Divi è un popolare tema WordPress che offre una vasta gamma di funzionalità per aiutare gli utenti a creare siti Web belli e funzionali. Una delle funzionalità fornite da Divi è la possibilità di aggiungere mappe al tuo sito Web utilizzando il modulo Divi Map. Con questo modulo puoi aggiungere un singolo pin alla tua mappa per mostrare la posizione della tua attività o un punto di interesse specifico. Tuttavia, cosa succede se desideri aggiungere più pin alla tua mappa Divi per evidenziare più posizioni? In questo articolo, ti guideremo attraverso i passaggi per aggiungere più pin alla tua mappa Divi e personalizzarli per adattarli al design e alla funzionalità del tuo sito web.

Iniziare
Prima di immergerci nell'aggiunta di più pin alla tua Divi Map, è importante assicurarsi di aver impostato tutto correttamente. Per iniziare, dovrai installare il tema Divi sul tuo sito Web WordPress se non l'hai già fatto. Questo può essere fatto facilmente navigando nella sezione Temi della dashboard di WordPress e selezionando "Aggiungi nuovo". Da lì, puoi cercare Divi e installarlo con pochi clic.
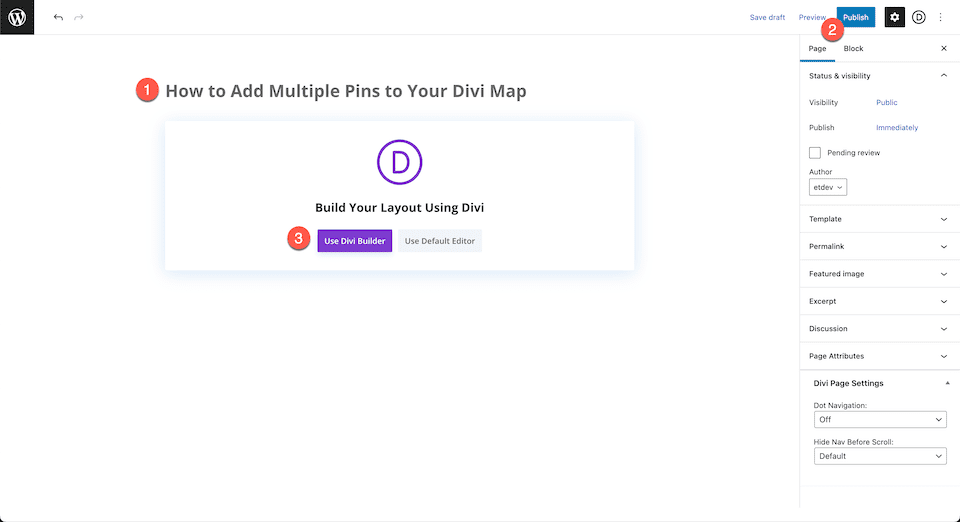
Successivamente, dovrai creare una pagina in cui desideri aggiungere la mappa. Basta dare un titolo alla pagina e pubblicarla. Una volta creata la tua pagina, dovrai abilitare Visual Builder, che è un'interfaccia drag-and-drop che semplifica la personalizzazione del design e del layout della tua pagina.
Infine, dovrai creare una chiave API di Google , necessaria per il corretto funzionamento della mappa. Questo può essere fatto visitando Google Cloud Console e seguendo le istruzioni per creare un nuovo progetto e abilitare l'API JavaScript di Maps. Una volta fatto ciò, puoi generare la tua chiave API e inserirla nelle impostazioni del modulo Divi Map. Con questi passaggi completati, sarai pronto per iniziare ad aggiungere più pin alla tua Divi Map.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Costruisci da zero
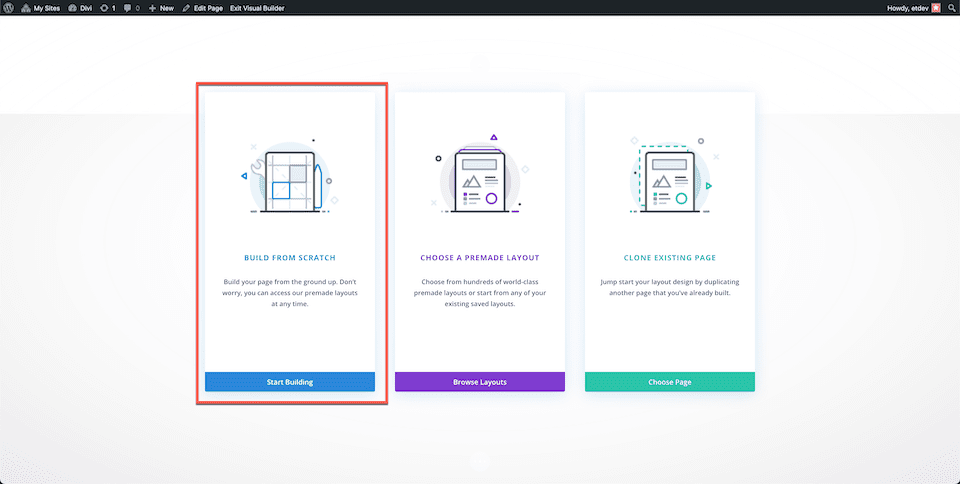
Dopo aver fatto clic sul pulsante "Usa Divi Builder", la pagina verrà ricaricata, presentando l'intuitiva interfaccia drag-and-drop builder di Divi. Apparirà una finestra con tre opzioni tra cui scegliere: "Crea da zero", "Scegli un layout predefinito" e "Clona pagina esistente". Ai fini di questo tutorial, seleziona l'opzione "Costruisci da zero" per creare una tela bianca in cui puoi far fluire la tua creatività e costruire i tuoi progetti senza alcun vincolo. Questa opzione ti consente di iniziare da zero e progettare un layout unico che si adatti alle esigenze e all'estetica del tuo sito Web, adattato specificamente alle tue preferenze.

Aggiunta di più pin alla mappa Divi
Aggiungi la chiave API di Google
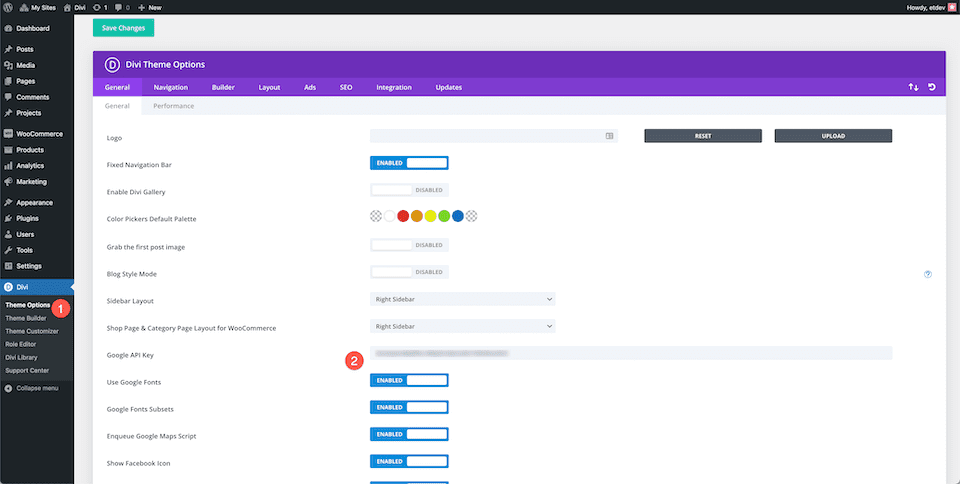
Per utilizzare appieno il modulo della mappa e le sue funzionalità, è necessario prima aggiungere la tua chiave API di Google alle opzioni del tema in Divi. Ciò consentirà al modulo di connettersi con Google Maps e visualizzare le mappe sul tuo sito web.
Per aggiungere la tua chiave API di Google, inizia navigando nella sezione Divi della dashboard di WordPress e selezionando la scheda Opzioni tema. Da lì, individua il campo denominato "Chiave API di Google Maps" e incolla la tua chiave API nello spazio fornito.
Una volta che la tua chiave API è stata aggiunta, assicurati di fare clic sul pulsante "Salva modifiche" per assicurarti che le tue impostazioni siano aggiornate e che la tua chiave API sia correttamente integrata con il tema del tuo sito web. Con la tua chiave API ora collegata al tuo tema Divi, puoi iniziare a utilizzare il modulo mappa per aggiungere pin e personalizzare le mappe visualizzate sul tuo sito web.

Aggiungi una sezione, una riga e il modulo mappa
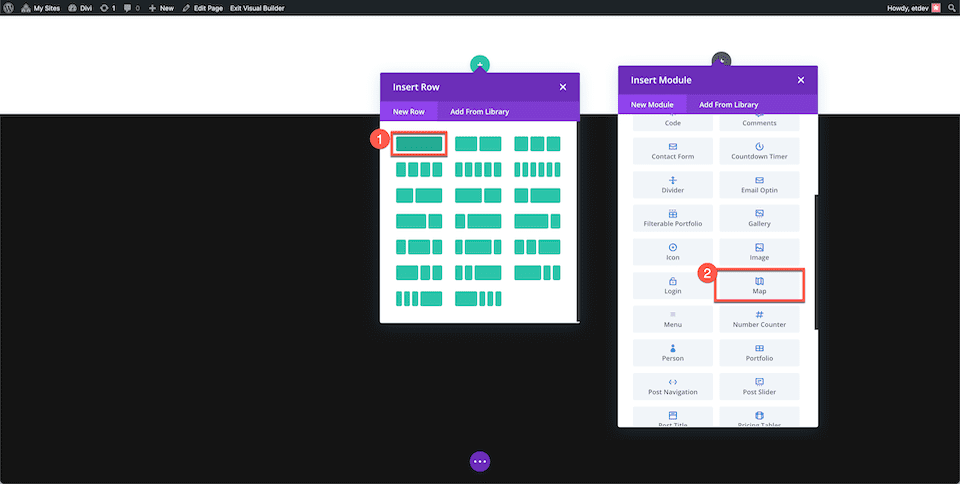
Torna alla pagina che hai creato in precedenza e procedi ad aggiungere una nuova sezione. All'interno della sezione, aggiungi una singola riga di colonna che ospiterà il modulo Divi Map. Per aggiungere il modulo, accedi alla libreria dei moduli e individua il modulo Mappa. Dopo la selezione, apparirà la finestra del modulo, che presenta una vasta gamma di impostazioni e funzionalità personalizzabili per il tuo modulo Divi Map. Questa finestra ti consente di personalizzare completamente la tua mappa per soddisfare le esigenze specifiche del tuo sito web e l'estetica del design.

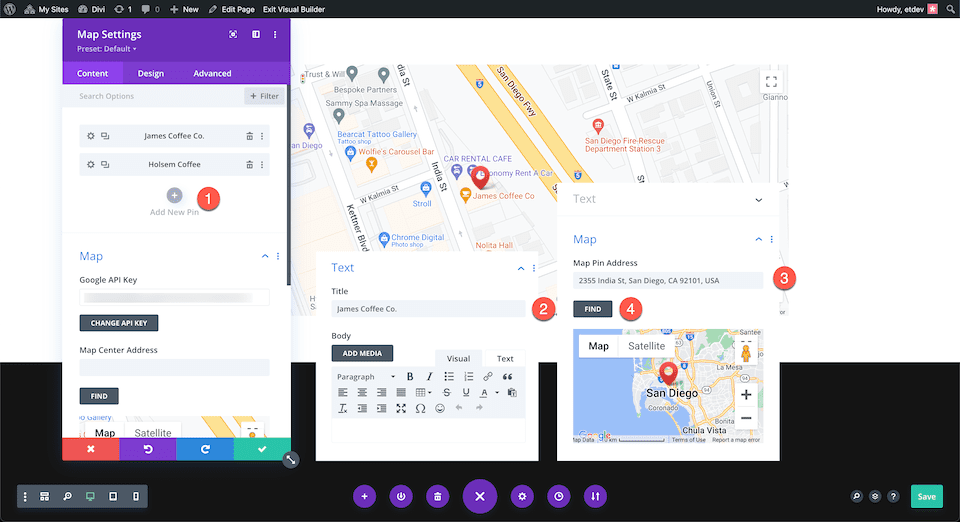
Aggiunta di un nuovo pin
Per iniziare ad aggiungere un nuovo segnaposto alla tua mappa Divi, individua e fai clic sul pulsante “Aggiungi un nuovo segnaposto”. Dopo aver fatto clic, verrà visualizzata una nuova finestra di dialogo che presenta le impostazioni per il nuovo pin. Nella scheda Testo, inserisci il titolo e la descrizione desiderati per il nuovo segnaposto da visualizzare sulla mappa.
Nella scheda Mappa, dovrai fornire l'indirizzo della posizione che desideri aggiungere alla mappa. Basta incollare l'indirizzo nel campo di input “Map Pin Address” e fare clic sul pulsante “Find”. Questo aggiornerà la mappa e posizionerà il nuovo segnaposto di conseguenza.

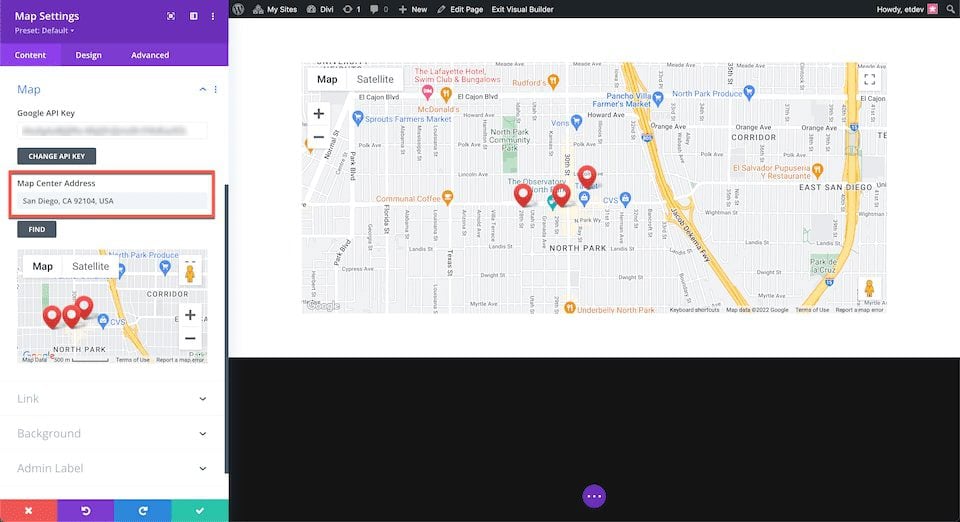
Selezione di un indirizzo del centro mappe
Vale la pena notare che l'indirizzo del centro della mappa che scegli può influire notevolmente sul modo in cui la tua mappa è orientata e visualizzata, specialmente quando mostri più pin contemporaneamente. Per assicurarti che tutti i tuoi pin vengano visualizzati all'interno di una determinata area, puoi impostare l'indirizzo del centro della mappa. Ad esempio, se desideri mostrare i segnaposto all'interno di San Diego, CA 92104, USA, puoi impostarlo come indirizzo del centro della mappa.

Pensieri finali
Con questi passaggi, puoi aggiungere tutti i pin che desideri alla tua mappa Divi . Il processo è semplice e intuitivo e si traduce in una mappa Google interattiva facile da usare per i visitatori del tuo sito web.





