Sappiamo tutti come le immagini facciano un'enorme differenza nel catturare l'attenzione e trasmettere le idee in modo efficace, giusto? Che tu sia un professionista del design o che tu abbia appena iniziato, abbiamo qualcosa di eccezionale per te: Forntello. È uno strumento che può trasformare totalmente l'aspetto e la sensazione delle icone dei tuoi temi.

In questa guida ci concentreremo su una gemma specifica chiamata Fontello . È come un tesoro di icone di caratteri utilizzato da molti temi popolari, come quelli realizzati da ThemeREX, Axion e Ancora. Se il tuo sito web è vestito con uno di questi temi, stiamo per mostrarti un bel trucco. Imparerai come aggiungere icone extra al tuo tema, aggiungendo quel tocco personale che rende il tuo sito web davvero tuo. Resta con noi e cominciamo!
Introduzione a Fontello
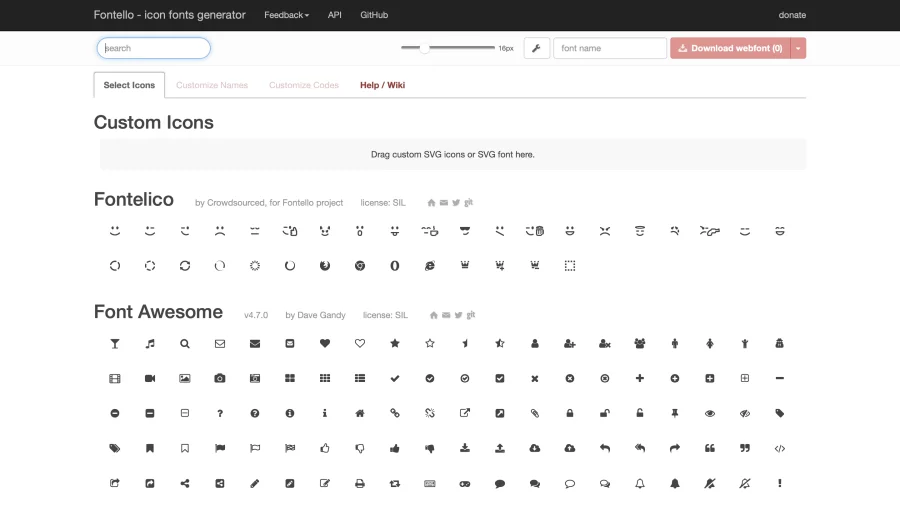
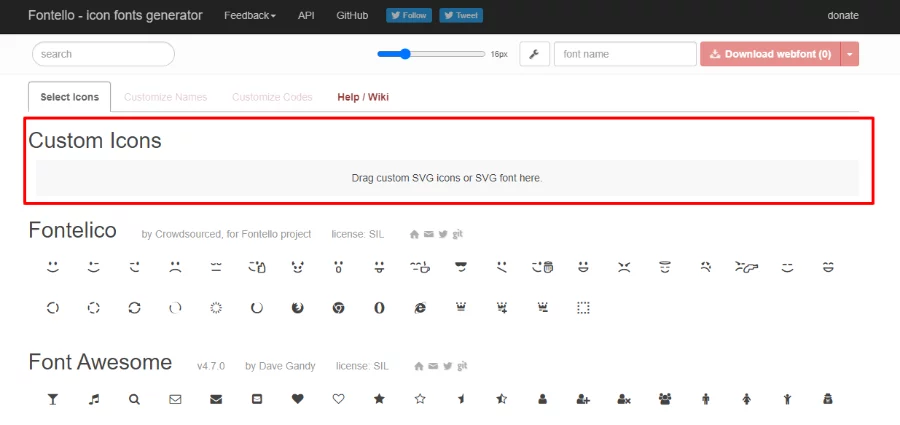
Fontello è un sito interessante in cui puoi creare il tuo set personale di icone speciali. Ci sono così tante icone tra cui scegliere! Puoi scegliere quelli che ti piacciono e creare la tua collezione di icone. È come creare il tuo linguaggio di codice segreto per il tuo sito web, ma non è necessario essere un esperto di codifica. Se il tuo sito web utilizza un tema realizzato dagli stessi sviluppatori, è ancora più semplice!

Quando vai sul sito web di Fontello , troverai tantissimi caratteri tra cui scegliere direttamente nella pagina principale. Puoi esaminarli tutti o utilizzare la casella di ricerca per trovarne di specifici. Dopo aver scelto le icone che desideri, puoi metterle insieme nel tuo pacchetto speciale.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraOra iniziamo e aggiungiamo il pacchetto di icone Fontello al tuo sito web!
Aggiunta di Fontello a WordPress
Passaggio 1: ottieni nuovi file di caratteri per le icone
Innanzitutto, dovrai scegliere le nuove icone che desideri inserire nel tuo sito web. Puoi farlo direttamente sul sito web del Fontello. Ma se stai cercando icone davvero uniche, vai su Flaticons .

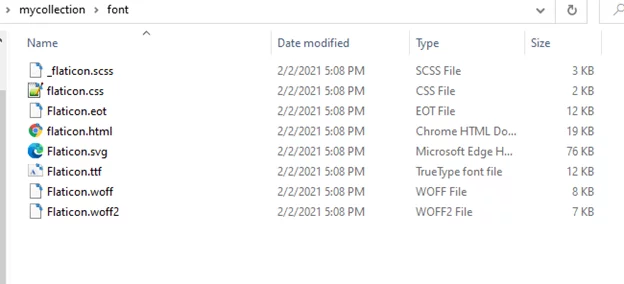
Dopo aver scelto le icone che ti piacciono, otterrai un file zip che contiene le icone e alcuni file di installazione. Apri questo file zip e inserisci il materiale in una cartella che puoi trovare facilmente, come il tuo desktop. Il file importante di cui avrai bisogno nei passaggi successivi si chiama Flaticons.svg. Assicurati di mantenere aperto il sito web del Fontello nel tuo browser perché ne avremo bisogno di nuovo presto!
Passaggio 2. Individua i file dei caratteri Fontello sui temi
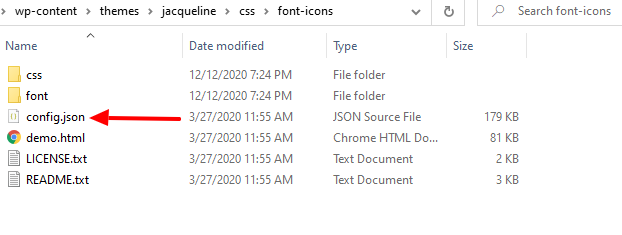
Innanzitutto, trova la cartella in cui sono conservati i file dei caratteri del tuo tema. Supponiamo che tu stia utilizzando il tema Jacqueline di ThemeREX: in questo caso, i file si trovano in /wp-content/themes/jacqueline/css/font-icons .
Il punto esatto potrebbe essere leggermente diverso a seconda del tema, quindi potresti dover guardarti un po' intorno. Ma la maggior parte delle volte li troverai da qualche parte in /wp-content/themes/theme-name/ .

Dopo aver individuato i file dei caratteri delle icone del tema, dovrai anche ottenere config.json. Lo useremo per aggiungere tutte le icone del tema corrente a un nuovo carattere di icona.
Passaggio 3: aggiungi le icone del tema corrente a Fontello
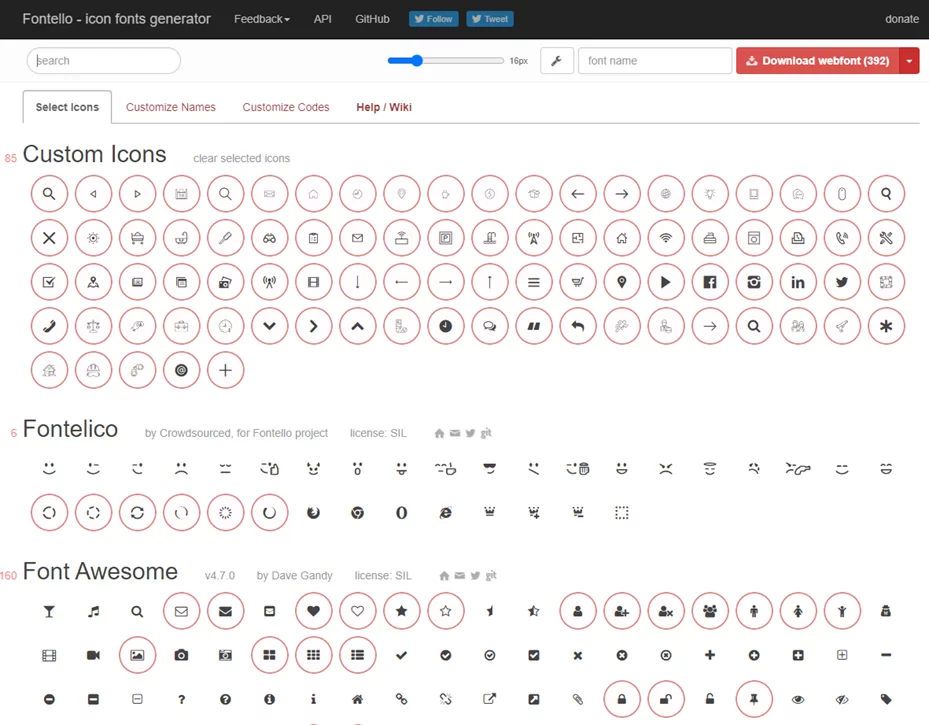
Trascina il file config.json nell'area delle icone personalizzate sul sito Web Fontello.

Questo creerà un nuovo pacchetto di icone con tutte le icone del tema esistente.

Passaggio 4: aggiungi nuove icone a Fontello
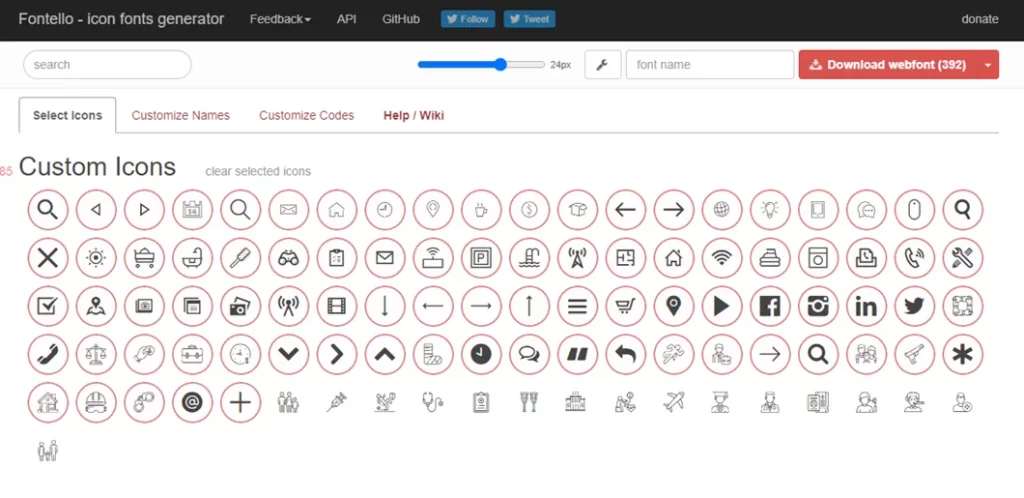
Le icone che hai scelto e scaricato al passo 1 devono ora essere aggiunte a Fontello. Trascina il file Flaticon.svg dall'archivio nell'area delle icone personalizzate in cui hai rilasciato il file config.json per ottenere ciò.

Vedrai che l'elenco delle icone personalizzate è stato aggiornato per includere le tue nuove icone dalla collezione Flaticons. Facendo clic e selezionando ciascun simbolo, le nuove icone possono essere aggiunte alla raccolta di icone Fontello uniche.
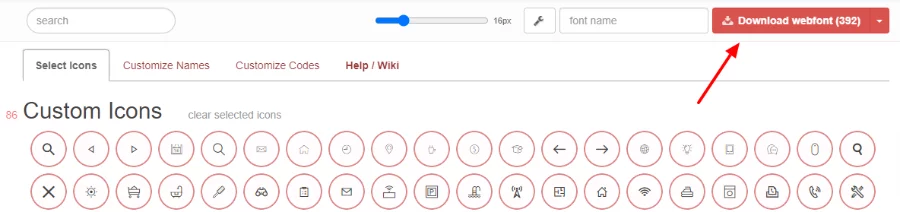
Passaggio 5: scarica la raccolta aggiornata
Ora puoi scaricare il carattere dell'icona appena creato, che include sia le nuove icone che scegli sia le vecchie icone del tuo tema. Puoi farlo facendo clic sull'icona rossa Scarica caratteri Web.

Passaggio 6: sostituisci i file dei caratteri delle icone del tema
Nella stessa directory da cui hai ottenuto il file di configurazione, devi caricare il nuovo carattere dell'icona e i file di configurazione (passaggio 2). Devi solo trascinare il contenuto del download sui file del tema, sostituire tutti i file esistenti con quelli nuovi e tutto dovrebbe funzionare come dovrebbe.

Questo è tutto, davvero!
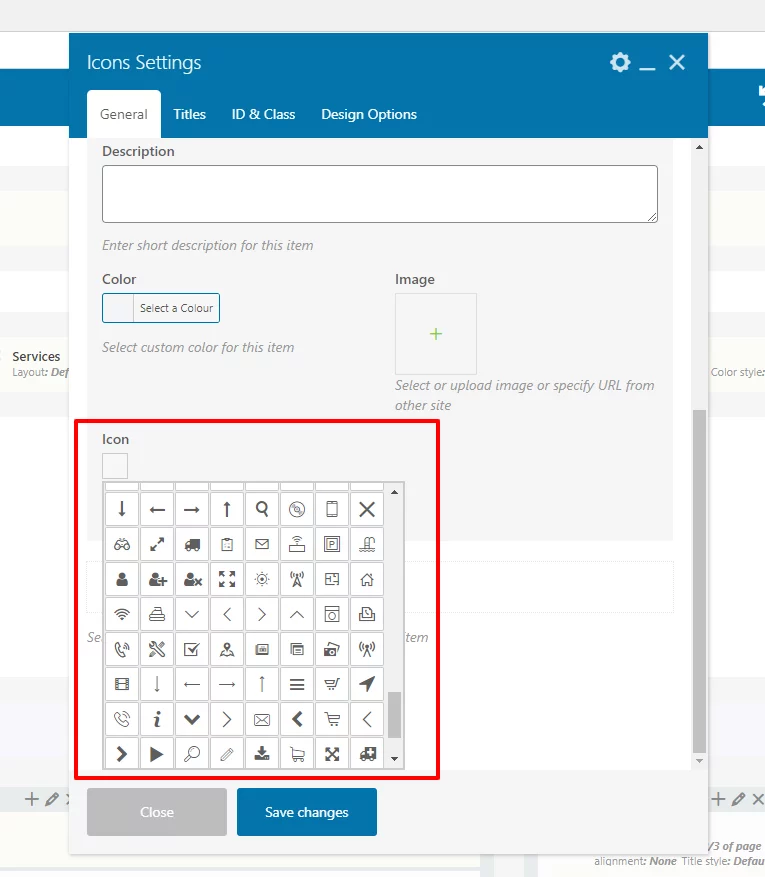
Ora vedrai tutte le nuove icone che scegli insieme a quelle che già hai quando modifichi un post o una pagina. Puoi continuare a utilizzare i caratteri tipografici che già possiedi o andare avanti e modificare l'aspetto del tuo sito web per conferirgli un aspetto più distintivo.
Avvolgendo
Ottimo lavoro se hai seguito questi passaggi e hai un tema che funziona con Fontello ! Il tuo sito web ora può fare cose ancora più interessanti per renderlo tuo. Anche se potrebbe non sembrare un grosso problema, cambiare i caratteri delle icone sul tuo sito può effettivamente farlo risaltare e renderlo unico rispetto ad altri siti che sembrano simili.





