Qualsiasi sito web deve avere una presenza attiva sui social media per avere successo online. Avere una presenza sulle piattaforme preferite dal tuo pubblico di destinazione è essenziale. Fornire collegamenti di social network sul tuo sito Web è un approccio per aiutarli. Tuttavia, grazie a Divi , questo è un gioco da ragazzi. Il piè di pagina Divi ora può includere le icone dei social media, come vedremo in questo articolo.
Cominciamo.
Anteprima
È necessario acquisire familiarità con l'immagine prima di iniziare il tutorial di oggi. Quindi questo è ciò che creeremo oggi.

Importa il disegno
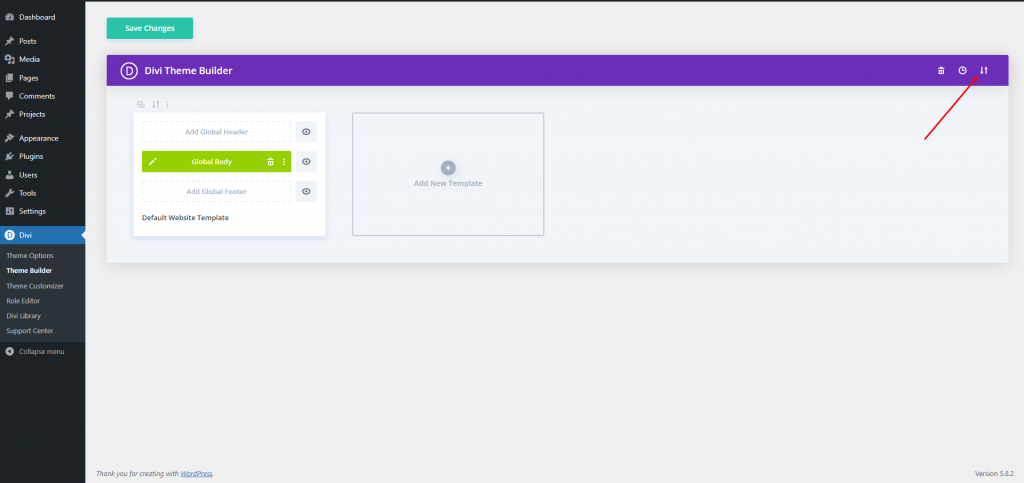
Divi ha recentemente aggiunto alcuni bellissimi layout di design e il layout delle ONG è uno di questi. Quindi utilizzeremo il modello di intestazione e piè di pagina del layout ONG per il tutorial di oggi. Abbiamo già il modello. Ora caricalo utilizzando l'opzione di portabilità del generatore di temi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Ora vai alla scheda di importazione e seleziona il file JSON che desideri caricare. Quindi fai clic su "Importa modello di generatore di temi Divi" e sei a posto.

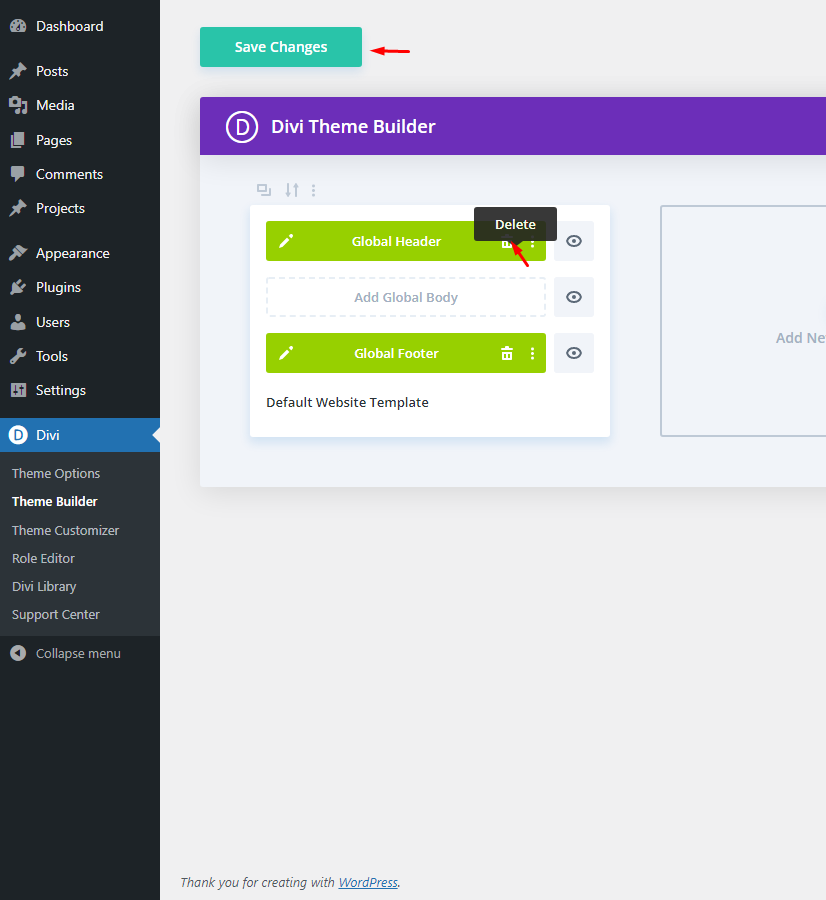
Se desideri mantenere la parte dell'intestazione, puoi conservarla o eliminarla se non la desideri. Tuttavia, lo elimineremo e lavoreremo solo con la sezione Piè di pagina.
Modifica il design
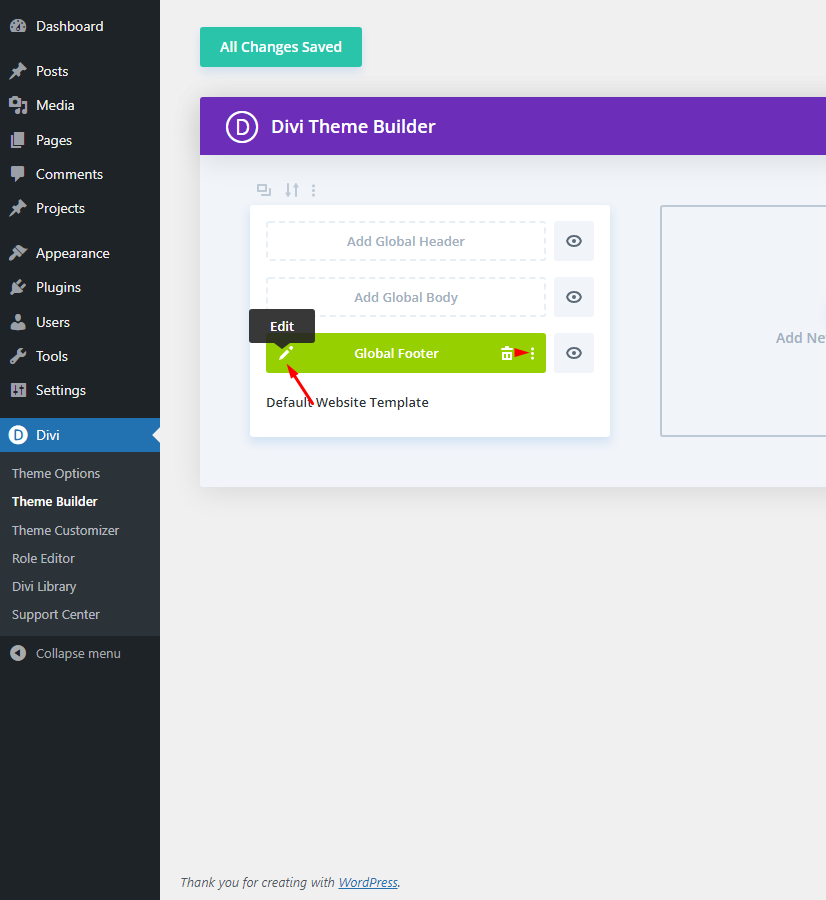
Successivamente, dovrai accedere al modello e apportare le modifiche. Per modificare il piè di pagina globale, seleziona l'icona a forma di matita (a sinistra) o i tre punti (a destra) e scegli Modifica dal menu a discesa.

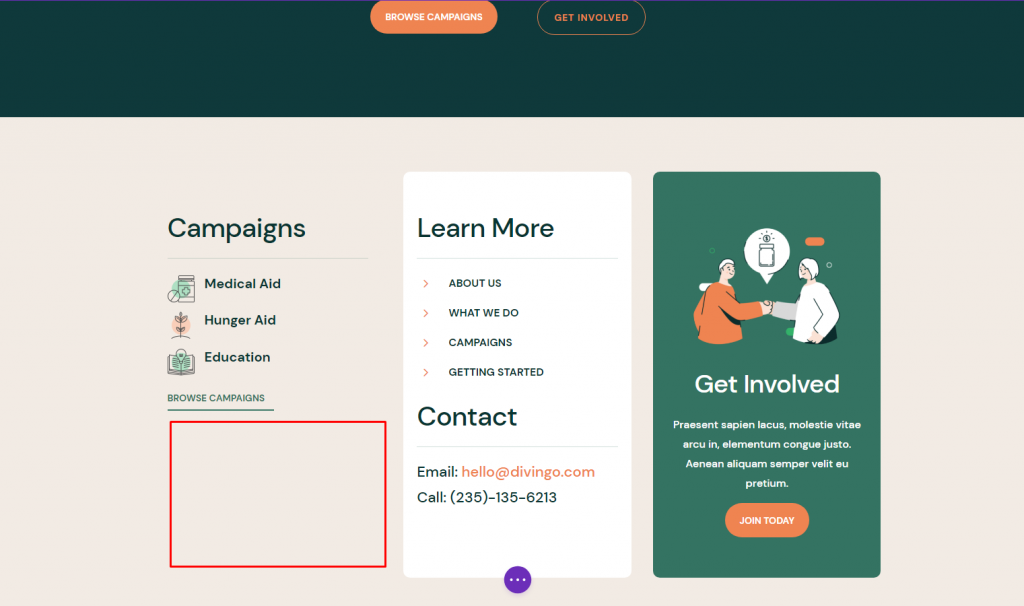
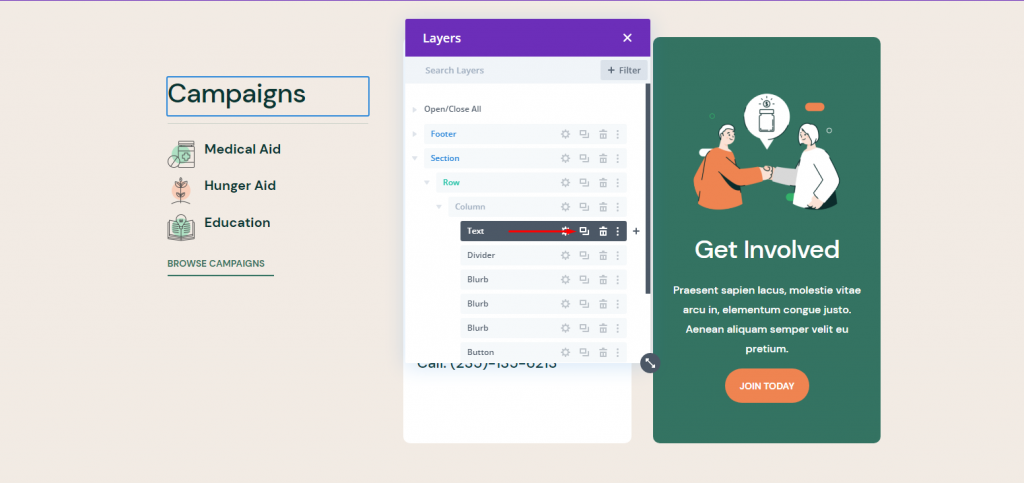
Poiché il piè di pagina è aperto alla modifica, aggiungeremo le icone social nel luogo contrassegnato.

Innanzitutto, avremo bisogno di un titolo che corrisponda al resto delle parti del piè di pagina. Clona il titolo nello spazio sopra di esso e trascinalo dove vuoi che appaiano le icone social.

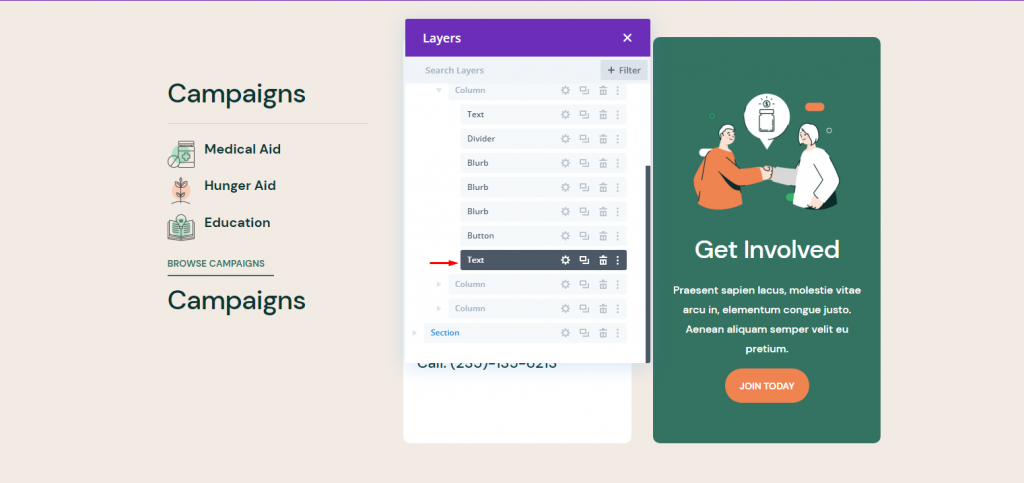
Ora trascina il titolo clonato in basso sotto il modulo pulsante.

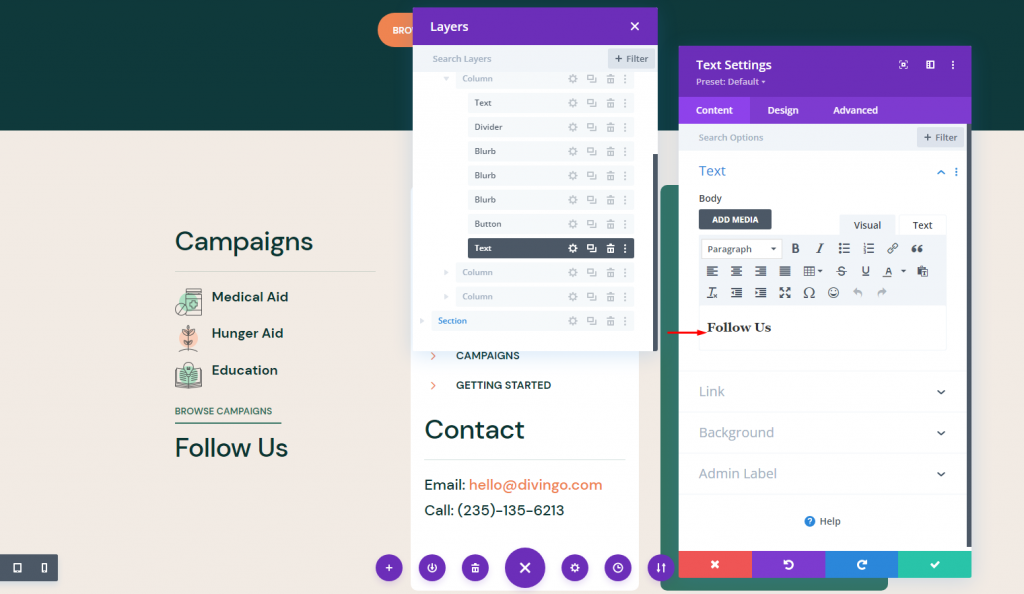
Ora modifica il testo del modulo clonato.

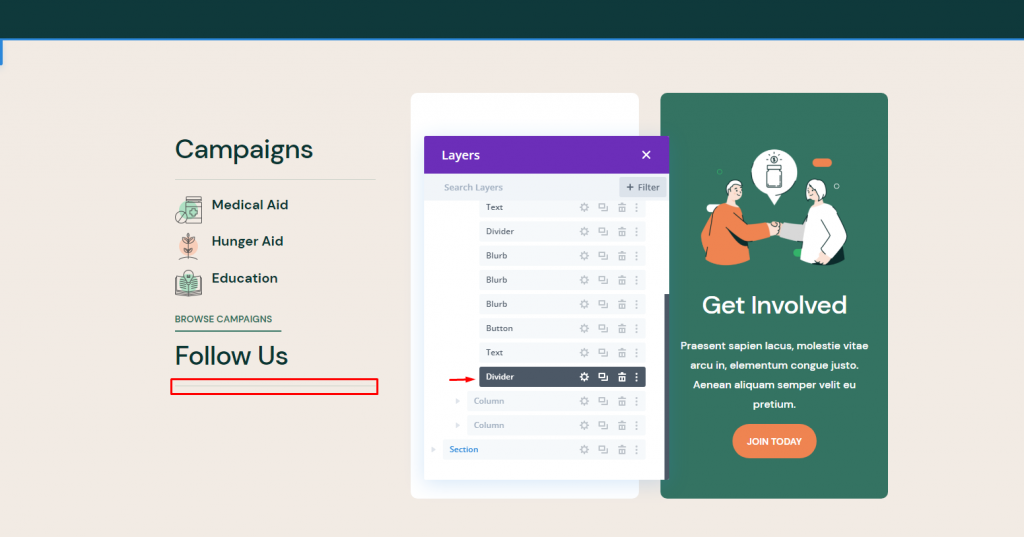
Ora copia anche il modulo divisore sotto il testo della campagna e incollalo trascinandolo sotto il testo Seguici.

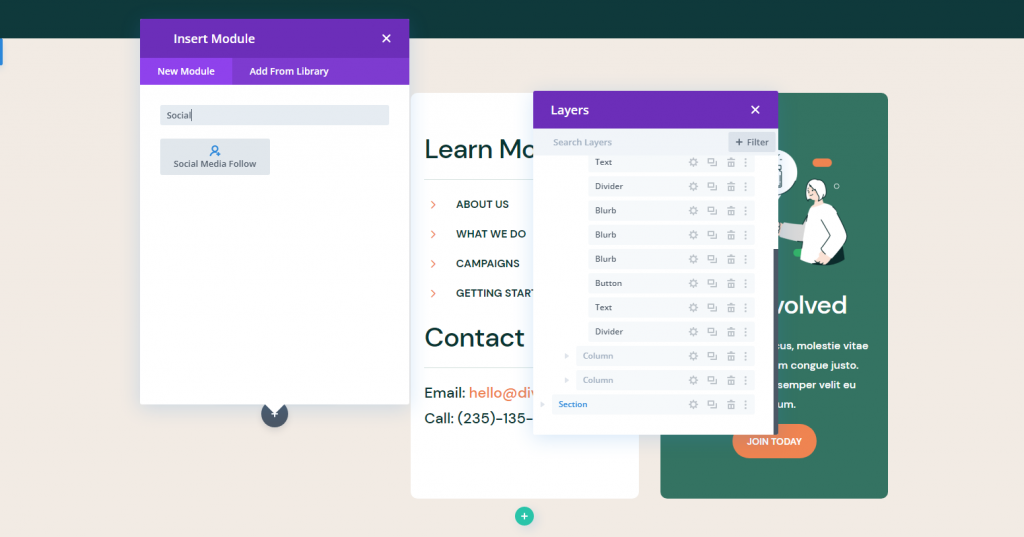
Ora aggiungi il modulo social media sotto il divisore.

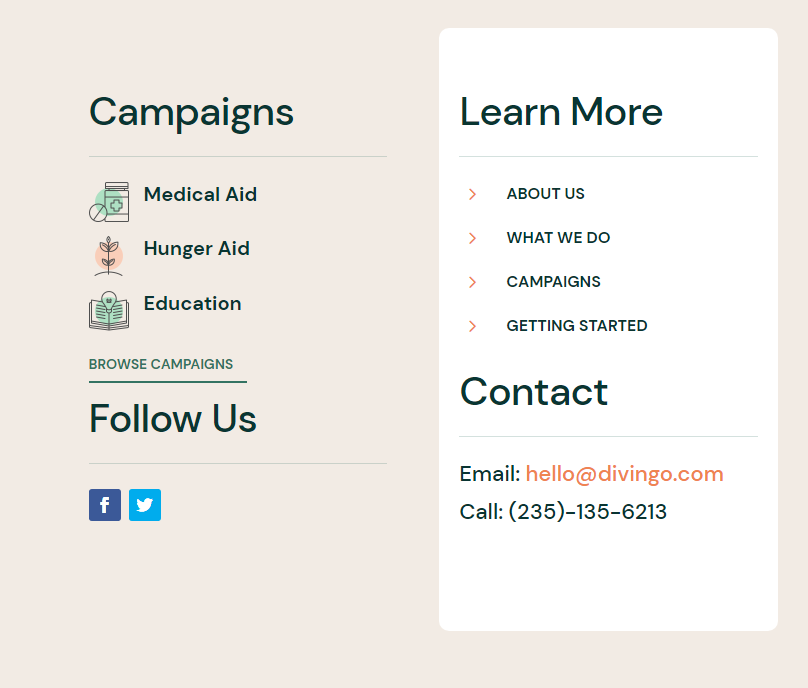
Ora, ecco come appare.

Aggiungi icone e URL dei social media
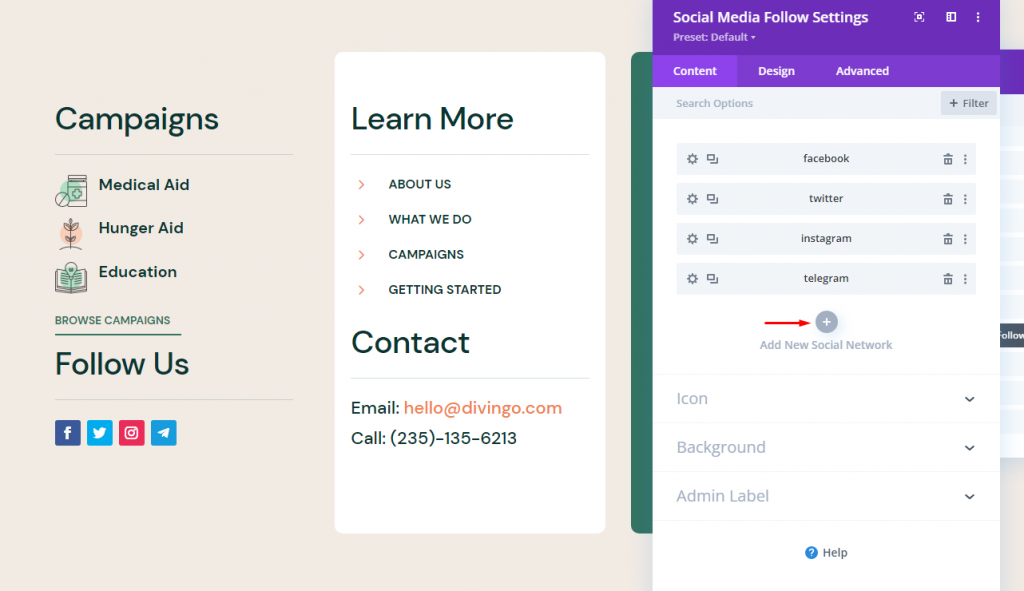
È ora di aggiungere tutti gli account di social media che hai. Divi ci fornisce un'ultima sezione per le scelte e possiamo aggiungere tutti i profili di cui potremmo aver bisogno.
Fare clic sul segno più e selezionare la piattaforma desiderata.

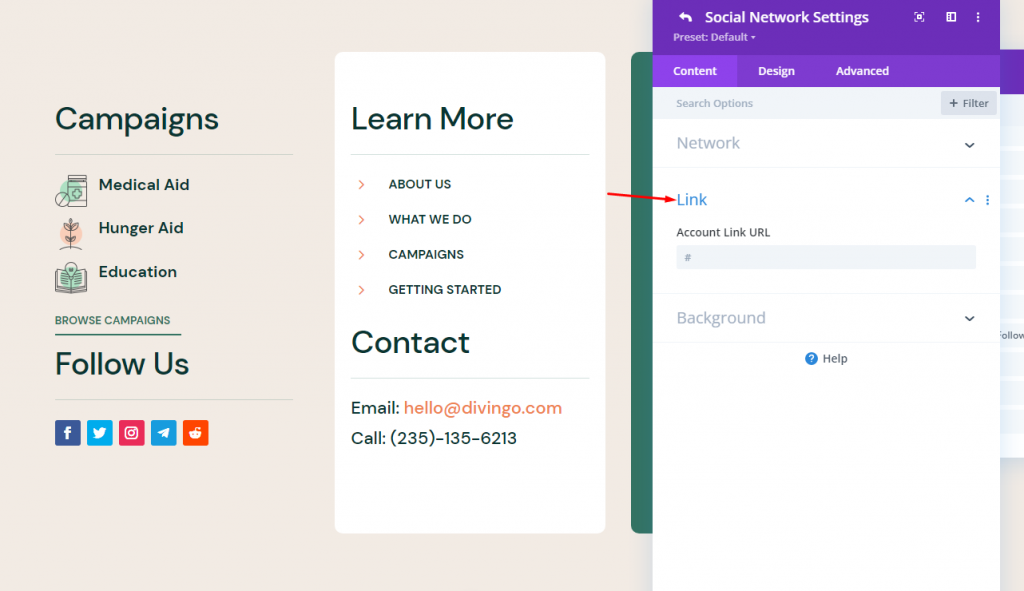
Quindi aggiungi collegamenti ai tuoi handle di social media.

Icone di stile
Il piè di pagina del mio modello presenta molto verde e arancione. I bordi del pulsante sono arrotondati, mentre le altre icone hanno un cerchio dietro. Il testo è bianco su sfondo verde. Li userò come code di progettazione durante lo styling delle icone dei social media.
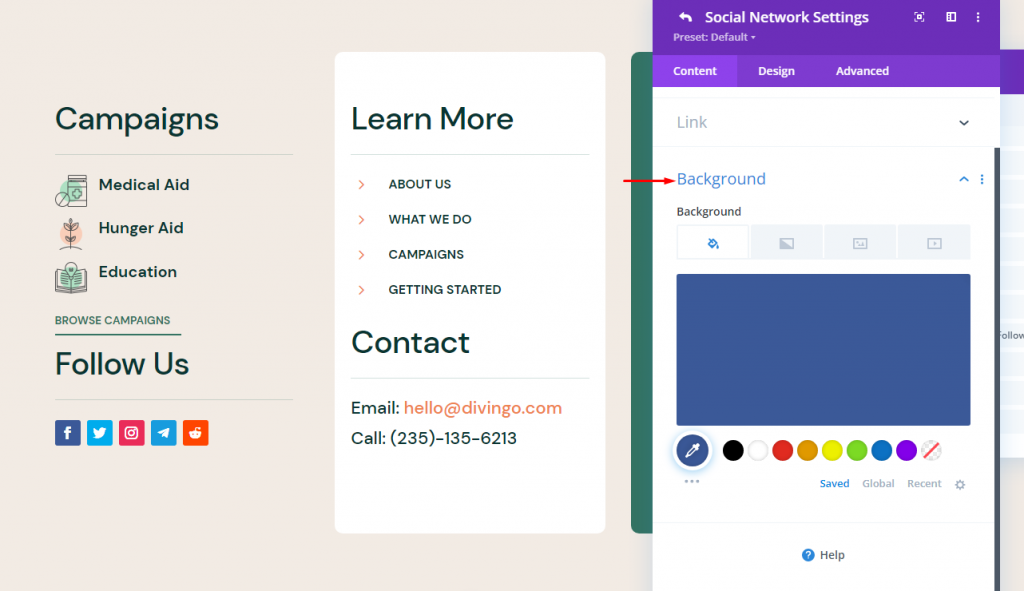
Fare clic sull'icona a forma di ingranaggio e aprire il colore di sfondo dell'icona dalla scheda dei contenuti.

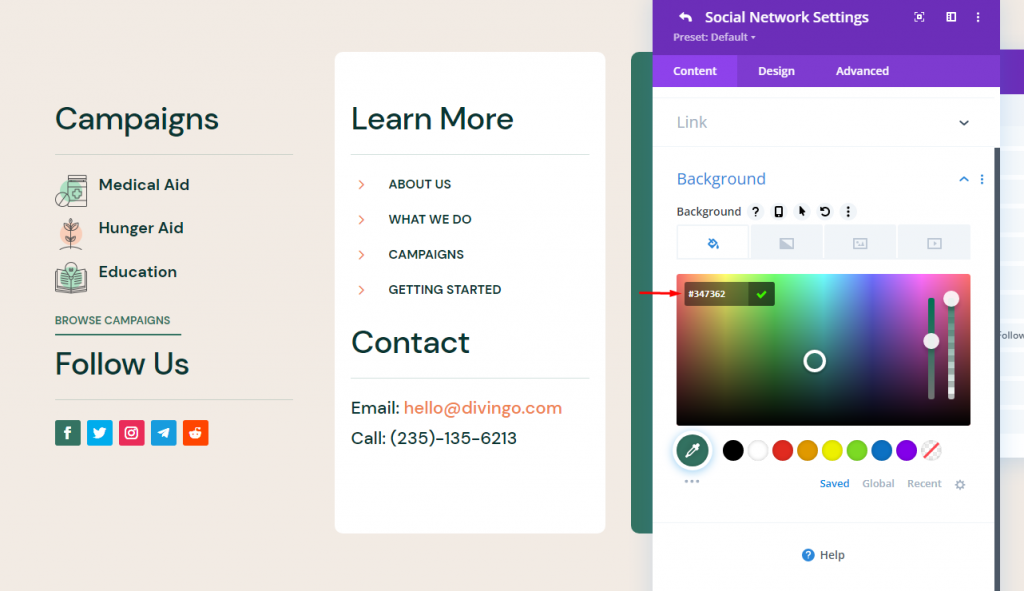
Cambia il colore di sfondo in modo che corrisponda al layout del disegno.
- Sfondo = #347362

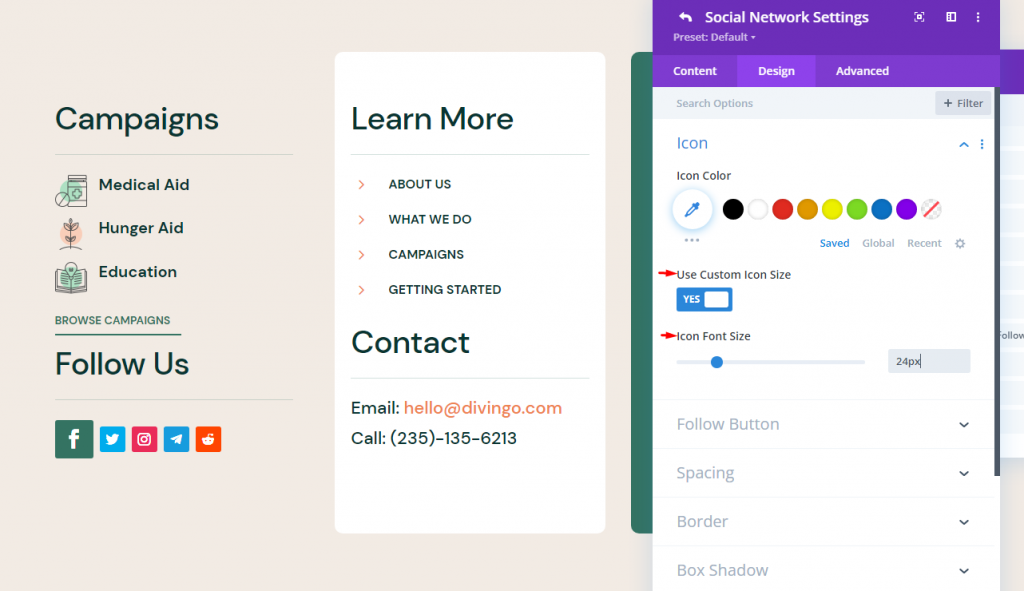
Quindi passa alla scheda Progettazione e modifica quanto segue:
- Usa dimensione icona personalizzata: Sì
- Dimensione carattere icona: 24px

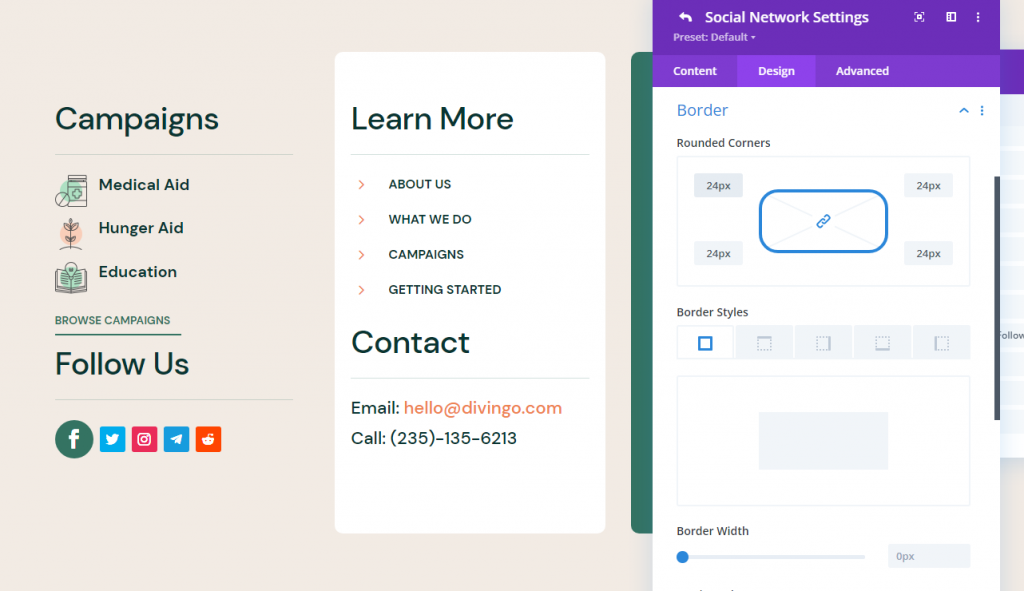
Aggiungi "Bordo" alle icone. Cliccando ora sul segno di spunta verde, torna alle impostazioni del modulo.
- Angoli arrotondati = 24px

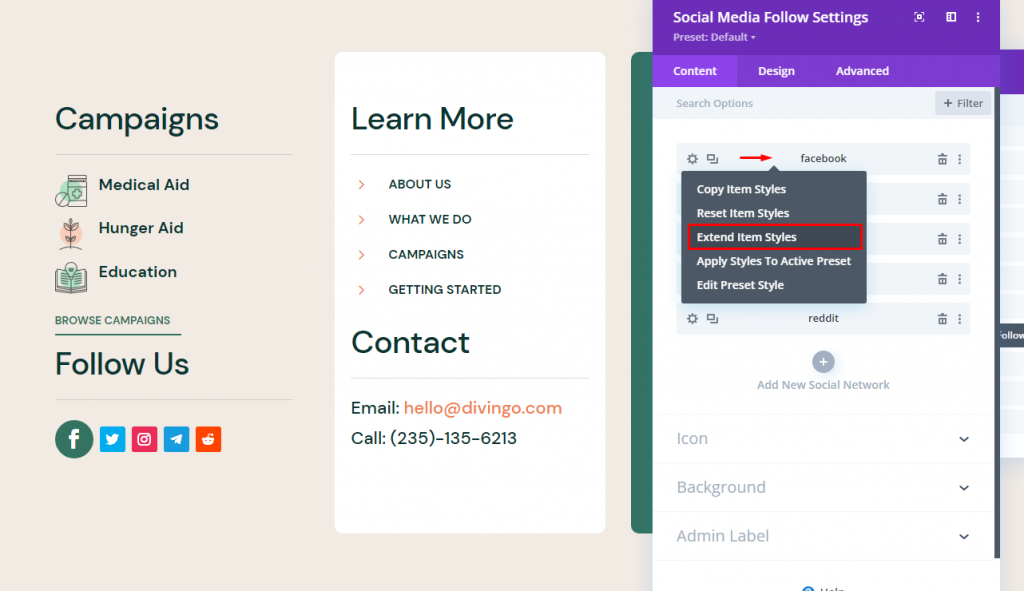
Ora fai clic sulla prima maniglia del social media e seleziona "Estendi stili oggetto".

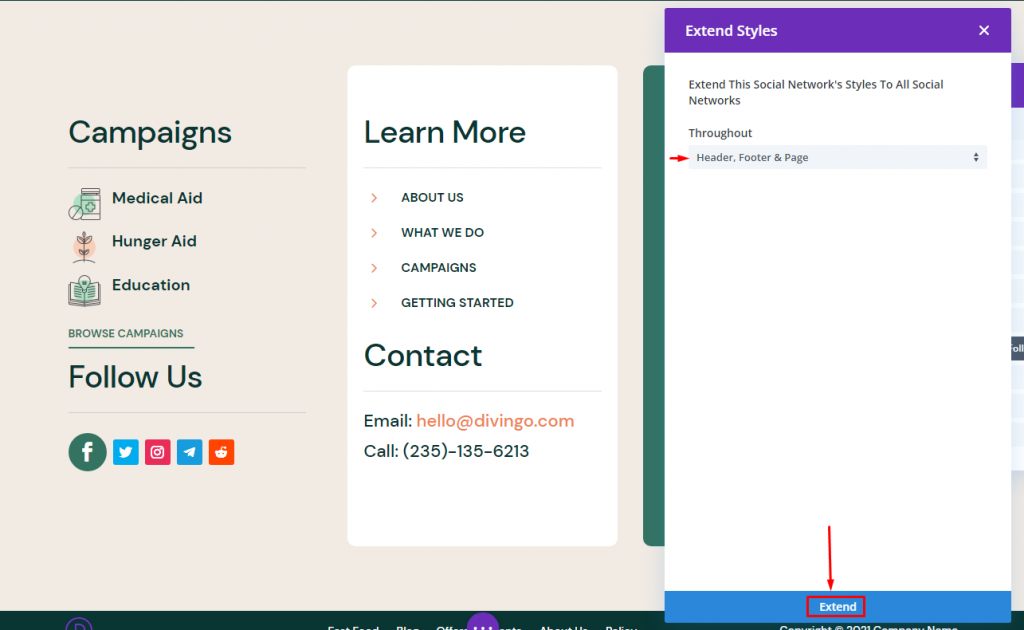
Dopo aver effettuato la selezione (questa pagina, questa colonna, ecc.), fai clic su Estendi per iniziare il processo di espansione degli stili.

Questo stile di social network viene applicato a tutti i gestori social disponibili in questa pagina.

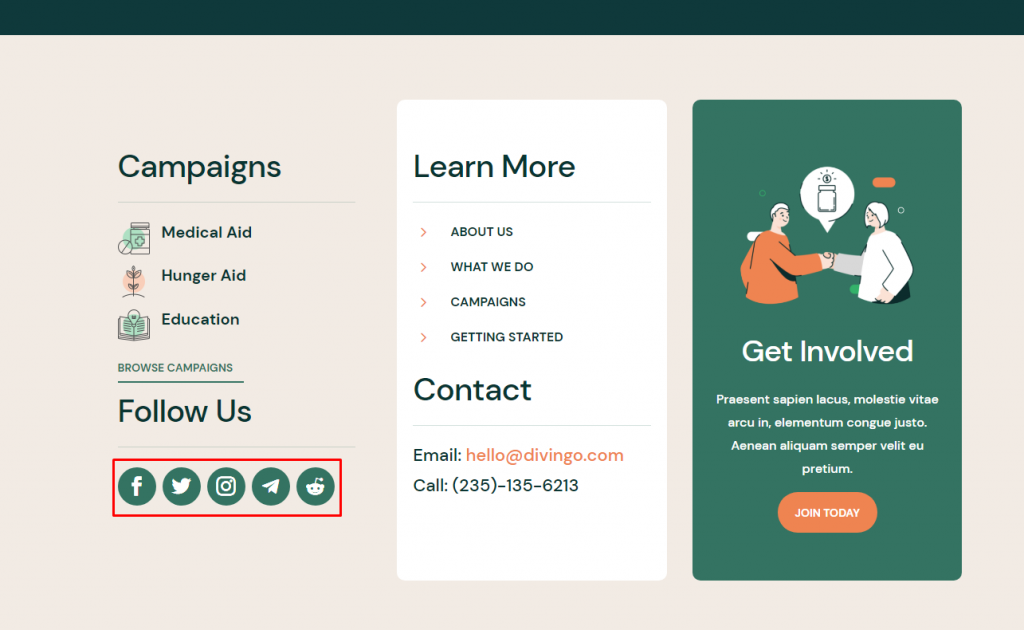
E abbiamo finito!
Anteprima finale
Finora abbiamo fatto un buon lavoro. Ecco come appare il nostro design di oggi.

Terminando
Questo conclude la nostra discussione sull'integrazione delle icone dei social media nel piè di pagina Divi . È qui che il modulo Social Media Follow di Divi torna utile. I modelli globali di piè di pagina forniti da Divi Theme Builder rendono semplice includerli nel piè di pagina. Puoi facilmente aggiungere le icone dei social media al piè di pagina Divi e personalizzare il loro aspetto in modo che corrisponda al tuo sito Web con pochi clic.





