Le mappe di Google sono i modi più pertinenti per condividere la tua posizione ed è molto utile per i siti web di servizi o aziendali. I siti web che hanno l'integrazione di Google Maps, sembrano molto responsabili perché i loro visitatori o clienti non devono aprire un'altra finestra per cercare la loro posizione per nome - questo sarà un rimbalzo diretto! Inoltre, migliora anche i punteggi SEO locali. Se stai leggendo questo post sul blog, sicuramente sei un utente Divi e hai più opzioni per aggiungere le mappe di Google sul sito web di Divi.

Condivideremo 4 sistemi di integrazione di Google Maps. Quindi, rimani appiccicoso fino alla fine per vedere un modo impressionante di implementare Google Maps colorate sul tuo sito Web Divi .
Incorpora il codice di Google Maps
Devi avere familiarità con il termine "Incorpora". È una procedura per implementare l'esatta mappa interattiva di Google sul tuo sito Web Divi tramite il codice incorporato. È molto facile applicare questa falena.
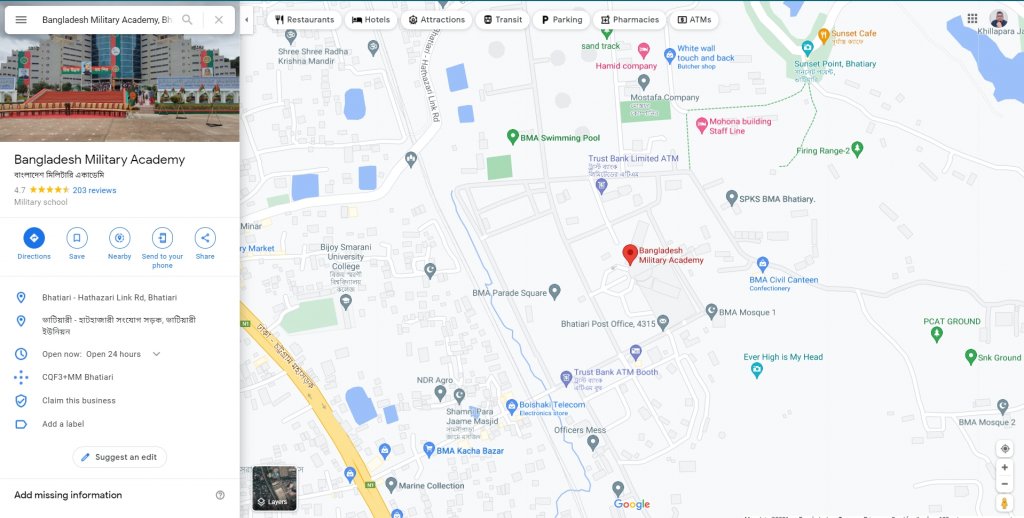
Trova la posizione che desideri condividere sul tuo sito web e ingrandisci finché non vedi chiaramente la posizione sulla mappa.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
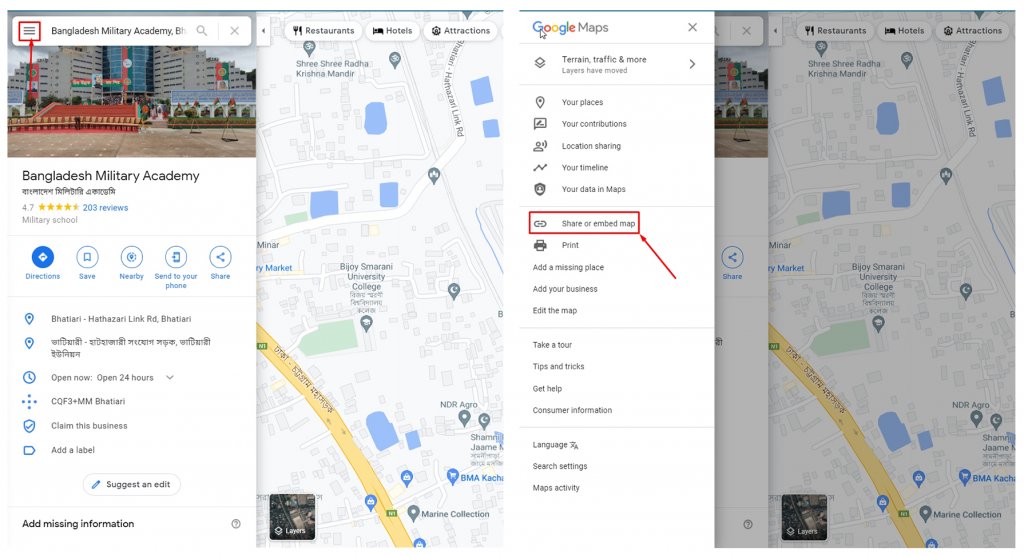
Ora fai clic sul pulsante del menu in alto a sinistra per vedere l'opzione e da lì fai clic sull'opzione "Condividi o incorpora mappa".

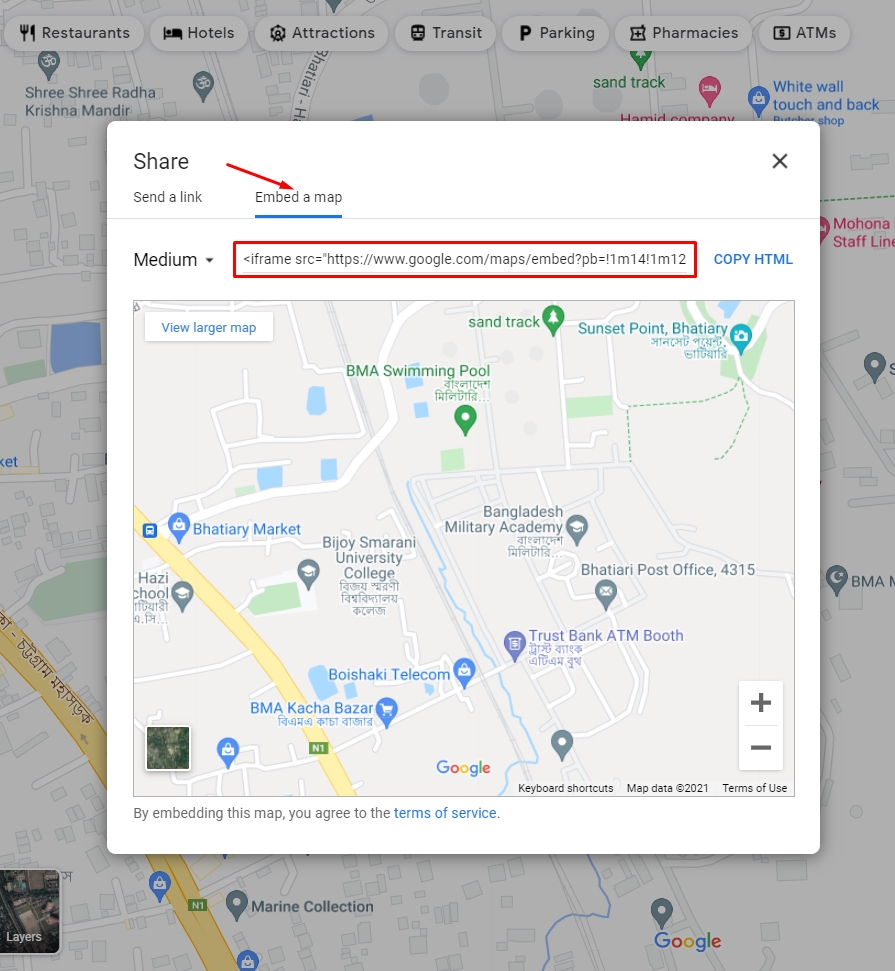
Fare clic sull'opzione Condividi o incorpora mappa per ottenere il collegamento. Si aprirà una finestra in cui vedrai la scheda denominata Invia un collegamento e Incorpora una mappa . Passa alla scheda Incorpora una mappa e qui troverai un codice HTML . Copialo facendo clic su COPIA HTML .

Ora accedi al tuo sito web in cui desideri visualizzare la mappa. Puoi utilizzare il codice HTML in qualsiasi punto della pagina o in una sezione widget. Non importa dove lo usi, sembrerà esattamente lo stesso di Google Map e puoi ingrandire e rimpicciolire e spostarlo in qualsiasi direzione.
Google Maps Incorpora il codice in una pagina
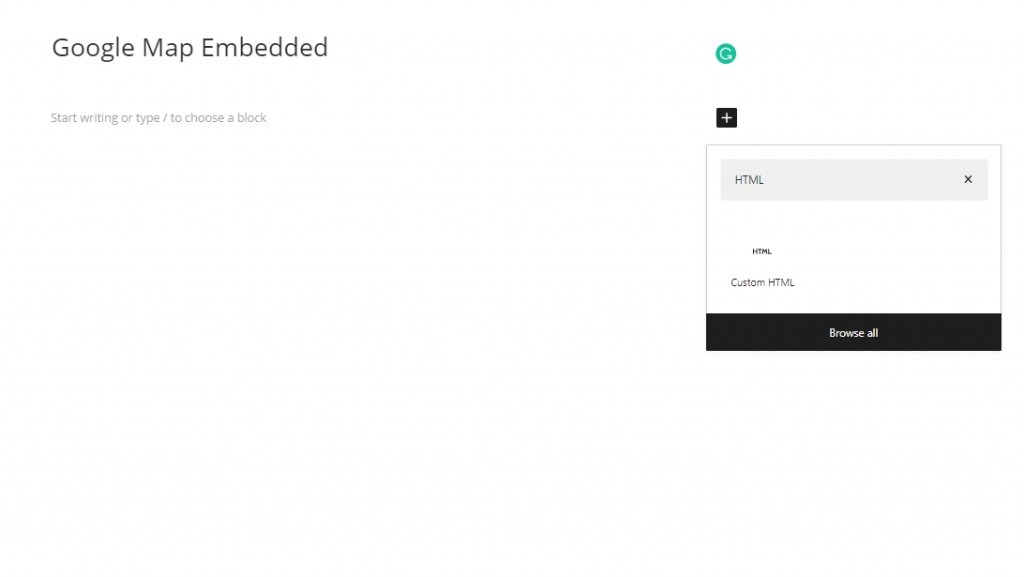
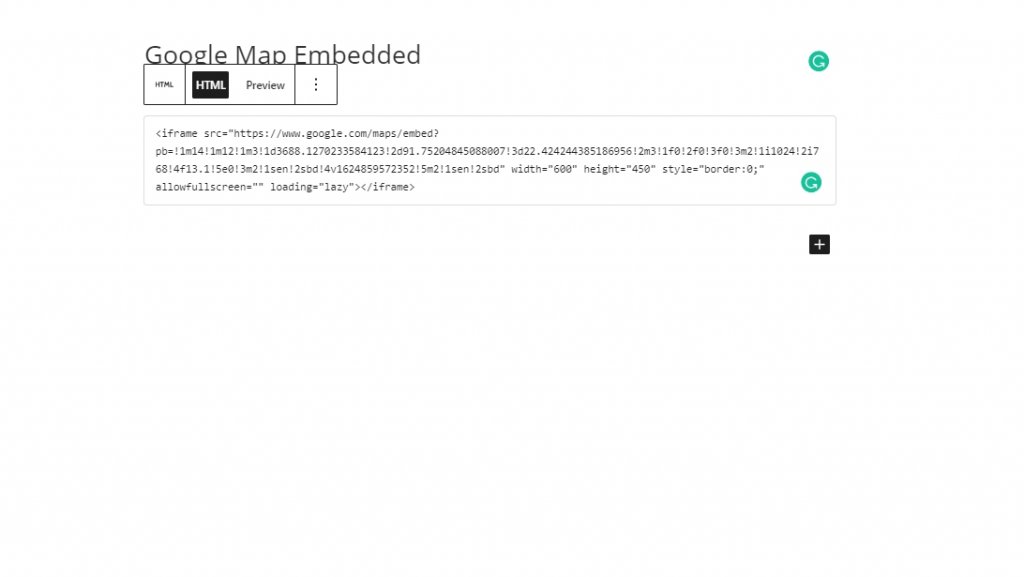
Apri la pagina in cui desideri visualizzare le mappe di Google e dai blocchi di Guttenberg, seleziona un blocco HTML personalizzato .

Ora seleziona il blocco e incolla il codice HTML copiato all'interno della casella.

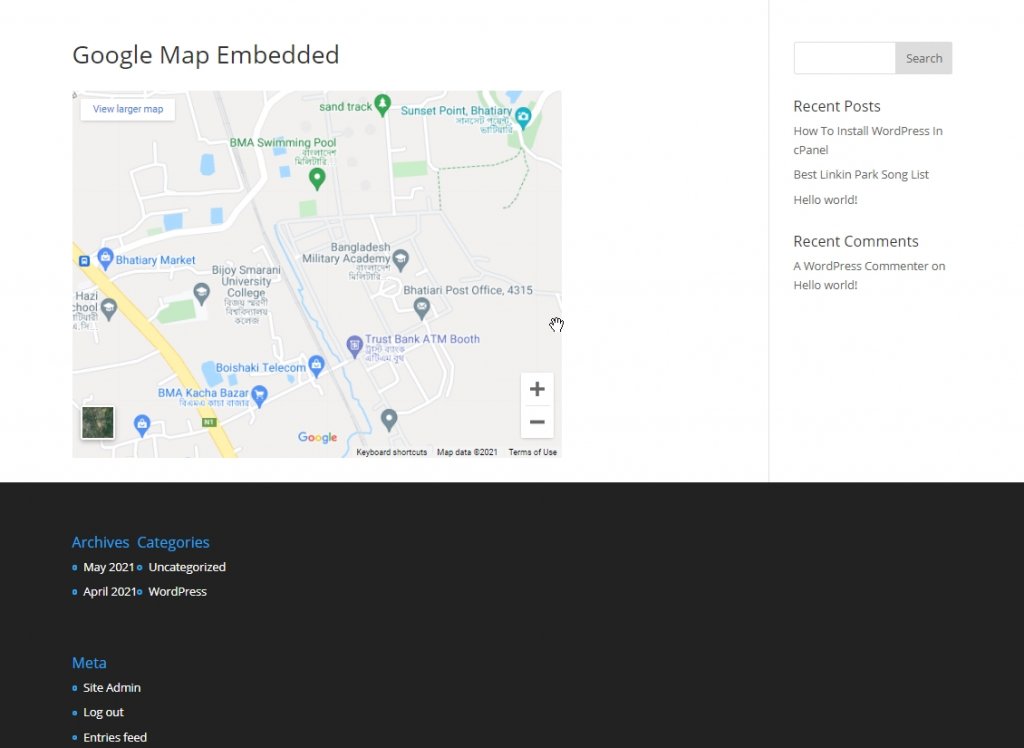
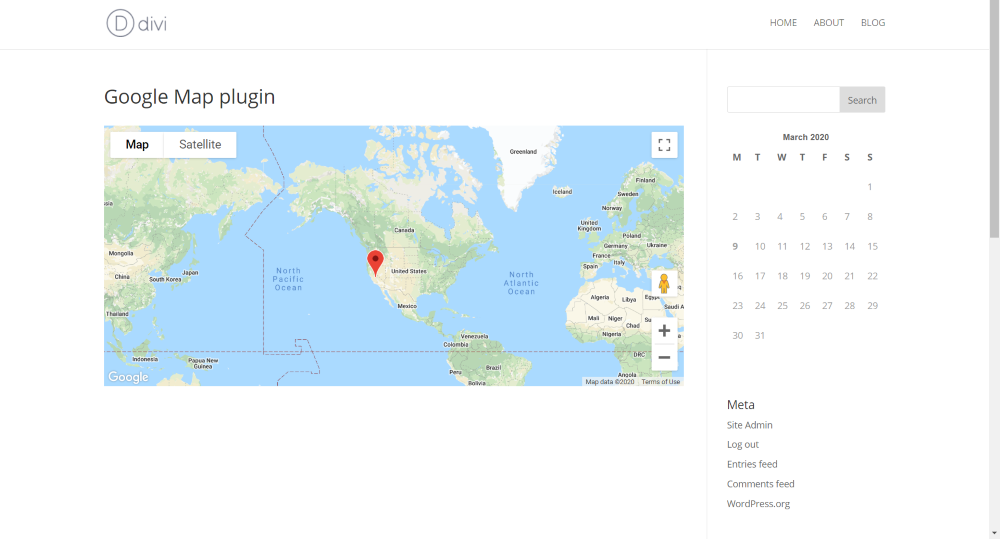
Ora salvalo pubblica la pagina. Sembrerà qualcosa del genere.

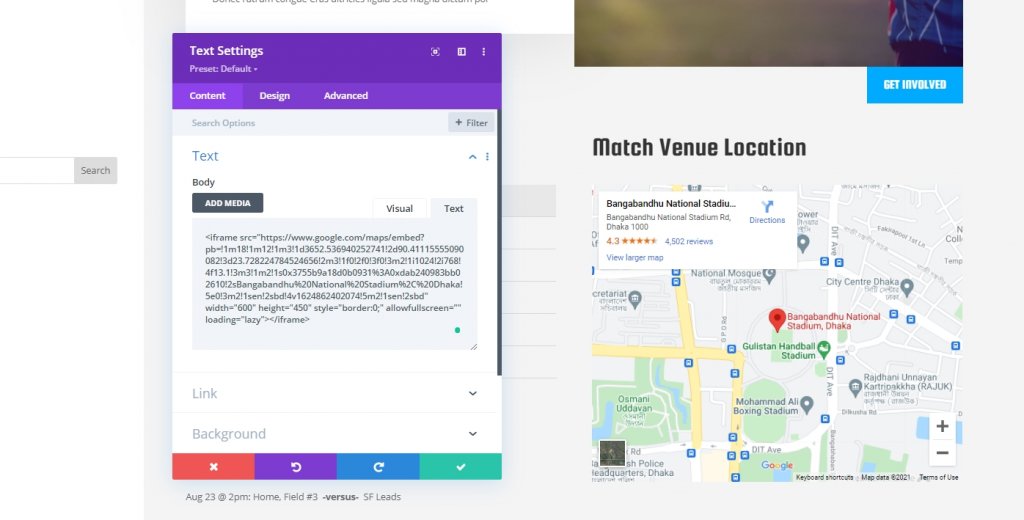
Sembra fantastico vero? Puoi anche impostare la mappa di google all'interno di una pagina pronta con un modulo di testo. Basta impostare un modulo di testo Divi dove vuoi vedere la mappa. Nel modulo, passa al layout del testo e quindi incolla il codice copiato.

Google Maps Incorpora il codice in un widget
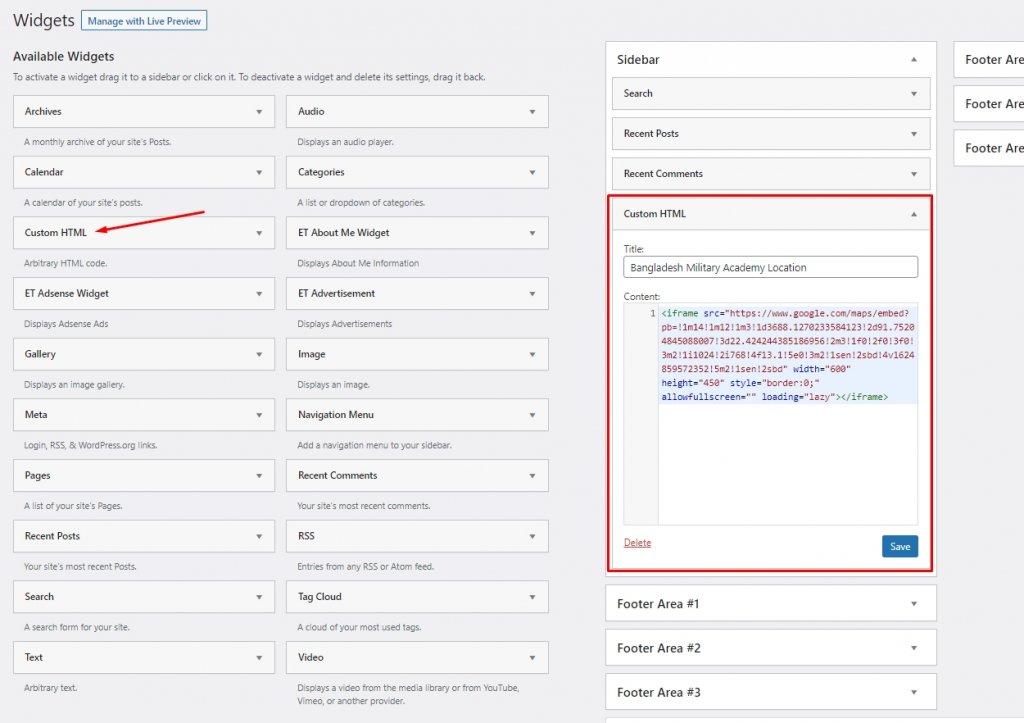
È anche molto facile mostrare le mappe di Google in una sezione widget. Vai all'area Widget da Dashboard - Aspetto. Troverai un blocco widget HTML personalizzato. Trascinalo sulla barra dei widget in cui desideri visualizzare la mappa e incolla al suo interno il codice HTML copiato.

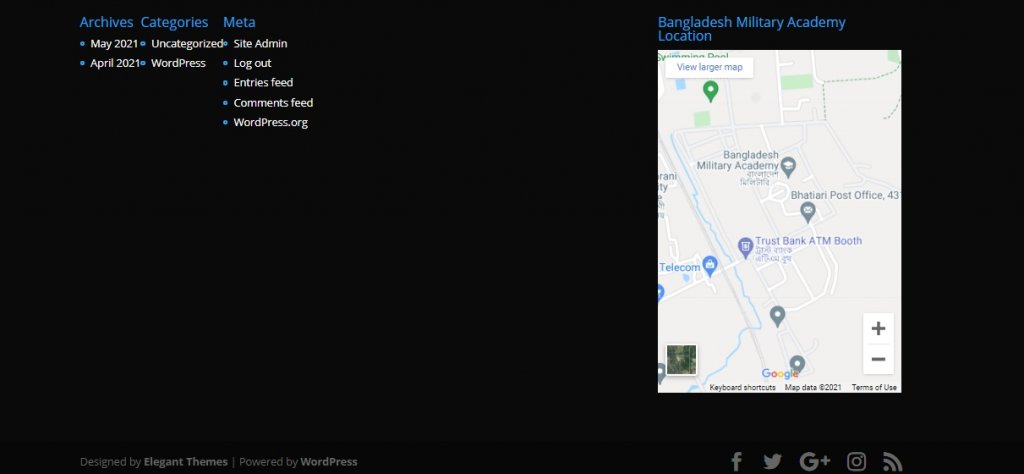
Salvalo e visita la pagina. Vedrai le mappe di Google nelle sezioni a piè di pagina dell'immagine qui sotto.

Quindi, utilizzare il codice incorporato per visualizzare le mappe di Google sul tuo sito Web è un modo abbastanza semplice. È molto conveniente e qualsiasi nuovo sviluppatore o una persona con una conoscenza di base di WordPress può farlo.
API di Google Maps
API significa interfaccia di programmazione dell'applicazione. Le API di Google Maps ti consentono di creare un'esperienza di localizzazione immersiva sul tuo sito web. È facile creare funzionalità specifiche per località che aiutano le persone a visualizzare i dati del servizio e migliorano le vendite. Per utilizzare le mappe di Google tramite chiave API, è necessario crearne una.

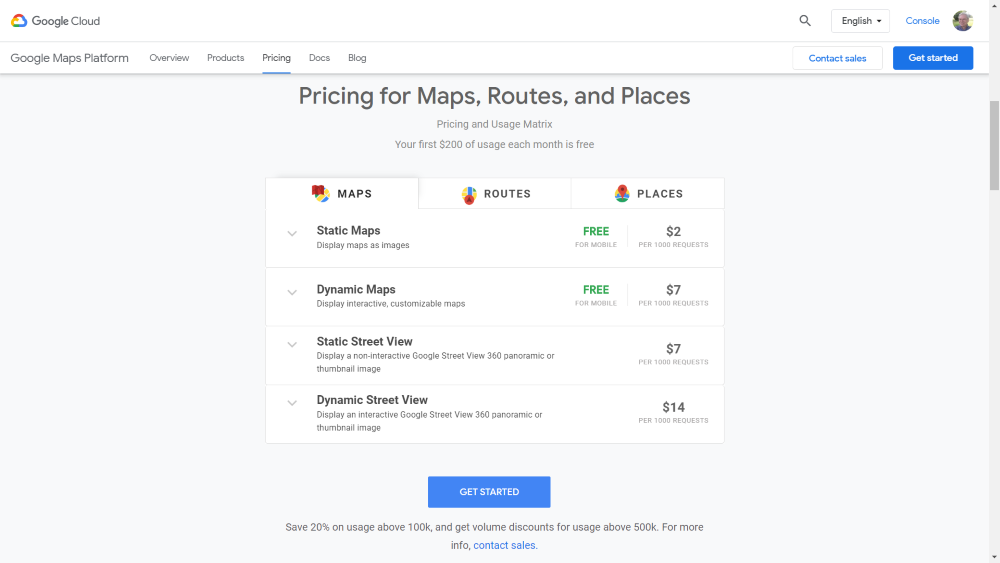
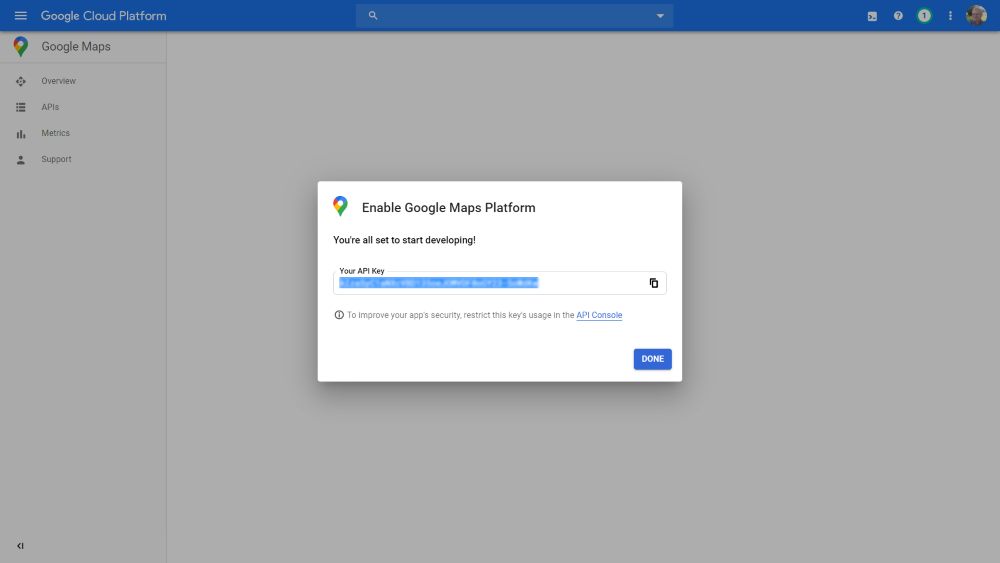
Su Google Maps Platform , puoi ottenere la chiave API. Questa chiave API renderà dinamiche le tue mappe di Google. Questo è un servizio premium ma vale ogni singolo centesimo. Inoltre, devi fornire i dati della tua carta per mettere le mani sulla chiave, la ricarica arriva molto più tardi. Ti darà l'autorità per creare la mappa esatta che vuoi pubblicare sul sito web. Tocca Inizia per far funzionare il tuo account e seleziona il piano desiderato.

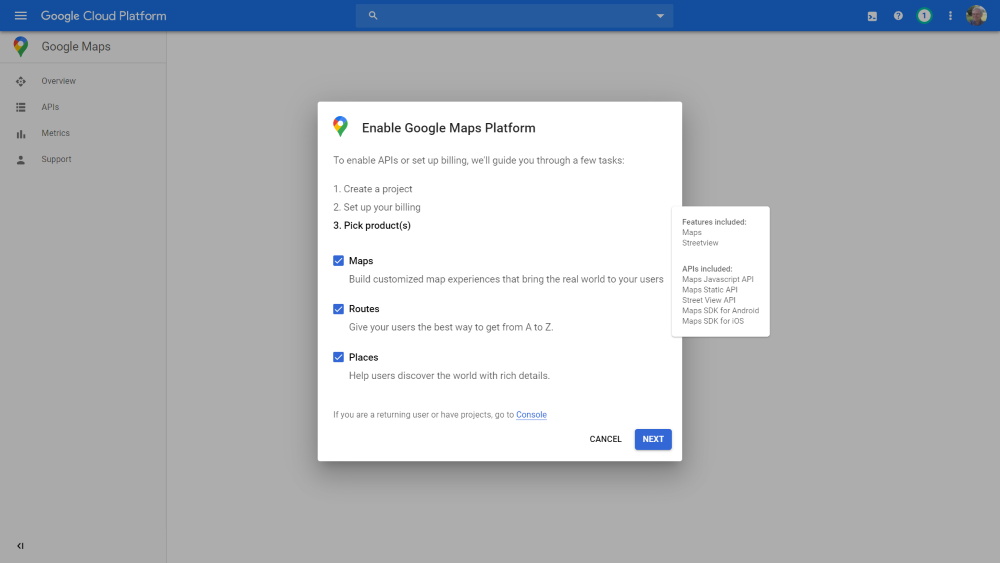
Ci sono 3 scelte disponibili per la piattaforma Mappe, Scegli i prodotti.
- Mappe: consente di visualizzare mappe sia con vista dall'alto che con vista stradale.
- Percorsi - consente agli utenti di scegliere il proprio percorso da qualsiasi luogo.
- Luoghi - mostra agli utenti altri luoghi da visitare

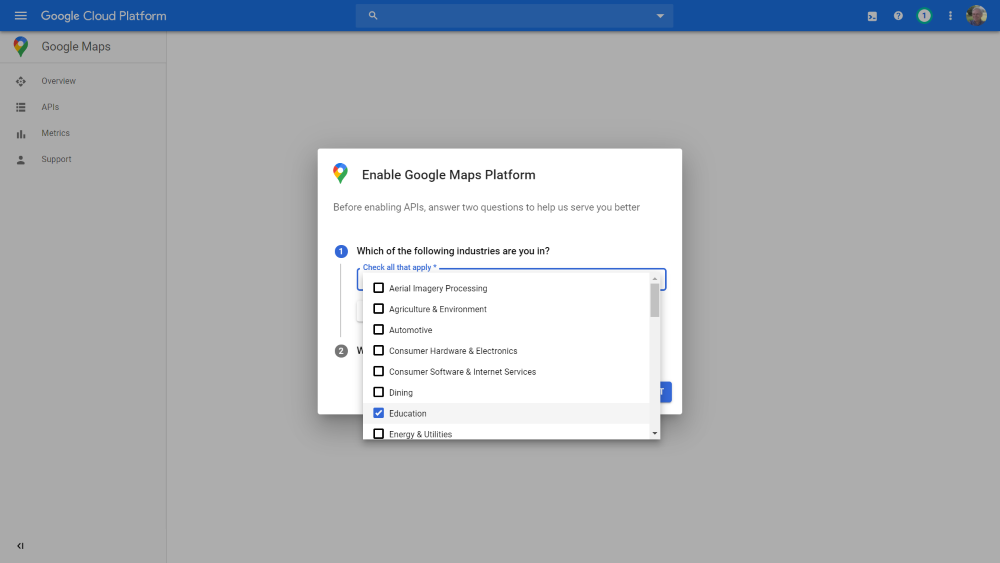
Scegli i tuoi settori. Questo aiuta Google a saperne di più su come organizzare la tua attività. Puoi saltare questo se preferisci. Seleziona le opzioni in base alla tua scelta, ha alcune funzionalità avanzate come elenchi di attività commerciali e pubblicità per far risaltare la tua attività.

Al termine della configurazione, Google mostrerà una chiave API. Puoi usare questo tasto sul vari plugin e funzionerà semplicemente in modo fantastico anche in Divi.
Modulo Divi Map
Divi ha un incredibile modulo di mappe e puoi usarlo ovunque nella tua pagina creata da Divi builder. È una forma visiva diretta di una mappa e puoi bloccare gli indirizzi. Ha una serie di opzioni per modificare la tua mappa e diversi stili per progettare la tua mappa.

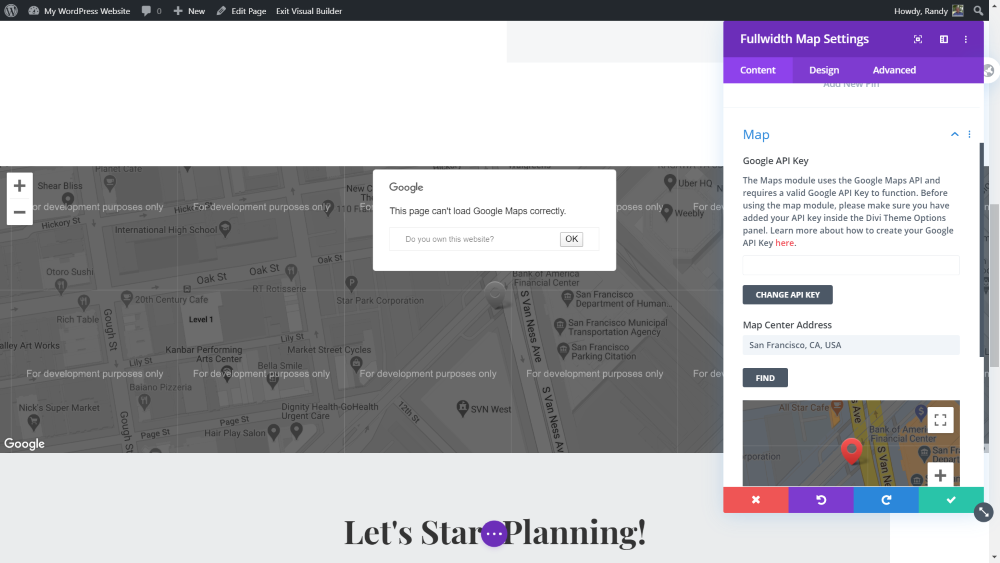
Senza la chiave API, Divi non visualizzerà correttamente la tua mappa. Vai su Content tan, apri Map e inserisci la tua chiave API.

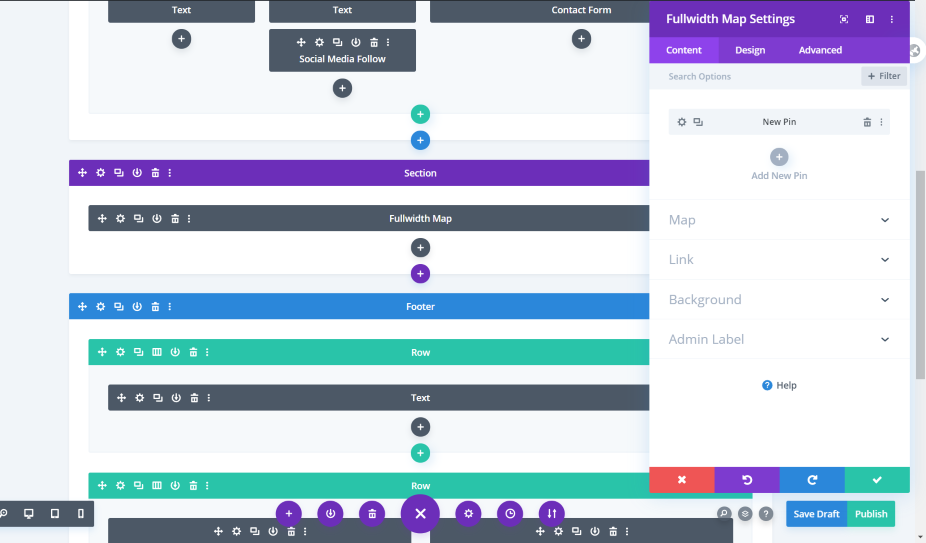
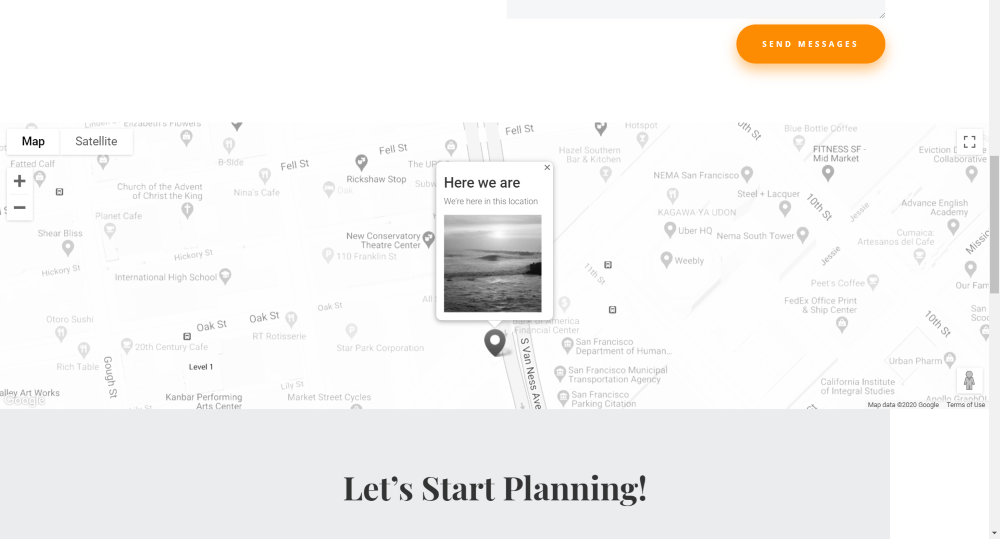
Per le sezioni a larghezza intera, Divi ha anche una mappa a larghezza intera. Otterrai le stesse caratteristiche di una mappa normale ma verrà visualizzata a tutta larghezza.
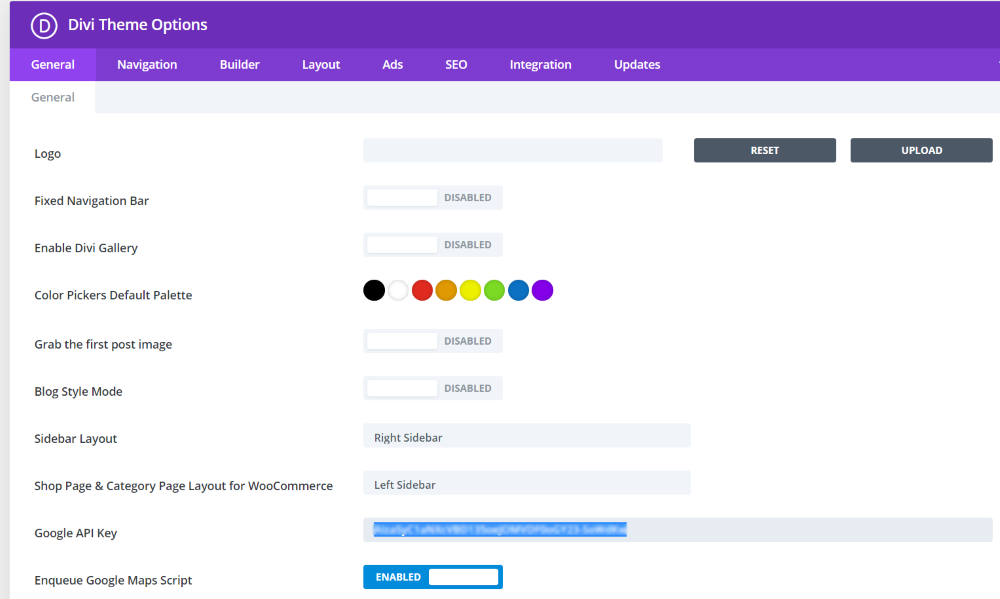
Chiave API

Dalla scheda generale delle opzioni del tema Divi, aggiungi la chiave API di Google Maps per utilizzare la mappa sul sito. Questo posizionerà automaticamente la mappa sul modulo della mappa Divi.
Pin

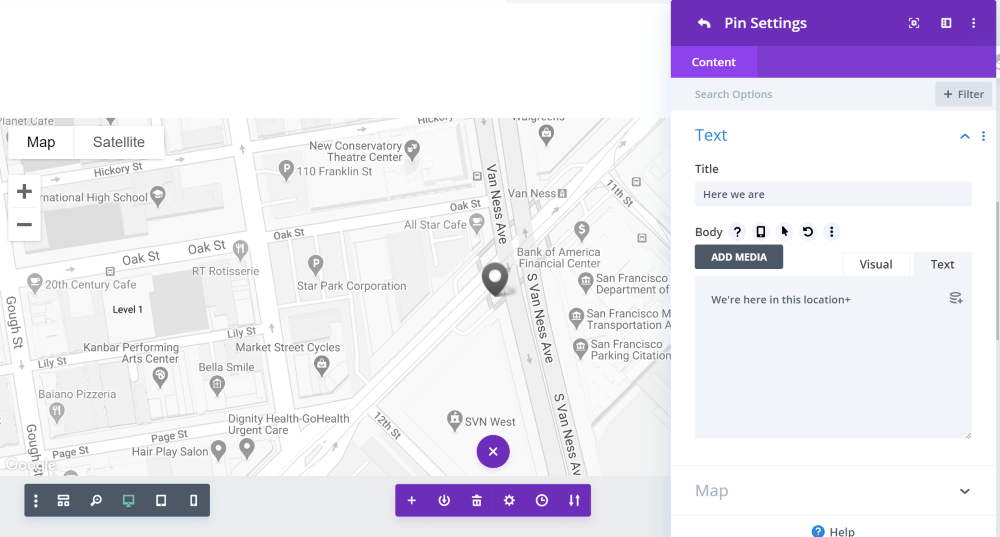
Divi può aggiungere un segnaposto per mettere a fuoco una posizione specifica. Per creare questo pin, fai clic su Aggiungi nuovo pin. Qui avrai un'opzione di testo e mappa, aggiungi copie in base alle tue necessità.

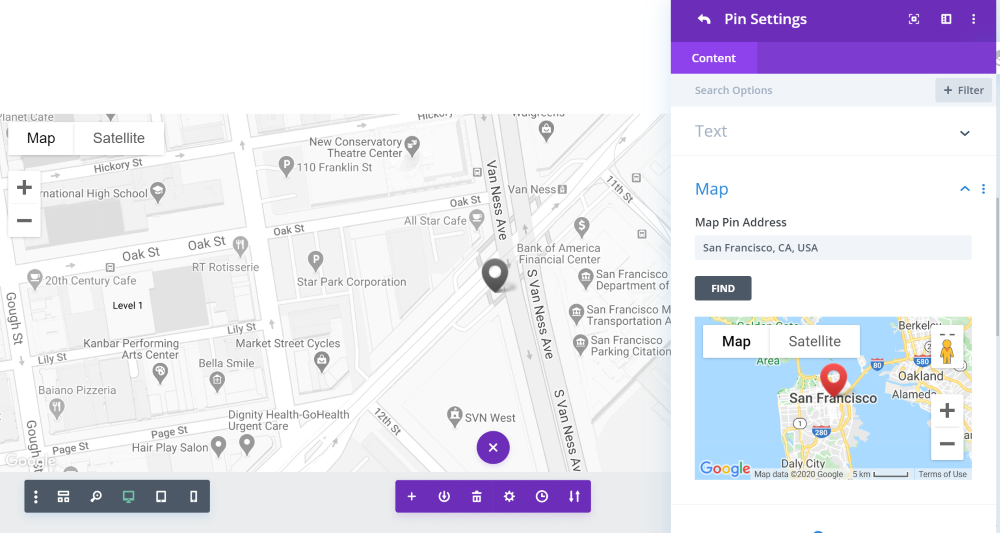
Ora apri la mappa e inserisci l'indirizzo. Questo mostrerà la tua posizione su Google Maps che hai impostato sul pin.

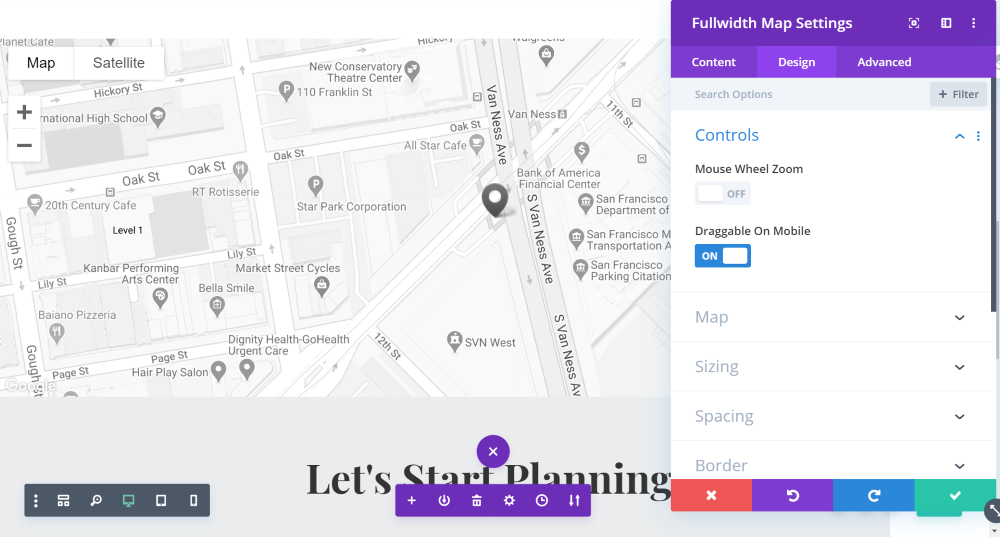
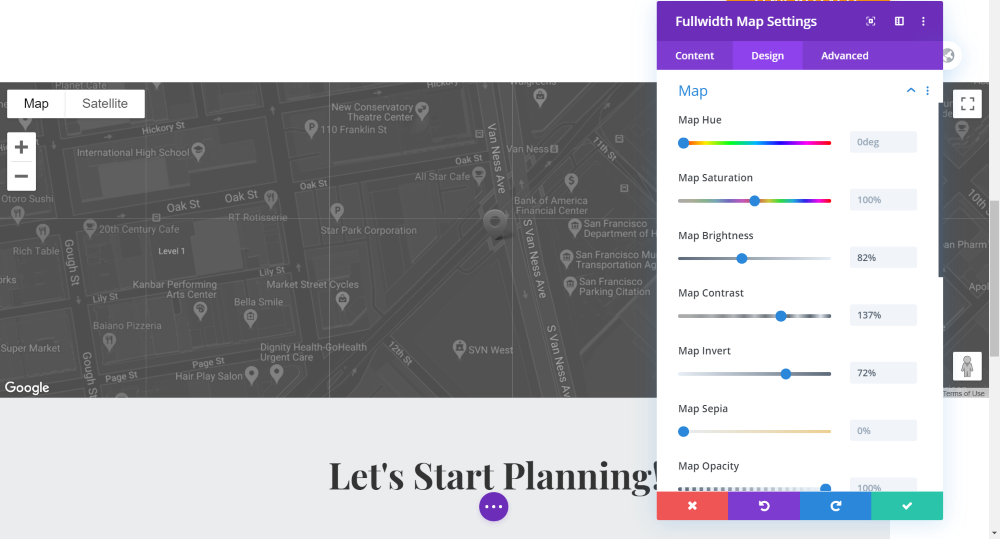
Controlli e stile

Dalla sezione design, puoi impostare l'effetto di stilizzazione per Google Maps. Puoi abilitare lo zoom con la rotellina del mouse, ma ti suggerisco di disabilitarlo perché spesso influisce negativamente sull'esperienza di scorrimento della pagina di un visitatore.

Puoi anche impostare la tonalità, la saturazione, la luminosità e altre impostazioni delle immagini per rendere Google Maps più coinvolgente.
Plugin di Google Maps
L'ultimo metodo che ti mostreremo sono i plugin per le mappe di Google. Per il tutorial di oggi, utilizziamo due plugin di WordPress.
WP Google Maps

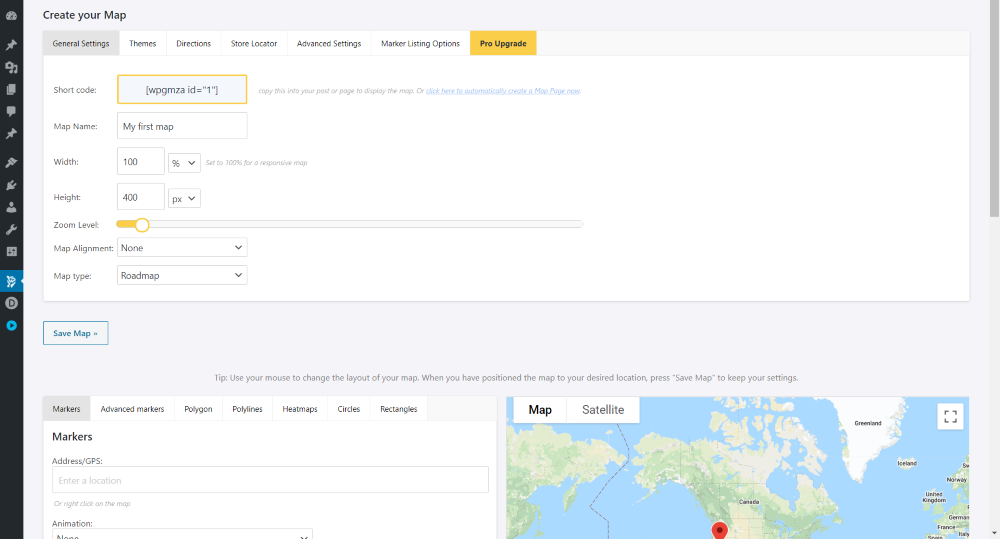
WP Google Maps , un plugin freemium molto facile da usare e personalizzabile. La sua versione gratuita è sufficiente per rendere eccezionale la sezione delle mappe di Google del tuo sito web. Devi inserire una chiave API e iniziare a creare la tua mappa.

Scegli un tema e individua l'attività sulla mappa e in seguito apporta altre modifiche avanzate. E 'così semplice. L'abilitazione delle indicazioni stradali richiederà la versione pro.

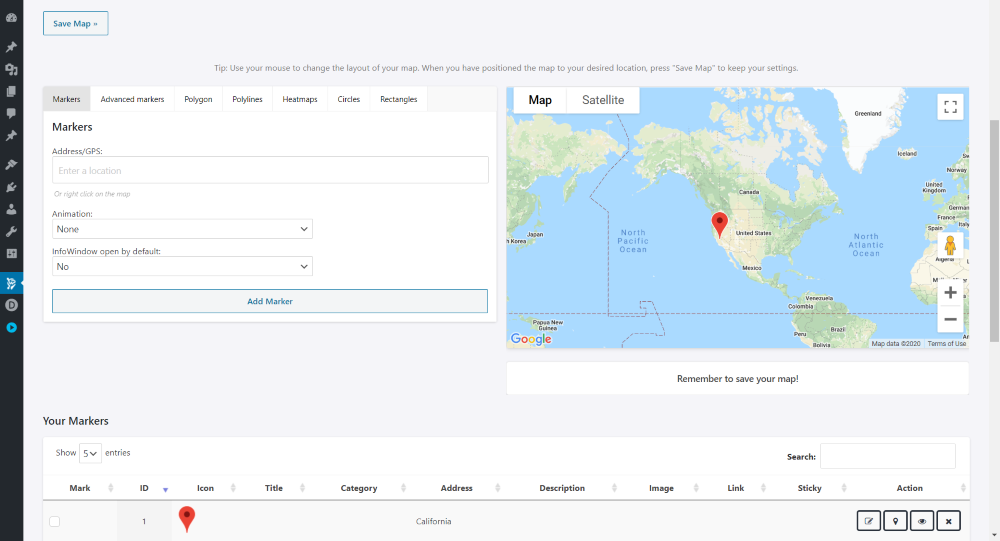
Metti il tuo indicatore sulla posizione inserendo l'indirizzo. Anche la progettazione del marcatore richiederà un abbonamento premium.

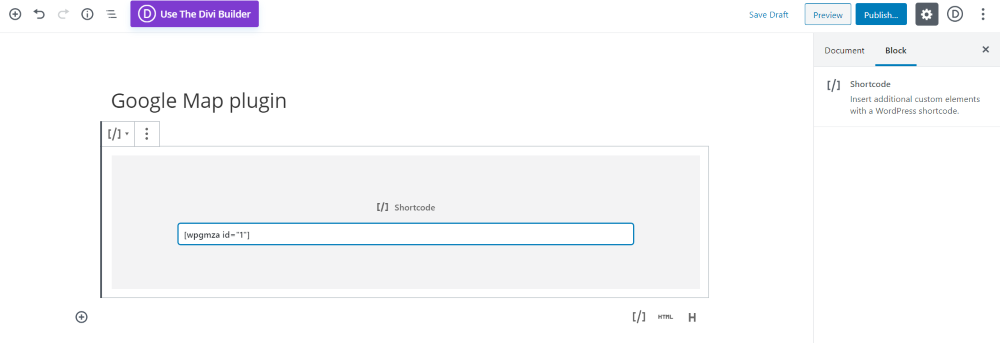
Ora ottieni lo shortcode sulla pagina che vuoi visualizzare, tienilo su un blocco Shortcode sull'editor Guttenberg. Ecco come appare su una pagina.

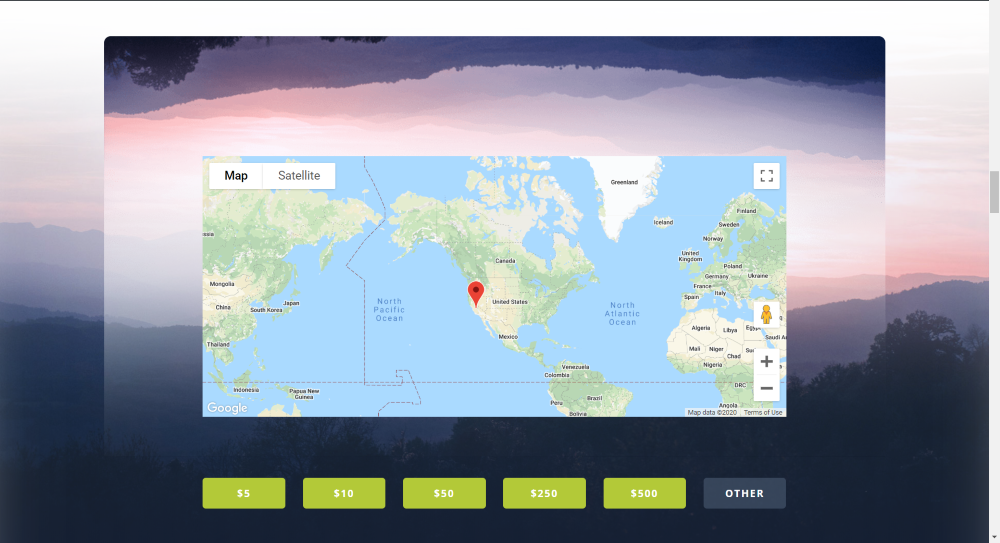
Ora incollerò il codice su un modulo di codice delle pagine precompilate e vedrò come va con il design.

Mappe sgargianti

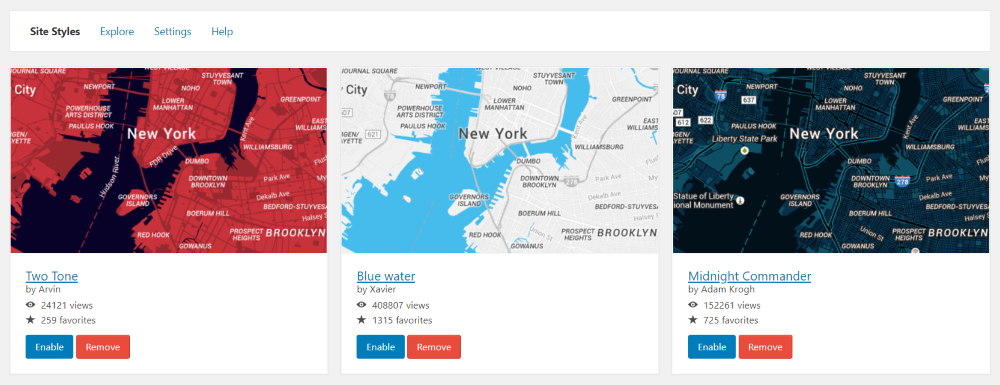
Hai mai pensato di poter modellare una mappa che attiri l'attenzione del visitatore del tuo sito web anche con combinazioni di colori multipli? Su Snazzy Maps , ci sono molti layout creativi di Google Maps che devono solo essere applicati alle tue mappe Google esistenti e che renderanno la mappa FANTASTICA!

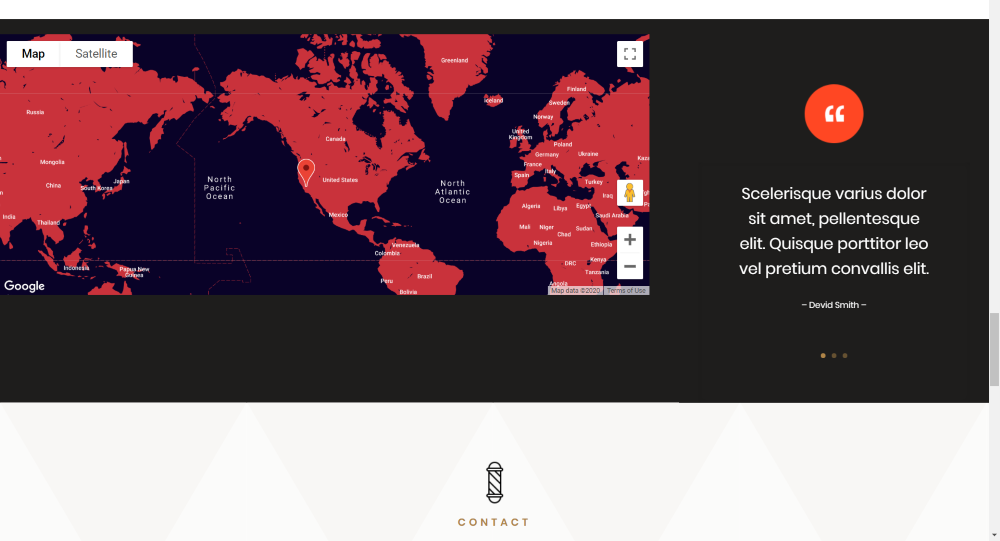
Ecco una semplice presentazione visiva di come appare una mappa aggiunta dai plugin di WP Google Maps dopo l'implementazione dello stile Snazzy Maps.

Pensieri finali
Ora sai che ci sono 4 modi creativi per aggiungere mappe di Google al tuo sito Divi . Inoltre, renderli più sorprendenti è facile e gratuito! Questi sono elementi comprovati che aumenteranno la tua attività e costruiranno la tua credibilità aziendale. Spero che troverai utile questo tutorial. Condividi con ciò che ti circonda perché sei FANTASTICO!





