Il footer di un sito web è la porzione di contenuto in fondo alla pagina. Una mappa del sito, un logo, informazioni di contatto, icone dei social media e un modulo di iscrizione via e-mail sono tutte inclusioni comuni. In poche parole, le informazioni nel footer di un sito web servono a rendere più facile per i visitatori la navigazione nel sito. Insieme ad altri elementi, il piè di pagina contiene un'altra cosa in fondo e cioè l'anno e del testo sul copyright. Per rimanere aggiornato, è necessario modificare ogni anno l'anno del testo del copyright. Ma gli utenti di Elementor non devono preoccuparsi perché il tuo testo protetto da copyright verrà modificato automaticamente ogni anno tramite questo generatore di pagine. Vediamo come!

Anno del piè di pagina dinamico
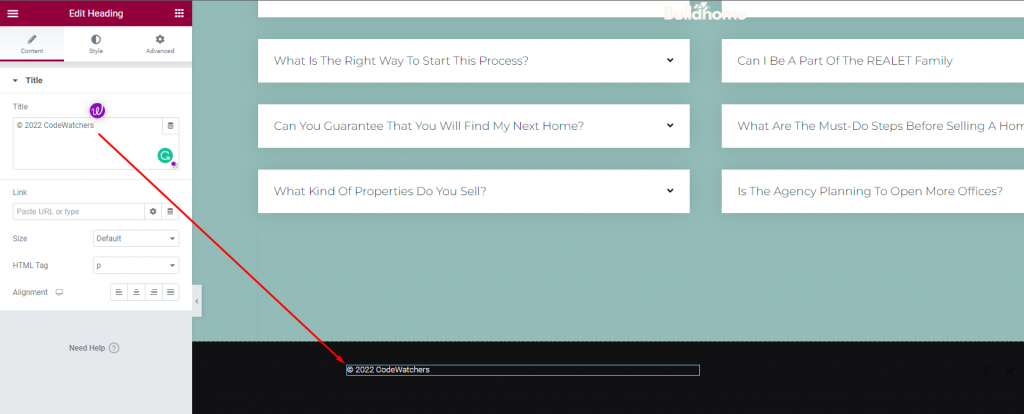
Vai alla sezione footer del tuo sito web e aggiungi del testo. Qui utilizziamo il testo manuale "© 2022 CodeWatchers" che verrà modificato nei passaggi successivi.

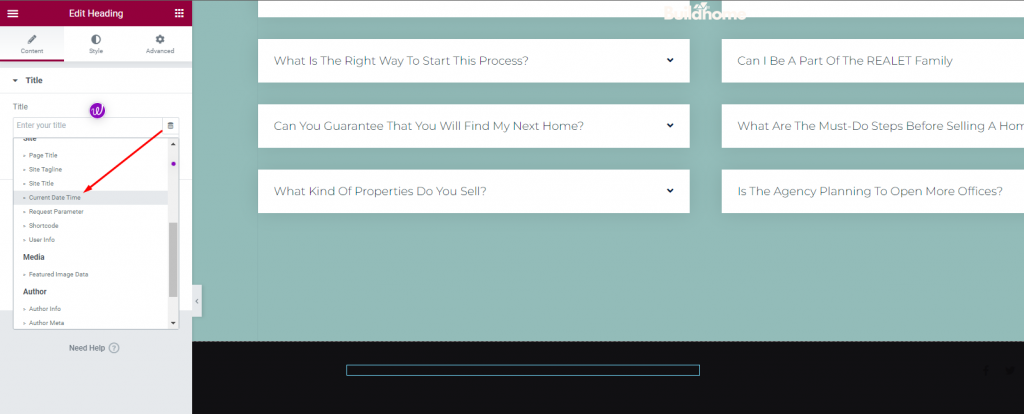
Prima di tutto, cancella il testo che hai lì. Nel widget Editor di testo, vai all'opzione dinamica e seleziona Tag dinamico "Data ora corrente".

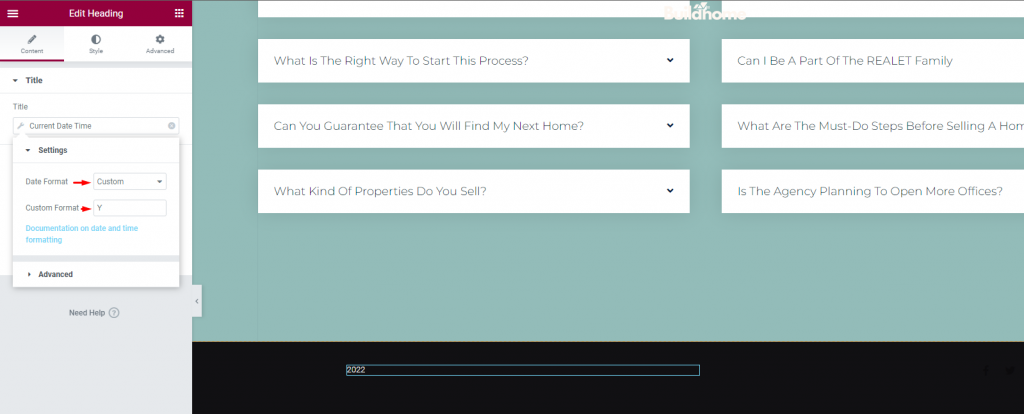
Quindi seleziona "Personalizzato" per il formato della data facendo clic sul simbolo dell'ingranaggio. Una "Y" maiuscola nella casella Formato personalizzato indica solo l'anno corrente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Formato data: personalizzato
- Formato data: Y

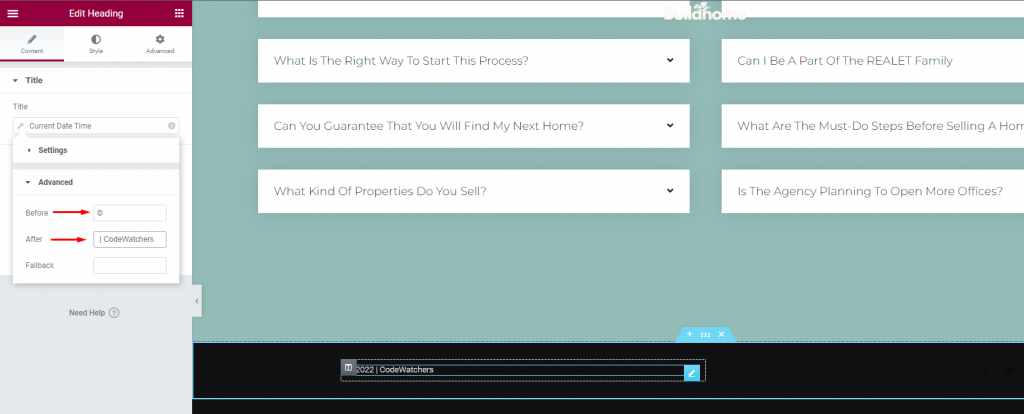
Espandi la casella "Avanzate" e inserisci Prima e Dopo il testo che desideri visualizzare nella casella "Avanzate".
Inoltre, aggiungi il simbolo del copyright ed è probabile che il nome della tua azienda venga incluso qui. Ad alcuni potrebbe piacere includere una "Dichiarazione dei diritti" o includere un linguaggio come "Tutti i diritti riservati", ecc.

Questo è tutto! Una volta impostato, cambierà automaticamente ogni anno.
Avvolgendo
Avere più informazioni aumenta l’autenticità del tuo sito web. Elementor offre così tante opzioni convenienti che ora puoi concentrarti maggiormente sulla creatività. Speriamo che questo tutorial ti venga in aiuto. Non dimenticare di dare un'occhiata e condividere i nostri tutorial su Elementor con i tuoi amici!




