In qualità di sviluppatore web professionista, è importante considerare l'inclusione di una mappa per le attività commerciali con una sede fisica, come uno studio fotografico in affitto o un ristorante, per migliorare l'esperienza dell'utente per i potenziali clienti. La maggior parte dei plug-in per la creazione di pagine di WordPress, incluso Divi Builder , offre la possibilità di integrare Google Maps in un sito Web tramite l'uso del modulo Mappa. Questo modulo è in grado di gestire più pin di localizzazione nel caso in cui l'azienda abbia più filiali. Per utilizzare il modulo Mappa in Divi Builder, è necessaria l'integrazione con Google Maps tramite una chiave API. I seguenti passaggi descrivono il processo di aggiunta di Google Maps a un sito Web tramite Divi Builder .

Aggiungi Google Maps in Divi Builder
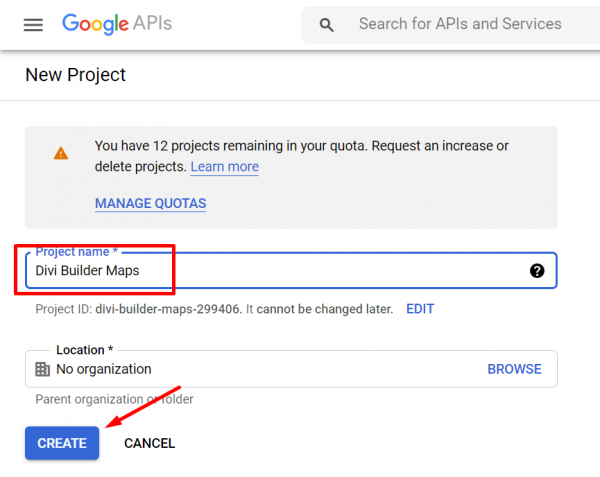
È stato precedentemente menzionato che l'integrazione di Divi Builder con Google Maps è una necessità per utilizzare il modulo Map. Questa integrazione può essere ottenuta ottenendo una chiave API di Google Maps. Per ottenere questa chiave, devi accedere al sito Web della Console API di Google utilizzando il tuo account Google. Se non hai già un progetto definito, puoi crearne uno selezionando il menu a tendina nella barra in alto e selezionando l'opzione "NUOVO PROGETTO" situata nell'angolo in alto a destra della finestra che appare.
Ora assegna un nome al tuo progetto e fai clic sul pulsante CREA .

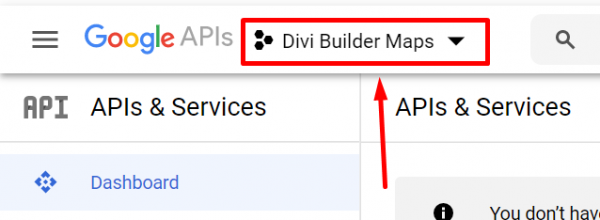
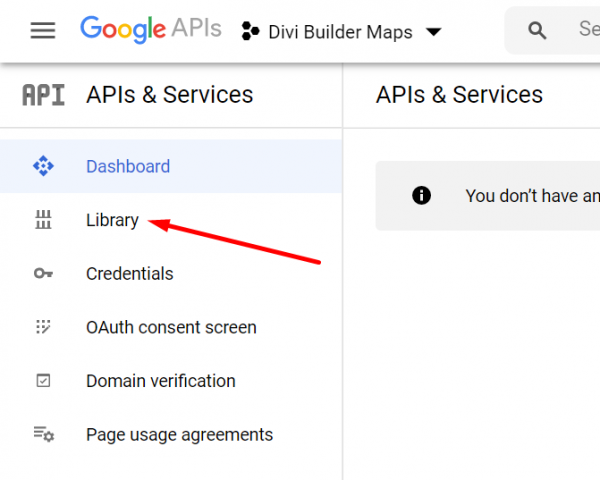
Per utilizzare Google Maps nel tuo progetto, innanzitutto crea il progetto e selezionalo dal menu a discesa nella barra in alto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
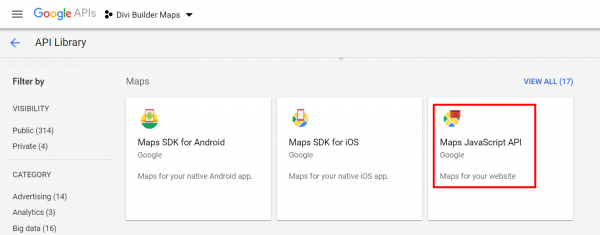
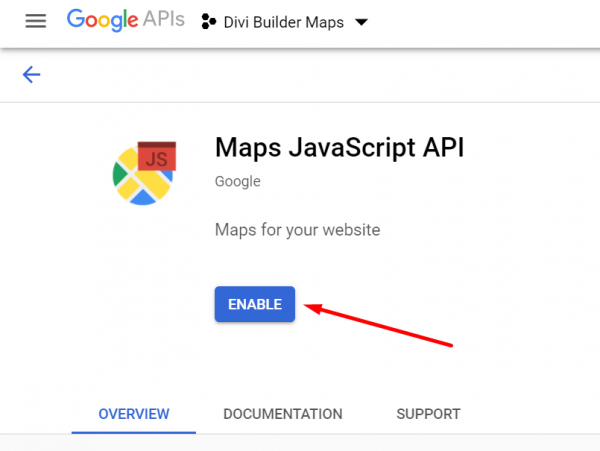
Nella pagina Libreria API, scegli il tipo di API di Google Maps che desideri utilizzare nella sezione Maps.

Per Divi Builder, puoi utilizzare l'API JavaScript di Maps.

Fare clic sul pulsante ABILITA per attivare l'API.

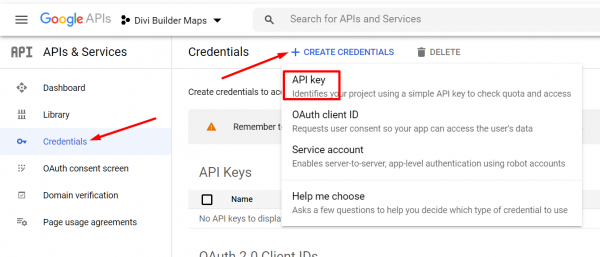
Quindi, torna alla dashboard principale della console API di Google facendo clic sul logo della console API di Google nella barra in alto e seleziona il menu Credenziali nel pannello di sinistra. Fai clic sul pulsante CREA CREDENZIALI e scegli la chiave API.

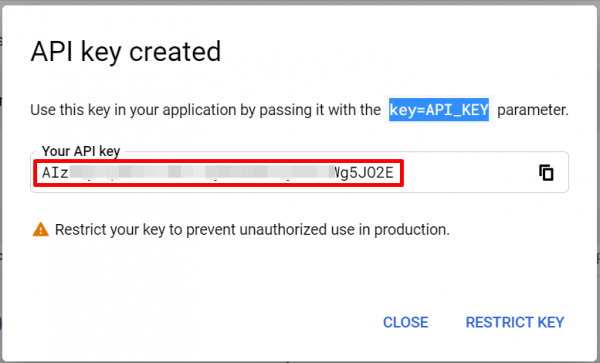
Copia la chiave API generata che appare nella finestra.

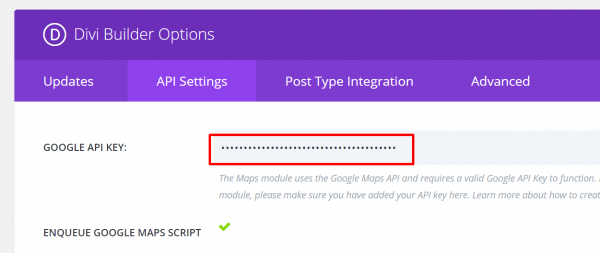
Per aggiungere la chiave alla dashboard di WordPress, accedi e vai su Divi -> Opzioni tema (o Divi -> Opzioni plugin se stai utilizzando un tema diverso da Divi). Se utilizzi il tema Divi, incolla la chiave API nel campo Chiave API di Google nella scheda Generale. Se utilizzi Divi Builder su un altro tema, incolla la chiave API nel campo CHIAVE API GOOGLE nella scheda Impostazioni API. Ricordati di salvare le modifiche facendo clic sul pulsante Salva.

Inizia ad aggiungere la mappa
Per utilizzare Google Maps con Divi Builder, devi prima connettere i due. Una volta collegati, puoi aggiungere una mappa alla tua pagina o modello. Questo può essere fatto facendo clic sul pulsante grigio più nell'area della tela e selezionando il modulo Mappa.
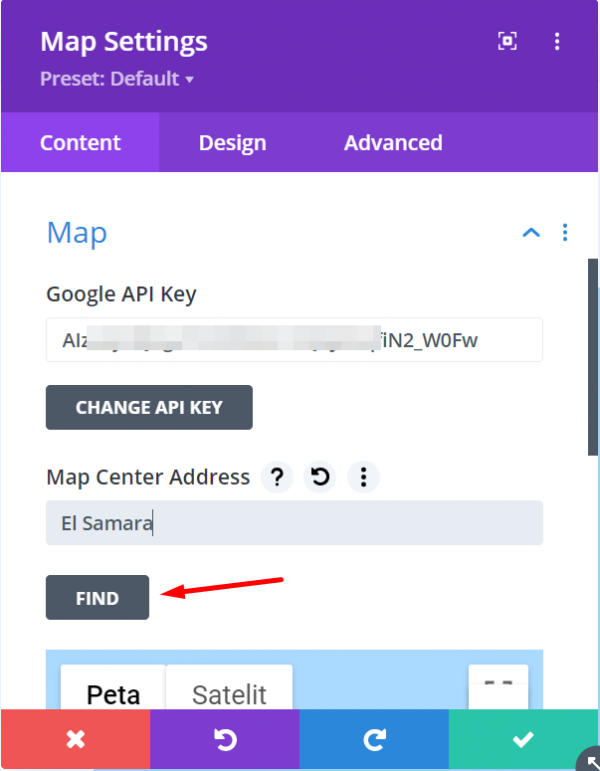
Prima di aggiungere un segnaposto alla mappa, puoi impostare il centro della mappa sulla sede della tua attività. Ciò consentirà a Google Maps di visualizzare l'area intorno alla tua attività. Ad esempio, se la tua attività è a Londra, puoi impostare il centro a Londra. In alternativa, puoi impostare il centro nella posizione esatta della tua attività. Per fare ciò, vai alla scheda Contenuto nel pannello delle impostazioni e trova il blocco Mappa. Quindi, fare clic sul pulsante TROVA.

Aggiunta di Pin
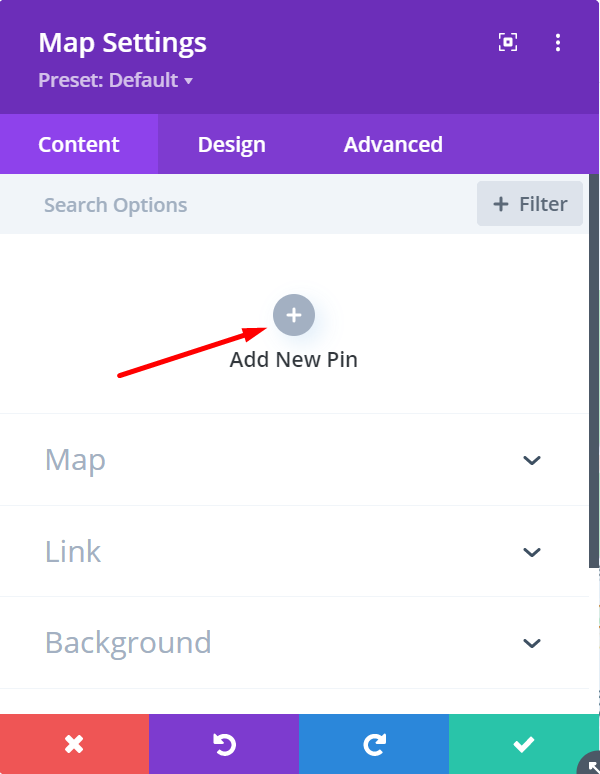
Per inserire un segnaposto sulla mappa, tutto ciò che devi fare è cliccare sul pulsante "Aggiungi nuovo segnaposto" che si trova nella sezione Contenuto del pannello delle impostazioni.

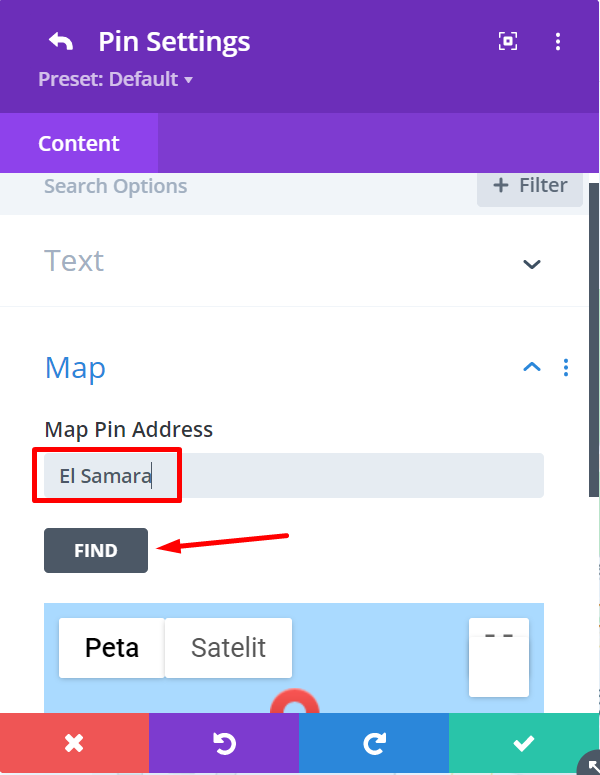
Per appuntare una posizione sulla mappa, per prima cosa apri il blocco Mappa e digita l'indirizzo che desideri appuntare nel campo Indirizzo pin mappa. Quindi, premi il pulsante TROVA. Se vuoi aggiungere del testo, apri il blocco Testo.

Per aggiungere altri pin, segui semplicemente i passaggi menzionati in precedenza.
Stile della mappa
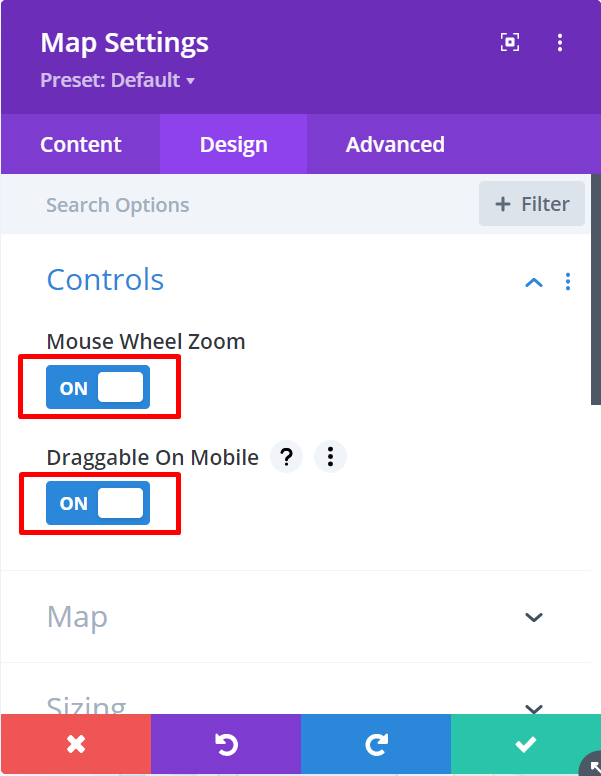
Per rendere gradevole la tua mappa, puoi andare alla sezione Design nelle impostazioni. Prima di esaminare qualsiasi altra opzione in quella sezione, puoi iniziare aprendo l'opzione Controlli e attivando o disattivando la possibilità di ingrandire e ridurre con la rotellina del mouse.

Per personalizzare la tua mappa in Divi Builder, puoi aprire diversi blocchi per modificare i margini e il riempimento, aggiungere filtri e scegliere un'animazione di ingresso, proprio come con altri moduli.
Ricorda che se visualizzi il messaggio "Solo per scopi di sviluppo" quando provi ad aggiungere la mappa, ricordati di attivare la fatturazione di Google Cloud. Questo è un nuovo requisito di Google, ma non preoccuparti: finché non superi il credito mensile gratuito di $ 200, puoi comunque utilizzare l'API di Google Maps gratuitamente.
Linea di fondo
In conclusione, l'aggiunta di una mappa di Google al tuo sito Web è fondamentale per aiutare i tuoi clienti a individuare facilmente la sede fisica della tua attività. Utilizzando il modulo Mappa in Divi Builder , puoi facilmente integrare Google Maps e creare una mappa interattiva e di facile utilizzo per il tuo sito web. Questo non solo fornisce un modo più efficiente per i clienti di trovare la tua attività, ma aggiunge anche un tocco professionale al tuo sito web. Quindi, se stai cercando di migliorare la funzionalità e l'esperienza utente del tuo sito web, vale sicuramente la pena considerare di incorporare una mappa di Google.





