Vuoi imparare come utilizzare il widget della barra di avanzamento di Elementor ? Parleremo del widget della barra di avanzamento e ti mostreremo come funziona in questo articolo. Il widget della barra di avanzamento può essere utilizzato per mostrare traguardi, progetti, campagne e altre cose sul tuo sito web.

Il widget della barra di avanzamento in Elementor è molto facile da usare. Sia gli utenti di Elementor free che quelli di Elementor pro possono utilizzare il widget della barra di avanzamento. Quindi, senza ulteriori perdite di tempo, controlliamo come configurare la barra di avanzamento di Elementor .
Widget della barra di avanzamento in Elementor
Innanzitutto, vai a una pagina o un post in cui desideri visualizzare il widget della barra di avanzamento. Apri la pagina nell'editor di Elementor, quindi fai clic sul segno "+" per creare una nuova sezione.

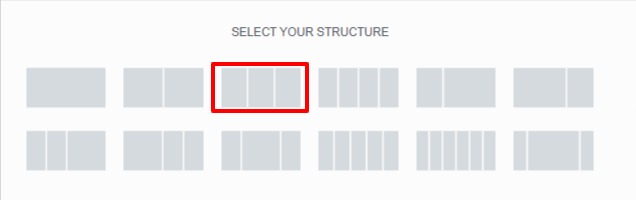
Ora devi scegliere una colonna. Stiamo usando la sezione a tre colonne per la nostra barra di avanzamento qui per migliorare l'aspetto della sezione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
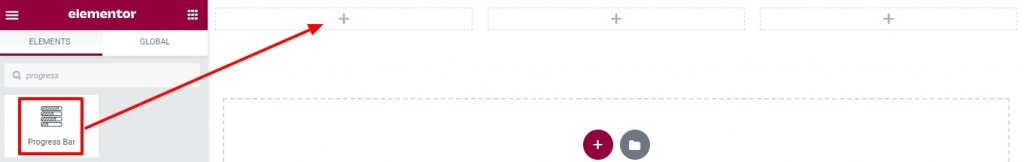
Ora, cerca la barra di avanzamento nel pannello del widget di sinistra, trascinala e rilasciala nella colonna che hai appena creato.

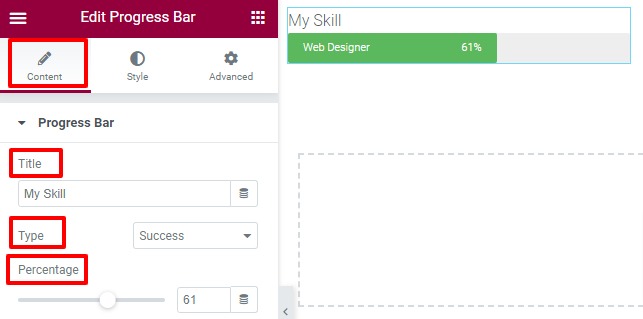
Ora puoi personalizzare il titolo e il tipo della barra di avanzamento dalla scheda del contenuto. Infine, puoi regolare la percentuale visualizzata nella barra di avanzamento.

Se vuoi mostrare o nascondere la percentuale della barra di avanzamento, puoi farlo. Infine, sei pronto per aggiungere il contenuto all'interno.

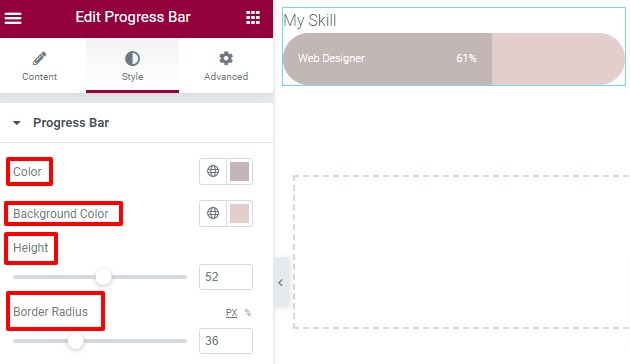
Per dare uno stile alla barra di avanzamento, ora dovrai fare clic sulla scheda dello stile. Per personalizzare il colore, lo sfondo e l'altezza della barra di avanzamento, puoi selezionare tra una varietà di opzioni nel menu della barra di avanzamento.

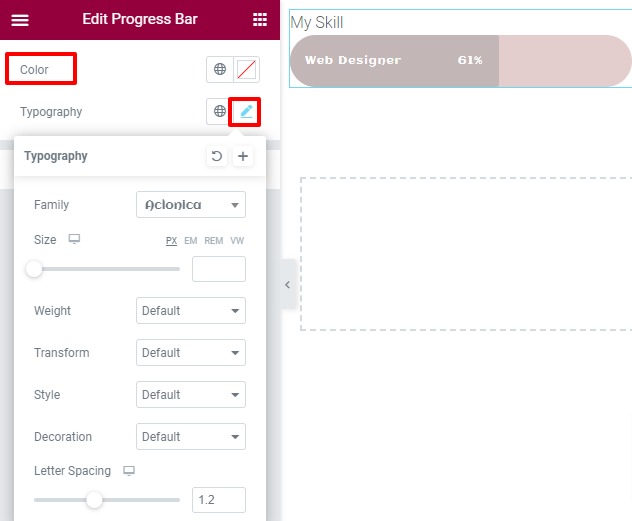
È possibile impostare il colore del testo interno, così come il carattere, dall'opzione del testo interno. La famiglia dei caratteri, la dimensione, il peso e la spaziatura delle lettere sono solo alcune delle opzioni disponibili quando si tratta di tipografia.

Il colore e il carattere del titolo possono anche essere impostati dall'opzione dello stile del titolo.
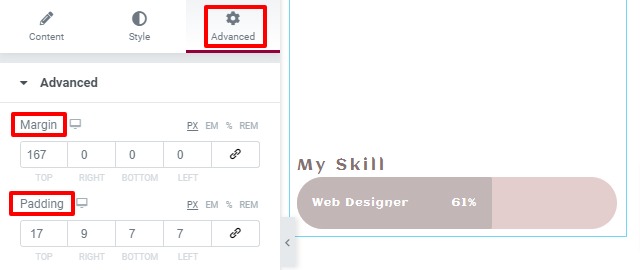
Il prossimo passo è passare alla scheda avanzata. Ci sono una varietà di stili tra cui scegliere qui.
Avanzare
Il riempimento e il margine possono essere aggiunti dal menu avanzato per riallineare la sezione nella posizione desiderata. Hai la possibilità di aggiungere tutti e quattro i valori insieme, oppure puoi deselezionare quell'opzione e aggiungerli uno alla volta.

Per modificare sezioni specifiche, puoi anche aggiungere Z-index, ID CSS e classe.

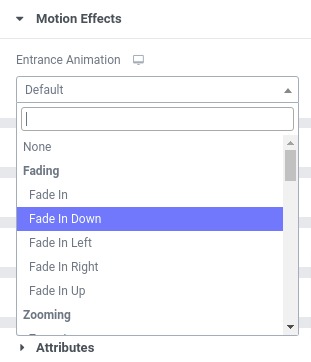
Effetti di movimento
Un effetto di animazione dell'ingresso può essere aggiunto tramite l'opzione effetto movimento. Ci sono una varietà di effetti che possono essere applicati a una determinata sezione e puoi selezionarne uno qualsiasi.

È inoltre possibile impostare il tempo e la durata del ritardo dell'animazione.

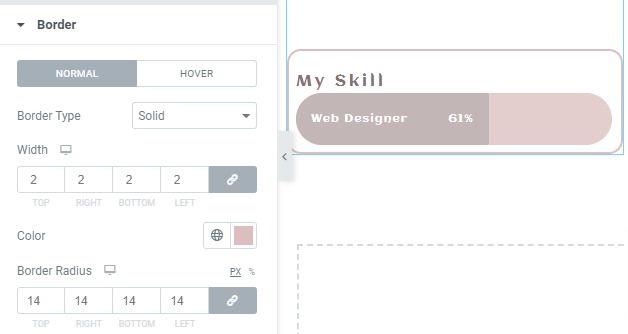
Confine
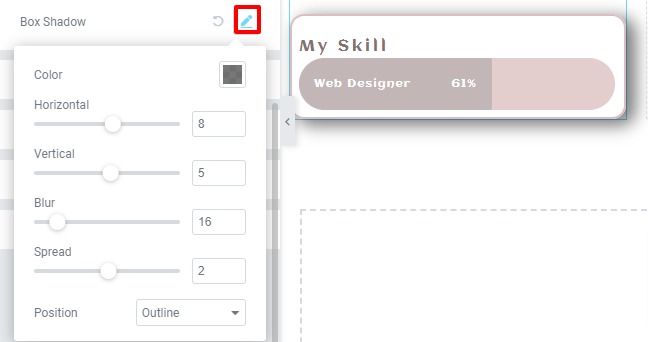
Da qui, puoi modificare il tipo, il colore e il raggio del bordo.

Usando l'opzione di modifica box-shadow, puoi anche creare un effetto box-shadow per il tuo progetto.

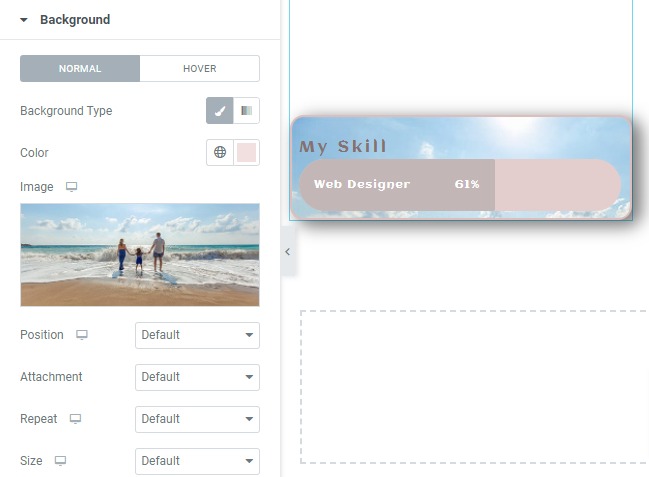
Sfondo
L'aggiunta di uno sfondo per situazioni normali e al passaggio del mouse può essere eseguita tramite l'opzione sfondo. Gli sfondi classici o sfumati sono entrambe le opzioni per lo stile di sfondo scelto. Puoi usare un'immagine come sfondo se usi il metodo tradizionale. Inoltre, puoi scegliere la posizione, l'allegato e le dimensioni dell'immagine.

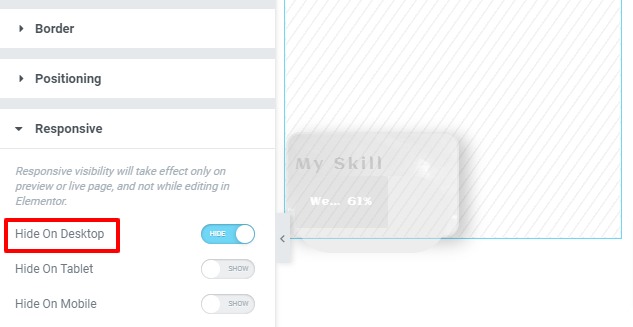
reattivo
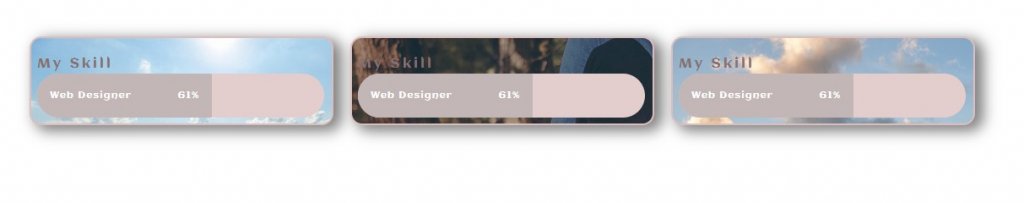
L'impostazione reattiva ti consente di personalizzare la reattività su tutte le dimensioni dello schermo. Ogni gadget ha il proprio set di opzioni di stile. Le sezioni possono essere nascoste per desktop, tablet e dispositivi mobili. Di conseguenza, nascondere la parte non sarà visibile su quel dispositivo. La parte può essere facilmente copiata, riprogettata per dispositivi mobili in un modo diverso e nascosta per computer desktop. Automaticamente, lo stile mobile apparirà solo sui dispositivi mobili e solo sui computer desktop.

E la tua barra di avanzamento è pronta!

Avvolgendo
Elementor rende semplice e divertente lavorare con le barre di avanzamento. L'aggiunta di attributi e CSS personalizzati a Elementor non è possibile con la versione gratuita. Per utilizzare questa funzione, dovrai eseguire l'aggiornamento alla versione pro .
Questo è tutto quello che c'è da fare. Sarai in grado di visualizzare una bella barra di avanzamento sul tuo sito web dopo aver completato i passaggi descritti sopra. Se trovi utili queste informazioni, condividile con i tuoi amici. Inoltre, assicurati di controllare i tutorial sugli elementi di CodeWatchers .





