Uno slider video è una tecnica eccellente per visualizzare una grande quantità di contenuti video in poco spazio. I dispositivi di scorrimento del video mostrano un'istantanea del video per impostazione predefinita. Ci sono casi in cui desideri cambiare l'aspetto delle diapositive video. Vedremo come aggiungere sovrapposizioni di immagini al modulo Divi Video Slider in questo tutorial. Vedremo anche come modificare l'overlay al passaggio del mouse e il simbolo di riproduzione.

Diamo inizio alla festa.
Aggiunta del modulo di scorrimento video
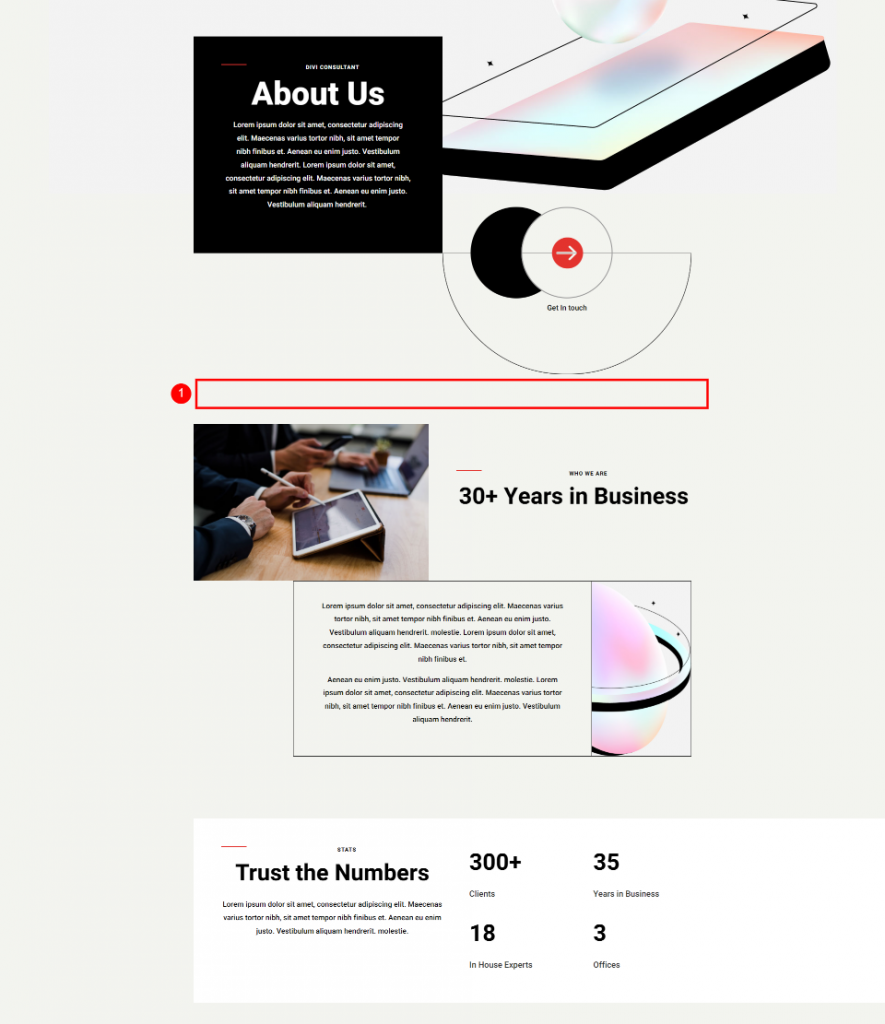
Ora esaminiamo come utilizzare e definire lo stile del modulo Video Slider su una pagina. Sto utilizzando la pagina Informazioni del Divi Consultant Layout Pack, che è un download gratuito. Metterò il modulo nel mezzo di due sezioni.

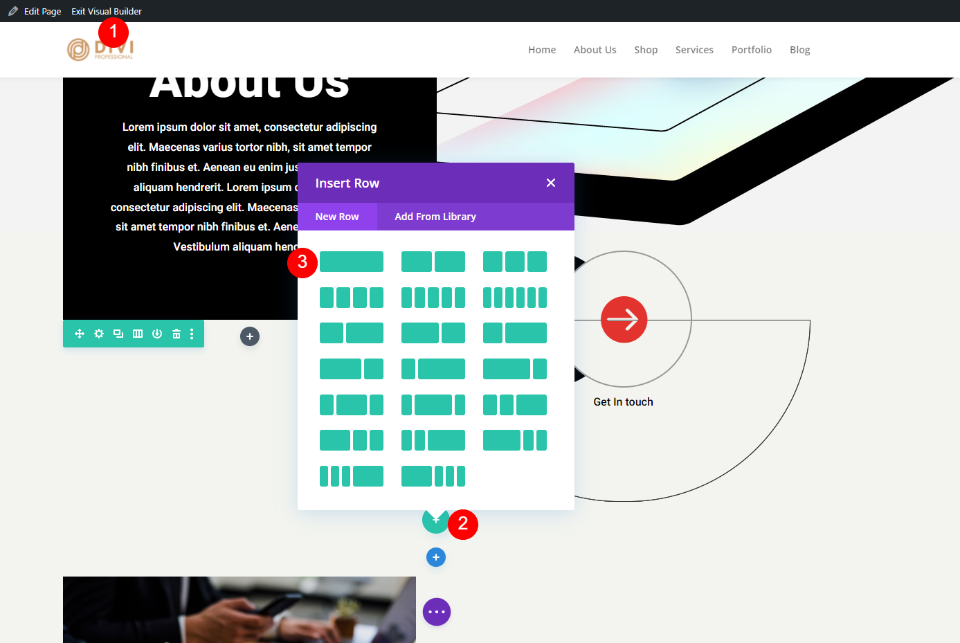
Ora, abilita semplicemente il visual builder e aggiungi una singola riga di colonna.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Ora possiamo passare al modulo perché lo stile dello sfondo è nella sezione. Quindi, in Video, seleziona il modulo Divi Video Slider.

Aggiungi video al dispositivo di scorrimento video
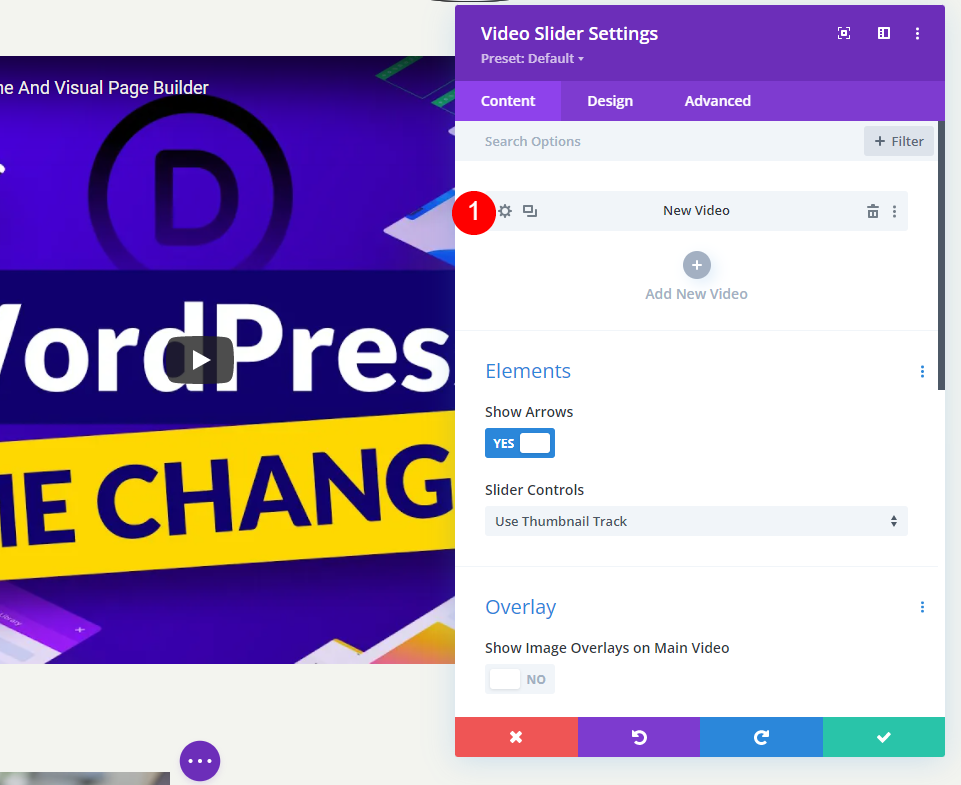
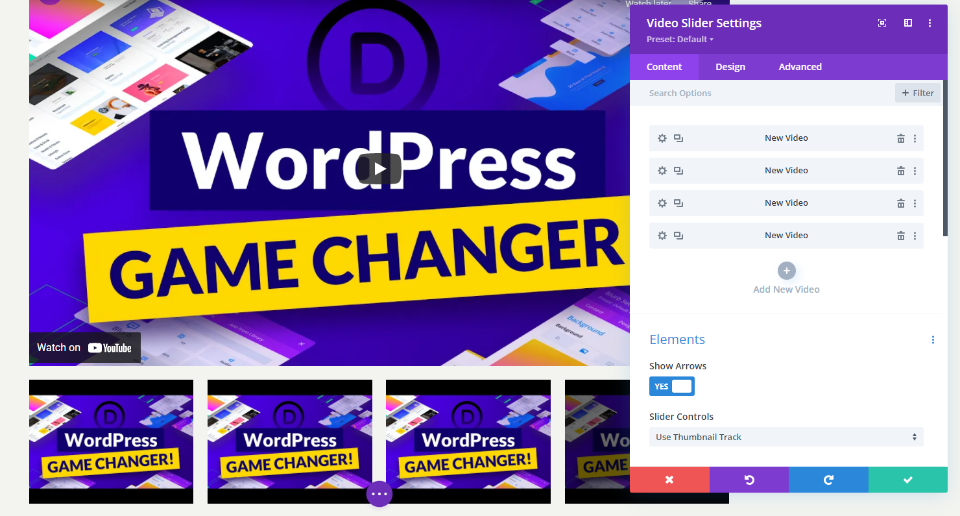
Per iniziare, il modulo Video Slider include un sottomodulo video preimpostato. Per accedere alle impostazioni, fare clic sul simbolo dell'ingranaggio.

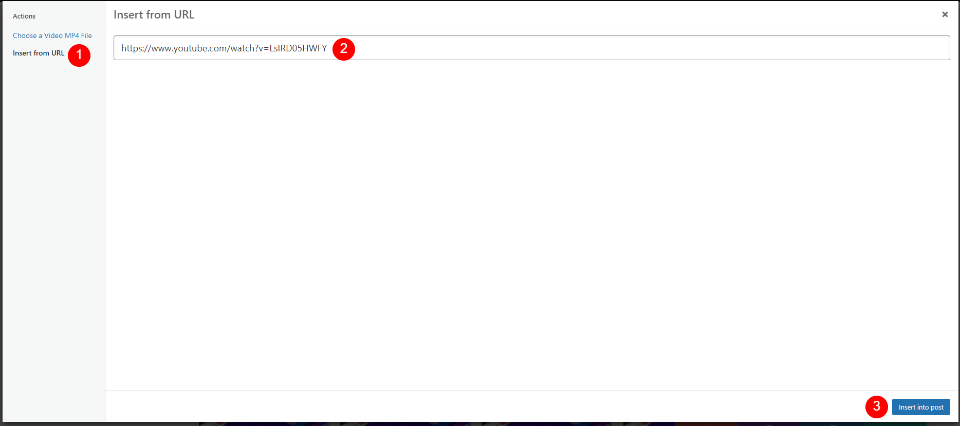
Successivamente, rimuovi il video predefinito o scegli l'icona per sostituirlo. Ora puoi scegliere tra caricare un video MP4 o WebM o inserire un URL per un film ospitato altrove. Per il tipo che desideri aggiungere, fai clic su Aggiungi video.

Successivamente, seleziona il video dalla tua libreria multimediale o inserisci l'URL del video che desideri mostrare.

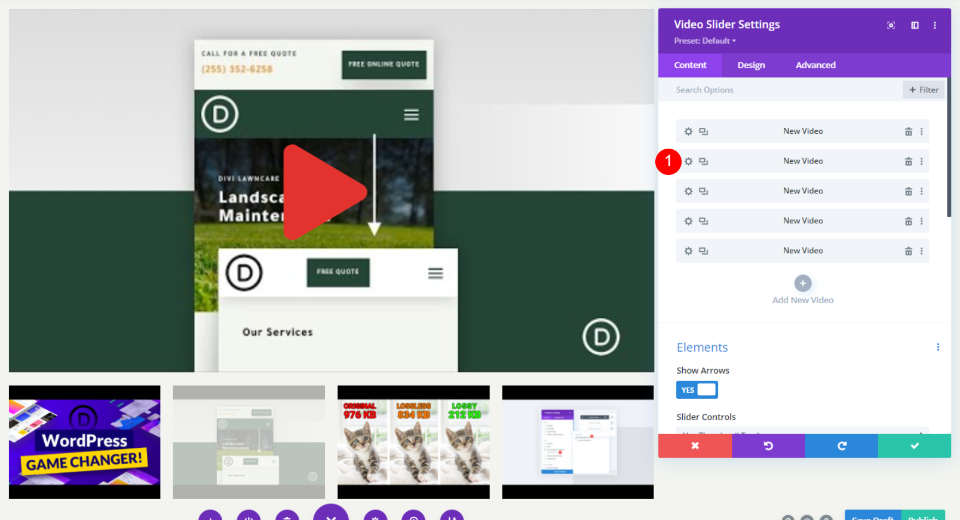
Seleziona il video per quel modulo di scorrimento facendo clic su Aggiungi nuovo video.

Ripeti il processo fino a quando tutti i tuoi video non sono stati aggiunti. Ogni video rappresenta una nuova diapositiva nella presentazione. Puoi anche dare loro un nome aggiungendo un'etichetta amministratore alle loro impostazioni, all'interno della sezione di selezione video.

Sovrapposizioni di immagini predefinite sul dispositivo di scorrimento video
Diamo un'occhiata a come funziona con l'overlay predefinito. Quando applichiamo il nuovo overlay, saremo in grado di vedere cosa fa. I miei video ora includono controlli, informazioni e collegamenti di YouTube grazie agli URL che ho aggiunto. Le diapositive vengono visualizzate sotto il video corrente. C'è una sovrapposizione nera sulla diapositiva corrente.

Quando passi il mouse sulla diapositiva principale, vengono visualizzate le frecce di navigazione e l'icona di riproduzione diventa rossa.

Quando passi il mouse su una diapositiva, vedrai un'icona di riproduzione sovrapposta e bianca.

Sostituisci le sovrapposizioni di immagini sul dispositivo di scorrimento video
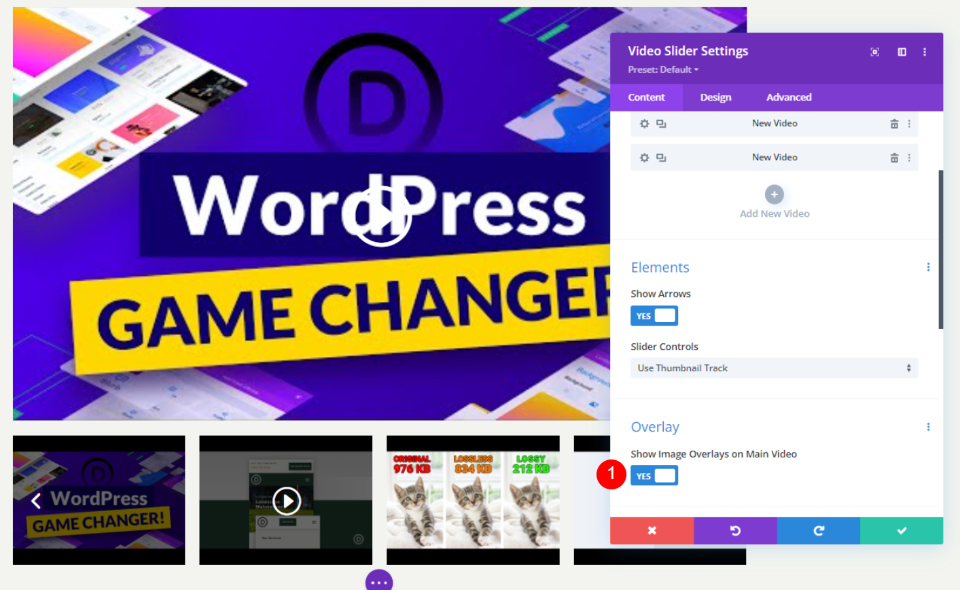
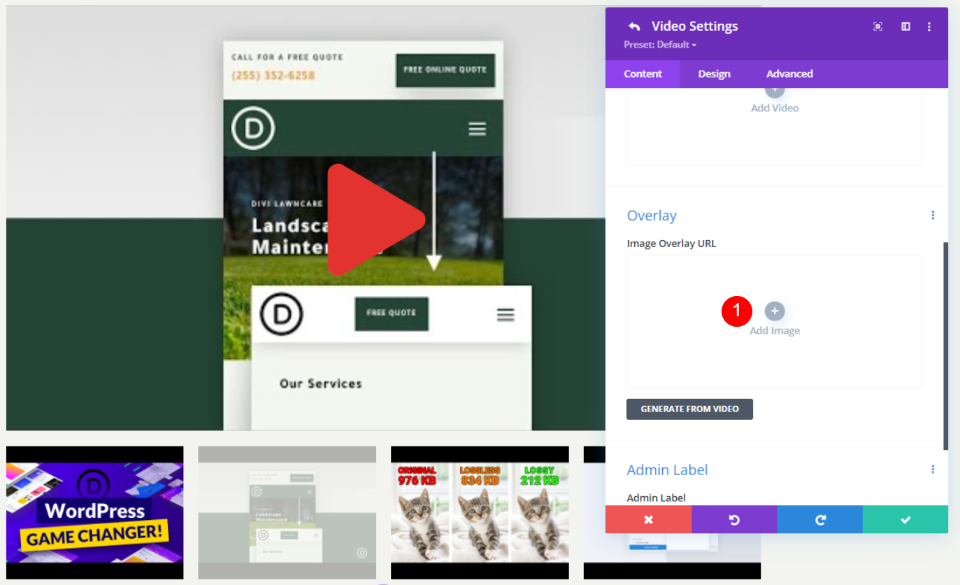
Quindi, per ogni video, applicheremo una sovrapposizione. Dobbiamo prima abilitare l'opzione di sovrapposizione. Scorri verso il basso fino a Sovrapponi nelle opzioni di contenuto del modulo di scorrimento e seleziona Mostra sovrapposizioni di immagini sul video principale.
- Mostra sovrapposizioni di immagini sul video principale: Sì

Ogni diapositiva ora ha le sovrapposizioni abilitate. Le impostazioni predefinite del lettore sono state sostituite con le impostazioni del modulo Divi per il film corrente, come puoi vedere. Possiamo modellare ogni diapositiva separatamente o l'intero modulo.
Stile del dispositivo di scorrimento video
Possiamo modellare ogni video separatamente o l'intero modulo. Se è possibile, i video utilizzeranno il proprio stile. In caso contrario, verrà utilizzato lo stile del modulo. Ci sono alcune impostazioni che possono essere trovate solo nel modulo o nelle impostazioni video. Per entrambi, illustrerò le possibilità di styling.
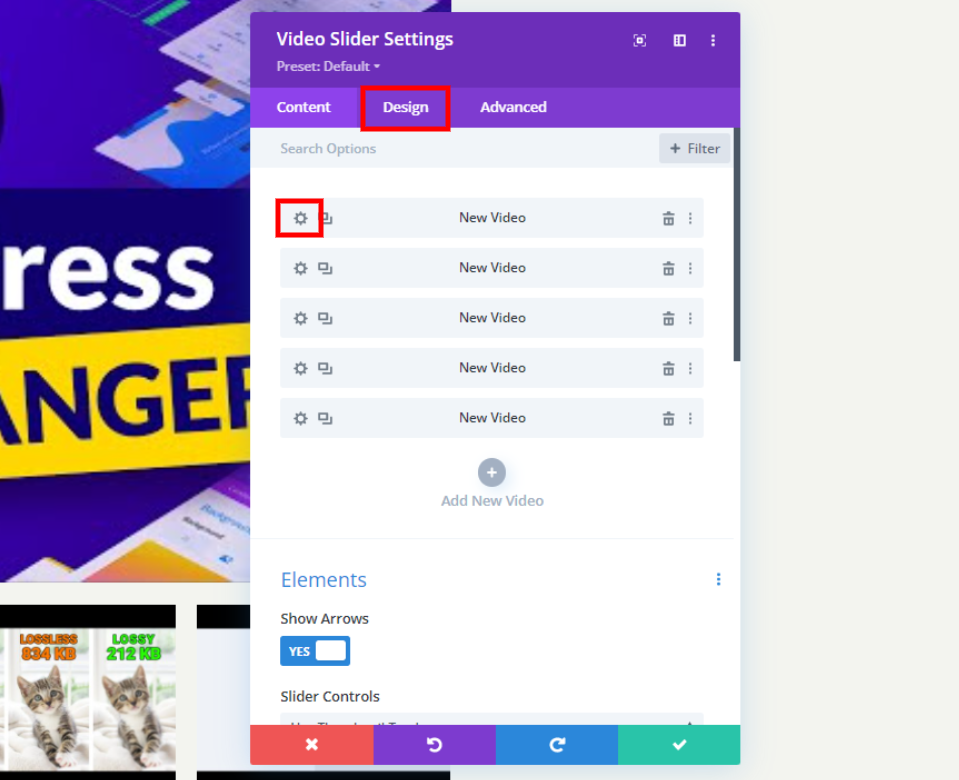
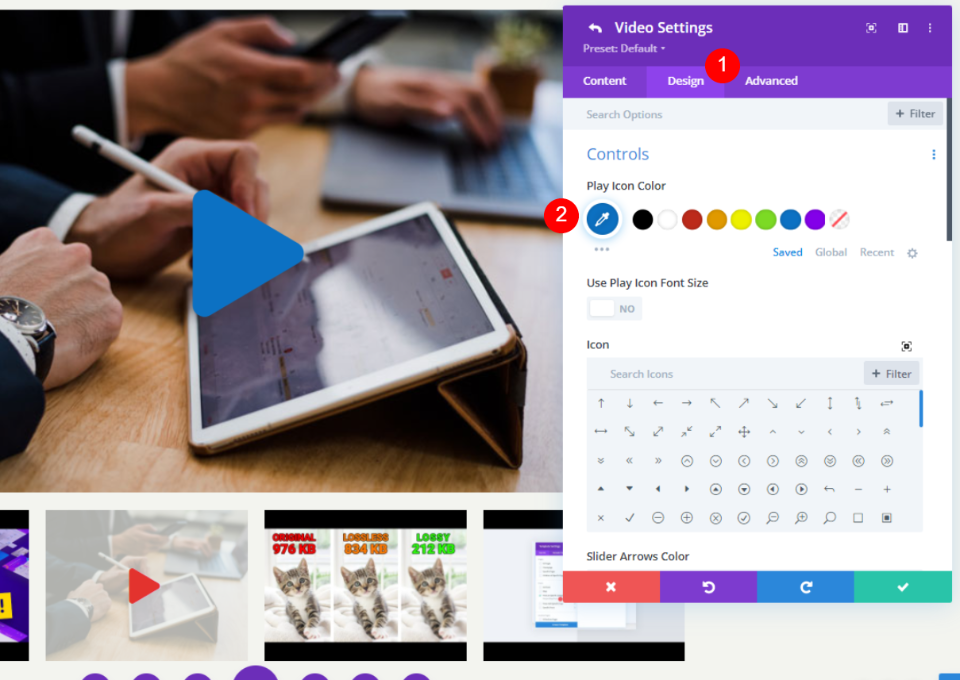
Seleziona la scheda Design per definire lo stile del modulo. Per modellare le diapositive separatamente, fai clic sulla scheda Design dopo aver selezionato le loro icone a forma di ingranaggio. Per personalizzare ogni diapositiva, ripetere la procedura.

Riproduci colore icona
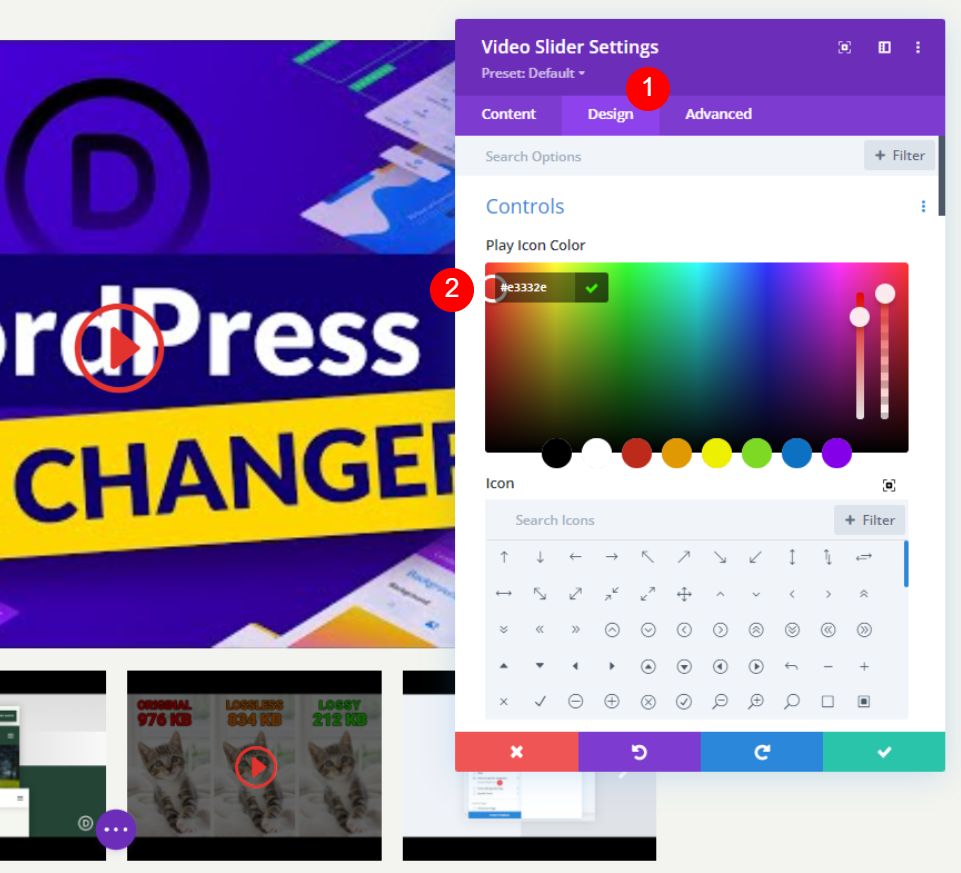
La scheda Design dovrebbe essere selezionata. Scegli un colore personalizzato per l'icona di riproduzione in Controlli. #e3332e è il colore che sto usando. Questa è una tonalità rossa che corrisponde a un'icona in questo modello di pagina. Questo colore verrà utilizzato per l'icona e le miniature del giocatore.
- Colore icona di riproduzione: #e3332e

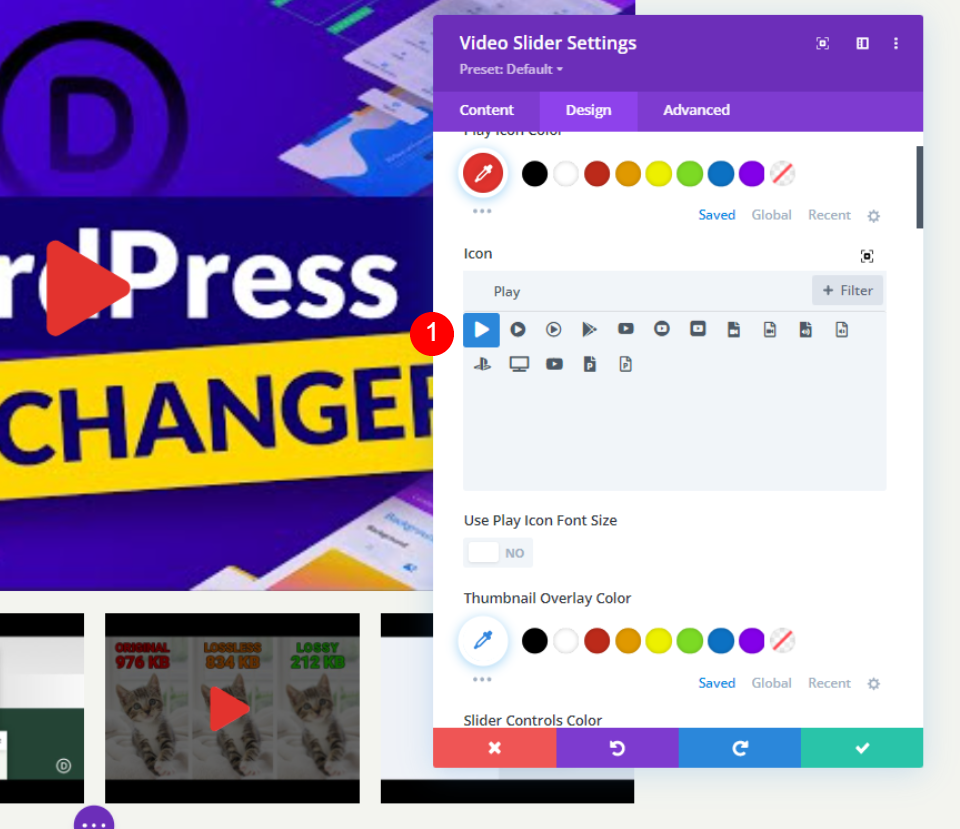
Icona
Quindi, dall'elenco, scegli l'icona Riproduci. Cerca Gioca e scegli il tuo preferito. Ho scelto l'enorme triangolo per farlo risaltare.
- Icona: triangolo grande

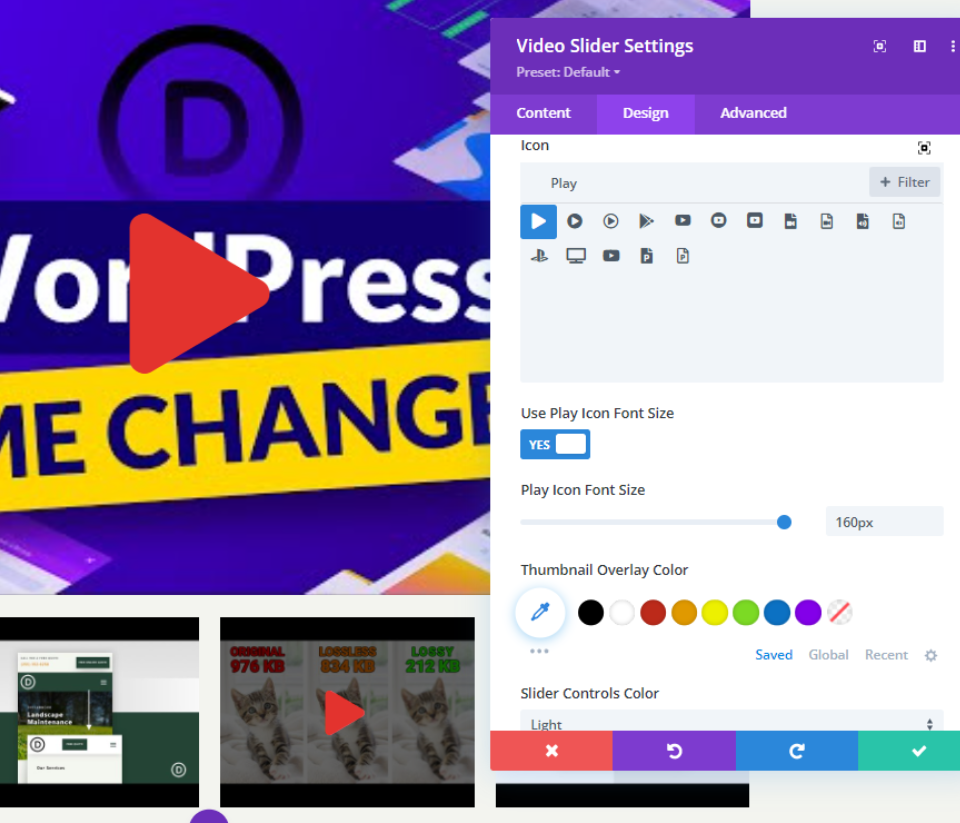
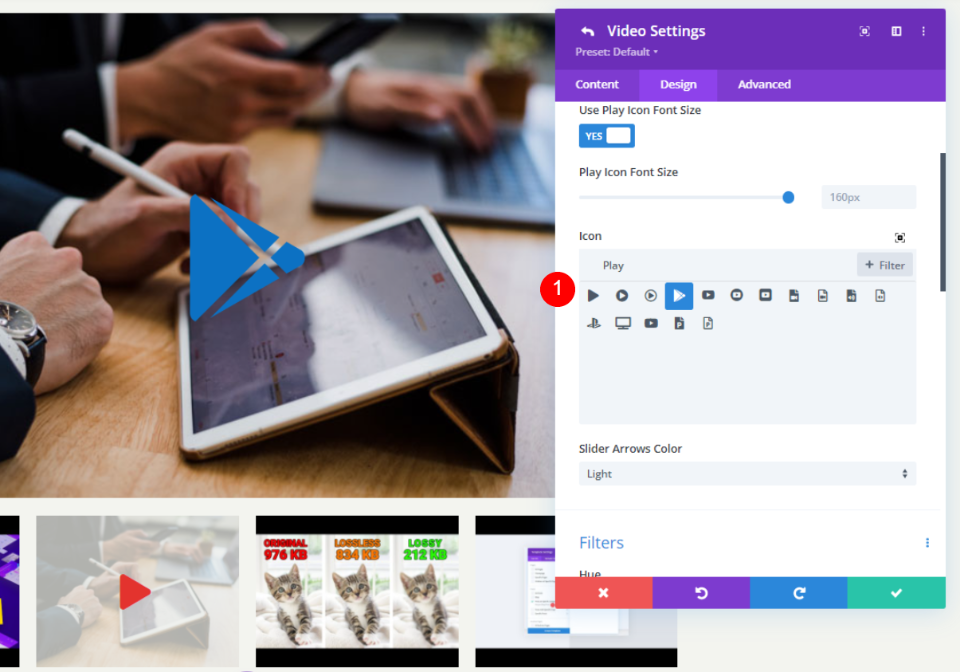
Riproduci dimensione carattere icona
Successivamente, regoleremo le dimensioni dell'icona. L'impostazione predefinita è 96 pixel di larghezza. Per farlo risaltare, l'ho cambiato in 160px. Solo la diapositiva grande è interessata. Questa opzione non ha effetto sulle miniature.
- Usa la dimensione del carattere dell'icona di riproduzione: Sì
- Gioca Dimensione carattere icona: 160px

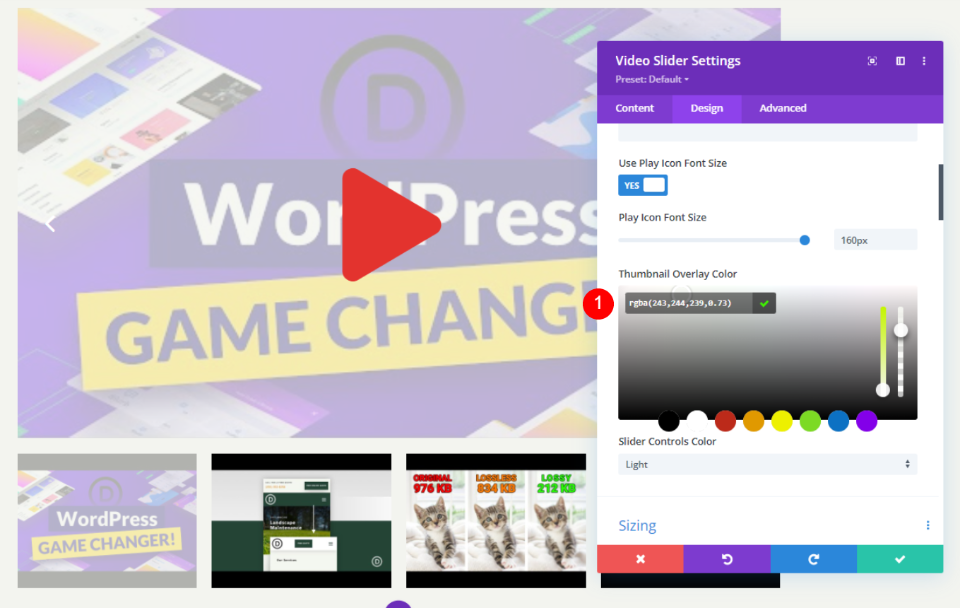
Colore di sovrapposizione della miniatura
Thumbnail Overlay Color dovrebbe ora essere impostato su rgba (243,244,239,0.73). Le miniature del dispositivo di scorrimento e l'overlay al passaggio del mouse del giocatore principale sono entrambi interessati da questo.
- Colore sovrapposizione miniatura: rgba(243,244,239,0,73)

Stile diapositive video
Seleziona l'icona a forma di ingranaggio sulla diapositiva a cui desideri applicare lo stile per aprirla.

Ora scorri verso il basso per aggiungere una sovrapposizione di immagini su di esso.
- Sovrapposizione: aggiungi immagine

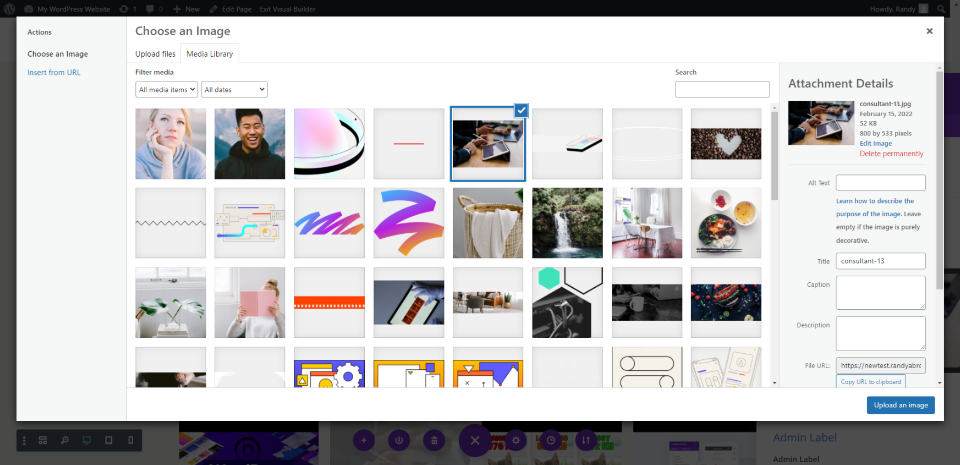
Ora aggiungi un'immagine dalla libreria o carica un'immagine come sovrapposizione.

Ora vai alla scheda design e aggiungi un colore per l'icona di riproduzione.
- Colore icona di riproduzione: #0c71c3

Per questa diapositiva, seleziona una nuova icona. La freccia spezzata è stata selezionata per me. La diapositiva è l'unico posto in cui ciò sarebbe appropriato.
- Icona: freccia spezzata

In questo modo, puoi modellare tutti i video di uno slider in diversi modi.
Risultato finale
In questo esempio ho inserito il modulo Divi Video Slider. Ho messo insieme alcuni campioni da mostrarti. Come puoi vedere, in questo caso l'icona di riproduzione e l'overlay al passaggio del mouse sono entrambi impostati sulle impostazioni predefinite.

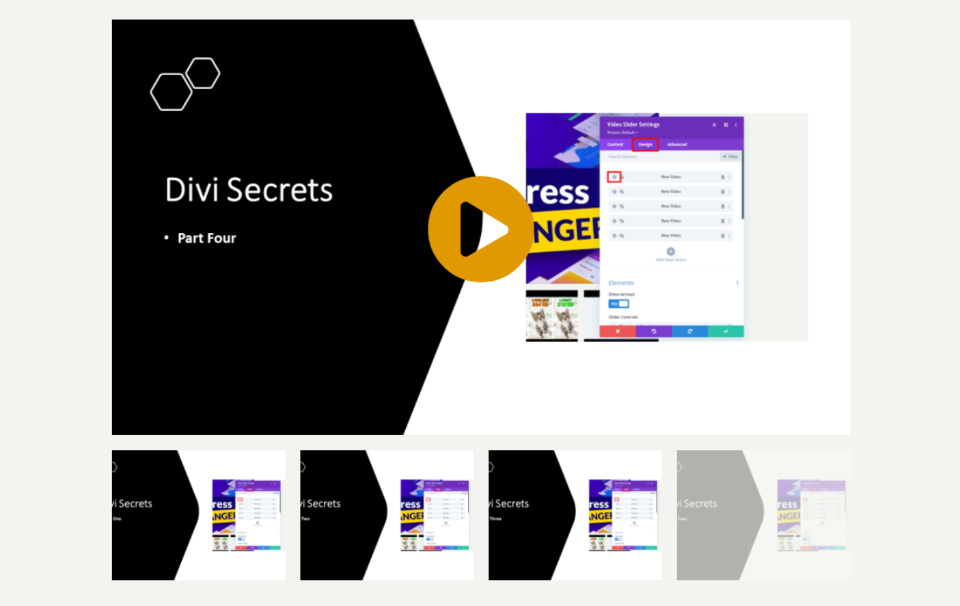
Un ulteriore esempio di come questo può essere applicato è il seguente. Poiché è possibile aggiungere qualsiasi immagine, è possibile utilizzare elementi visivi per descrivere il materiale. Questo è un buon esempio di tutorial o corso. Ha uno sfondo sfumato, ma puoi utilizzare qualsiasi immagine tu scelga per creare immagini in primo piano per i tuoi tutorial e corsi.

Pensieri finali
Ecco qua! È così che puoi applicare sovrapposizioni di immagini al tuo Divi Slider. Se desideri mostrare una successione di video in una diapositiva, il modulo Video Slider è l'ideale. Per ogni diapositiva del video, puoi applicare una sovrapposizione di immagini personalizzata per darle un aspetto unico. Le diapositive non devono avere lo stesso aspetto perché puoi personalizzarle individualmente. Ogni diapositiva può avere un'icona di riproduzione univoca e una sovrapposizione al passaggio del mouse, oppure puoi creare un'icona universale e una sovrapposizione che verrà utilizzata su tutte le diapositive.





