Elementor è molto più di un semplice generatore di pagine WordPress; è uno strumento dinamico che consente agli utenti di creare siti Web visivamente sbalorditivi senza la necessità di una codifica complessa. All'interno del vasto repertorio di funzionalità di Elementor, la capacità di incorporare più colonne emerge come un punto di svolta, consentendoti di strutturare e progettare le tue pagine web con una flessibilità senza pari.

Se stai cercando la procedura passo passo per integrare perfettamente le colonne nel tuo progetto Elementor, sei nel posto giusto. In questa guida ti guideremo attraverso l'intero processo per assicurarti di poter aggiungere facilmente colonne al tuo sito Web basato su Elementor. Resta con noi fino alla fine per svelare i segreti di una progettazione efficace delle colonne.
Cosa sono le colonne Elementor?
Le colonne Elementor si riferiscono alla struttura del layout all'interno del page builder Elementor, un potente plug-in WordPress. Queste colonne consentono agli utenti di organizzare e strutturare il contenuto di una pagina Web in un formato a griglia, creando layout visivamente accattivanti e ben organizzati. Con Elementor puoi facilmente aggiungere, modificare e personalizzare le colonne in base alle tue preferenze di progettazione.
Le colonne di Elementor forniscono una struttura flessibile per organizzare i contenuti uno accanto all'altro, rendendolo particolarmente utile per creare diversi layout di pagina. Gli utenti possono accedere a varie opzioni e impostazioni nel pannello Elementor per manipolare le colonne, regolandone la larghezza, la spaziatura e altri parametri.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUtilizzando le colonne Elementor, i designer e i creatori di siti Web possono ottenere un design reattivo ed esteticamente gradevole senza dedicarsi a codifiche complesse. Questa funzionalità migliora l'esperienza dell'utente e consente una presentazione dinamica dei contenuti, rendendo Elementor una scelta popolare tra gli utenti di WordPress per le sue intuitive capacità di gestione delle colonne.
Aggiunta di più colonne Elementor
Prima che inizi
Potresti aver notato che l'editor non visualizza più colonne e sezioni.
Potresti chiederti: "Perché non riesco più a trovare le colonne?"
Per rispondere a questa domanda, è importante sapere che a causa di un recente aggiornamento del plugin Elementor, le colonne e le sezioni sono state sostituite con i contenitori Elementor Flexbox.
Ora potresti chiederti: "Cosa accadrà alle mie colonne?"
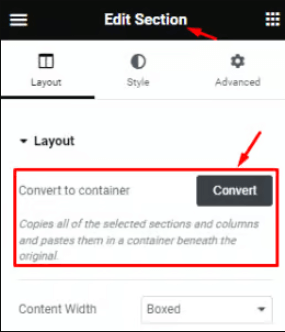
La soluzione è semplice: Elementor ha fornito un modo rapido per convertire le colonne esistenti in contenitori.
Ad esempio, puoi convertire facilmente una sezione in un contenitore utilizzando le funzionalità di Elementor, consentendoti di mantenere i tuoi progetti.
Tuttavia, se preferisci continuare a lavorare con colonne e sezioni, esiste un modo per ripristinarle.
Lascia che ti guidi su come farlo.

Ora puoi passare facilmente ai contenitori flexbox senza perdere i tuoi progetti.
Ma se preferisci utilizzare colonne e sezioni e desideri ripristinarle, c'è una soluzione.
Lasciatemi dimostrare come

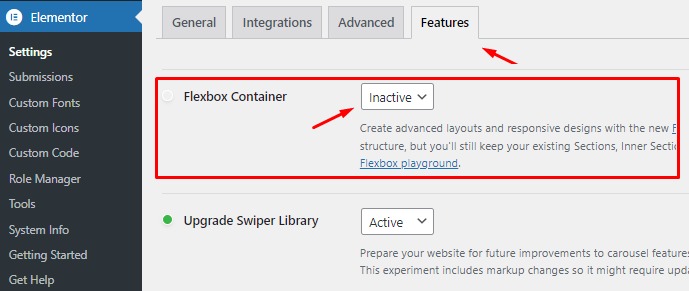
Passa alla dashboard di WordPress, quindi vai su Elementor, seguito da Impostazioni e funzionalità. Individua l'opzione Contenitore Flexbox nella sezione Funzionalità.
Basta impostarlo su "Inattivo" e salvare le impostazioni.
In questo modo disabiliterai i contenitori e ripristinerai le sezioni e le colonne nell'editor.
Aggiungi colonne in Elementor
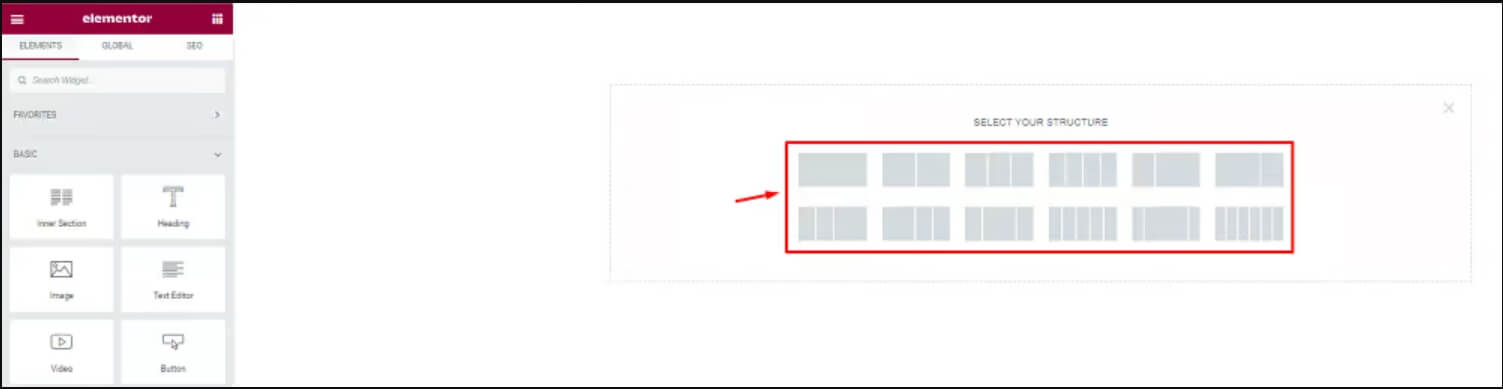
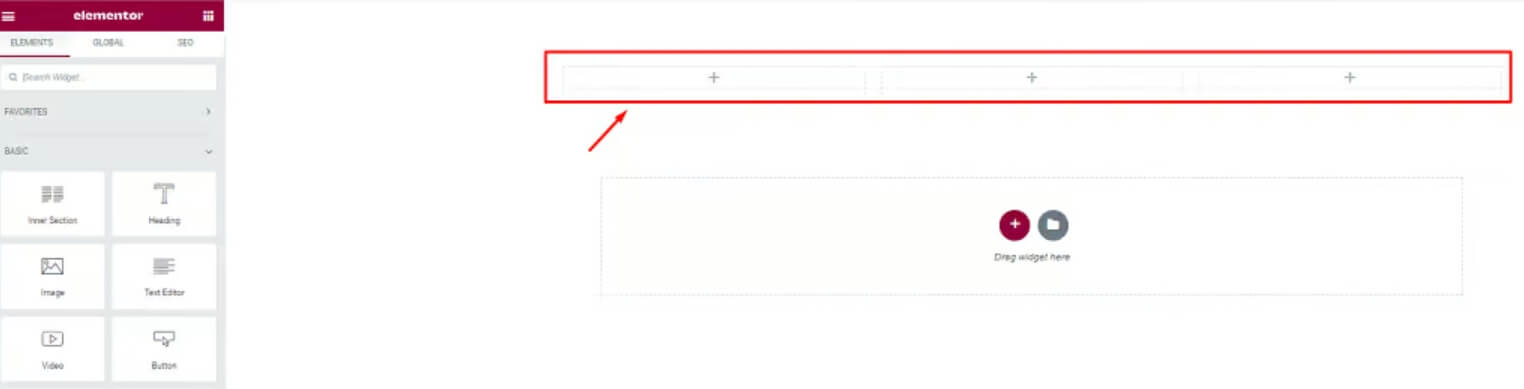
Per iniziare a costruire il tuo layout, il primo passo è creare una riga. Basta fare clic sul segno più (+), come indicato nell'immagine qui sotto.

Successivamente, scegli il layout che si adatta alle tue preferenze di design e contenuti. Ad esempio, selezioniamo una riga con due colonne.

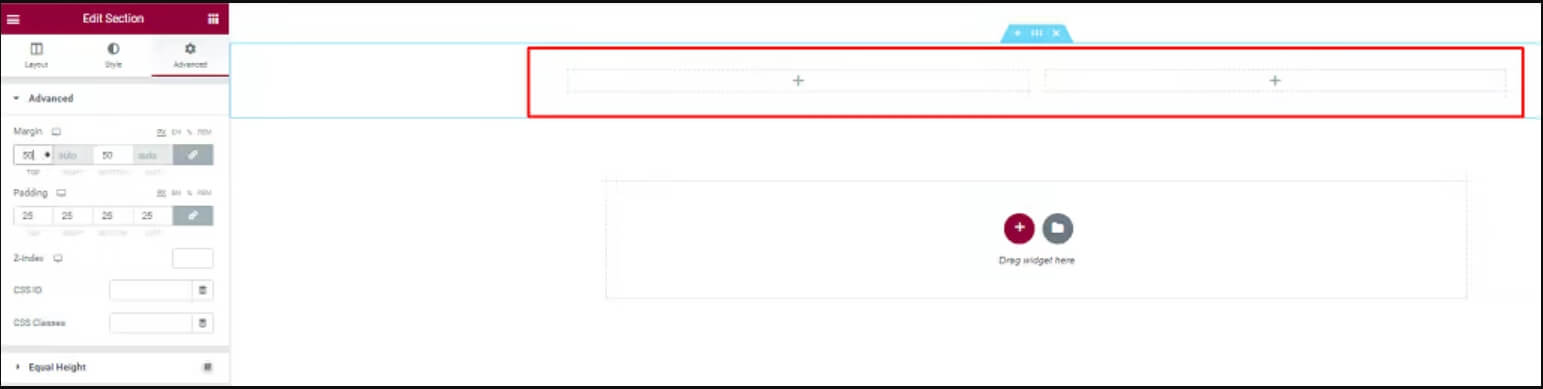
Una volta effettuata la scelta, le colonne appariranno nell'area di testo. Ora puoi popolare queste colonne con i tuoi contenuti o widget. Sentiti libero di regolare la riga e le colonne in base alle tue esigenze.
Tieni presente che passando con il mouse sopra la riga la evidenzierà in blu. Per modificare la riga, fai clic destro su di essa e seleziona "Modifica sezione".
Tuttavia, per ora, il nostro focus sarà sull'aggiunta di colonne alla struttura. Andiamo avanti.

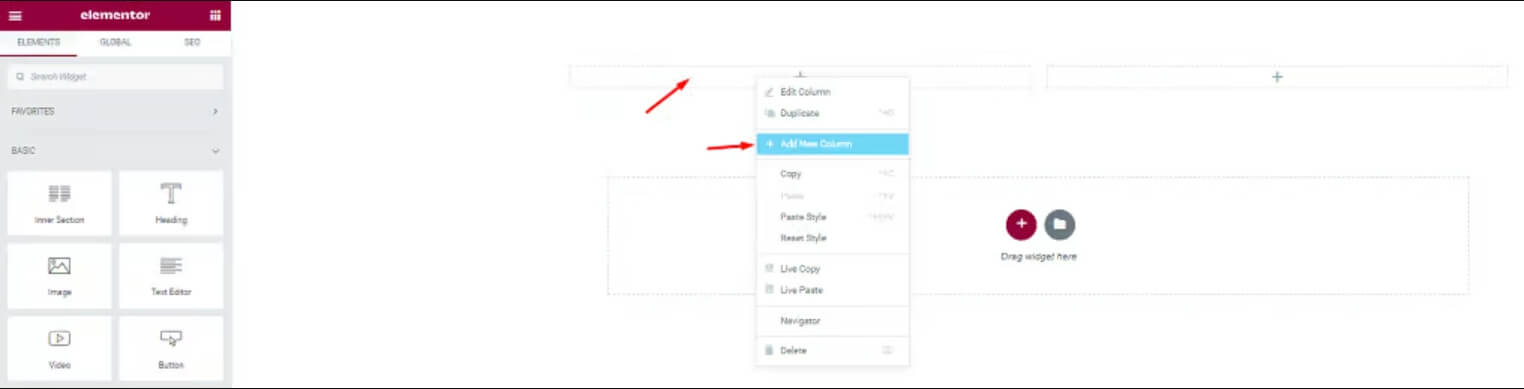
Sposta il cursore sulla colonna, quindi fai clic con il pulsante destro del mouse sul campo o sull'opzione "Modifica colonna".

Successivamente, seleziona "Aggiungi nuova colonna" per creare una nuova colonna in quel campo.

Dopo aver completato questi passaggi, vedrai che il numero di colonne è aumentato. Ripeti queste azioni per aggiungere più colonne secondo necessità.
Crea colonna nidificata
Il widget Sezione interna viene utilizzato per creare colonne nidificate all'interno di una sezione. Ciò ti consente di creare layout complessi.
Per usarlo, trascina il widget della sezione interna nella colonna. Per impostazione predefinita, ti dà una sezione con due colonne. Puoi aggiungere o rimuovere colonne facendo clic con il pulsante destro del mouse sull'icona della maniglia delle colonne.

Sentiti libero di trascinare e rilasciare il widget Sezione interna in qualsiasi colonna della tua pagina. Tieni presente che non può essere utilizzato all'interno di un'altra sezione interna.
Colonne multiple tramite maniglie
Un metodo alternativo per eseguire azioni relative alle colonne è attivare l'opzione "Modifica maniglie" in Elementor. I passaggi seguenti dimostrano come abilitare queste opzioni di modifica in Elementor.
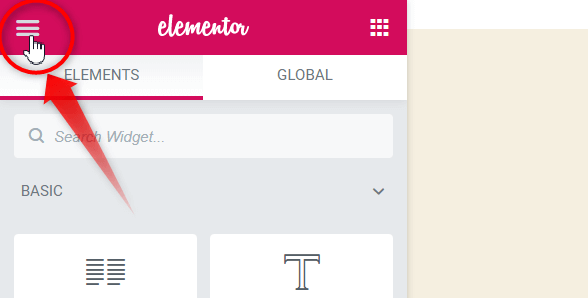
Per iniziare a personalizzare la tua pagina, trova il pulsante con tre linee orizzontali nell'angolo in alto a sinistra e fai clic su di esso. Questo aprirà il menu Elementor.

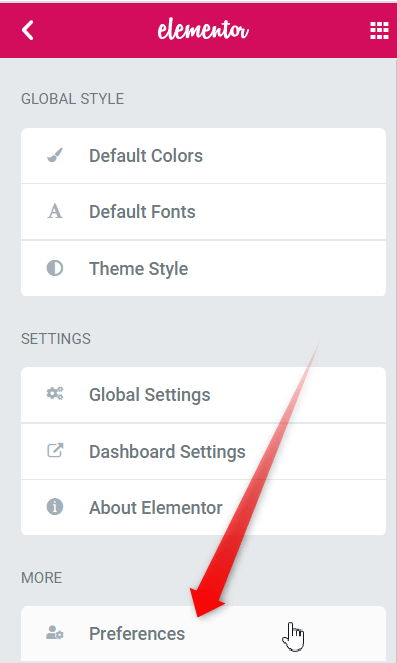
Nella casella degli strumenti di Elementor, seleziona il menu delle preferenze.

Attiva le maniglie di modifica.

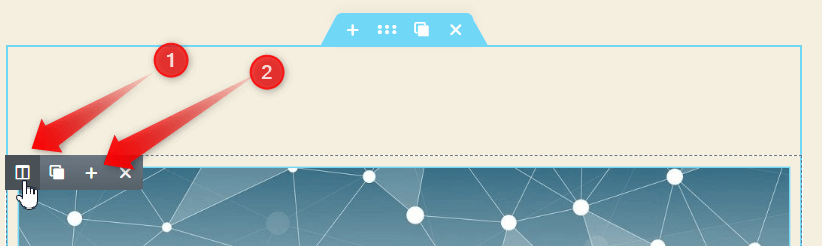
Quando passi il mouse sopra l'icona di modifica della colonna in una sezione, vedrai apparire le maniglie. Questi handle ti consentono di aggiungere, duplicare o eliminare colonne.

Fai clic sull'icona "+" per aggiungere più colonne secondo necessità. Ripeti questo passaggio per aggiungere più colonne.
Avvolgendo
Ti abbiamo fornito metodi intuitivi per aggiungere facilmente colonne e moltiplicarle in Elementor. Seguire uno di questi approcci semplici ti consentirà di incorporare facilmente le colonne desiderate nel campo Elementor, soddisfacendo le esigenze specifiche della tua attività. Sia che tu scelga qualsiasi metodo, i passaggi sono progettati per rendere il processo semplice ed efficace per migliorare la tua esperienza con Elementor.





