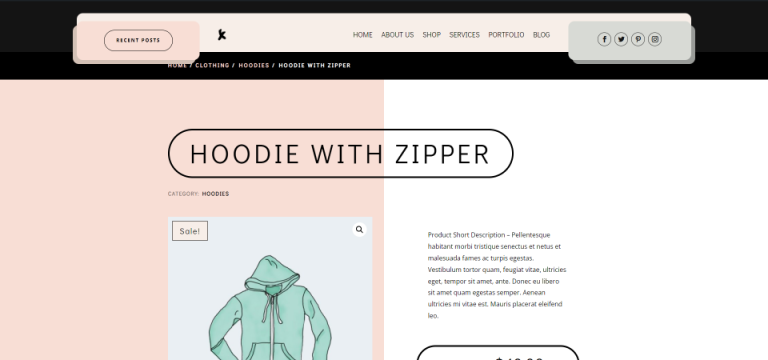
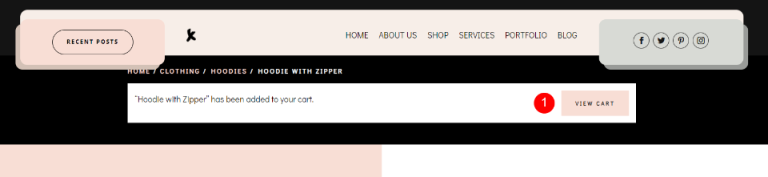
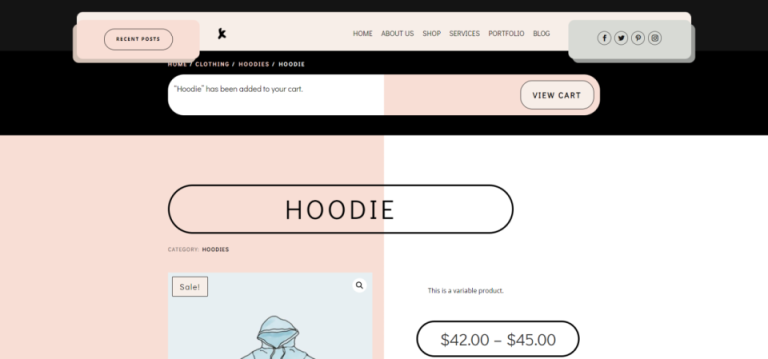
Ecco come apparirà il nostro design. La parte superiore della pagina del prodotto avrà una bacheca dove verranno mostrati gli avvisi.

Cosa fa un modulo di avviso Woo
Il modulo Woo Notice svolge due compiti importanti: notifica all'utente che l'articolo è stato aggiunto con successo al carrello. Inoltre, include un collegamento al carrello degli acquisti, che consente loro di visualizzare i prodotti nel carrello.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
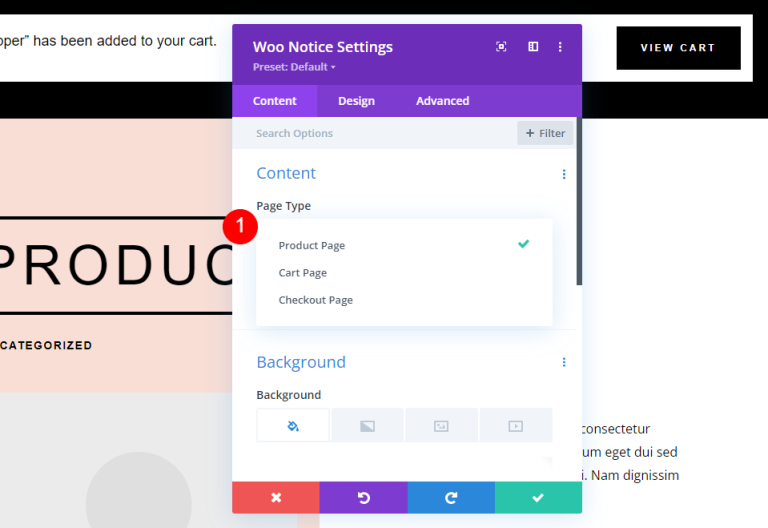
Il modulo Avviso Woo include impostazioni per le pagine dei prodotti Woo, le pagine del carrello e le pagine di pagamento. L'altra opzione mostra le condizioni del carrello e le informazioni sul coupon. La terza sezione ha un'area di accesso e un campo di sconto. Andremo con la prima opzione Pagina prodotto —.

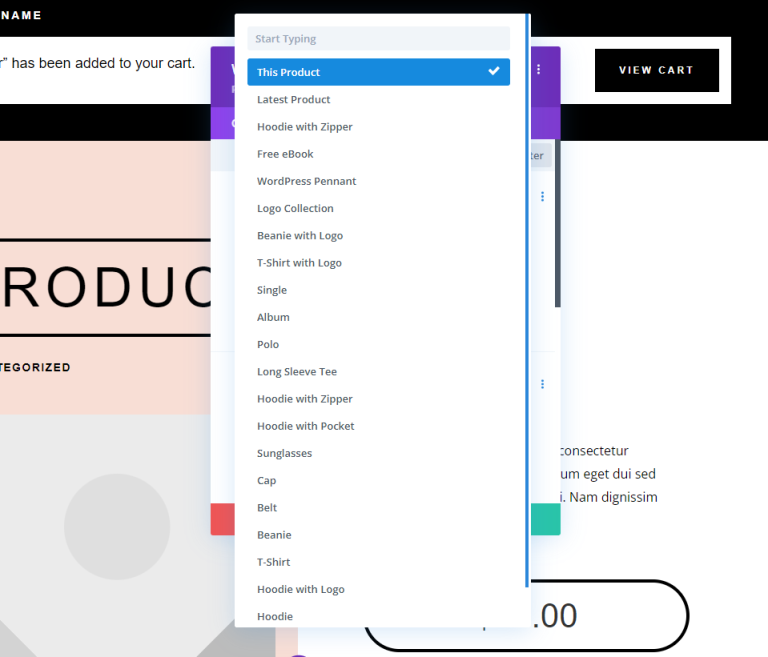
Può essere impostato per mostrare il prodotto attualmente selezionato, il prodotto aggiunto più di recente o qualsiasi prodotto dall'elenco.

A differenza di altri moduli Woo, il modulo Woo Notice appare sulla pagina solo in circostanze specifiche. Viene visualizzato solo dopo che l'utente ha aggiunto l'articolo al carrello. Questo esempio mostra la pagina del prodotto senza aggiungere l'articolo al carrello.

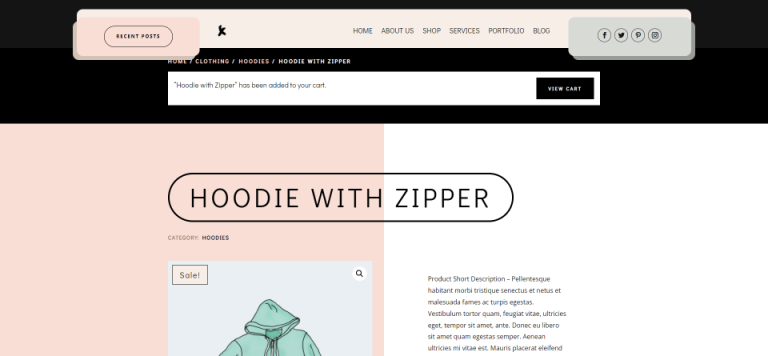
Una volta che un cliente aggiunge qualcosa al carrello, viene visualizzato il pannello degli avvisi.

Aggiunta di un modulo di avviso Woo
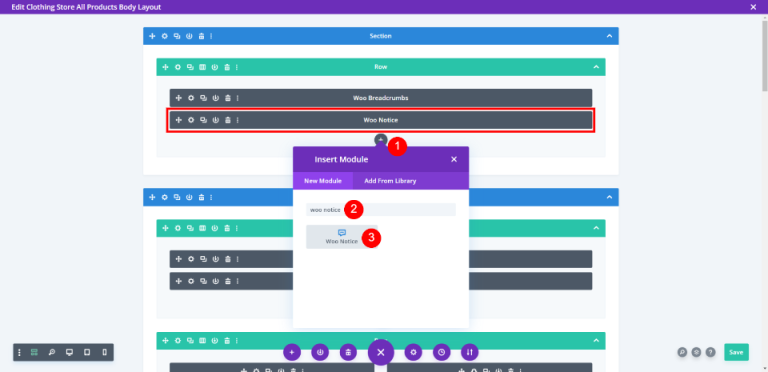
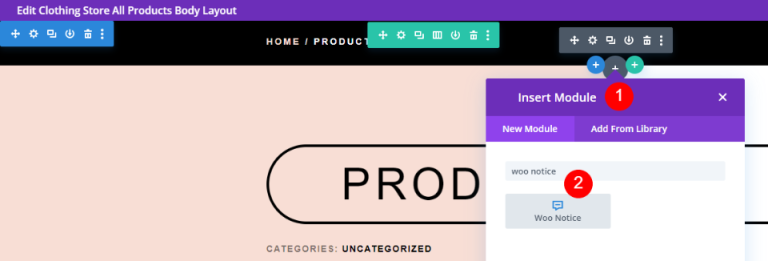
Come nel caso di tutti i moduli WooCommerce nel Divi Builder, il Woo Notice Module sarebbe disponibile solo se WooCommerce è installato. Per inserire il modulo, fai clic sull'icona grigia +, digita Woo Notice nella barra di ricerca, quindi scegli il modulo. Il modulo Woo Notice è incluso in un gran numero di design delle pagine dei prodotti Divi .

Posizionamento del modulo di avviso Woo
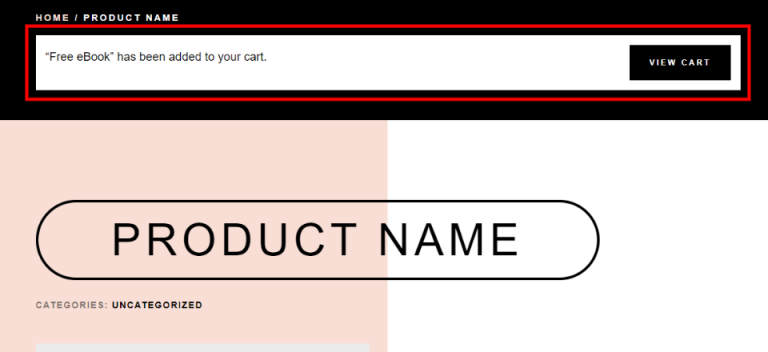
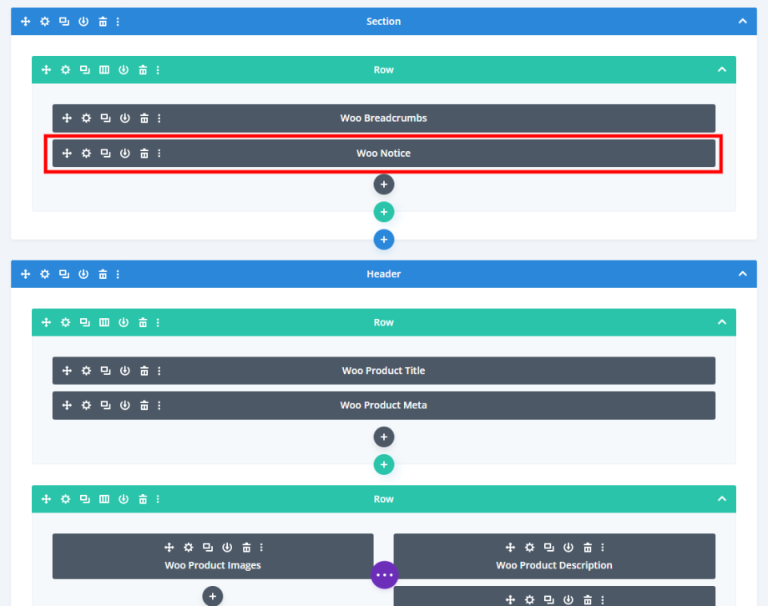
Il modulo Woo Notice è idealmente posizionato nella parte superiore della pagina, sotto i breadcrumb. Questo sarà evidente per l'utente perché è dove si aspetterebbe di vedere questo tipo di informazioni.

Qui puoi vedere che il modulo è posizionato sopra le informazioni sui prodotti.

Stile del modulo di avviso Woo
Il modulo ha già uno stile nel modello che sto usando. Esamineremo questo stile nel caso in cui desideri crearne uno personalizzato, quindi lo stile in modo diverso utilizzando le code di progettazione del pacchetto di layout, nonché i modelli di intestazione e piè di pagina per il pacchetto di layout del negozio di moda. Ha un pulsante che cambia colore quando l'utente ci passa sopra.

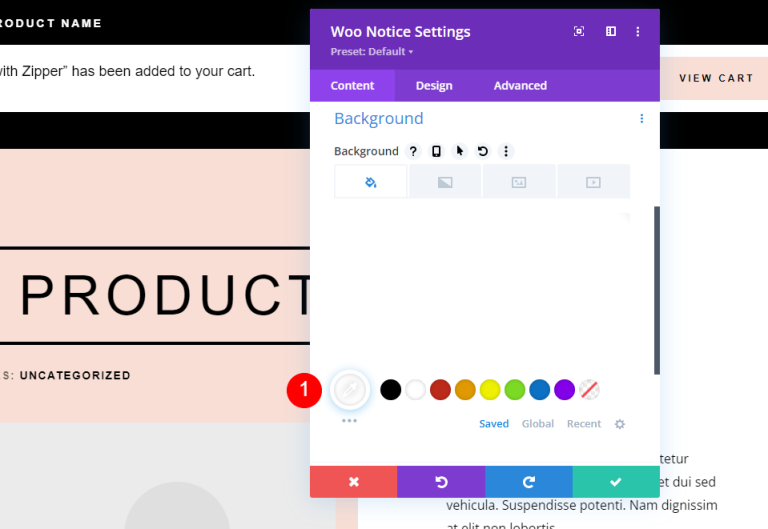
Innanzitutto, cambia il colore di sfondo.
- Sfondo: #ffffff

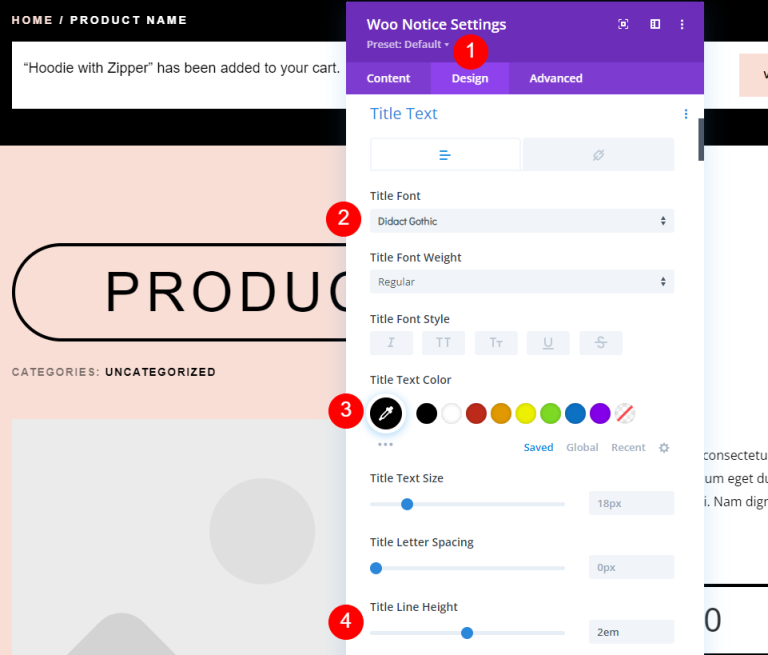
Passa alla scheda Progettazione e apporta le seguenti modifiche.
- Carattere del titolo: Didact Gothic
- Colore nero
- Altezza della linea: 2em

Scorri verso il basso fino al pulsante per farlo corrispondere al design esterno.
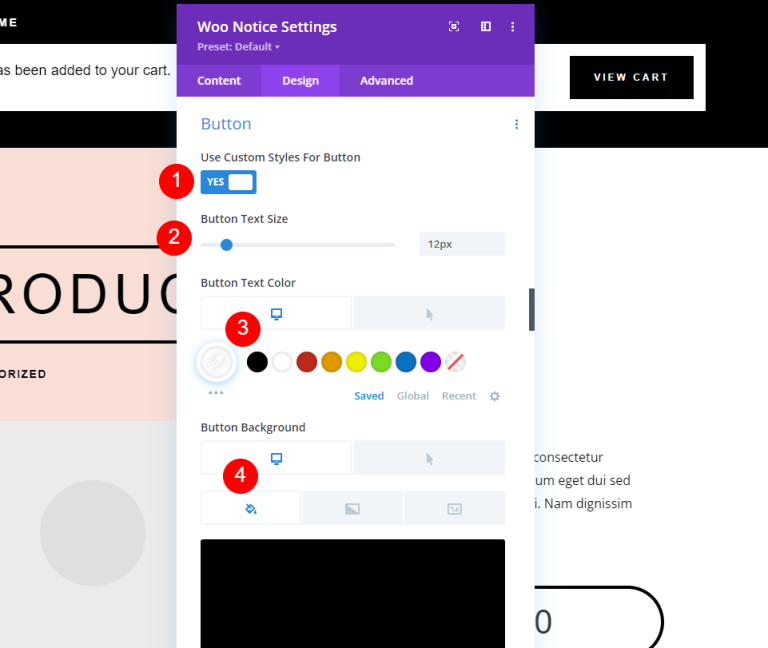
- Pulsante Usa: Sì
- Dimensione del testo: 12px
- Colore del testo: #ffffff
- Colore di sfondo: #000000

Ora, passa alla sezione al passaggio del mouse e apporta alcune modifiche.
- Colore testo al passaggio del mouse: #000000
- Colore di sfondo al passaggio del mouse: #f8ded5

Quindi apportare le seguenti modifiche al bordo.
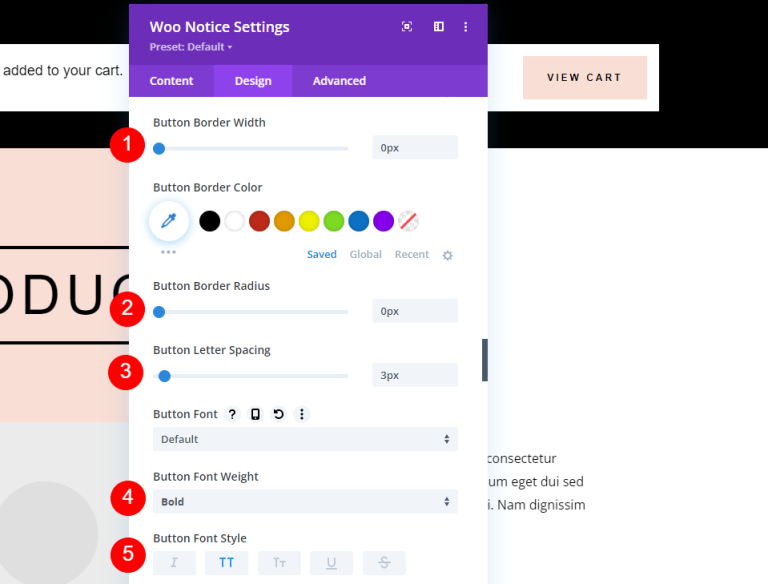
- Larghezza bordo: 0px
- Raggio di confine: 0px
- Spaziatura lettere: 3px
- Peso del carattere: grassetto
- Stile carattere: TT

Fai un po' di stilizzazione ai pulsanti.
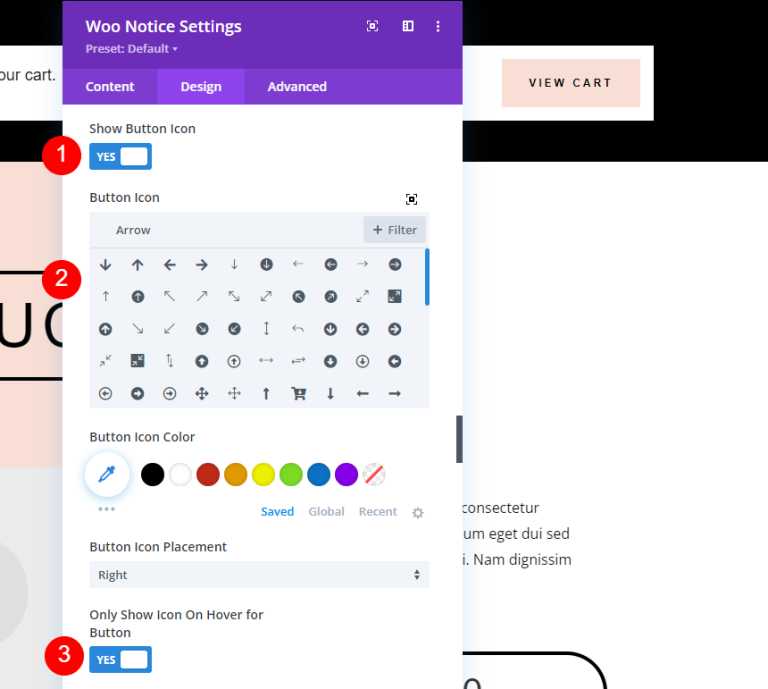
- Mostra icona pulsante: Sì
- Icona: piccola freccia destra
- Mostra icona solo al passaggio del mouse per il pulsante: Sì

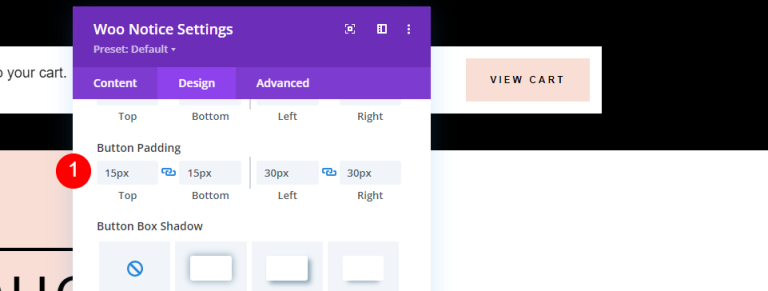
Successivamente, aggiungeremo un po' di riempimento dei pulsanti. Ricorda che questo non è il riempimento per il modulo. We’ lo aggiungeremo tra un minuto.
- Imbottitura pulsanti: 15px (superiore, inferiore), 30px (sinistra, destra)

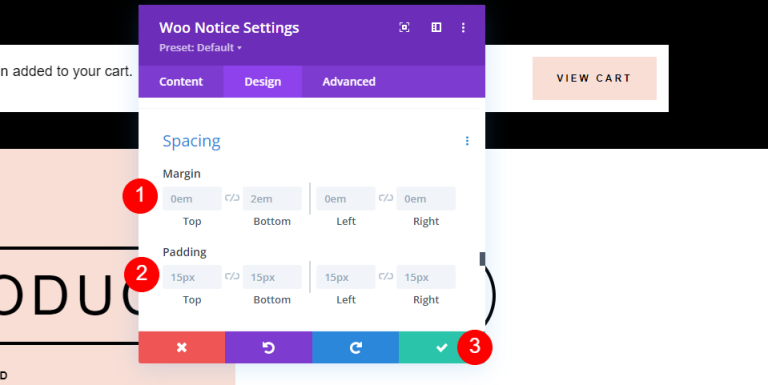
Apporta alcune modifiche di valore alla sezione della spaziatura.
- Margine: 0em (tutti i lati)
- Imbottitura: 15px (tutti i lati)

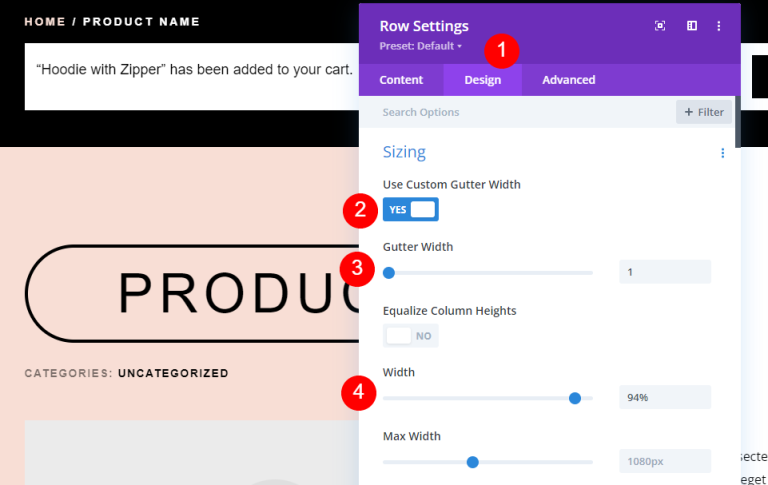
Impostazioni di riga
Successivamente, apporteremo alcune modifiche alle impostazioni di Riga.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Larghezza: 94%

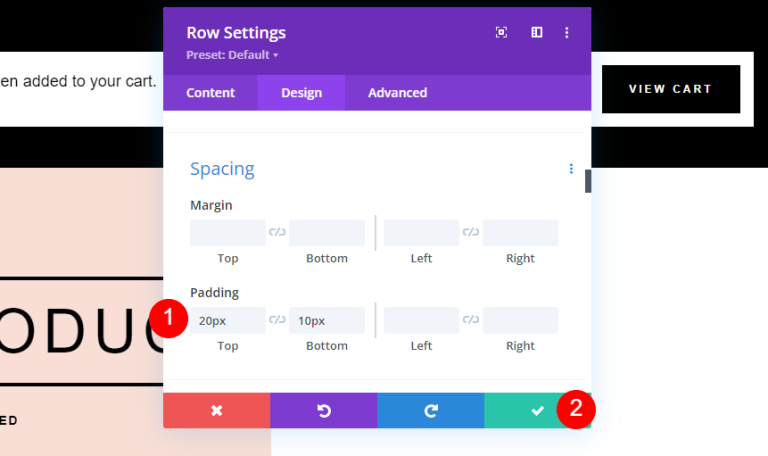
Infine, passa alla spaziatura e modifica questi valori.
- Imbottitura: 20px in alto, 10px in basso

Modulo di avviso stile personalizzato per corteggiare
Successivamente, creiamo da zero un altro design per un modulo di notifica Woo. Per questo, cancelleremo l'originale e lo sostituiremo con il nostro. Aggiungi Woo Notice alla riga in alto sotto il modulo Woo Breadcrumbs facendo clic sul simbolo di aggiunta grigio, cercandolo, quindi aggiungendolo. Per creare questo, prenderemo ispirazione dal layout. Riutilizzeremo la riga originale, quindi i suoi parametri saranno identici a quelli dell'esempio precedente.

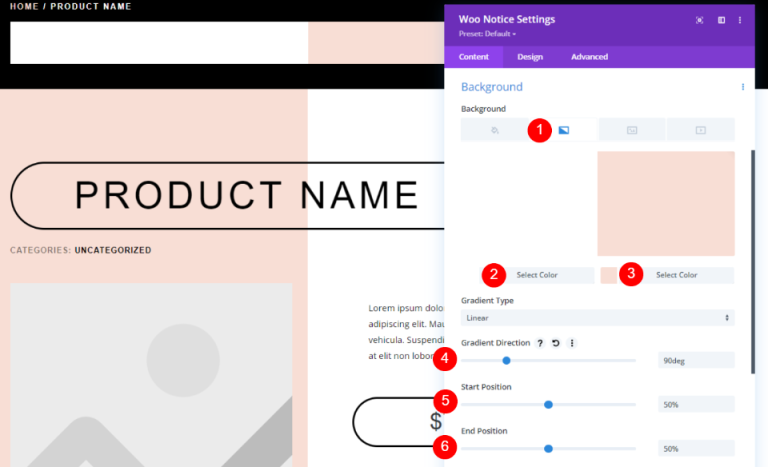
Nelle impostazioni di Woo Notice, aggiungi uno sfondo sfumato e personalizzalo come segue.
- Primo gradiente: #ffffff
- Secondo gradiente: #f8ded5
- Direzione del gradiente: 90 gradi
- Posizione iniziale: 50%
- Posizione finale: 50%

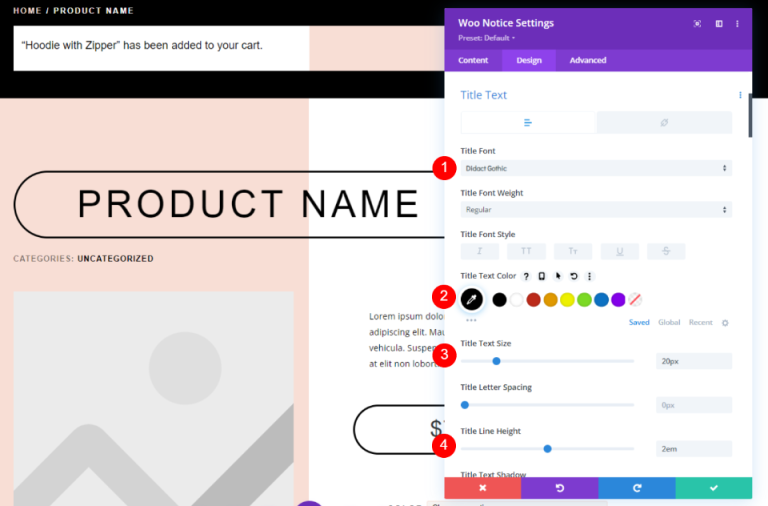
Nella scheda Design, modifica le impostazioni del testo come indicato di seguito.
- Carattere del titolo: Didact Gothic
- Colore: #000000
- Dimensione testo: 20px per desktop, 15px per telefono
- Altezza della linea: 2em

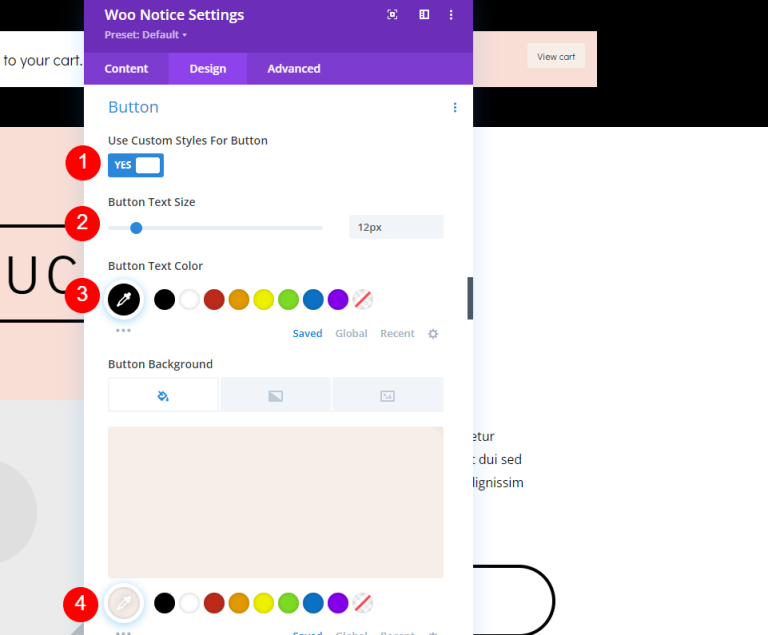
Cambia lo stile del pulsante. Regola la dimensione e il colore del testo.
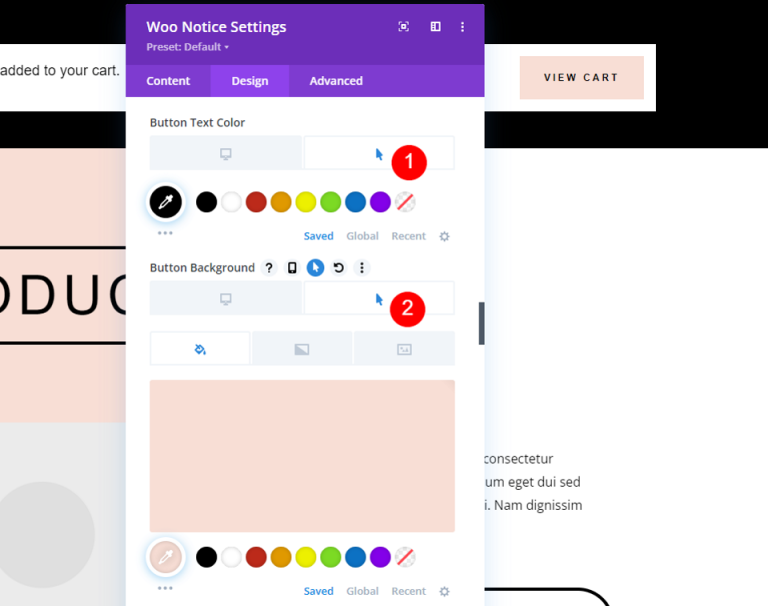
- Usa stili personalizzati per il pulsante: Sì
- Dimensione testo: 12px (10px per telefono)
- Colore del testo: #000000
- Colore di sfondo: #f7eee8

Passa all'opzione al passaggio del mouse e modifica le impostazioni come indicato di seguito.
- Colore di sfondo al passaggio del mouse: #d8dad5

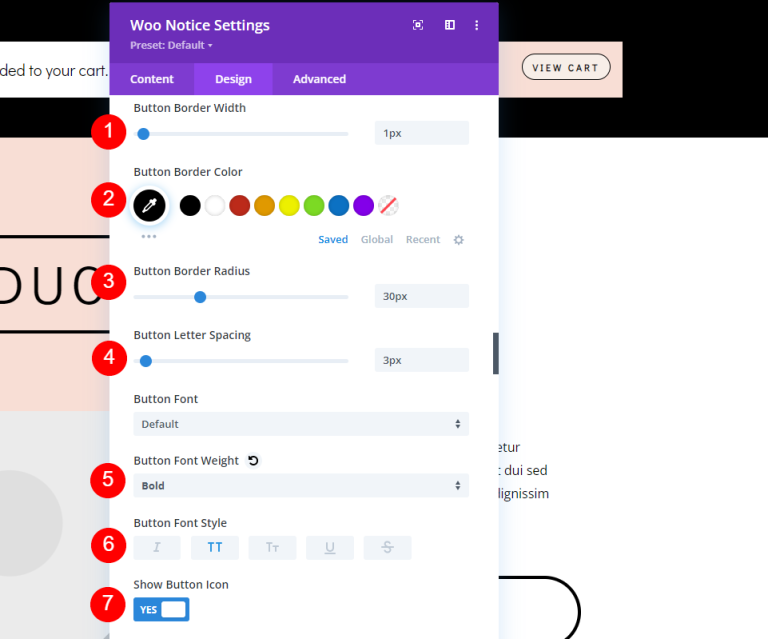
Venendo alle impostazioni del bordo, apporta le seguenti modifiche.
- Larghezza bordo: 1px
- Raggio di confine: 30px
- Spaziatura lettere: 3px
- Peso del carattere: grassetto
- Stile carattere: TT
- Mostra icona pulsante: Sì
- Icona: piccola freccia destra
- Mostra icona solo al passaggio del mouse per il pulsante: Sì

Successivamente, dovremo aggiungere il riempimento al pulsante.
- Imbottitura pulsanti: 15px (in alto, in basso), 30px (a sinistra, a destra

Infine, scorri verso il basso fino a Bordo. e arrotonda l'angolo.
- Angolo arrotondato: 40px (tutti i lati)

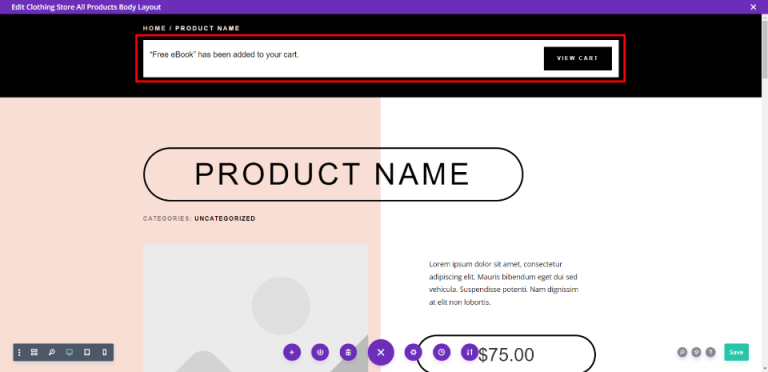
Risultato finale
Ecco l'output finale del nostro design.

Pensieri finali
Questo conclude il nostro esame su come modellare e incorporare un modulo di avviso WooCommerce nel modello di pagina del tuo prodotto Divi . Questo modulo fornisce una vasta gamma di informazioni all'utente, che l'utente si aspetta di vedere. Questo fornisce loro la risposta che cercano. Verranno immediatamente informati che un prodotto è stato inserito nel carrello e avranno un modo semplice per visualizzarlo. Questo modulo è semplice da usare e appartiene al bordo superiore di qualsiasi modello di pagina del prodotto WooCommerce Divi .




