Puoi utilizzare CSS personalizzati per modificare l'aspetto di qualsiasi parte della tua pagina Elementor, come sezioni, colonne e widget. Aggiungendo il codice CSS al campo CSS personalizzato, puoi modellare e decorare questi elementi. È come dare a una pagina HTML di base un design moderno e accattivante.

Tieni presente che la funzione CSS personalizzata di Elementor è disponibile solo in Elementor Pro . Ma se stai utilizzando la versione gratuita di Elementor e desideri aggiungere CSS personalizzati, non preoccuparti! Abbiamo una soluzione per te. Questo articolo ti guiderà attraverso il processo di aggiunta di CSS personalizzati alla tua pagina Elementor, anche se stai utilizzando la versione gratuita.
Aggiungi CSS personalizzato nella versione gratuita di Elementor
In questo esempio, ti mostreremo come creare un pulsante sfumato multicolore in Elementor utilizzando il codice CSS. Per utilizzare questo codice, dovrai eseguire l'upgrade a Elementor Pro e aggiungerlo al campo CSS personalizzato nella scheda Avanzate nel pannello delle impostazioni.
selector .elementor-button {
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Se stai utilizzando la versione gratuita di Elementor, non preoccuparti! Spiegheremo i passaggi necessari per modificare il codice e ottenere lo stesso effetto pulsante sfumatura multicolore.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAggiungi il codice CSS aggiuntivo
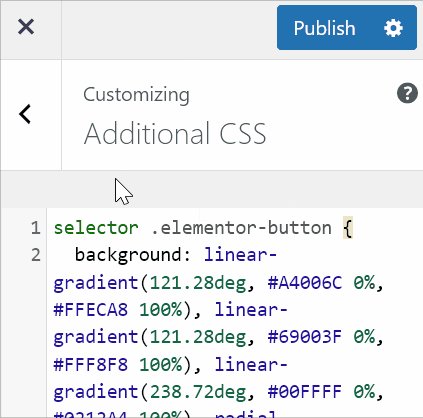
L'editor CSS del Customizer di WordPress riceverà lo snippet CSS. Vai su Aspetto -> Personalizza sulla dashboard di WordPress.

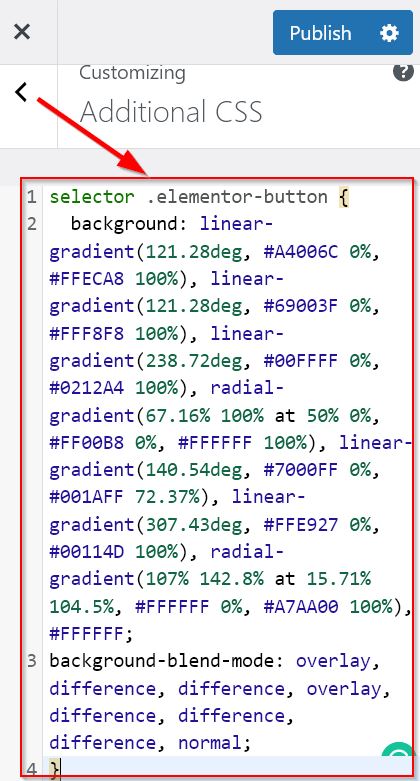
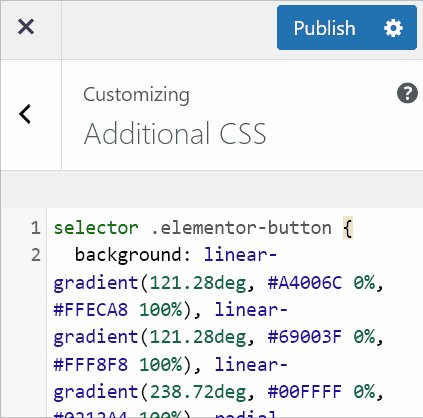
Vai al blocco CSS aggiuntivo una volta raggiunta la pagina delle impostazioni di personalizzazione e fai clic su di esso. Il campo CSS aggiuntivo ora dovrebbe includere il codice CSS copiato dall'alto.

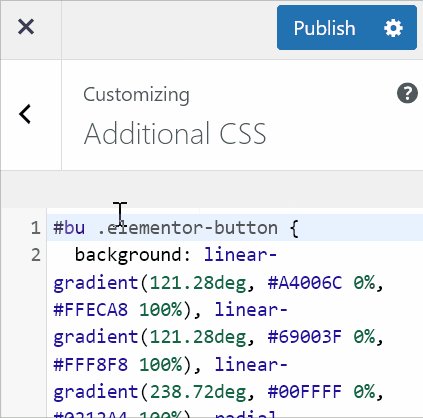
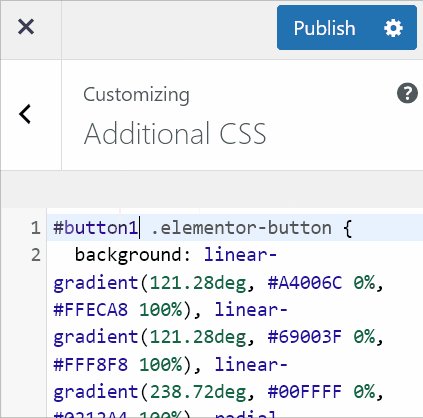
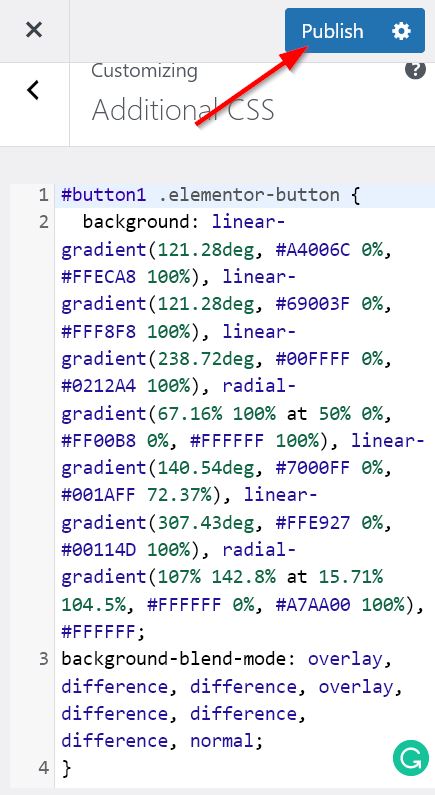
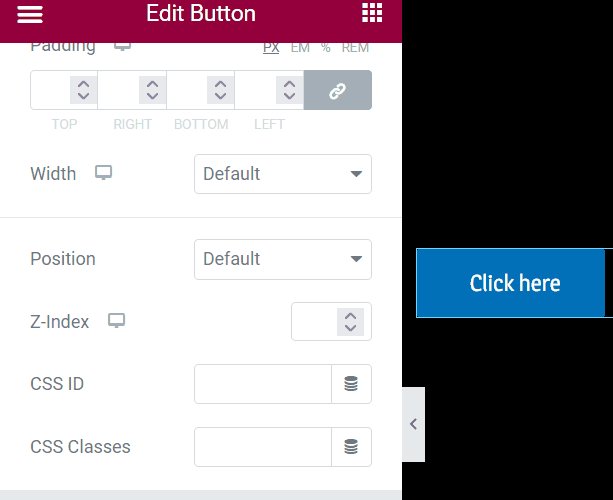
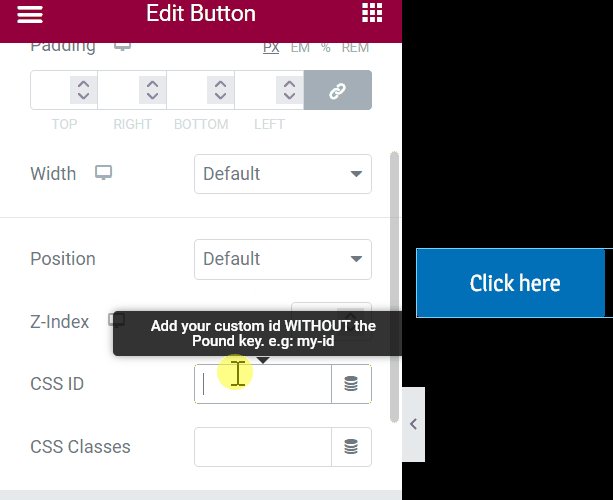
Come detto in precedenza, per fornire un pulsante sfumato multicolore, è necessario modificare il codice CSS. Sostituisci il testo selector con un ID CSS unico e personalizzato. Qualsiasi CSS ID può essere inserito nel codice; in questo caso, useremo #button1 .

Dopo aver apportato modifiche al codice CSS, utilizza il pulsante Pubblica per renderle effettive.

Aggiungi l'ID CSS di Elementor
Ora possiamo passare alla seguente azione. Per identificare il codice CSS utilizzato nel CSS aggiuntivo, creeremo uno speciale ID classe.
Accedi all'editor Elementor. Si prega quindi di trascinare e rilasciare il widget del pulsante nell'area della tela dopo averlo scelto dal pannello del widget. Dopo aver aggiunto il widget del pulsante, puoi modificarlo e modellarlo come preferisci.
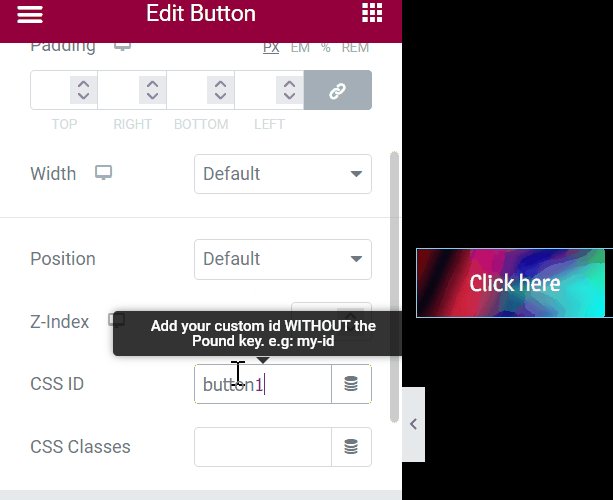
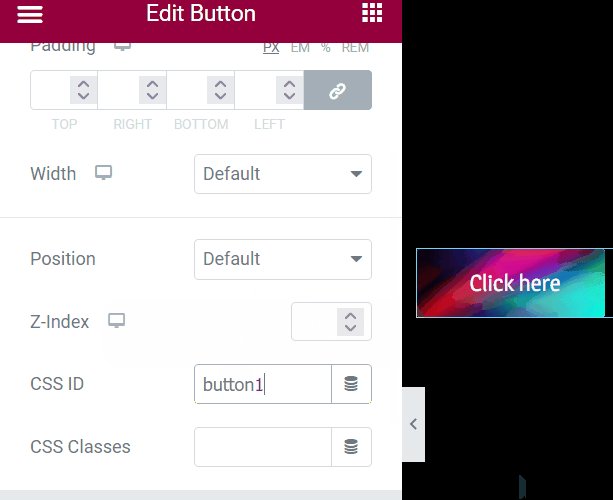
Vai alla scheda Avanzate -> Layout -> CSS ID nel pannello delle impostazioni del widget Pulsante. Fornisci un ID CSS univoco specifico che hai aggiunto nella successiva sezione CSS aggiuntivo.

Quando aggiungi l'ID CSS personalizzato univoco, il pulsante diventa una sfumatura multicolore, come mostrato nell'immagine GIF. Non dimenticare di fare clic sul pulsante Salva bozza per salvare il progetto.
BENE. Prendi in considerazione l'aggiunta di una sfumatura multicolore a una diversa sfumatura multicolore per un widget pulsante.
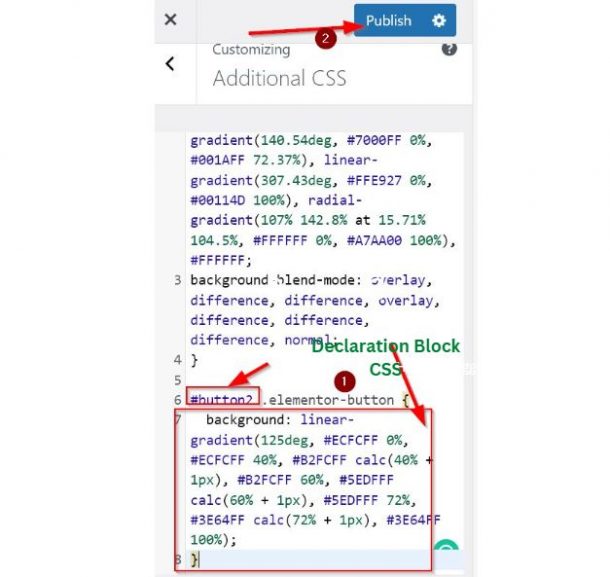
Dopodiché, torna al campo CSS aggiuntivo, quindi copia e incolla il codice corrente nella sezione finale del campo CSS aggiuntivo. Modifica il tuo ID CSS univoco personalizzato con uno nuovo dopo averlo incollato, quindi modifica il frammento CSS in modo più preciso nel blocco di dichiarazione del CSS. In questa illustrazione, sostituiamo #button2 per un CSS ID.
Per ottenere il blocco di dichiarazione, puoi generare un gradiente utilizzando gli strumenti di gradiente CSS online.
Quando hai finito di modificare il tuo nuovo codice CSS, usa il pulsante Pubblica per renderlo effettivo.

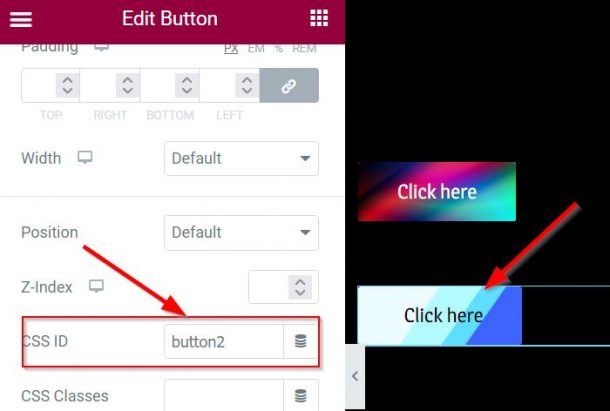
Ricarica la tua pagina dopo essere tornato al tuo editor Elementor. Crea un nuovo widget Pulsante, modificalo e applicagli lo stile desiderato. Vai a Layout > CSS ID nella scheda Avanzate delle impostazioni del widget Pulsante. Successivamente, inserisci il tuo nuovo ID CSS personalizzato nella sezione contrassegnata con ID CSS.

Questo è tutto quello che c'è. Ora hai due pulsanti con vari gradienti multicolori, come mostrato nella figura sopra. Se lo desideri, puoi pubblicare o salvare il tuo progetto.
Avvolgendo
Questo articolo ti insegna come personalizzare gratuitamente l'aspetto di Elementor aggiungendo il tuo CSS. Seguendo alcuni suggerimenti, puoi rendere la tua versione gratuita di Elementor simile a Elementor Pro.
A nostro avviso, questo tutorial è ottimo per i principianti che utilizzano WordPress ed Elementor. Tuttavia, se il tuo sito Web è in crescita o è già consolidato, ti suggeriamo di eseguire l'upgrade a Elementor Pro. Con Elementor Pro avrai accesso a funzionalità e vantaggi aggiuntivi, permettendoti di lavorare in modo più efficiente.





