Vuoi progettare layout visivamente accattivanti e dall'aspetto professionale per i tuoi post WordPress? Desideri rendere il tuo materiale visivamente più accattivante e vario? Vuoi fare tutto questo senza scrivere alcun codice HTML?

Questo post del blog è per te se hai risposto sì a una di queste domande. Ti insegnerò come aggiungere contenuti su più colonne agli articoli WordPress senza utilizzare alcun codice HTML in questo post del blog.
Il contenuto su più colonne è un approccio eccellente per presentare il tuo materiale in diverse sezioni e stili.
Il contenuto su più colonne può aiutarti con quanto segue:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Suddividi blocchi di testo lunghi e noiosi in blocchi più piccoli e più facili da leggere
- Evidenzia punti o caratteristiche importanti del tuo argomento
- Confronta e contrapponi diversi aspetti o opzioni del tuo argomento
- Mostra immagini, video, testimonianze o altri elementi multimediali
- Crea più spazio ed equilibrio sulla tua pagina
Perché dovresti aggiungere contenuti multicolonna sul tuo sito Web WordPress?
Puoi aumentare la leggibilità e l'usabilità dei tuoi contenuti includendo contenuti a più colonne nei post di WordPress. Potresti anche migliorare l'attrattiva e il coinvolgimento dei tuoi contenuti per i tuoi visitatori.
Ma, senza utilizzare il codice HTML, come puoi aggiungere contenuti multicolonna ai post di WordPress? È concepibile? È semplice?
Sì, è possibile e semplice. In verità, esistono due semplici metodi per aggiungere contenuti multicolonna agli articoli WordPress senza creare alcun codice HTML.
In questo post del blog ti guiderò attraverso ciascuno di questi due modi passo dopo passo. Sarai in grado di progettare layout straordinari e reattivi per i tuoi contenuti WordPress con solo pochi clic entro la conclusione di questo post del blog.
Sei pronto per imparare come aggiungere contenuti a più colonne nei post di WordPress senza utilizzare il codice HTML? Allora cominciamo!
Metodo 1: utilizzo del blocco Colonne nell'editor blocchi
L'editor a blocchi, spesso noto come Gutenberg , è l'interfaccia di generazione dei contenuti predefinita di WordPress. Ti consente di aggiungere e riorganizzare vari tipi di blocchi per creare contenuti ricchi e affascinanti. Il blocco Colonne è uno di questi, e ti permette di dividere il tuo materiale in tante colonne con pochi click.
Devi creare un nuovo post o aggiornarne uno esistente per utilizzare il blocco Colonne.
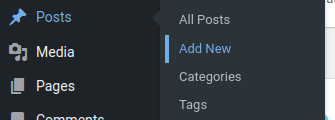
Per creare un nuovo post, vai su Post >> Aggiungi nuovo

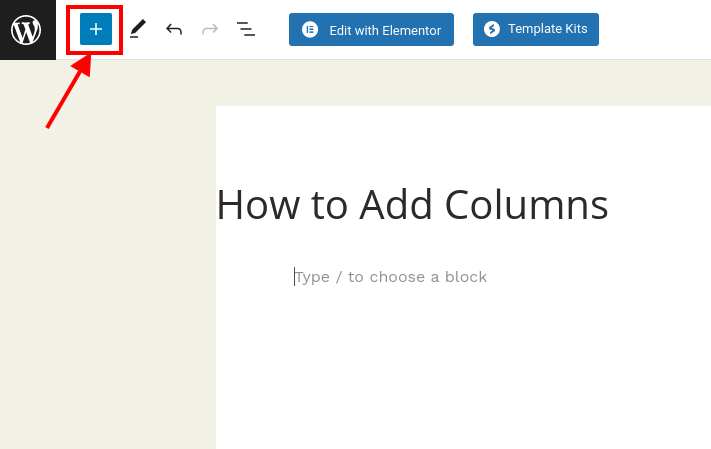
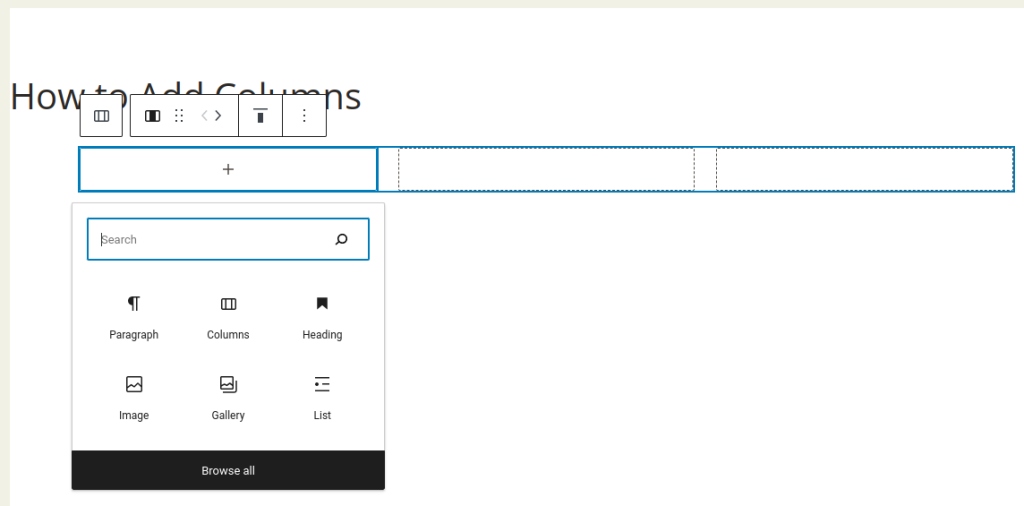
Per aggiungere un nuovo blocco, accedi all'editor dei blocchi e fai clic sull'icona più (+) in alto.

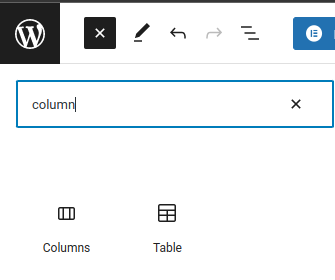
Quindi, nel menu Progettazione, cerca e seleziona Colonne oppure cercalo sulla barra di ricerca.

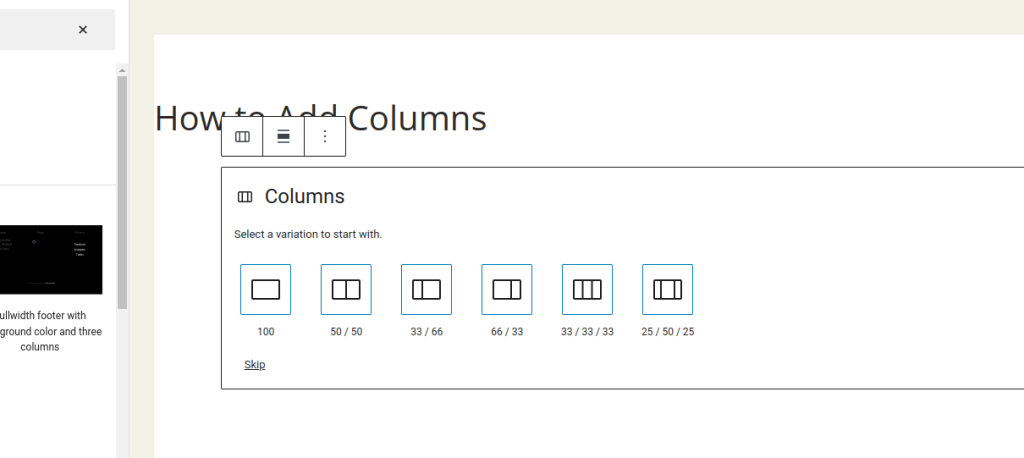
Quando fai clic sul blocco colonna, vedrai molti layout di colonna tra cui scegliere.
Puoi scegliere tra varie opzioni, come 50/50, 33/66, 25/75 e altre. Puoi anche regolare la larghezza di ciascuna colonna trascinando il cursore.

Dopo aver scelto un layout, puoi iniziare ad aggiungere blocchi all'interno di ciascuna colonna. Puoi aggiungere qualsiasi tipo di blocco, come paragrafo, intestazione, immagine, video, elenco e altro. Puoi anche personalizzare le impostazioni di ciascun blocco nel pannello di destra dell'editor.

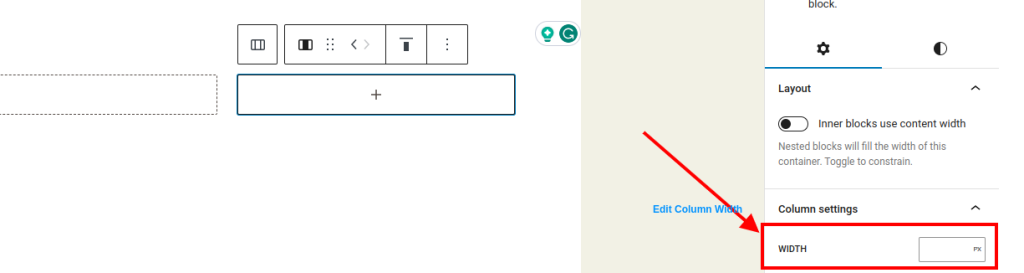
Le impostazioni del blocco verranno visualizzate anche nel pannello delle opzioni nella colonna di destra della schermata di post-modifica. Puoi modificare la larghezza delle colonne qui.

Oltre al testo, nelle colonne di WordPress è possibile includere foto e video.
Per aggiungere un blocco, sposta semplicemente il cursore su una delle colonne e fai clic sul pulsante "+". Puoi anche aggiungere un blocco digitando "/" seguito dal nome del blocco.
Come puoi vedere, utilizzare il blocco Colonne è un modo semplice e intuitivo per aggiungere contenuti a più colonne in WordPress senza scrivere alcun codice HTML.
Metodo 2: utilizzo di un plugin
Puoi invece utilizzare un plug-in se ti piace l'editor originale o desideri maggiore flessibilità e funzionalità per i tuoi layout a più colonne. Sono disponibili numerosi plugin per assisterti nella creazione di contenuti multicolonna in WordPress, ma Page Builder di SiteOrigin è uno dei più popolari.
Page Builder di SiteOrigin è un plugin gratuito che ti consente di creare layout flessibili e regolabili per i tuoi articoli e pagine WordPress. È compatibile con qualsiasi tema e offre editing e anteprime dal vivo.
Per utilizzare Page Builder di SiteOrigin, devi installare e attivare il plug-in dalla dashboard di WordPress.

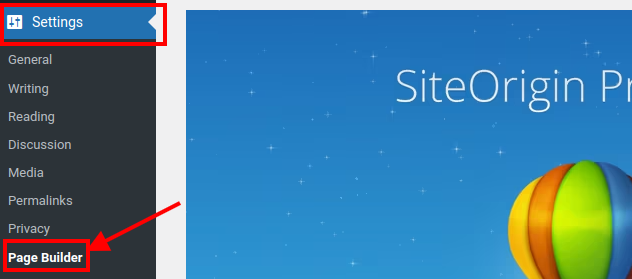
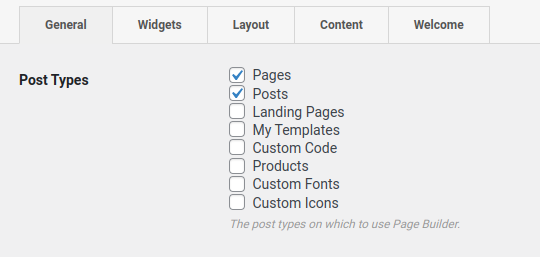
Quindi vai su Impostazioni > Generatore di pagine e abilitalo per post e pagine.

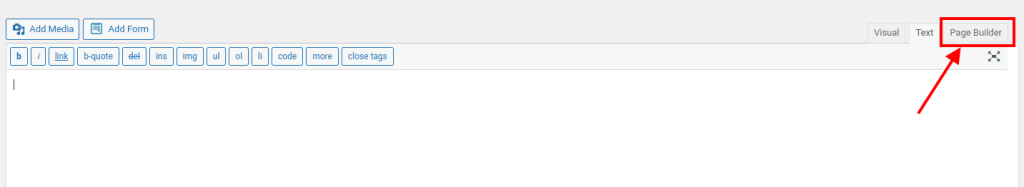
Successivamente, crea un nuovo post o modificane uno esistente. Vedrai una nuova scheda chiamata Page Builder accanto alle schede Immagine e Testo nell'editor. Fare clic su di esso per passare alla modalità di creazione della pagina.

Ti verrà presentata una tela vuota su cui costruire il tuo layout aggiungendo righe e widget.
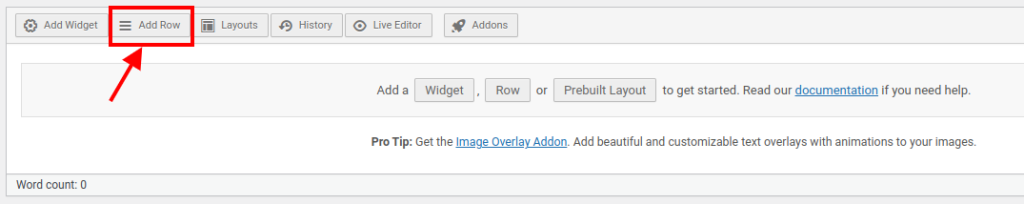
Per aggiungere una riga, vai in alto e fai clic sul pulsante Aggiungi riga.

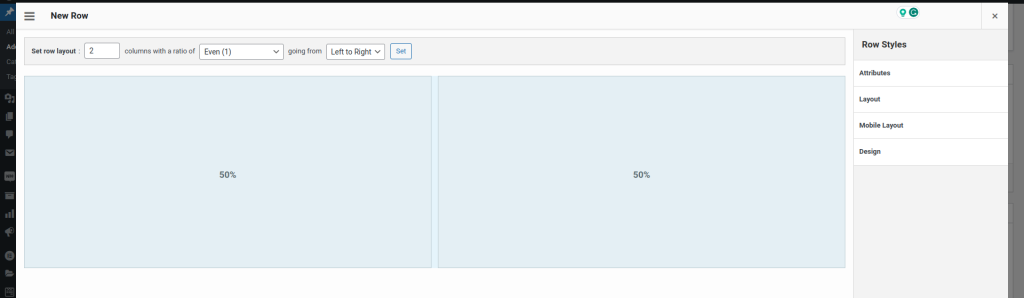
Apparirà una finestra popup in cui potrai specificare il numero di colonne e la loro larghezza per la tua riga. Puoi anche modificare l'imbottitura, il margine, il colore dello sfondo e altri parametri della riga.

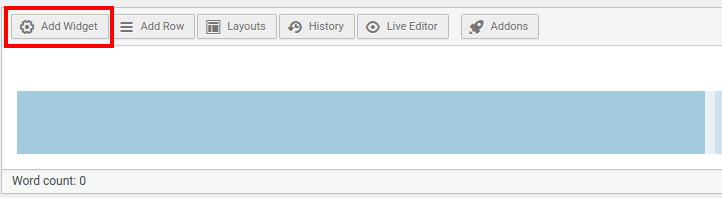
Dopo aver aggiunto una riga, puoi iniziare ad aggiungere widget a ciascuna colonna. Fare clic all'interno della colonna e poi sul pulsante Aggiungi widget in alto per aggiungere un widget.

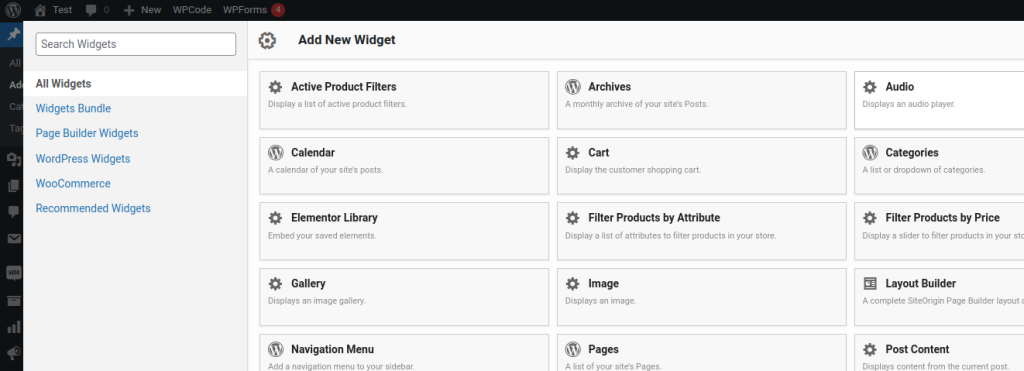
Vedrai un elenco di widget disponibili per l'utilizzo con i tuoi contenuti.

Puoi scegliere tra widget semplici come Testo, Immagine, Video, Pulsante e così via o widget complessi come Dispositivo di scorrimento, Fisarmonica, Schede e così via.
Come puoi vedere, utilizzare Page Builder di SiteOrigin è un altro modo semplice e potente per aggiungere contenuti multicolonna in WordPress senza scrivere alcun codice HTML.
Conclusione
L'utilizzo di contenuti a più colonne nei post di WordPress può aiutarti a sviluppare layout di contenuti più accattivanti e coinvolgenti. Può anche aumentare la leggibilità e l'usabilità dei tuoi visitatori.
In questo post del blog, ho dimostrato due semplici approcci per aggiungere contenuti multicolonna a WordPress senza utilizzare il codice HTML:
- Metodo 1: utilizzo del blocco Colonne nell'editor blocchi
- Metodo 2: utilizzo di un plugin come Page Builder di SiteOrigin
Entrambi gli approcci sono semplici ed efficaci e puoi selezionare quello che meglio soddisfa le tue esigenze e i tuoi gusti.
Oggi spero che tu abbia trovato utile questo articolo del blog e che tu abbia imparato qualcosa di nuovo.





