Le nuove maschere e motivi di sfondo di Divi sono uno dei nuovi elementi di design più interessanti che hanno aggiunto al tema. Ogni maschera e motivo può essere mescolato con vari elementi di sfondo (come colori, foto e sfumature) per creare un numero infinito di combinazioni uniche in pochi clic.

Oggi dimostreremo come creare una sezione eroe usando le nuove maschere e modelli di sfondo di Divi . In questa lezione tratteremo le fasi critiche necessarie per creare maschere e modelli di sfondo. Inoltre, dimostreremo come disporre le immagini di sfondo per completare il design di una maschera. Questo dovrebbe fornirti gli strumenti necessari per progettare rapidamente la sezione dell'eroe ideale per il tuo sito.
Layout di progettazione
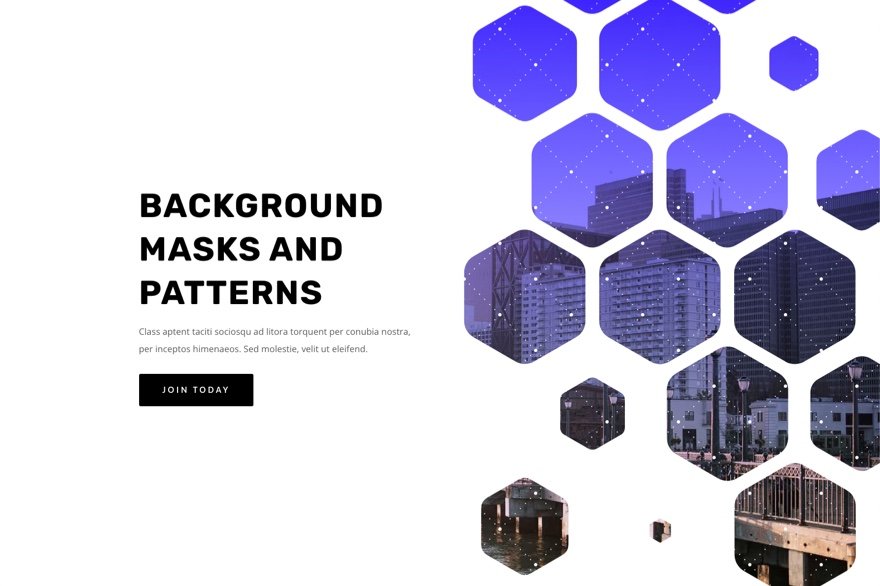
Questa è una breve panoramica del progetto che costruiremo in questo tutorial.
La seguente è un'illustrazione della sezione dell'eroe con una maschera bianca e un motivo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Con questo design in atto, cambiare le maschere e le posizioni delle maschere è semplice come pochi clic!
Procedura di progettazione
Crea una nuova pagina e seleziona per modificare con Divi Builder. Quindi seleziona Crea da zero.
Crea la struttura del layout
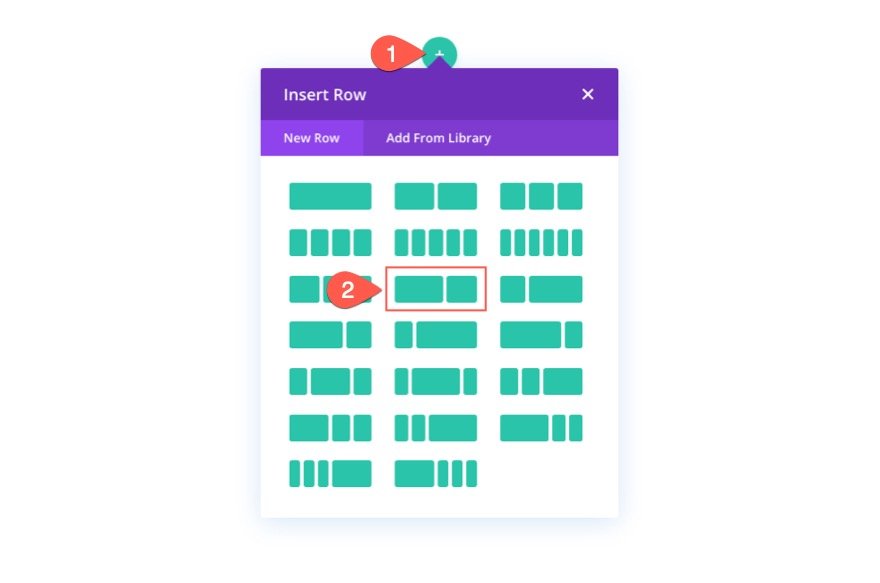
Utilizzeremo una struttura di layout classica per questa sezione degli eroi, con il titolo e l'invito all'azione a sinistra e un'immagine (o design visivo) a destra. Per questo design, utilizzeremo le opzioni di sfondo di Divi. Ma prima di farlo, dobbiamo stabilire una riga di due colonne per fornire spazio sul lato destro della pagina per il design delle maschere e dei modelli di sfondo della nostra sezione.

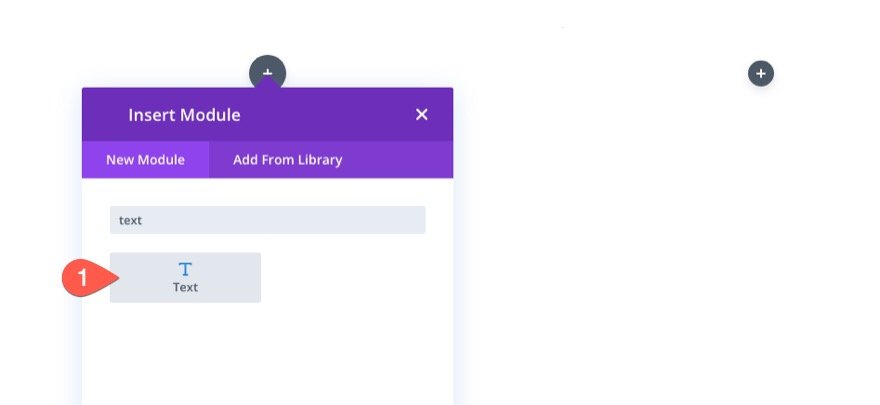
Aggiungi contenuto
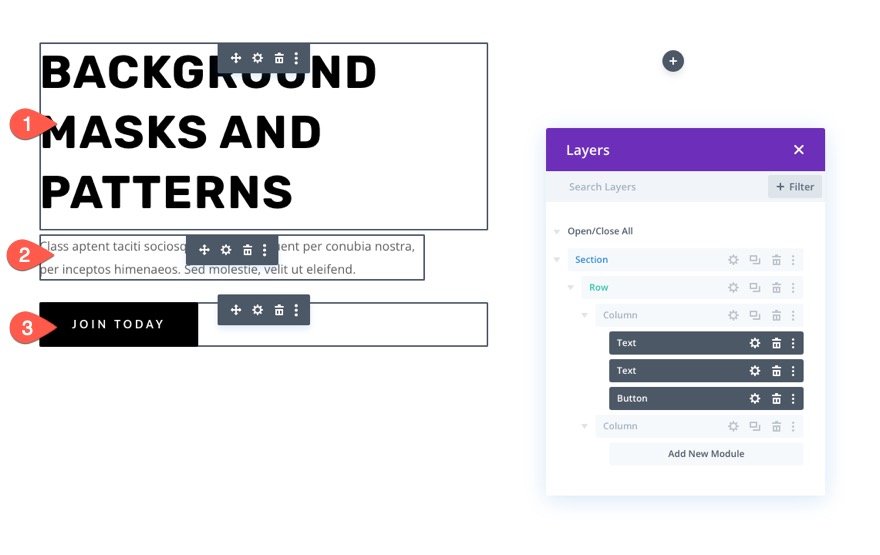
I moduli di testo per l'intestazione principale, i moduli di testo per i sottotitoli e un modulo pulsante per il pulsante devono essere tutti posizionati nella colonna di sinistra (colonna 1).

Aggiungi contenuto a tutti i moduli.

Puoi scaricare il layout e guardarlo in un secondo momento se vuoi saperne di più sui singoli parametri di progettazione. Per il momento ci concentreremo sul design dello sfondo.
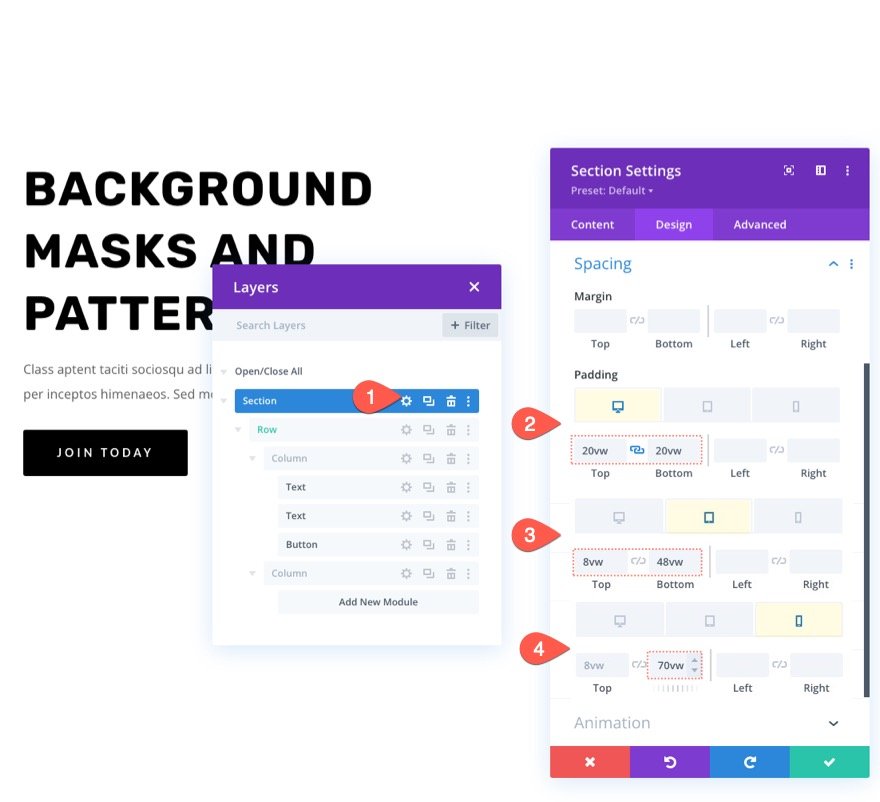
Spaziatura verticale
L'aggiunta di altezza verticale alla sezione è necessaria per far apparire il nostro design di sfondo più grande e più accattivante. Per fare ciò, aggiungi semplicemente imbottitura nella parte superiore e inferiore dell'area. Per adattarsi al nostro design dello sfondo quando le colonne si impilano verticalmente, dovremo cambiare il riempimento per i display di tablet e telefoni.
Vai alla pagina delle impostazioni della sezione. Il riempimento nella scheda di progettazione deve essere modificato come segue:
- Imbottitura: 20vw superiore, 20vw inferiore
- Imbottitura (compressa): 8vw in alto, 48vw in basso
- Imbottitura (telefono): 8vw in alto, 70vw in basso

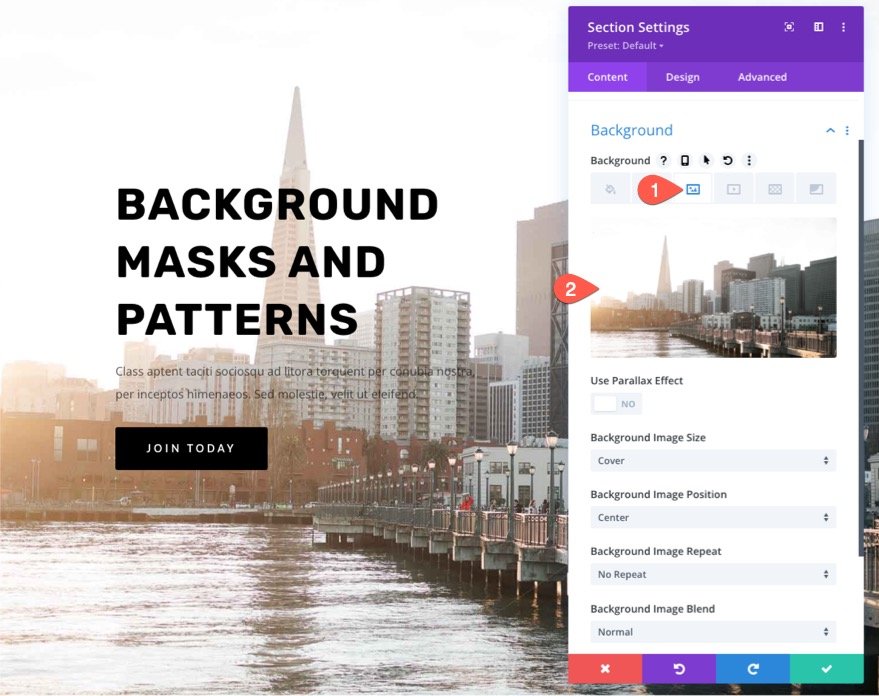
Immagine di sfondo e gradiente
Successivamente, decoreremo l'area con un'immagine di sfondo e un gradiente. Ricorda che il lato destro della sezione mostrerà il punto focale principale dell'immagine di sfondo, quindi scegli un'immagine con il lato destro che mostri ciò che desideri visualizzare. Useremo un'immagine di uno skyline di una città per questo esempio. Ci sono molte strutture visivamente accattivanti sul lato destro della fotografia, quindi si adatta bene.
Carica l'immagine nella sezione dello sfondo nella scheda dell'immagine.

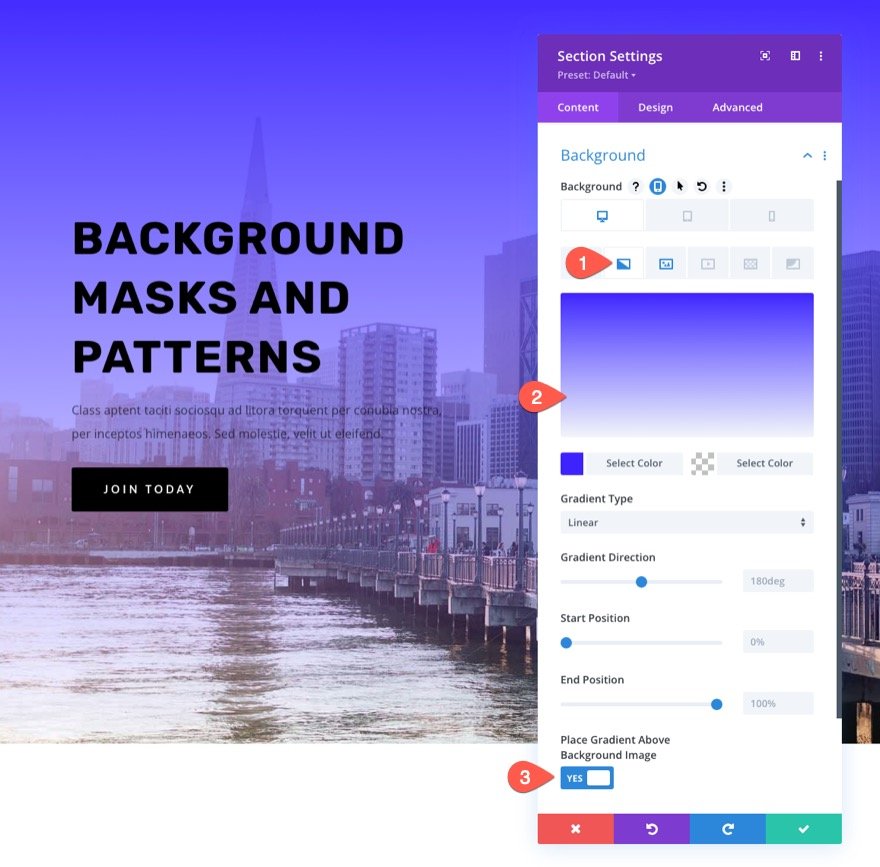
L'aggiunta di una sfumatura di colore a un'immagine di sfondo è un gioco da ragazzi con Divi. Aggiungi la seguente sfumatura allo sfondo della sezione nella scheda sfumatura:
- Colore sfumato sinistro: #3e22ff
- Colore sfumato destro: trasparente
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ

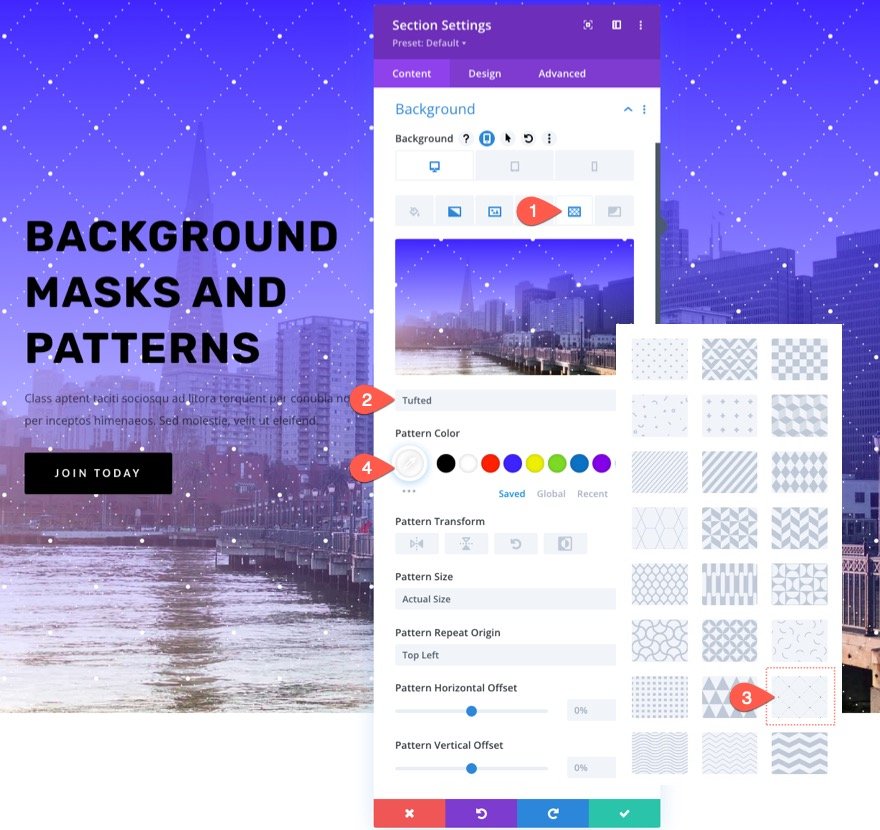
Motivo di sfondo per la sezione
È ora di completare il design aggiungendo un motivo di sfondo per accompagnare il gradiente che abbiamo creato per la nostra immagine di sfondo. Usando un motivo minore che aggiunge semplicemente un tocco di consistenza, in questo esempio creeremo un aspetto più unico.
Sotto la scheda Modelli, aggiorna quanto segue:
- Motivo di sfondo: trapuntato

In generale, si consiglia di mantenere i modelli di sfondo il più modesti possibile. L'opacità del colore può essere ridotta utilizzando dimensioni personalizzate per motivi più piccoli.
Maschera di sfondo per la sezione
Siamo finalmente pronti per testare una nuova maschera di sfondo per il nostro design ora che abbiamo il nostro motivo di sfondo a posto. Sono disponibili molte opzioni e varianti. Useremo una maschera a nido d'ape come esempio qui.
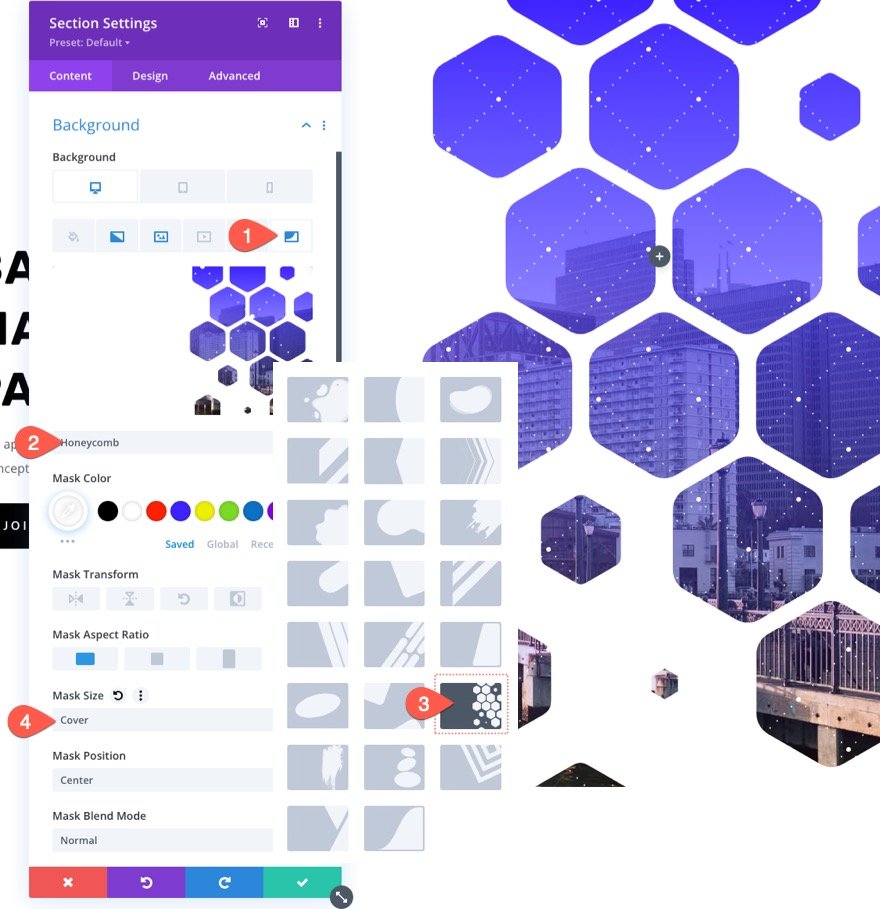
La scheda delle maschere dovrebbe essere aggiornata come segue:
- Maschera: a nido d'ape
- Colore maschera: #ffffff
- Dimensione maschera: copertina

Regola l'immagine di sfondo
Le maschere sullo sfondo ci consentono di nascondere (o "mascherare") parti della nostra immagine di sfondo. In questo caso, è possibile che tu debba spostare l'immagine di sfondo in modo che la maschera possa vederne una certa regione. Un metodo semplice ed efficace per riposizionare l'immagine di sfondo consiste nell'usare i controlli di posizione e offset dell'immagine.
Se guardi da vicino questa immagine, noterai che l'abbiamo spostata leggermente a destra in modo da poter vedere più strutture.
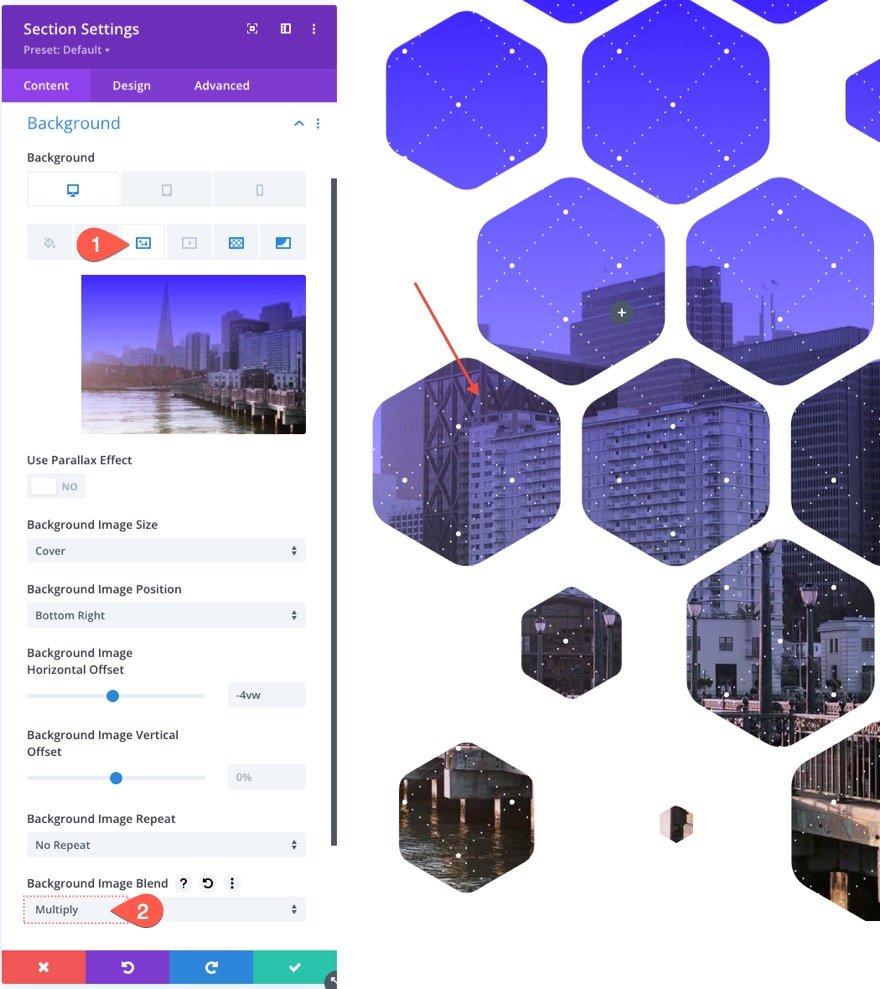
Sotto l'immagine, la scheda modifica le seguenti impostazioni.
- Posizione dell'immagine di sfondo: in basso a destra
- Offset orizzontale dell'immagine di sfondo: -4vw
Usa una modalità di fusione
L'aggiunta di una modalità di fusione a tutti questi elementi di sfondo è un modo per essere creativi. Le modalità di fusione possono essere utilizzate per fondere in modo creativo numerosi livelli di sfondo (immagini, sfumature, maschere, ecc.) in uno qualsiasi degli sfondi disponibili.
In questo caso, il colore sfumato verrà utilizzato per unire l'immagine di sfondo. Questo può essere fatto andando alla scheda dell'immagine di sfondo, selezionando il colore della sfumatura e quindi aggiungendo una modalità di fusione come segue:
- Modalità di fusione: Moltiplica

Il gradiente di sfondo viene moltiplicato per la modalità di fusione corrente del livello corrente (in questo caso, l'immagine di sfondo). Per visualizzare l'effetto, pensa a un proiettore di diapositive con due diapositive impilate l'una sull'altra. Se le proiettassi su uno schermo, verrebbe creata una miscela più scura delle due immagini.
Reattività
Anche la progettazione della maschera di sfondo in modo tale che appaia eccellente sui dispositivi mobili è fondamentale. Grazie alle opzioni integrate, questo processo è davvero semplice. Per fare spazio al nostro design dello sfondo, abbiamo già imbottito gli schermi dei tablet e dei telefoni con uno strato aggiuntivo di imbottitura. La maschera ora può essere ottimizzata per i dispositivi mobili semplicemente regolando la trasformazione dello sfondo e i parametri delle proporzioni.
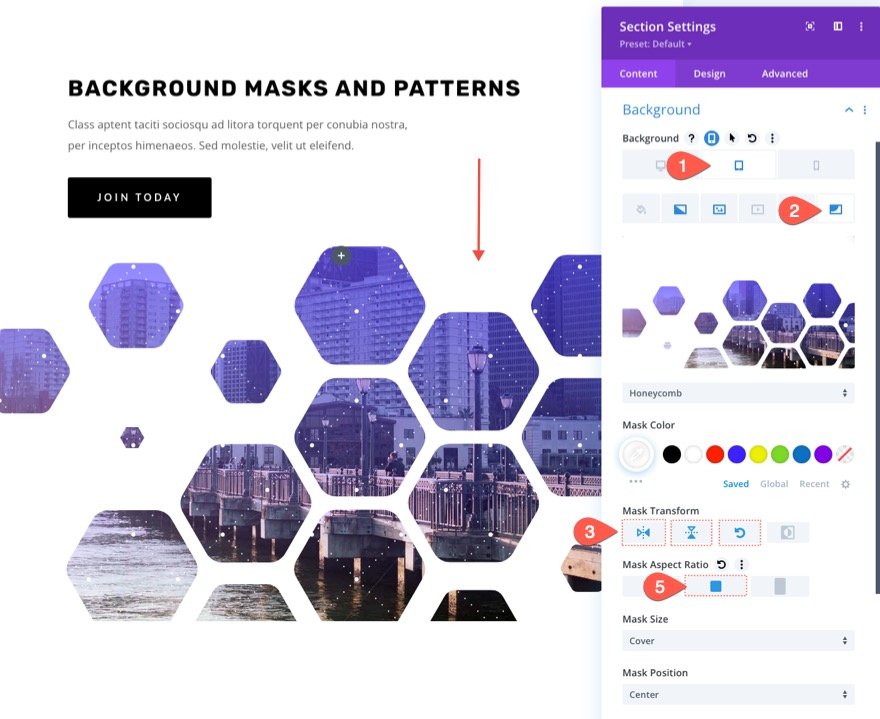
Attiva le opzioni reattive nella scheda maschera e apporta le seguenti modifiche:
Su tablet…
- Trasformazione maschera: capovolgi verticalmente, capovolgi orizzontalmente, ruota
- Proporzioni maschera: quadrato

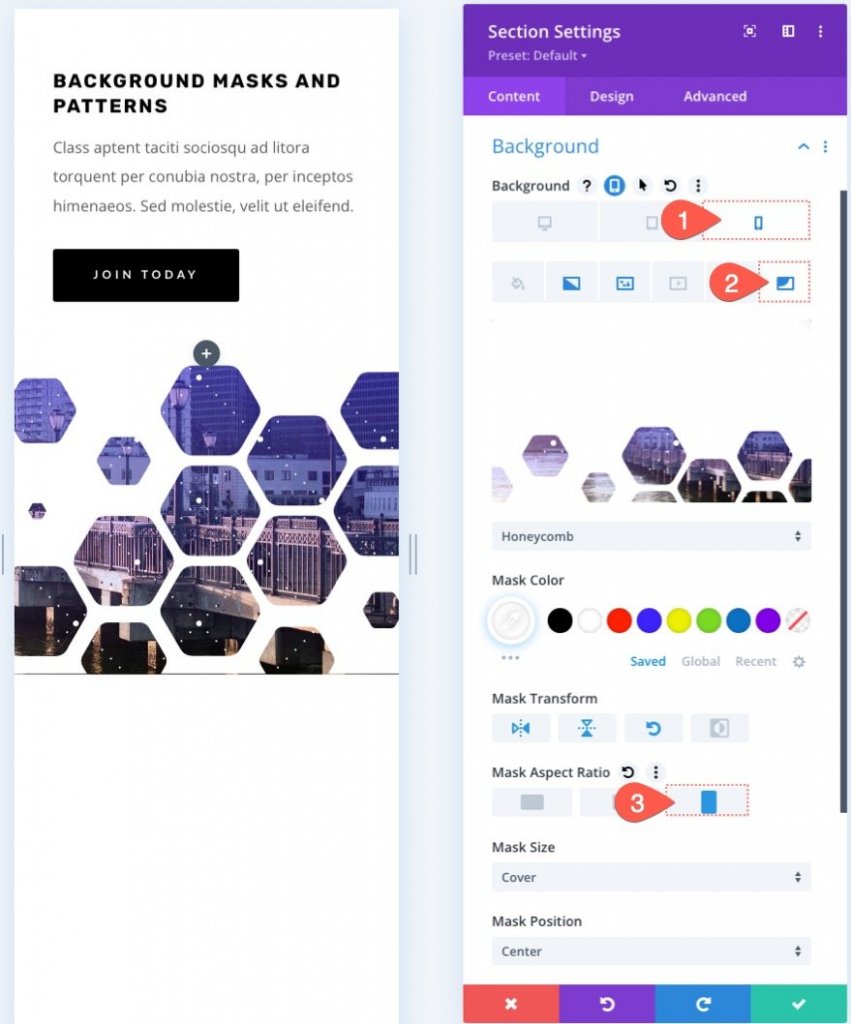
Su Mobile…
- Trasformazione maschera: capovolgi verticalmente, capovolgi orizzontalmente, ruota
- Proporzioni maschera: Ritratto

Versione oscura
Cambia semplicemente il colore della maschera di sfondo in una tonalità scura se desideri una versione scura di questo disegno (come il nero). Quindi, regola il colore del motivo. Per far risaltare il titolo e il testo del sottotitolo, usa il bianco. Potresti anche voler cambiare il colore dei pulsanti. Ecco una sbirciatina alla versione oscura.

Anteprima finale
Quindi ecco il nostro progetto finale. È la versione oscura della nostra anteprima di design.

Parole conclusive
Con le maschere e i modelli di sfondo di Divi , creare una sezione eroi per il tuo sito Web può essere molto divertente. Le selezioni dello sfondo sono semplici da regolare in modo che il design sia esattamente quello che stai cercando. Per personalizzare ulteriormente il tuo sfondo, c'è una sfilza di altre opzioni (come le modalità di fusione) che potresti utilizzare. Inoltre, non solo le sezioni, ma qualsiasi elemento Divi può essere decorato con maschere e motivi. Quindi vai avanti e giocaci!





