Vuoi sapere come aggiungere effetti al passaggio del mouse alle immagini in WordPress? Il tuo sito Web può diventare più interattivo e coinvolgente utilizzando gli effetti al passaggio del mouse delle immagini. Ciò aumenta l'esperienza dell'utente e la durata della permanenza sul tuo sito web. In questo articolo ti guideremo attraverso il processo di aggiunta di effetti al passaggio del mouse su WordPress.

Che cos'è Image Hover Effects?
Puoi aggiungere funzioni dinamiche alle tue foto statiche con effetti al passaggio del mouse dell'immagine, tra cui animazioni, effetti di zoom, finestre popup e altro. Ad esempio, potresti avere collegamenti al tuo portfolio o foto che si capovolgono per rivelare i tuoi prezzi. Puoi visualizzare le tue immagini, gallerie e miniature in un modo unico con l'aiuto del passaggio del mouse. Il tempo che i visitatori trascorrono sul tuo sito può essere aumentato utilizzando, tra le altre cose, grafica interattiva ed elementi al passaggio del mouse. fornirti modi originali per mostrare i contenuti ai tuoi spettatori. Informare i visitatori che un elemento del sito Web è selezionabile.
Come creare effetti al passaggio del mouse sulle immagini in WordPress
L'utilizzo di un plug-in di WordPress è l'approccio migliore per aggiungere effetti al passaggio del mouse dell'immagine al tuo sito Web WordPress. Puoi generare effetti immagine con un plug-in piuttosto che dedicare tempo alla modifica, alla formattazione e all'applicazione di CSS. Funziona semplicemente. È possibile creare effetti e animazioni al passaggio del mouse delle immagini utilizzando una varietà di plug-in. Imparerai come creare effetti al passaggio del mouse in quattro modi distinti in questo tutorial.
Aggiunta di effetti Flipbox al passaggio del mouse su WordPress
Una scatola che si capovolge quando ci si passa sopra con il mouse si chiama flip box. Per esporre il testo o persino cambiare l'immagine quando il cursore ci passa sopra, applica questo movimento alle tue foto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
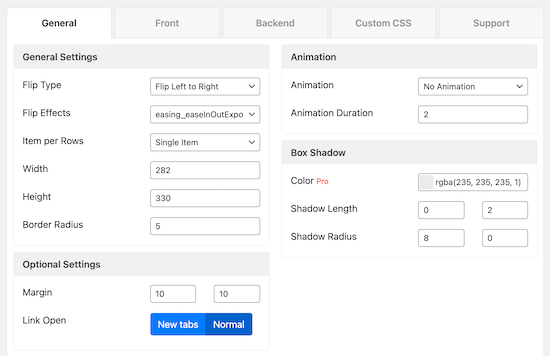
Insieme al design dell'immagine su entrambi i lati, puoi personalizzare il modo in cui l'immagine si capovolge. I fotografi possono usarlo per esporre il proprio lavoro e distinguere tra diversi portafogli. Un plug-in di WordPress è il modo più semplice per applicare gli effetti flip box delle immagini. Puoi semplicemente creare e modificare questi effetti con un plugin. Il plug-in Flipbox - Awesomes Flip Boxes Image Overlay è qualcosa che consigliamo di utilizzare. Il più grande plug-in flip box e hover image per WordPress è questo. Con l'aiuto di questo plugin, puoi creare facilmente effetti flip box unici per le tue foto WordPress.

Include modelli predefiniti e dozzine di effetti di animazione distinti. Anche i colori possono essere modificati e puoi aggiungere il tuo CSS unico.
Aggiunta di effetti di zoom e ingrandimento dell'immagine in WordPress
Gli utenti possono visualizzare dettagli che un'immagine di dimensioni normali non consentirebbe loro di vedere, grazie agli effetti di zoom dell'immagine. Per istruzioni sui prodotti e fotografie molto dettagliate, questo effetto funziona in modo brillante. Puoi anche usarlo per creare un effetto zoom sul tuo negozio online, proprio come Amazon.

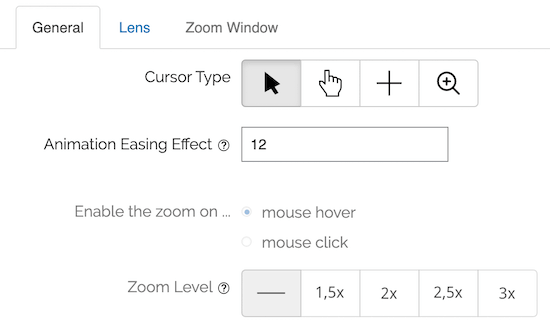
L'utilizzo di un plug-in di WordPress è il modo più semplice per aggiungere lo zoom dell'immagine e ingrandire gli effetti alle immagini. Si consiglia di utilizzare il plug-in WP Image Zoom . Puoi facilmente aggiungere effetti di zoom e ingrandimento alle tue fotografie usando questo plugin.

Inoltre, ha funzionalità che ti consentono di selezionare il livello di zoom, il modulo del livello di zoom e molte altre cose.
Aggiunta di effetti di animazione delle immagini in WordPress
Puoi aggiungere un'ampia varietà di effetti al passaggio del mouse extra a WordPress. Puoi utilizzare sovrapposizioni di testo, immagini comparative, immagini lightbox, gallerie di immagini interattive e altro ancora.

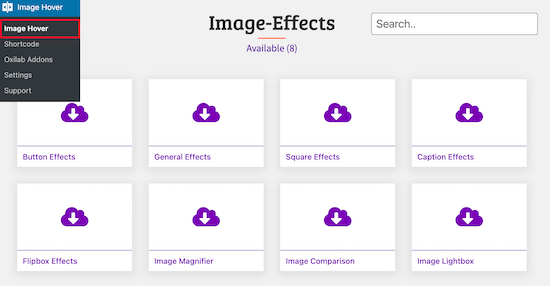
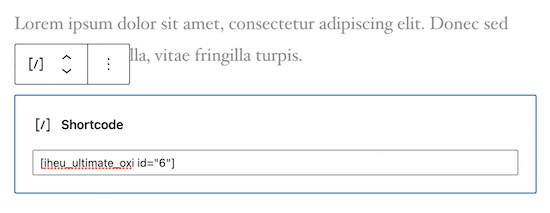
Ti consigliamo di utilizzare il plug-in Image Hover Effects Ultimate per aggiungere effetti al passaggio del mouse come questi. Poiché questo plug-in è così piccolo e leggero, non influirà sulla funzionalità o sui tempi di caricamento del tuo sito web. Usarlo è anche piuttosto semplice. Con pochi clic è possibile aggiungere effetti immagine speciali. L'installazione e l'attivazione del plug-in Image Hover Effects Ultimate è il primo passo. Dopo che il plug-in è stato installato e attivato, vai all'amministratore di WordPress e seleziona "Image Hover". Quando lo fai, puoi selezionare tra otto diversi effetti al passaggio del mouse dell'immagine.

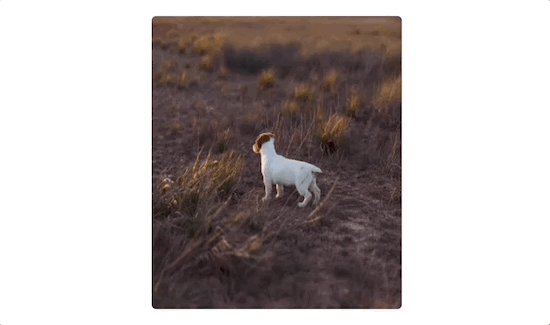
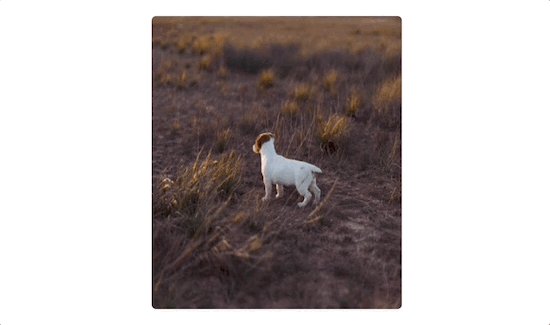
Applicheremo l'effetto "Effetti didascalia" in questo tutorial. Al passaggio del mouse, questo aggiunge testo animato sull'immagine.
Per iniziare, seleziona la casella "Effetti didascalia". Quando si esegue questa operazione, viene visualizzato un menu di scelte di animazione disponibili.

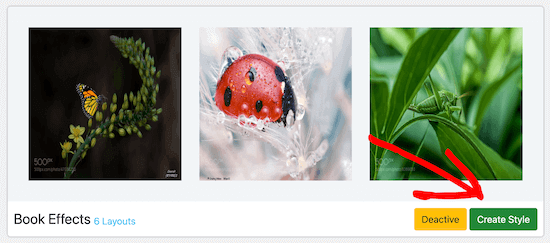
Fai clic su "Crea stile" dopo aver scoperto l'effetto immagine che preferisci.
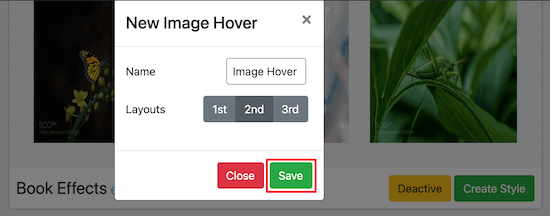
Assegna un nome al tuo effetto al passaggio del mouse e seleziona il layout nella finestra popup. La serie ordinata di fotografie corrisponde al numero di layout scelto.
Non dimenticare di fare clic su "Salva".

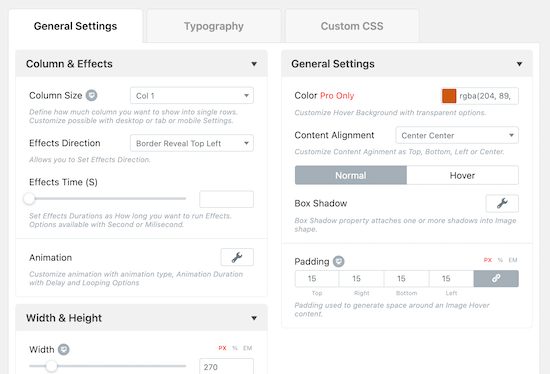
Puoi scegliere tra una serie di scelte per personalizzare il tuo effetto al passaggio del mouse nella schermata successiva.
Tuttavia, manterremo le impostazioni di animazione standard.

Tutte le modifiche apportate saranno visibili nella casella "Anteprima".
Passa il mouse sopra l'immagine e seleziona "Modifica" per cambiare l'immagine predefinita.

Puoi modificare il titolo e la descrizione che appaiono quando il cursore ci passa sopra in questo popup.
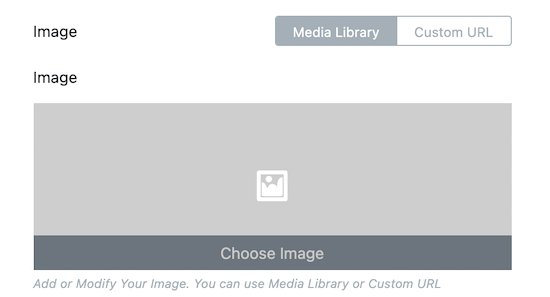
Fai clic sulla casella accanto alla parola "Immagine" per caricare un'immagine o scegline una dalla tua libreria multimediale.

Se desideri che la tua immagine indirizzi gli spettatori a un'altra pagina del tuo sito web, puoi anche includere un link e il testo di un pulsante.
Al termine, premere "Invia".

Se desideri che la tua immagine indirizzi gli spettatori a un'altra pagina del tuo sito web, puoi anche includere un link e il testo di un pulsante.
Al termine, premere "Invia".

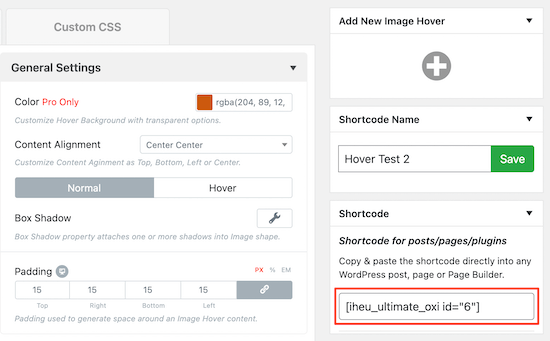
Per salvare le modifiche e attivare l'effetto al passaggio del mouse dell'immagine, assicurati di fare clic su "Pubblica" o "Aggiorna".
Aggiunta di effetti popup al passaggio del mouse su WordPress
Puoi aggiungere funzionalità come flip box, effetti al passaggio del mouse, animazioni e altro con l'aiuto dei suddetti plug-in. Cosa succede se si desidera aggiungere un effetto al passaggio del mouse dell'immagine alternativo che non è supportato dai suddetti plugin? Un plug-in CSS personalizzato di WordPress è lo strumento ideale per questo. In questo modo, puoi modificare visivamente le tue foto senza dover modificare alcun codice. Sebbene tu possa modificare manualmente i tuoi file CSS o aggiungere CSS utilizzando il customizer di WordPress, l'installazione di un plug-in è il metodo più semplice. Si consiglia di utilizzare il plug-in CSS Hero . Senza scrivere una sola riga di codice, puoi modificare praticamente ogni stile CSS sul tuo sito Web WordPress utilizzando questo plug-in.

Esistono numerosi effetti CSS integrati progettati specificamente per le foto.
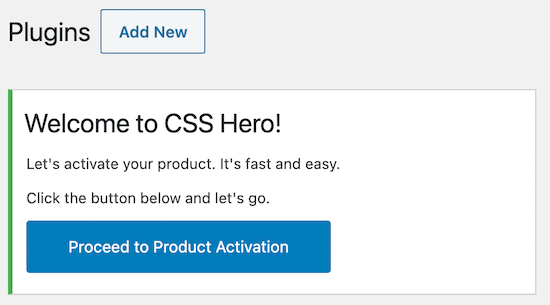
Dopo aver installato il plug-in, è necessario selezionare "Procedi all'attivazione del prodotto" dal menu.

Puoi seguire queste istruzioni per attivare un plugin. Puoi iniziare a modificare le tue foto una volta attivato il plug-in. Fai clic su "CSS Hero" nella parte superiore di una pagina o di un post che contiene l'immagine o le immagini che desideri animare. In questo modo, puoi accedere al menu dell'editor e aggiungere una varietà di vari effetti CSS.
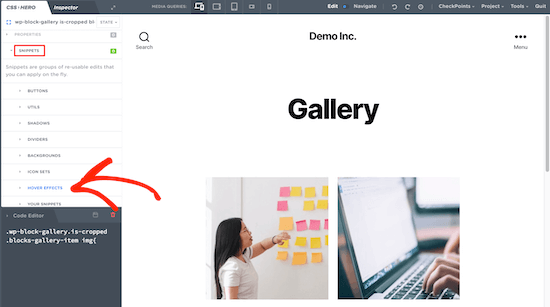
Verrà aggiunto un popup di immagine con effetto al passaggio del mouse. Per iniziare a modificare un'immagine, fai prima clic su di essa, quindi seleziona "Snippet".
Fai clic su "Effetti al passaggio del mouse".

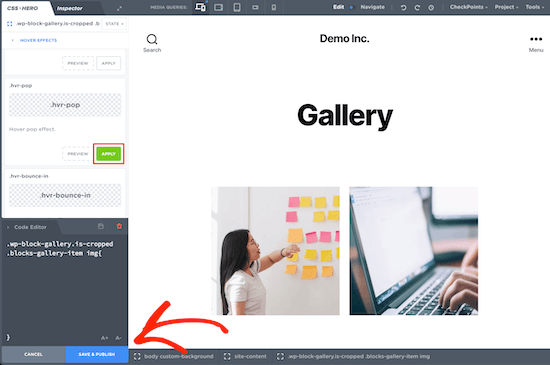
Questo aprirà un menu con diversi effetti CSS. Successivamente, scegli l'effetto ".hvr-pop" e premi "Applica".
Le tue fotografie riceveranno immediatamente l'effetto CSS dopo aver fatto clic su "Salva & Pubblica".

Avvolgendo
Speriamo sinceramente che questo post ti abbia mostrato come aggiungere effetti al passaggio del mouse alle immagini in WordPress. Se ti è piaciuto questo post, condividilo con i tuoi amici e iscriviti alla nostra newsletter per altri utili tutorial!




