Un sito web esteticamente gradevole offre più di una semplice sensazione moderna, inclusa dinamicità e profondità. Inoltre, l'aspetto del sito Web è essenziale per attirare nuovi visitatori e fidelizzare quelli più vecchi.

L'unico page builder con una funzionalità di parallasse Elementor integrata è Elementor , mentre tutti gli altri builder necessitano di un plug-in o di uno strumento. In questo tutorial, capiremo come aggiungere rapidamente l'effetto Parallax Elementor in WordPress.
Cos'è l'effetto parallasse?
Quando diversi elementi sulla stessa pagina si muovono a ritmi diversi, si verifica l'effetto parallasse. Ad esempio, viene specificato che gli elementi di sfondo scorrono più lentamente rispetto agli elementi in primo piano. Crea una profondità di campo unica e incanta gli utenti mentre scorrono il tuo sito web.
Come utilizzare l'effetto parallasse di Elementor
Consentendoti di allegare uno sfondo di parallasse a una riga o colonna specifica, il generatore di pagine di Elementor semplifica l'applicazione di un effetto di parallasse. È anche possibile applicare un effetto di parallasse all'intera sezione o solo a una singola colonna al suo interno.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
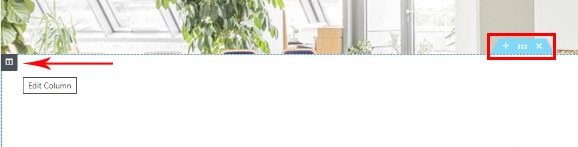
Parti oraScegli la colonna Modifica o la sezione Modifica per accedere all'opzione parallasse. Nella nostra situazione, stiamo apportando modifiche alla colonna.

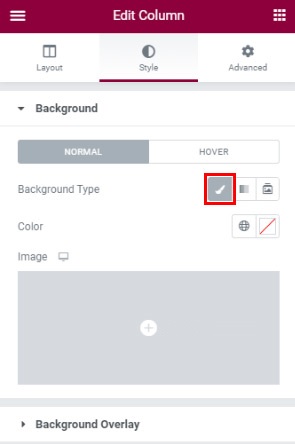
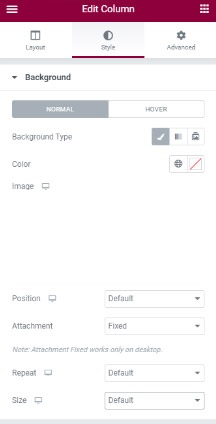
La colonna Modifica apre un menu a sinistra con tre schede principali quando fai clic su di essa. Per iniziare, scegli la scheda Stile . L'area per aggiungere un'immagine apparirà quando fai clic sull'opzione Tipo di sfondo , potrai quindi aggiungere un'immagine.

Ora puoi modificare l'immagine dopo averla selezionata per la sezione parallasse.

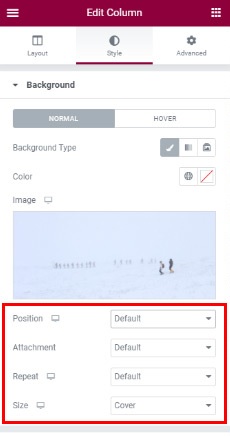
Scegli Fisso nelle opzioni degli allegati perché l'immagine deve agire fissa mentre gli altri elementi della pagina scorrono mentre l'utente scorre.

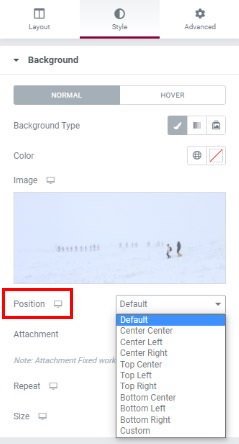
Ci sono molte opzioni nelle impostazioni della posizione dell'immagine. Puoi scegliere di posizionare l'immagine al centro della sezione, in alto a destra, in alto a sinistra o in qualsiasi altro punto. Inoltre, ti offre anche un'anteprima istantanea che ti consente di decidere rapidamente.

Quando l'immagine è un motivo che deve essere ripetuto o quando l'immagine è troppo piccola, viene utilizzata l' opzione Ripeti . È ideale utilizzare un'immagine da 1920 pixel per l'effetto di parallasse poiché ciò garantirà che l'immagine riempia l'intera regione. Tuttavia, se la dimensione della tua foto non è ideale, puoi sempre utilizzare le opzioni Dimensioni per modificarla.

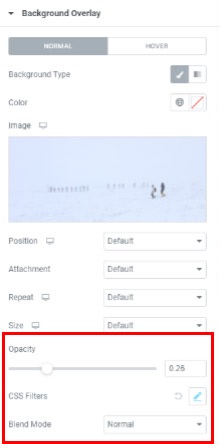
Dopo aver modificato tutte queste impostazioni, vai al menu Sovrapposizione sfondo , dove vedrai tre nuove opzioni, come Facebook e Twitter , Modalità di fusione , Opacità e Filtri CSS .
Imposta una semplice sovrapposizione di colore utilizzando il cursore Opacità r, quindi regola l' opacità per aumentare o diminuire l'effetto.

Gli effetti filtro CSS consentono alle foto di avere effetti visivi come sfocatura o spostamento del colore. Elementor ha 13 modalità di fusione : Normale (nessuna fusione), Moltiplica, Schermo, Sovrapponi, Scurisci, Schiarisci, Scherma colore, Saturazione, Colore, Differenza, Esclusione, Tonalità e Luminosità.
Come impostare l'altezza della sezione parallasse
Le informazioni al suo interno possono determinare l'altezza di una sezione di parallasse. Di conseguenza, dobbiamo modificare l'elemento stesso per impostare l'altezza in questa situazione.
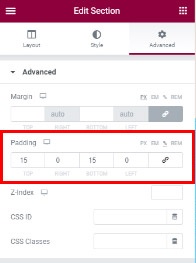
Possiamo anche utilizzare le impostazioni di riempimento per osservare le modifiche in tempo reale per vedere quali impostazioni funzionano meglio per noi.

L'anteprima ti aiuterà a impostare l'altezza perfetta per la tua sezione.
Come aggiungere l'effetto parallasse per più colonne
Cosa succede se abbiamo due o più colonne di fila e vogliamo che l'effetto di parallasse di Elementor appaia solo in una di esse?
La risposta è abbastanza semplice! Tutto quello che devi fare è andare al menu delle opzioni e aggiungere lo sfondo. Tuttavia, non è possibile regolare l'altezza della parallasse semplicemente modificando l'imbottitura. Per prima cosa aggiungerai il contenuto alla colonna e poi regolerai il riempimento nel menu Impostazioni avanzate per regolare l'altezza della sezione.
Inoltre, se non ti piace il modo in cui è centrata l'immagine parallasse, puoi modificare costantemente le sue opzioni di stile .

Attieniti all'anteprima in tempo reale per apportare le modifiche ogni volta che ne hai bisogno e sarai a posto.
Ecco come puoi aggiungere rapidamente Elementor Parallax Effect al tuo sito Web WordPress. Parallax Effect offre un effetto dinamico simile ad un'animazione che rende il tuo sito web moderno e professionale, mentre Elementor lo rende incredibilmente facile da aggiungere.
Questo è tutto per questo tutorial. Ci auguriamo che questo tutorial ti abbia aiutato. Assicurati di unirti a noi su Facebook e Twitter per non perdere mai i nostri post.





