Il tuo sito web è un po’ noioso e poco attraente per i visitatori? Forse quando le persone visitano il tuo sito web, non lo trovano molto eccitante. Se questo è vero, devi assolutamente rendere il tuo sito web più interessante.

Un'idea interessante è aggiungere testo che si muove sul tuo sito Web WordPress. Forse ti starai chiedendo come farlo. Ci sono molti modi per farlo. In questo articolo, ti mostrerò come aggiungere testo in movimento al tuo sito Web WordPress utilizzando ElementsKit con Elementor .
Dopo averlo fatto, probabilmente scoprirai che i visitatori rimangono sul tuo sito web per un tempo più lungo. Anche il numero di persone che abbandonano rapidamente il tuo sito web diminuirà. Quando le persone rimangono sul tuo sito web più a lungo, è più probabile che acquistino cose o facciano quello che vuoi che facciano.
In che modo il testo in movimento conferisce fascino al tuo sito web?
Quando le persone visitano un sito web, è davvero importante catturare il loro interesse. Se non attiri la loro attenzione, potrebbero lasciare il sito presto. E non è quello che vuoi se possiedi il sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIl tuo obiettivo è farli rimanere a lungo sul tuo sito web. Questo perché più tempo trascorrono lì, più possono conoscere la tua attività o qualunque cosa tu abbia sul tuo sito web. L'aggiunta di testo in movimento al tuo sito web può aiutarti ad attirarli e farli rimanere più a lungo.
Ecco alcuni motivi principali per cui dovresti utilizzare il testo in movimento sul tuo sito Web WordPress:
- Attira l'attenzione dei visitatori rendendo il tuo sito web più vivace ed emozionante.
- Aumenta la quantità di tempo che le persone trascorrono sul tuo sito web.
- Rendi il design del tuo sito web più interessante.
- Rendi più semplice la navigazione dei visitatori nel tuo sito web e migliora la loro esperienza.
- Crea una buona impressione del tuo marchio nella mente dei visitatori.
Aggiungi testo in movimento al sito web
Esistono molti strumenti per aggiungere testo in movimento al tuo sito Web WordPress. Ma non tutti funzionano bene e alcuni possono creare confusione da usare.
Ma in questa guida scoprirai come aggiungere facilmente testo in movimento al tuo sito WordPress utilizzando ElementsKit . ElementsKit è uno strumento semplice e versatile che funziona con Elementor . Semplifica l'aggiunta di tutti i tipi di testo in movimento interessante al tuo sito WordPress.
Pannello di controllo di WordPress
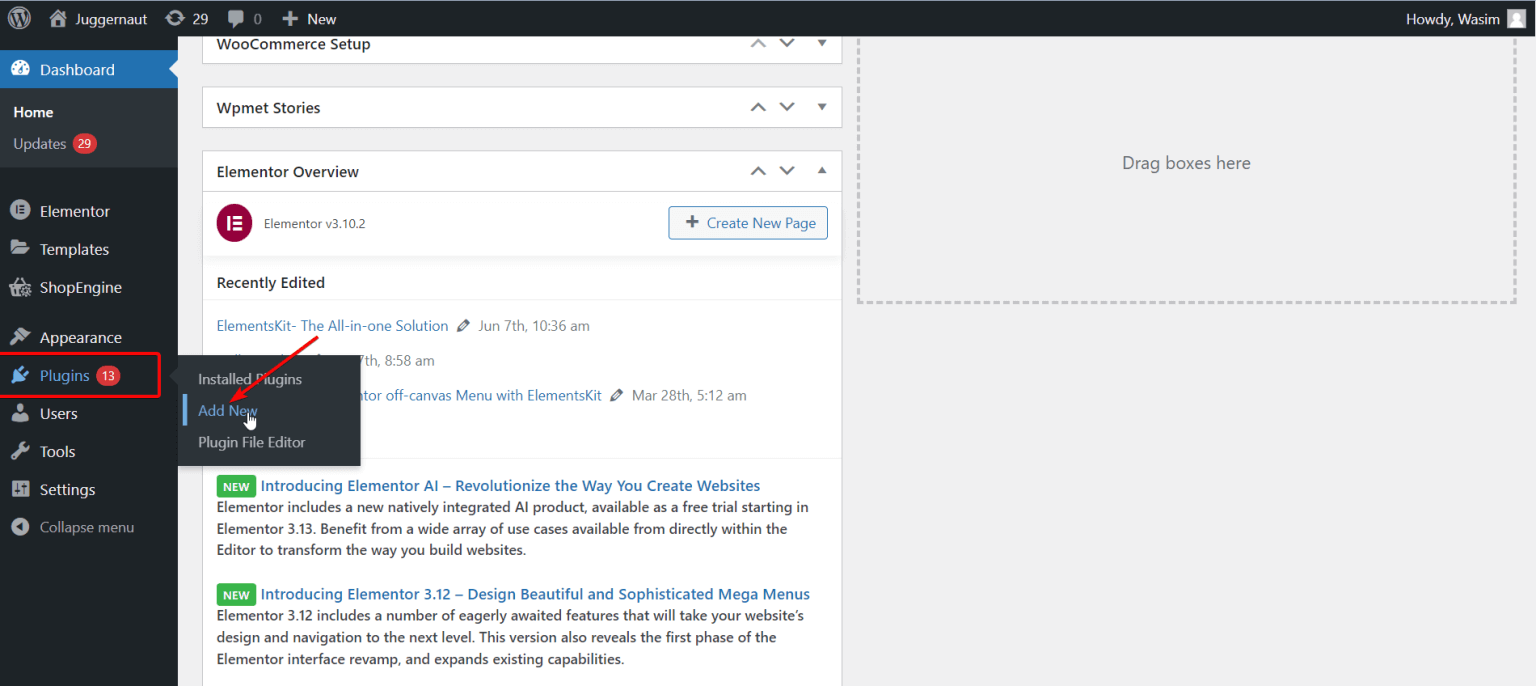
Il primo passo è accedere al tuo pannello di amministrazione e andare alla dashboard WP. Successivamente, trova la sezione "Plugin" sulla dashboard e seleziona "Aggiungi nuovo".

ElementsKit
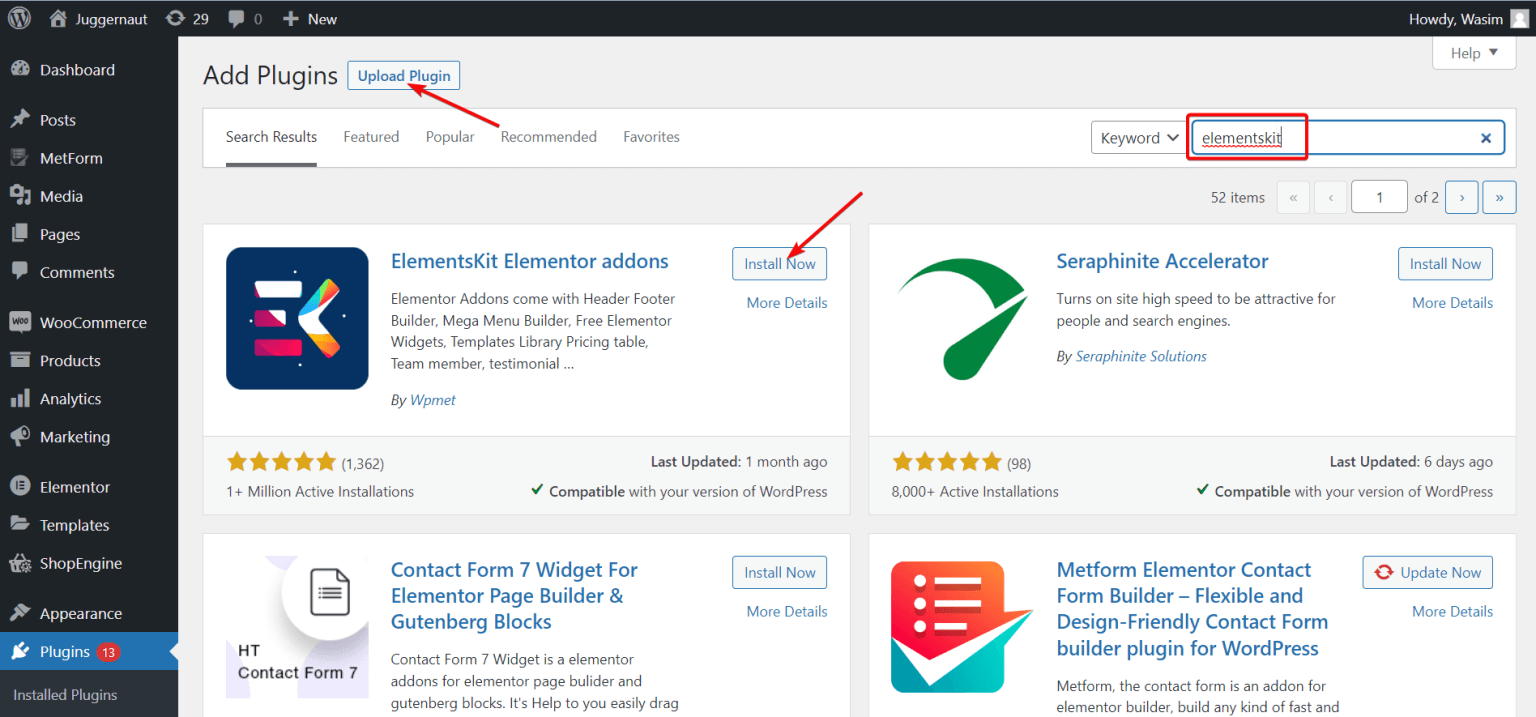
Innanzitutto, digita "ElementsKit" nella casella di ricerca e fai clic sul pulsante "Installa ora" per aggiungerlo.
Se preferisci, puoi anche ottenere ElementsKit ottenendo un file .zip. Per fare ciò, premi il pulsante "Carica plugin" in alto. Quindi vai alla pagina "Plugin" e attiva il plugin.

ElementsKit sul cruscotto
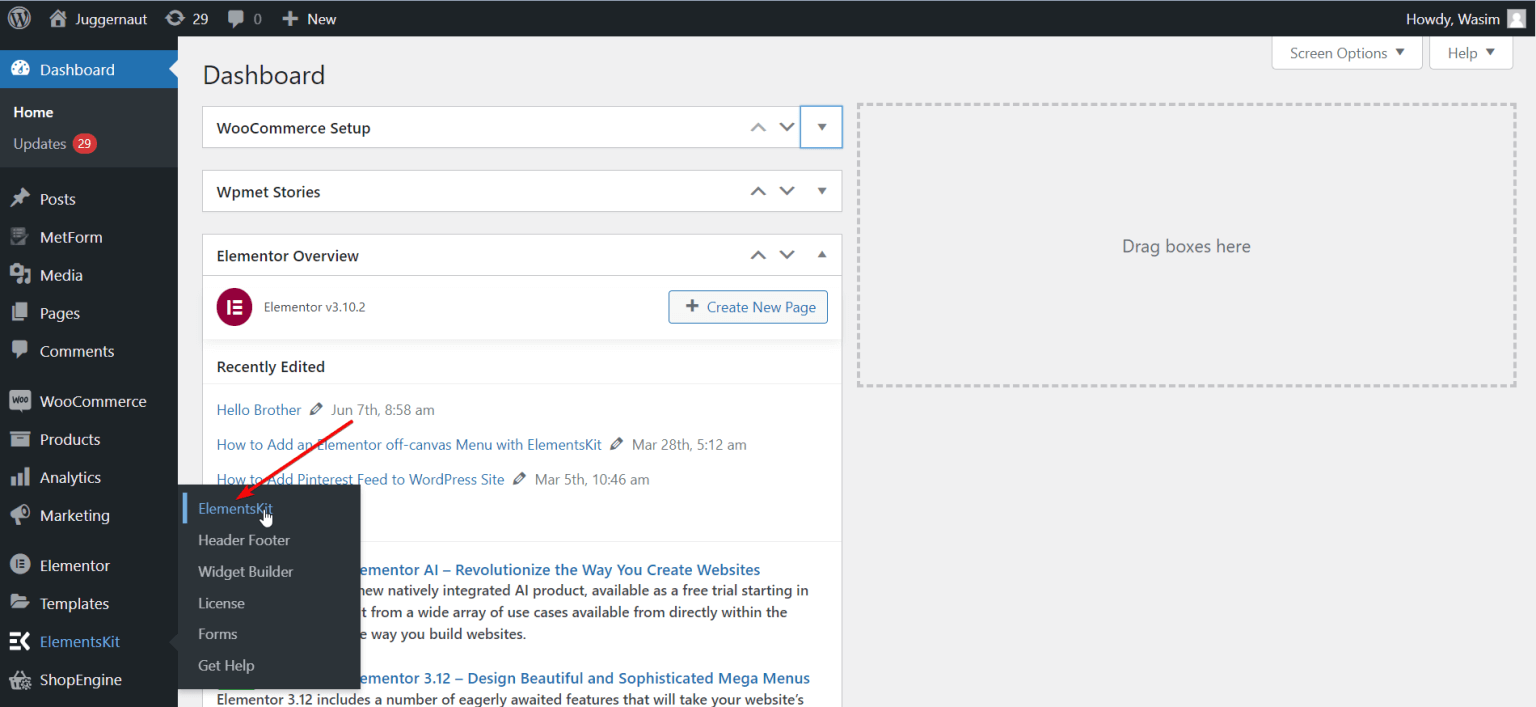
Certo, per prima cosa torna alla pagina principale cliccando su "Dashboard". Quindi, sul lato sinistro dello schermo, trova e fai clic su "ElementsKit". Successivamente, fai clic su "ElementsKit" per continuare.

Widget ElementsKit
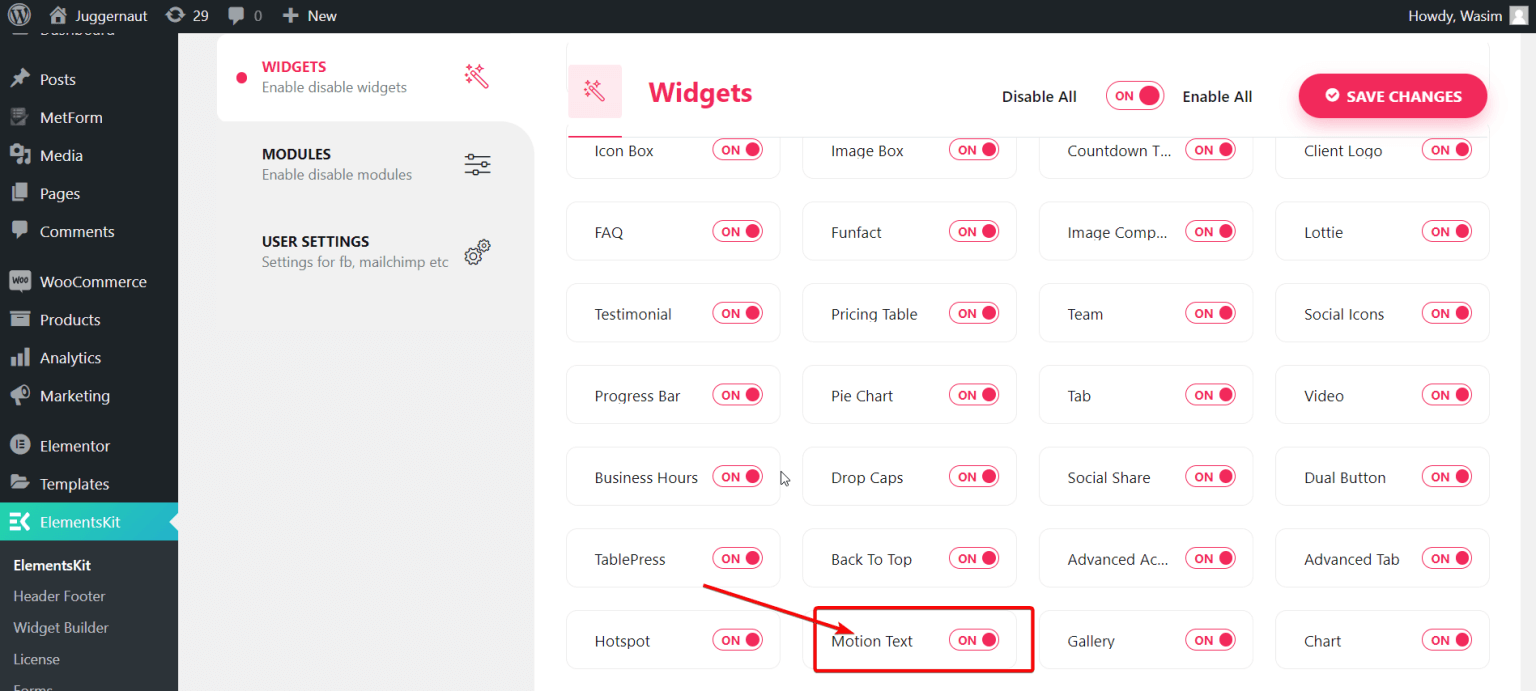
Per prima cosa fai clic su "Widget" sul lato sinistro, quindi scorri verso il basso fino a visualizzare il widget "Testo in movimento". Una volta trovato, attiva il widget e salva le modifiche facendo clic sul pulsante "Salva modifiche".

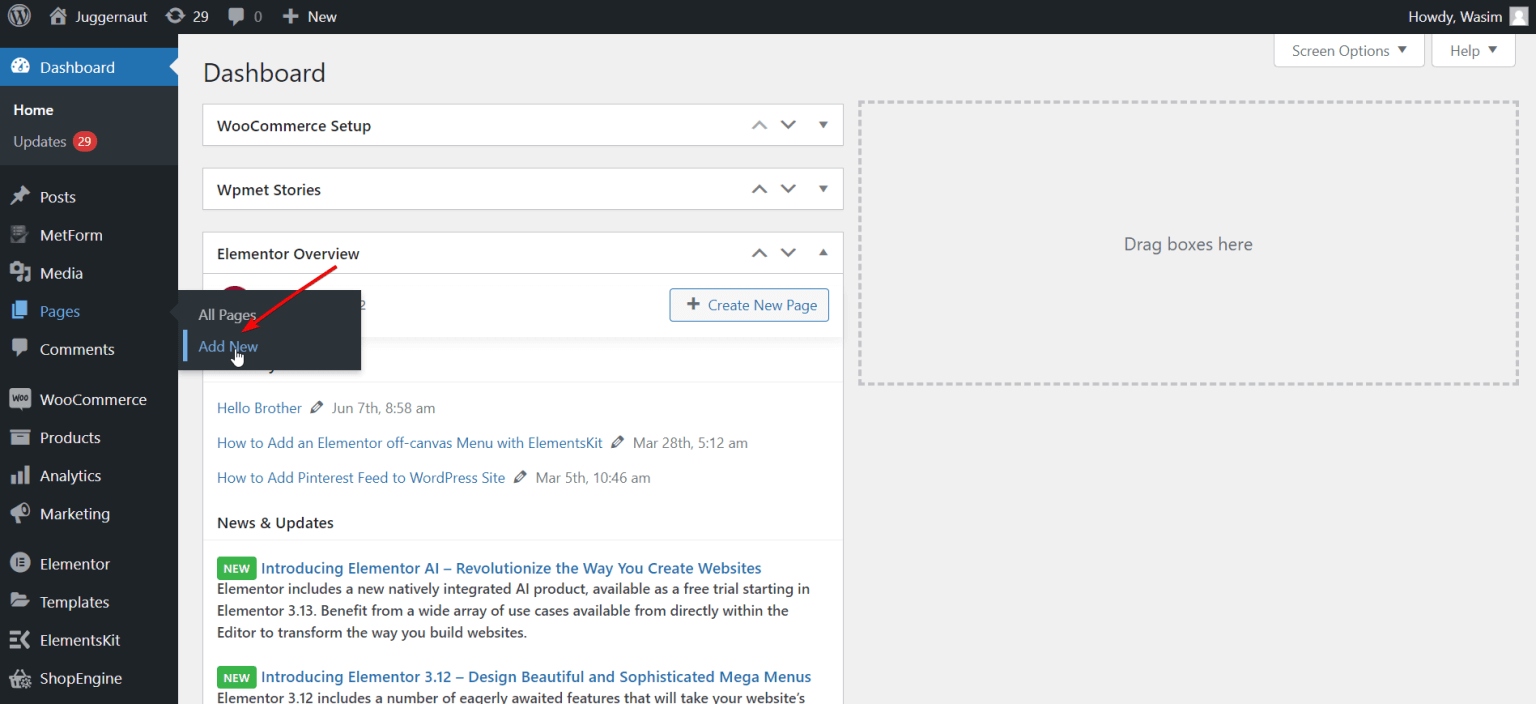
Ora devi iniziare aprendo una pagina, che può essere nuova o su cui hai lavorato in precedenza. Ti guiderò nella creazione di una nuova pagina. Per farlo, vai alla sezione "Pagine" sulla dashboard. Quindi, scegli "Aggiungi nuovo" per creare una nuova pagina.

Finestra Elementor
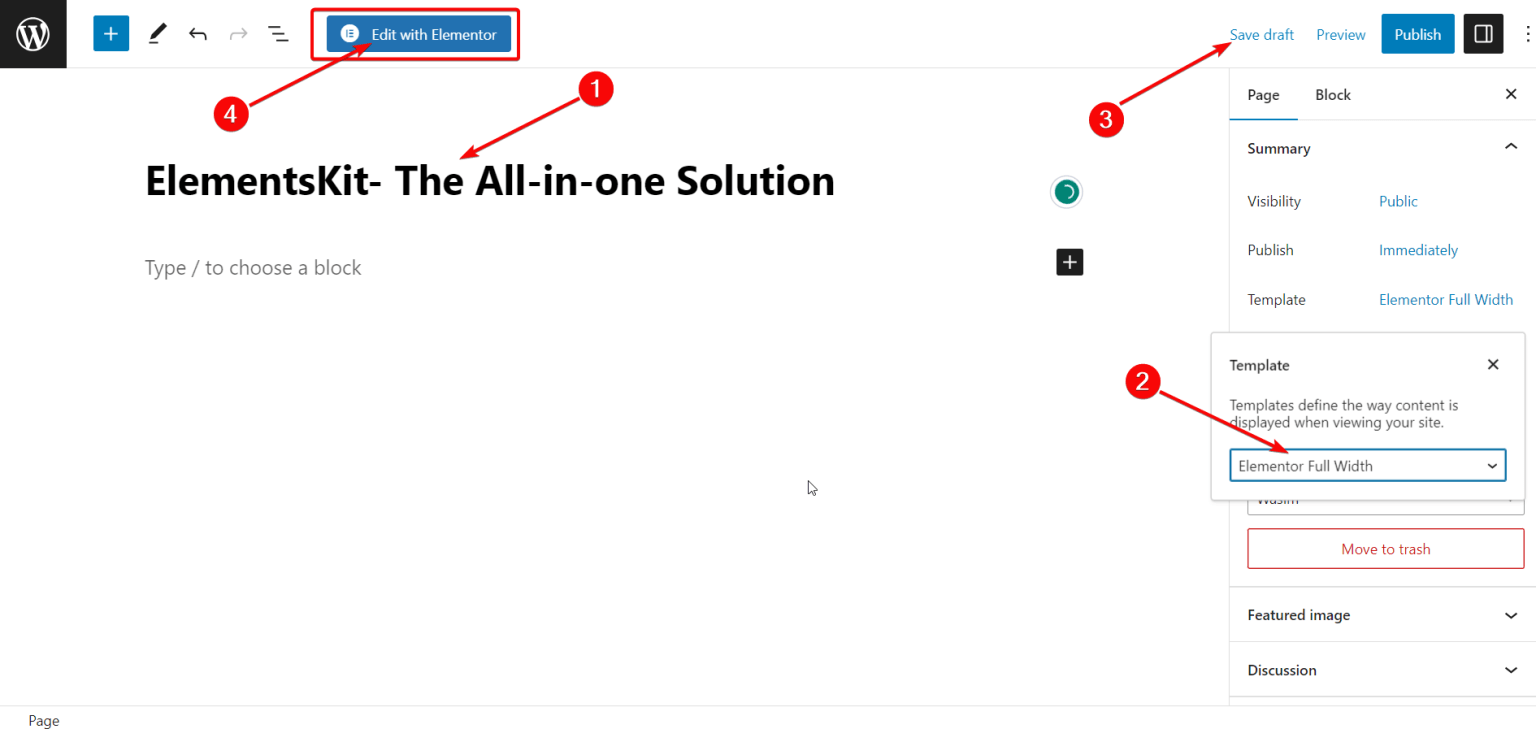
Prima di andare alla finestra Elementor, puoi inserire un buon titolo e scegliere "Elementor larghezza intera" nella sezione Modello, se lo desideri. Quindi, fai semplicemente clic sul pulsante "Modifica con Elementor" per accedere alla finestra di Elementor.

Widget di testo in movimento
Quando viene visualizzata la finestra di Elementor, vai alla barra di ricerca nell'angolo in alto a sinistra. Cerca il widget Motion Text e fai clic su di esso. Quindi, prendi il widget e mettilo dove vuoi. Vedrai apparire immediatamente una finestra con una descrizione predefinita.
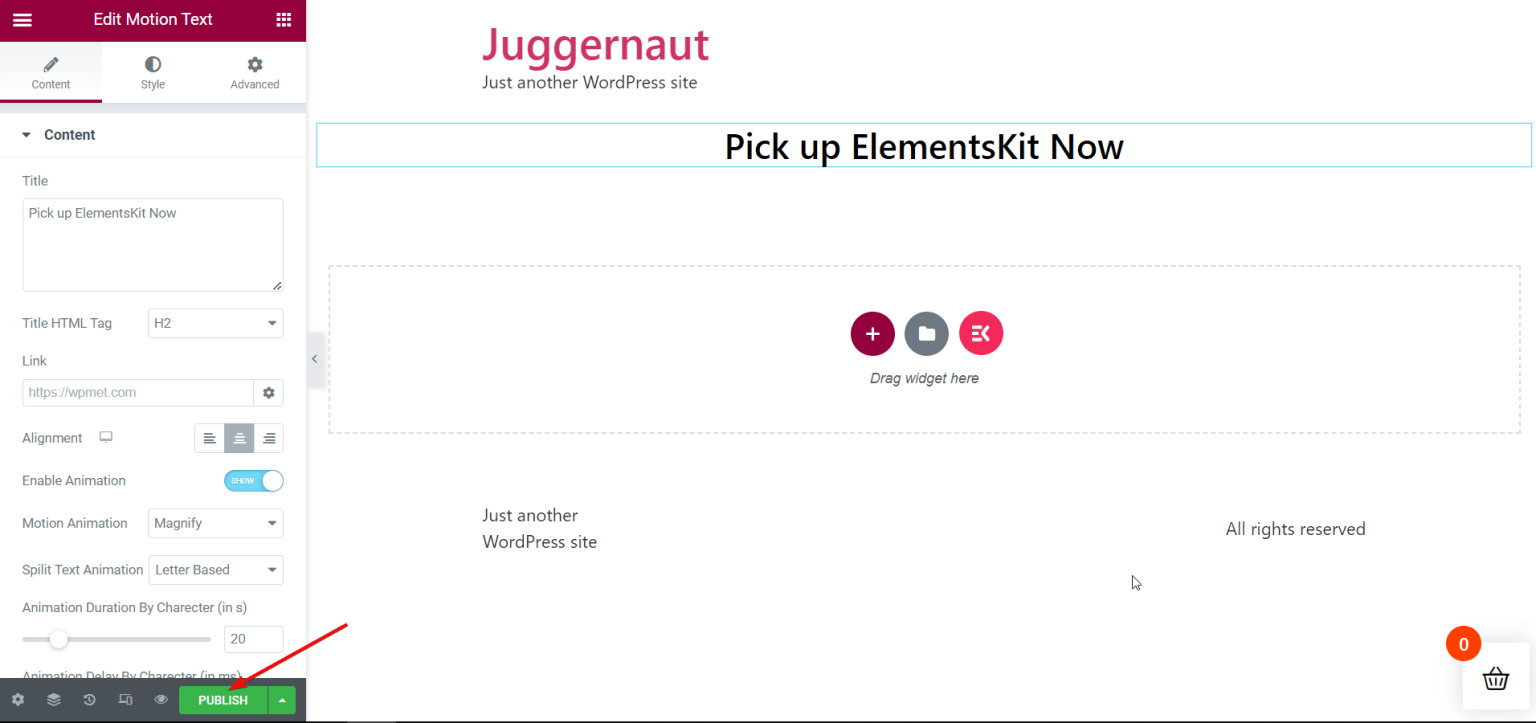
Contenuto testuale in movimento
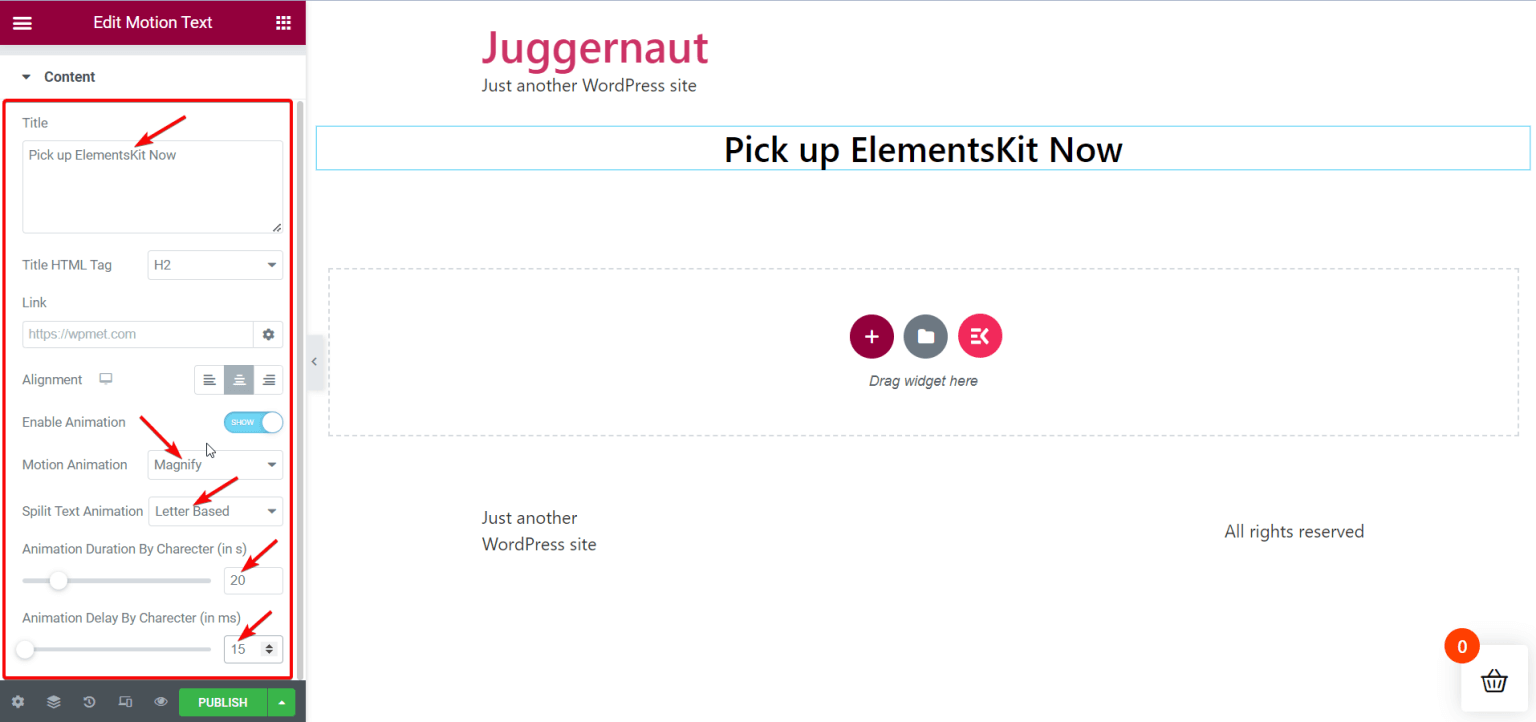
Sul lato sinistro, nella sezione Contenuto, troverai alcune opzioni per spostare il testo. Puoi modificare e ottimizzare queste impostazioni. Le opzioni che vedrai sono:
- Titolo
- Tag HTML del titolo
- Collegamento
- Allineamento
- Attiva l'animazione
- Animazione in movimento
- Animazione di suddivisione del testo
- La velocità con cui procede l'animazione per ogni lettera
- Quanto tempo prima dell'inizio dell'animazione per ciascuna lettera

Puoi giocare con queste impostazioni del testo animato per rendere il titolo "Prendi ElementsKit Now" sulla tua pagina davvero interessante in base a ciò che ti piace e desideri.
Stile testo in movimento
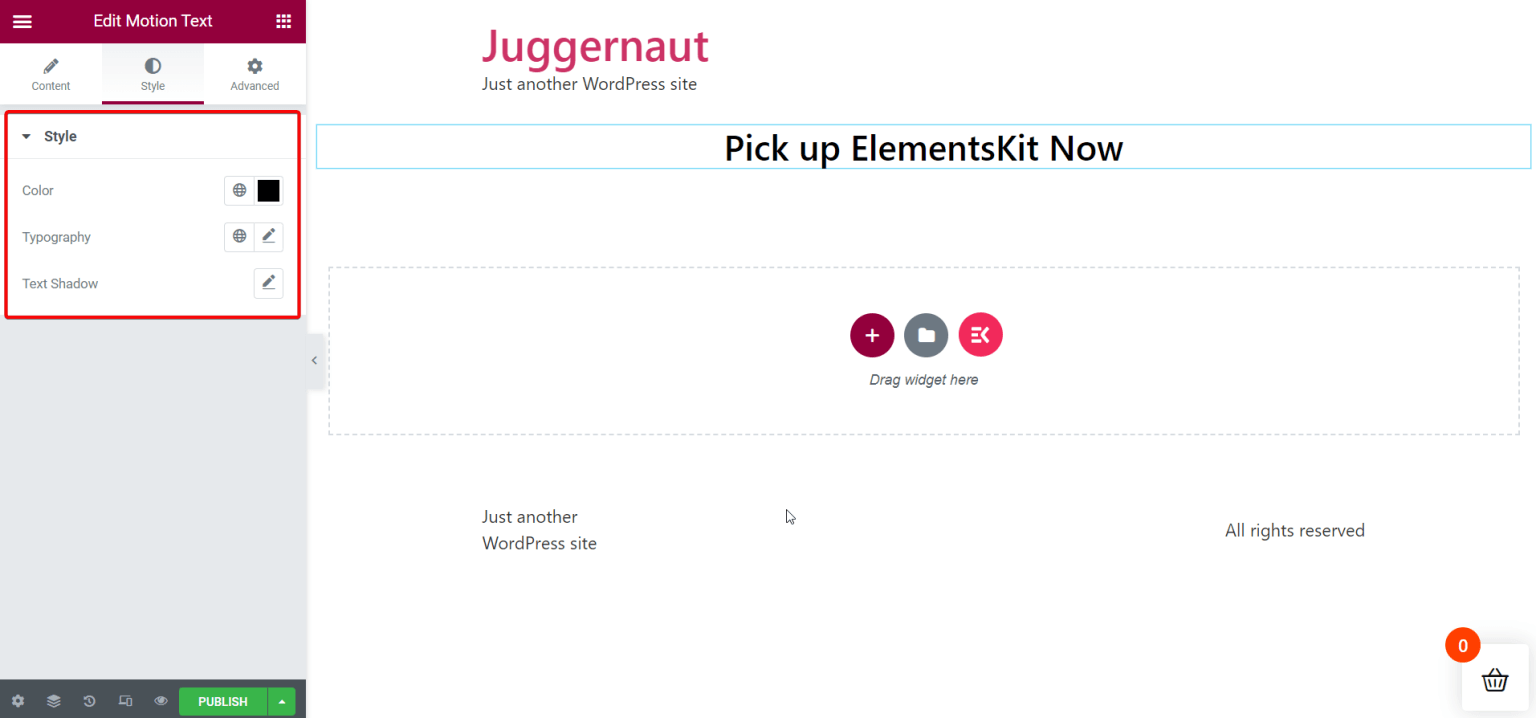
Successivamente, puoi andare alla sezione Stile per regolare l'aspetto del testo in movimento. Nella sezione Stile troverai le opzioni per:
- Colore
- Stile carattere
- Ombra del testo

Pubblica la pagina
Dopo aver finito di scegliere l'aspetto del tutto e averlo reso perfetto, puoi andare avanti e condividere la pagina. In questo modo, puoi vedere il fantastico effetto di movimento sul testo che hai scelto.

Ecco il risultato finale -
Avvolgendo
Aggiungere testo in movimento o testo animato al tuo sito Web WordPress è importante perché dovrebbe far dire alle persone "wow!" Ed è esattamente ciò che ElementsKit ti aiuta a ottenere! Oltre a questo, se utilizzi Elementor , uno strumento extra per WordPress, potrai anche mettere in movimento il testo sul tuo sito in modo semplice e senza interruzioni. Ma aspetta, c'è di più in ElementsKit!
Questo strumento non è solo facile da usare per chiunque, è anche come un coltellino svizzero per i siti Web WordPress. ElementsKit ti offre molte funzionalità utili che possono risolvere molti dei tuoi problemi.





