La navigazione nei menu è una parte essenziale della prospettiva del tuo sito web. Non solo per stabilire una posizione chiara su ciò che offre il tuo sito web, ma aiuta anche gli utenti a spostarsi all'interno del tuo sito web e trovare i contenuti che stanno cercando.


Tuttavia, i menu di WordPress non sono molto facili da gestire, ma quando si tratta di migliorare l'esperienza del sito Web per i tuoi utenti, va bene spingere oltre. In questo tutorial, capiremo come creare e personalizzare la navigazione nei menu in WordPress.
Come aggiungere menu in WordPress
Prima di iniziare ad aggiungere un menu nel tuo WordPress, è meglio avere un'idea di ciò che vuoi creare e dello scopo di esso. Inoltre, pensare dal punto di vista dell'utente può essere molto utile durante la creazione di un menu.
Per iniziare, vai al pannello Aspetto e poi Menu.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
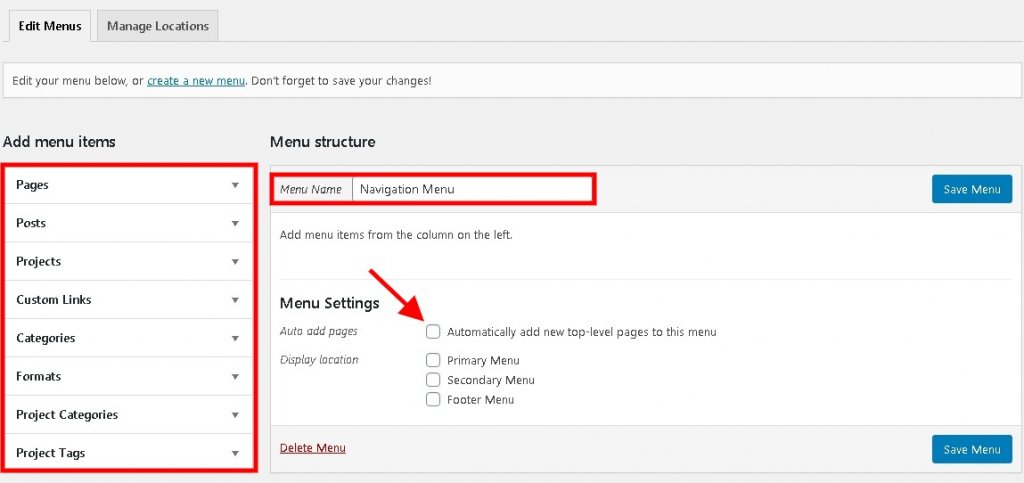
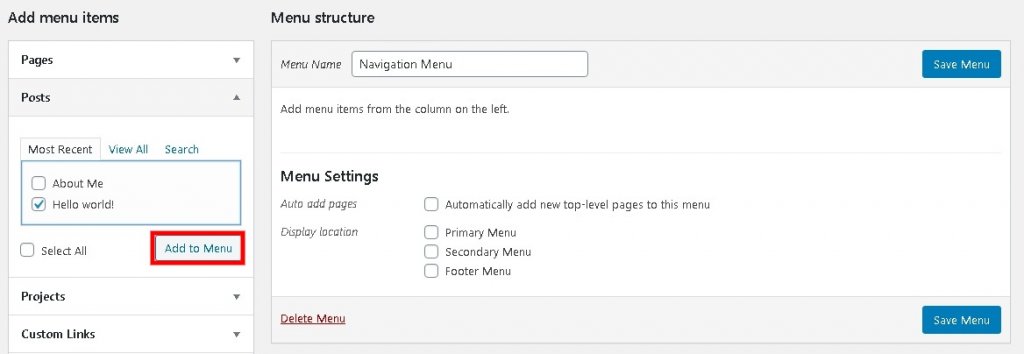
Utilizzare un nome menu appropriato per tenere traccia dei menu creati. Nella parte sinistra dello schermo, puoi vedere diverse opzioni per le voci di menu come pagine, post o link di categoria mentre i link personalizzati ti consentono di collegare qualcosa.
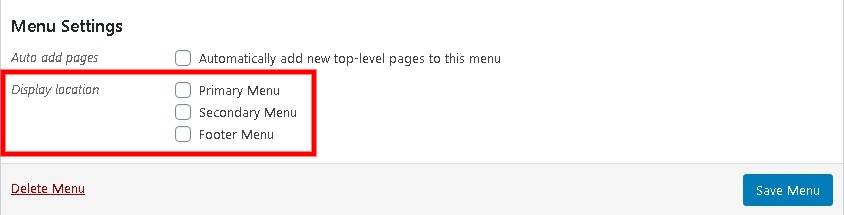
Nelle impostazioni del menu, potresti voler tenere deselezionato Aggiungi pagine automaticamente poiché continuerà ad aggiungere le pagine appena create al tuo menu mentre Visualizza posizione dipende totalmente dalla tua scelta.

Ora è il momento di aggiungere qualsiasi contenuto desideri nel tuo menu. Devi solo selezionare la casella accanto al contenuto e premere Aggiungi al menu.

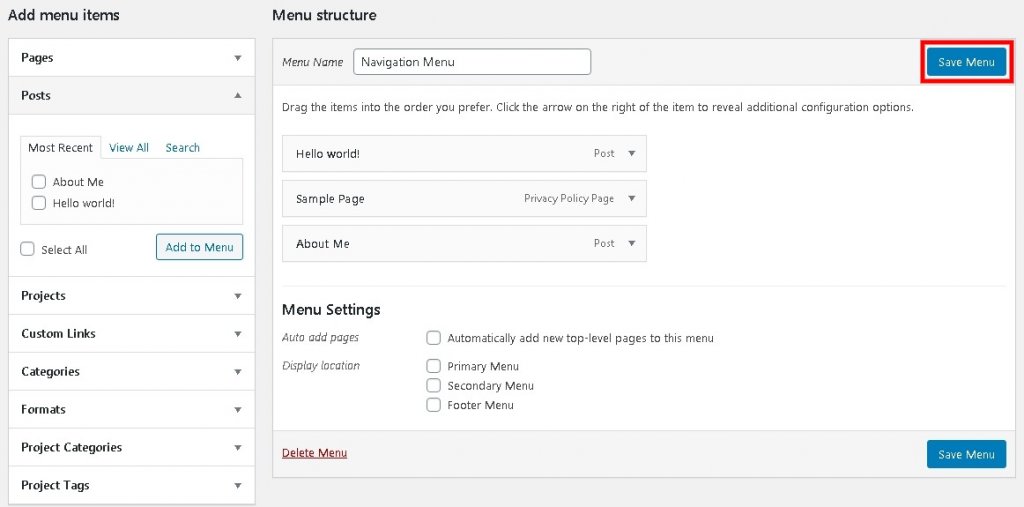
Il contenuto selezionato verrà aggiunto in Struttura del menu. Per accedere ad ulteriori opzioni fare clic sulla freccia.
L'etichetta di navigazione sarà visibile ai tuoi utenti. I titoli di pagina lunghi possono essere abbreviati qui.
Dopotutto, assicurati di non dimenticare di premere il pulsante Salva.

Dopo aver salvato le impostazioni, il menu sarà attivo e funzionante sul tuo sito web.
Come aggiungere un menu a discesa in WordPress
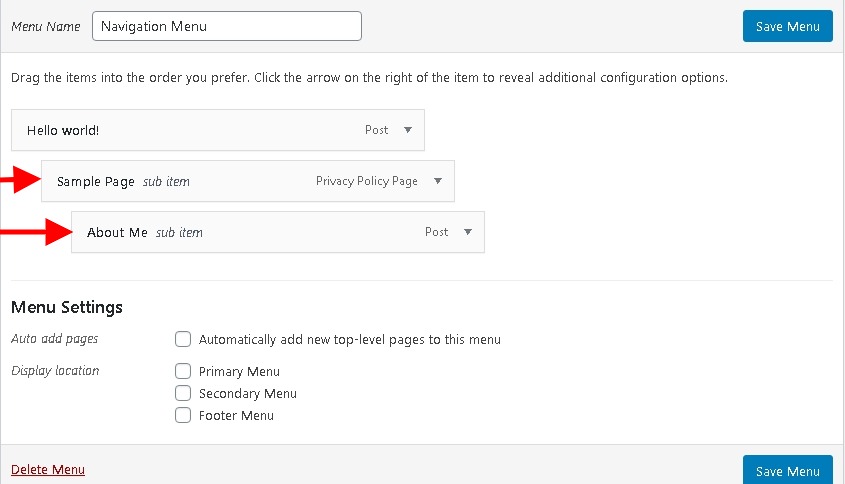
Per aggiungere sottomenu, ci sono solo una manciata di passaggi da eseguire ulteriormente.
Vai alla struttura del menu, trascina ulteriormente il menu che desideri inserire come sottomenu in un menu principale.

È possibile ripetere questo passaggio per tutti i sottomenu che si desidera creare, questi sottomenu verranno presentati in una struttura gerarchica, ogni volta che si esegue questo passaggio verrà creato un nuovo livello.
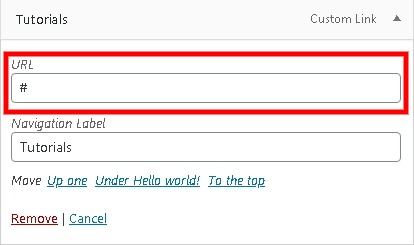
Se queste voci di menu non esistono, è possibile aggiungere un collegamento personalizzato con un # affinché il menu venga visualizzato solo quando viene attivato.

In questo modo, il menu si espanderà solo se premuto.
Come aggiungere più menu in WordPress
I Mega Menu sono ottimi per la navigazione del sito quando il sito ha molti reparti. Tuttavia, se il tuo sito non ha molte pagine e reparti, un Mega Menu finirebbe per fuorviare o confondere l'utente.
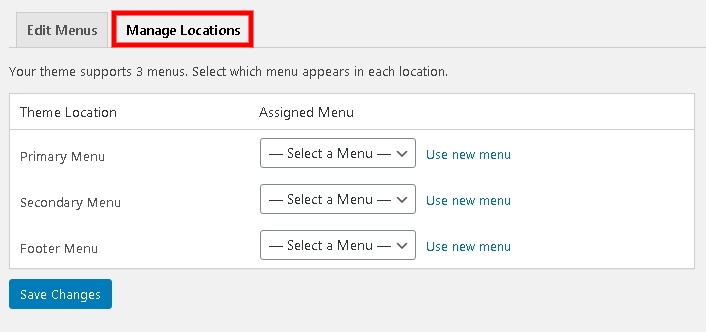
Ad esempio, si desidera posizionare un menu in una posizione che non è disponibile in Gestisci posizioni. In questi casi, potrebbe essere necessario posizionare un menu manualmente.

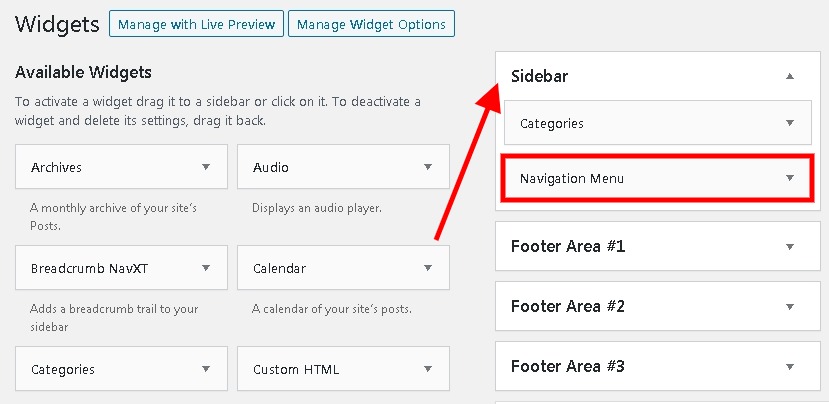
Questo metodo funziona indipendentemente dal tema WordPress. Spostati verso il pannello Aspetto e poi su Widget.
Quindi trascina e rilascia il menu di navigazione dove desideri posizionarlo.

Dopo aver eseguito i passaggi precedenti, devi seguire il metodo di base del tuo tema per impostare il menu a discesa. Il menu di navigazione inizierà immediatamente ad apparire sul tuo sito web.
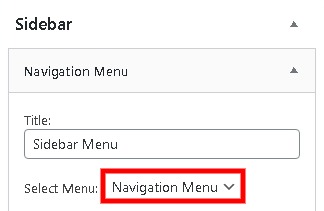
Puoi continuare a scegliere il titolo per il tuo menu. Dal pulsante Seleziona menu, è possibile selezionare il menu che si desidera visualizzare, che in questo caso è Menu di navigazione.

Puoi anche premere il pulsante Visibilità per vedere ulteriori opzioni riguardanti la visibilità condizionale. Quindi, salva le modifiche per procedere ulteriormente.
Giocare con i menu in WordPress a volte può intimidire a meno che qualcuno non lo capisca completamente. E noi ti aiuteremo a farlo. Per rimanere aggiornato sulle nostre pubblicazioni, assicurati di unirti a noi sui nostri Facebook e Twitter.





