Stai cercando un metodo semplice per includere le note a piè di pagina nei tuoi scritti?

Le note a piè di pagina sono informazioni aggiunte che vedrai in fondo a una pagina web. È un modo comune per includere citazioni, fornire fonti e includere chiarezza nei tuoi contenuti web.
In questo breve articolo, ti mostreremo come aggiungere ripensamenti facili e anche sofisticati al tuo articolo WordPress.
Perché aggiungere note a piè di pagina ai post del tuo blog?
Le note a piè di pagina sono un mezzo fantastico per offrire consigli per il tuo materiale in fondo a un articolo. Aiuta a creare fiducia con i tuoi spettatori mostrando loro la fonte dei tuoi dettagli
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPuoi anche utilizzare le spiegazioni per includere commenti, sottolineare fatti importanti e anche fornire ulteriori dettagli sul tuo materiale.
I ripensamenti possono rendere il tuo sito ancora più esperto e anche affidabile. Ad esempio, se pubblichi articoli di ricerca o copri occasioni storiche, i tuoi lettori potrebbero cercare ripensamenti con citazioni.
Detto questo, diamo un'occhiata a come puoi includere ripensamenti sul tuo sito Web WordPress.
Aggiungi ripensamenti in WordPress utilizzando un plugin
Il metodo più conveniente per includere ripensamenti ai tuoi contenuti è utilizzare un plug-in di WordPress. Un plug-in offre molta più versatilità e controllo sullo stile delle note a piè di pagina e inoltre non dovrai modificare il codice.
Per questo tutorial, utilizzeremo il plugin per le note a piè di pagina per WordPress. Mentre ci sono molte altre opzioni, i ripensamenti sono facili da usare, offrono numerose opzioni per la personalizzazione ed è anche completamente gratuito.
Innanzitutto, dovrai configurare e attivare il plug-in delle note a piè di pagina per WordPress
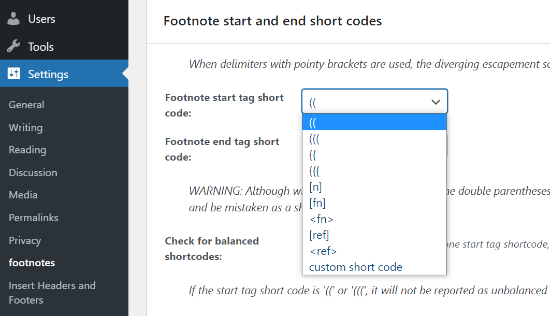
Quando il plug-in è attivo, puoi accedere a Impostazioni 
Ad esempio, puoi scegliere gli shortcode di inizio e fine per le note a piè di pagina dal menu a discesa. Utilizzando questi shortcode, sarai in grado di includere note a piè di pagina al tuo materiale.
Se riconosci quale shortcode utilizzare per aggiungere una spiegazione ai tuoi contenuti web, puoi iniziare a utilizzare il plug-in per includere note a piè di pagina nei post del blog e nelle pagine web di WordPress. Il resto delle impostazioni è del tutto facoltativo.
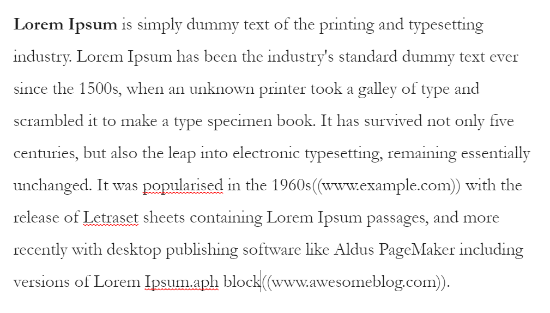
Per aggiungere una spiegazione, vai avanti e produci anche un post nuovo di zecca o modifica un breve articolo esistente. Quando sei nell'editor di WordPress, aggiungi semplicemente lo shortcode che hai selezionato per i ripensamenti. Ad esempio, se scegli la doppia parentesi come shortcode, inseriscila nel materiale in cui desideri includere il ripensamento. Quindi puoi accedere all'URL della tua fonte o qualsiasi altra cosa ti piacerebbe includere nella nota a piè di pagina. Sembrerebbe qualcosa del genere:

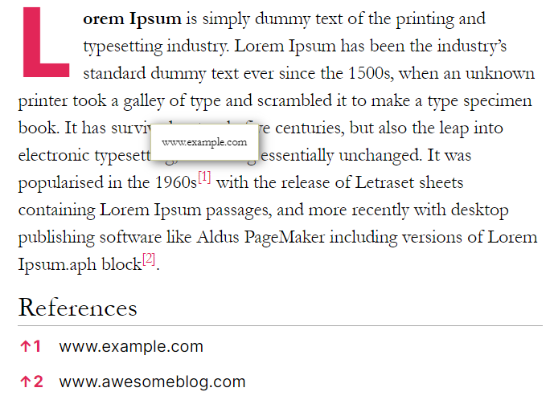
Successivamente, puoi dare un'occhiata al post del tuo blog per verificare se i collegamenti alle note a piè di pagina funzionano correttamente. Quando sei soddisfatto delle impostazioni, vai avanti e pubblica il tuo post sul blog WordPress per vedere le note a piè di pagina al lavoro.

Ora, se vuoi personalizzare le tue spiegazioni e cambiarne l'aspetto, dopodiché il plugin per le note a piè di pagina si occupa di numerose scelte.

Puoi iniziare pubblicando probabilmente le spiegazioni "Impostazioni" e facendo clic sulla scheda " Impostazioni generali ".
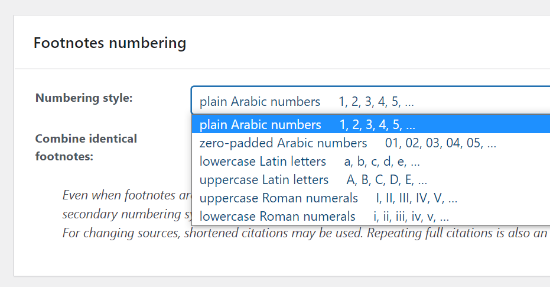
Vedrai le impostazioni per la scelta di uno stile di numerazione. Il plugin ti consente di scegliere tra numeri semplici, numeri romani, lettere ridotte e anche maiuscole e molto altro.
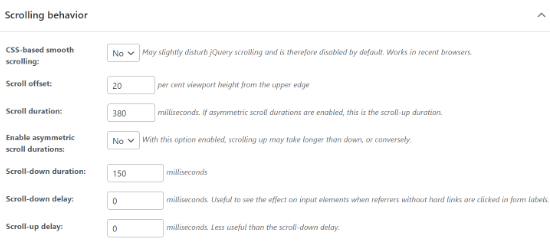
Successivamente, puoi impostare le abitudini di scorrimento dei ripensamenti nel contenuto web. Sono disponibili opzioni per stabilire la durata dello scorrimento e aggiungere un ritardo quando un visitatore del sito fa clic su una spiegazione.

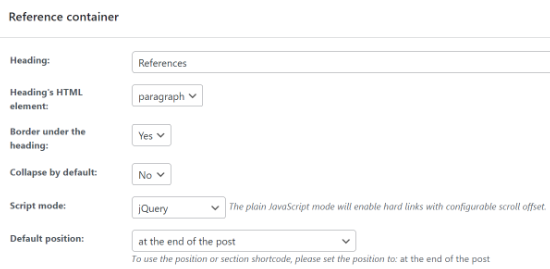
Il plug-in utilizzerà sicuramente i "referral" come intestazione predefinita per i tuoi collegamenti Web in un secondo momento, ma puoi modificare il messaggio di intestazione e esattamente come viene visualizzato nell'area del contenitore dei consigli.

Il plug-in fornisce configurazioni extra, come mostrare le note a piè di pagina negli estratti, configurare le impostazioni dell'ID pezzo dell'URL e consentire anche la modalità di compatibilità AMP. Quando hai finito con le modifiche, fai clic sul pulsante "Salva regolazioni".
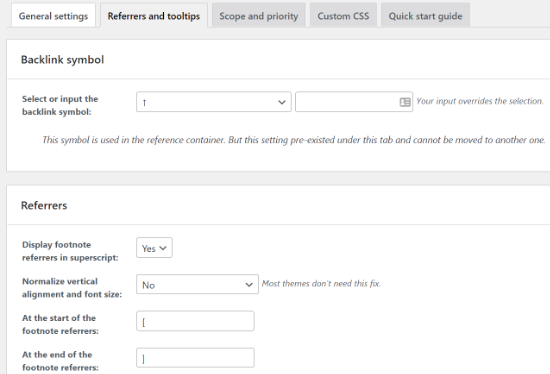
Successivamente, puoi andare alla scheda " Riferimenti e suggerimenti ". Qui vedrai le impostazioni per trasformare il simbolo di backlink che apparirà sicuramente nei collegamenti successivi.
Puoi scegliere tra vari segni forniti dal plugin o includerne di tuoi. Oltre a ciò, ci sono alternative per modificare le impostazioni del referrer e scegliere se desideri che i numeri ripensati vengano visualizzati tra parentesi.
Oltre a ciò, il plug-in offre impostazioni per consentire i suggerimenti, ovvero una casella di testo che mostra il collegamento della risorsa quando un individuo fluttua su un numero di spiegazione. È possibile modificare la posizione del tooltip, le dimensioni, i tempi, il messaggio e utilizzare altre alternative per la personalizzazione.

Nella scheda dell'ambito e della priorità massima, è possibile stabilire il livello di preoccupazione che determina se le spiegazioni verranno eseguite prima di altri plug-in. Inoltre, puoi aggiungere CSS personalizzati andando alla scheda "CSS personalizzati". Non dimenticare di ricordare di fare clic sul pulsante " Salva impostazioni " quando hai finito di apportare modifiche.
Includi manualmente spiegazioni in WordPress usando HTML
Oltre a utilizzare un plug-in, puoi anche includere note a piè di pagina utilizzando HTML nei post del tuo blog WordPress. Questo approccio è molto lungo e anche le note a piè di pagina non funzioneranno se si commettono errori quando si entra nel codice HTML.
Per i neofiti e per chiunque non abbia mai modificato l'HTML prima, suggeriamo di utilizzare un plug-in per aggiungere note a piè di pagina. Detto questo, l'HTML è una scelta eccellente se hai solo bisogno di includere note a piè di pagina in un singolo articolo o pagina. Per iniziare, devi prima modificare o includere una pagina o un post nuovi di zecca. Quindi, vai al materiale in cui desideri aggiungere la spiegazione.
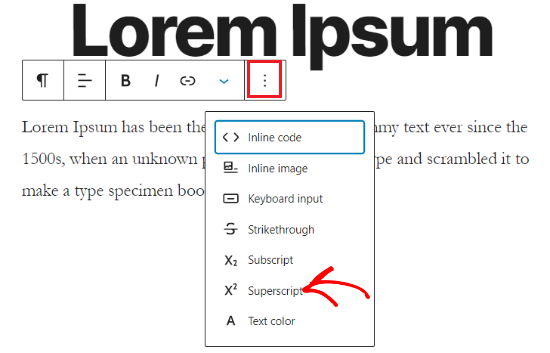
Nel tuo editor di blocchi di WordPress, puoi aggiungere apici facendo clic sulla selezione del cibo a tre punti nel blocco di paragrafo e quindi selezionando l'alternativa "Apice".

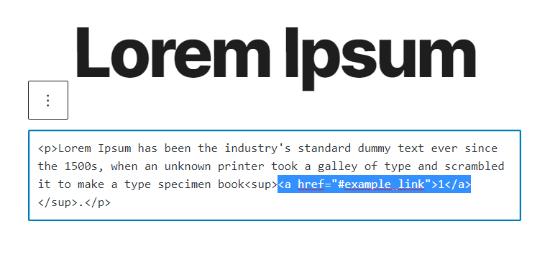
Successivamente, dovrai fare nuovamente clic sulla selezione del cibo a tre punti e scegliere anche l'opzione "Modifica come HTML".
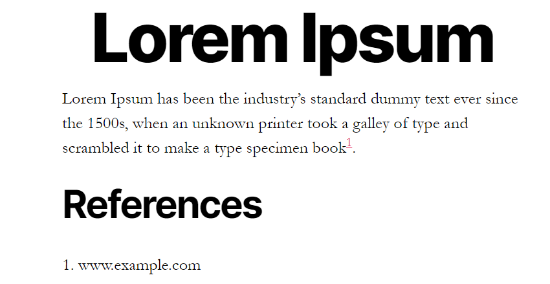
Al termine, vai avanti e vai al codice HTML aderente al tuo numero in apice: 1 il tuo apice Deve assomigliare a qualcosa di simile a questo:

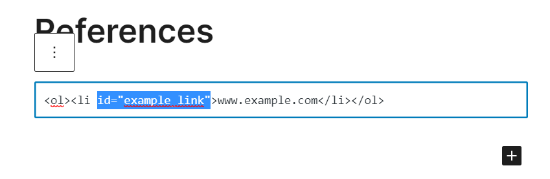
Dopodiché, dovrai includere il codice HTML aderente al tuo collegamento web di riferimento o citazione in fondo al post.
In questo modo, quando un individuo fa clic sul numero della spiegazione, viene indirizzato al LINK specifico. 1 id= "example_link "Ecco come sarebbe nell'editor di WordPress:

Ora vai avanti e visualizza in anteprima il tuo post sul blog per verificare se le note a piè di pagina funzionano correttamente. Successivamente, puoi pubblicare il tuo articolo e vedere anche le note a piè di pagina al lavoro. Speriamo che questo post ti abbia aiutato a scoprire come aggiungere ripensamenti facili ed eleganti nel tuo post di WordPress e vedere come appare.