Divi è un tema estremamente personalizzabile perché ci sono molte opportunità in ogni sezione per implementare nuovi design unici. Un sito Web ha molte sezioni come intestazione, piè di pagina, corpo, ecc. Tra queste, la sezione dell'intestazione è una delle più importanti perché contiene collegamenti a pagine importanti del tuo sito che i potenziali clienti vorranno spesso visitare. Inoltre, fornisce punti chiave sul tuo sito web che incoraggiano il tuo cliente a esplorare ulteriormente. Nel tutorial di oggi, vedrai come puoi aggiungere un menu di hamburger al menu dell'intestazione di navigazione in alto. In genere sappiamo che il menu dell'hamburger viene utilizzato per schermi di piccole dimensioni. Ma oggi lo vedremo in modalità desktop. Non perdiamo altro tempo e iniziamo il nostro tutorial di oggi.

Sbirciata
Oggi creeremo questo design in cui il menu di navigazione sarà nascosto dietro il menu dell'hamburger.
Parte prima: modello di intestazione globale.
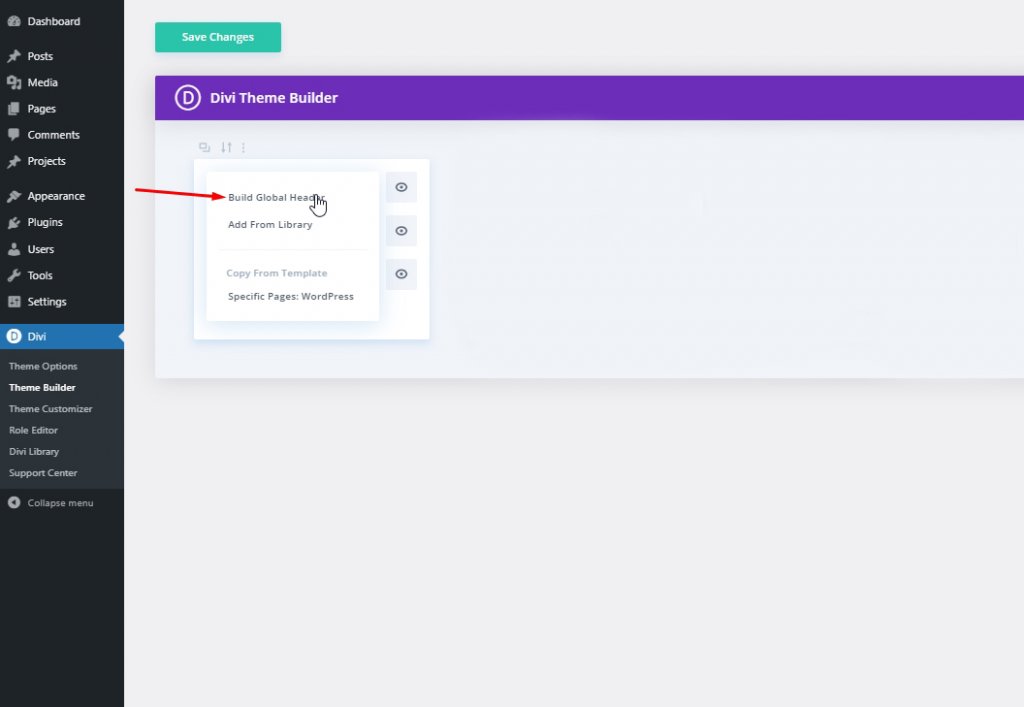
Inizieremo andando sul generatore di temi Divi e facendo clic su "Aggiungi intestazione globale". Verrà visualizzato un menu e selezionare "Crea intestazione globale".

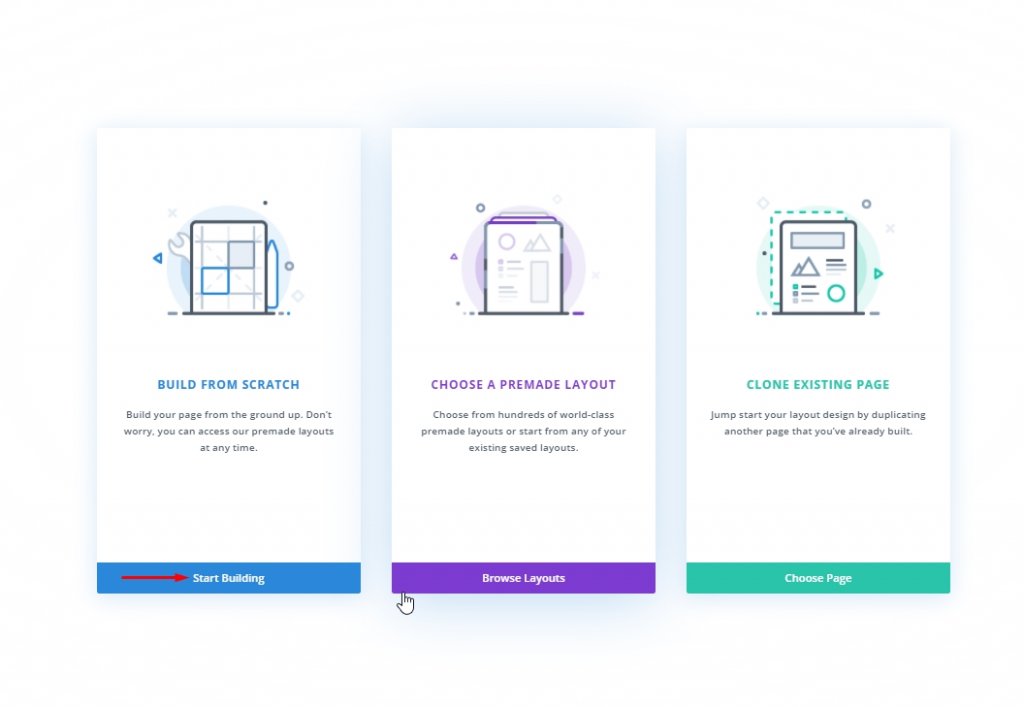
Seleziona "Costruisci da zero" e vai avanti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Parte seconda: progettazione globale dell'intestazione
Impostazioni: Sezione principale
Colore di sfondo
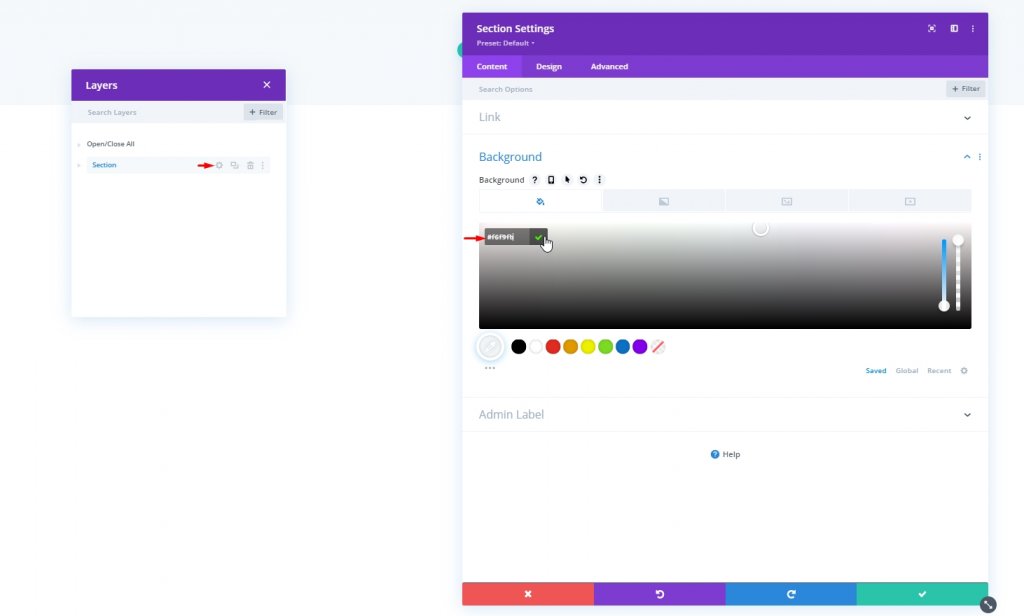
Inizieremo ora a progettare l'intestazione. Innanzitutto, cambia il colore di sfondo della sezione iniziale.
- Colore di sfondo: #f6f9fb

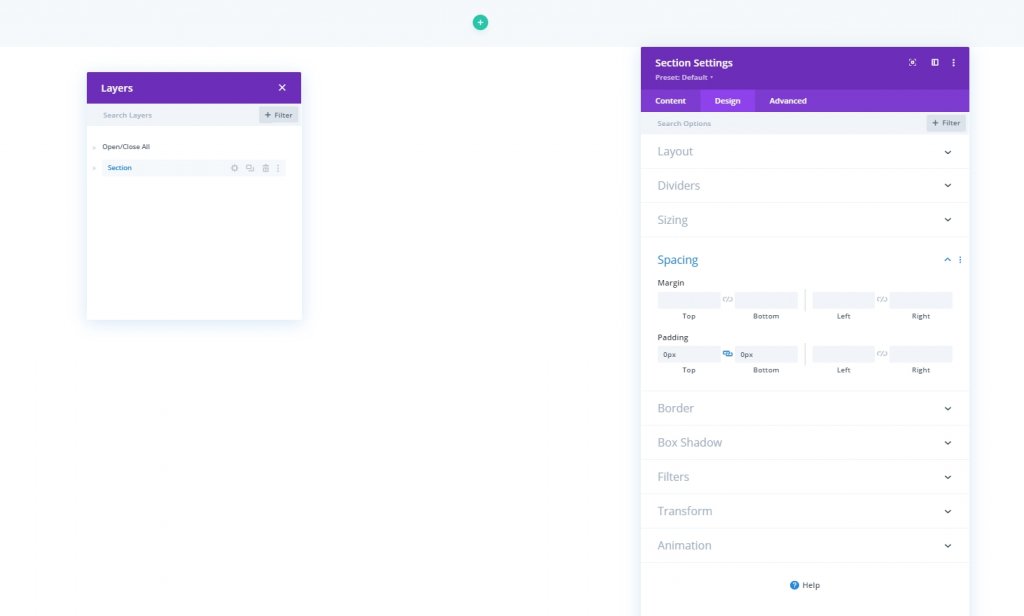
Spaziatura
Quindi, passa alle impostazioni di spaziatura nella scheda Progettazione e azzera l'imbottitura superiore e inferiore.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

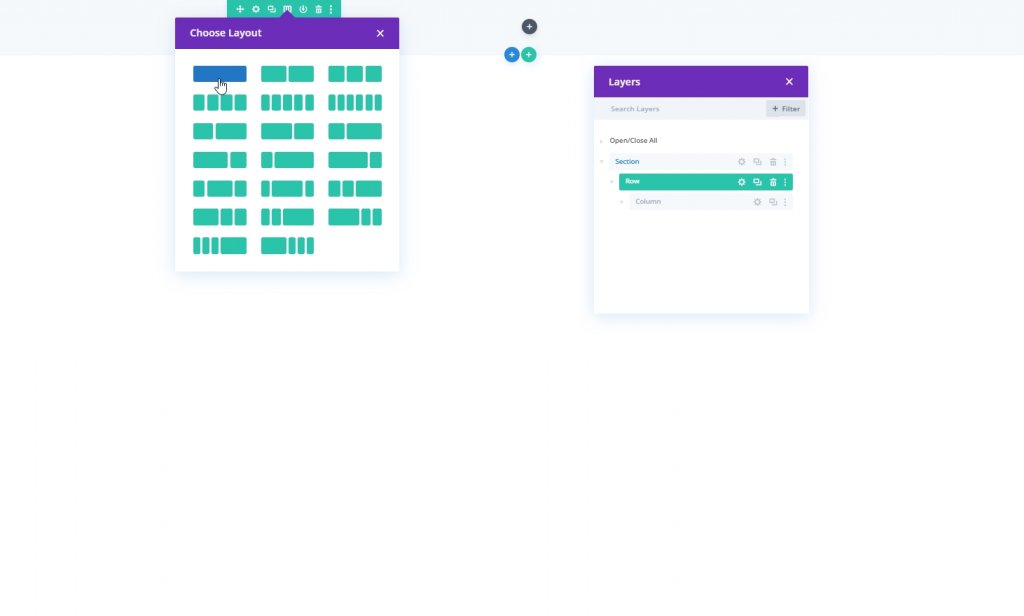
Aggiunta: nuova riga
Andiamo oltre aggiungendo una nuova riga al nostro design. Scegli la citazione della riga nell'immagine.

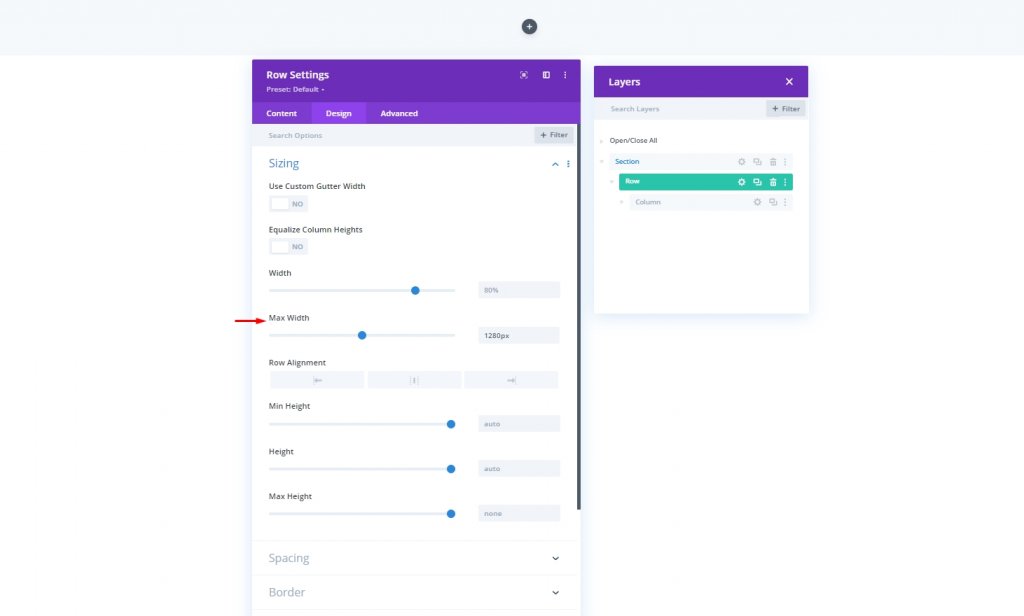
Dimensionamento
Prima di aggiungere altri moduli, modificare le dimensioni delle righe.
- Larghezza massima: 1280 px

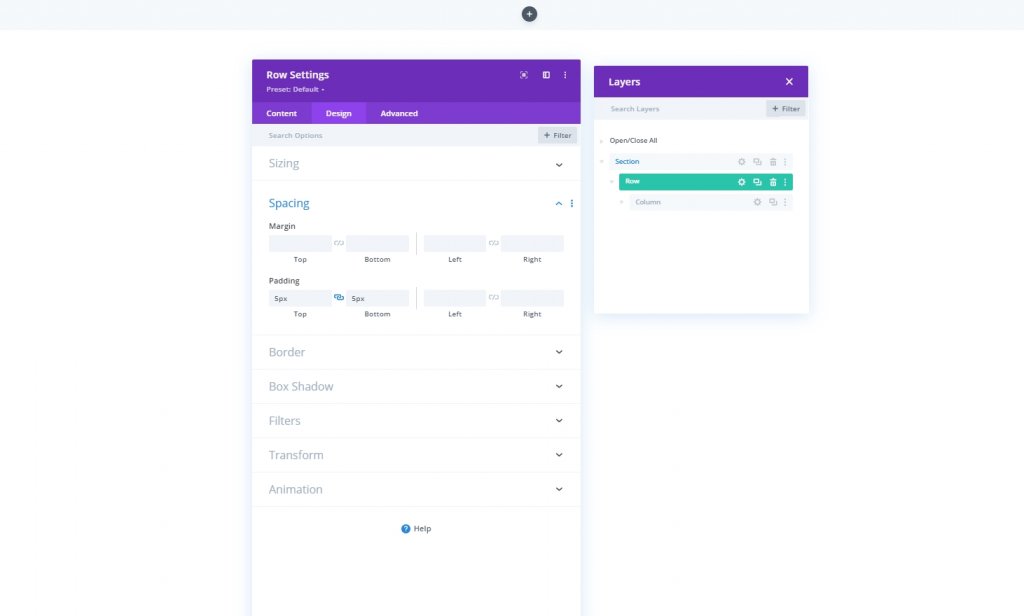
Spaziatura
Regola l'imbottitura superiore e inferiore.
- Imbottitura superiore: 5px
- Imbottitura inferiore: 5px

Aggiunta: Modulo Menu a Colonna
Selezione del menu
Ora aggiungi un modulo menu alla colonna della nuova riga e seleziona un menu.

Aggiungi logo
Ora aggiungi un logo al modulo.

Rimuovi colore di sfondo
Quindi, rimuovi il colore di sfondo predefinito del modulo.

Impostazioni: testo del menu
Dalla scheda Progettazione di questo modulo e modifica le impostazioni del testo del menu di conseguenza:
- Carattere del menu: Poppins
- Peso del carattere del menu: semi grassetto
- Colore del testo del menu: #003e51
- Dimensione del testo del menu: 16px
- Allineamento del testo: a destra

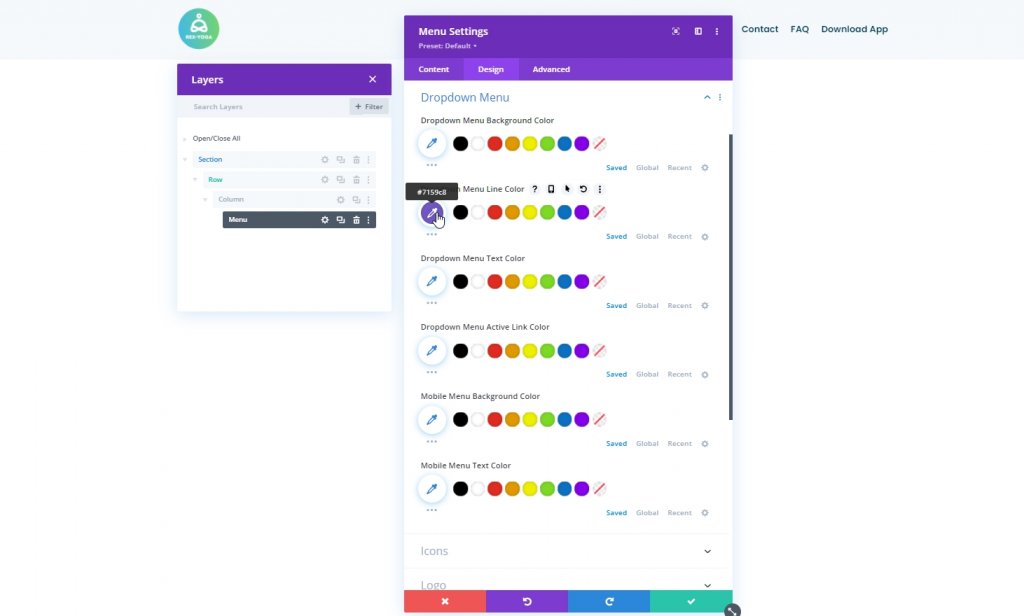
Impostazioni: menu a discesa
Modifica le impostazioni del menu a discesa successivamente.
- Colore linea menu a discesa: #7159c8

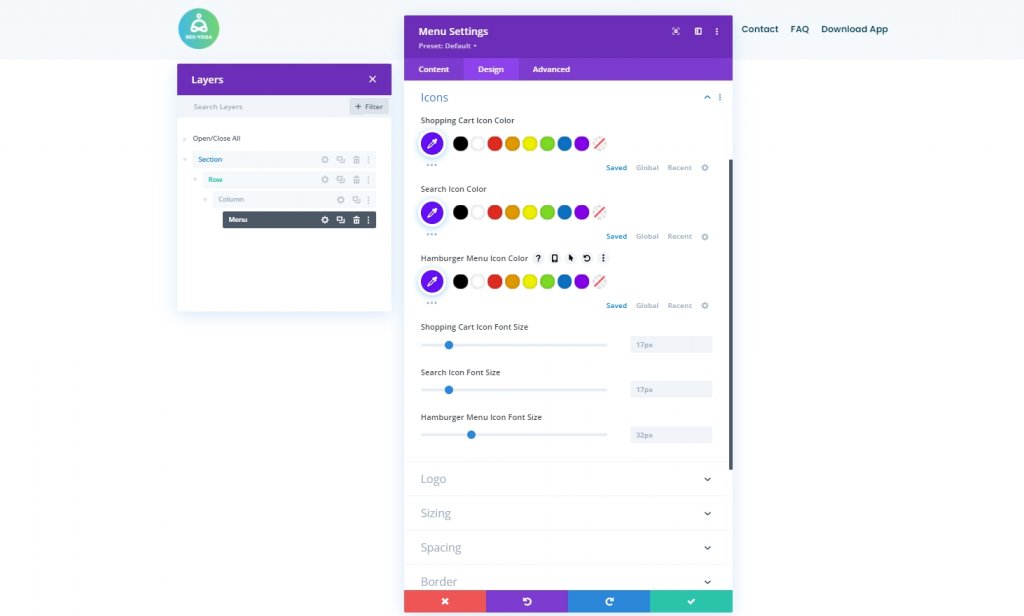
Impostazioni: Icone
Modifica anche le impostazioni delle icone.
- Colore icona carrello: #670fff
- Colore icona di ricerca: #670fff
- Colore icona menu hamburger: #670fff

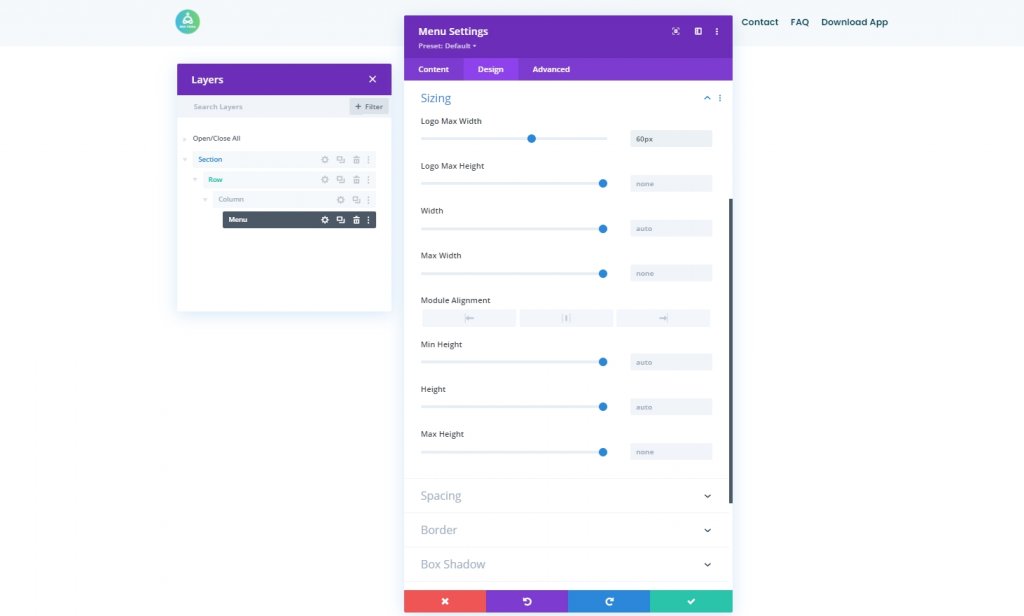
Dimensionamento
Dalle impostazioni di dimensionamento, modifica la larghezza massima per il logo.
- Larghezza massima logo: 60 px

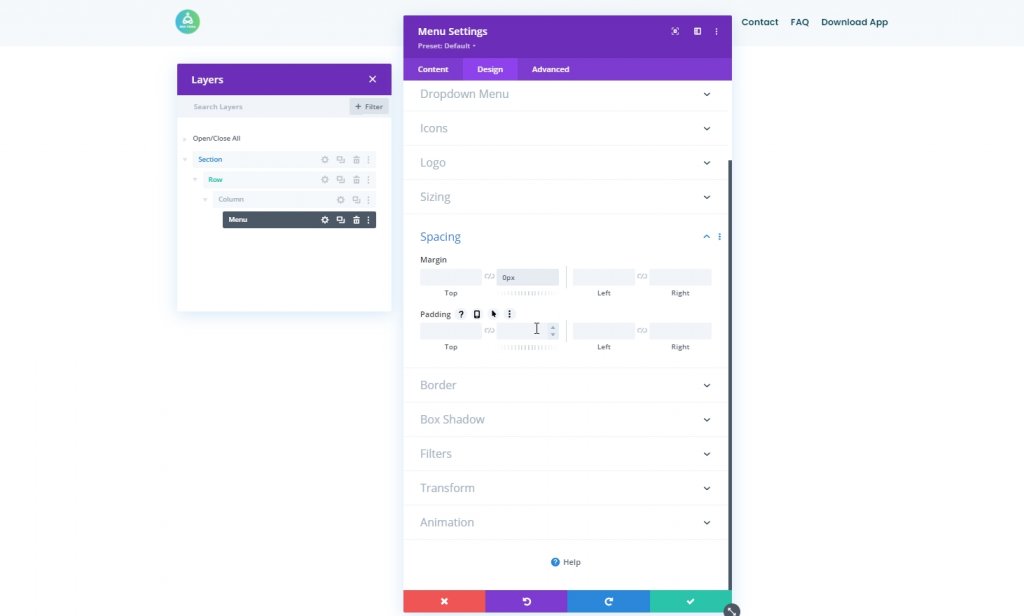
Spaziatura
Apportare alcune modifiche alla spaziatura.
- Margine inferiore: 0px

Rendi la sezione appiccicosa
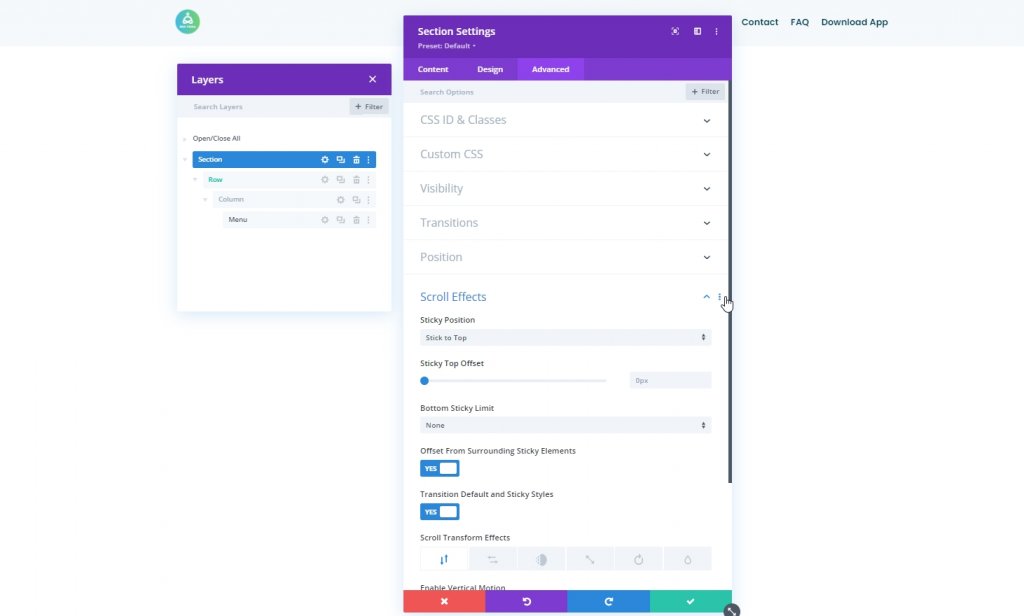
Il nostro manu è stato sistemato ora. Quindi, è il momento di rendere la sezione appiccicosa. Dalle impostazioni della sezione, vai alla scheda Avanzate ed esegui l'impostazione indicata di seguito.
- Posizione appiccicosa: bastone in alto
- Offset da elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

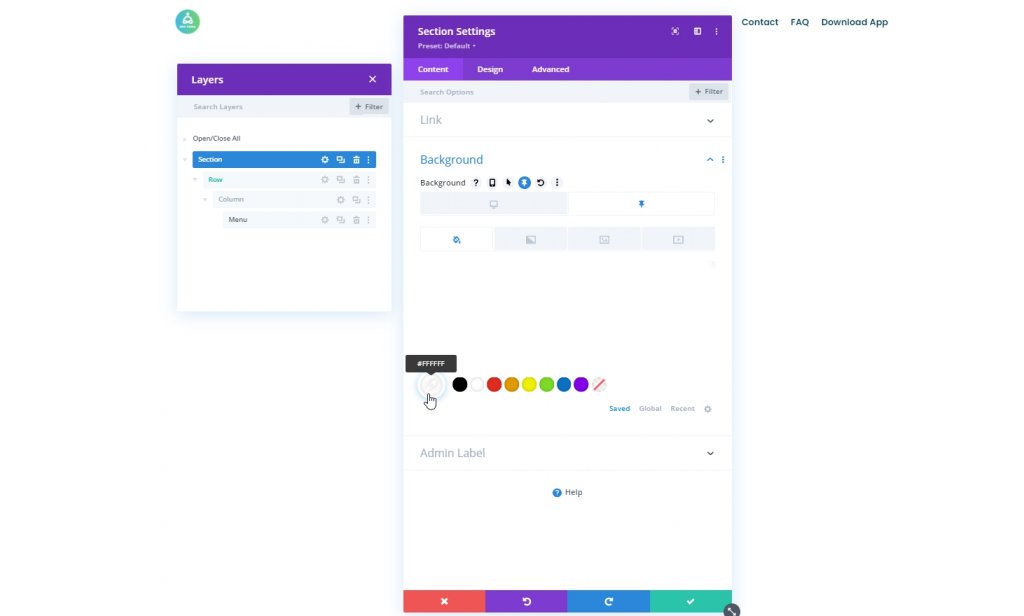
Colore di sfondo: modalità adesiva
Ora, modifica il colore di sfondo dell'intera sezione in condizioni adesive.
- Colore di sfondo: #ffffff

Ombra: modalità adesiva
Applicare un'ombra di riquadro alla sezione anche dalla scheda di progettazione.
- Colore ombra predefinito: rgba (0,0,0,0)
- Colore ombra appiccicoso: rgba(0,0,0,0.04)

Parte terza: icona dell'hamburger Toggle
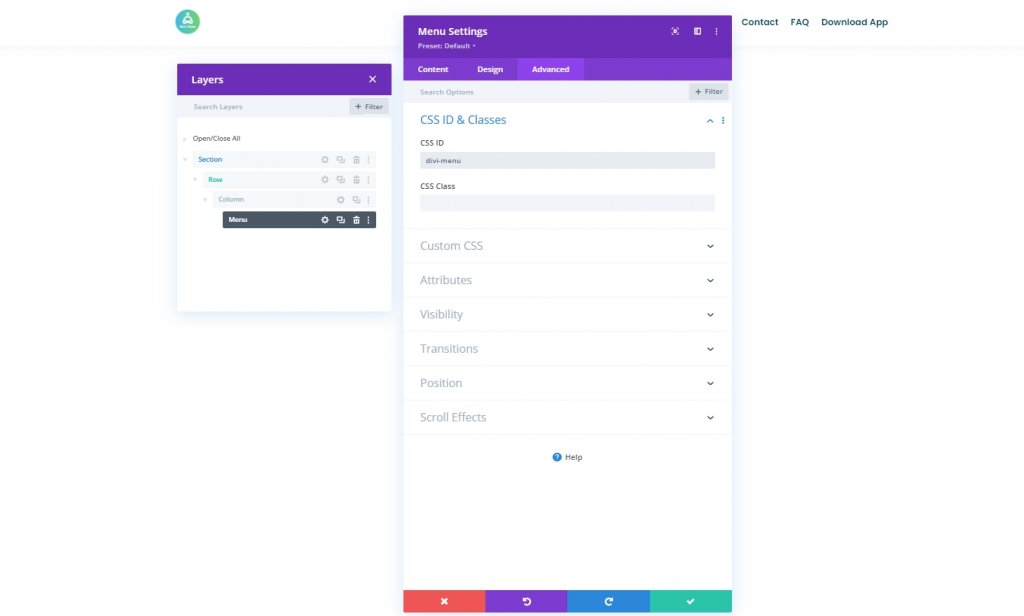
ID CSS modulo menu Menu
Ci concentreremo sulla creazione dell'icona dell'icona dell'hamburger desktop nella parte successiva del tutorial. Innanzitutto, apri le impostazioni del Modulo Menu, vai alla scheda Avanzate e assegna un ID CSS.
- ID CSS: divi-menu

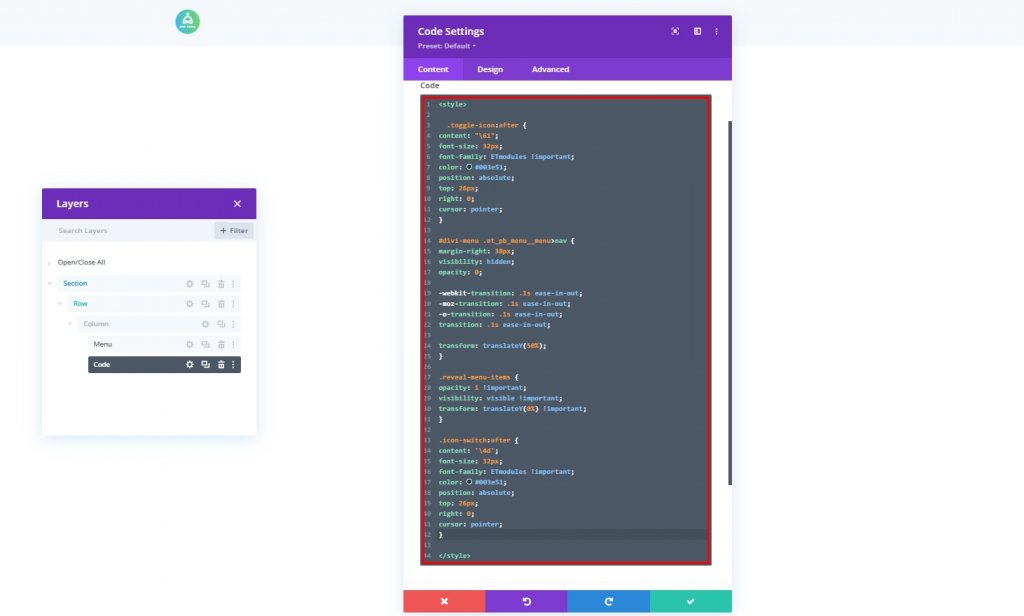
Aggiungi modulo codice
Ora aggiungi un modulo di codice sotto il modulo del menu.

Codice CSS
Ora aggiungi il tag Style e inserisci il codice all'interno del tag.
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
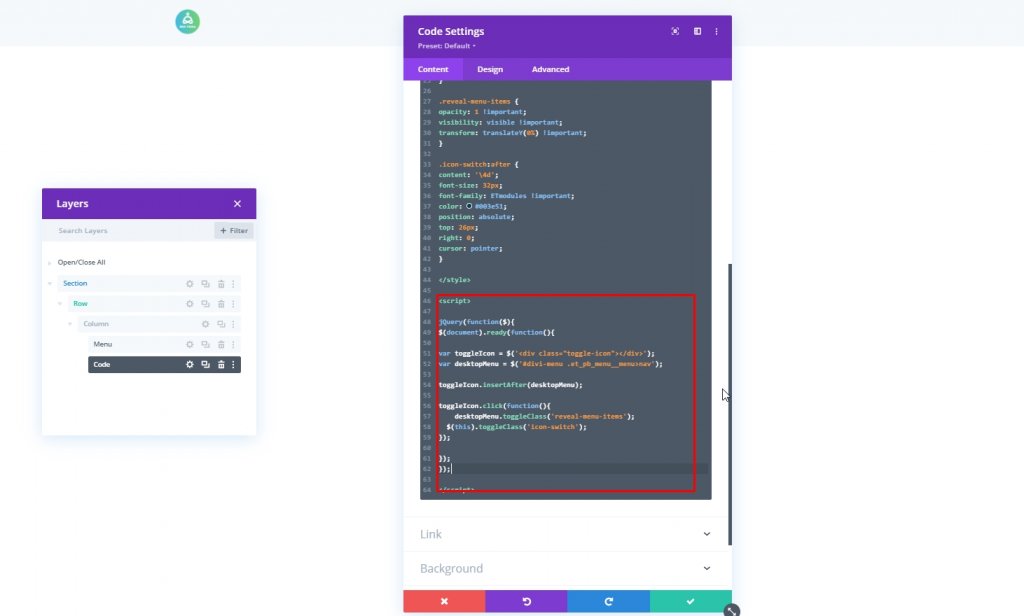
Codice JQuery
Quindi, aggiungi il tag Script e inserisci il codice all'interno del tag.
jQuery(function($){
$(document).ready(function(){
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
toggleIcon.insertAfter(desktopMenu);
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
});
});
Ora salva i progressi e torna all'opzione divi builder premendo la croce in alto a destra.

Risultato finale
Poiché abbiamo superato con successo tutti i passaggi, questo è l'aspetto del nostro design di oggi.
Pensieri finali
Puoi essere creativo in molti modi con Divi. Ti dà la completa libertà di progettare il tuo sito web proprio come ne hai bisogno. Oggi hai visto aggiungere un menu di navigazione in alto all'interno del menu dell'hamburger nella vista desktop. Spero che questo ti aiuti a creare titoli più creativi e, se trovi utile questo tutorial, una condivisione con i tuoi amici sarà INCREDIBILE!




