In vari scenari, potrebbe essere necessario posizionare i pulsanti Divi uno accanto all'altro. Ad esempio, nelle intestazioni delle pagine di destinazione, presentare un invito all'azione che attiri l'attenzione è efficace e i doppi pulsanti sono una scelta popolare. Quando si lavora con Divi, esistono molteplici approcci per ottenere il risultato desiderato. Puoi utilizzare le colonne, applicare alcuni CSS o scegliere di non utilizzare affatto il modulo pulsanti Divi nativo. Esaminiamo il metodo migliore per aiutarti ad allineare perfettamente i pulsanti Divi.

Aggiunta di moduli pulsanti affiancati in Divi
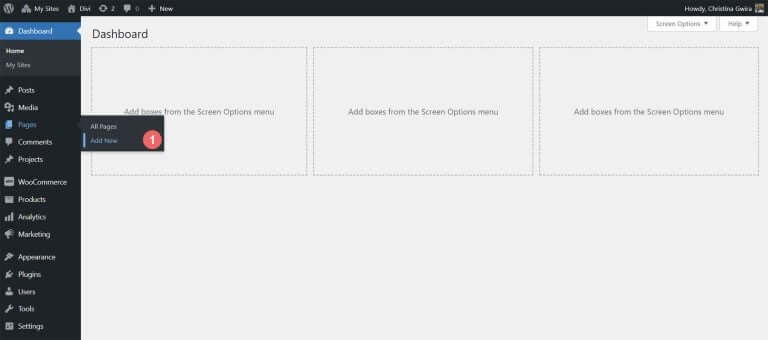
Per iniziare, installiamo il layout della pagina su cui lavoreremo. Inizia creando una nuova pagina in WordPress. Nella dashboard di WordPress, passa con il mouse sul menu Pagine sul lato sinistro, quindi fai clic su Aggiungi nuovo.

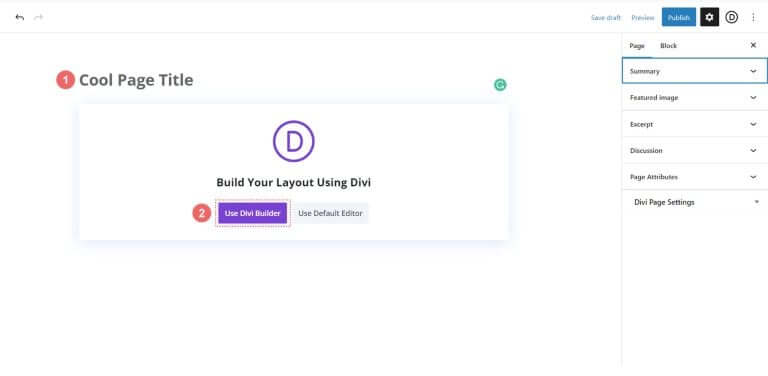
Una volta nell'editor predefinito di WordPress Gutenberg, dai un titolo alla tua nuova pagina. Successivamente, fai clic sul pulsante viola Usa Divi Builder.

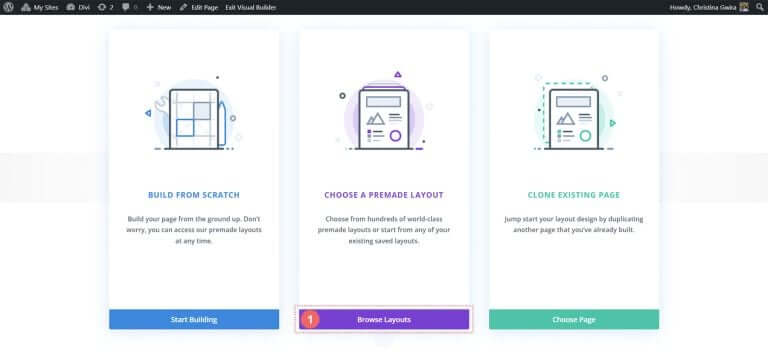
Vedrai tre opzioni. Fai clic sul pulsante centrale viola, Sfoglia layout.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
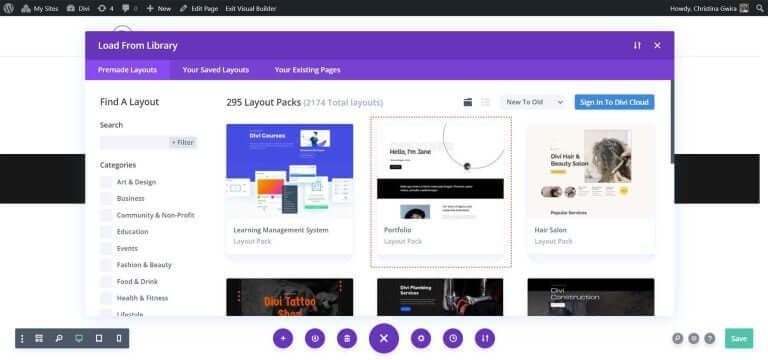
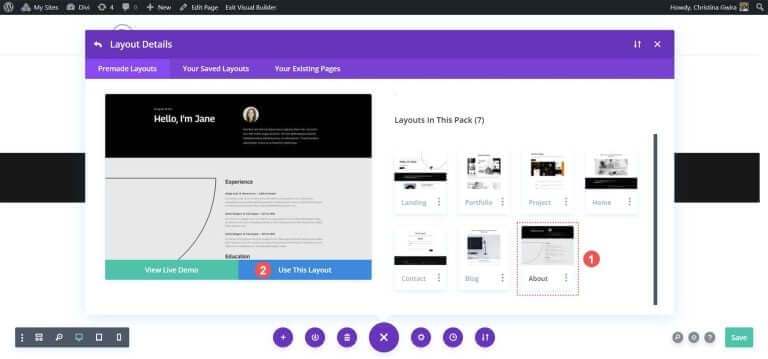
Questa azione aprirà la vasta libreria di layout di Divi, che include pagine predefinite tra cui scegliere. Scegli il pacchetto layout portfolio .

Dal pacchetto layout portfolio, seleziona Informazioni sul layout di pagina.

Quindi, fai clic sul pulsante blu Usa questo layout. Attendi che il layout venga installato sulla tua nuova pagina.
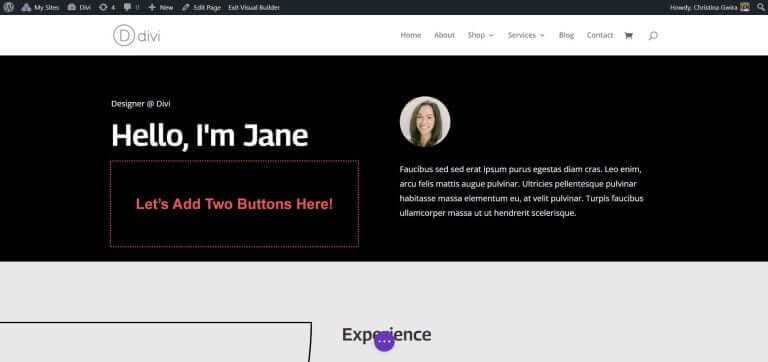
Infine, fai clic sul pulsante verde Pubblica per rendere live la tua pagina e il nuovo layout. Ci concentreremo sulla sezione Intestazione nera del layout per la maggior parte del nostro tutorial. Iniziamo!
Utilizza le colonne per aggiungere pulsanti Divi
Nel nostro layout di pagina, la sezione dell'intestazione ha due colonne. Riprogetteremo questa sezione utilizzando una sezione specializzata per aggiungere due moduli pulsanti affiancati nella prima colonna.

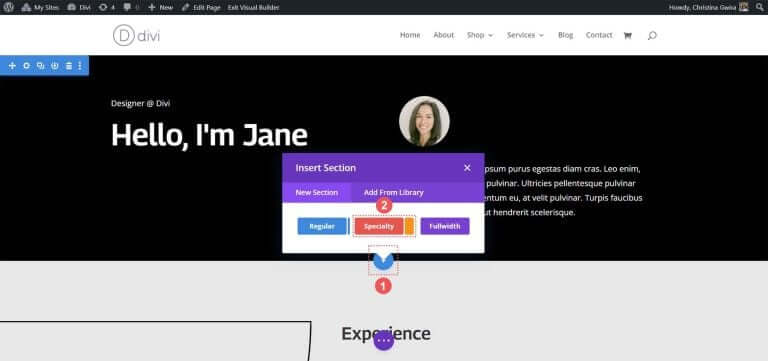
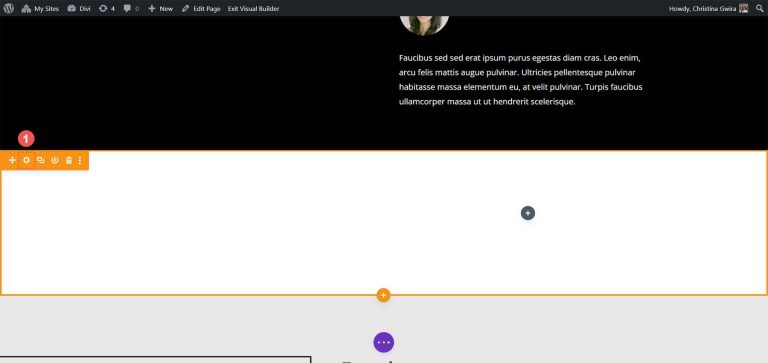
Innanzitutto, fai clic sull'icona blu più per aggiungere un'altra sezione. Scegli una sezione specializzata facendo clic sull'icona rossa e arancione della sezione specializzata.

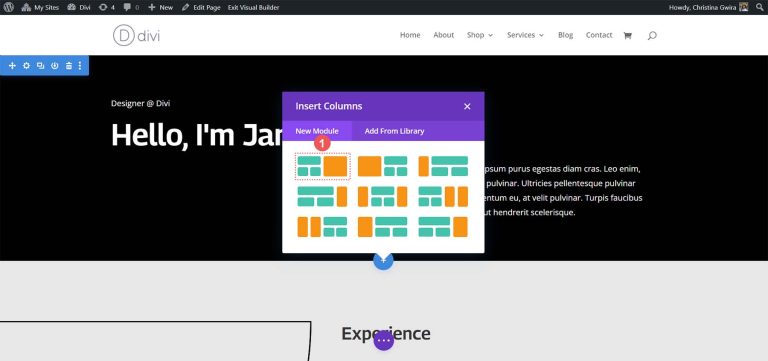
Facendo clic, vedrai una selezione di sezioni. Le sezioni speciali, a differenza di quelle normali, ti consentono di combinare diverse strutture di colonne all'interno di una colonna. In questo modo posizioneremo due moduli pulsanti uno accanto all'altro. Seleziona la prima combinazione di riga e colonna.

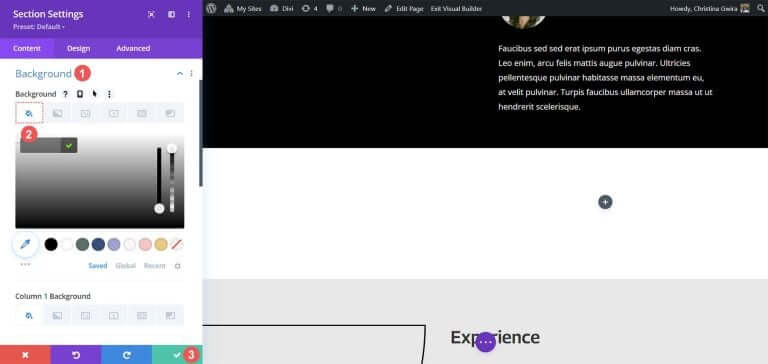
Questa configurazione ci consente di estendere l'intestazione della nostra pagina per l'intera larghezza della colonna e posizionare due moduli pulsante uno accanto all'altro al di sotto. Poiché stiamo ricreando l'intestazione predefinita all'interno di questo pacchetto di layout, diamo alla sezione un colore di sfondo nero. Passa il mouse sopra la sezione arancione e seleziona l'icona a forma di ingranaggio per aprire le impostazioni della sezione.

Scorri verso il basso fino alla scheda Sfondo. Scegli il colore #000000 per lo sfondo della sezione. Fai clic sul segno di spunta verde in basso per salvare la tua scelta di stile.

Con la nostra sezione creata e stilizzata, fai clic sull'icona verde più nella prima colonna. Successivamente, seleziona un layout a una colonna.

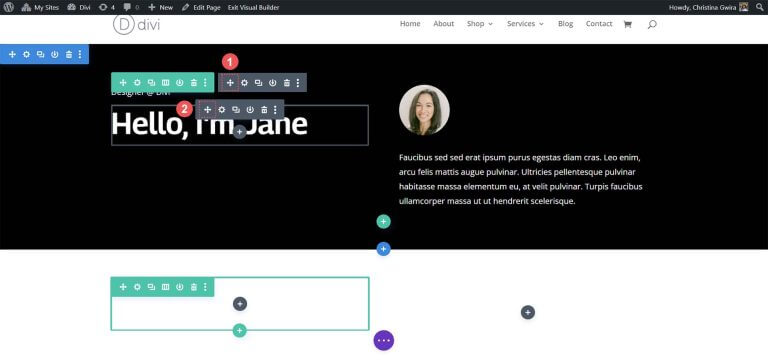
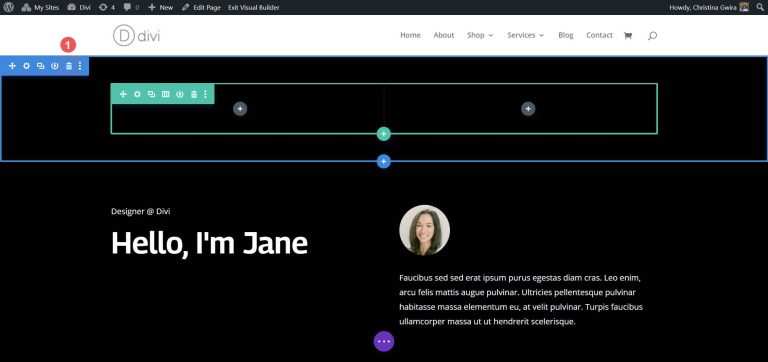
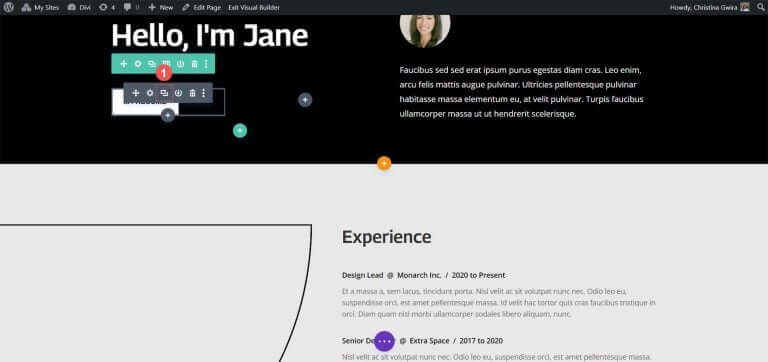
Ora che la nostra prima riga è a posto, trascina il contenuto della prima colonna dalla sezione dell'intestazione iniziale in questa riga.

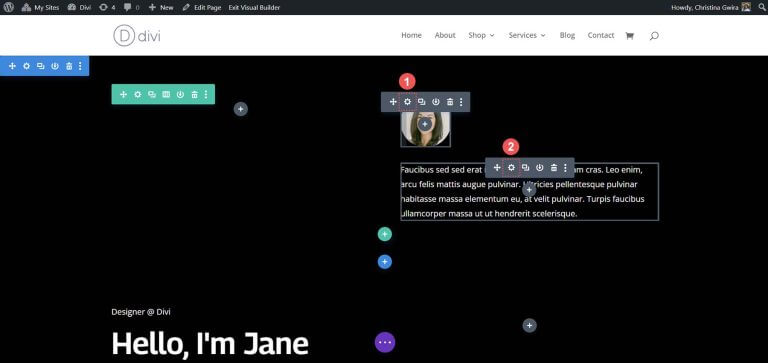
Ripeti questa procedura per il contenuto della seconda colonna. Fai clic sull'icona della freccia di spostamento, trascina il modulo immagine e il modulo testo nella seconda colonna della nuova sezione specializzata.

Dopo aver spostato i moduli necessari, puoi eliminarli dalla sezione originale. Passa il mouse sopra il menu della sezione e fai clic sull'icona del cestino. Ciò rimuoverà la sezione insieme alla sua riga.

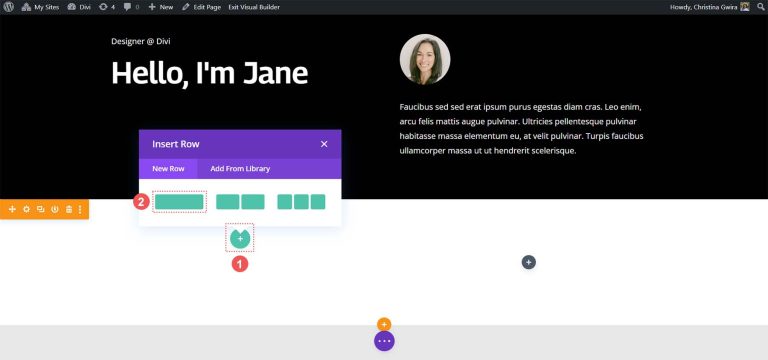
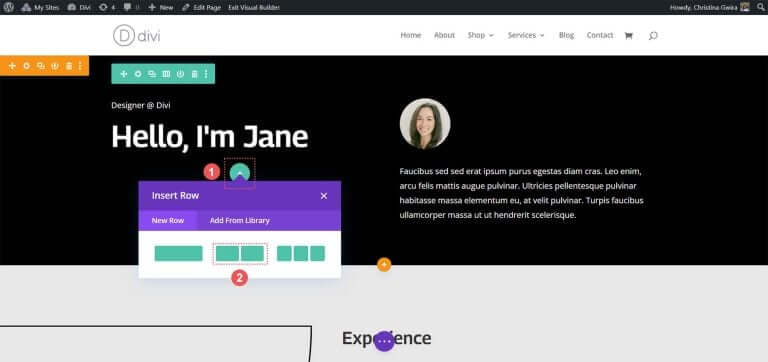
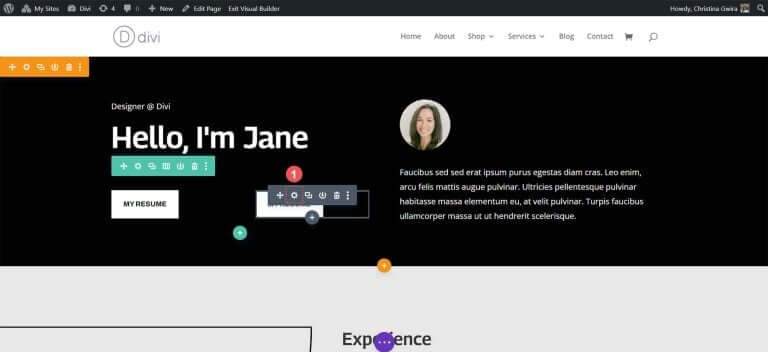
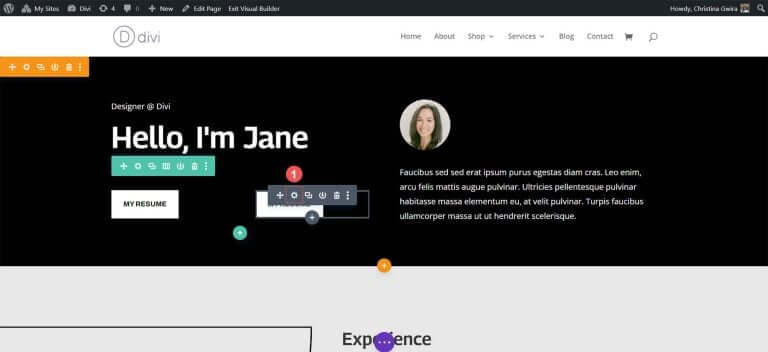
Nella prima colonna della nostra sezione specializzata, fai clic sull'icona verde più per aggiungere una seconda riga. Scegli l'icona del layout a due colonne.

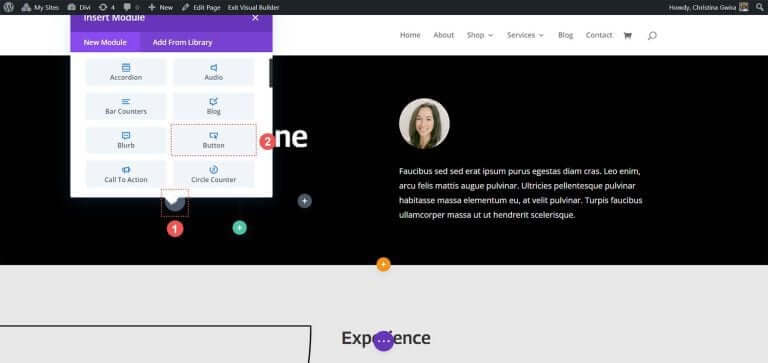
Ora aggiungi un modulo pulsante a ciascuna colonna di questa nuova riga. Fai clic sull'icona grigia con il segno più, quindi seleziona l'icona del modulo pulsanti per aggiungere un pulsante alla prima colonna.

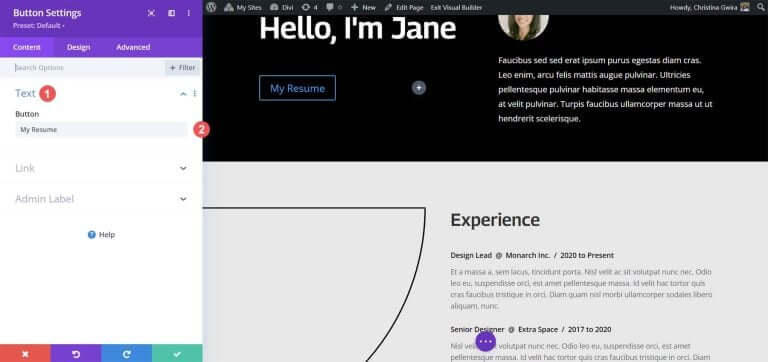
Nella scheda Contenuto, aggiorna il testo del pulsante in base alle tue esigenze. Ad esempio, abbiamo modificato il testo in "Il mio curriculum".

Successivamente, vai alla scheda Design, quindi fai clic sulla scheda Pulsante. Utilizzare le seguenti impostazioni per definire lo stile del pulsante.
Impostazioni del design dei pulsanti:
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni del testo del pulsante: 14px
- Colore testo pulsante: #000000
- Sfondo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Carattere pulsante: Archivio
- Stile carattere pulsante: tutto maiuscolo
- Mostra icona pulsante: sì
- Icona pulsante: predefinita
- Posizionamento dell'icona del pulsante: destra
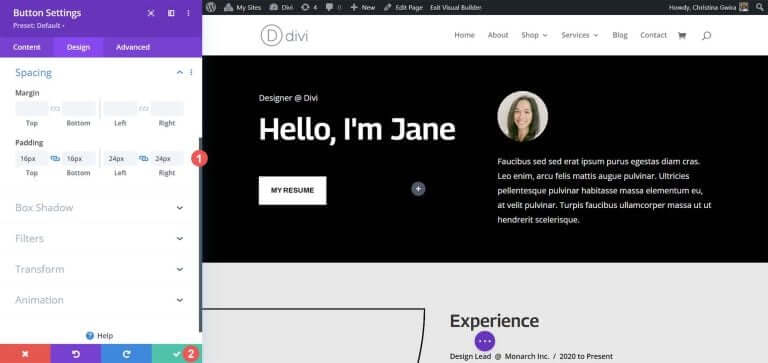
Ora aggiungi il riempimento al modulo pulsante. Fare clic sulla scheda Spaziatura e configurare le seguenti impostazioni di riempimento:
Impostazioni di progettazione della spaziatura:
- Imbottitura superiore e inferiore: 16px
- Imbottitura sinistra e destra: 24px

Fai clic sul segno di spunta verde per salvare le opzioni di stile.
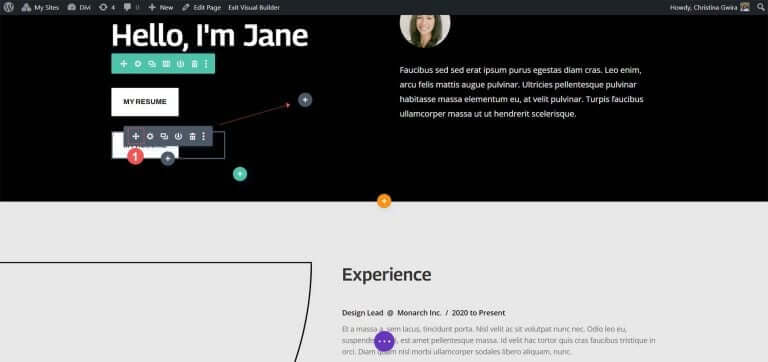
Creiamo e posizioniamo il nostro secondo pulsante accanto al primo. Passa il mouse sopra il primo pulsante, fai clic sull'icona di copia per duplicare il modulo.

Trascina il modulo duplicato nella seconda colonna.

Ora, con il secondo modulo pulsanti in posizione, fai clic sull'icona a forma di ingranaggio per aprire le impostazioni per questo pulsante.

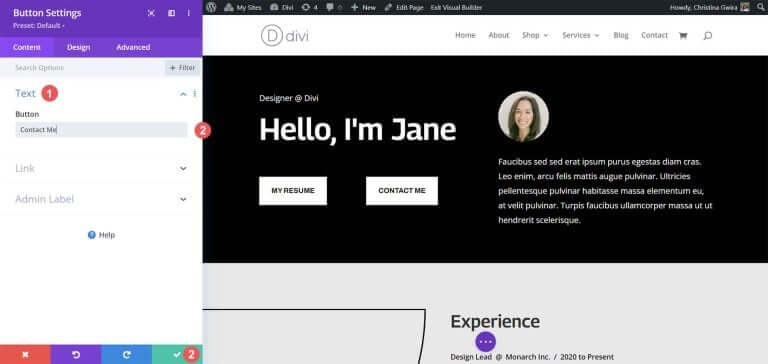
Nella scheda Contenuto, modifica il testo del pulsante in base alle tue esigenze.

Una volta nelle impostazioni del modulo pulsanti, aggiorna il testo del pulsante. Infine, fai clic sul segno di spunta verde per salvare le modifiche sul secondo pulsante.

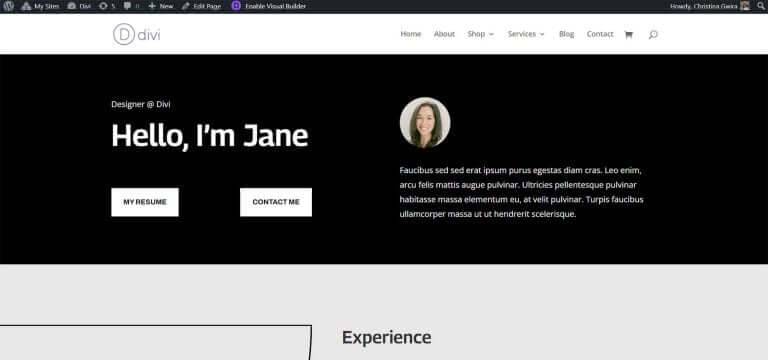
Alla fine, avrai due moduli pulsanti affiancati.

Avvolgendo
Divi fornisce strumenti integrati per personalizzare i suoi moduli nativi. Sia che tu stia utilizzando una sezione normale o una delle sezioni speciali, puoi facilmente aggiungere pulsanti uno accanto all'altro. Se preferisci un approccio più tecnico alla progettazione senza compromettere la facilità d'uso, CSS è a tua disposizione. Per coloro che vogliono evitare di dover gestire più moduli, il modulo Fullwidth Header è utile per posizionare i pulsanti uno accanto all'altro. Inoltre, puoi esplorare il Marketplace Divi per scoprire plug-in con pulsanti doppi o multipli o moduli di invito all'azione, che ti consentono di posizionare i pulsanti uno accanto all'altro.





