Immagina di trasformare il tuo sito web in una centrale elettrica user-friendly dove i visitatori possono trovare senza sforzo esattamente ciò che desiderano. Questa è la magia che una barra di ricerca ben implementata può portare alla tua pagina Elementor . Nel panorama digitale odierno, dove l'esperienza utente regna sovrana, una casella di ricerca non è solo una funzionalità piacevole da avere, è uno strumento fondamentale per aumentare il coinvolgimento degli utenti, ridurre i tassi di rimbalzo e potenzialmente aumentare i tassi di conversione.

Che tu gestisca un vivace sito di e-commerce, un blog ricco di contenuti o un sito web aziendale, migliorare la reperibilità dei tuoi contenuti può fare la differenza. Questa guida completa ti guiderà nell'aggiunta di una barra di ricerca alla tua pagina Elementor, dall'utilizzo della funzionalità di ricerca predefinita allo sfruttamento di potenti plugin di terze parti come SearchWP per una personalizzazione avanzata.
Esploreremo vari metodi per implementare widget di ricerca, discuteremo i vantaggi dei plugin di ricerca e forniremo istruzioni dettagliate per creare una casella di ricerca intelligente che si allinei alle esigenze e allo schema di colori unici del tuo sito. Alla fine di questa guida, sarai equipaggiato per migliorare le capacità di ricerca del tuo sito web, migliorando la soddisfazione degli utenti e potenzialmente aumentando le prestazioni complessive del tuo sito.
Quindi, entriamo nel vivo dell'argomento e scopriamo come aggiungere facilmente una casella di ricerca alla tua pagina Elementor e come ottimizzarla con Rank Math, trasformando il tuo sito web in una destinazione più navigabile e intuitiva!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraChe cos'è un widget della barra di ricerca?
Un widget della barra di ricerca è un elemento dell'interfaccia utente che fornisce un modo comodo ed efficiente per i visitatori di trovare contenuti specifici su un sito Web. Questo strumento essenziale migliora l'esperienza utente e la reperibilità dei contenuti consentendo agli utenti di individuare rapidamente le informazioni senza dover navigare manualmente tra più pagine.
Le caratteristiche principali di un widget della barra di ricerca in genere includono:
- Campo di input: casella di testo in cui gli utenti possono digitare le loro query di ricerca.
- Pulsante Cerca: elemento interattivo che, se cliccato, avvia la ricerca.
- Icona di ricerca: spesso il simbolo di una lente di ingrandimento indica visivamente la funzionalità di ricerca.
- Aspetto personalizzabile: opzioni per adattare lo stile del widget, inclusi il colore dello sfondo, il colore del bordo e la dimensione dell'icona, in modo che corrispondano al design del tuo sito web.
- Testo segnaposto: testo utile all'interno del campo di input che guida gli utenti nella ricerca.
In Elementor , il widget Modulo di ricerca offre un modo semplice per aggiungere questa funzionalità alle tue pagine. Può essere facilmente trascinato, rilasciato nel tuo layout e personalizzato per adattarlo all'estetica del tuo sito.
I widget di ricerca avanzata, spesso forniti da plugin di terze parti, possono includere funzionalità aggiuntive come:
- Suggerimenti di completamento automatico
- Risultati della ricerca in tempo reale
- Opzioni di filtraggio
- Analisi della ricerca
Implementando un Search Bar Widget, non stai solo aggiungendo un elemento funzionale al tuo sito; stai migliorando la navigazione, riducendo i tassi di rimbalzo e potenzialmente aumentando il coinvolgimento degli utenti e i tassi di conversione. Che tu gestisca un blog, un sito di e-commerce o un sito Web aziendale, una barra di ricerca ben implementata può migliorare significativamente l'esperienza utente complessiva.
Caso d'uso di una barra di ricerca
La barra di ricerca è uno strumento versatile con numerosi casi d'uso in vari tipi di siti web. Ecco alcuni scenari comuni in cui una barra di ricerca si rivela preziosa:
- Siti web di e-commerce:
- Consente ai clienti di trovare rapidamente prodotti specifici
- Aiuta gli utenti a filtrare ampi cataloghi di prodotti
- Consente la ricerca per nome del prodotto, categoria o SKU
- Blog ricchi di contenuti:
- Aiuta i lettori a trovare articoli su argomenti specifici
- Aiuta gli utenti a trovare contenuti più vecchi che sono ancora rilevanti
- Consente la ricerca per parole chiave, tag o autori
- Siti web di notizie:
- Consente ai lettori di trovare articoli su eventi o argomenti specifici
- Consente la ricerca per data, categoria o giornalista
- Piattaforme educative:
- Aiuta gli studenti a trovare corsi o materiali didattici specifici
- Consente la ricerca per argomento, istruttore o livello di difficoltà
- Siti web di documentazione:
- Aiuta gli utenti a trovare istruzioni o informazioni specifiche
- Consente la ricerca nella documentazione API o nelle guide utente
- Siti web aziendali:
- Aiuta i visitatori a individuare servizi o informazioni specifici
- Consente di effettuare ricerche tra gli annunci di lavoro o le notizie aziendali
- Forum e siti web della comunità:
- Consente agli utenti di trovare discussioni o argomenti specifici
- Consente la ricerca nei contenuti generati dagli utenti
- Siti web di ricette:
- Aiuta gli utenti a trovare ricette in base agli ingredienti, alla cucina o alle esigenze dietetiche
- Permette di effettuare ricerche in un ampio database di ricette
- Siti web di viaggio:
- Consente agli utenti di cercare destinazioni, hotel o attività
- Consente di filtrare i risultati della ricerca in base a prezzo, valutazione o servizi
- Cataloghi della biblioteca:
- Aiuta gli utenti a trovare libri, riviste o altre risorse
- Consente la ricerca per titolo, autore, ISBN o argomento
Implementando una barra di ricerca, stai migliorando l'esperienza utente su queste diverse piattaforme, rendendo più facile per i visitatori trovare esattamente ciò che desiderano. Ciò può portare a una maggiore soddisfazione dell'utente, a un tempo di permanenza più lungo sul sito e a potenziali tassi di conversione più elevati. Sia che si utilizzi il widget Modulo di ricerca integrato di Elementor o una soluzione più avanzata come SearchWP, una funzionalità di ricerca ben implementata può migliorare significativamente l'usabilità e l'efficacia del tuo sito web.
Come aggiungere una casella di ricerca predefinita senza un plugin
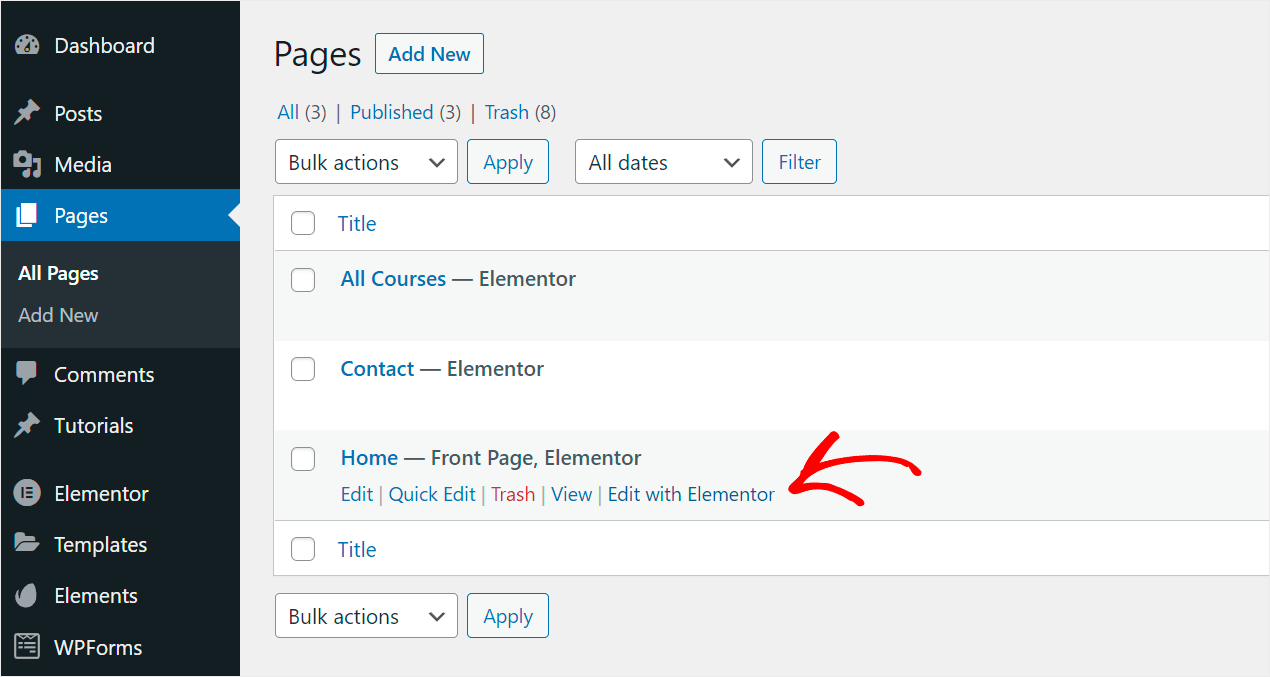
Vai su Pagine > Tutte le pagine nella dashboard di WordPress per iniziare. Vai su Pagine > Tutte le pagine nella dashboard di WordPress per iniziare.
Dopodiché, fai clic su Modifica con Elementor dopo aver spostato il cursore sulla pagina in cui desideri posizionare la casella di ricerca.

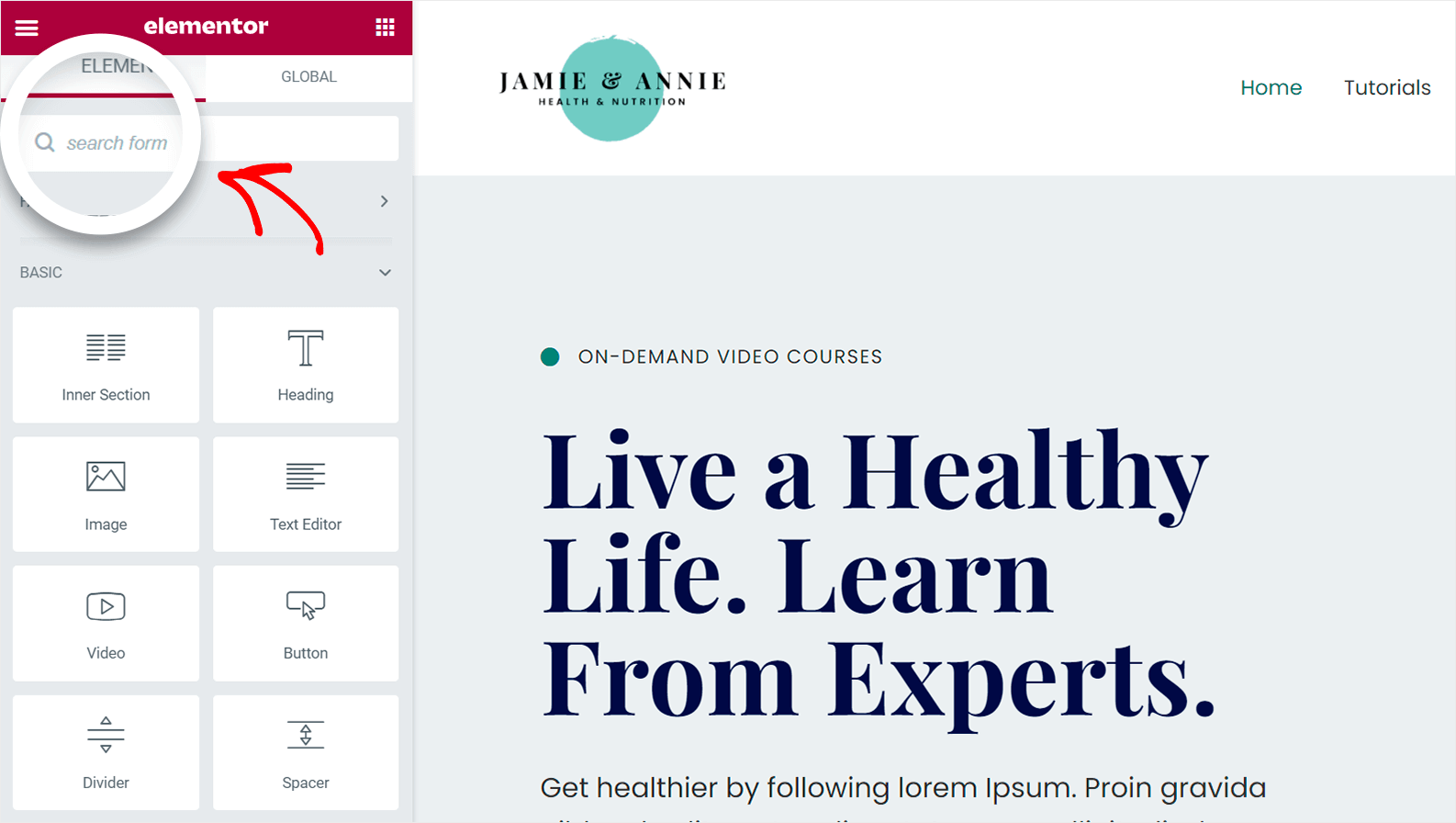
Inserisci "modulo di ricerca" nel campo Widget di ricerca sul lato sinistro dell'editor di pagina Elementor.

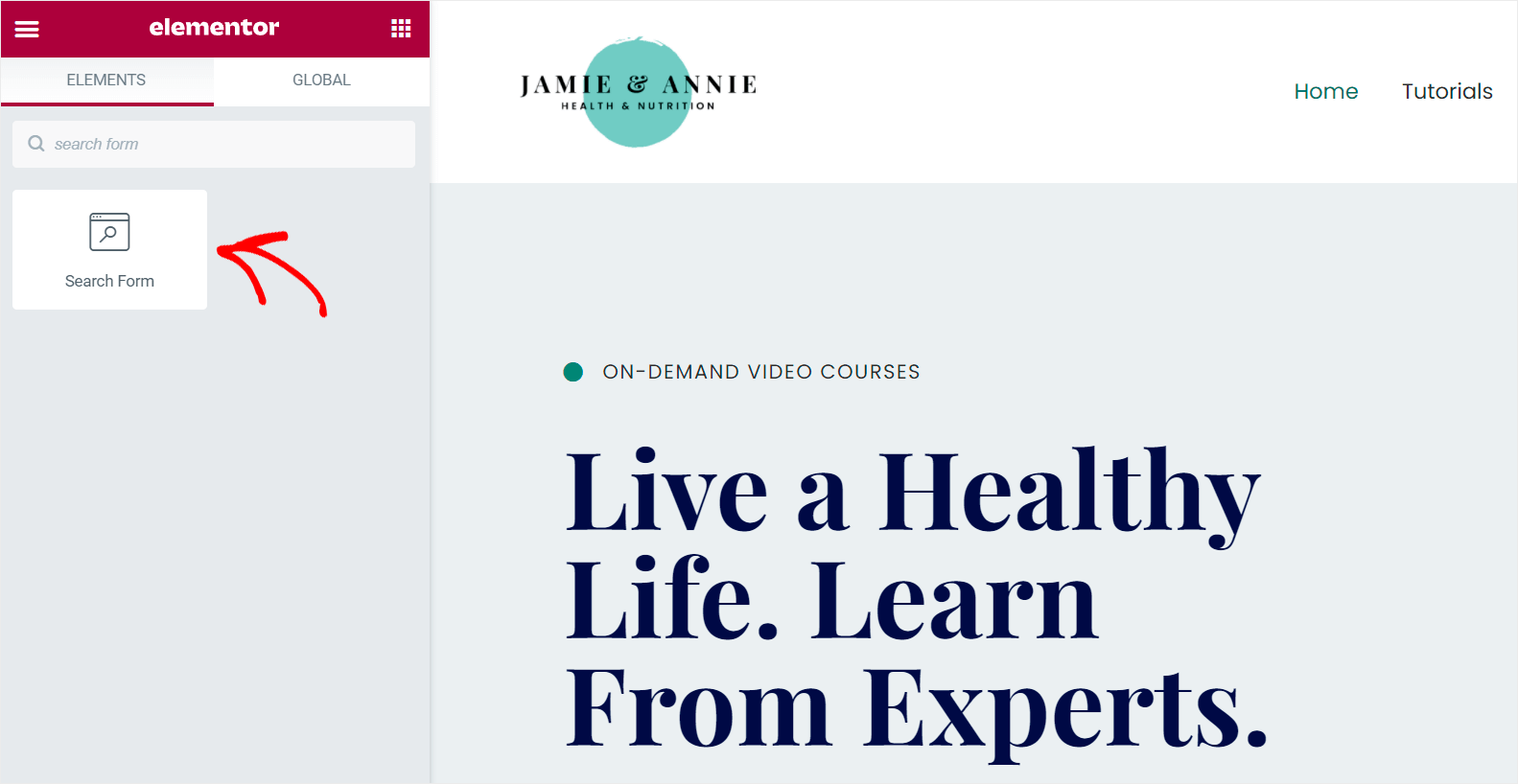
Verrà quindi visualizzato il widget Modulo di ricerca.

Trascinalo e rilascialo nella posizione desiderata per la casella di ricerca sulla pagina. 
Perché dovresti prendere in considerazione l'utilizzo di un plugin di ricerca
Un plugin di ricerca per il tuo sito web può migliorare significativamente la funzionalità e l'esperienza utente del tuo sito. Ecco perché dovresti seriamente considerare di implementarne uno:
- Funzionalità di ricerca avanzata: i plugin di ricerca spesso offrono algoritmi di ricerca più sofisticati rispetto alla ricerca predefinita di WordPress. Possono fornire risultati più accurati e pertinenti, migliorando la reperibilità dei contenuti.
- Opzioni di personalizzazione: i plugin in genere offrono ampie funzionalità di personalizzazione, consentendoti di adattare l'esperienza di ricerca alle esigenze specifiche del tuo sito e all'estetica del design.
- Esperienza utente migliorata: i plugin possono rendere la ricerca di informazioni più rapida e intuitiva per i tuoi visitatori grazie a funzionalità come il completamento automatico, i risultati di ricerca in tempo reale e la ricerca sfaccettata.
- Prestazioni migliori: molti plugin di ricerca sono ottimizzati per le prestazioni, offrendo potenzialmente risultati di ricerca più rapidi rispetto alla ricerca predefinita di WordPress, soprattutto sui siti più grandi.
- Flessibilità del tipo di contenuto: i plugin di ricerca avanzata possono spesso effettuare ricerche in vari tipi di contenuto oltre ai post e alle pagine, inclusi tipi di post personalizzati, dettagli sui prodotti o persino contenuti di file.
- Analisi e approfondimenti: alcuni plugin di ricerca forniscono analisi sul comportamento di ricerca degli utenti, aiutandoti a capire cosa cercano i tuoi visitatori e potenzialmente influenzando la tua strategia di contenuti.
- Vantaggi SEO: il miglioramento della funzionalità di ricerca interna può potenzialmente ridurre i tassi di rimbalzo e aumentare il tempo trascorso sul sito, il che può avere un impatto positivo sulla SEO.
- Integrazione e-commerce: i plugin di ricerca specializzati possono offrire funzionalità di ricerca prodotti per negozi online, come il filtraggio per prezzo, categoria o attributi.
- Supporto multilingue: alcuni plugin di ricerca offrono funzionalità di ricerca multilingue se il tuo sito si rivolge a un pubblico globale.
- Scalabilità: man mano che il tuo sito cresce, un plugin di ricerca potente può gestire l'aumento dei contenuti in modo più efficace rispetto alla ricerca predefinita.
- Integrazione con altri strumenti: molti plugin di ricerca si integrano bene con i page builder come Elementor e con gli strumenti SEO come Rank Math, consentendo un flusso di lavoro fluido.
- Aggiornamenti regolari: i plugin di ricerca più diffusi vengono aggiornati frequentemente per garantire la compatibilità con le ultime versioni di WordPress e continui miglioramenti delle funzionalità.
Implementando un plugin di ricerca, non stai solo aggiungendo una casella di ricerca alla tua pagina Elementor; stai potenzialmente trasformando l'usabilità e l'efficacia del tuo sito. Che tu gestisca un piccolo blog o un grande sito di e-commerce, il plugin di ricerca giusto può migliorare significativamente il coinvolgimento e la soddisfazione degli utenti, portando potenzialmente a migliori tassi di conversione e una presenza online di maggior successo.
Come aggiungere una casella di ricerca intelligente con il plugin SearchWP
Utilizzare un plugin come SearchWP è il metodo più semplice per aggiungere una casella di ricerca personalizzata intelligente alla tua pagina Elementor.
Questo è il plugin di ricerca WordPress più robusto e intuitivo disponibile.
Utilizzarlo può migliorare la ricerca sul tuo sito e aiutare gli utenti a trovare ciò che stanno cercando.
Ad esempio, puoi rendere ricercabili i campi personalizzati ed escludere determinati siti dai risultati di ricerca utilizzando SearchWP.
Oltre 30.000 proprietari di siti web utilizzano già WordPress per fornire ai propri visitatori i risultati di ricerca più pertinenti.
Passaggio 1: installa e attiva SearchWP
Scarica il plugin SearchWP da qui. 
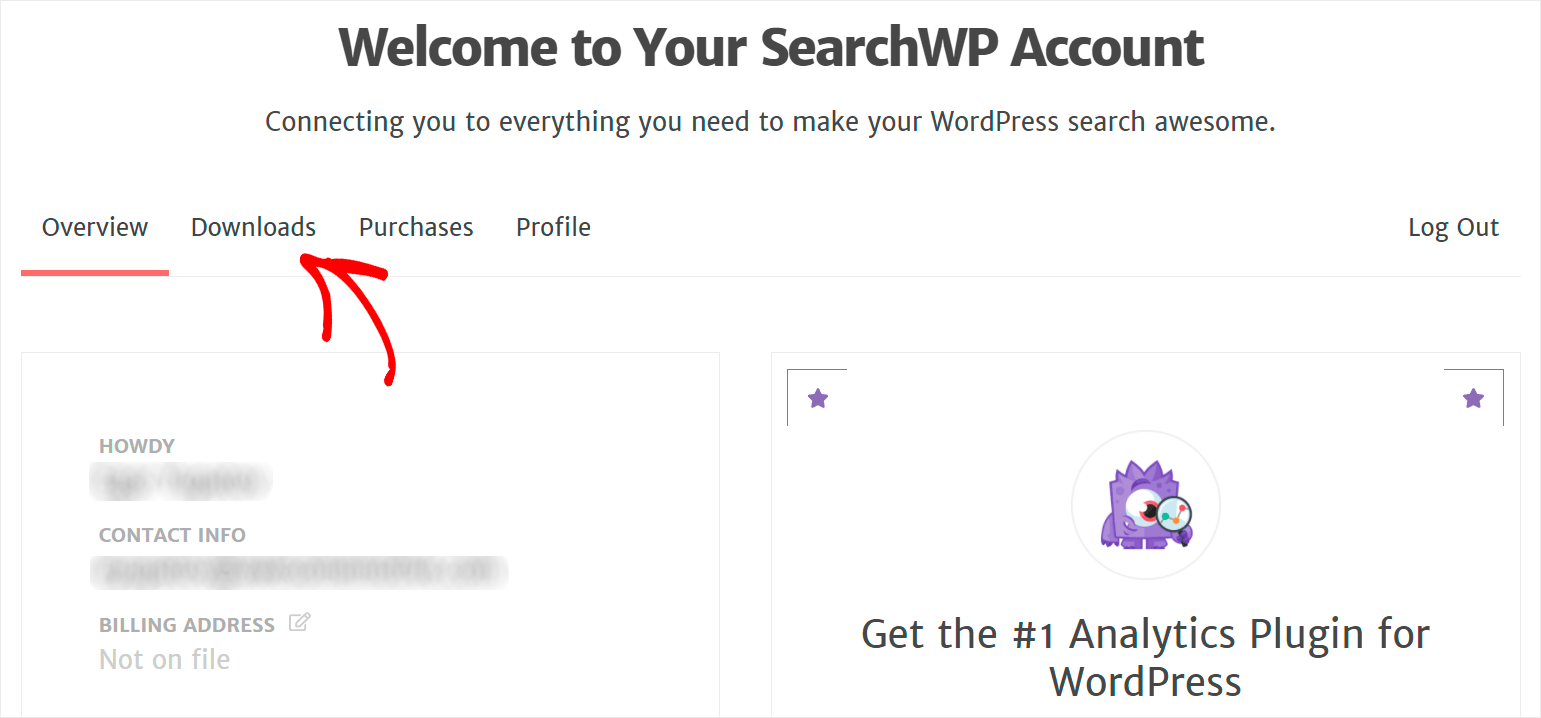
Il passo successivo è accedere al tuo account SearchWP. Una volta lì, vai alla scheda Downloads della tua dashboard.

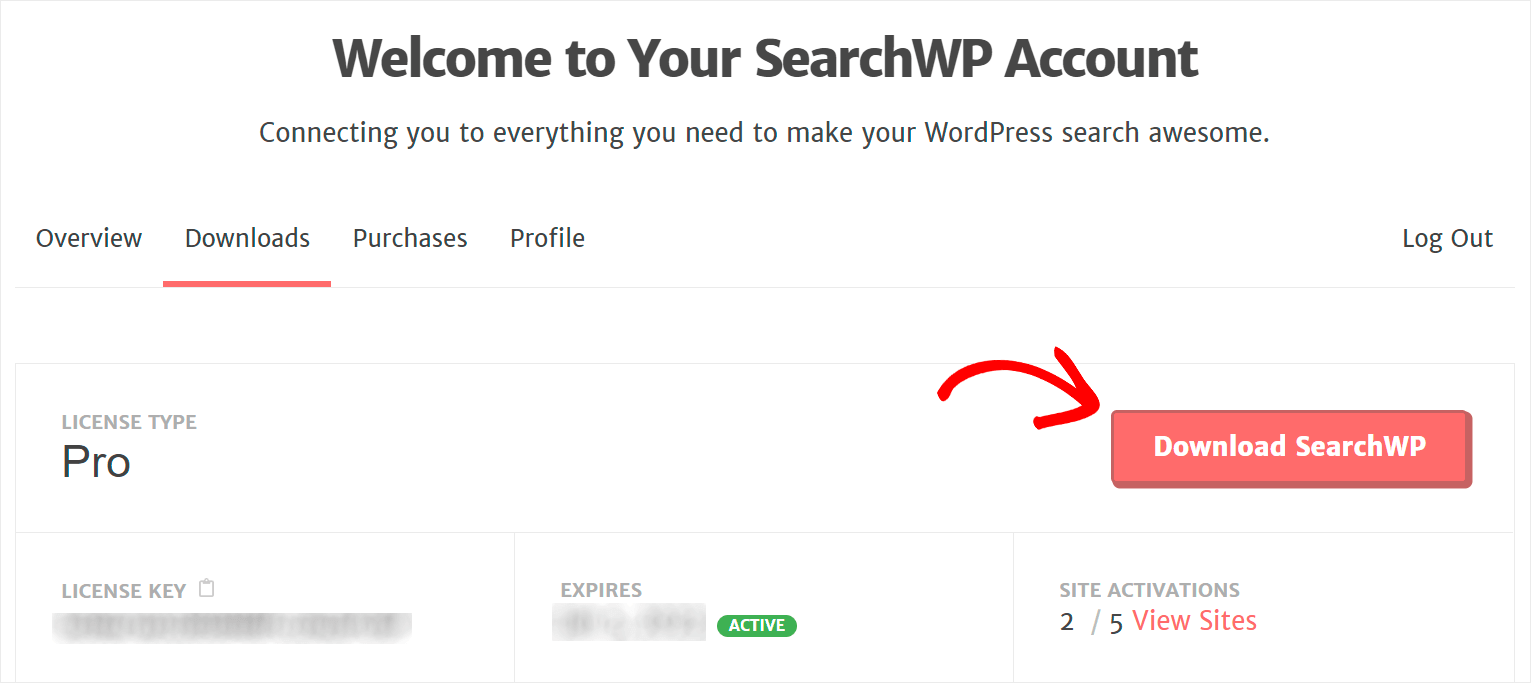
Dopodiché, clicca sul pulsante "Scarica SearchWP" per avviare il download del plugin.

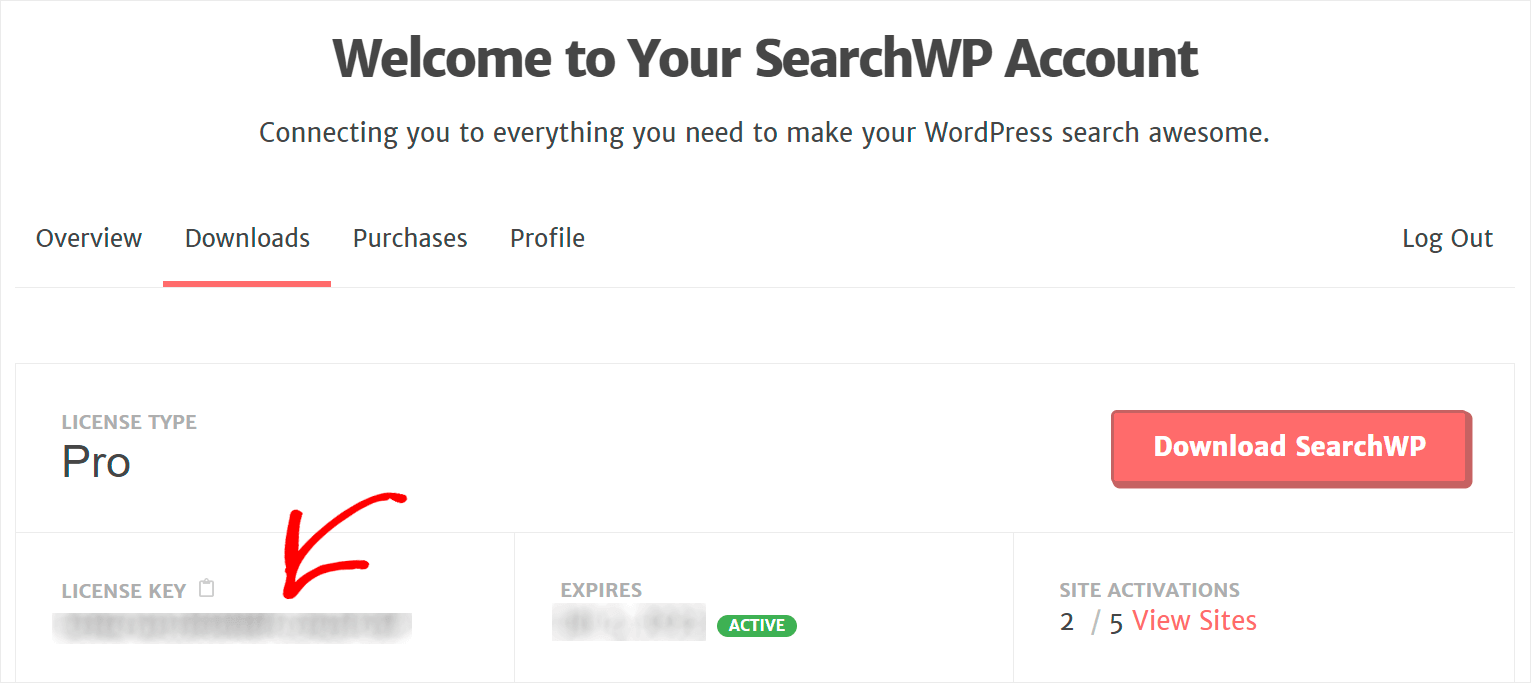
Nella stessa pagina in cui hai completato il download, copia la chiave di licenza di SearchWP.
Il passo successivo è installare SearchWP dopo aver caricato il file ZIP del plugin sul tuo sito web.
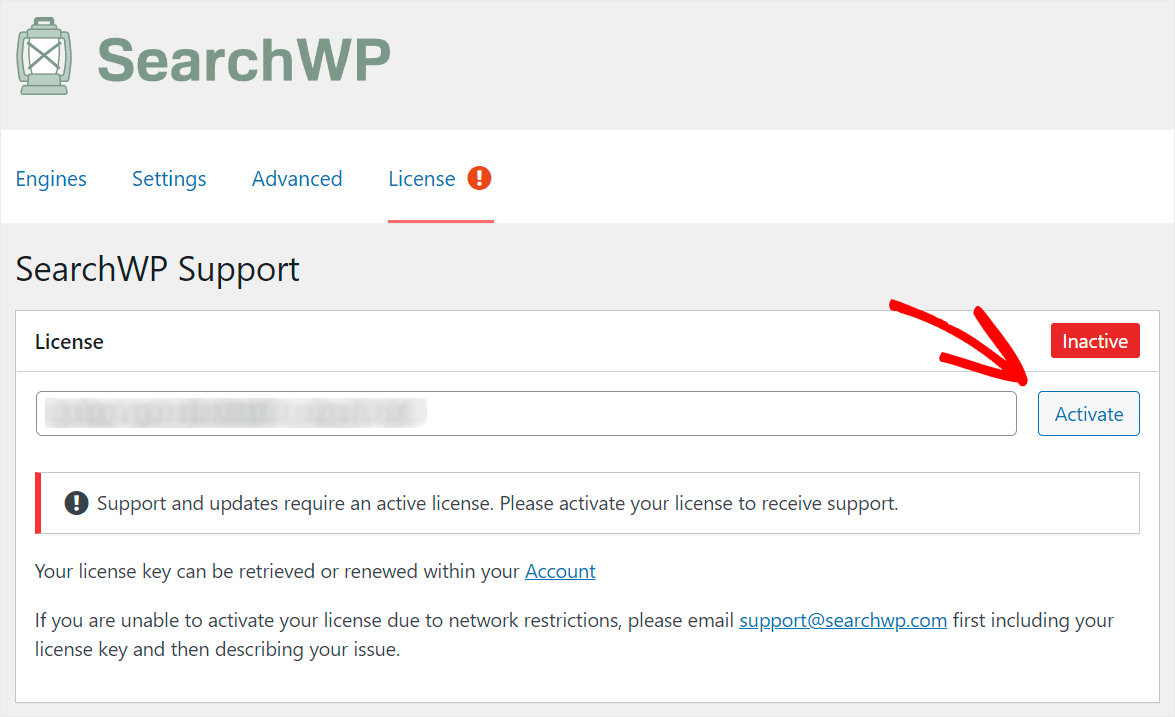
Dopo aver installato SearchWP, è necessario utilizzarne la chiave di licenza per attivarlo.
Fai clic su Attiva licenza dopo aver trascinato il mouse sul pulsante SearchWP nel pannello superiore della dashboard di WordPress.
Dopo aver copiato la chiave di licenza in uno dei passaggi precedenti, incollala nell'area Licenza e fai clic sul pulsante Attiva.
Fase 2: aggiunta e personalizzazione del motore di ricerca
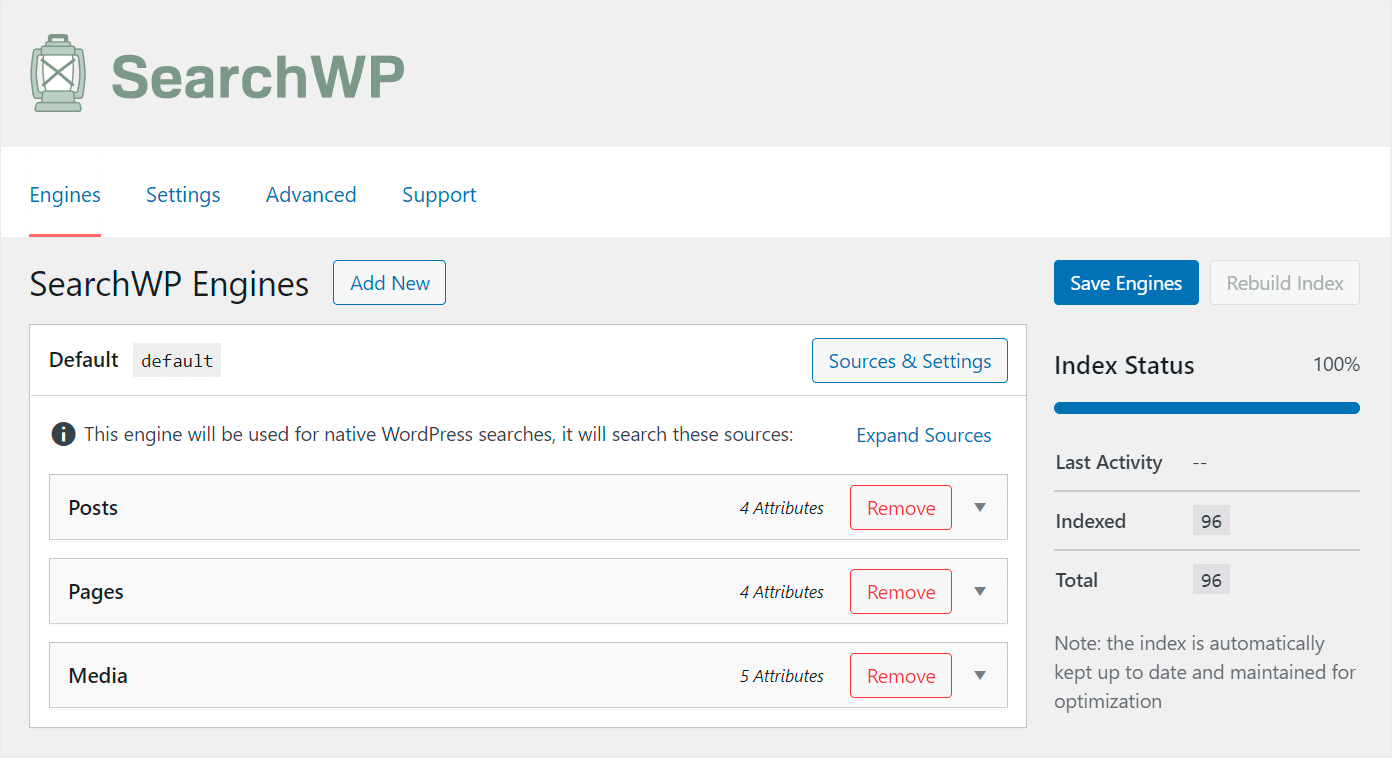
Nelle impostazioni di SearchWP, seleziona la scheda Motori per iniziare.

In questa scheda puoi gestire i motori di ricerca correnti e aggiungerne di nuovi.
WordPress esegue le ricerche in base a una serie di linee guida presenti nei motori di ricerca.
Con SearchWP puoi creare diversi motori di ricerca e associarli a campi di ricerca specifici.
Consente di progettare caselle di ricerca esclusive con configurazioni e restrizioni esclusive.
Attualmente esiste un solo motore di ricerca, chiamato Default. Dopo l'installazione, SearchWP lo genera automaticamente.
Il motore di ricerca predefinito controlla ogni casella di ricerca sul tuo sito web. Tuttavia, puoi personalizzare il modo in cui la ricerca funziona in generale sul tuo sito web.
Ad esempio, puoi filtrare determinate categorie dai risultati di ricerca, rendere ricercabile una grande quantità di materiale utile e molto altro ancora.
Cambieremo il motore di ricerca predefinito per rendere più intelligenti tutte le caselle di ricerca del nostro sito web.
Cominciamo organizzando l'elenco delle fonti di ricerca.
Puoi controllare dove WordPress cerca le corrispondenze aggiungendo e rimuovendo fonti di ricerca da questo elenco.

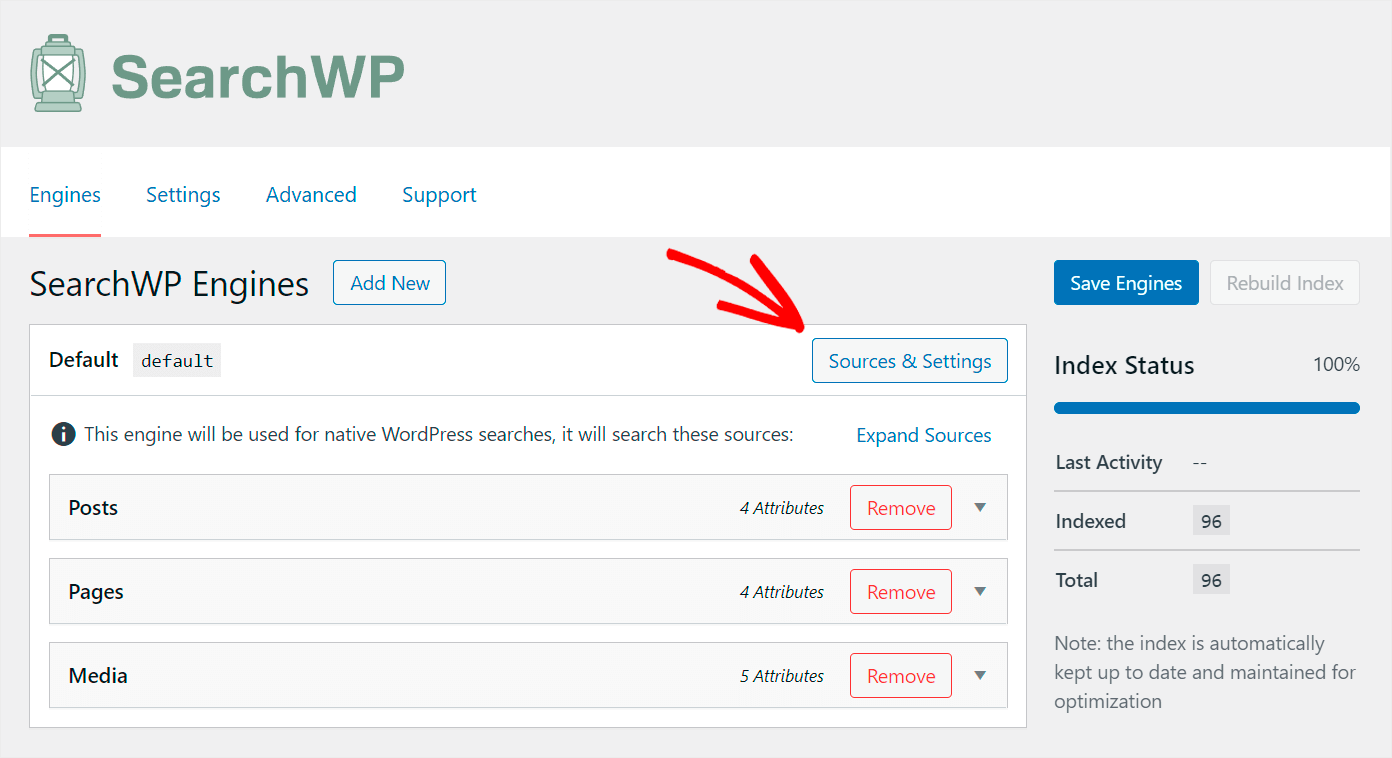
Fare clic sull'icona Fonti e impostazioni per modificare le fonti utilizzate nella ricerca.

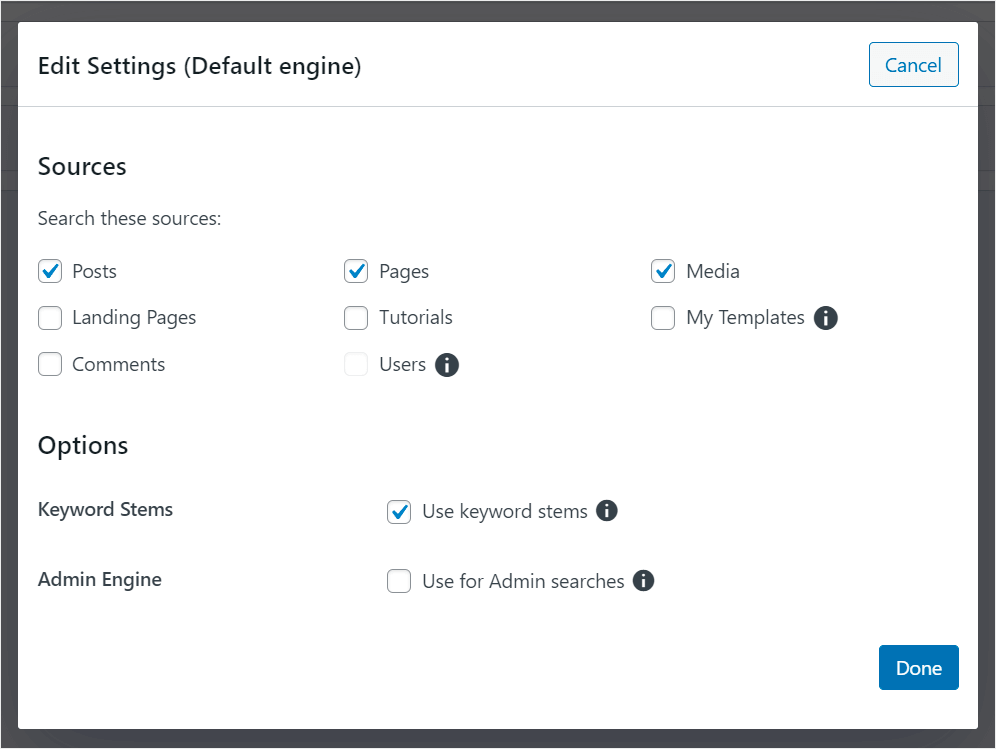
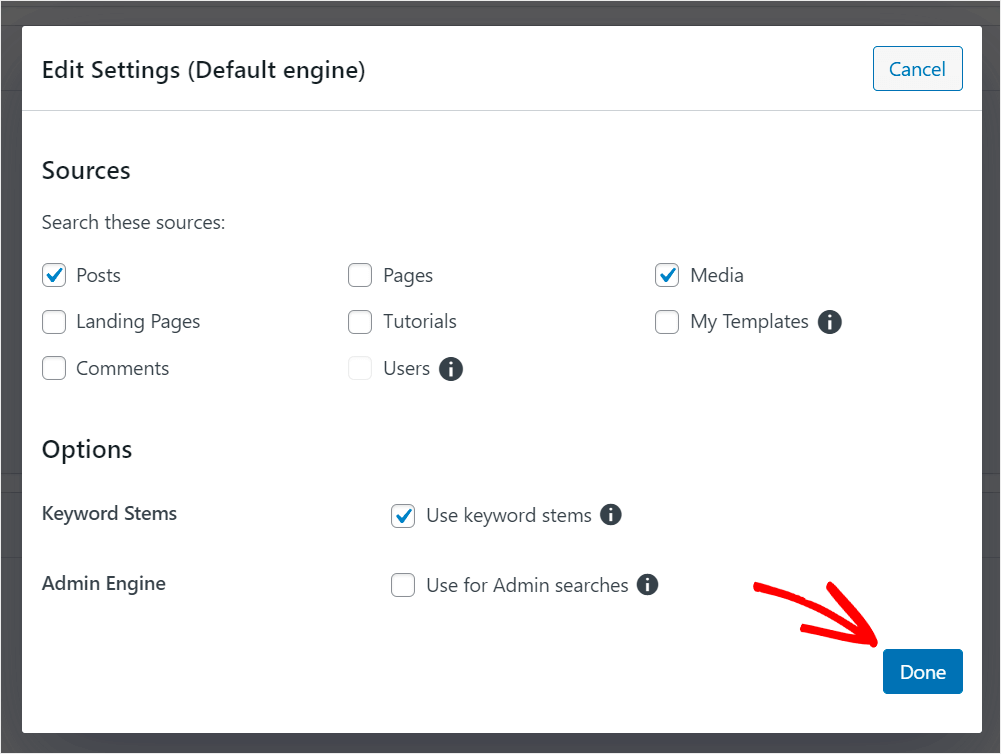
Nella finestra pop-up puoi selezionare quali motori di ricerca WordPress deve utilizzare durante la ricerca.
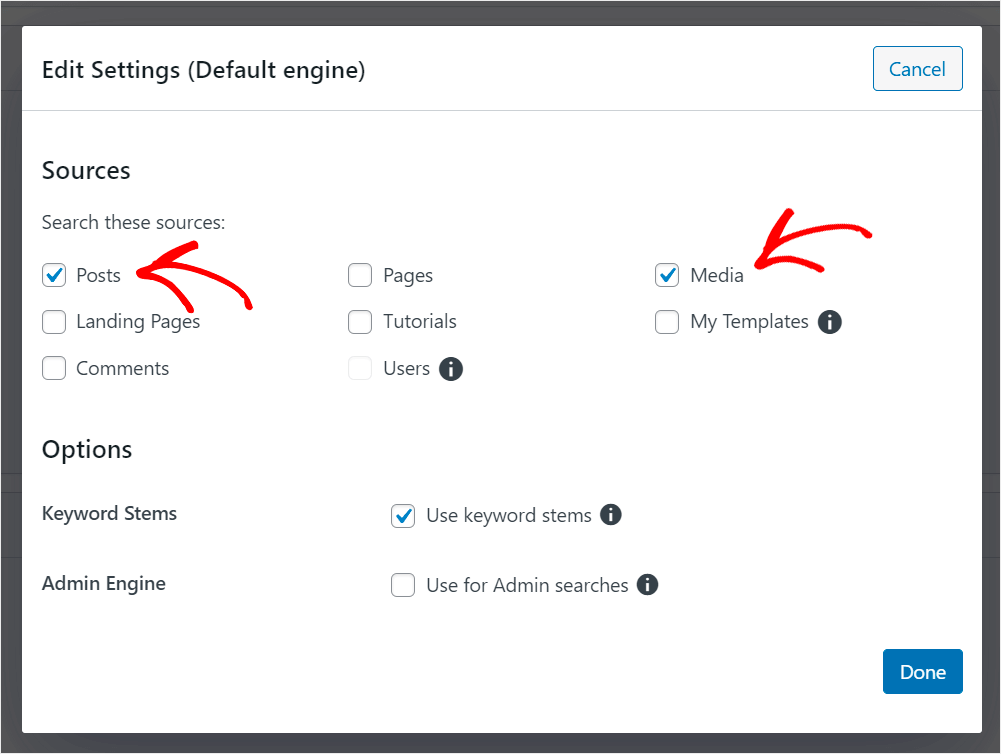
A titolo esemplificativo, supponiamo di voler limitare la ricerca sul nostro sito di prova solo ai file multimediali e ai post.
Per farlo, deselezioniamo tutte le fonti di ricerca diverse da Post e Media.

Sul nostro sito di prova appare così.

Una volta completata l'organizzazione delle fonti di ricerca, fare clic su Fine.
Facciamo in modo che i tuoi visitatori trovino più facilmente i post che stanno cercando.

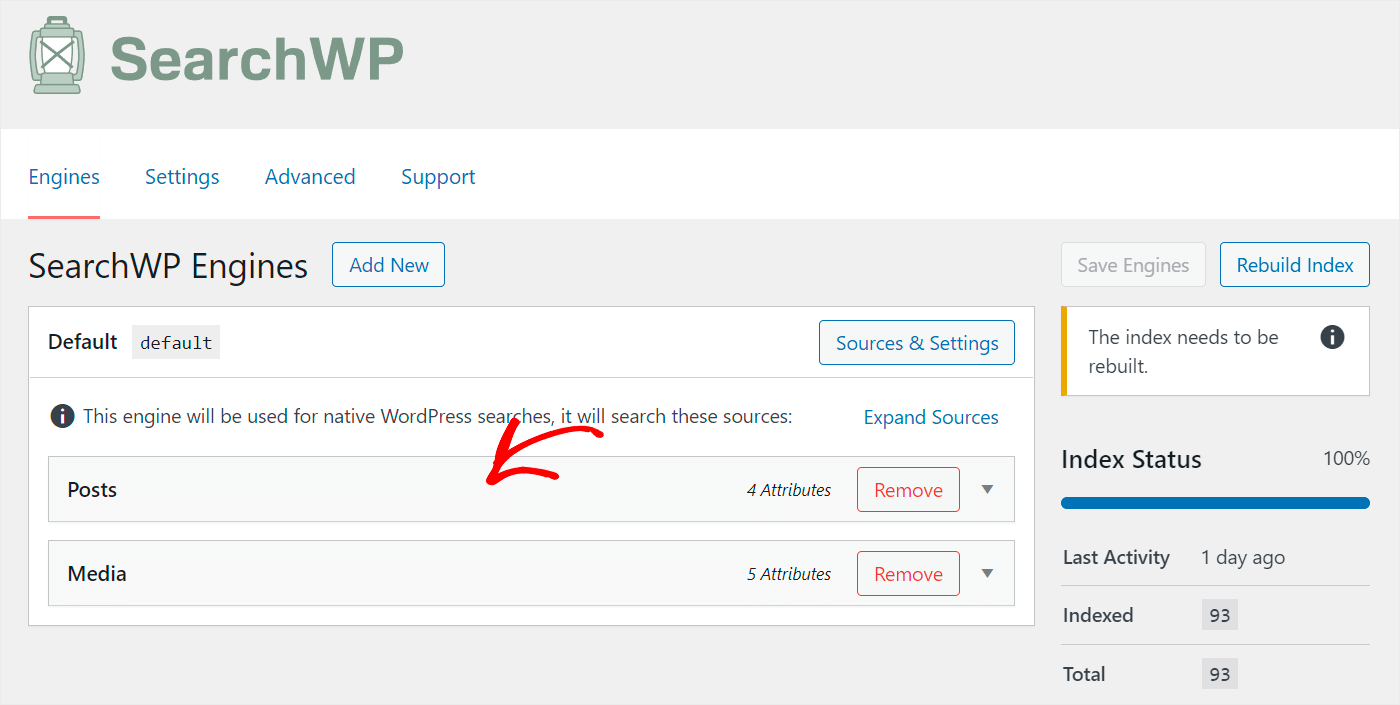
Per prima cosa, apri le impostazioni per la fonte di ricerca dei post cliccandoci sopra.
Qui viene visualizzato l'elenco delle qualità dei post che WordPress prende in considerazione quando effettua le ricerche.
Gli attributi sono elementi specifici del post, come il titolo, il contenuto, lo slug e l'estratto.

Aggiungeremo altre qualità a questo elenco in modo che i tuoi visitatori possano trovare più rapidamente i contenuti che stanno cercando.

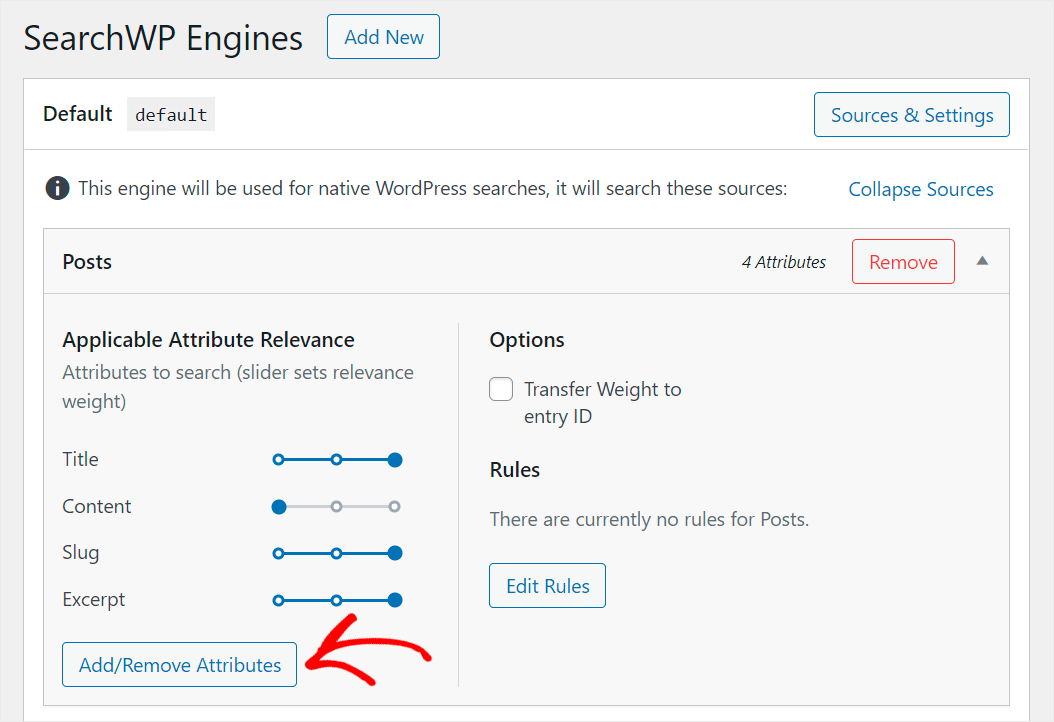
Per prima cosa fare clic sul pulsante Aggiungi/Rimuovi attributi.
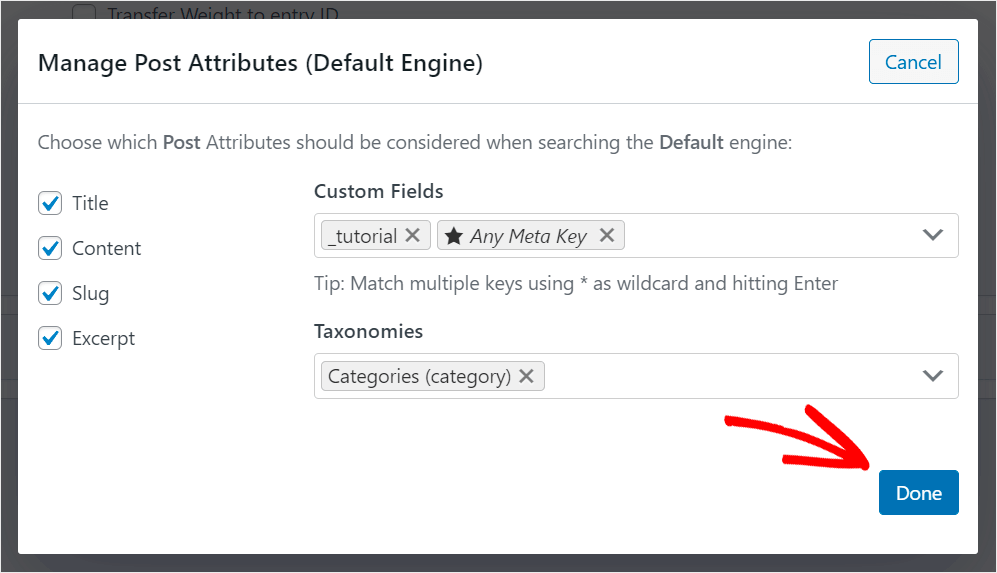
La finestra pop-up consente di aggiungere nuovi attributi e modificare quelli esistenti.
Far sì che WordPress prenda in considerazione i campi dei post personalizzati è il metodo più semplice per migliorare l'intelligenza della ricerca nei tuoi post.
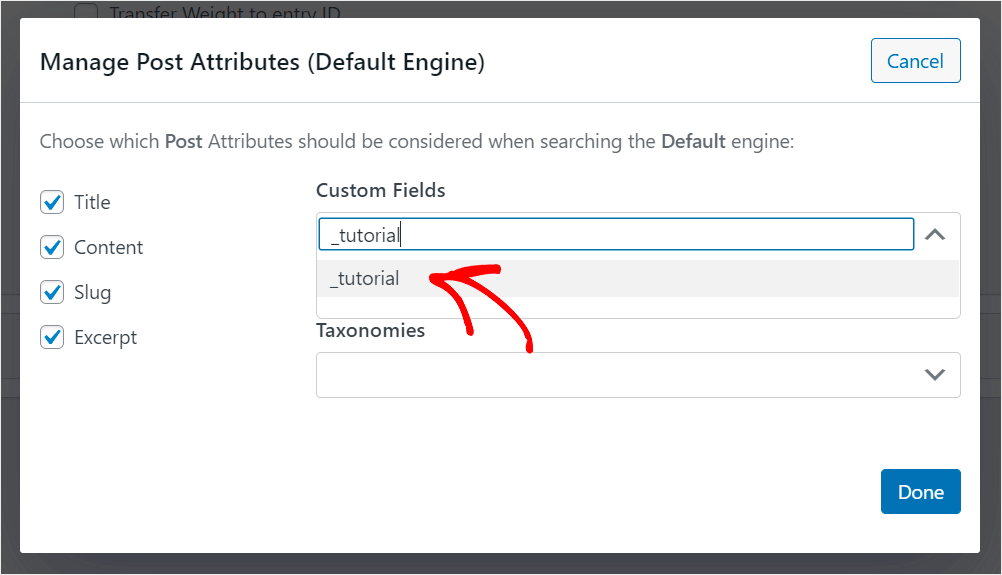
Fare clic sul campo Campi personalizzati e digitare il nome del campo con il prefisso "_" per renderlo ricercabile.

Ad esempio, il campo personalizzato _tutorial che utilizziamo sul nostro sito di prova sarà reso ricercabile:
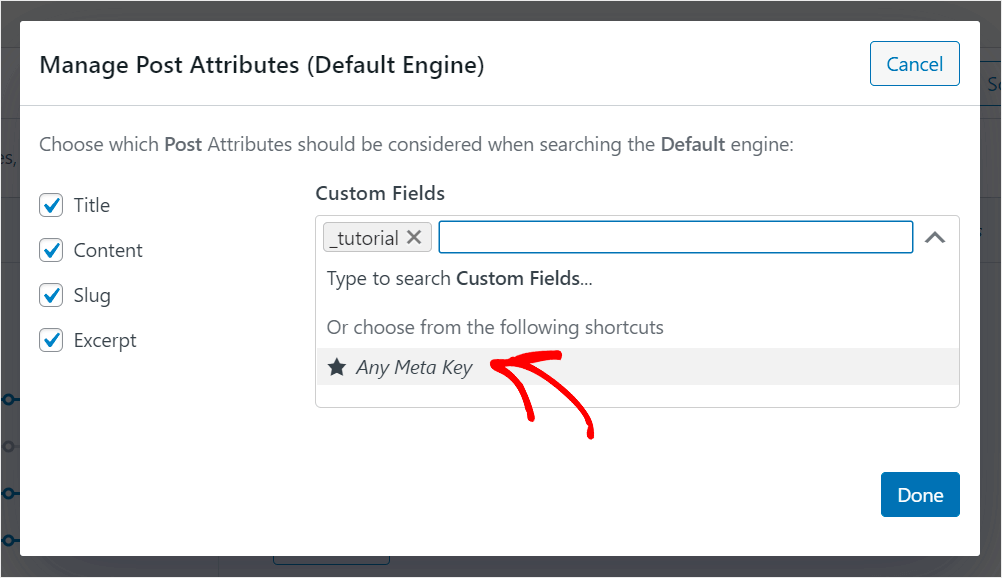
Inoltre, è possibile che WordPress tenga conto di tutti i campi personalizzati già presenti senza dover aggiungere manualmente i loro nomi.
Fare nuovamente clic sulla casella Campi personalizzati e utilizzare la scorciatoia Qualsiasi tasto Meta per ottenere lo stesso risultato.

Puoi usare questa scorciatoia per rendere immediatamente ricercabili i campi personalizzati del tuo sito.
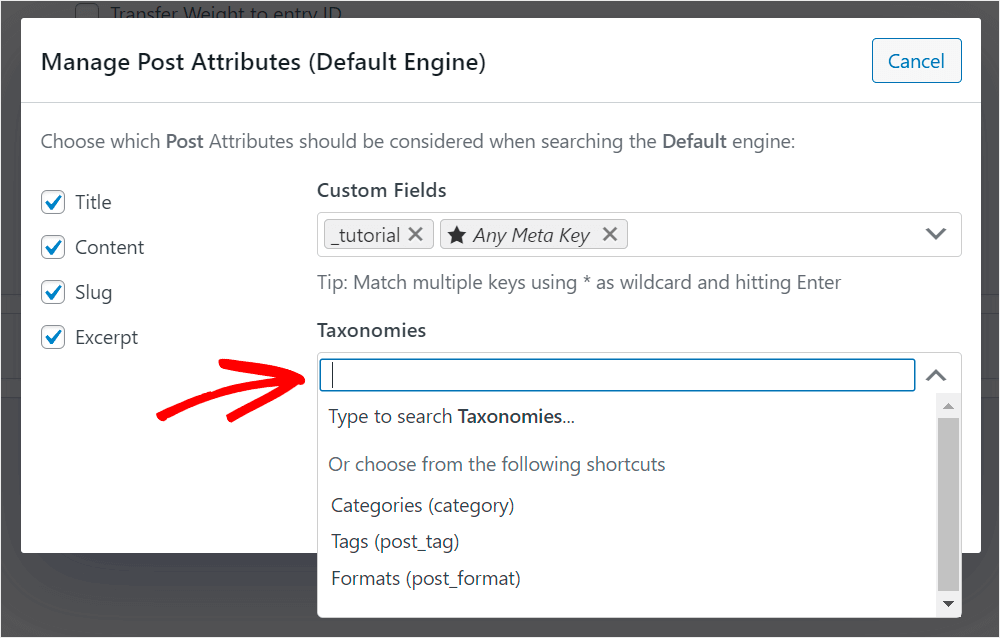
Puoi anche scegliere quale tassonomia vuoi che WordPress prenda in considerazione durante le ricerche.

Per farlo, fare clic sul campo Tassonomie.
In WordPress, la tassonomia è un modo per organizzare i contenuti. Per i post, potrebbe essere una categoria, un tag, un formato o qualcos'altro del tutto.
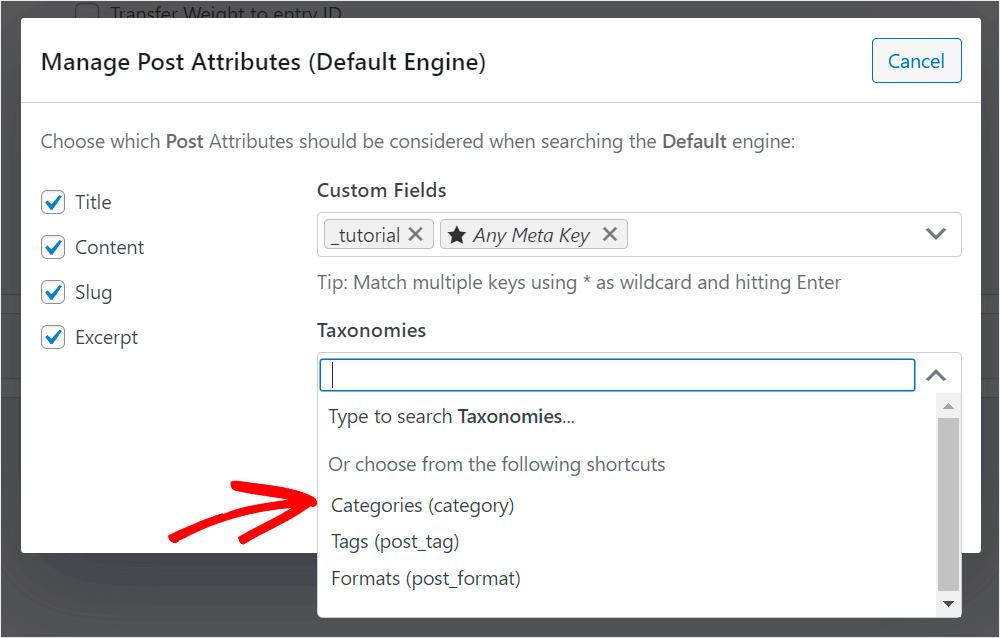
Supponiamo, ad esempio, di voler fare in modo che WordPress prenda in considerazione le categorie degli articoli durante le ricerche.

Aggiungeremo la tassonomia Categorie all'elenco delle proprietà del post cliccandoci sopra.

Fare clic su Fine per salvare le modifiche dopo aver modificato le proprietà del post ricercabile.

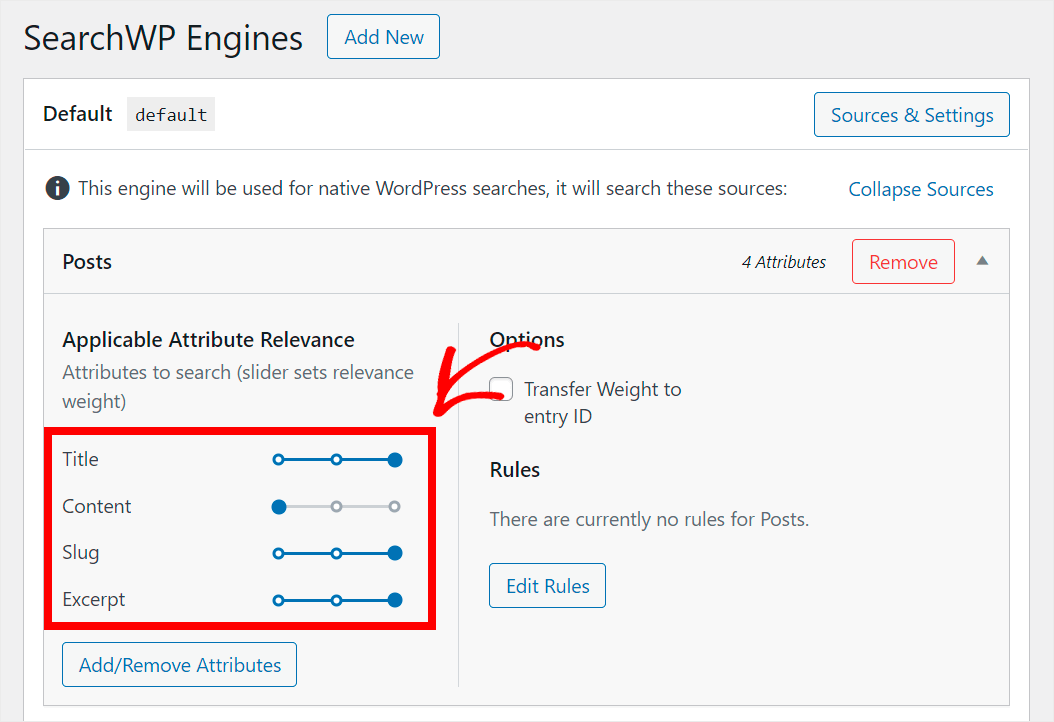
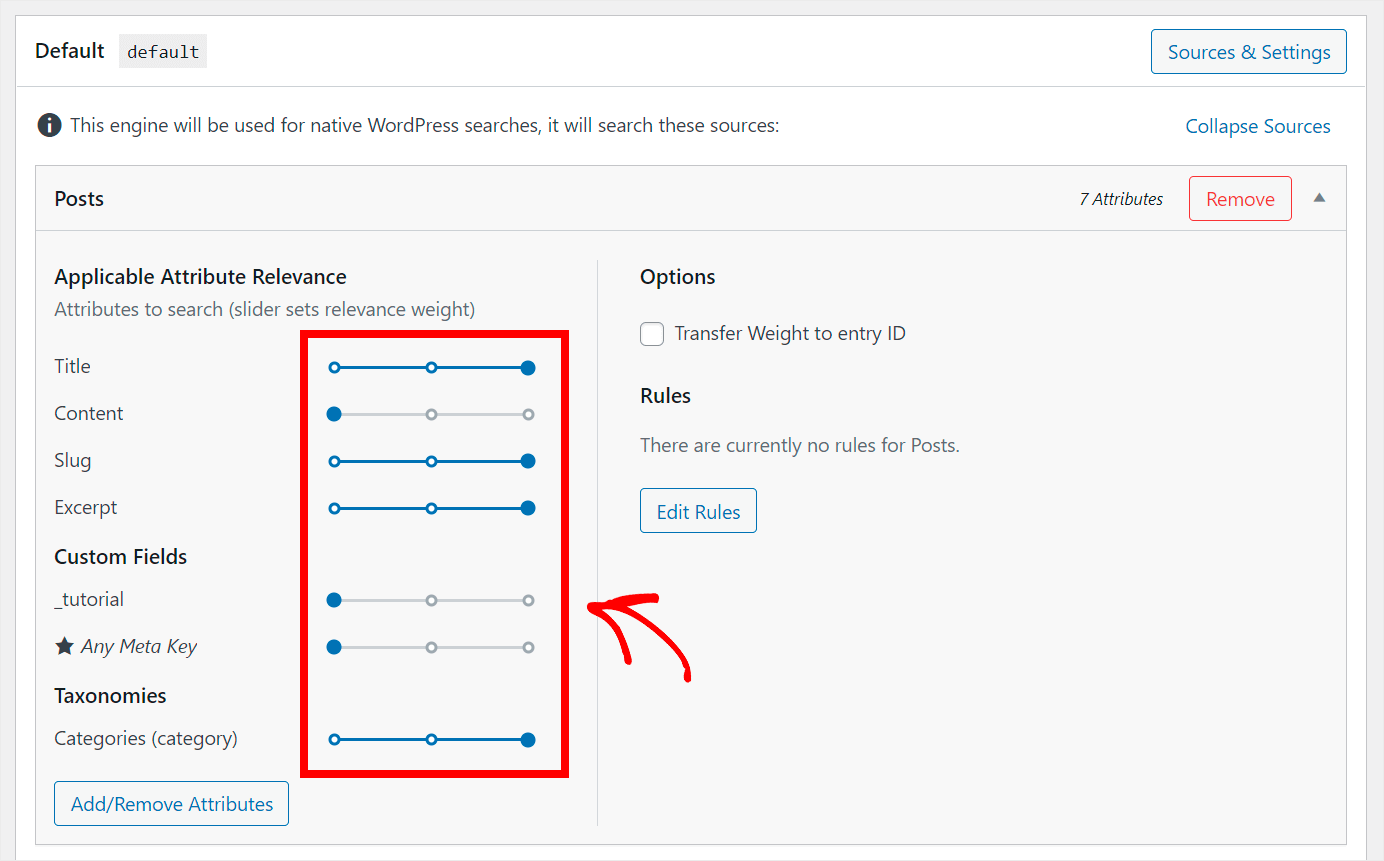
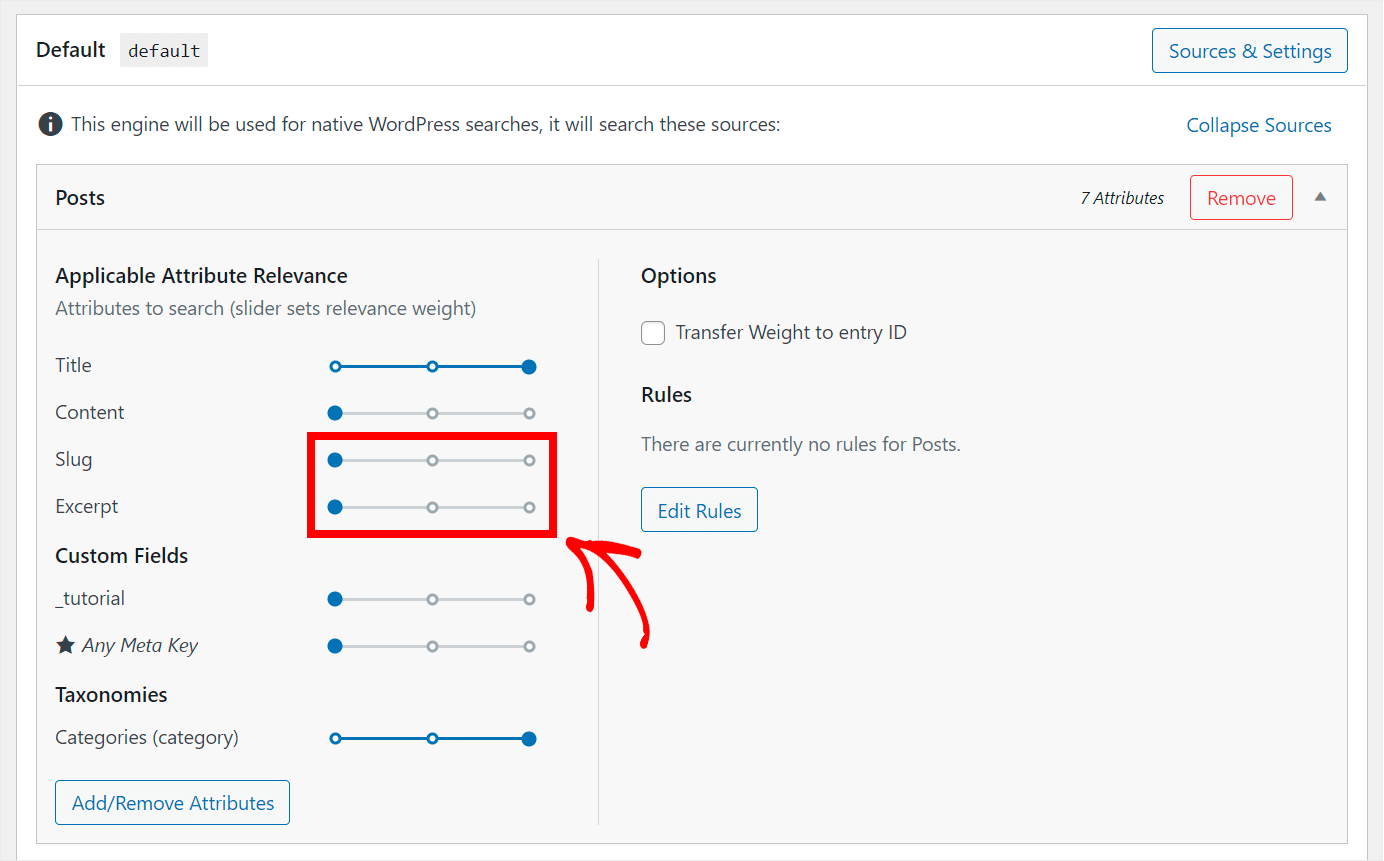
Inoltre, è possibile controllare il peso significativo delle qualità appropriate spostando verso sinistra o verso destra il cursore adiacente.
WordPress si concentrerà meno su una caratteristica quando effettua ricerche se il suo peso è minore.

Supponiamo, ad esempio, di voler impostare i pesi delle proprietà Slug ed Excerpt su zero.
Per fare ciò, il cursore adiacente a ciascuno di essi verrà spostato completamente a sinistra.
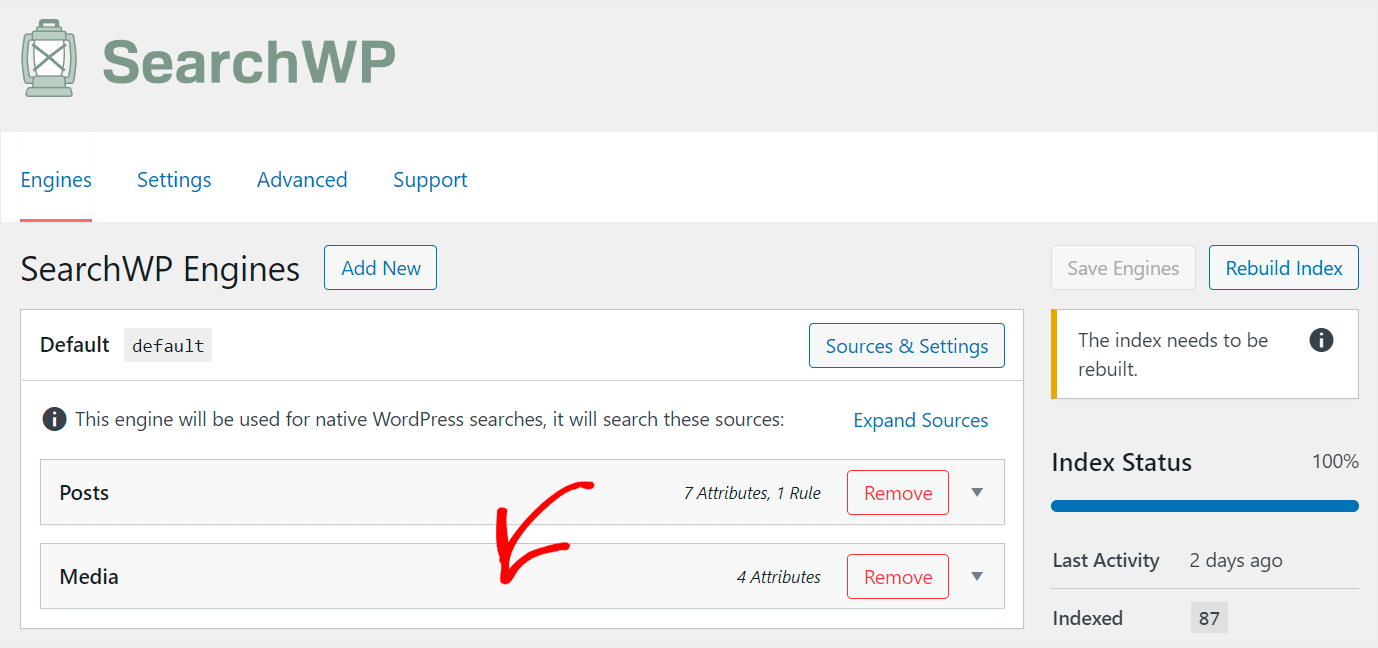
Aggiungi funzionalità di ricerca al tuo sito web per file PDF e documenti.

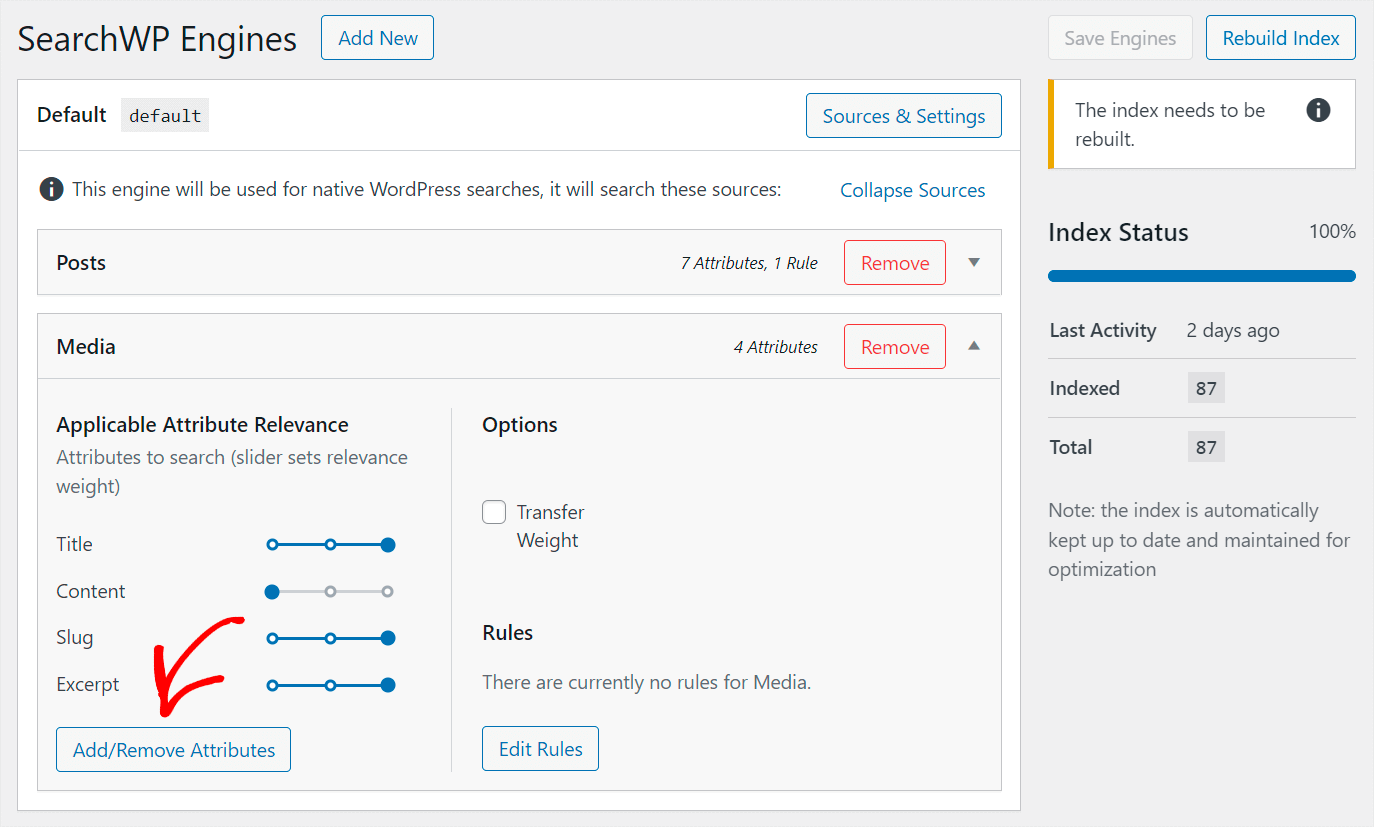
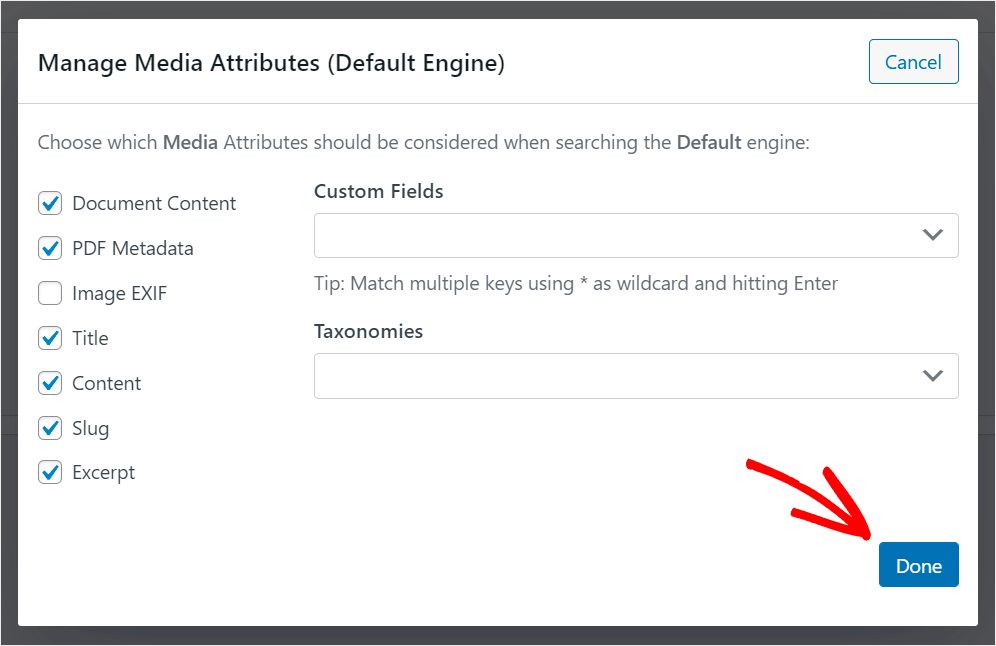
Per farlo, fare clic sulla fonte di ricerca Media.

Seleziona le caselle relative al contenuto del documento e ai metadati PDF per consentire a WordPress di indicizzare i file che invii al tuo sito web.

Una volta terminato, fai clic su Fine.
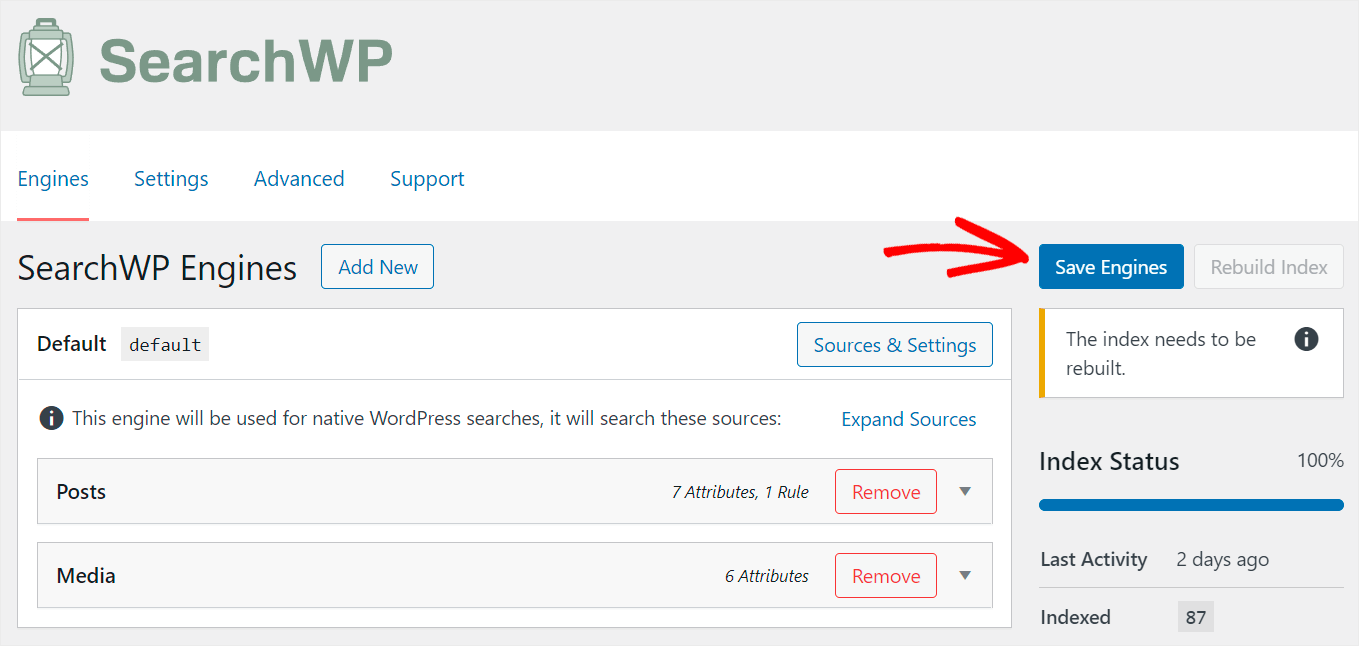
Una volta che sei soddisfatto delle modifiche apportate al tuo motore di ricerca, devi salvare le modifiche.

Per farlo, basta premere il pulsante Salva motori nell'angolo in alto a destra.
Ecco fatto. Ora hai capito come rendere la ricerca del tuo sito più intelligente e adatta alle tue esigenze.
L'ultimo passaggio consiste nell'aggiungere la nuova casella di ricerca intelligente alla pagina Elementor.
Passaggio 3: aggiunta della casella di ricerca intelligente alla pagina Elementor
Non sono richiesti passaggi aggiuntivi per configurare Elementor perché SearchWP si integra perfettamente con esso.
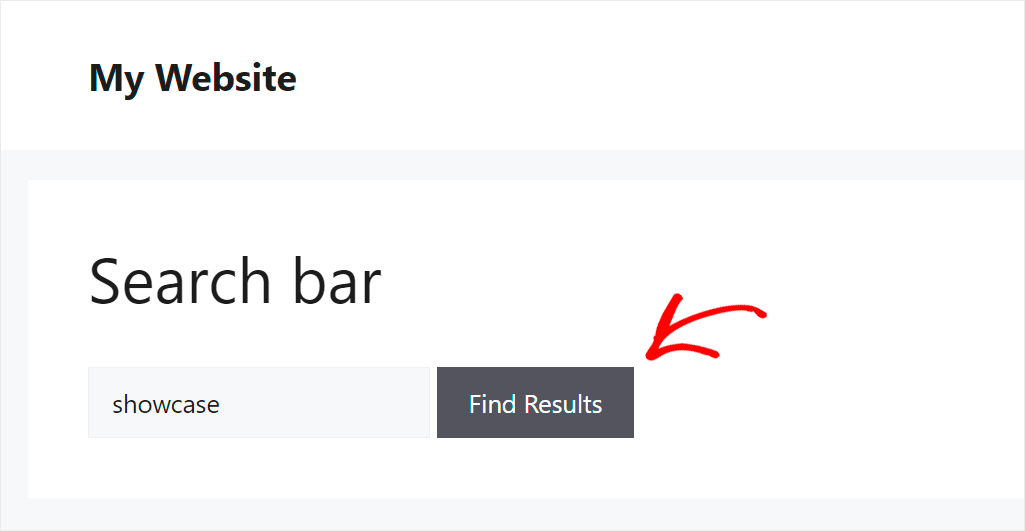
Dopo aver installato il campo di ricerca, testiamo il tuo nuovo motore di ricerca.
Ad esempio, il nostro sito di prova ha una pagina intitolata "TOP-3 plugin per l'eCommerce di WordPress". Il termine "vetrina" viene inserito nel campo personalizzato Tipo.
Vediamo se riusciamo a individuare questo post basandoci solo sul contenuto del suo campo personalizzato.

Come puoi vedere, poiché il nostro sito ora tiene conto dei campi personalizzati quando si effettuano ricerche, siamo riusciti a trovare l'articolo.
Migliora l'esperienza dell'utente e consente agli utenti di trovare più rapidamente il materiale appropriato.

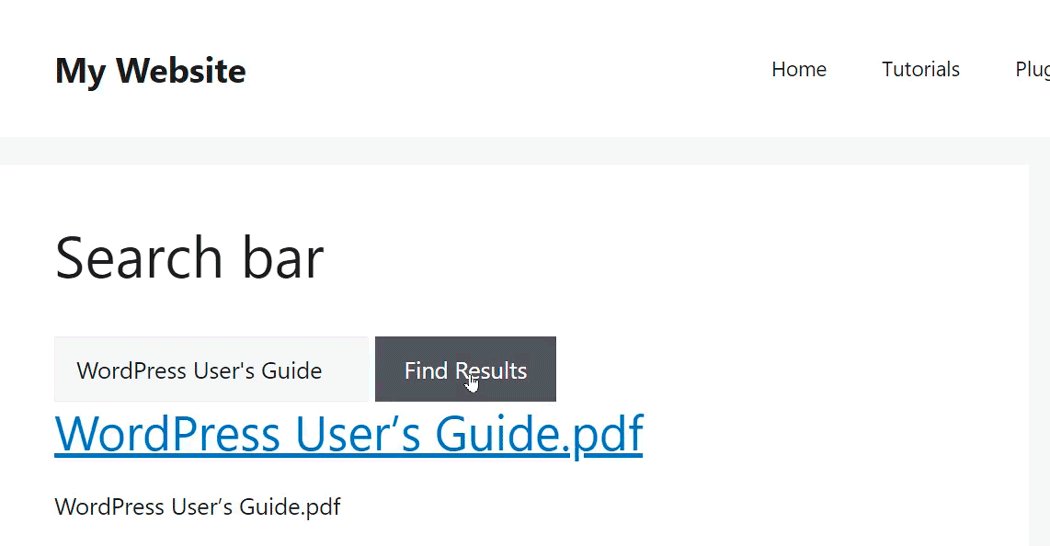
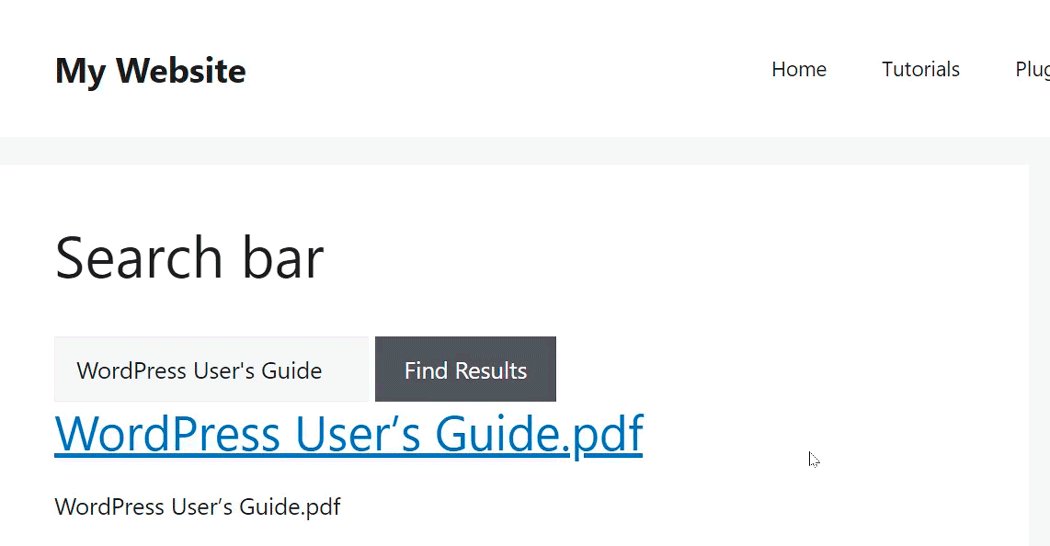
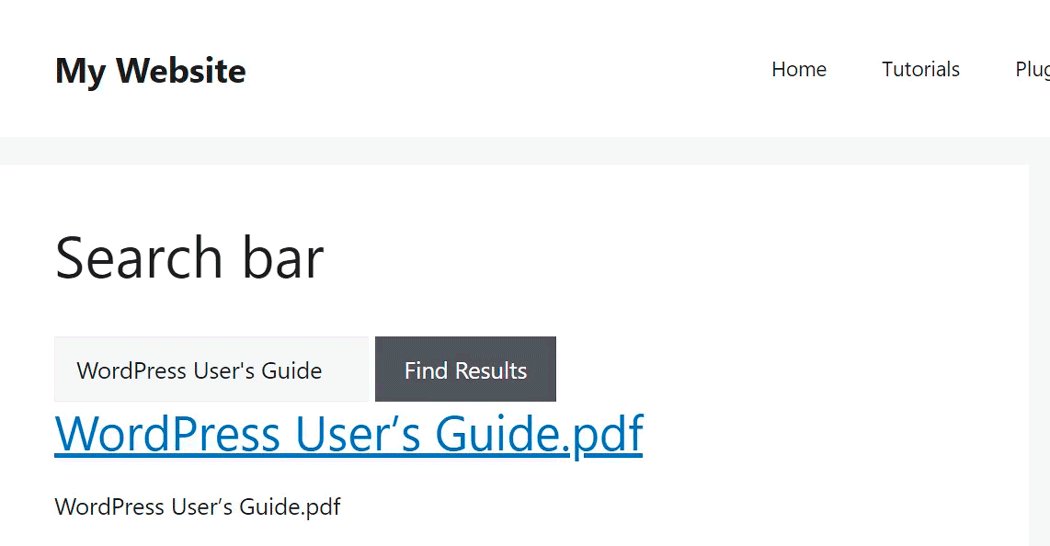
Inoltre, abbiamo incluso il file PDF "WordPress User's Guide" nel nostro sito di prova. Vediamo se riusciamo a trovarlo.

I nostri utenti possono ora utilizzare una barra di ricerca per individuare i PDF e i documenti pubblicati sul nostro sito web.
Conclusione
In conclusione, aggiungere una casella di ricerca alla tua pagina Elementor è un modo potente per migliorare l'esperienza utente e la reperibilità dei contenuti. Sia che tu scelga la funzionalità di ricerca predefinita o implementi una soluzione più avanzata come SearchWP , i vantaggi sono chiari.
Una barra di ricerca ben progettata può migliorare significativamente il coinvolgimento degli utenti, ridurre i tassi di rimbalzo e aumentare i tassi di conversione. Seguendo i passaggi descritti in questa guida, puoi facilmente integrare un widget di ricerca che si allinea al design del tuo sito e soddisfa le esigenze dei tuoi utenti. Ricorda, nel panorama digitale, rendere le informazioni facilmente accessibili è la chiave per la soddisfazione degli utenti e il successo del sito web. Quindi, fai un salto e potenzia i tuoi visitatori con efficienti capacità di ricerca oggi stesso!