Usando Elementor Popup Builder , puoi progettare i tuoi pulsanti back-to-top. Nella nostra guida completa, troverai tutte le informazioni di cui hai bisogno. La creazione di un contenitore popup, la configurazione dei trigger e l'aggiunta di un effetto di scorrimento sono tutti passaggi che ti guideremo passo dopo passo.

Imposta un pulsante Torna all'inizio in Elementor
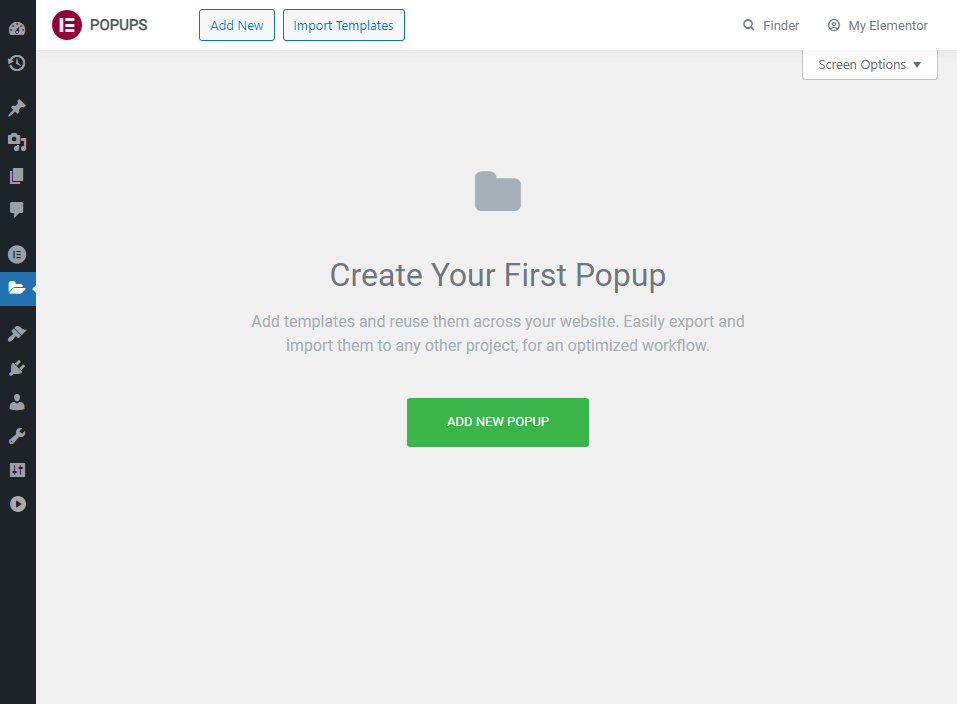
Per iniziare, usa Elemento r per creare un nuovo popup e aggiungere un pulsante per tornare all'inizio. Modelli Elementor -> Modelli Elementor nei popup del dashboard di WordPress.

Facendo clic su Aggiungi nuovo popup verrai indirizzato alla finestra Popup di Elementor, dove potrai apportare modifiche a qualsiasi popup esistente o crearne uno nuovo di zecca.

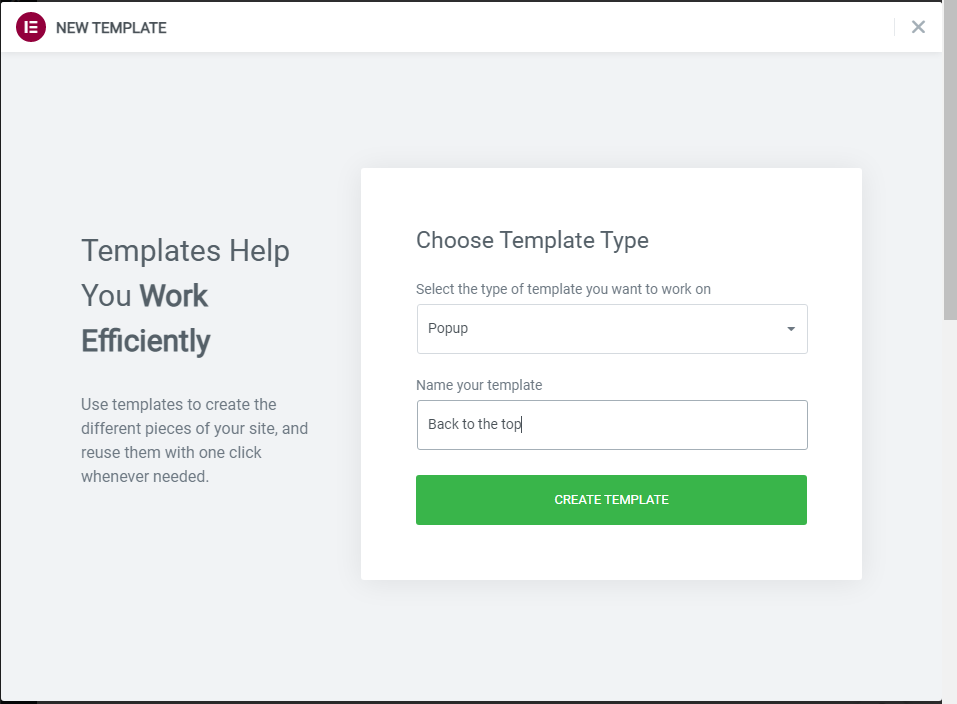
Aggiungi un nuovo popup facendo clic sul pulsante Aggiungi nuovo popup. Nella nuova casella, potrai selezionare un tipo di modello e un nome per il tuo nuovo design. Crea un nuovo popup e il tipo di modello sarà preselezionato per te. Se lo desideri, puoi nominare il modello come preferisci. Un semplice pulsante Torna all'inizio è stato preferito da noi. Fare clic sul pulsante Crea modello dopo aver apportato queste due regolazioni.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
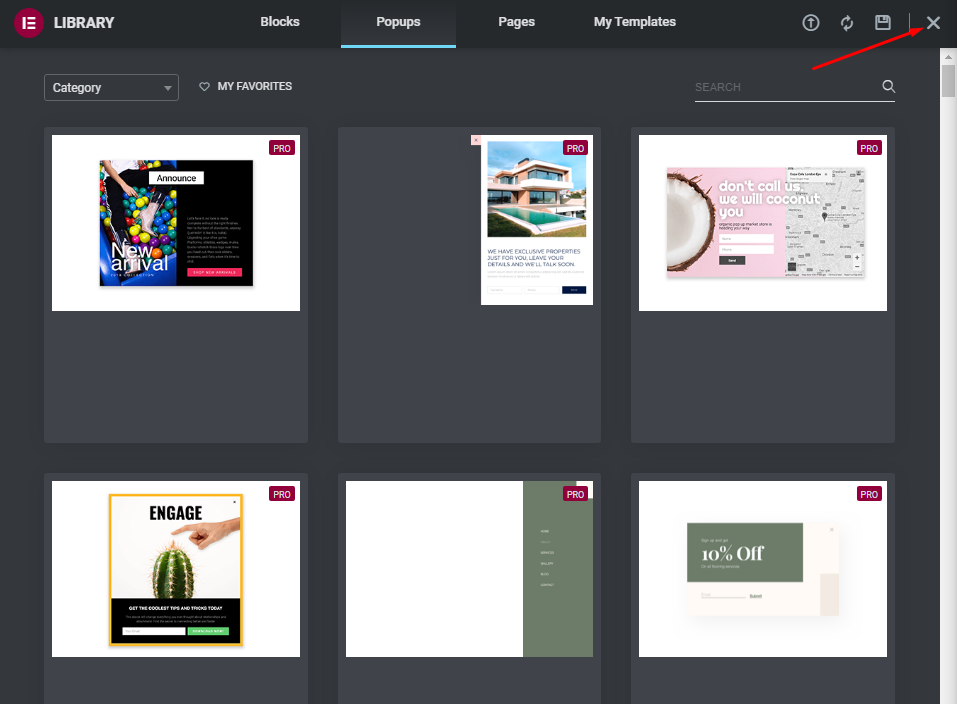
Non appena apri Elementor Editor, ti verrà presentata una libreria di popup predefiniti. Puoi utilizzare questi popup preimpostati, tuttavia, sono principalmente per i casi in cui è necessario un modulo di iscrizione, una notifica sulla politica dei cookie o qualsiasi altro popup tipico. Approfitta del pulsante X per chiudere questa finestra fino al completamento del pulsante Torna all'inizio.

Configurazione del contenitore a comparsa
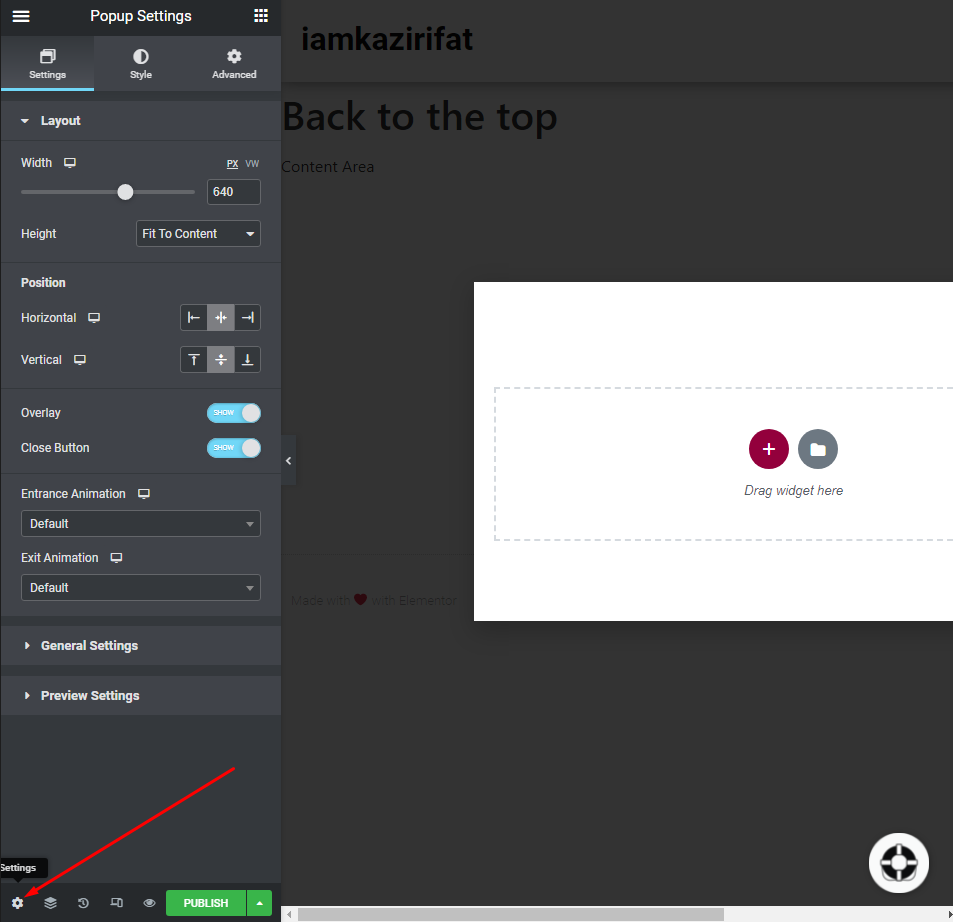
Quando esci dalla finestra Libreria di Elementor, verrai restituito all'Editor di Elementor e al punto iniziale per i popup con le impostazioni predefinite. Ora fai clic sull'icona a forma di ingranaggio per mostrare le impostazioni del pop-up.

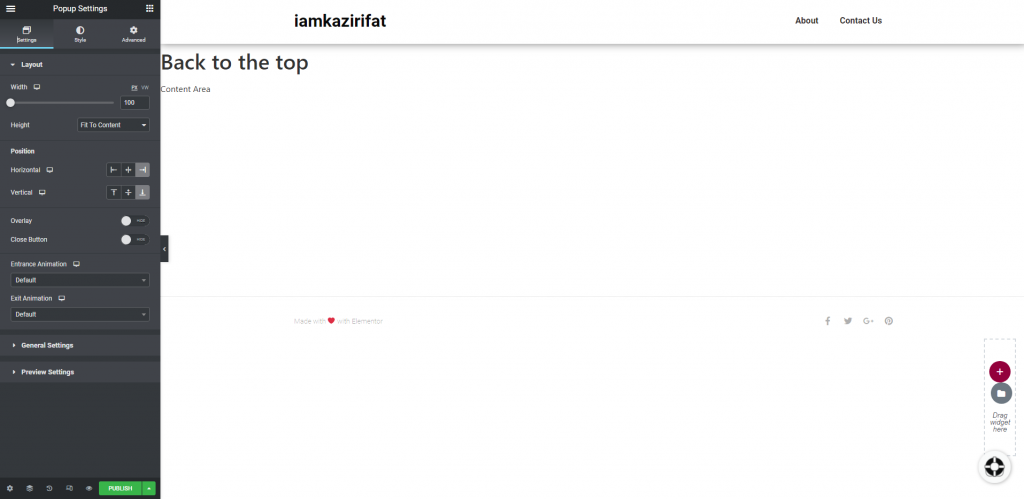
Ora apporta queste modifiche nella scheda Layout .
- Larghezza: 100px.
- Altezza: adatta al contenuto.
- Posizione orizzontale: destra.
- Posizione verticale: in basso.
- Pulsante Nascondi Sovrapposizione e Esci.
Ora cambia quanto segue nella scheda Stile .
- Colore di sfondo: trasparente.
- Box Shadow: torna a default.

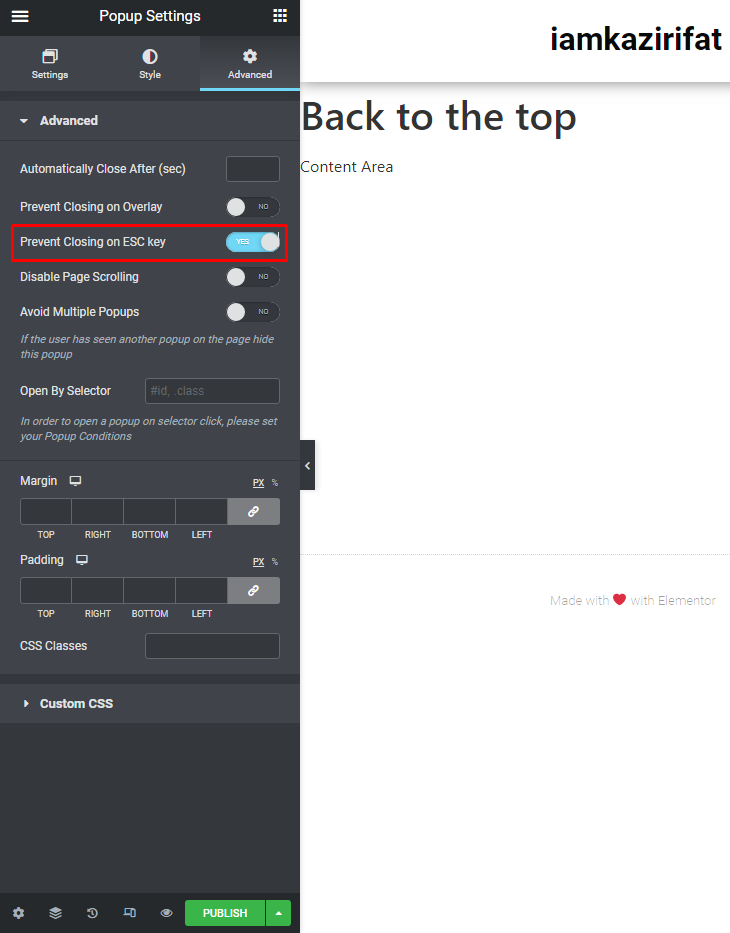
Basta attivare "Prevenire la chiusura con il tasto ESC" su ON nelle impostazioni della scheda Avanzate. Questo è solo nel caso in cui il visitatore tocchi inavvertitamente il pulsante ESC mentre scorre la pagina verso il basso. In questo caso, vogliamo evitare che il pulsante svanisca.

Il nostro contenitore popup per il pulsante Torna in alto si trova ora nell'angolo in basso a destra, che è la sua posizione più comune.
Aggiunta del pulsante Torna in alto
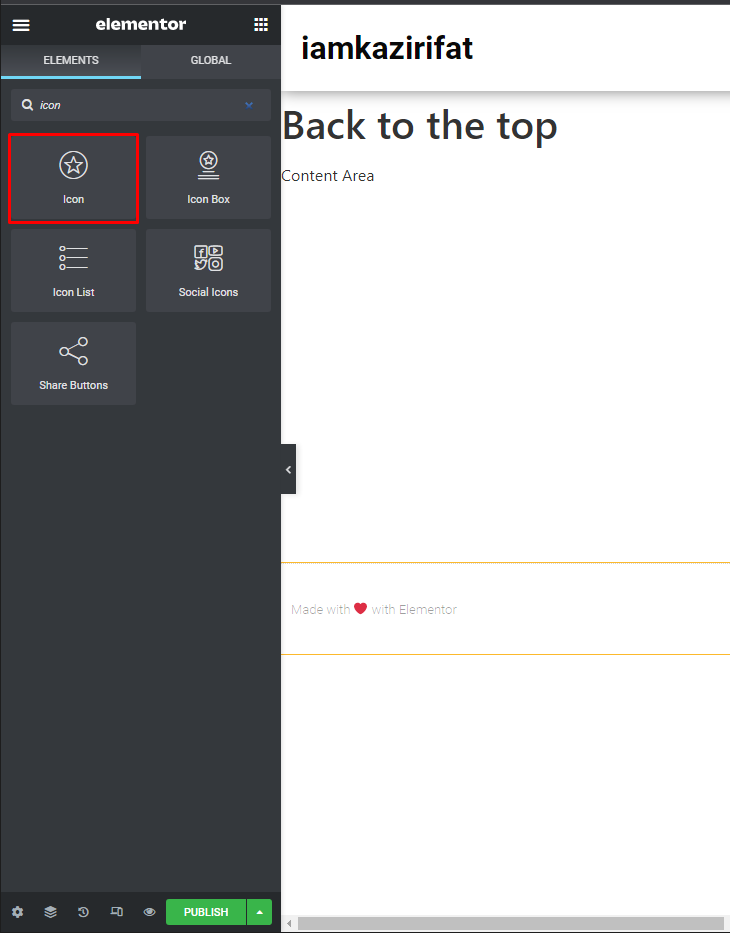
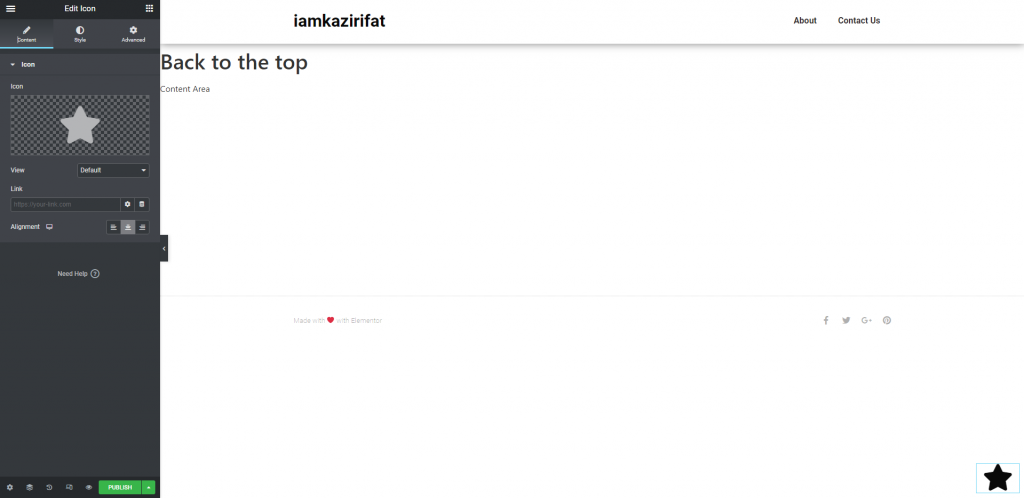
Qui utilizzeremo un widget icona da impostare come pulsante. Puoi anche usare il widget del pulsante se lo desideri.

Trascina il widget dell'icona e rilascialo nella posizione designata.

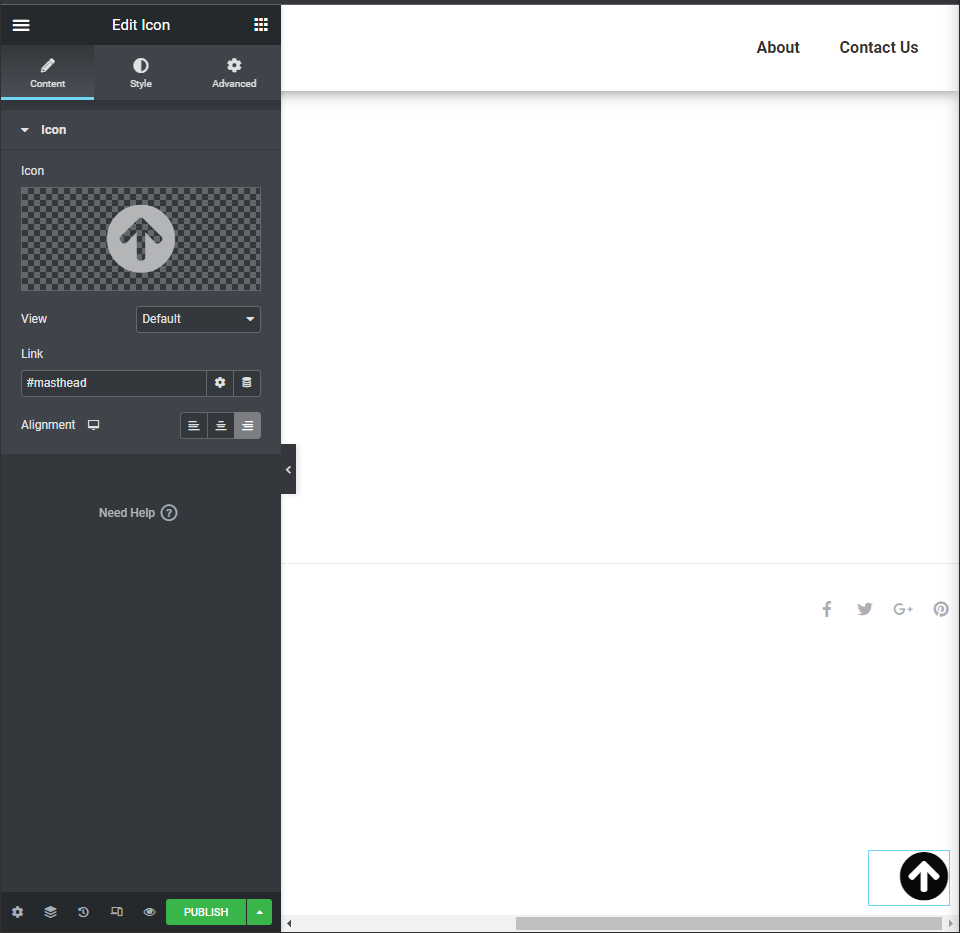
Ora hai una vasta collezione di icone tra cui scegliere. Scegli quello desiderato e aggiungi un link di ancoraggio. È necessario specificare l'ID dell'area nella parte superiore della pagina che verrà utilizzata come collegamento di ancoraggio per l'azione di clic del pulsante Torna all'inizio. aggiungi semplicemente un widget Menu Anchor nella parte superiore delle tue pagine e post con l'ID corretto.

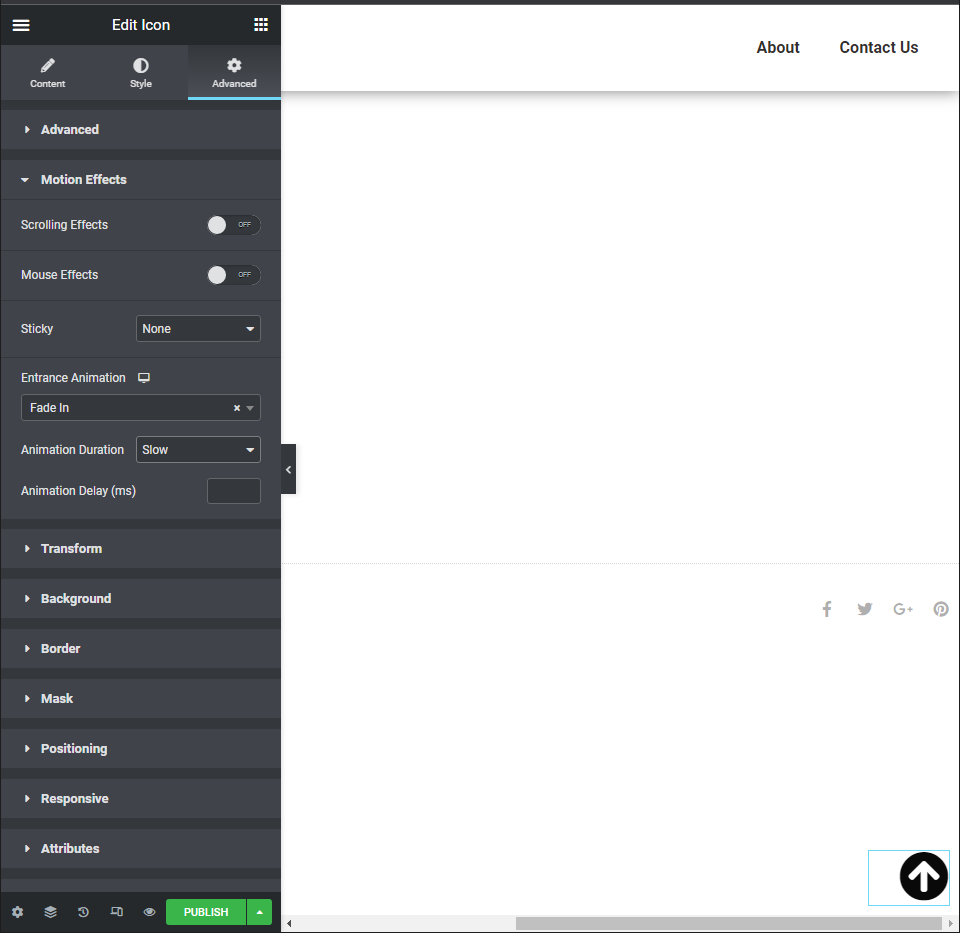
Ora aggiungi un'animazione di ingresso per la nostra icona di ritorno in alto.

E ora puoi pubblicare questa pagina.
Condizioni e trigger
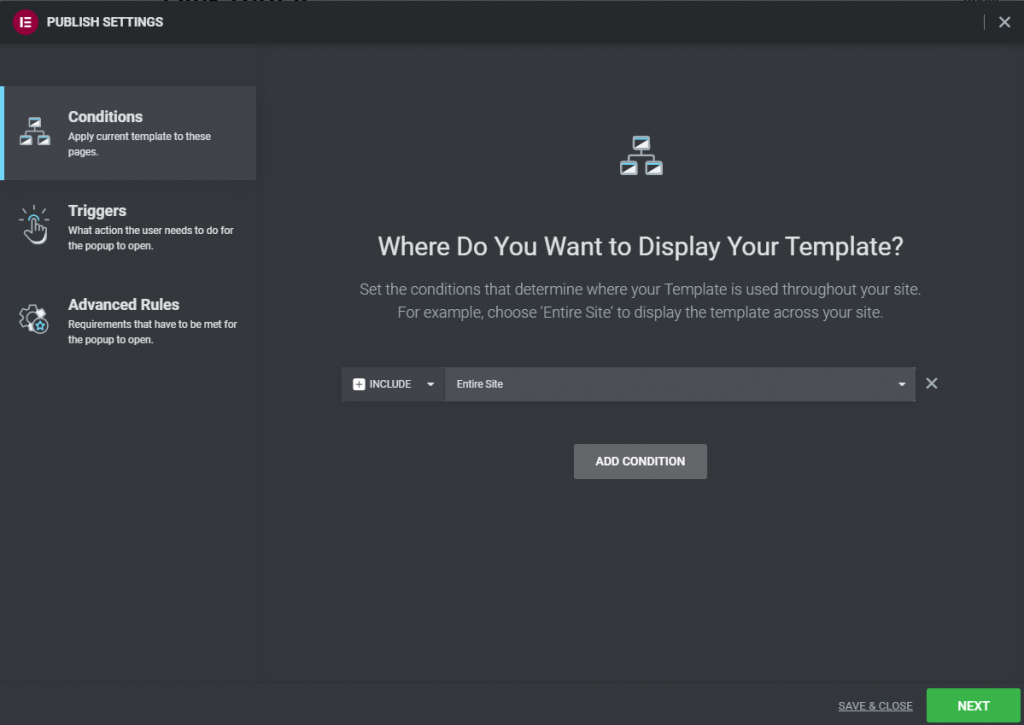
Ora che abbiamo completato le fasi di progettazione e sviluppo, dobbiamo decidere dove e quando visualizzare il nostro pulsante di ritorno all'inizio. Le condizioni o dove mostrare il popup saranno la prima finestra delle impostazioni che apparirà dopo aver premuto il pulsante Pubblica. Ci sono varie alternative a tua disposizione:
- Il popup Intero sito apparirà su tutti i tipi di post del tuo sito web, inclusi gli archivi. Questa è la nostra configurazione preferita.
- Archivi - Il popup apparirà esclusivamente nelle pagine di archivio e puoi controllarlo ulteriormente in base al tipo di contenuto del post.
- La pagina singola – visualizza un popup su tutte le singole pagine, post o altri tipi di post, inclusi autori e 404 pagine, o solo su un tipo di post selezionato. Ad esempio, se vuoi solo che il pulsante Torna all'inizio appaia nei tuoi post del blog.
- WooCommerce — Se il tuo sito web è un negozio e funziona su WooCommerce, Elementor ti fornirà un'opzione separata per regolare la visibilità dei popup per un intero negozio o con 10 diverse opzioni.

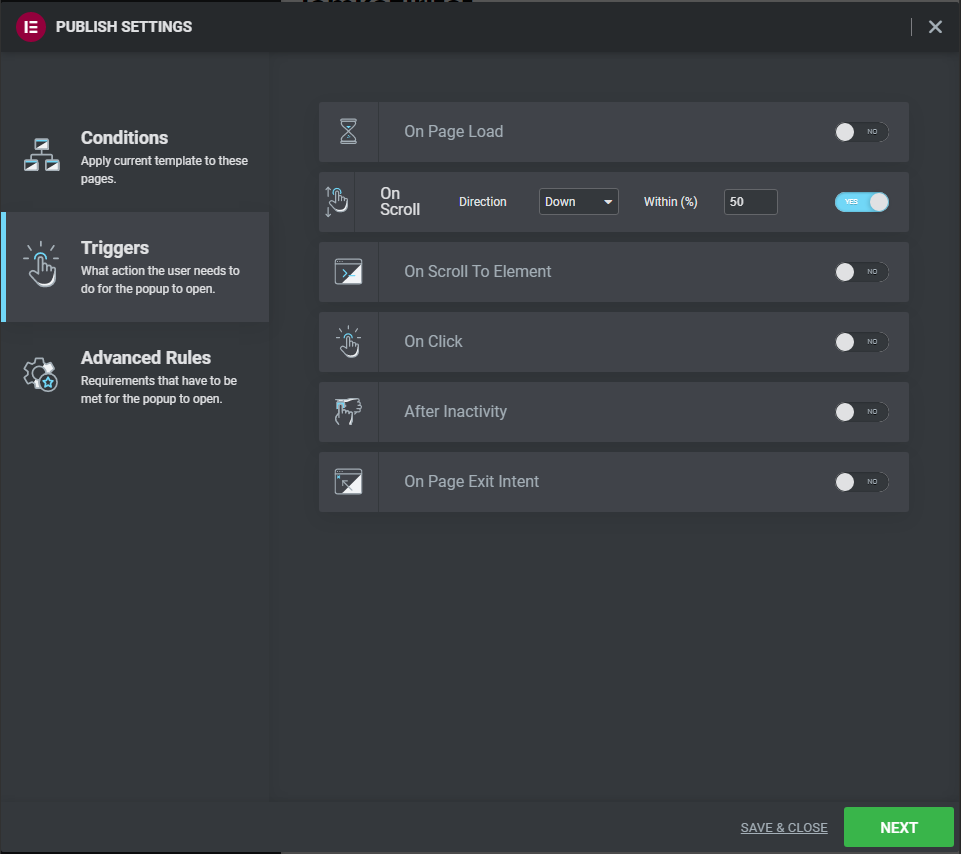
Imposta la tua condizione o molte condizioni se hai bisogno di un controllo più avanzato sulla visibilità dei popup, quindi fai clic su Avanti. I trigger sono l'elemento successivo che devi configurare, che è l'azione o le attività che i tuoi visitatori devono intraprendere affinché venga visualizzato il popup. Sono disponibili varie alternative, che puoi combinare con Regole avanzate per creare la situazione ottimale per il tuo sito. Tuttavia, nel nostro caso, vogliamo mantenere le cose il più semplici possibile e l'unico trigger di cui abbiamo bisogno è il trigger On Scroll.

La nostra configurazione – 50 percento con direzione verso il basso – implica che il popup apparirà quando gli utenti scorrono fino al 50 percento della lunghezza della pagina. Questo è tutto ciò di cui abbiamo bisogno per il momento. Puoi saltare le regole avanzate e fare semplicemente clic su Salva & Chiudi da questa finestra. Consenti a Elementor alcuni secondi per pubblicare il tuo nuovo popup, che fungerà da pulsante per tornare all'inizio.
Non sono necessarie modifiche per far avanzare le regole.

Aggiunta dell'effetto di scorrimento
Sebbene questa sia una soluzione funzionale che esegue ciò per cui è progettata, possiamo migliorarla aggiungendo un effetto di scorrimento. Inserisci il codice CSS qui sotto nel tuo editor di codice personalizzato preferito.
html {
scroll-behavior: smooth !important;
}Parola finale
Sebbene la maggior parte dei temi WordPress più diffusi presenti funzionalità di back-to-top, potrebbero esserci situazioni in cui desideri utilizzare qualcos'altro. Come abbiamo fatto sopra, abbiamo creato un sito Web per i nostri clienti utilizzando un semplice tema vanilla e Elementor Pro Page Builder. In tale scenario, puoi utilizzare questa soluzione per migliorare l'UX del tuo sito Web aggiungendo un piacevole pulsante back-to-top su cui hai il controllo completo. Questo pulsante può essere aggiunto all'intero sito o ad alcune sezioni di esso. Puoi personalizzarlo e riutilizzarlo su qualsiasi sito Web che crei utilizzando Elementor Pro Page Builder.
Ci auguriamo che questo saggio e la risposta che abbiamo fornito ti piacciano. Per favore, facci sapere come ha funzionato per te nei commenti!





