I moduli di indirizzo di completamento automatico sono un'ottima tattica per risparmiare tempo. Più il tuo sito web deve essere eseguito in modo fluido e veloce e più ci sono possibilità che tornino al tuo sito web.

I moduli di completamento automatico degli indirizzi utilizzano le posizioni di Google per suggerire l'indirizzo quando gli utenti iniziano a digitare il proprio indirizzo nel modulo. In questo articolo, capiremo come creare moduli di indirizzo con completamento automatico in WordPress utilizzando WP Forms .
Come creare moduli di indirizzo di completamento automatico
Per impostazione predefinita, WordPress non è dotato di moduli di indirizzo di completamento automatico, motivo per cui abbiamo bisogno del plug-in WP Forms .

WP Forms è il più popolare e uno dei migliori plugin per la creazione di moduli in circolazione. Usando WP Forms puoi creare moduli incredibilmente creativi e interessanti per il tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInoltre, è abbastanza semplice da usare per i principianti e, quindi, non hai bisogno di conoscenze di codifica eccezionali per migliorare l'esperienza utente del tuo sito web.
Una volta installato e attivato il plug-in WP Forms , ti verrà chiesto il codice di licenza per verificare la tua iscrizione.

Premi Verifica chiave dopo aver inserito la chiave di licenza e vai avanti.
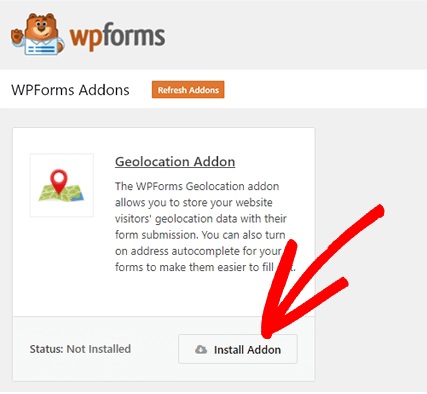
Nella dashboard di WordPress, premi il pulsante Addons proprio sotto l'opzione WP Forms .
Cerca il componente aggiuntivo GeoLocation nella barra di ricerca e installa il componente aggiuntivo.

Questo componente aggiuntivo funzionerà per suggerire indirizzi ai tuoi utenti quando iniziano ad aggiungere i dettagli dell'indirizzo.
Successivamente, devi andare alle impostazioni di WP Forms e quindi selezionare la scheda Geolocalizzazione . Abilita l' API di Google Places e la posizione attuale .

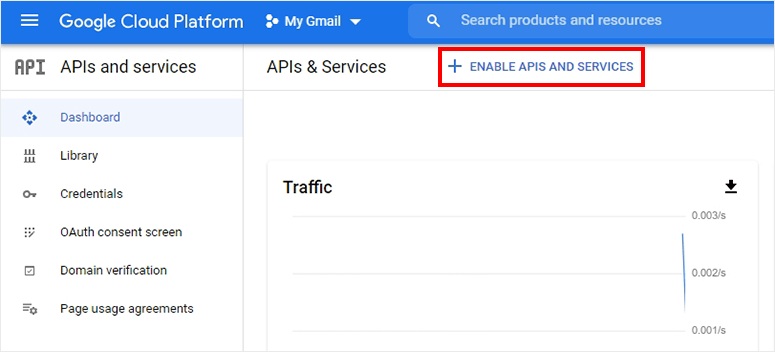
Quindi, vai su Google Cloud Platform per ottenere la chiave API per Google Places. In quella pagina, premi su Abilita API e servizi .

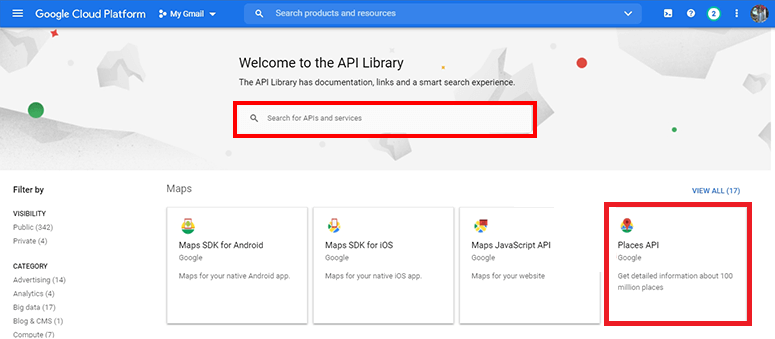
Verrà visualizzato l'intero elenco di API mentre devi solo abilitare l' API di Google Places, l'API JavaScript di Google Maps e l'API Geocoding .

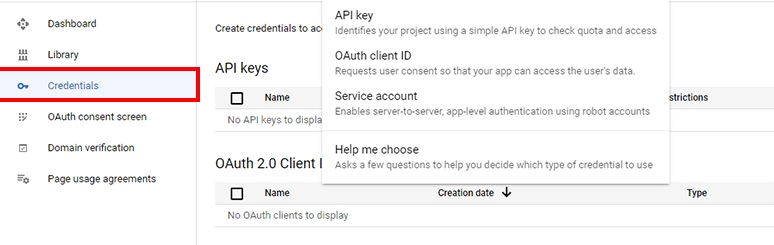
Successivamente, devi andare alle API e ai servizi e quindi andare alla pagina Credenziali . Nella parte superiore della pagina, premi il pulsante +Create Credentials e genera la chiave API

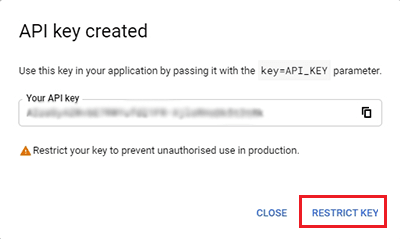
Verrà fornita una chiave appena generata e potrai anche controllare l'utilizzo della chiave premendo il pulsante Limita chiave .

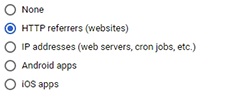
Abilita l'opzione Referrer HTTP (sito web) dalla pagina Limita e rinomina chiave API .

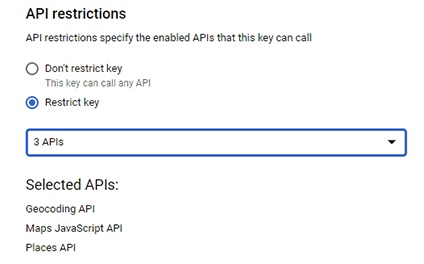
Infine, contrassegna l'opzione Restrict Key e seleziona le API precedentemente selezionate dal menu a discesa.

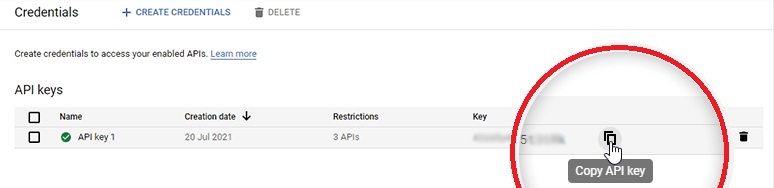
Dopo aver salvato, sarà pronta la tua API Key che potrai copiare da questa pagina.

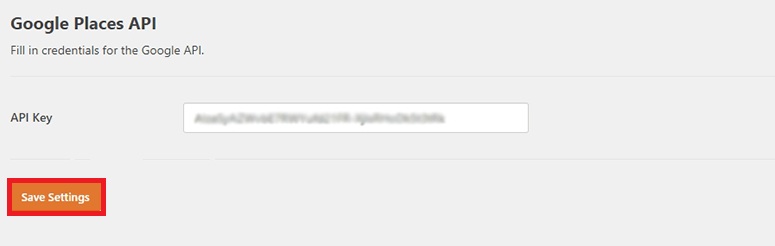
Nella pagina delle impostazioni di geolocalizzazione , incolla l'API. Puoi accedere alla pagina dall'area di amministrazione di WordPress.

Una volta che tutte le tue impostazioni sono state finalizzate, puoi creare un nuovo modulo di indirizzo.
Come creare un modulo di contatto su WordPress
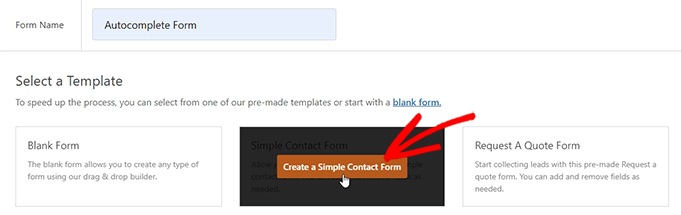
Dalla dashboard di WordPress, vai su WP Forms e premi Aggiungi nuovo e ti porterà alla pagina del generatore di moduli. Inizia inserendo il nome del modulo e selezionando il modello per il modulo.

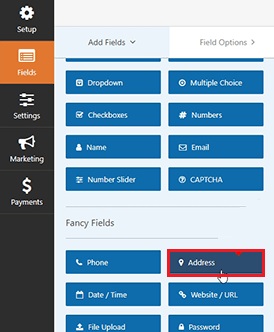
Il modello verrà lanciato e tutti i campi per il tuo modulo saranno sul lato sinistro mentre l'anteprima sul lato destro. Puoi trascinare e rilasciare i campi da sinistra a destra per apportare le modifiche desiderate. Da Fancy Fields trascina e rilascia il campo Indirizzo a destra.

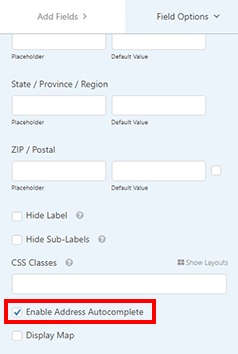
Quindi, premi il campo dell'indirizzo dall'anteprima e abiliterà le opzioni di modifica. Vai alle Opzioni avanzate e abilita il completamento automatico dell'indirizzo .

Il passaggio finale consiste nell'aggiungere questo modulo al tuo sito web. Innanzitutto, devi aggiungere una nuova pagina e nominarla di conseguenza. Quindi, devi inserire un blocco WP Forms sulla tua pagina.
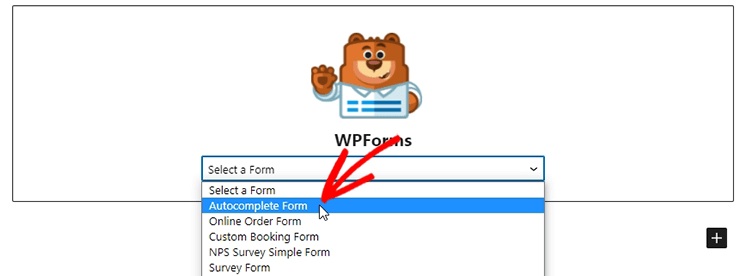
Una volta aggiunto, dal menu a discesa è possibile selezionare il modulo creato in precedenza.

Infine, pubblica la tua pagina e controlla il tuo sito web per vedere se funziona perfettamente.
Ecco come creare un modulo di indirizzo con completamento automatico in WordPress utilizzando WP Forms . Questo è tutto da noi per questo tutorial. Assicurati di seguirci sui nostri Facebook e Twitter.




