Migliora la navigazione del tuo sito web e mantieni il contenuto della tua pagina semplice utilizzando l'impaginazione. Alcuni articoli del blog possono essere visualizzati su una singola pagina e un collegamento può essere fornito per consentire all'utente di vedere di più se lo desidera. Divi semplifica l'aggiunta dell'impaginazione. L'aggiunta dell'impaginazione al modulo del tuo blog Divi sarà trattata in questo post. Ti mostreremo anche come modellarlo in base alle esigenze di design della tua pagina.

Cominciamo ora.
Come funziona l'impaginazione
Divide il contenuto in pagine, come il feed del blog, con l'impaginazione. I collegamenti di impaginazione consentono all'utente di spostarsi tra le pagine anziché visualizzare tutto il contenuto in una volta.

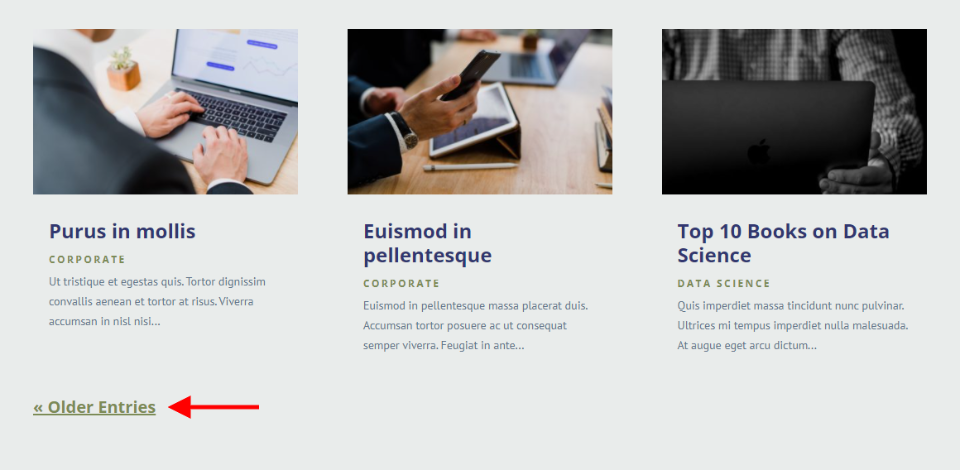
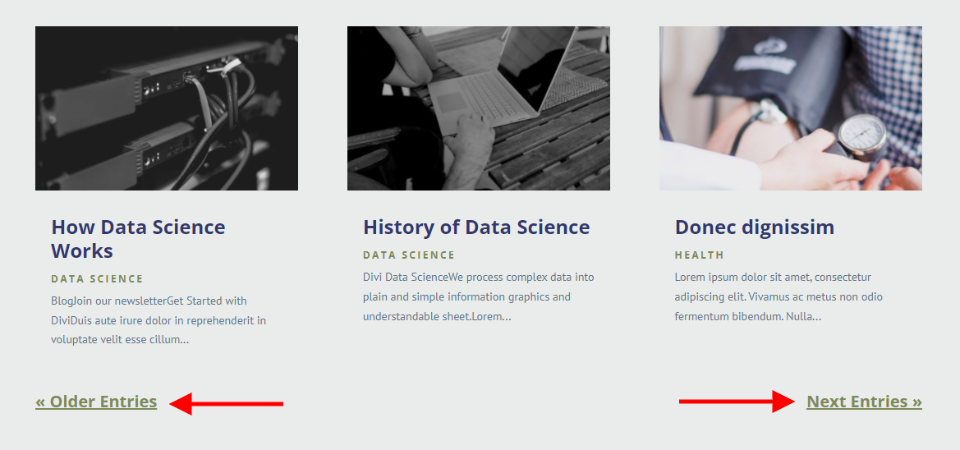
Ci sono collegamenti sotto il feed Blog nel modulo Divi Blog che consentono agli utenti di passare dalla serie di post del blog precedente a quella successiva. Se non vuoi mettere tutti i tuoi post sullo schermo in una volta, questa è una buona opzione per te.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
È possibile per gli utenti scorrere avanti e indietro tra i post del sito utilizzando la funzione di impaginazione. Se stai utilizzando il modulo blog, l'impaginazione è accessibile. Ad esempio, un post in primo piano può essere visualizzato utilizzando questo modulo. Quando un feed, come un post o un progetto, viene visualizzato nel modulo Blog, è necessario utilizzare l'impaginazione. Guarda una pagina con numerosi moduli Blog per scoprire perché.
Modulo multiplo per l'impaginazione
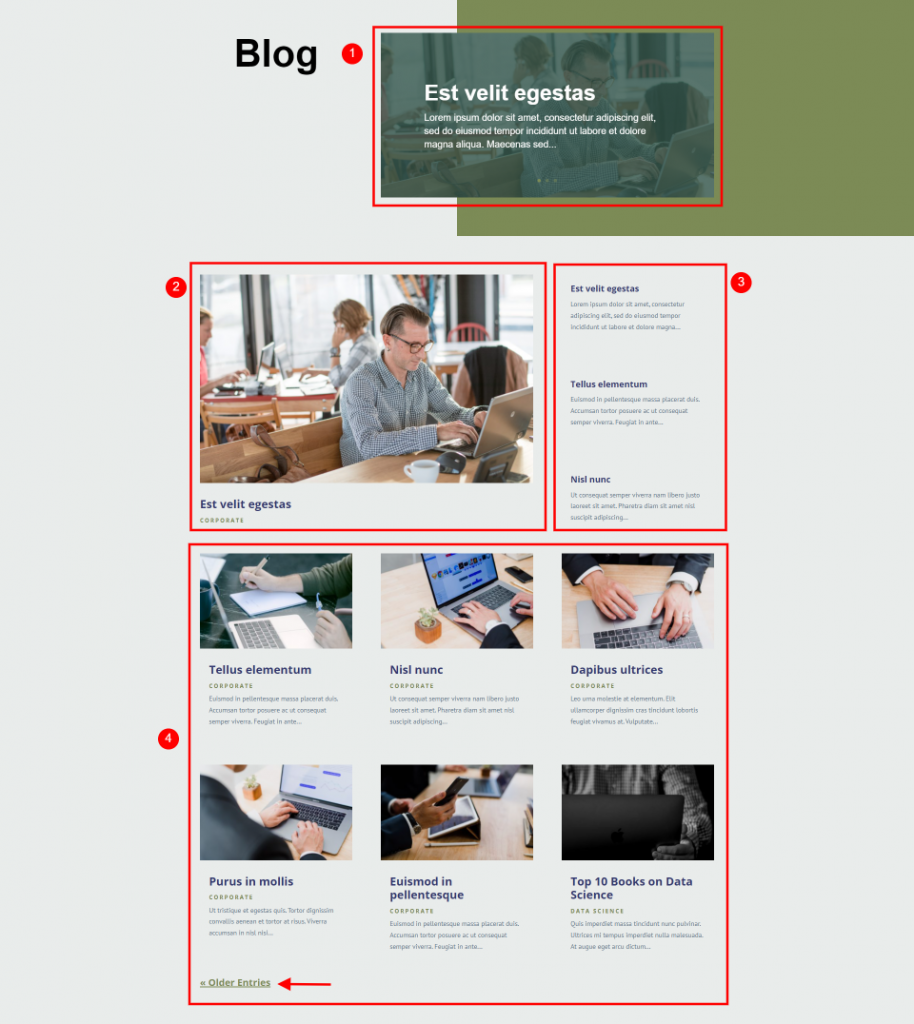
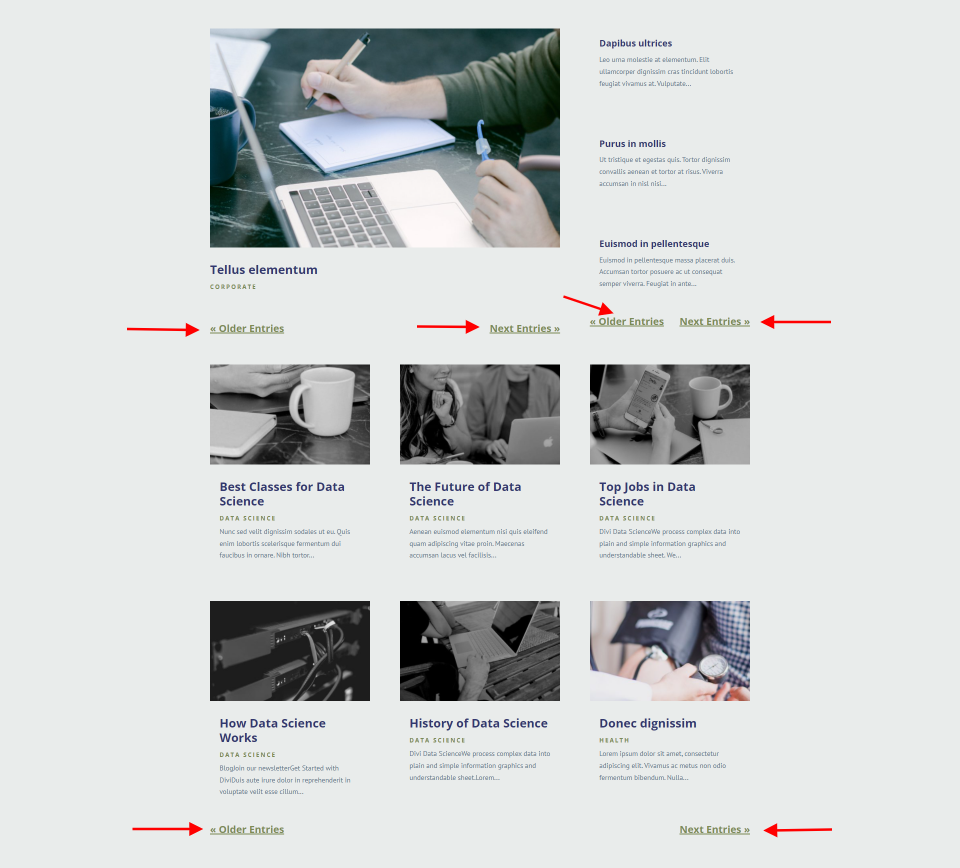
La pagina del blog del Flooring Layout Pack è visibile sopra. Questo design presenta quattro sezioni del blog. Per cominciare, avrai accesso al modulo Blog Slider. Un modulo blog segue i tre successivi. Nei primi due, abbiamo stabilito un eroe. Questi non hanno un numero di pagina. I collegamenti di impaginazione possono essere trovati nel quarto modulo Blog. Questo URL è valido solo per il modulo Blog al momento.
L'impaginazione riguarda solo i post nel modulo Blog, non l'intero sito. Non ci saranno modifiche agli altri moduli Blog nella pagina se ne hai più di uno.
Inizialmente, alcune persone potrebbero essere preoccupate per questo. Esiste la possibilità che l'intera pagina venga modificata. Questi moduli avranno senso per loro se sembrano abbastanza distinti l'uno dall'altro. Tuttavia, la parte dell'eroe rimane inalterata se la sezione del feed del blog ha nuovi contenuti. Sono sparsi in tutto il design.

L'impaginazione è stata aggiunta a ciascuno dei moduli Blog in questo esempio. Per questo motivo, l'esperienza utente (UX) del design è peggiorata a un livello spaventoso. Per semplificare le cose, l'impaginazione dovrebbe essere applicata solo al feed del blog principale. A meno che tu non stia utilizzando un layout in stile rivista, l'impaginazione non funzionerà con numerosi moduli Blog.

Differenza tra l'impaginazione & di navigazione
L'impaginazione del modulo Blog è distinta da quella del modulo Post Navigation. Hanno molto in comune, ma non sono intercambiabili.

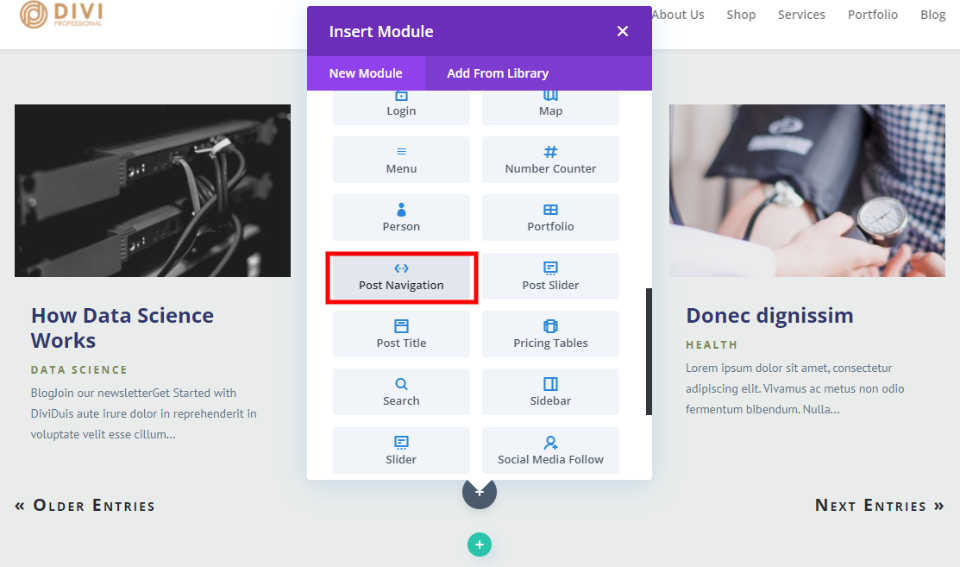
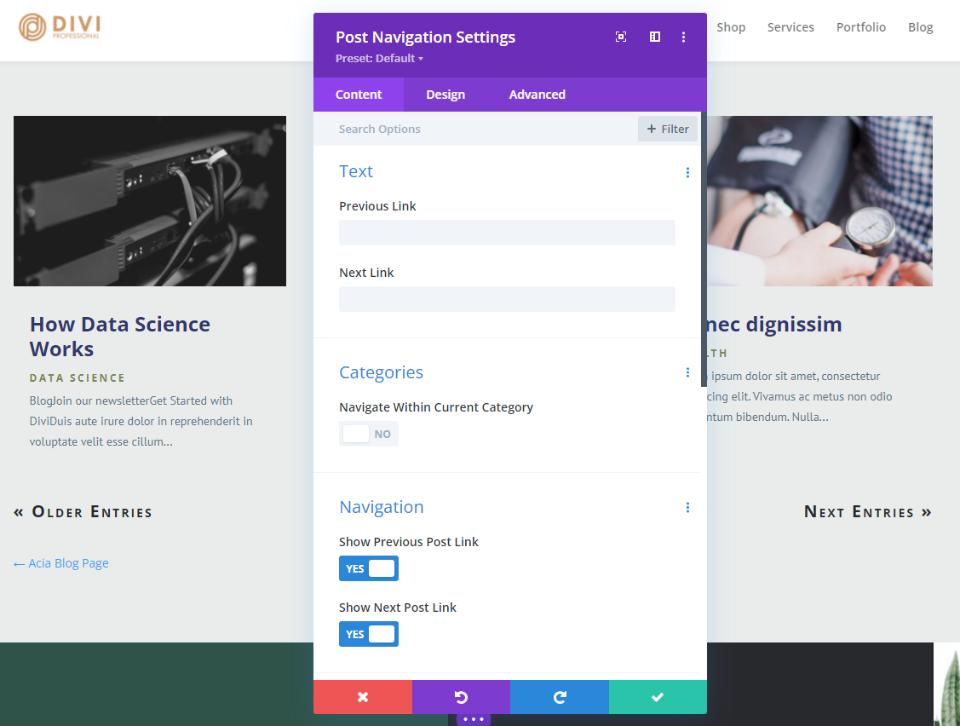
Ci sono alcune semplici opzioni per l'impaginazione nel modulo Blog. Puoi passare da un post del blog all'altro utilizzando la funzione di navigazione dei post. Ha alcune caratteristiche affascinanti, ma dovrebbe essere utilizzato negli articoli del blog o nei modelli di post del blog piuttosto che nella pagina del blog stesso.
Diamo un'occhiata alle impostazioni di impaginazione del modulo Divi Blog, incluso come abilitarlo e disabilitarlo.

Abilita impaginazione
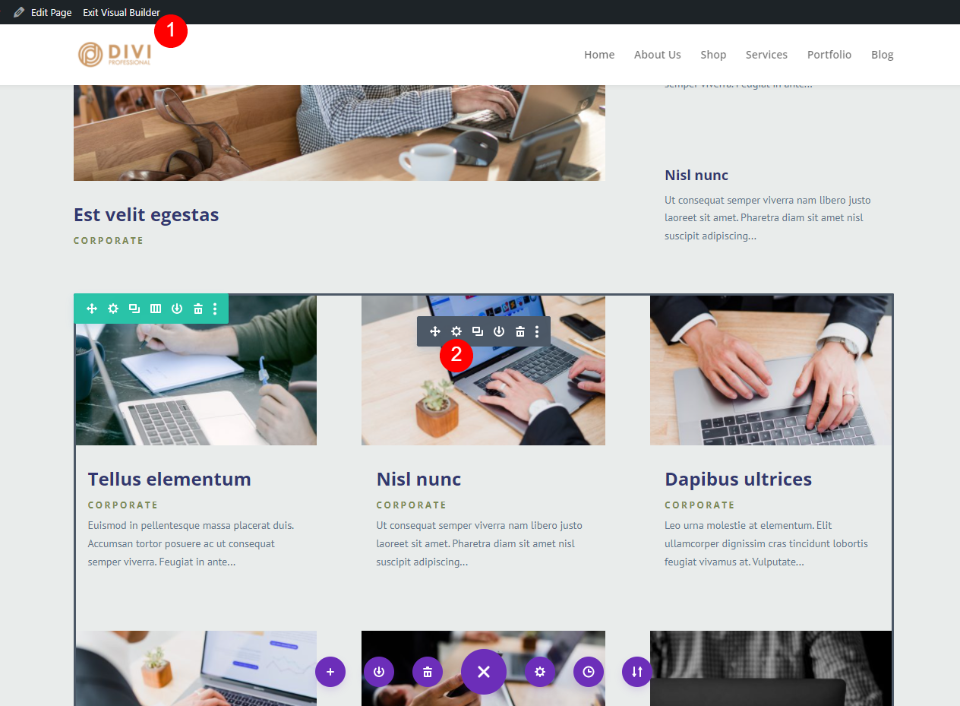
La navigazione della pagina può essere abilitata abilitando Visual Builder nella parte superiore della pagina del modulo Blog. Apri le impostazioni del tuo modulo Blog facendo clic sull'icona a forma di ingranaggio sul lato destro della pagina.

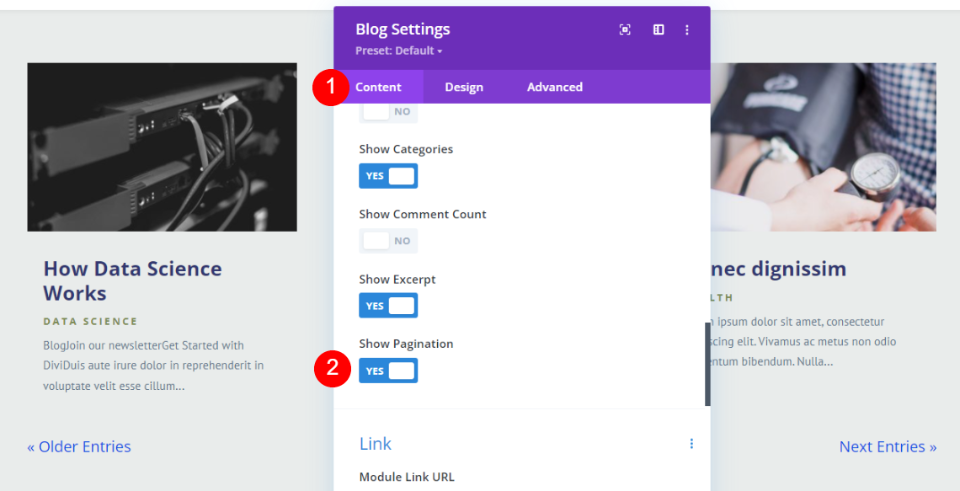
Scorri verso il basso fino a Elementi nella scheda Contenuto. Sono disponibili diverse opzioni da abilitare o disabilitare proprio qui. Per abilitare l'impaginazione, seleziona Mostra impaginazione alla fine dell'elenco e fai clic su Sì.
- Mostra impaginazione: Sì

Stile di impaginazione del testo
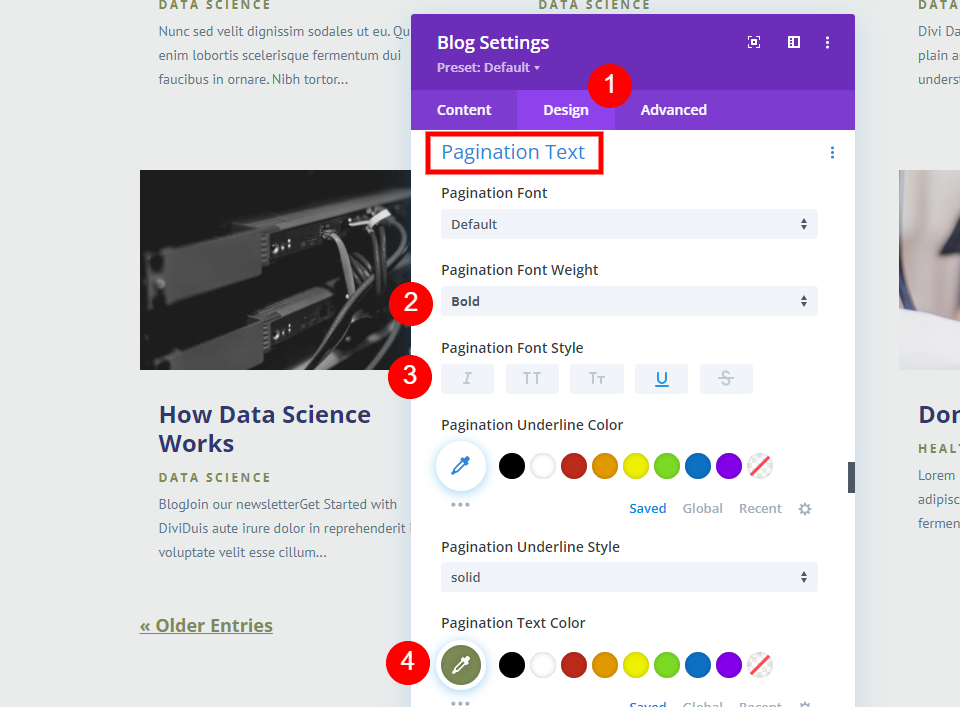
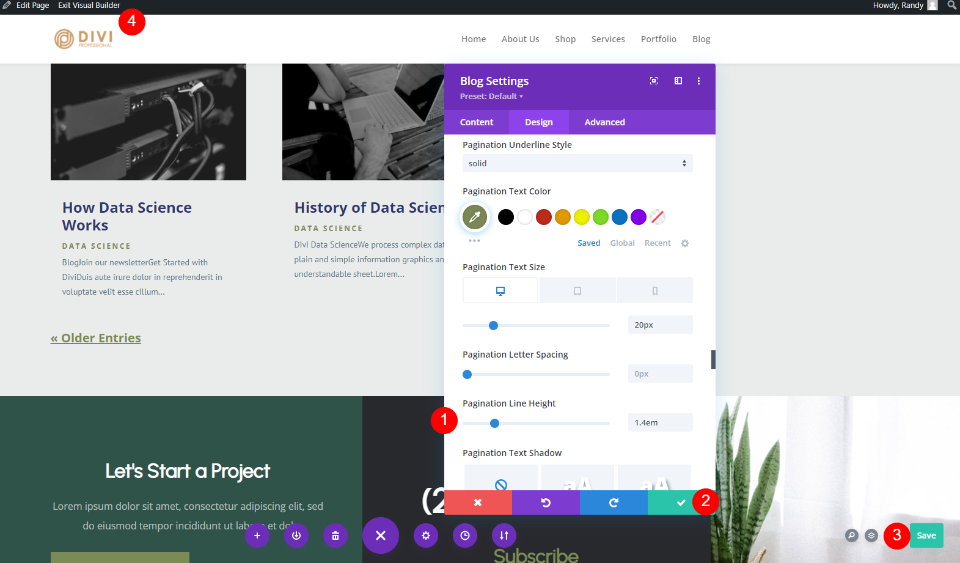
Seleziona la scheda Design nelle opzioni del modulo Blog, quindi scorri verso il basso fino a Impaginazione nella sezione Impaginazione. Utilizzeremo il carattere predefinito ai fini di questa dimostrazione.
- Carattere: predefinito
- Peso: grassetto
- Stile: sottolineato
- Colore: #7c8b56

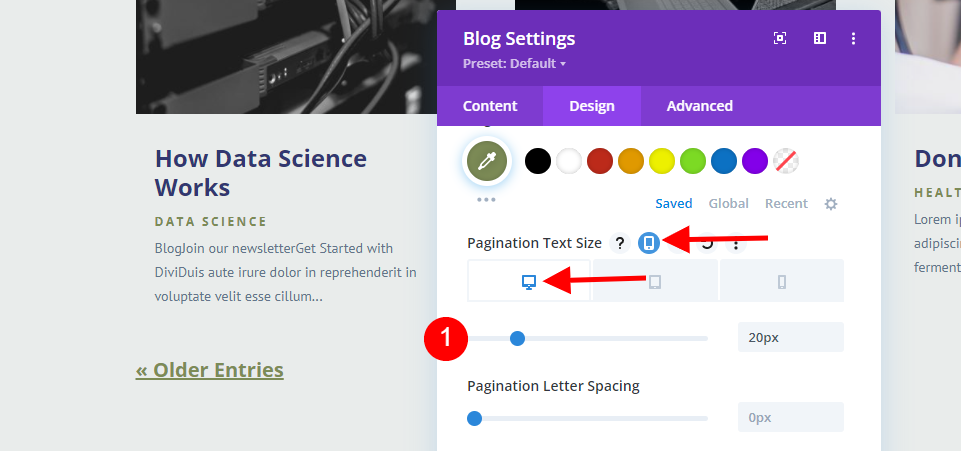
Ogni tipo di schermo avrà la dimensione del carattere regolata individualmente. Per iniziare, fai clic sull'icona Schermo posizionando il cursore sul titolo Dimensione testo impaginazione.
- Dimensione testo impaginazione desktop: 20px

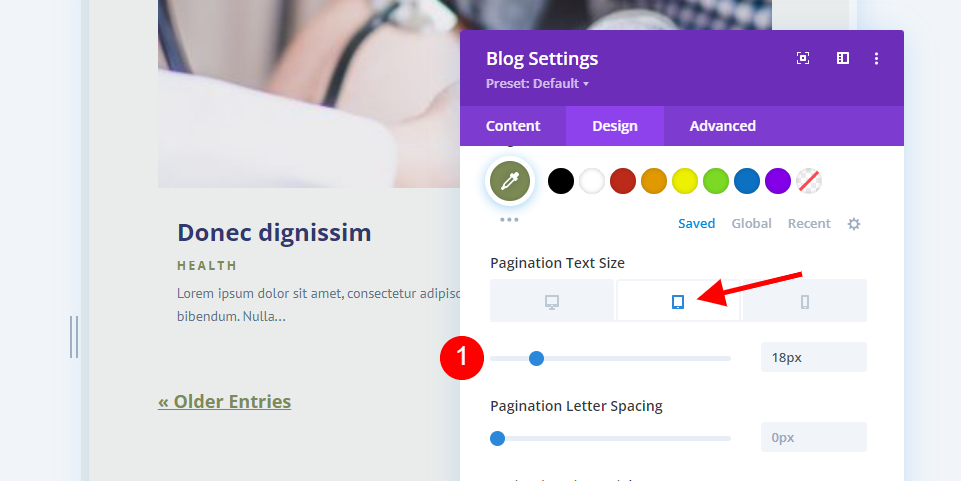
Successivamente, fai clic sull'icona Tablet e cambia la Dimensione a 18px.
- Dimensione testo impaginazione tablet: 18px

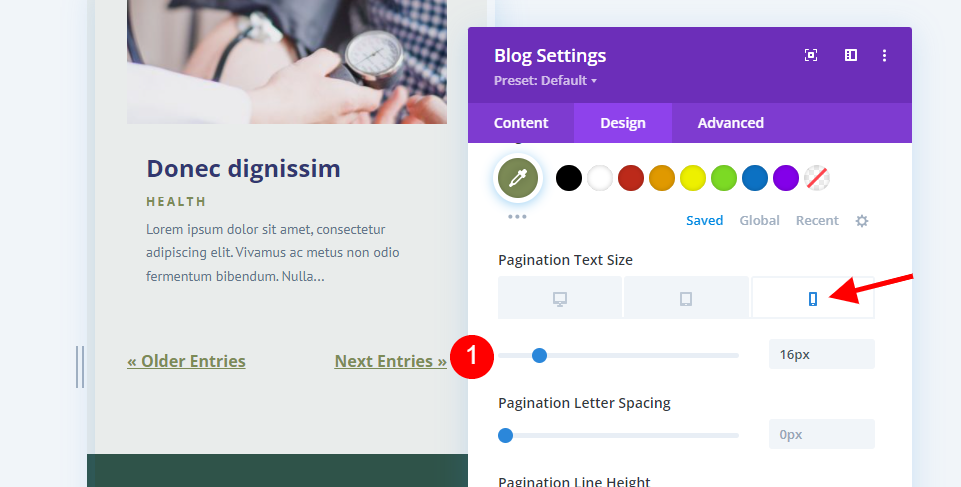
Ora puoi regolare la dimensione del carattere a 16px selezionando l'icona del telefono.
- Dimensione del testo dell'impaginazione del telefono: 16px

L'altezza della linea deve essere impostata su 1,4 em. Dopo aver salvato e chiuso Visual Builder, puoi chiudere il modulo.
- Altezza della linea: 1,4 em
Questo è tutto ciò che serve per far sembrare che l'impaginazione appartenga al nostro design. Daremo un'occhiata ad un altro paio di esempi di stile del testo di impaginazione. Saranno apportate alcune modifiche al layout e agli aspetti estetici, ma manterremo il design generale.

Stile alternativo del testo dell'impaginazione
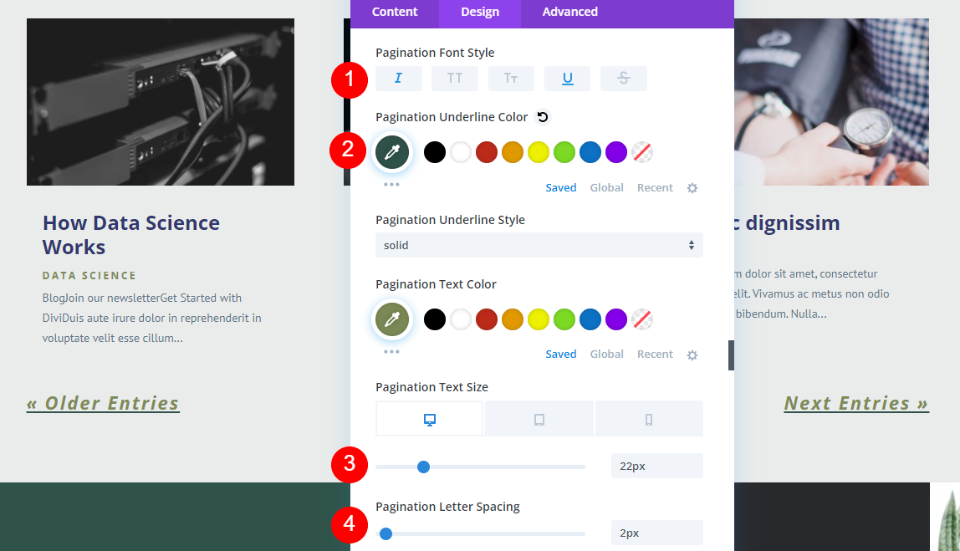
Questa volta ho modificato solo alcune cose. Il corsivo è lo stile del carattere scelto. Il colore della sottolineatura è stato aggiornato a #2f5349 in modo che corrisponda al colore di sfondo del piè di pagina. Di conseguenza, si distingue rispetto al resto del pezzo. Il testo ora ha una dimensione del carattere di 22px e la spaziatura delle lettere è stata aumentata di 2px. È proprio come l'ultimo esempio.
- Stile: corsivo, sottolineato
- Colore sottolineatura: #2f5349
- Dimensione testo desktop: 22px
- Spaziatura lettere: 2px

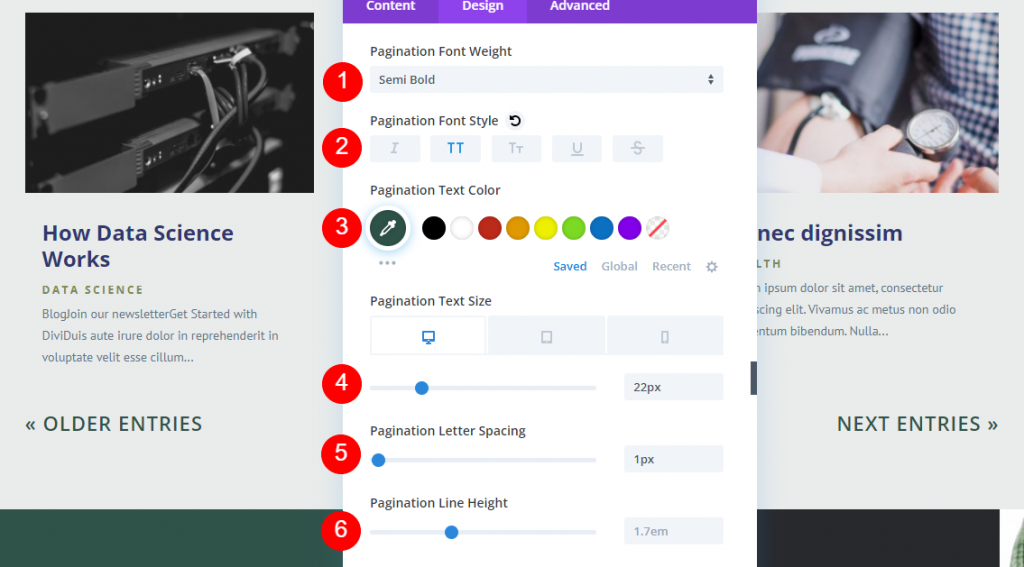
Per questo è stato scelto un carattere semi-grassetto con un colore del carattere di #2f5349, una dimensione del carattere di 22px e un'altezza della linea di 1,7em. In contrasto con i casi precedenti, questa impaginazione ha un aspetto più contemporaneo.
- Peso: semigrassetto
- Stile: TT
- Colore carattere: #2f5349
- Dimensione testo desktop: 22px
- Spaziatura lettere: 1px
- Altezza della linea: 1,7 em

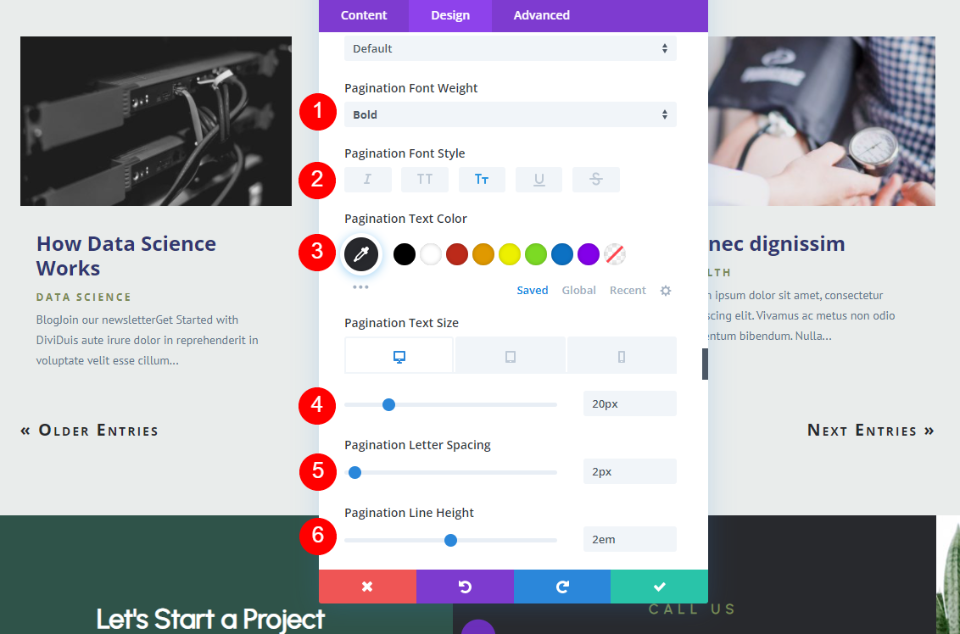
Lo spessore del carattere è stato aumentato a Grassetto per questo esempio. I cappucci sono ora utilizzati sia in dimensioni grandi che piccole, come avveniva in precedenza. Il colore del carattere è #28292d, un grigio scuro dal CTA nel piè di pagina. La dimensione del mio carattere è stata ridotta a 20px e la spaziatura tra le lettere è stata ridotta da 3px a 2px. Grassetto è il peso consigliato.
- Stile: maiuscolo grande e piccolo
- Colore carattere: #28292d
- Dimensione testo desktop: 20px
- Spaziatura lettere: 2px
- Altezza della linea: 2em
Queste piccole modifiche possono avere un grande impatto sull'aspetto generale del prodotto. Dovresti sperimentare una varietà di layout per trovare quello che funziona meglio per te.

Pensieri finali
Questo conclude il nostro sguardo alle opzioni di impaginazione del modulo Divi Blog. L'uso dell'impaginazione aiuta a mantenere le pagine di un sito Web pulite e ordinate. Gli utenti possono facilmente ottenere contenuti aggiuntivi visualizzando solo una parte dei post del tuo blog. Non importa se i collegamenti sono semplici o meno; puoi personalizzarli per abbinarli al tuo design.





