Elementor Pro fornisce una funzionalità nota come contenuto dinamico, che è essenziale per creare il tuo tema WordPress utilizzando la funzione di creazione di temi. Questa funzione ti consente di incorporare contenuti che cambiano dinamicamente in base ai dati sul tuo sito web. Per comprendere meglio il contenuto dinamico, approfondiamolo ulteriormente.

In termini semplici, il contenuto dinamico si riferisce al tipo di contenuto che si adatta automaticamente in base alle informazioni sul tuo sito web. Considera il titolo del tuo sito come esempio. Durante la progettazione di una pagina utilizzando Elementor , come la home page, puoi inserire manualmente il titolo del sito. Tuttavia, cosa succede se decidi di cambiare il titolo del tuo sito in futuro? Esatto! Dovresti aggiornare manualmente il titolo del sito sulla tua home page. Se hai utilizzato il titolo del sito su più pagine, il compito diventa ancora più ingombrante. È qui che il contenuto dinamico diventa inestimabile.
Elementor offre un widget chiamato "Titolo del sito" che recupera automaticamente il titolo del tuo sito e lo visualizza nell'area designata. In questo caso, il titolo del sito funge da esempio di contenuto dinamico. Altri esempi di contenuto dinamico includono il logo del sito, il titolo del post, il meta del post, l'immagine in primo piano, il contenuto del post e altro ancora. Elementor ti consente di incorporare tutti questi tipi di contenuto dinamico nel tuo design, che si tratti di una pagina o di un modello.
Importanza del contenuto dinamico
La funzione di creazione di temi di Elementor ti consente di creare modelli personalizzati per varie parti del tuo tema, inclusa la singola pagina del prodotto se utilizzi WooCommerce. Supponiamo che tu voglia progettare una singola pagina di prodotto sul tuo negozio basato su WooCommerce. Senza contenuto dinamico, dovresti creare manualmente il layout per ogni singolo prodotto, il che può richiedere molto tempo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraTuttavia, con i contenuti dinamici, puoi creare un modello personalizzato per la singola pagina del prodotto, sostituendo il modello predefinito fornito dal tuo tema. Questo modello personalizzato può essere progettato in base alle tue preferenze. Quando crei questo modello, WordPress mostrerà ogni prodotto sul tuo negozio WooCommerce in base al layout che hai definito nel tuo modello personalizzato. Puoi includere vari elementi/widget nel modello di pagina del singolo prodotto personalizzato, come breadcrumb, titoli di prodotti, immagini, prezzi, valutazioni, informazioni sulle scorte, meta del prodotto, descrizione del prodotto e altro.
Consideriamo un altro esempio. Supponi di voler creare un modello di intestazione personalizzato per il tuo sito Web e includere il logo del tuo sito. Hai due opzioni per raggiungere questo obiettivo. Innanzitutto, puoi semplicemente caricare il logo del tuo sito utilizzando il widget Immagine. Tuttavia, se scegli questa opzione, dovrai modificare manualmente l'intestazione ogni volta che cambi il logo del tuo sito. In alternativa, puoi utilizzare il widget Logo del sito, che recupera automaticamente il logo del sito che hai impostato nella personalizzazione del tema (Aspetto -> Personalizza). Utilizzando il widget Logo del sito, non dovrai modificare manualmente l'intestazione ogni volta che aggiorni il tuo logo. Entrambe le opzioni seguono lo stesso formato.
Tipi Di Contenuto Dinamico
In generale, Elementor offre tre tipi principali di contenuti dinamici: immagini, testo e collegamenti. Le immagini dinamiche possono includere vari elementi come immagini in primo piano di post di blog, loghi di siti, immagini del profilo dell'autore e immagini di prodotti WooCommerce. D'altra parte, il testo dinamico comprende componenti come titoli di siti, titoli di post, metadati di post, titoli di prodotti e prezzi dei prodotti.
Inoltre, oltre al contenuto dinamico predefinito fornito da WordPress, puoi anche incorporare contenuto dinamico da campi personalizzati generati utilizzando plug-in come ACF (Advanced Custom Fields) e Pod. Elementor è compatibile con diversi plug-in di campi personalizzati, inclusi ACF, Pods, JetEngine, Toolset e Metabox.
Aggiungi contenuto dinamico in Elementor
Immagine
Per incorporare vari tipi di immagini dinamiche nel tuo design, hai la possibilità di utilizzare diversi widget. I seguenti widget sono a tua disposizione per aggiungere immagini dinamiche:
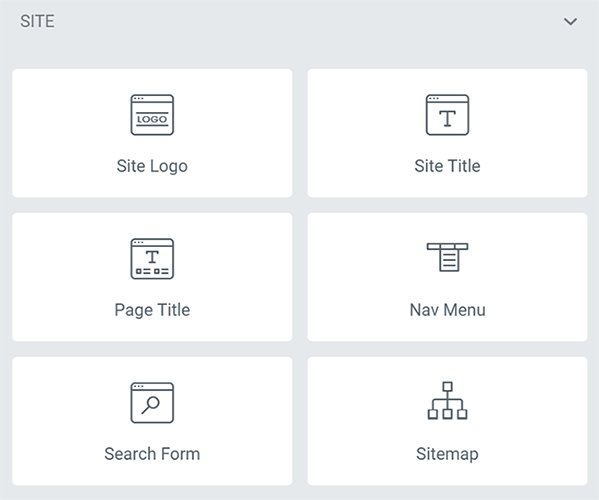
- Widget del logo del sito: questo widget ti consente di includere il logo del tuo sito.
- Widget immagine in primo piano: con questo widget, puoi aggiungere l'immagine in primo piano per i post del tuo blog.
- Widget immagine: questo widget versatile ti consente di incorporare qualsiasi immagine dinamica supportata da WordPress. Ciò include il logo del sito, l'immagine del profilo dell'autore, i post in primo piano, i prodotti WooCommerce e altro ancora.
Logo del sito

Per includere il logo del tuo sito, trascina il widget Logo del sito dalla barra laterale e rilascialo nell'area di disegno. Il logo del tuo sito verrà caricato automaticamente dal widget.
Immagine in primo piano
La pratica preferita consiste nell'includere l'immagine in primo piano nel modello di post singolo, ma hai la flessibilità di aggiungerla ovunque se desideri visualizzare un'immagine dinamica basata sull'immagine in primo piano dei post del blog. Simile al logo del sito, puoi facilmente posizionare il widget Immagine in primo piano nell'area della tela per includerlo. A volte, quando visualizzi la tela di Elementor, potresti vedere un'immagine vuota invece dell'immagine in primo piano effettiva (tuttavia, l'immagine in primo piano effettiva apparirà sulla pagina live).
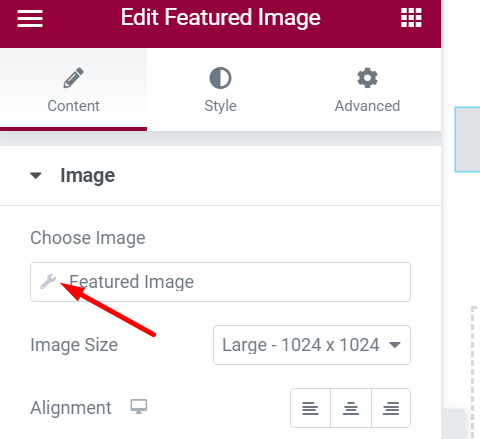
Per facilitare la personalizzazione dello stile dell'immagine in primo piano, puoi impostare un'immagine di riserva, che funge da immagine predefinita nel caso in cui non sia specificata alcuna immagine in primo piano. Per fare ciò, fai clic sull'icona della chiave inglese situata accanto al campo Immagine in primo piano nel pannello di sinistra.

Immagine del profilo dell'autore/utente
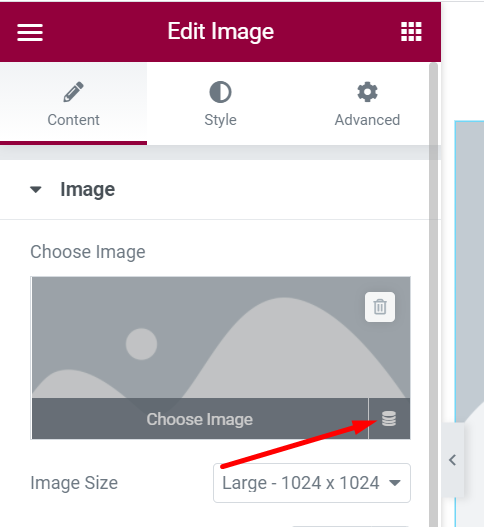
Per incorporare l'immagine del profilo di un autore, l'immagine del profilo di un utente o altri tipi di immagini dinamiche, utilizzare il widget Immagine. Trascina semplicemente il widget Immagine sull'area della tela. Una volta aggiunto, posiziona il cursore sul selettore di immagini e fai clic sull'icona del database (Tag dinamici). Ciò consentirà di scegliere il tipo di immagine dinamica desiderato.

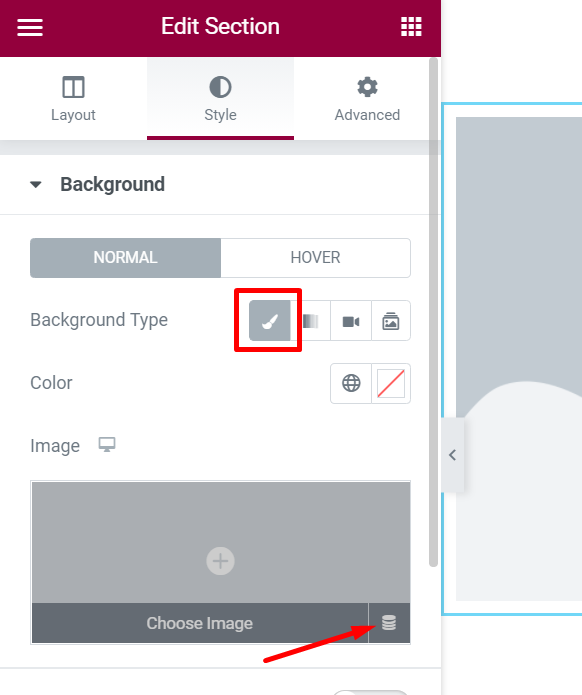
Inoltre, se lo desideri, puoi utilizzare un'immagine dinamica come sfondo per una colonna o una sezione. Per ottenere ciò, impostare il tipo di sfondo su Classico, quindi selezionare il tipo di immagine dinamica desiderato facendo clic sull'icona del database.

Testo
Elementor fornisce una gamma di widget appositamente progettati per incorporare contenuti dinamici costituiti da testo. Questi sono i widget che puoi utilizzare per aggiungere contenuto dinamico basato su testo:
- Titolo del sito: per includere il logo del sito.
- Titolo pagina: per inserire il titolo della pagina.
- Titolo post: per aggiungere il titolo di un post.
- Estratto del post: per includere un estratto da un post.
- Informazioni sul post: per aggiungere informazioni relative a un post.
Per incorporare contenuto dinamico specifico basato su testo utilizzando i suddetti widget, è possibile trascinare facilmente il widget desiderato nell'area della tela.

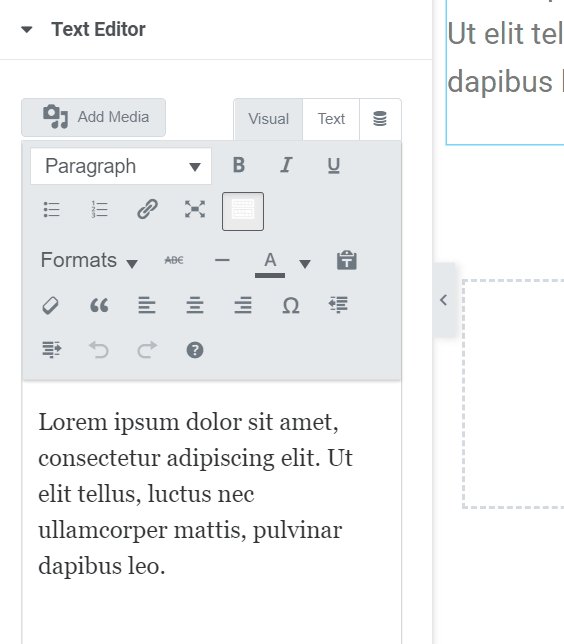
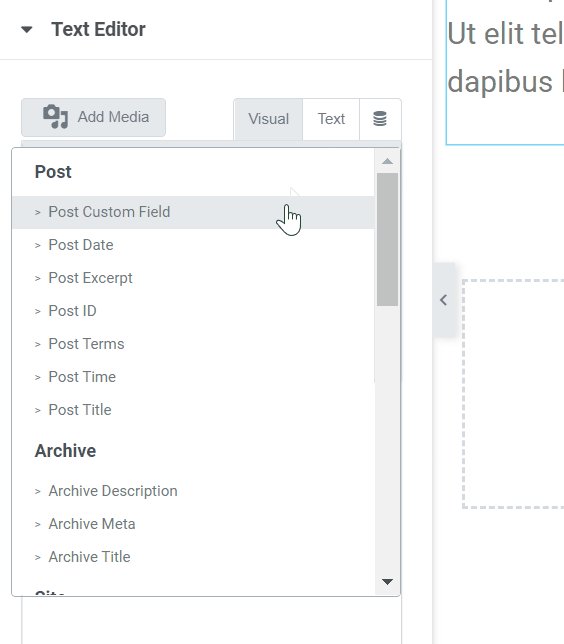
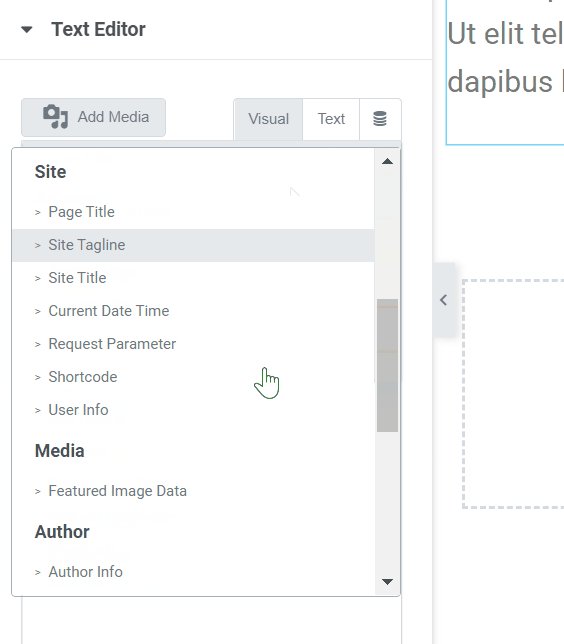
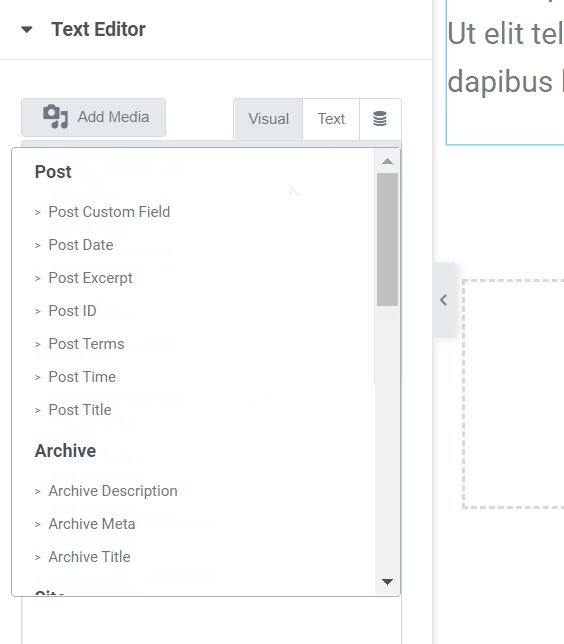
In alternativa, puoi anche utilizzare il widget Testo o il widget Intestazione. Trascinando il widget Testo/Intestazione nell'area della tela, puoi accedere al campo dell'editor di contenuti nel pannello di sinistra. In questo campo è possibile fare clic sull'icona del database (Tag dinamici) e selezionare il tipo di contenuto dinamico desiderato tra le opzioni disponibili.

Collegamento
Hai la possibilità di incorporare un collegamento dinamico nel tuo design Elementor. Le possibilità di collegamento dinamico includono URL di post, URL di archivio, URL di siti, URL di autori, URL di contatti e altro. Una caratteristica intrigante è la possibilità di collegarsi a un popup che hai creato utilizzando Elementor.
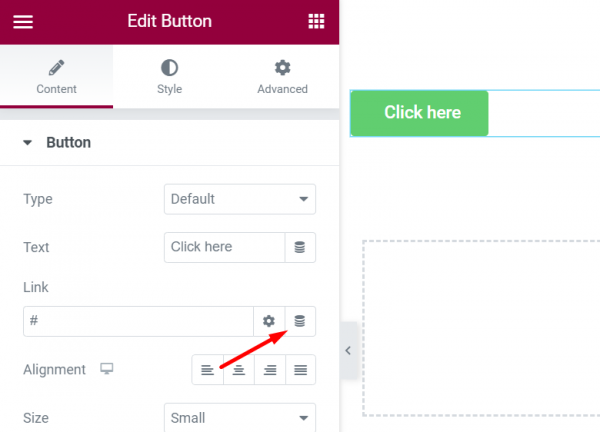
Per aggiungere un collegamento dinamico, puoi utilizzare il widget Pulsante o qualsiasi altro widget che offra la possibilità di includere un collegamento. Nel campo Collegamento, fare clic sull'icona del database e scegliere il tipo di collegamento dinamico desiderato tra le opzioni fornite.

Campi personalizzati
In questo post, abbiamo ampiamente discusso dei campi personalizzati di WordPress. Se vuoi approfondire la comprensione, ti invitiamo a leggere il post. Familiarizzare con i campi personalizzati è essenziale, soprattutto se lavori per un'agenzia web specializzata nello sviluppo di siti web per i clienti. Creando campi personalizzati su misura per i requisiti specifici dei siti Web, avrai la possibilità di incorporare caratteristiche o funzionalità specifiche nei siti Web su cui stai lavorando. Questo approccio può aiutare a ridurre i costi di produzione poiché non sarà necessario acquistare numerosi plug-in per aggiungere le caratteristiche o le funzionalità necessarie.
Ad esempio, puoi creare campi personalizzati, nonché tipi di post personalizzati, per i seguenti scopi:
- Annunci immobiliari
- Annunci di lavoro
- Eventi
Come accennato in precedenza, Elementor supporta popolari plug-in di campi personalizzati come JetEngine, ACF, Pods e Toolset. Se sei interessato a sapere come aggiungere campi personalizzati in Elementor, ti invitiamo a leggere il nostro articolo sull'argomento.
Avvolgendo
Come forse già saprai, Elementor include una funzione di creazione di temi che ti consente di progettare modelli personalizzati per sostituire quelli predefiniti del tuo tema. Per utilizzare questa funzionalità in modo efficace, è essenziale comprendere il concetto di contenuto dinamico, che svolge un ruolo significativo nello sfruttare tutto il potenziale di WordPress come sistema di gestione dei contenuti aperto (CMS).
Questa comprensione diventa ancora più cruciale per i professionisti delle web agency in quanto può aiutare a ridurre i costi di produzione. Sebbene WordPress offra una selezione limitata di tipi di contenuti dinamici predefiniti, hai la flessibilità di crearne di nuovi in base alle tue esigenze specifiche. Combinando Elementor con un plug-in di campo personalizzato, puoi creare siti Web di qualsiasi tipo a una spesa ridotta.





