Il plugin Icon Block è stato reso disponibile la scorsa settimana da Nick Diego. Non si basa su una libreria di terze parti come altri blocchi comparabili. Agli sviluppatori e ai fai-da-te piacerà il fatto che qualsiasi file SVG possa essere semplicemente aggiunto all'editor.
Con poco più di un anno alle spalle, Diego ha creato il plugin Block Visibility , che sta rapidamente diventando uno dei più popolari nel suo campo. Durante l'estate, ha aggiunto una versione pro con funzionalità più specializzate. Per quanto riguarda l'editor di blocchi, ha dimostrato la volontà di proporre idee innovative tenendo d'occhio la soddisfazione complessiva dell'utente finale fino ad ora. Sembra che il suo plugin più recente non sia diverso.
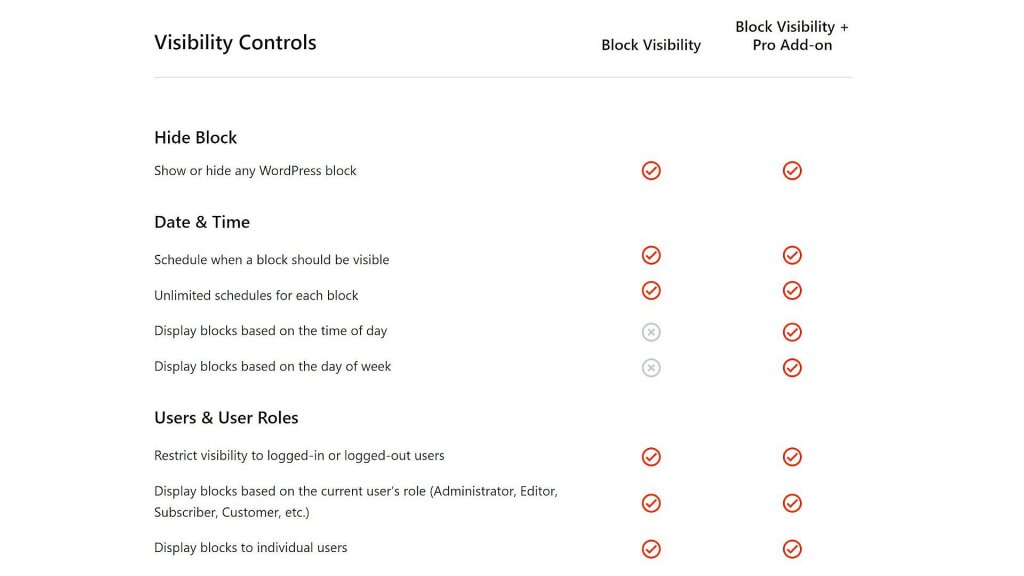
È stato ispirato a creare Icon Block dopo aver messo insieme la pagina dei prezzi per Block Visibility. Aveva un lungo elenco di funzionalità e stava codificando manualmente le icone nel blocco HTML per seguirle.
Uno screenshot della tabella dei prezzi della pagina dei prezzi di Blocca visibilità. Un elenco di funzioni è disponibile sul lato sinistro dello schermo. I segni di spunta e le icone "x" si trovano sul lato destro dello schermo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
L'utilizzo di blocchi HTML per le icone SVG (e il non voler utilizzare una libreria di blocchi) era diventato una fonte di irritazione per Diego, quindi ha messo a punto questa soluzione rapida. "Il mio obiettivo era utilizzare solo componenti nativi di WordPress per creare un semplice blocco di icone SVG. E man mano che nuove funzionalità vengono aggiunte al nucleo (come margini e controlli reattivi), aggiornerò questo blocco di conseguenza.
L'esito è stato positivo. Per una soluzione di icone che si basa sul sistema di blocchi di WordPress, questa controlla tutti i criteri giusti.
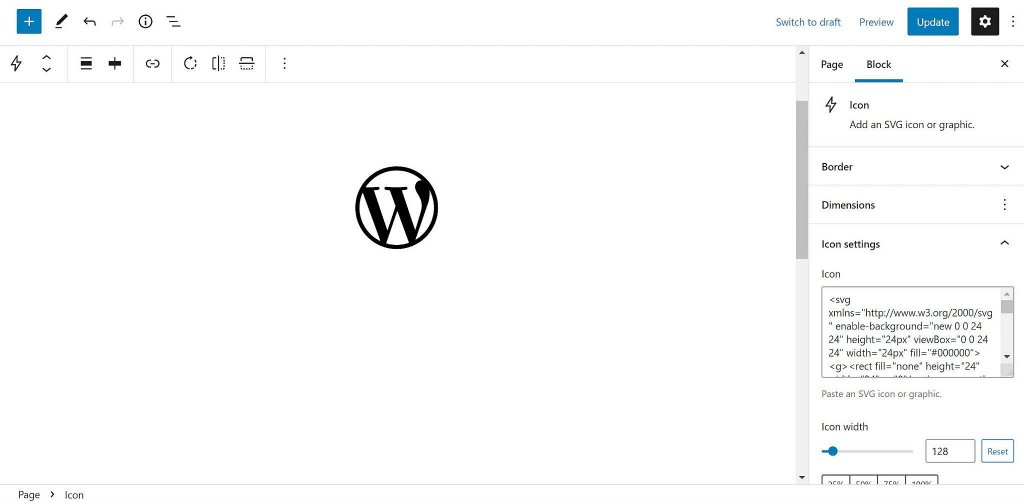
Il codice SVG in un campo di testo verrà visualizzato nell'editor e nel front-end come risultato di questa funzione.

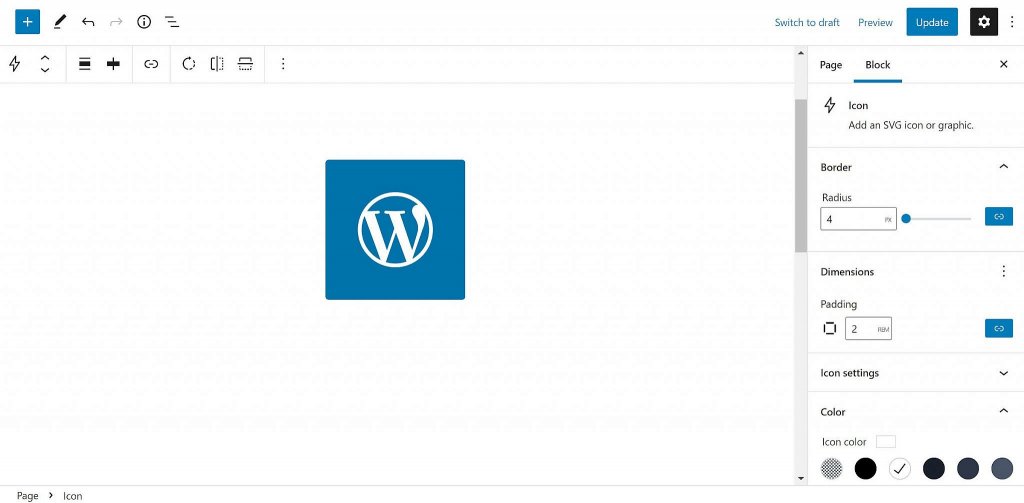
Non finisce qui, però. Per completare la soluzione, utilizza sia i componenti principali che le funzionalità supportate da blocchi. Ha caratteristiche che sono un must, come il supporto per i colori e l'allineamento. Per collegarsi a qualsiasi URL, gli utenti possono modificare le dimensioni, la spaziatura interna e il raggio del bordo dell'icona.
Una cosa che mi piacerebbe vedere inclusa è la possibilità di personalizzare lo stile, la larghezza e il colore del bordo. Un extra piacevole da avere, ma non una priorità assoluta per la maggior parte delle persone.
Con uno sfondo blu e un simbolo bianco, il logo di WordPress può essere visto come un'icona.
Modificare i colori, le dimensioni, la spaziatura e il raggio del bordo dell'icona è un processo semplice.

Sarebbe stato sufficiente per un lancio includere il supporto per i componenti chiave, ma Diego ha fatto il possibile includendo funzionalità su misura. Il pulsante "Ruota" sul blocco Icona consente agli utenti di ruotare l'icona di 90 gradi. L'icona può essere capovolta orizzontalmente o verticalmente utilizzando i pulsanti sulla barra degli strumenti.
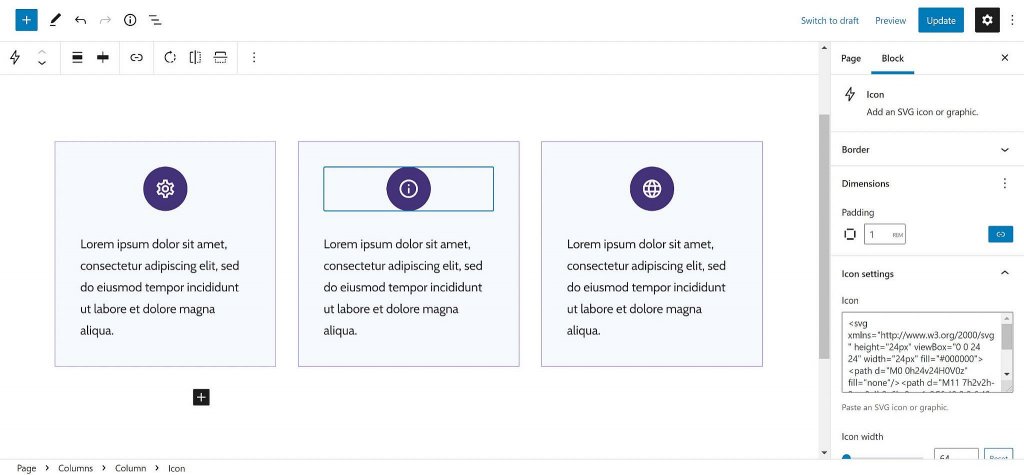
Plugin di icone come questo hanno una vasta gamma di applicazioni nell'editor di WordPress. Una semplice griglia di riquadri con una grafica nella parte superiore è un design tipico.

Utilizzando il blocco Colonne in Blocco icone, le icone personalizzate possono essere trascinate e personalizzate. Tuttavia, le possibilità sono praticamente infinite.
WordPress è dove mancano i componenti. Non ci sono molte buone opzioni là fuori per creare layout orizzontali in questo momento. È difficile allineare le icone con il testo in questo caso.
La variazione Row del blocco Group, che è stata aggiunta di recente, ha un grande potenziale. Le icone possono essere posizionate accanto ai paragrafi nell'editor, come mostrato nella schermata di accompagnamento. La tabella dei prezzi che ho creato era semplice e includeva icone di controllo.
L'utilizzo del Blocco icone come segni di spunta in un elenco è illustrato in questa tabella dei prezzi a due colonne.

Al momento, non è disponibile alcun controllo dell'interfaccia per la regolazione della distanza tra gli oggetti. Idealmente, le icone dovrebbero essere il più vicino possibile al testo.
Inoltre, questo dovrebbe essere un elenco anziché una dichiarazione. La costruzione dell'arrangiamento non richiede l'utilizzo di altri blocchi. Tuttavia, gli utenti non possono nidificare i blocchi nel blocco Elenco.
Non c'è niente di sbagliato nel plugin Icon Block; Tutto è come dovrebbe essere. Illustra semplicemente uno scenario in cui WordPress sarebbe utile. Ciò migliorerebbe notevolmente la funzionalità dei plugin di questo tipo.
Il plugin Gutenberg, che sarà integrato in WordPress nel prossimo futuro, supporta un blocco di icone. Si è discusso di consentire agli utenti di inserire file SVG direttamente nell'editor da quando Gutenberg Project Lead Matas Ventura ha creato un ticket al riguardo nel 2019. È più probabile che questa sarà una scelta visiva che impedisce agli utenti finali di aggiungere codice personalizzato. Come metodo alternativo con maggiore flessibilità, il blocco di Diego potrebbe ancora esistere.
Sebbene la forma attuale del plugin possa essere meravigliosa per molti nella comunità di WordPress, Diego ha l'ambizione di renderlo ancora migliore. Gli utenti che non desiderano aggiungere codice SVG possono utilizzare un selettore di icone, afferma. Le icone di WordPress integrate verrebbero visualizzate per impostazione predefinita. Tuttavia, intende consentire agli sviluppatori di terze parti di creare "icon pack" personalizzati per estendere le funzionalità dell'app.




