Le maschere di sfondo possono essere aggiunte a qualsiasi elemento Divi . Questa è un'ottima opportunità per migliorare il design del footer del tuo sito Web utilizzando Divi. In questo tutorial ti insegneremo come applicare una maschera di sfondo al tuo modello di piè di pagina utilizzando Divi Theme Builder. Una volta completato, avrai un design del piè di pagina completamente nuovo che puoi facilmente modificare per il tuo sito web.

Anteprima del design
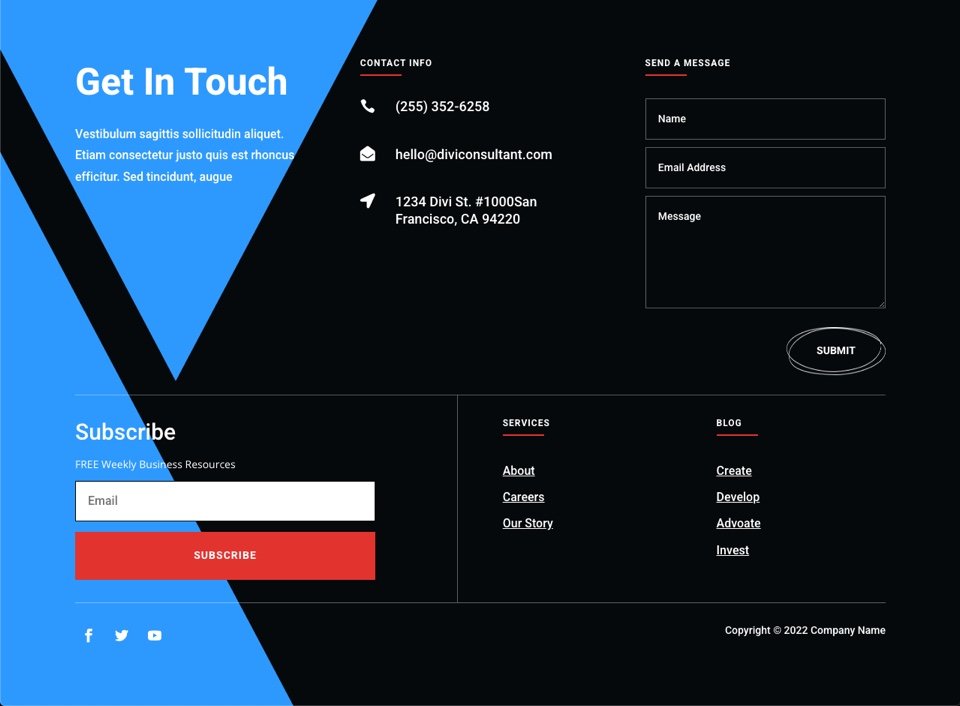
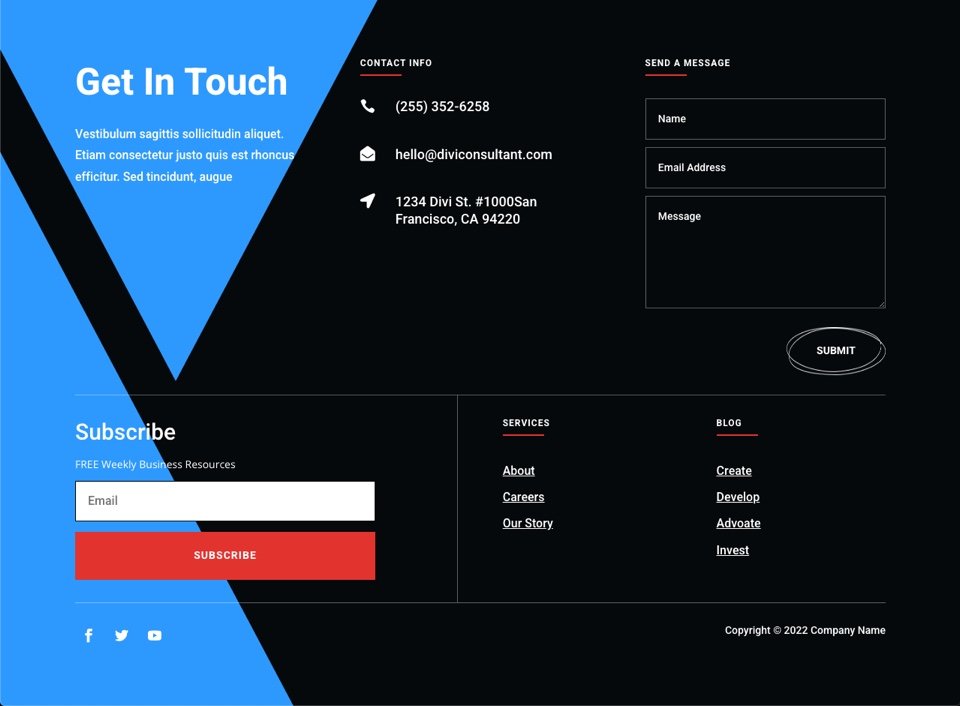
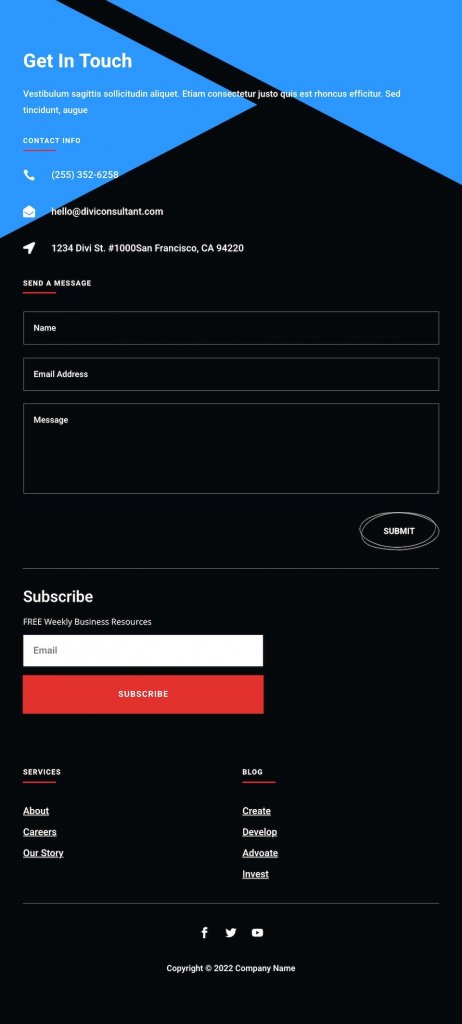
Ecco una rapida anteprima dei design del piè di pagina con le maschere di sfondo che creeremo in questo tutorial.

Inizia con il design
Sentiti libero di saltare questo passaggio e iniziare a modificare il tuo modello di piè di pagina se desideri utilizzare il tuo piè di pagina esistente per questa guida. È possibile aggiungere una maschera di sfondo a qualsiasi design di piè di pagina esistente.
Per questo articolo, utilizzeremo i modelli di intestazione e piè di pagina gratuiti del Consultant Layout Pack . Una volta scaricato il pacchetto, decomprimilo. Quindi vai alla dashboard di WordPress e vai al generatore di temi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
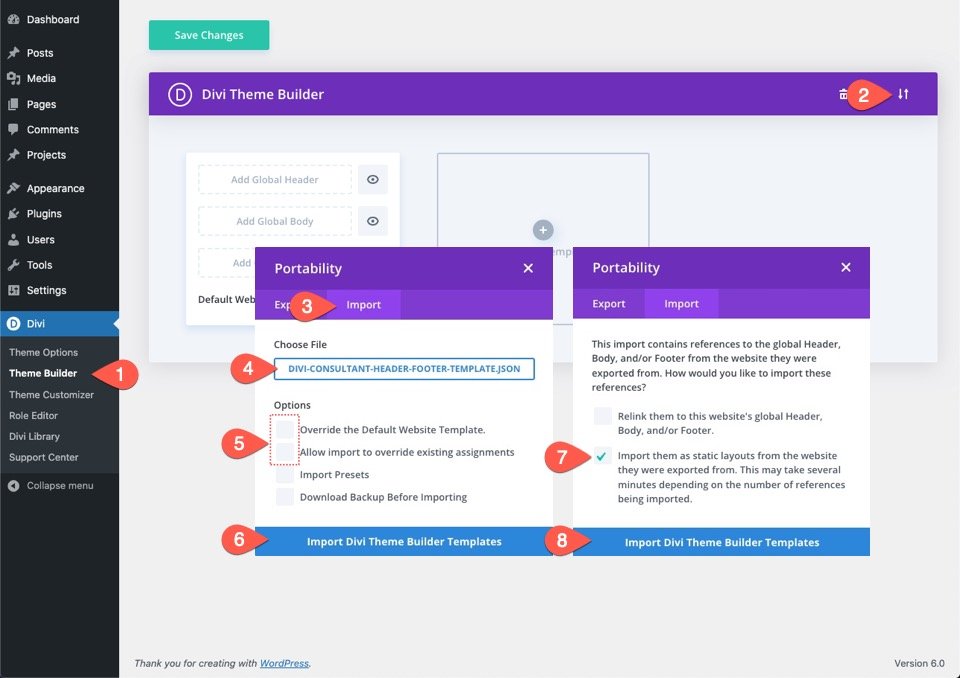
Parti ora- Fai clic sul pulsante Importa in alto a destra nella pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Deseleziona le opzioni che sovrascriveranno i tuoi modelli attuali.
- Quindi fare clic sul pulsante di importazione.
- Selezionare l'opzione “Iimporta come layout statici…”.
- Quindi fare nuovamente clic sul pulsante di importazione.

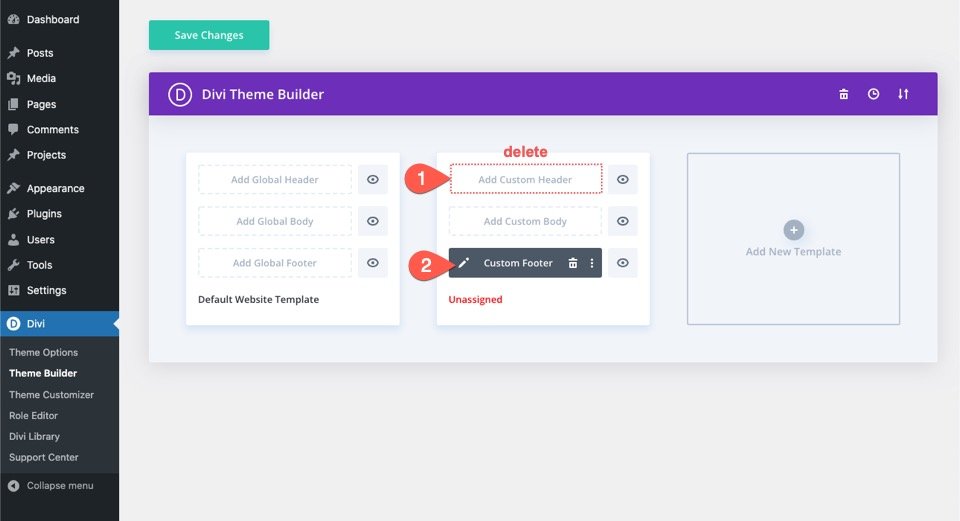
Una volta che il modello è stato caricato in Theme Builder, elimina l'intestazione del modello (non ne avremo bisogno per questo) e fai clic per modificare il piè di pagina del modello.

Aggiungi la maschera di sfondo al piè di pagina di Divi
Questo piè di pagina è costituito da una singola sezione. Possiamo applicare il design della maschera di sfondo alla parte che include il contenuto del piè di pagina perché lo aggiungeremo allo sfondo completo del piè di pagina.
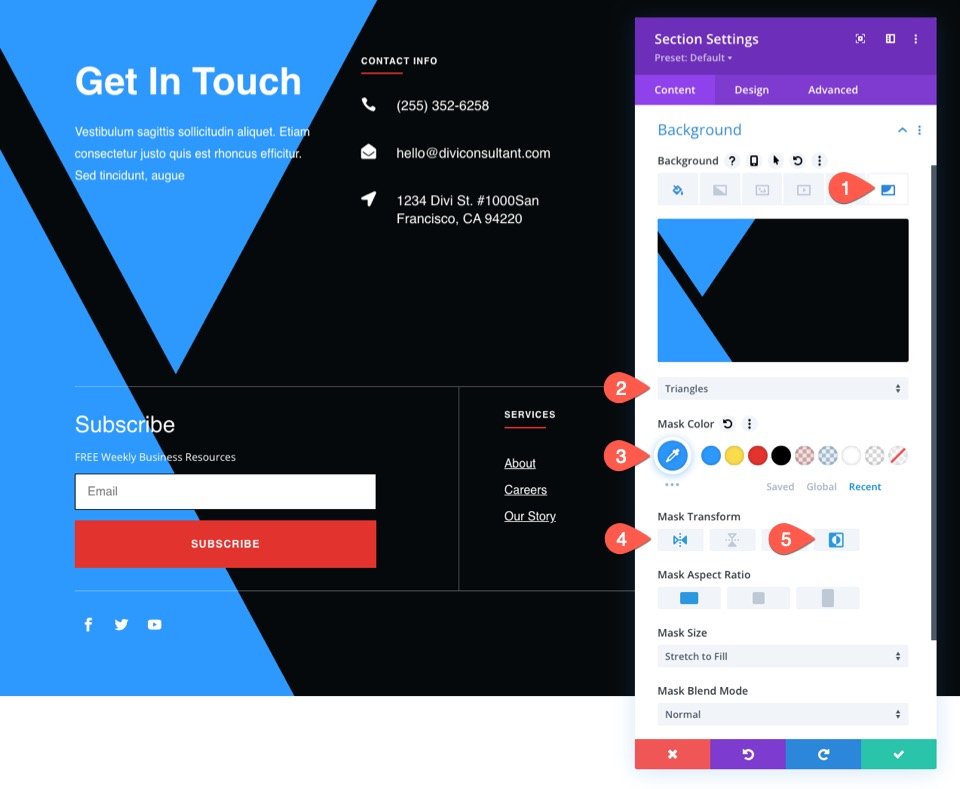
Per farlo, vai alle impostazioni della sezione. Seleziona la scheda Maschera dalle impostazioni dello sfondo e applica una maschera di sfondo alla sezione come segue:
- Maschera: Triangoli
- Colore maschera: #2c98ff
- Trasformazione maschera: capovolgi orizzontalmente, inverti

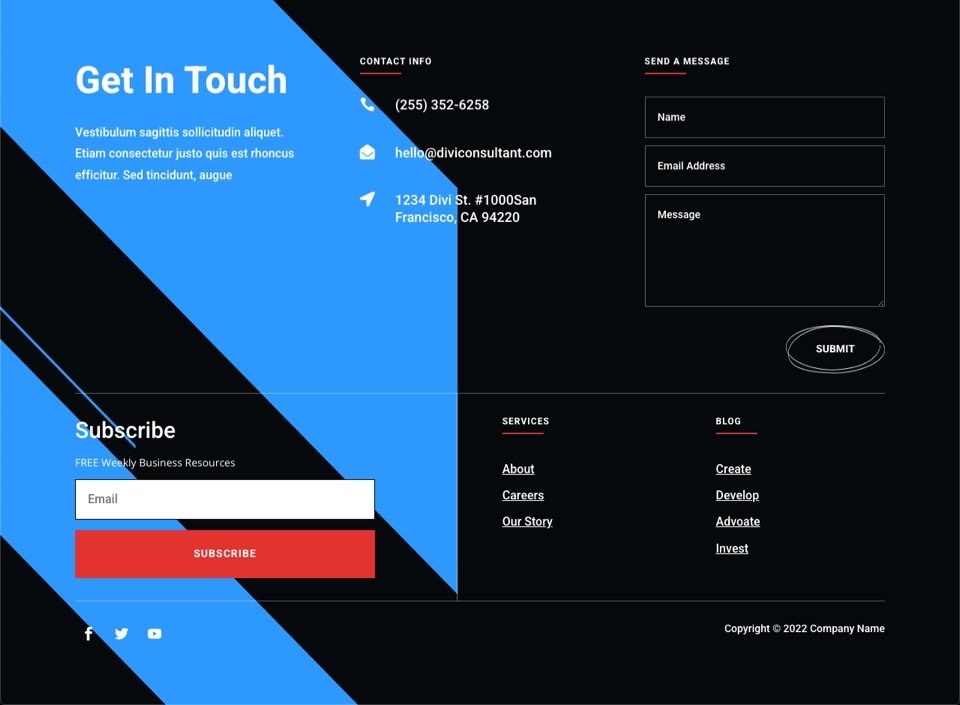
Ecco come appare sul desktop.

Reattività mobile
Avremo bisogno di apportare alcune modifiche al design della maschera di sfondo in modo che appaia bene anche sui dispositivi mobili. Ogni maschera può richiedere varie modifiche, ma in generale, le seguenti dovrebbero funzionare per la maggior parte.
Seleziona la scheda tablet dopo aver attivato le impostazioni/schede reattive per le opzioni in background. Quindi, modifica le impostazioni della maschera come segue:
- Trasformazione maschera: ruota
- Dimensione maschera: vestibilità
- Posizione maschera: in alto a destra

Una volta terminato il design della maschera originale, possiamo sperimentare con altre maschere e colori di maschera per creare alternative di design dello sfondo del piè di pagina aggiuntive. Potremmo anche controllare che aspetto avranno un paio di altri poiché possiamo cambiare le maschere con un solo clic.
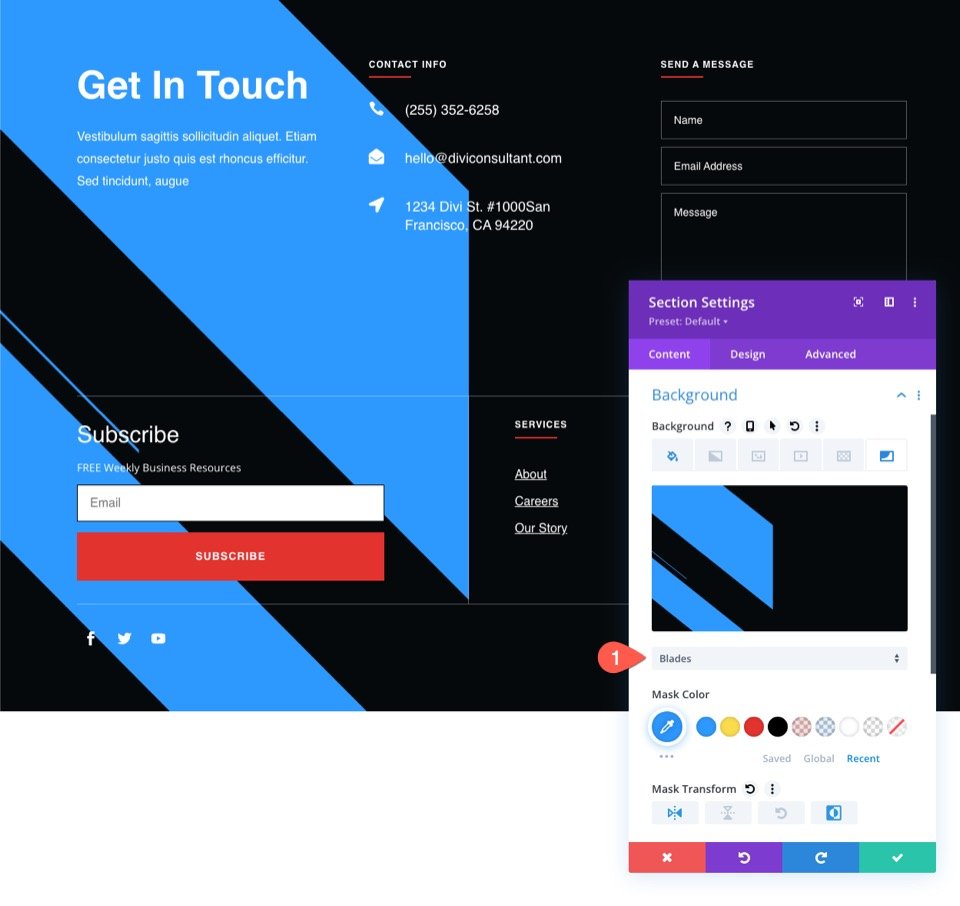
Ad esempio, per Blade Mask, devi selezionare Blades dalla sezione Background.

E il design sarà simile a questo.

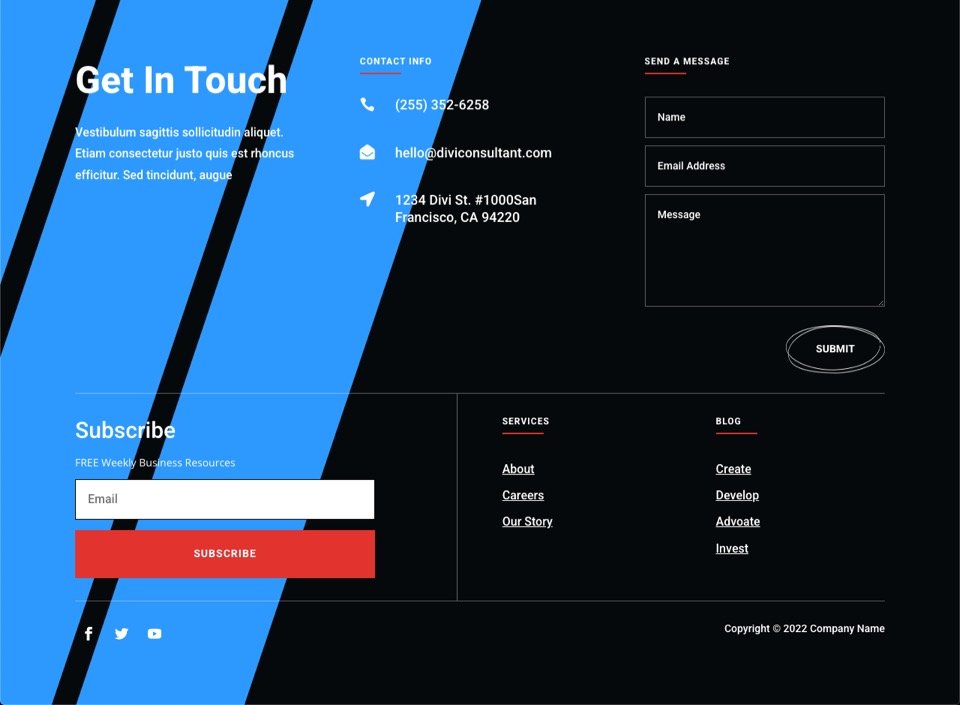
Ancora una volta, se selezioni Linee diagonali, il design sarà simile a questo.

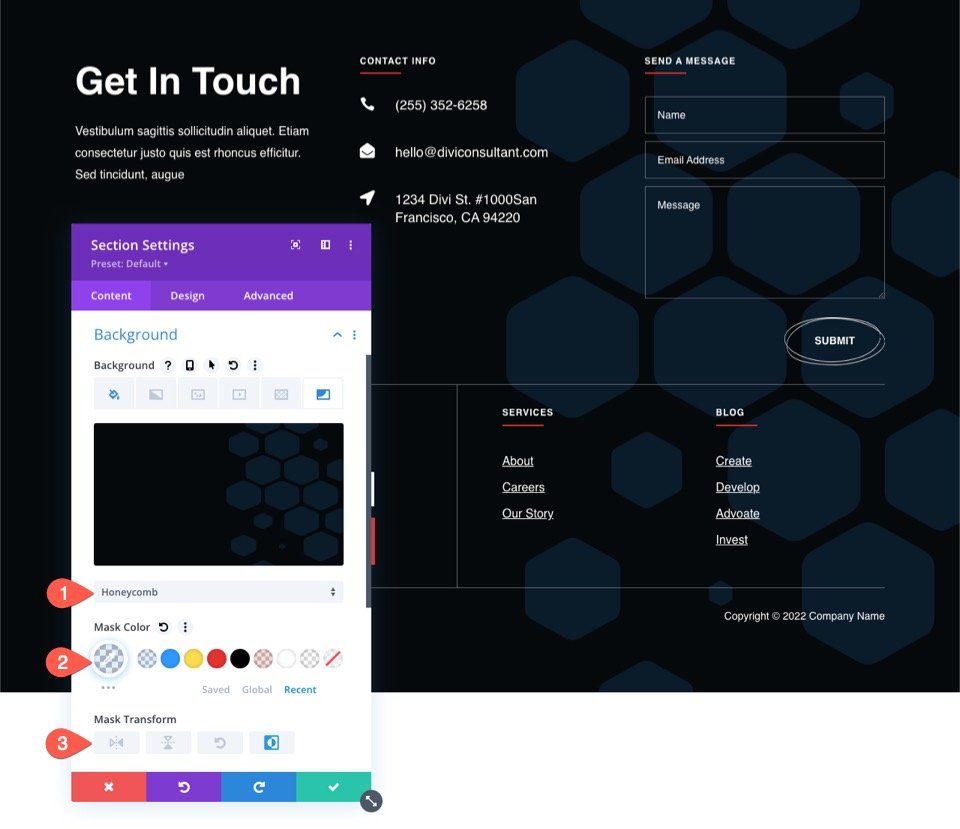
Per creare una maschera di sfondo più sottile (e più scura) con Honeycomb, applica le seguenti modifiche:
- Maschera: a nido d'ape
- Colore maschera: rgba(44,152,255,0,18)
- Trasformazione maschera: inverti

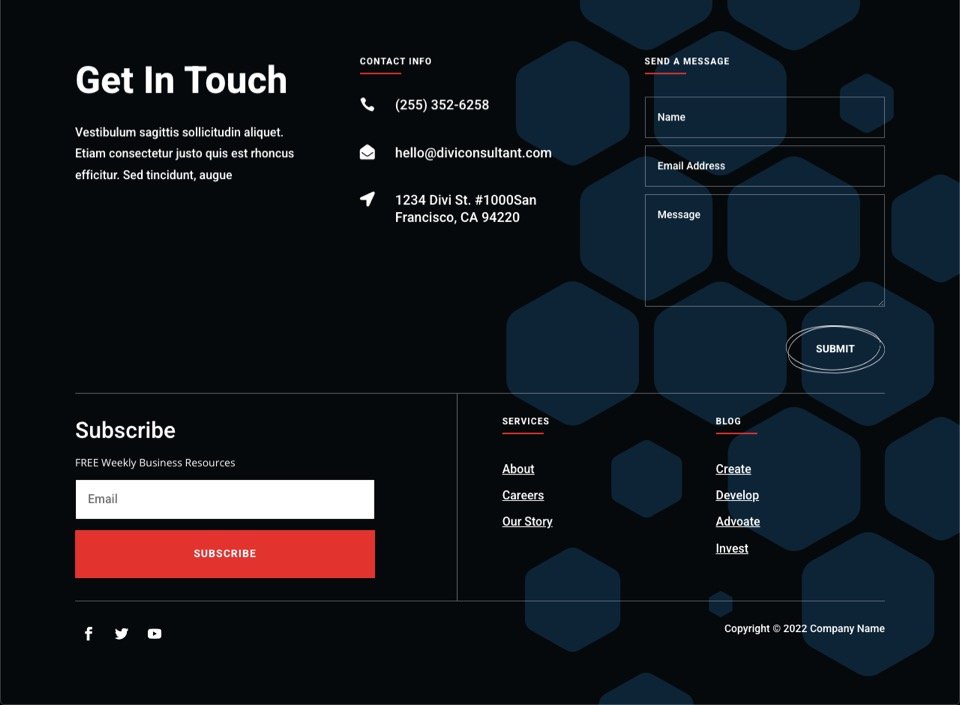
E questo è il risultato.

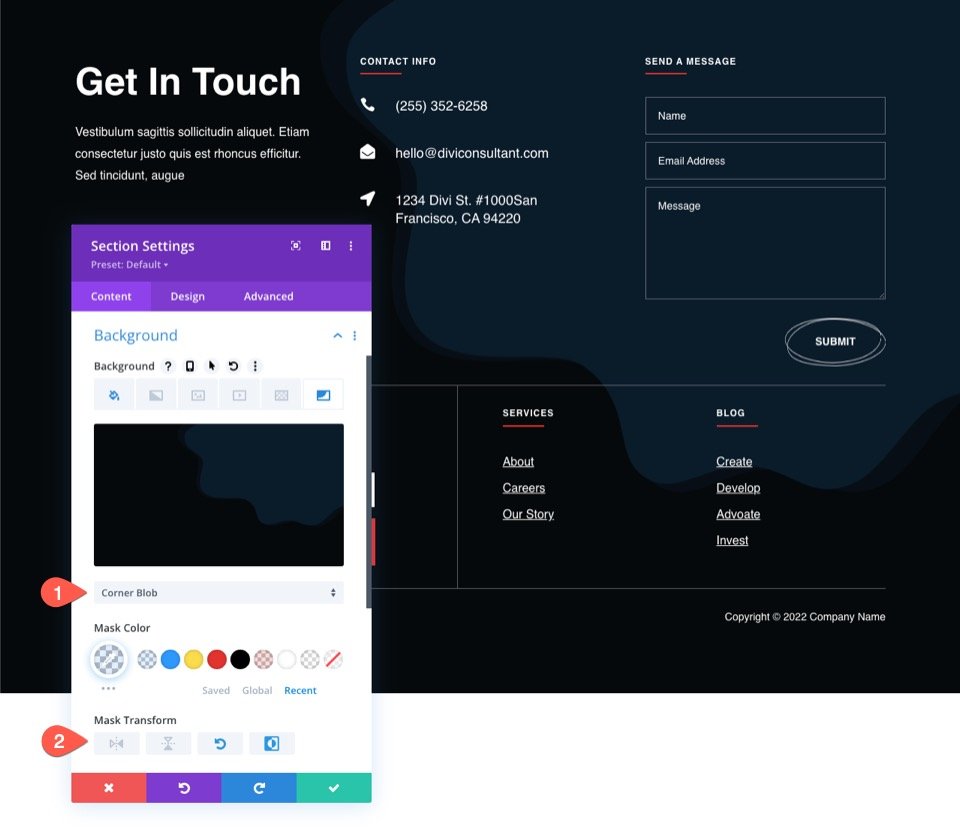
La maschera Blob d'angolo può essere utilizzata per creare un design della cornice modesto attorno al modulo di contatto nel piè di pagina. Basta apportare le seguenti modifiche:
- Maschera: Blob d'angolo
- Colore maschera: rgba(44,152,255,0,18)
- Trasformazione maschera: ruota, inverti

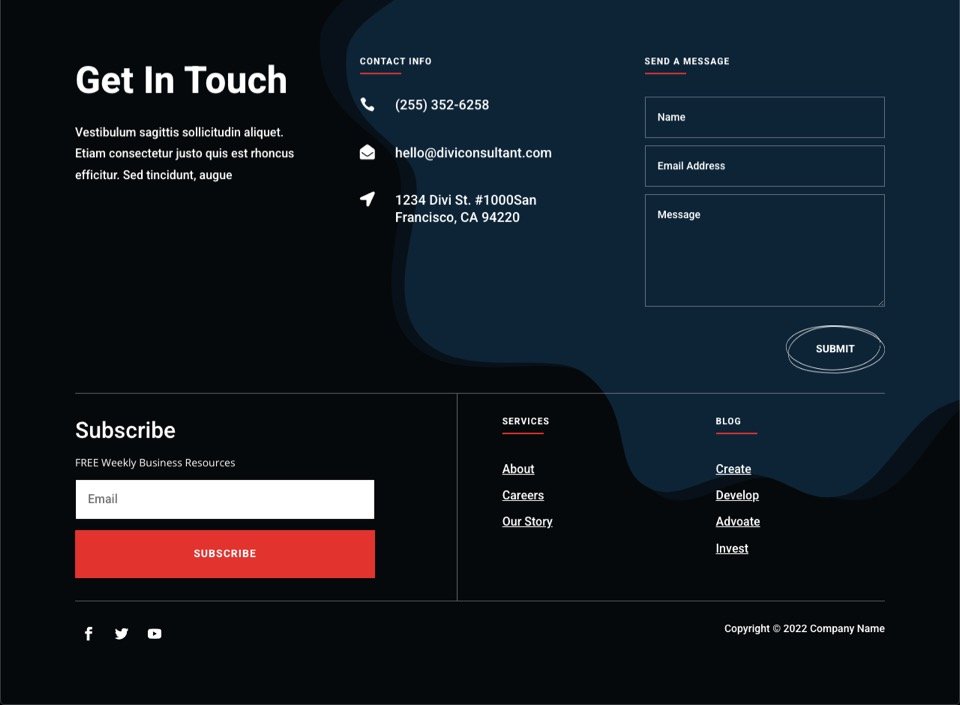
Ed ecco l'output finale.

Pensieri finali
Utilizzando Theme Builder e le opzioni di sfondo integrate di Divi , puoi facilmente creare un design di maschera di sfondo per il tuo piè di pagina. Gioca semplicemente con le varie maschere e trasforma le scelte per scoprire quella migliore per il tuo footer. Non dimenticare di apportare le modifiche appropriate ai dispositivi mobili. Si spera che questo possa tornare utile per il tuo sito Web o per il tuo lavoro futuro. Non dimenticare di dare un'occhiata ad altri tutorial Divi e condividere questo tutorial con i tuoi amici.




