Sono disponibili una varietà di nuovi modelli di sfondo per i layout Divi , che ti danno ancora più libertà creativa. Nonostante il loro aspetto accattivante, questi design di sfondo ricorrenti possono essere utilizzati per un'ampia gamma di scopi. Se vogliamo attirare l'attenzione su una determinata sezione del display o suddividere elementi grafici, possiamo utilizzarli come un'immagine di sfondo unificata per farlo. Con l'impostazione del motivo di sfondo Dimensioni personalizzate di Divi , abbiamo un'ampia gamma di alternative di design. Per trarre ispirazione su come progettare il tuo sito Web Divi, daremo un'occhiata a esempi del mondo reale e dimostreremo come modificare le dimensioni del motivo di sfondo in Divi .

Anteprima del design
Lascia che i ’ vedano cosa realizzeremo noi’ prima di passare al tutorial. Qui’s uno sguardo a ogni motivo di sfondo che creeremo.
Ecco il nostro design 1.

Ed ecco come appare il design 2.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Motivi di sfondo di dimensioni personalizzate
Per gli esempi, utilizzeremo la prima sezione della pagina di destinazione gratuita di Acai Bowl disponibile all'interno di Divi. We’ aggiungeremo un motivo di sfondo e lo personalizzeremo per varie opzioni del dispositivo. La sezione per i miei esempi utilizza il colore di sfondo #f9f3fd. Manterremo il colore dello sfondo corrente ma aggiungeremo motivi ad esso.

Ora aggiungeremo strisce diagonali nella parte inferiore del segmento. Le configurazioni di desktop, tablet e dispositivi mobili richiederanno tutte le proprie impostazioni univoche.
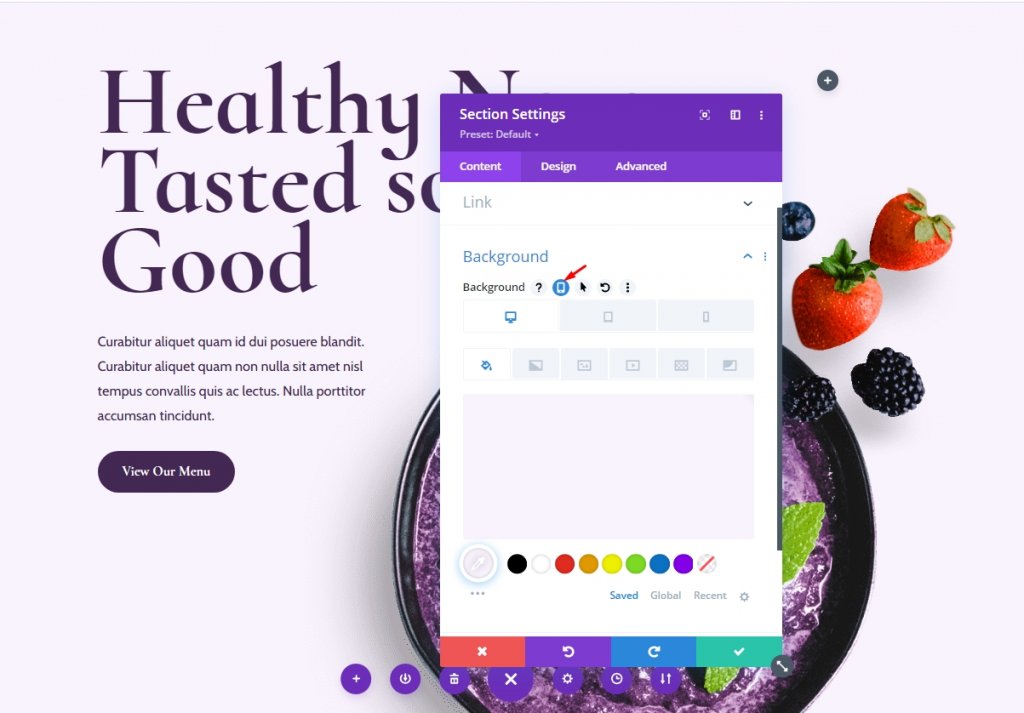
Apri le impostazioni della sezione e vai alla sezione dello sfondo per scegliere i modelli. Seleziona l'icona della tavoletta.

Ora vai alla scheda del motivo di sfondo per desktop. Fare clic su "Aggiungi motivi di sfondo".

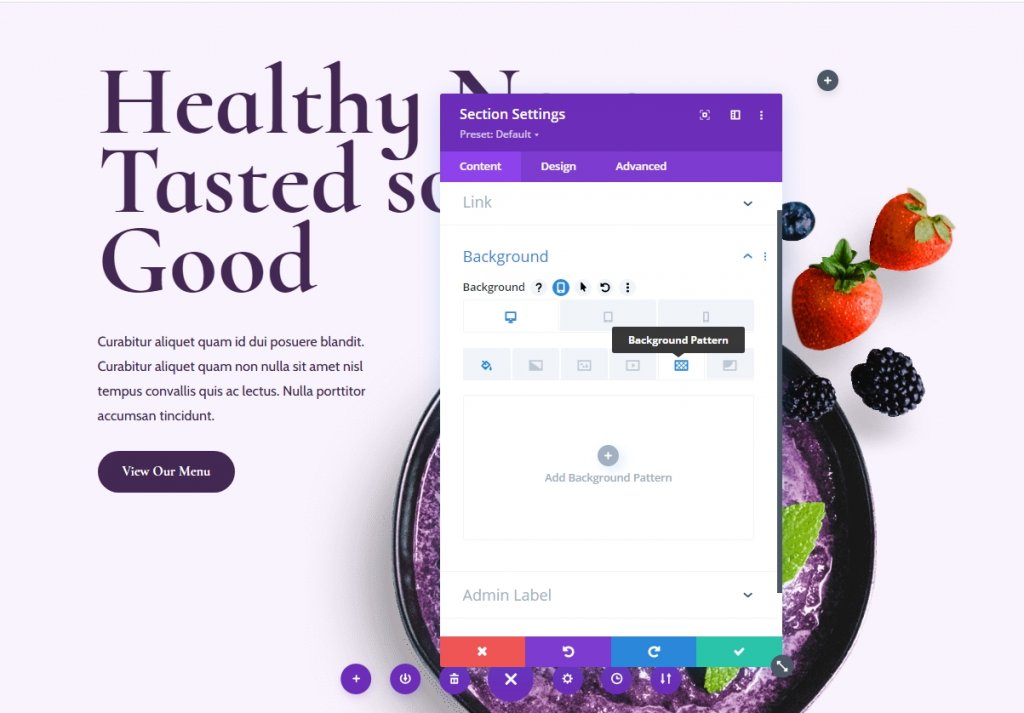
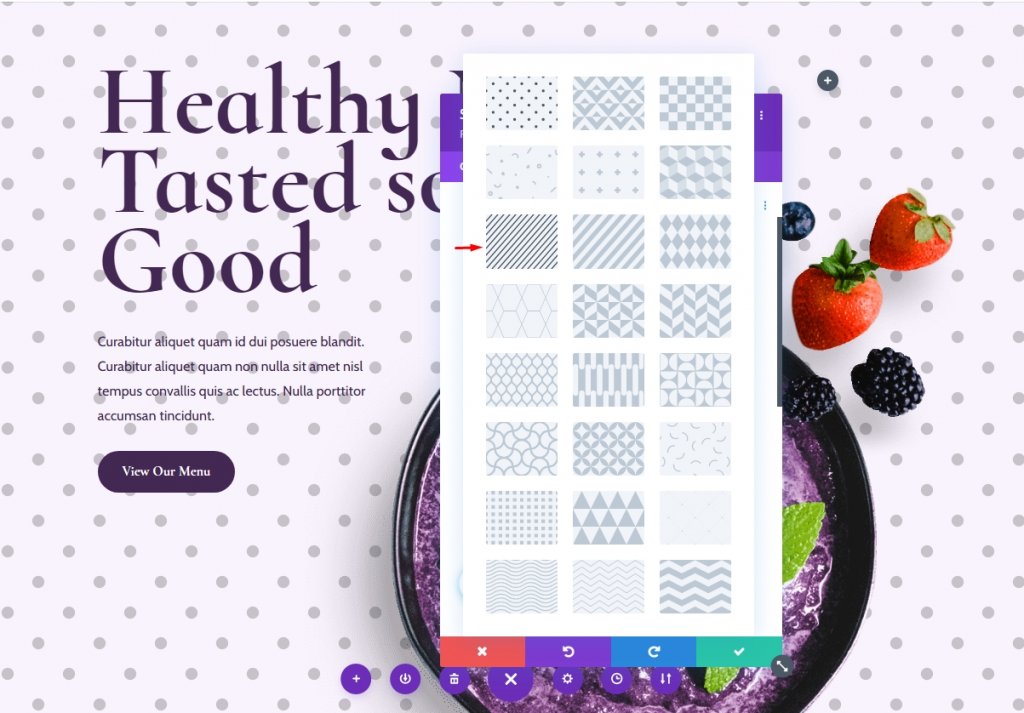
Premi la casella a discesa e vedrai molti modelli.

Seleziona il motivo Strisce diagonali dal menu a discesa. Questo modello può essere modificato in modo che non sia solo una sfilza di pixel a strisce. Di conseguenza, ne approfitteremo per creare uno sfondo distintivo.

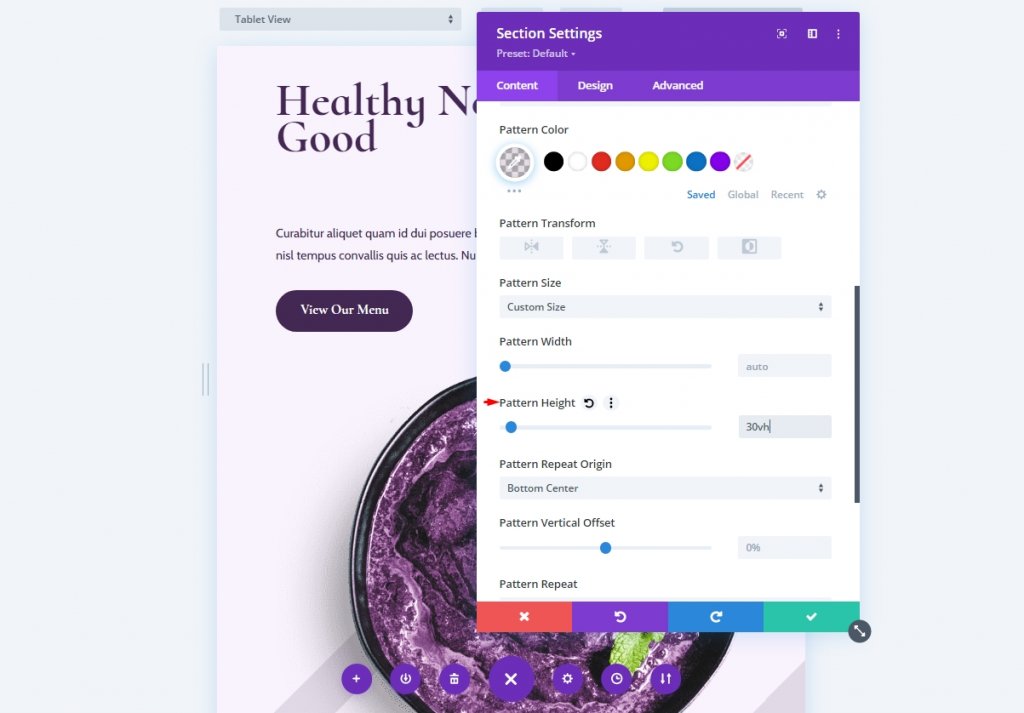
Impostazione per il motivo di sfondo
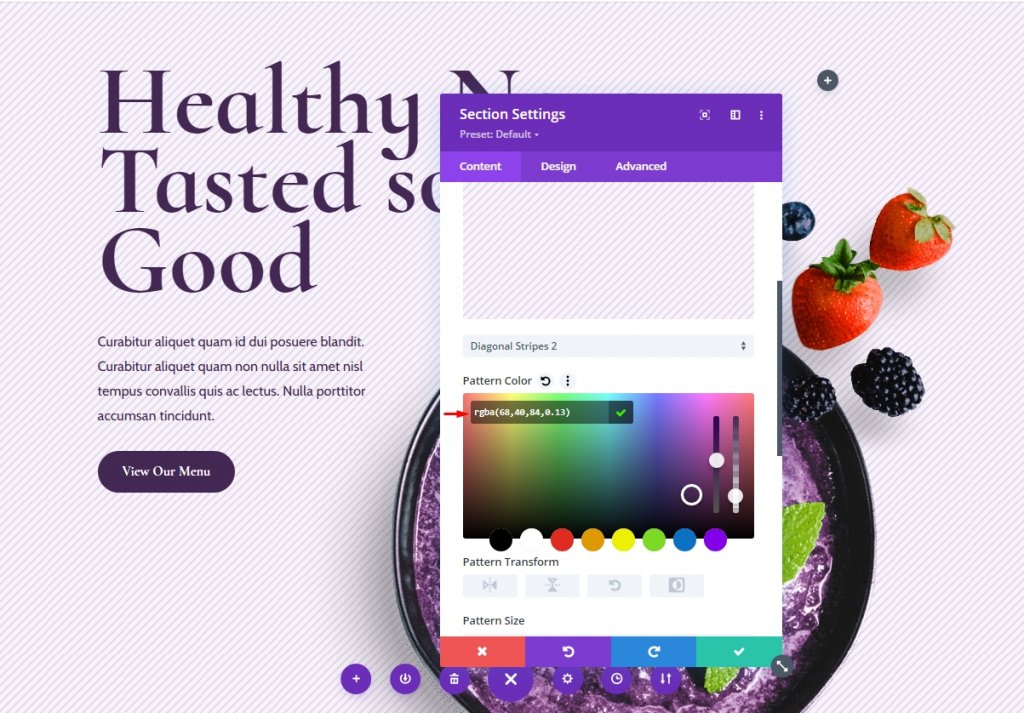
Per la versione desktop, ora cambia il colore del motivo in modo che possa fondersi bene senza lo sfondo.
- Colore del modello: rgba (68,40,84,0.13)

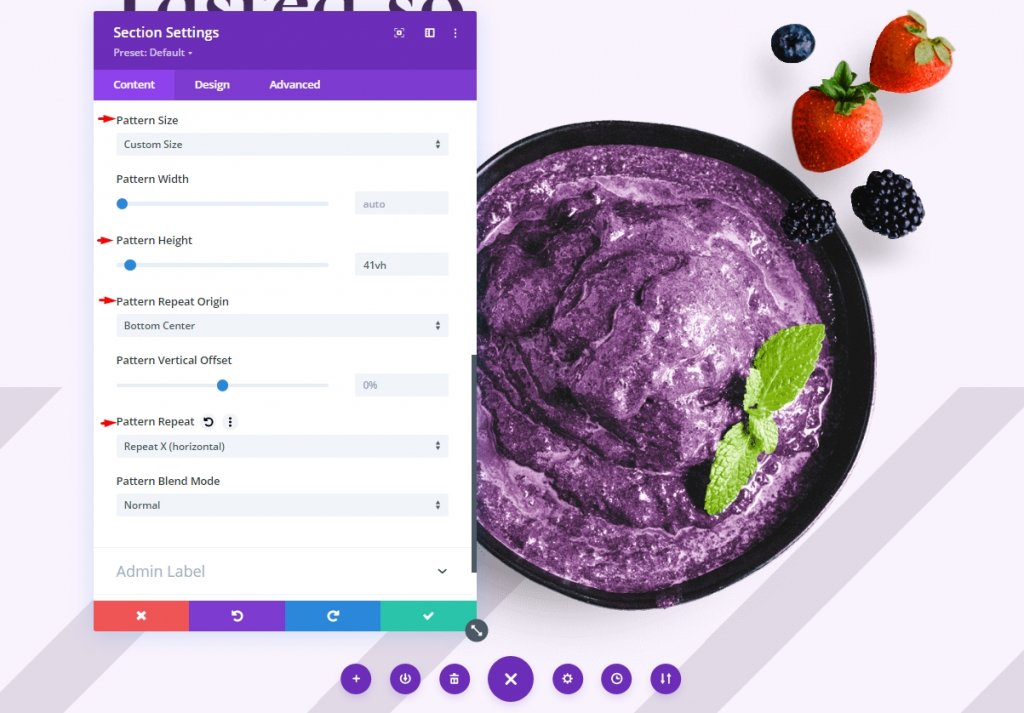
Ora apri la casella a discesa della dimensione del modello e aggiungi una dimensione personalizzata seguendo il valore dato.
- Dimensione del modello: dimensione personalizzata
- Altezza: 41vh
- Ripeti origine: in basso al centro
- Ripeti: ripeti X (orizzontale)

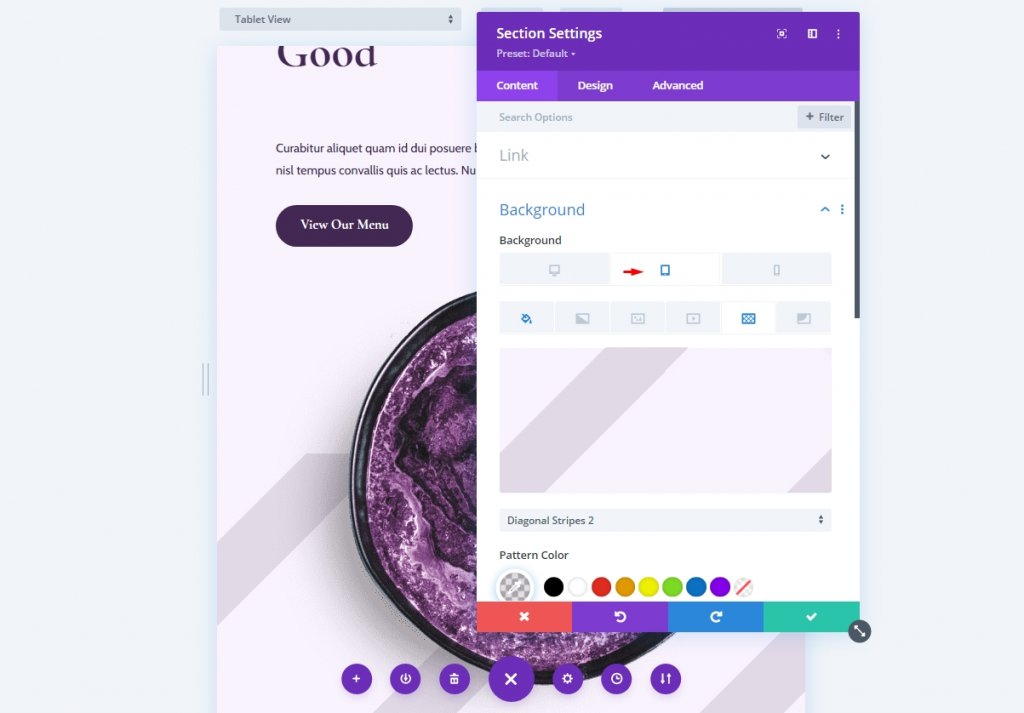
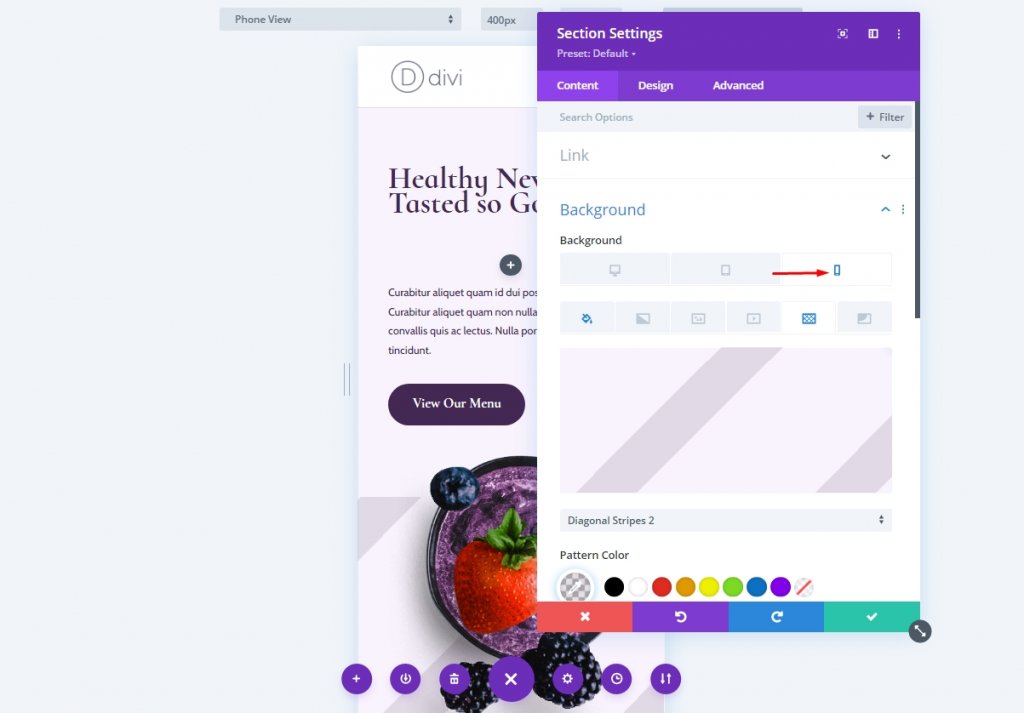
Successivamente, per la versione tablet, dobbiamo assicurarci che lo sfondo sia compatibile con un'ampia gamma di risoluzioni dello schermo. In base alle dimensioni dello schermo, dovremo modificare l'altezza del motivo. Seleziona il simbolo Tablet nelle opzioni Sfondo.

Ora, cambia semplicemente l'altezza del motivo.
- Altezza del modello: 30vh

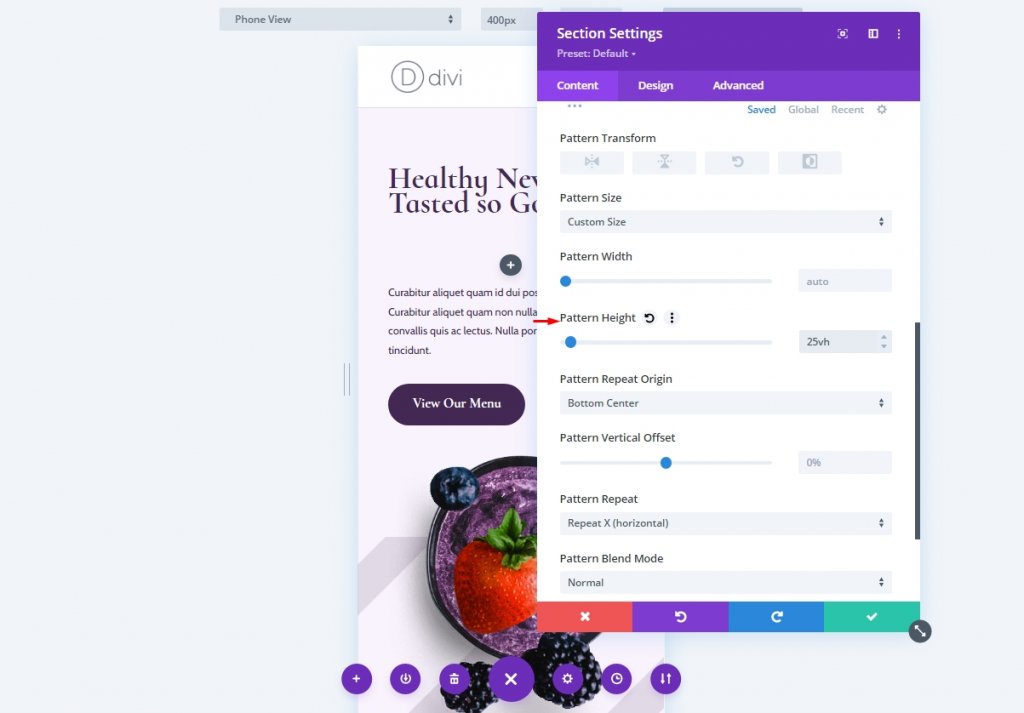
Infine, per i dispositivi mobili, aggiorniamo i modelli di sfondo di dimensioni personalizzate per i telefoni.

Ora cambia l'altezza del motivo e salva le impostazioni.
- Altezza del modello: 25vh

Quindi il design finale per il nostro primo esempio va così.

Design alternativo
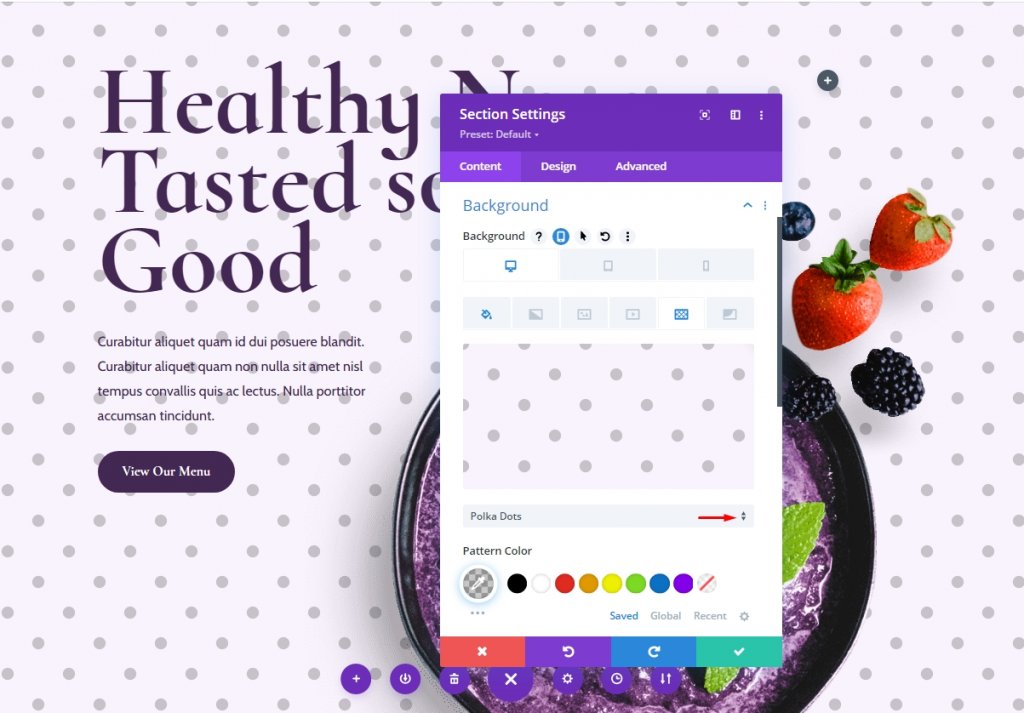
Ecco alcuni altri esempi di design che puoi creare facilmente. PER Questo esempio, apportare le seguenti modifiche.
- Motivo di sfondo: pois
- Colore: #ffffff
- Dimensione del modello: dimensione personalizzata
- Altezza modello desktop: 400 vh
- Altezza modello tablet: 300vh
- Altezza modello mobile: 200vh
- Ripeti origine: centro

Verdetto finale
Con questo, abbiamo finito con il nostro sguardo alle opzioni di personalizzazione del motivo dello sfondo di Divi . I nuovi modelli di sfondo in Divi hanno offerto ai designer una varietà di nuove alternative. Con i nostri modelli, questi modelli si abbinano perfettamente. Non dobbiamo limitarci a motivi ripetuti ora che possiamo utilizzare un motivo di sfondo con una dimensione variabile. Molto di più può essere fatto usando i modelli di sfondo di Divi . I motivi di sfondo Divi possono essere utilizzati per creare i tuoi progetti di sfondo personalizzati utilizzando i concetti che abbiamo trattato qui.
Inoltre, non dimenticare di dare un'occhiata ai nostri tutorial Divi per qualsiasi assistenza in progetti futuri.





