Stai cercando di incorporare l'orario di lavoro nel tuo sito Web Elementor? In questo articolo, ti mostreremo come aggiungere l'orario di lavoro al tuo sito Web nel metodo più rapido e semplice possibile.

L'orario di lavoro di qualsiasi azienda è fondamentale. Per chiarire ai tuoi clienti esattamente quando la tua attività è aperta, sii il più specifico possibile sugli orari di apertura della tua azienda. In qualità di imprenditore, devi rendere evidente ai tuoi clienti la frequenza con cui sarai loro disponibile.
La maggior parte dei visitatori arriva al tuo sito web in cerca di informazioni, quindi assicurati che i tuoi orari di lavoro siano ben visibili. Il tuo sito web può visualizzare i tuoi orari di lavoro in vari modi. L'aggiunta della pianificazione aziendale con funzionalità e funzionalità complete è semplice utilizzando Elementor .
Procedura di progettazione
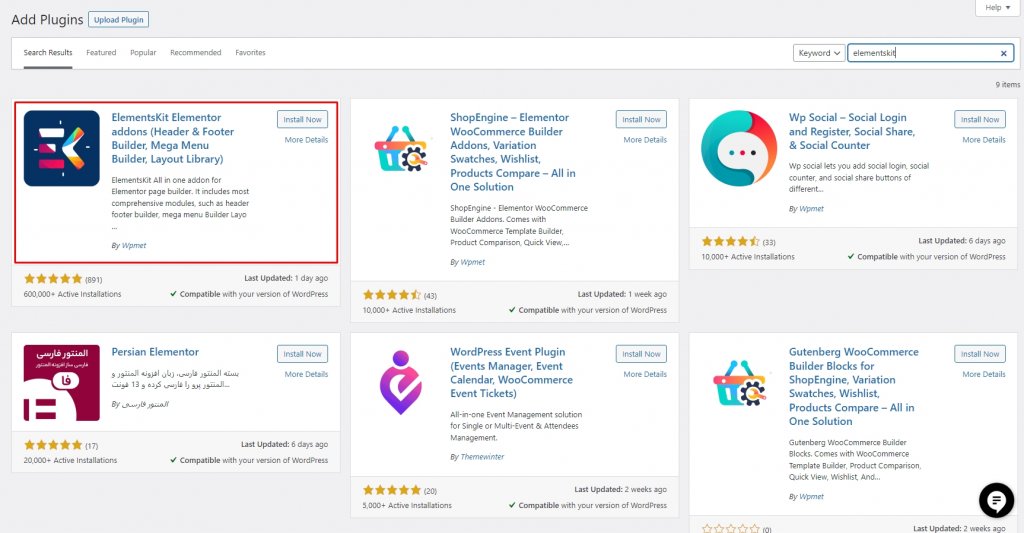
Il processo di visualizzazione degli orari di apertura di WordPress della tua attività è un gioco da ragazzi. L'utilizzo dello strumento giusto e l'esecuzione dei processi appropriati richiederanno solo pochi secondi. Qui, ti mostrerò come visualizzare gli orari di apertura della tua attività sul tuo sito WordPress in un tutorial facile da seguire. Avrai, tuttavia, bisogno di un plug-in ElementsKit installato sul tuo sito WordPress per aggiungere orari di apertura.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
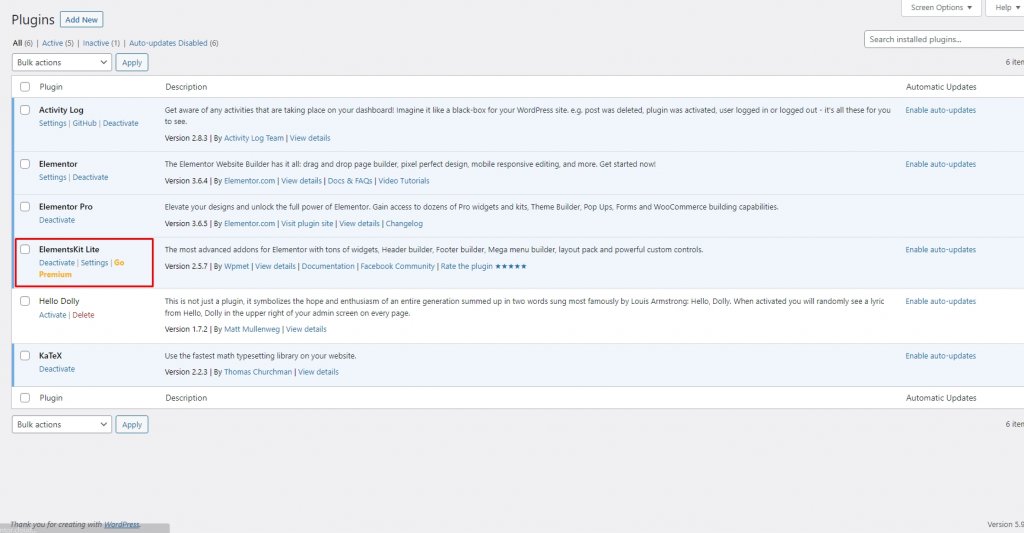
Installa e attiva il plugin.

Ora hai installato tutti i plugin, quindi segui questi passaggi per aggiungere orari di lavoro al sito Web di WordPress.
Aggiunta del widget
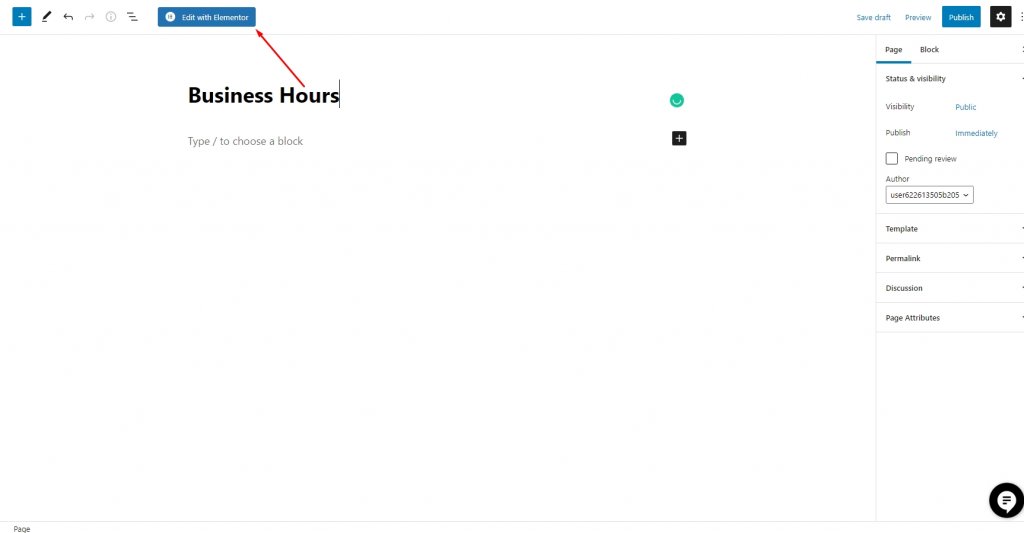
È ora di aggiungere gli orari della tua attività al tuo sito Web ora che ElementsKit è attivato. Per fare ciò, vai su Pages>>Aggiungi nuovo e quindi fai clic sul pulsante "Modifica con Elementor".

Sul sito web della tua attività hai la possibilità di visualizzare gli orari di apertura. Se vuoi usarlo su pagine o articoli nuovi o esistenti, puoi farlo. Questo è un esempio di come è possibile farlo su una nuova pagina. Tuttavia, dipende interamente da te dove visualizzarlo.
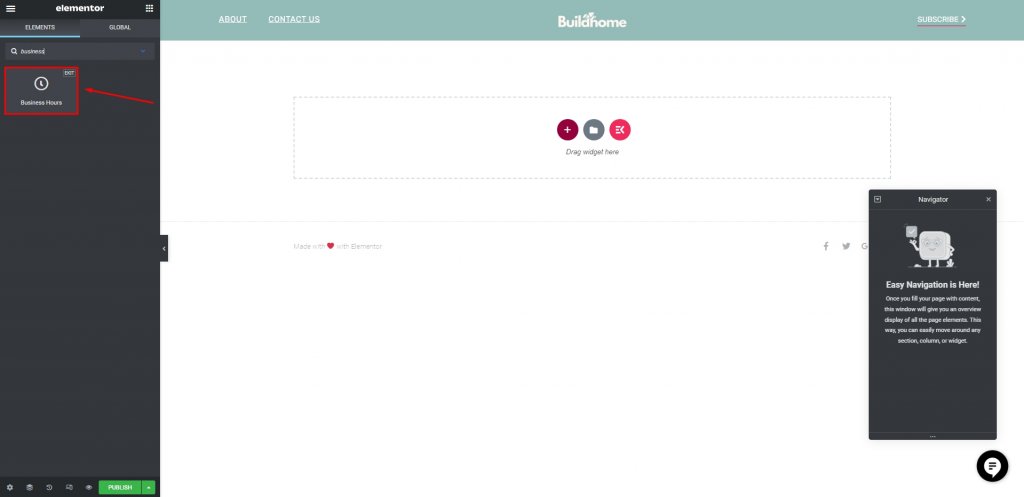
L'opzione "Modifica con Elementor" ti porterà alla dashboard di Elementor, dove puoi inserire gli orari di apertura e chiusura della tua attività. Il widget dell'orario di lavoro può essere trovato nella casella di ricerca sulla dashboard di Elementor. Dopo una rapida ricerca, ti imbatterai in un widget con orari aziendali e un badge Ekit.

È semplice come trascinare e rilasciare il widget dell'orario lavorativo di WordPress sul simbolo più come mostrato nell'immagine.
Modifica il widget
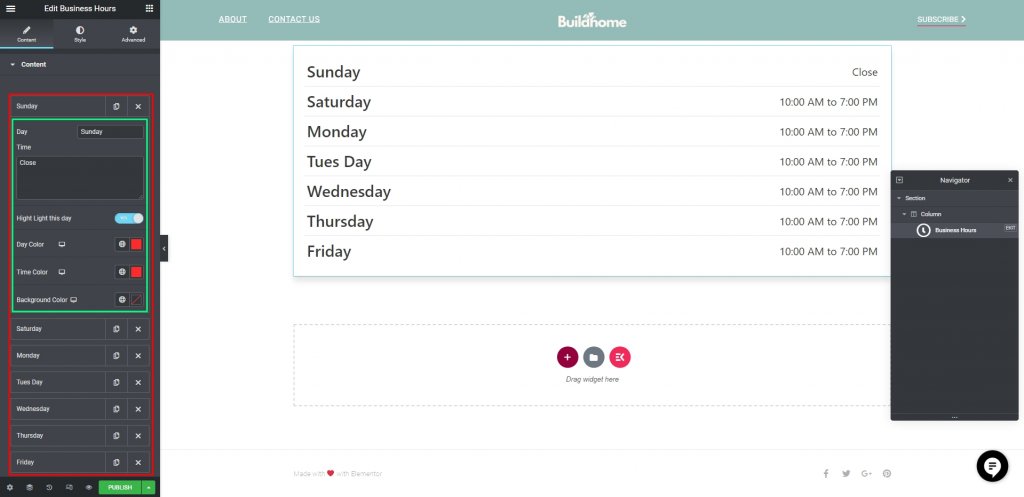
Ora arriva la parte divertente: l'editing. Fai clic su Domenica nella scheda dei contenuti, come mostrato nell'immagine qui sotto.

Nella nuova scheda che appare dopo aver fatto clic su di essa, ora puoi apportare la seguente modifica:
- Giorno: qui è possibile inserire il nome di ogni giorno. La domenica è virata per impostazione predefinita in questo caso. Ciò vale anche se si desidera aggiungere orari di apertura in una lingua aggiuntiva.
- Tempo: è importante includere gli orari di apertura della tua attività in questo campo
- Giorno evidenziato:è un buon giorno da ricordare: questo giorno verrà evidenziato se il pulsante è attivato.
- Colore del giorno: aggiungi un colore del giorno a tua scelta.
- Colore dell'ora: scegli un colore per rappresentare l'ora.
- Colore di sfondo: inserisci qui un colore di sfondo a tua scelta.
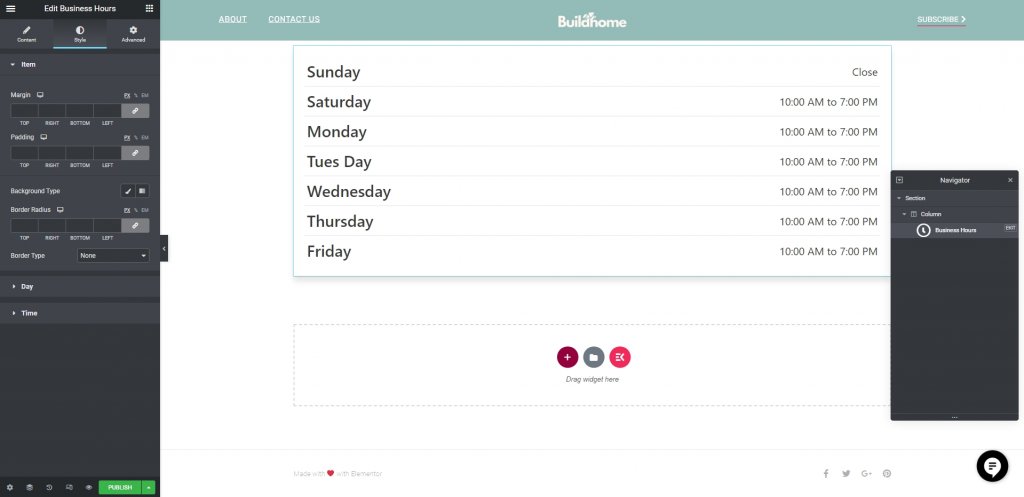
Stile il widget
Ora che hai aggiunto ore al tuo sito WordPress, è tempo di modificare il design. Le opzioni dell'oggetto, del giorno e dell'ora possono essere trovate nel tocco dello stile. Le modifiche ai seguenti campi influiranno sullo stile dell'elemento:

- Margine: seleziona un margine per il tuo orario di lavoro.
- Come per il margine, l'imbottitura può essere personalizzata.
- Tipo di sfondo: qui ci sono due opzioni per lo sfondo degli orari di apertura: uno tradizionale o uno sfumato.
- Raggio del confine: inserisci qui il raggio della casella che visualizzerà l'orario di lavoro.
- Tipo di bordo: hai anche la possibilità di personalizzare il bordo intorno alla casella dell'orario di lavoro, con opzioni che includono solido, doppio, punteggiato, tratteggiato e scanalato.
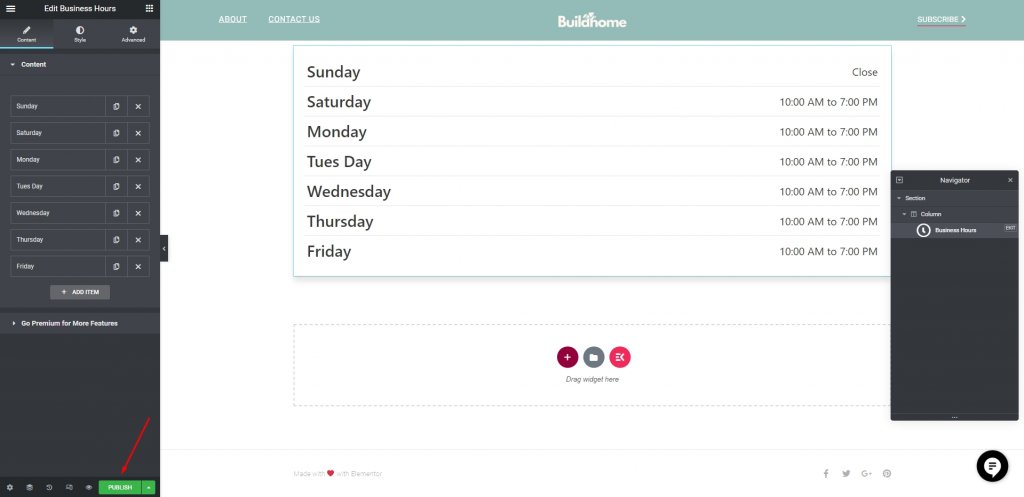
Le modifiche che stai per apportare non saranno visibili nell'editor. Li vedrai su una pagina live. Dopo aver apportato le modifiche, premi Pubblica.

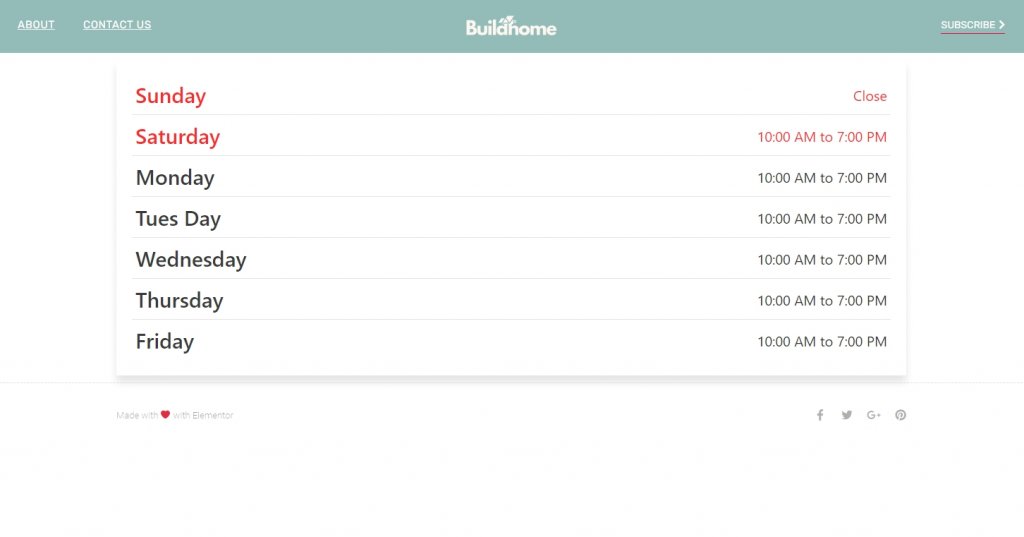
Sguardo finale
Ecco come appare su una pagina live.

Avvolgendo
Quando si gestisce un sito aziendale, indipendentemente dal tipo, è fondamentale fornire tutte le informazioni rilevanti sulla propria azienda. È più probabile che i clienti si fidino del sito Web di un'azienda se dispone di queste informazioni aggiuntive. I clienti confronteranno sempre il tuo sito Web con dozzine o addirittura centinaia di altri, il che è fonte di preoccupazione.
In questa situazione, se le persone non si fidano del tuo sito Web, andranno altrove per acquistare prodotti o servizi. La fiducia del cliente si costruisce quando gli orari di apertura di un'azienda sono chiaramente visibili sul suo sito web; quindi, è importante fornire queste ore sul tuo sito.
Con questi quattro semplici passaggi, puoi aggiungere orari di apertura al tuo sito Web WordPress Elementor in non più di pochi minuti.





