Alla ricerca di un approccio semplice all'implementazione degli effetti al passaggio del mouse dell'immagine in WordPress? In tal caso, il plug-in Image Hover Effects per Elementor è esattamente ciò di cui hai bisogno. È facile da usare e offre una selezione di effetti al passaggio del mouse di Elementor.

Questi possono consentirti di aggiungere informazioni come posizione, prezzo e disponibilità alle fotografie. Apre un livello completamente nuovo di modifica dell'immagine.
Oggi insegnerò come creare effetti immagine in WordPress utilizzando Elementor .
Che cos'è l'effetto al passaggio del mouse sull'immagine?
Un effetto immagine al passaggio del mouse è una caratteristica dinamica che consente l'elegante presentazione di informazioni aggiuntive su un'immagine. C'è una vasta selezione di effetti al passaggio del mouse tra cui scegliere e non rallenteranno il tuo sito web né ne ingombreranno il layout.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraNella maggior parte dei casi, un'animazione creerà lentezza, tuttavia, questo non è il caso di questi effetti CSS.
Pertanto, soddisfano i requisiti di qualsiasi sito web.
Hanno una gamma di applicazioni. Ad esempio, se il tuo sito web è specializzato in fotografia, puoi aggiungere un effetto di passaggio del mouse sull'immagine per visualizzare la posizione, la data o altre informazioni pertinenti.
Un'altra utile applicazione sono le informazioni sul prodotto. Puoi caricare un'immagine di un prodotto e utilizzare l'effetto al passaggio del mouse per visualizzare il prezzo, la disponibilità o altre informazioni.
L'unico limite è la tua immaginazione.
Aggiungi effetti al passaggio del mouse Elementor
Installazione degli effetti al passaggio del mouse sull'immagine
Incredibile è il plug-in Image Hover Effects - Elementor Addon. Come suggerisce il nome, è un'estensione per Elementor Website Builder, uno dei, se non il più grande, costruttore di siti Web WordPress. Pertanto, entrambi devono essere installati.
Il plug-in fornisce quaranta distinti effetti al passaggio del mouse, tra cui dissolvenza, zoom e sfocatura, tra gli altri. Tra le altre cose, puoi includere un titolo, una descrizione, un tag del titolo, icone e collegamenti ad altre pagine (ideale per articoli o affiliati).
Include anche un nuovo widget che puoi utilizzare per visualizzare gli effetti nella parte inferiore o nella barra laterale del tuo sito web.
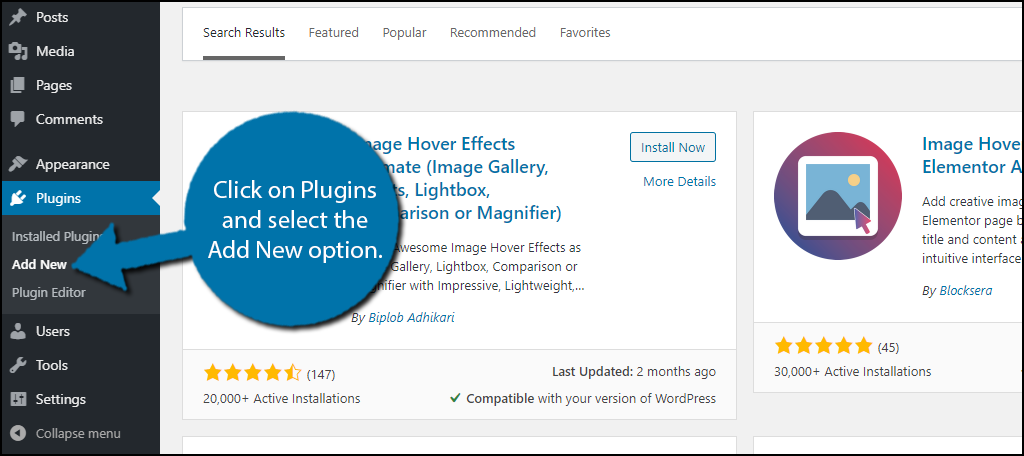
Iniziamo facendo clic su Plugin e selezionando Aggiungi nuovo dalla barra laterale sinistra del pannello di amministrazione.

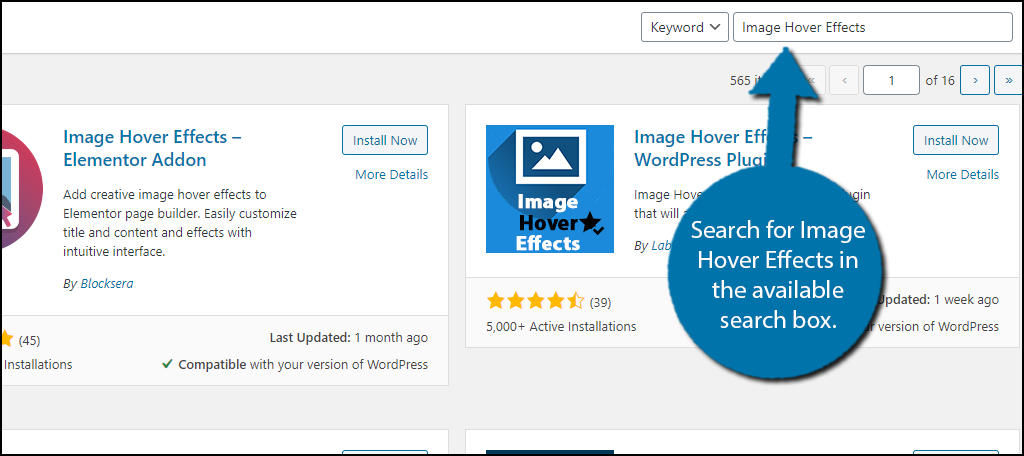
Gli effetti immagine al passaggio del mouse possono essere cercati utilizzando la casella di ricerca fornita. Questo mostrerà plugin extra che potrebbero essere utili.

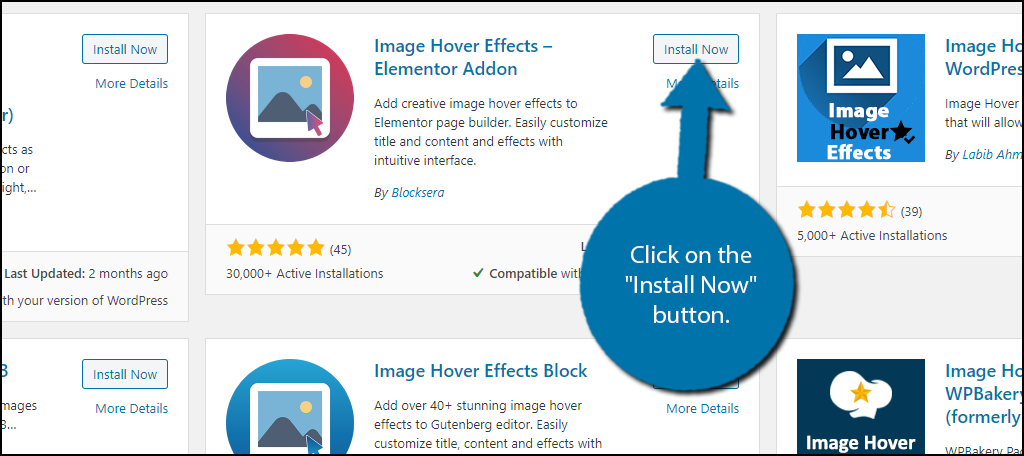
Scorri verso il basso fino a individuare il plug-in Addon Image Hover Effects – Elementor, quindi fai clic su "Installa ora" per installarlo e attivarlo.

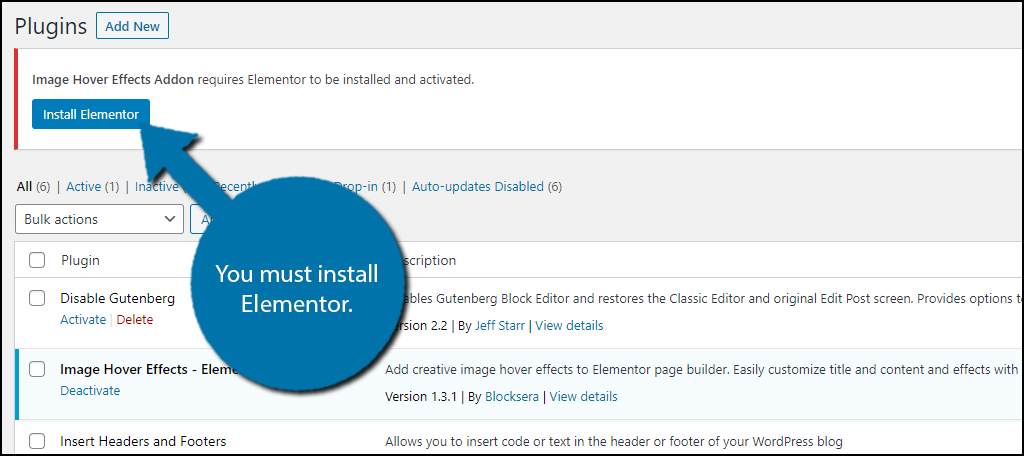
Se non hai installato il plug-in Elementor Website Builder, nella parte superiore di ogni pagina verrà visualizzato un messaggio che ti chiede di farlo. È necessario.

Aggiungi il widget Effetti immagine al passaggio del mouse
Fortunatamente, creare effetti al passaggio del mouse è semplice. Per chiarire, non è possibile aggiungere semplicemente un effetto hover a un'immagine esistente. Dovrai invece reinserire l'immagine utilizzando il widget Elementor corrispondente.
Di conseguenza, potrebbe essere necessario scavare nella libreria multimediale per trovare immagini più vecchie, ma non dovrebbe essere troppo difficile. Ciò significa che l'aggiunta di questa funzione all'intero sito web richiederà molto tempo.
Passa a qualsiasi articolo o pagina esistente sul tuo sito. Inoltre, puoi crearne uno nuovo per il test. Fai clic sul pulsante "Modifica con Elementor" una volta lì.

Questo avvierà l'editor per Elementor. Cerca Image Hover Effects a sinistra e trascina il widget nella pagina o nel post.

Ora puoi iniziare a personalizzare il widget e tutte le impostazioni si trovano a sinistra.
Imposta gli effetti al passaggio del mouse sull'immagine
Non dovrebbero volerci più di un minuto o due per esaminare le opzioni e chiunque può comprenderle.
La prima scelta - effetti. Come affermato in precedenza, ci sono quaranta opzioni, che vengono visualizzate in un menu a discesa. Scegli quello che desideri assumere. Scegliendo l'effetto e passando il mouse sopra il widget che hai aggiunto al tuo post o alla tua pagina, puoi osservarne l'effetto. Ti suggerisco di provarli tutti se hai tempo.

La prossima cosa che puoi fare è aggiungere l'immagine stessa. Tutto quello che devi fare è cliccarci sopra e scegliere un'immagine dalla tua libreria multimediale. Puoi scegliere la dimensione dell'immagine sottostante.

Il passaggio successivo consiste nell'aggiungere un titolo e un tag del titolo. Il titolo è ciò che verrà visualizzato nel testo dell'intestazione e il tag del titolo è il tipo di intestazione che verrà visualizzato come (H2, H3, H4, ecc.).

Successivamente, ci sarà una descrizione. Puoi aggiungere molte informazioni extra qui, ma penso che sia meglio mantenerle brevi e pertinenti. Digitare le informazioni per la descrizione.

Quindi, imposta le icone. Puoi aggiungere un'icona al tuo titolo in questa sezione. Apparirà solo prima (a sinistra del titolo) o dopo (a destra del titolo).
Se l'icona non viene visualizzata quando passi il mouse sopra l'immagine, è perché Elementor è stato aggiornato di recente. Per risolvere questo problema, vai su Elementor > Impostazioni > Avanzate e seleziona la casella accanto a Carica carattere fantastico 4.

Il collegamento all'opzione è l'ultimo. In questo modo puoi trasformare la tua immagine in un collegamento a un'altra pagina o sito web. Funziona bene su una pagina di vendita o come link di affiliazione.
Se non desideri aggiungere un collegamento, puoi lasciare vuoto questo campo.

Questo si occupa di tutte le impostazioni. Fai clic sul pulsante Salva o Aggiorna e puoi vederlo sul tuo sito web.

Hai fatto un ottimo lavoro usando Elementor in WordPress per aggiungere effetti al passaggio del mouse alle immagini.
Parole finali
Quando le persone non sanno quali immagini avranno più informazioni o meno, può creare molta confusione. In effetti, alcune persone potrebbero anche non sapere che il tuo sito web ha effetti al passaggio del mouse. Per risolvere questo problema, puoi provare a mettere un cartello prima o sotto le tue immagini per far sapere alle persone sul tuo sito elementor cosa sta succedendo. Può davvero aiutarti a utilizzare la funzione al massimo delle sue potenzialità.
Quanto è stato facile per te capire come utilizzare l'add-on di Elementor per gli effetti al passaggio dell'immagine? Cosa fai con gli effetti al passaggio del mouse del tuo sito web?





