La fusione dell'animazione di scorrimento con le icone può migliorare l'aspetto del tuo sito Web in modi sorprendenti. In questo articolo, vedremo come aggiungere icone animate di scorrimento agli sfondi della sezione Divi. Con centinaia di icone tra cui scegliere e vari effetti di animazione integrati in Divi , ti mostreremo come creare animazioni di sfondo illimitate per portare i nostri progetti al livello successivo.
Facciamo rotolare questa palla!
Spiegazione del concetto
La procedura per aggiungere icone animate a scorrimento agli sfondi delle sezioni consiste in quattro passaggi significativi.
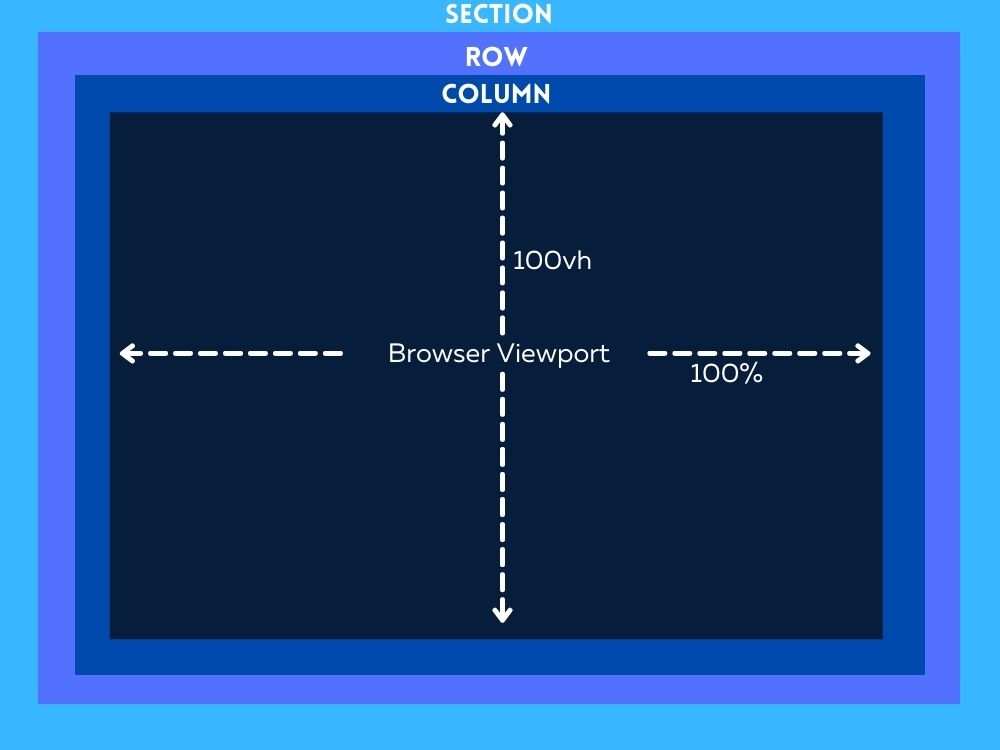
Per iniziare, dobbiamo costruire una tela a schermo intero modificando una sezione, una riga e una colonna in modo che ciascuna riempia l'intera larghezza e altezza del browser. Questo ci fornirà il tipo di area creativa disponibile che dobbiamo riempire con i simboli.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
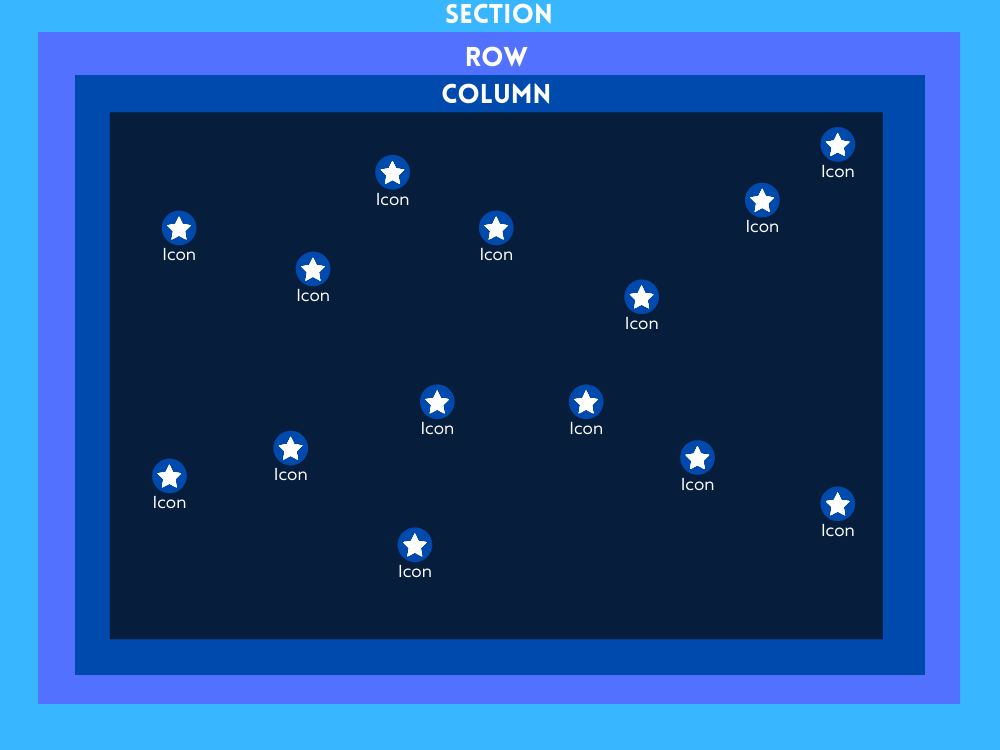
In secondo luogo, possiamo sviluppare il nostro design di sfondo per icone animato da scorrimento posizionando con cura le icone all'interno della tela (o colonna) a schermo intero.

Quindi, per creare il nostro sfondo animato con icone a scorrimento, devi posizionare con cura le icone all'interno della tela (o colonna) a schermo intero.

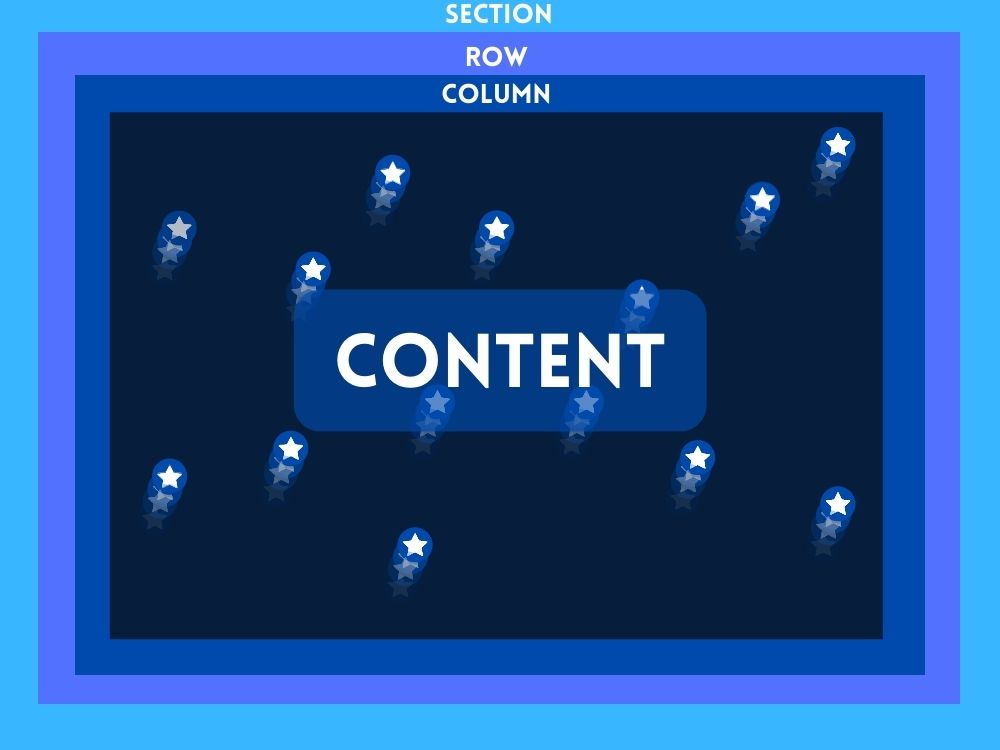
Infine, dopo che il design dello sfondo con icone animate a scorrimento è pronto, possiamo aggiungere il materiale di cui abbiamo bisogno al display in primo piano.

Ora che abbiamo un'idea, iniziamo con il design.
Progettazione dell'animazione di scorrimento sullo sfondo della sezione Divi
Parte 1: Creazione della tela a schermo intero
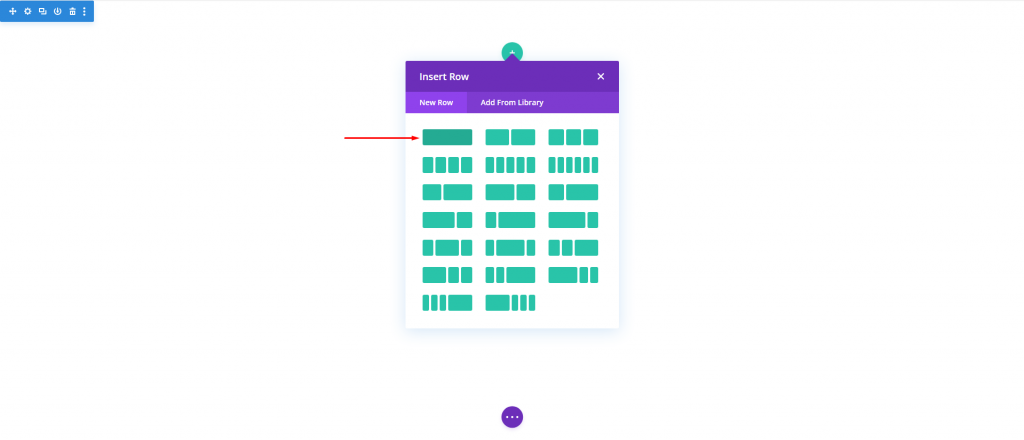
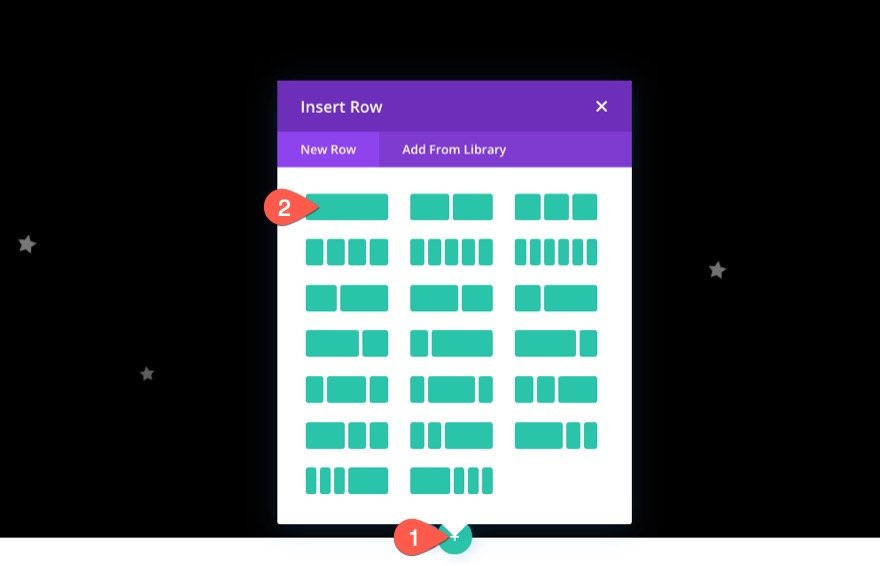
In questa sezione, imposteremo la sezione, la riga e la colonna. Innanzitutto, aggiungiamo una riga di una colonna alla nostra sezione.

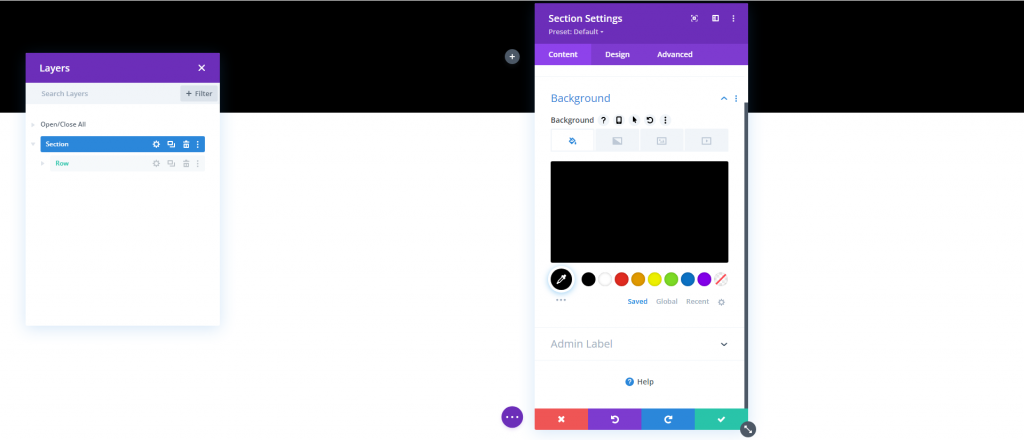
Apri l'impostazione della sezione e cambia il colore di sfondo.
- Colore di sfondo: #000

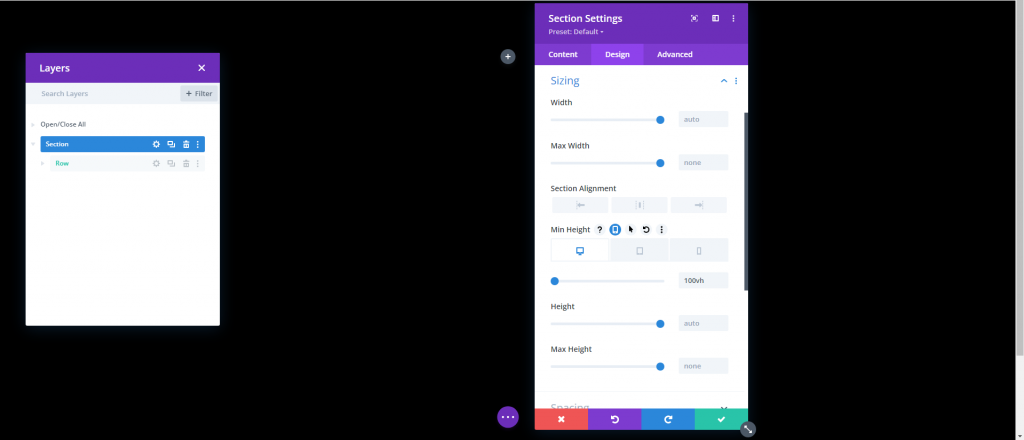
Dalla scheda progettazione, modificare quanto segue.
- Altezza minima: 100vh (desktop), 600px (tablet e telefono)

Impostazioni di riga
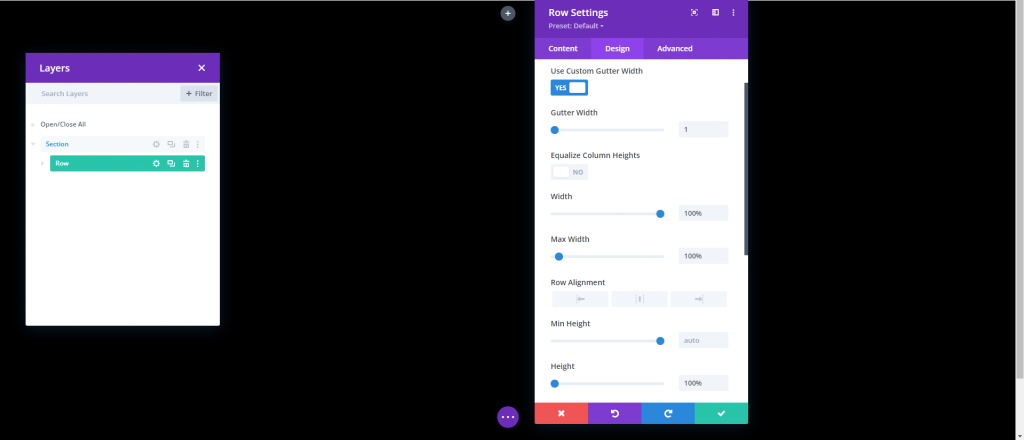
Il prossimo è la riga. Apri l'impostazione per la riga e aggiorna quanto segue.
- Usa larghezza grondaia personalizzata: SÌ
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 100%
- Altezza: 100%
- Padding: 0px in alto, 0px in basso

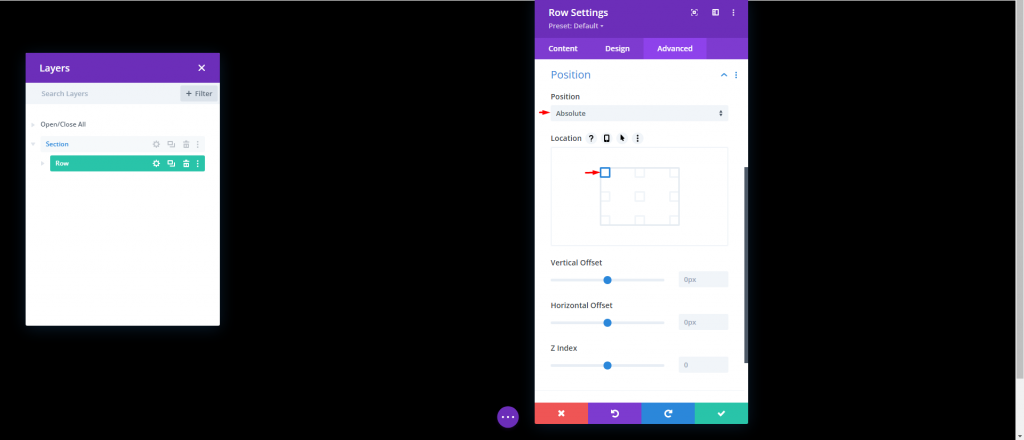
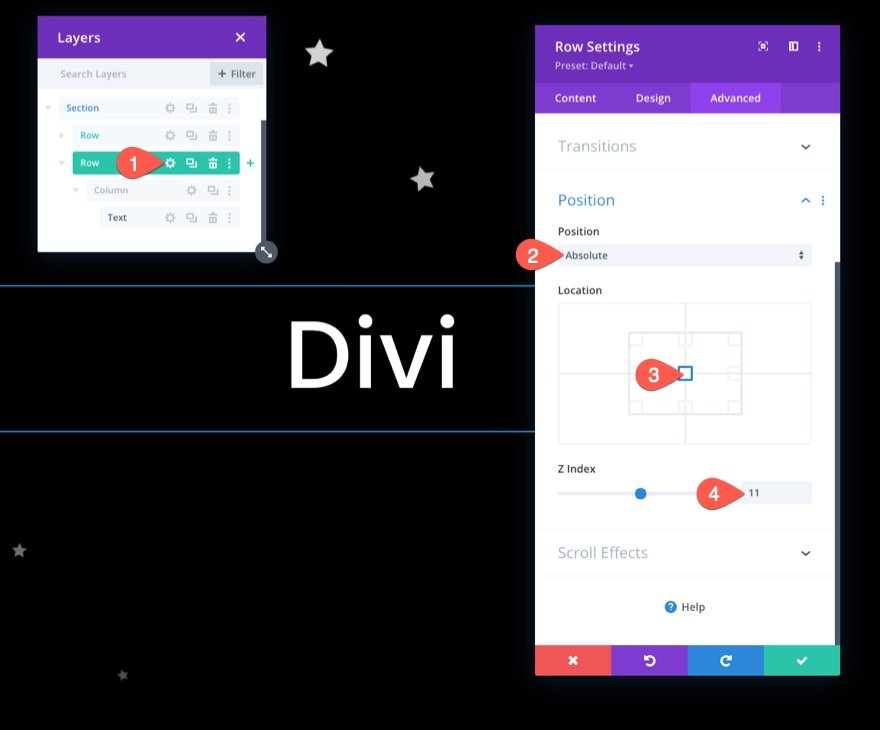
Dalla scheda avanzata, aggiorna la posizione.
- Posizione: Assoluta

Altezza colonna
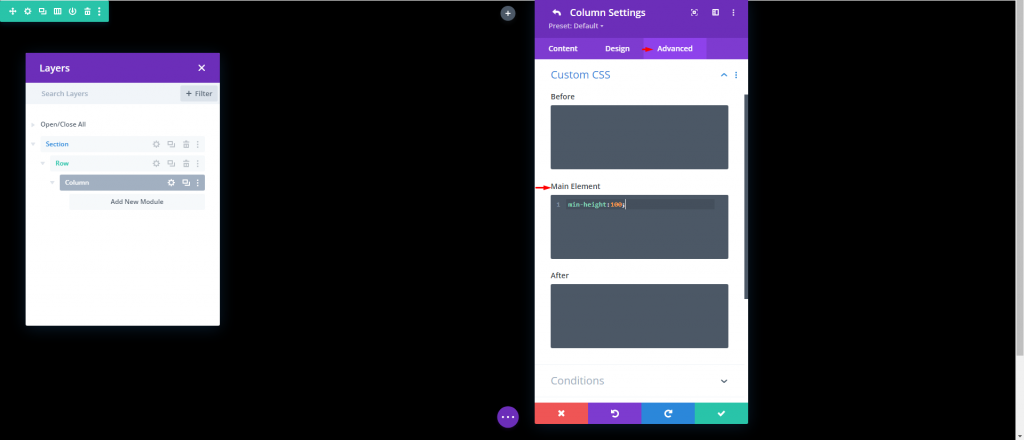
Ora, poiché la nostra sezione e riga sono in posizione, dobbiamo dare alla colonna un'altezza minima del 100% in modo che si estenda per l'intera larghezza e altezza della sezione/vista. Con questo, abbiamo praticamente generato una tela a schermo intero che ci consente di riempire la colonna di icone a questo punto. Aggiungi il codice nella casella "Elemento principale" delle impostazioni della colonna.
min-height:100;
Parte 2: Â Creazione e posizionamento delle icone
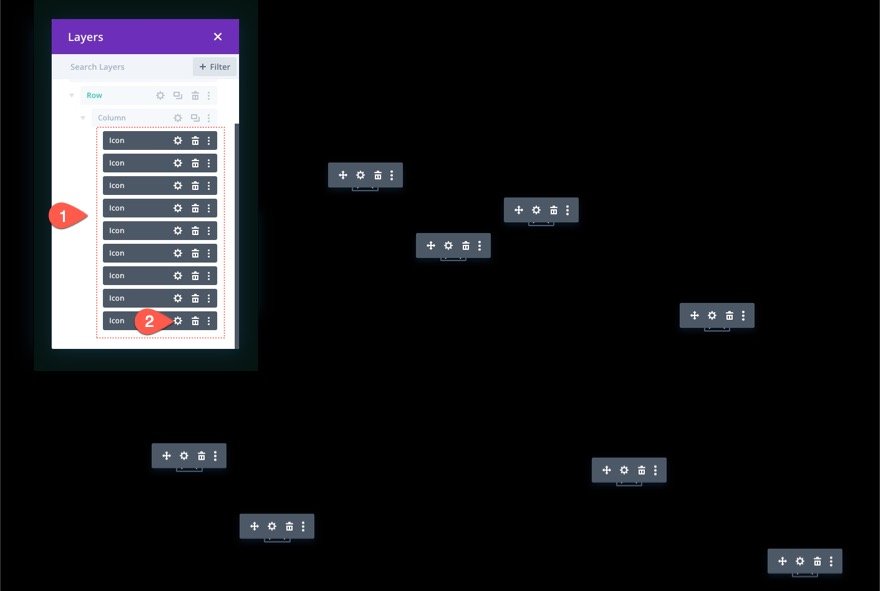
Ora siamo pronti per iniziare a costruire e disporre le icone nella colonna. L'obiettivo è inserire strategicamente l'icona all'interno di questa colonna a schermo intero per creare il nostro sfondo animato con icone a scorrimento.
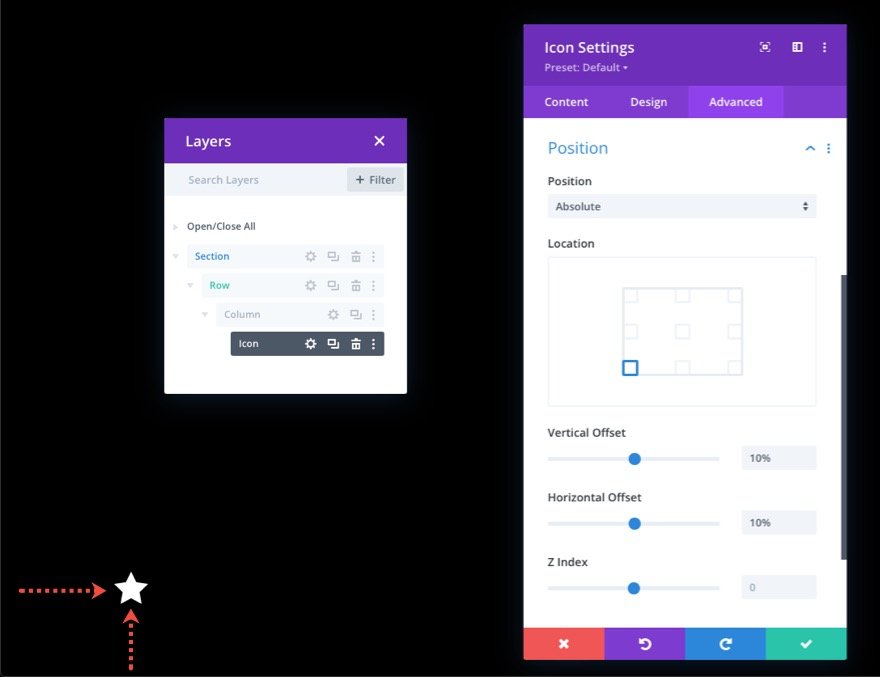
Creazione e posizionamento dell'icona 1
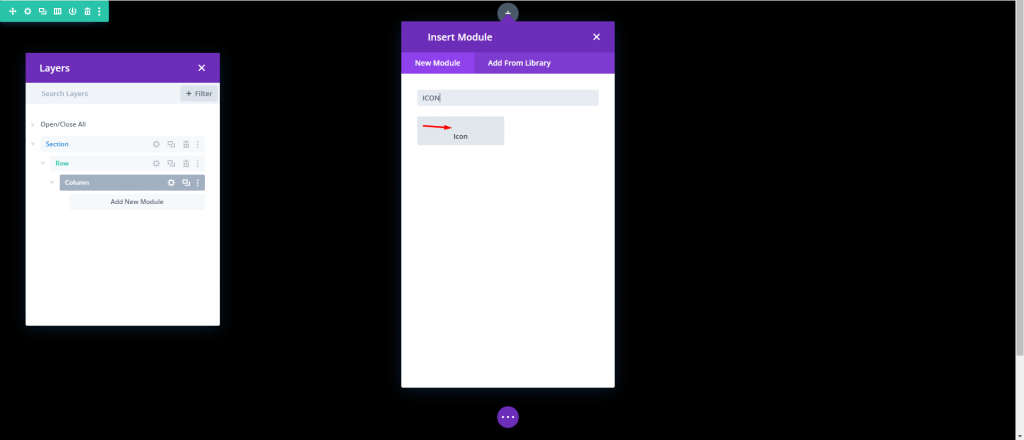
Inizieremo creando la nostra prima icona e posizionandola utilizzando Divi Builder. Inserisci un modulo icona nella colonna.

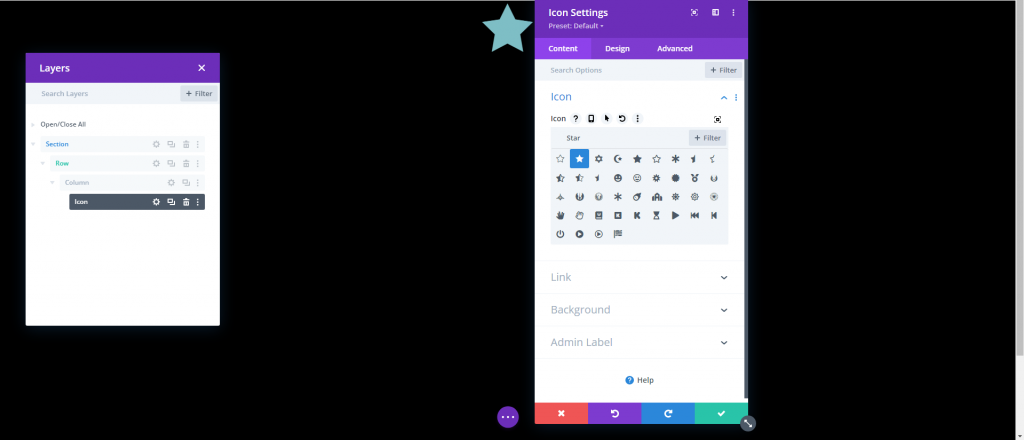
Seleziona un'icona dal selettore di icone aprendo le Impostazioni icona

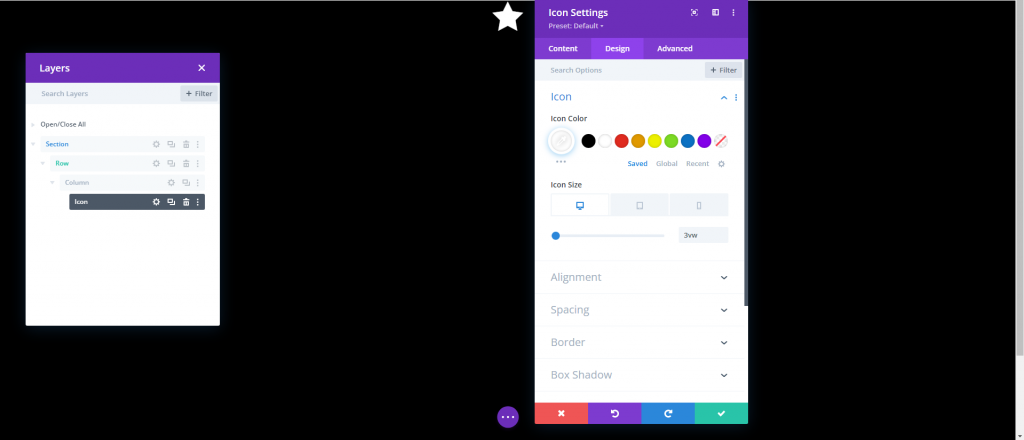
Aggiorna il colore e la dimensione dell'icona nella scheda del design come segue:
- Colore icona: #ffffff
- Dimensione icona: 3vw (desktop), 40px (tablet), 30px (telefono)Â

Aggiorna la posizione e gli offset nella scheda Avanzate come segue:
- Posizione: Assoluta
- Posizione: in basso a sinistra
- Spostamento verticale: 10%
- Offset orizzontale: 10%
Ricorda che l'unità di lunghezza percentuale, in questo caso, è correlata alle Proprietà CSS in basso e a sinistra. In questo scenario, un offset verticale del 10% è identico a "bottom: 10%" in CSS, mentre uno offset orizzontale del 10% è paragonabile a "left: 10%". Poiché la nostra colonna è a schermo intero, le icone rimarranno reattive quando l'altezza e la larghezza del browser vengono modificate. In altre parole, manterranno il loro posto su una gamma di dimensioni dello schermo.

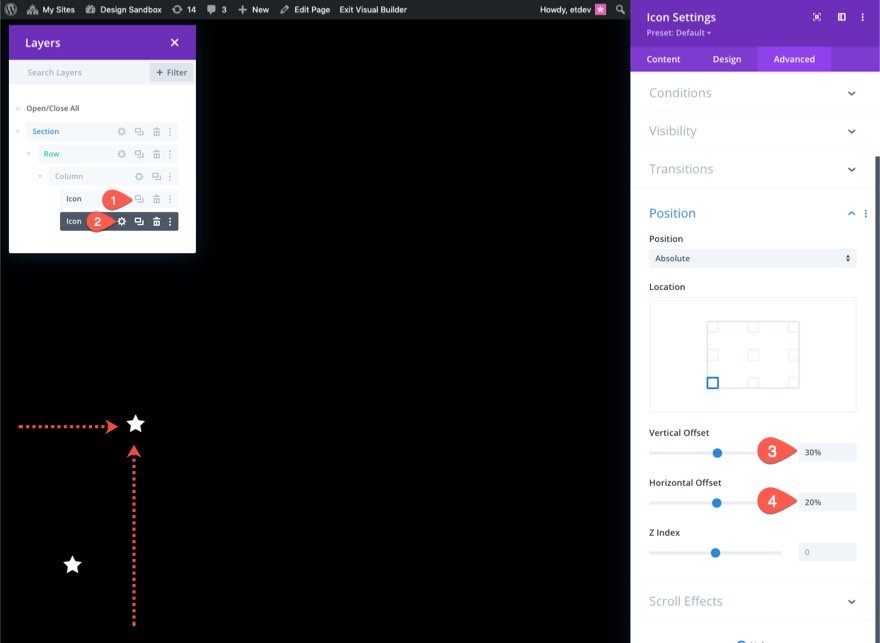
Creazione e posizionamento dell'icona 2
Duplica l'icona corrente per creare la seconda. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 30%
- Offset orizzontale: 40%

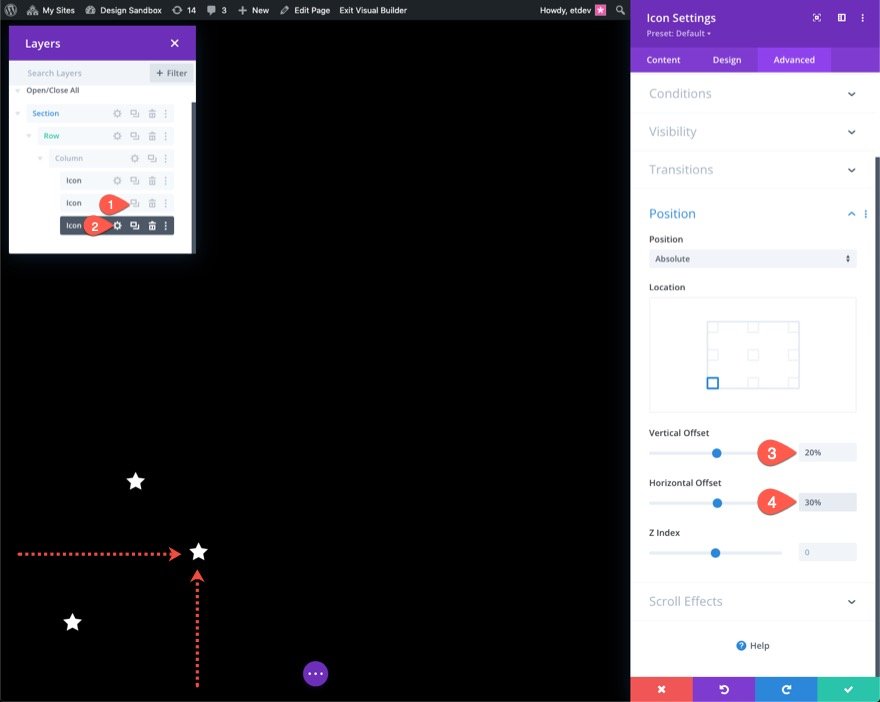
Creazione e posizionamento dell'icona 3
Duplica l'icona precedente per creare la terza. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 20%
- Offset orizzontale: 30%

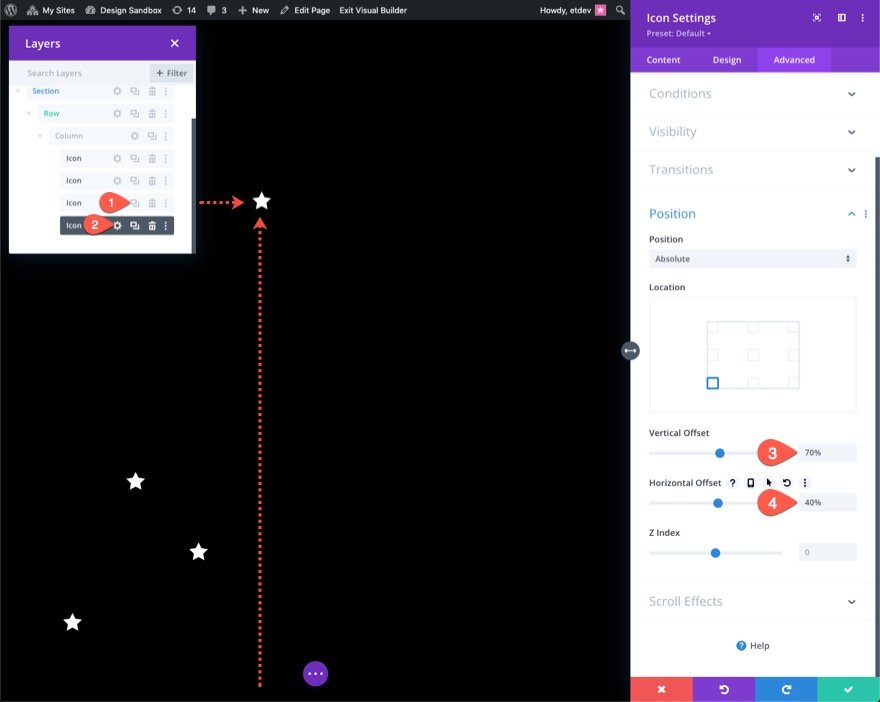
Creazione e posizionamento dell'icona 4
Duplica l'icona precedente per creare la quarta. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 70%
- Offset orizzontale: 40%

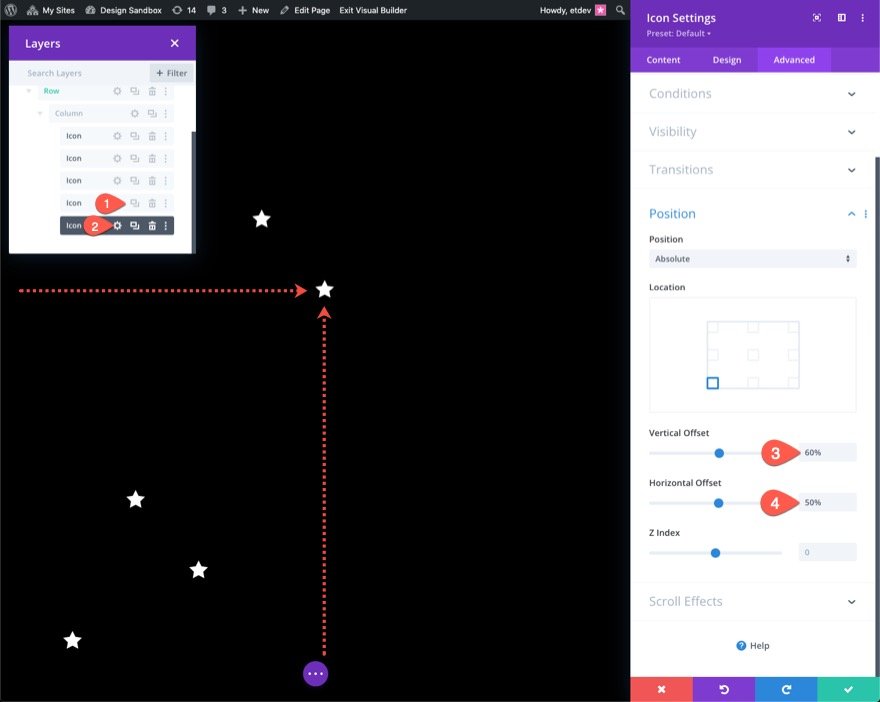
Creazione e posizionamento dell'icona 5
Duplica l'icona precedente per creare la quinta. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 60%
- Offset orizzontale: 50%

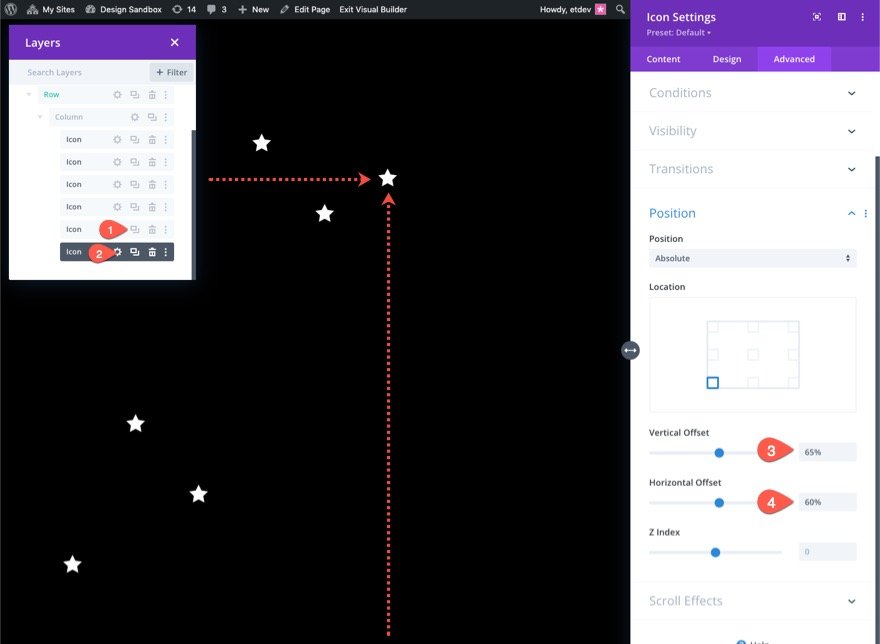
Creazione e posizionamento dell'icona 6
Duplica l'icona precedente per creare la sesta. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 65%
- Offset orizzontale: 60%

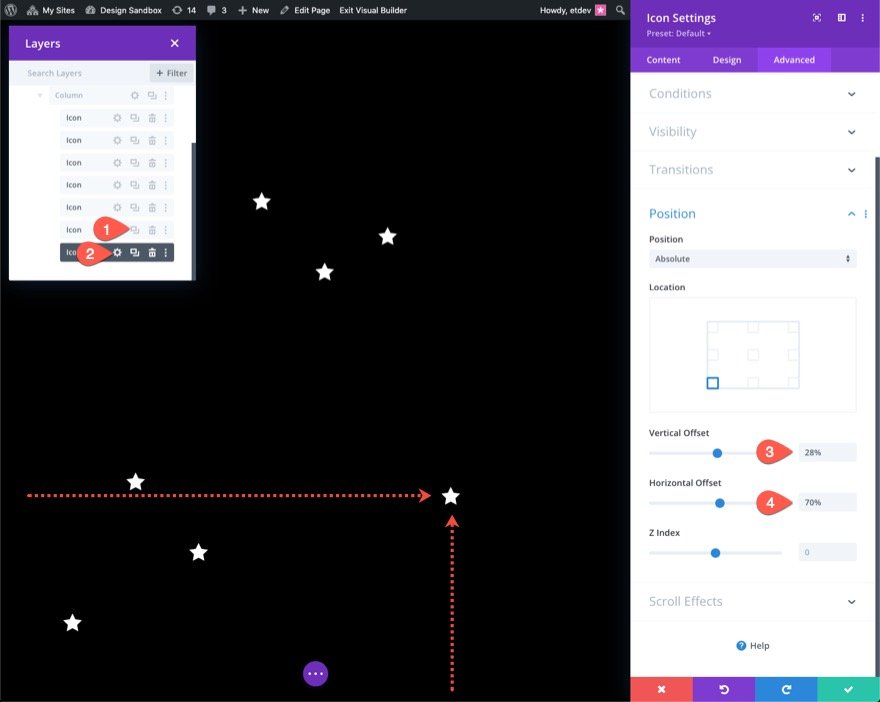
Creazione e posizionamento dell'icona 7
Duplica l'icona precedente per creare la settima. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 28%
- Offset orizzontale: 70%

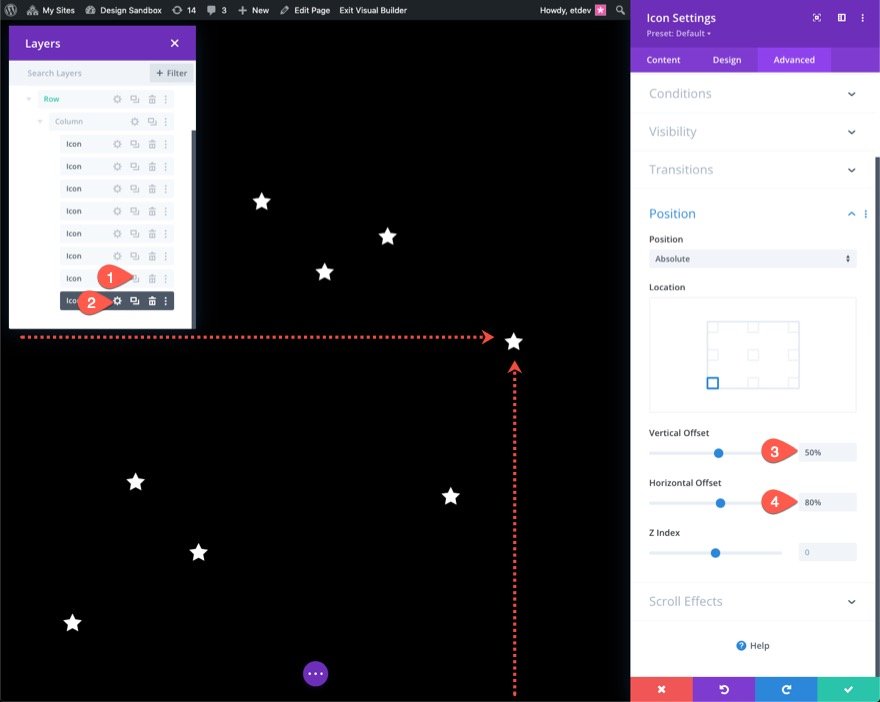
Creazione e posizionamento dell'icona 8
Duplica l'icona precedente per creare l'ottava. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 50%
- Offset orizzontale: 80%

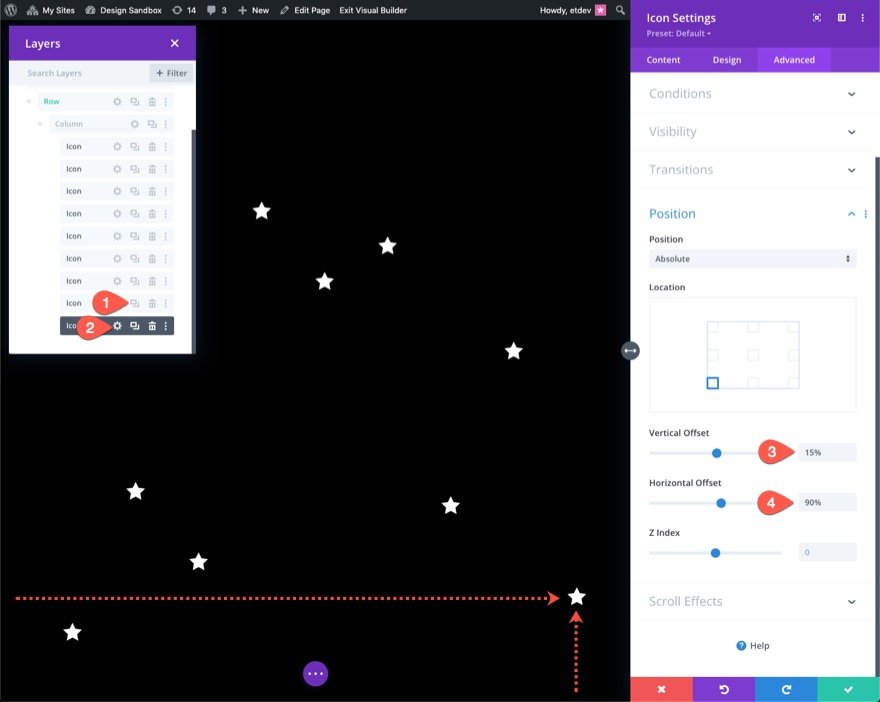
Creazione e posizionamento dell'icona 9
Duplica l'ultima icona per creare la nona. Quindi, accedi alle proprietà dell'icona duplicata e modifica le impostazioni di posizione come segue:
- Spostamento verticale: 15%
- Offset orizzontale: 90%

Parte 3: Creazione dell'animazione di scorrimento
Applicheremo movimenti di scorrimento simili a tutte e nove le icone per questo esempio. Puoi dare a ciascuno di essi un'animazione di scorrimento diversa, se lo desideri. Per applicare le animazioni di scorrimento a tutte le icone contemporaneamente, usa la selezione multipla (tieni premuto ctrl o cmd quando selezioni i moduli icona) per scegliere tutte le icone nella colonna contemporaneamente. Quindi, apri le impostazioni per uno dei moduli che hai scelto.

Di conseguenza, apparirà la modale delle impostazioni dell'elemento. Quindi, attiva o disattiva il gruppo di opzioni Effetti di scorrimento nella scheda Avanzate. Gli effetti di trasformazione dello scorrimento possono essere trovati lì. Aggiungeremo tutti e sei gli effetti accessibili (Movimento verticale, Movimento orizzontale, Dissolvenza in entrata e in uscita, Ridimensionamento in alto e in basso, Rotazione e Sfocatura).
Aggiunta di effetti di trasformazione di scorrimento: Vartical
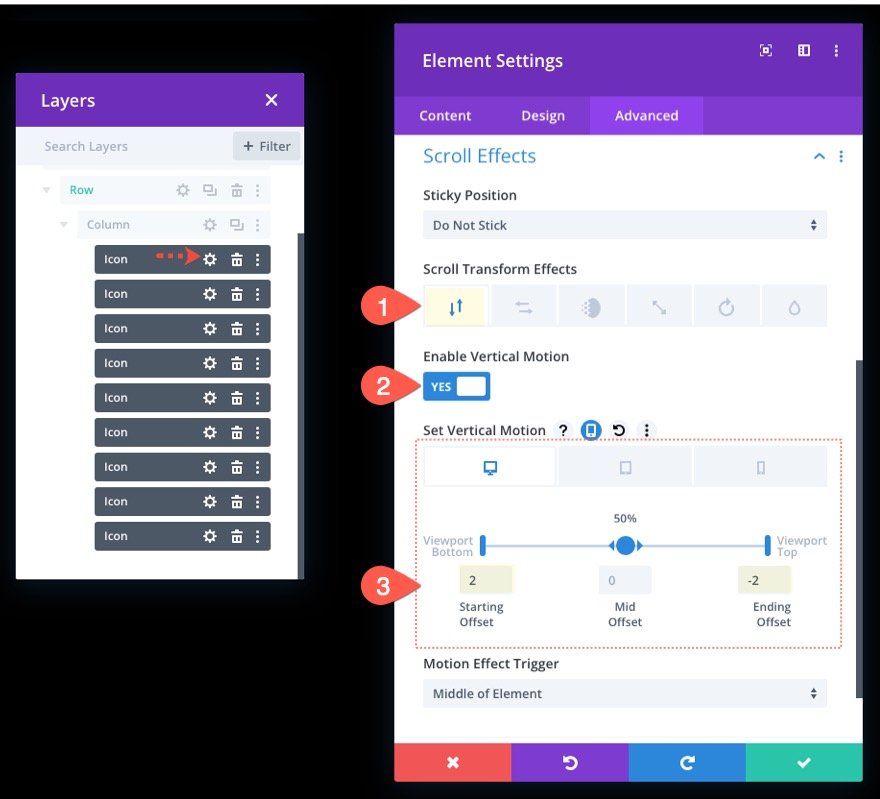
Apri la scheda del movimento verticale e aggiorna quanto segue:
- Abilita movimento verticale: SÌ
- Offset iniziale: 2 (a 0%)
- Offset finale: -2 (al 100%)
Per la visualizzazione del tablet, aggiornare gli offset come segue:
- Offset iniziale: 1 (a 0%)
- Offset finale: -1 (al 100%)
Per il display del telefono, aggiorna gli offset come segue:
- Offset iniziale: 0,5 (a 0%)
- Scostamento finale: -0,5 (al 100%)

Aggiunta di effetti di trasformazione di scorrimento: orizzontale
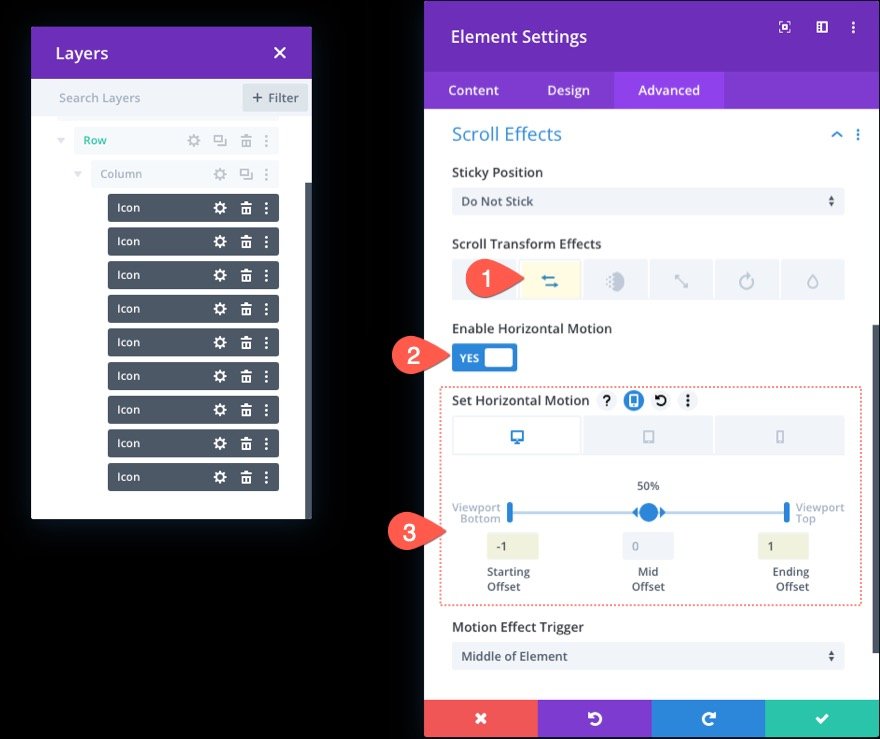
Successivamente, apri la scheda Movimento orizzontale e aggiorna quanto segue:
- Abilita movimento orizzontale: SÌ
- Offset iniziale: -1 (a 0%)
- Offset finale: 1 (al 100%)
Per la visualizzazione su tablet, aggiornare gli offset come segue:
- Offset iniziale: 0 (a 0%)
- Scostamento finale: 0 (al 100%)

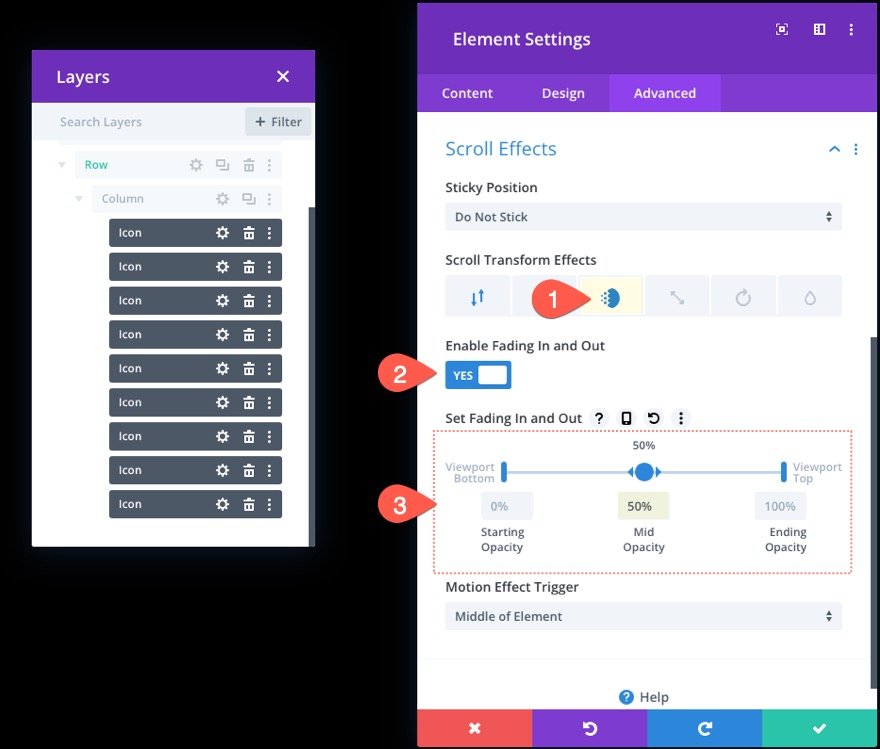
Aggiunta di effetti di trasformazione di scorrimento: dissolvenza in entrata e in uscita
Apri la scheda Dissolvenza in apertura e in chiusura e aggiorna quanto segue:
- Abilita dissolvenza in entrata e in uscita: SÌ
- Opacità media: 50% (al 50%)

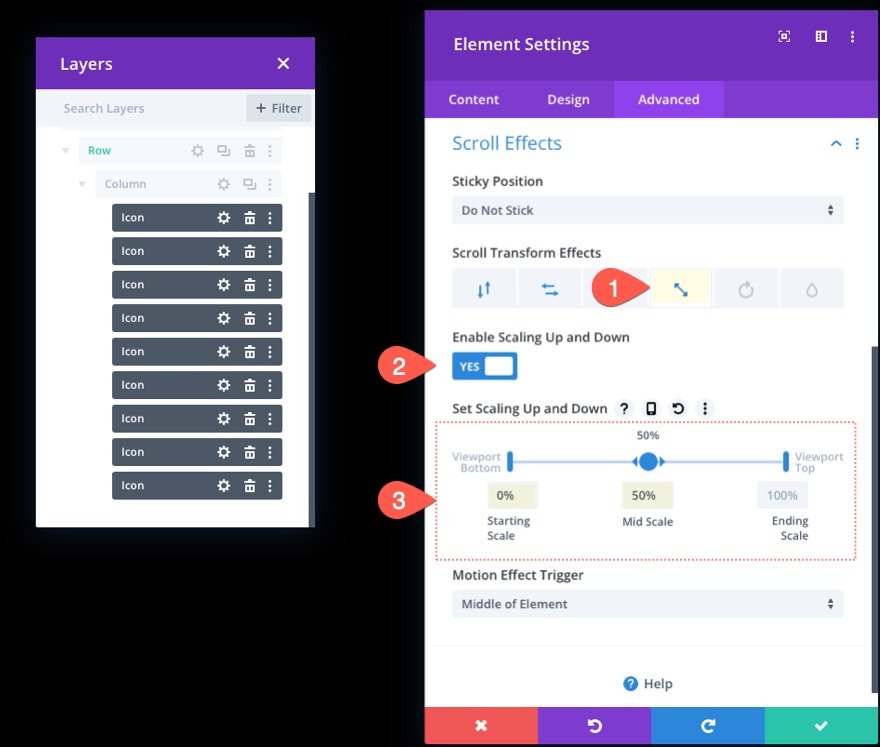
Aggiunta di effetti di trasformazione di scorrimento: ridimensionamento su e giù
Quindi, apri la scheda Ridimensionamento su e giù e aggiorna quanto segue:
- Abilita ridimensionamento su e giù: SÌ
- Scala iniziale: 0% (a 0%)
- Scala media: 50% (al 50%)

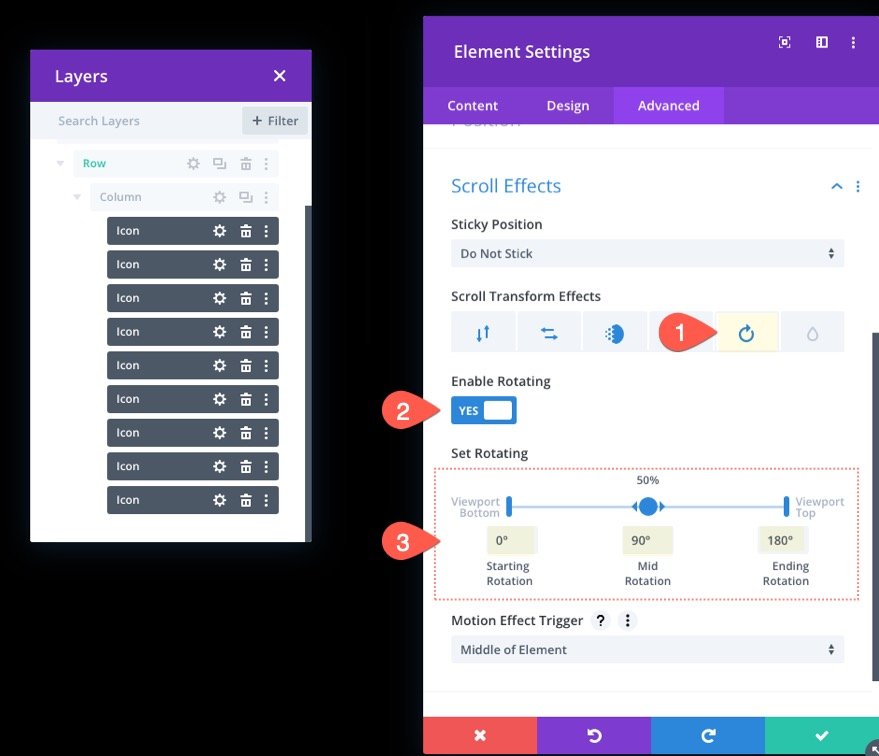
Aggiunta di effetti di trasformazione di scorrimento: rotazione
Quindi, seleziona la scheda Rotazione e aggiorna quanto segue:
- Abilita rotazione: SÌ
- Rotazione iniziale: 0% (a 0%)
- Rotazione media: 90% (al 50%)
- Rotazione finale: 180% (al 100%)

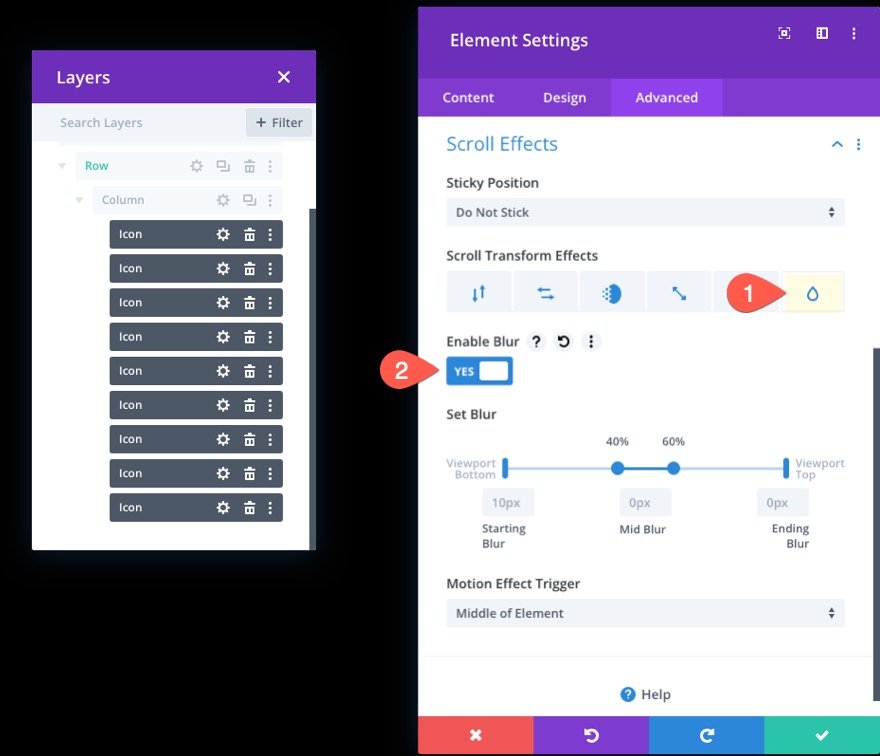
Aggiunta di effetti di trasformazione di scorrimento: Sfocatura
Infine apri la scheda Sfocatura e abilita l'effetto sfocatura:
- Abilita sfocatura: SÌ

Parte 4: aggiunta di contenuto alla sezione anteriore
Con i nostri simboli animati a scorrimento in posizione per lo sfondo, possiamo aggiungere il materiale che desideriamo mostrare in primo piano. L'obiettivo è mantenere la riga (con la colonna e le icone) dietro qualsiasi riga extra di materiale che desideriamo mostrare davanti a quello sfondo.
Costruiremo una riga a colonna singola con un'intestazione di base in questo esempio. Innanzitutto, inserisci una nuova riga di una colonna esattamente sotto quella vecchia.

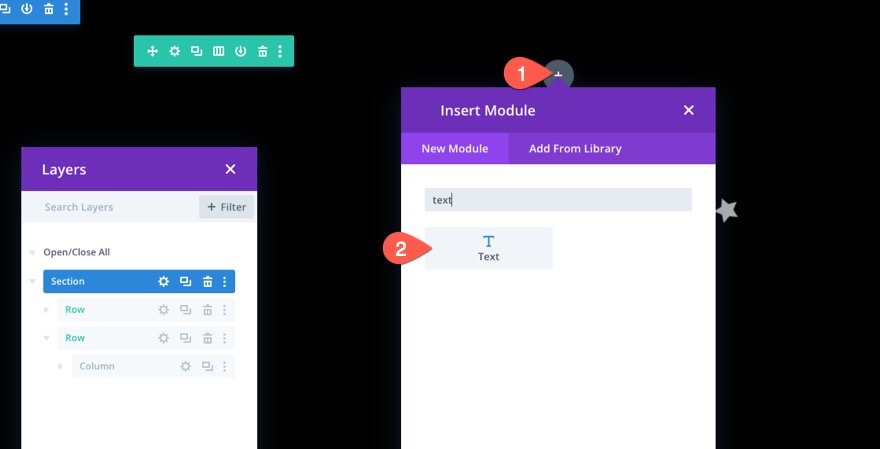
Poiché la riga attuale ha una posizione assoluta, l'aggiunta di un'altra la metterà all'inizio della sezione, come previsto. Inserisci un modulo di testo nella nuova riga.

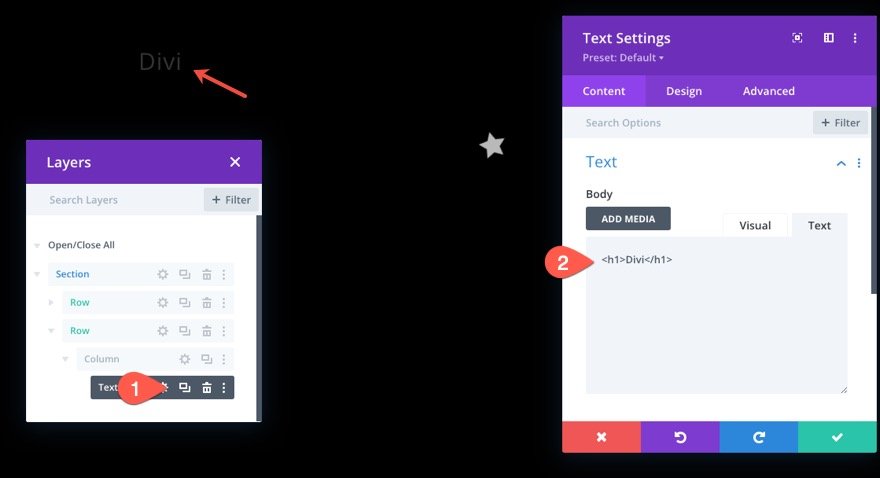
Nel corpo del testo, inserisci il seguente codice HTML.
Andlt;h1Andgt;DiviAndlt;/h1Andgt;
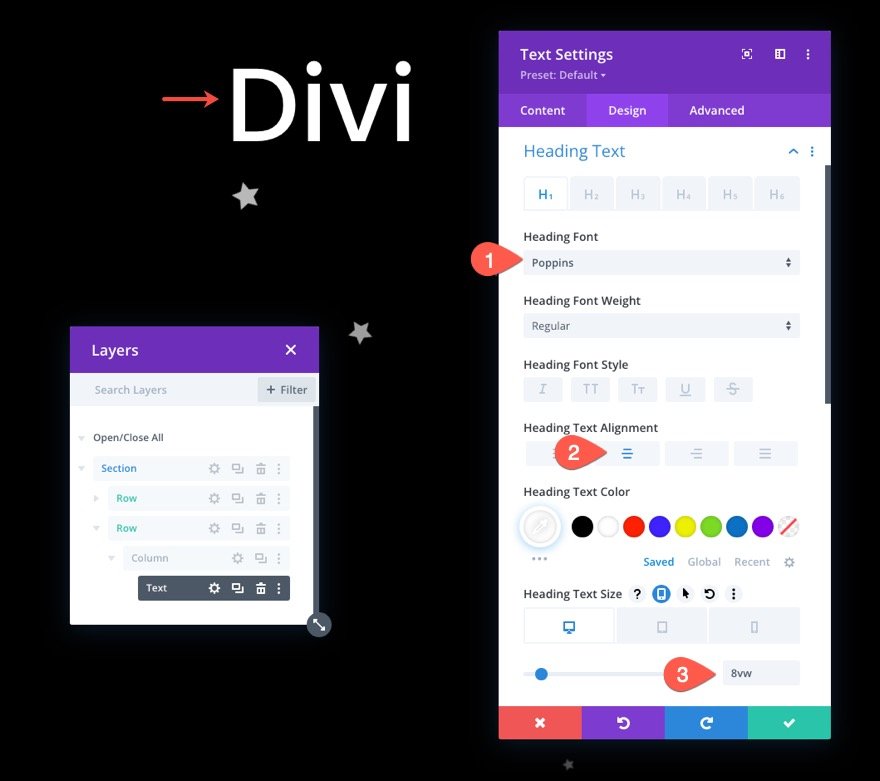
Dalla scheda di progettazione del modulo di testo, modificare le impostazioni:
- Carattere dell'intestazione: Poppins
- Allineamento del testo dell'intestazione: Centro
- Dimensione del testo dell'intestazione: 8vw (desktop), 40px (tablet e telefono)

Posizione di riga
Per assicurarti che la riga (e l'intestazione) siano centrate nella sezione, accedi alle impostazioni della riga e modifica la posizione come segue:
- Posizione: Assoluta
- Località: Centro

Ritocco del design
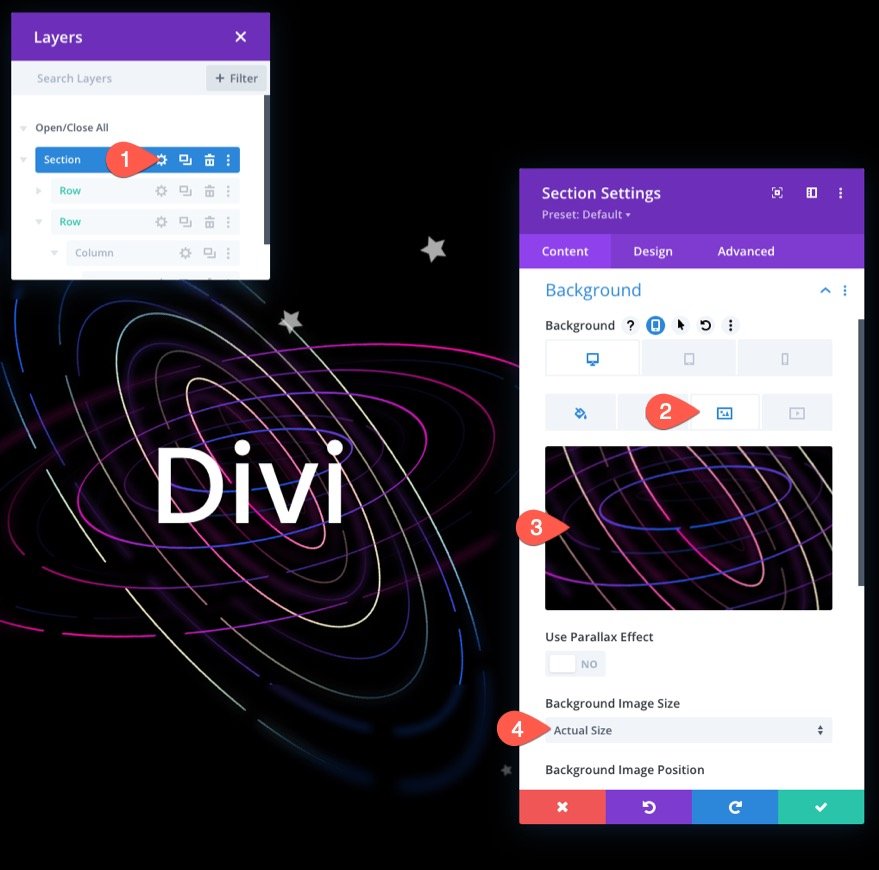
Vai alle impostazioni della sezione e inserisci un'immagine di sfondo per completare il design. Per questo esempio, stiamo usando un'immagine dal nostro Pacchetto di layout di intelligenza artificiale.

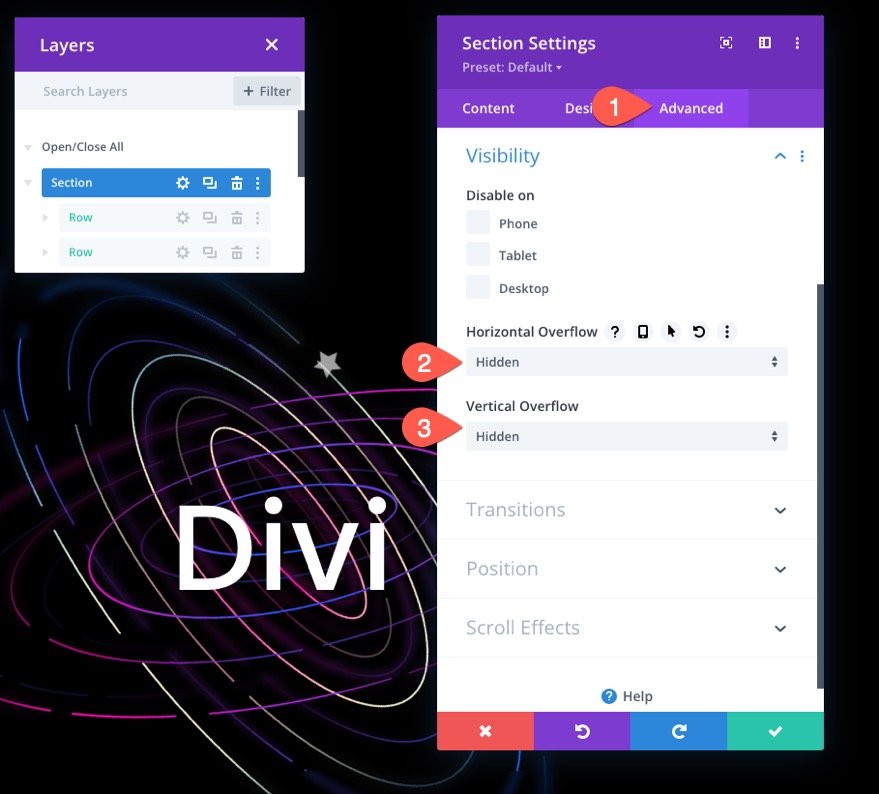
Assicurati che l'overflow sia nascosto regolando le scelte di visibilità nella scheda Avanzate:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto
Ciò impedisce la visualizzazione della barra di scorrimento verticale quando un'icona è animata al di fuori della sezione.

Progettazione finale
Ecco come appare il nostro progetto finale.
Ecco un altro design che potrebbe piacerti.
Parola finale
A volte è divertente essere creativi e mostrare quanto Divi possa essere intenso e divertente come costruttore di pagine visive. Questa lezione, crediamo, abbia mostrato quanto Divi possa avere successo nel dare vita alle parti dello sfondo del sito web. Inoltre, la possibilità di applicare effetti di trasformazione dello scorrimento a centinaia di icone distinte consente un'ampia gamma di design e animazioni creative. Si spera che questo ti abbia ispirato a utilizzare simboli animati a scorrimento in modi ancora più innovativi.




