Promuovere un'attività in tutto il mondo può essere semplice come utilizzare immagini e altre forme di media visivi. Aumentare i tuoi sforzi e assicurarti nuovi clienti può essere reso più facile con l'aiuto della grafica corretta. È facile capire perché: gli elementi visivi possono attirare nuovi clienti, educarli e aiutarli a visualizzare le cose nel modo che preferiscono.

Quando si tratta di esperienza utente e interazione con il sito Web, le foto sono l'unico strumento di marketing in grado di migliorare costantemente l'esperienza dell'utente visualizzando gli aggiornamenti più recenti immediatamente sul tuo sito Web.
In qualsiasi pagina del tuo sito web possono essere aggiunte foto. Ad esempio, una pagina di destinazione, una pagina del portfolio o una pagina della galleria. Potresti perdere molto tempo e fatica se segui un processo manuale. L'uso di WordPress e dei suoi plug-in per la creazione di pagine accessibili, come Elementor , ad esempio, semplifica questo processo in termini di sviluppo rapido di design visivamente accattivanti.
La buona notizia è che aggiungere una galleria di immagini al tuo sito Web WordPress e renderlo più attraente non è così difficile come penseresti. Perché il widget della galleria di immagini di Elementor semplifica le cose.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraProcedura di progettazione
Per utilizzare il widget della galleria di immagini di Elementor , devi prima costruire una pagina web. Qualsiasi pagina esistente può essere utilizzata anche per visualizzare immediatamente una galleria di immagini.
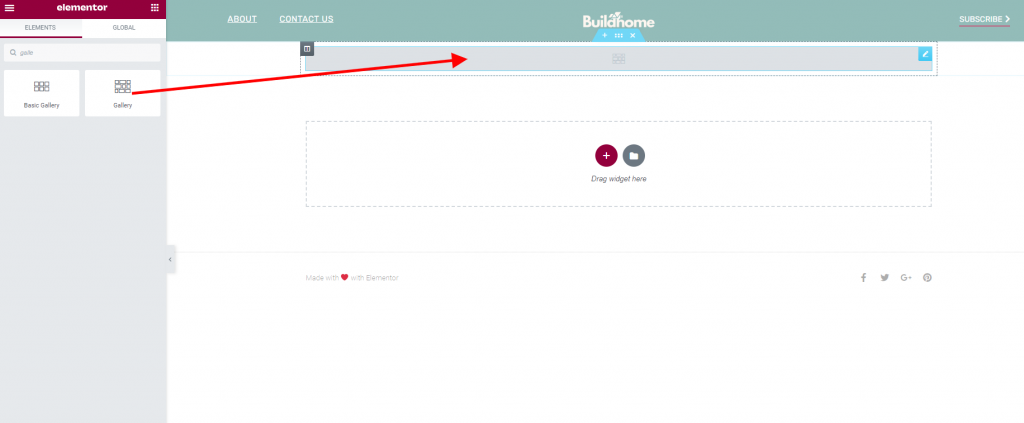
Vai alla tua pagina e aggiungi un widget galleria.

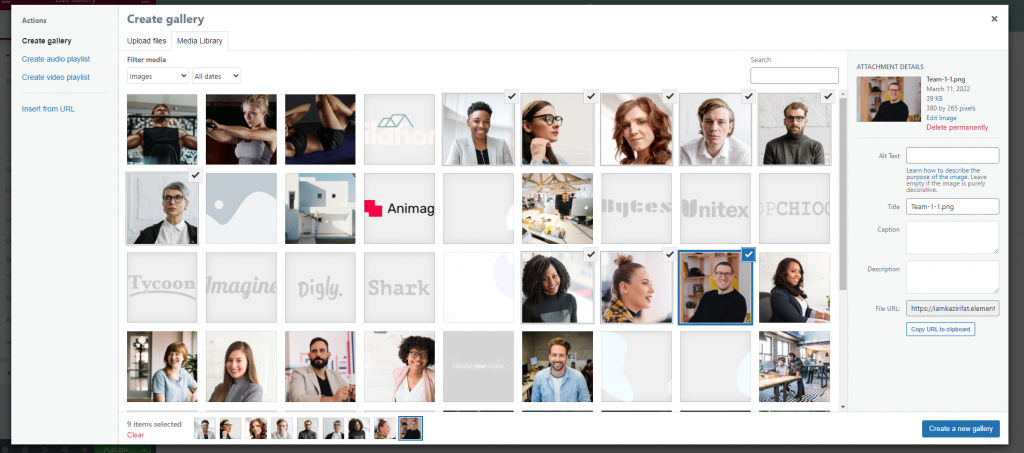
Ora selezioniamo le immagini dai file multimediali. Ricorda che puoi sempre cambiarlo in seguito.

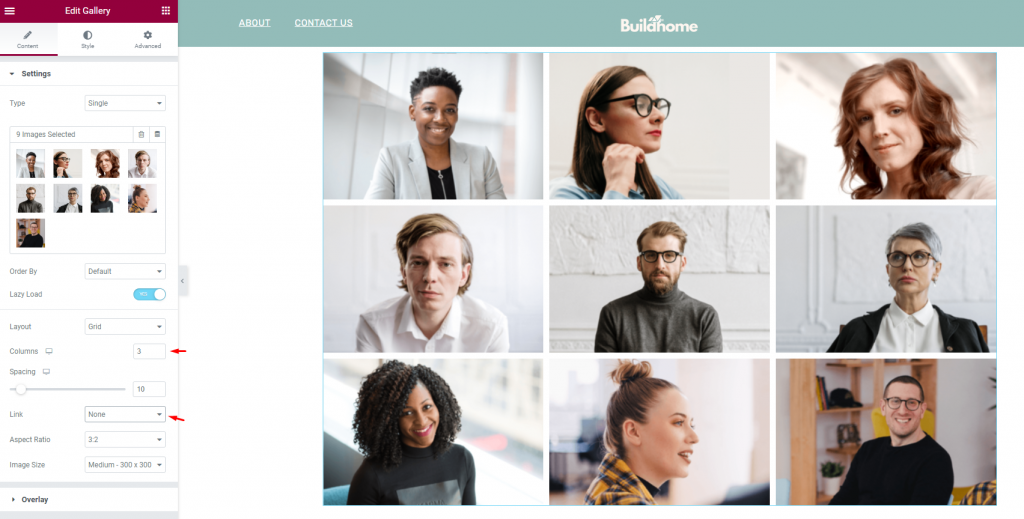
Ecco la nostra gallery. Non preoccuparti della spaziatura e del layout.

Metti 3 immagini per colonna. In questo modo la galleria apparirà più coinvolgente. Inoltre, imposta l'opzione di collegamento su nessuno.

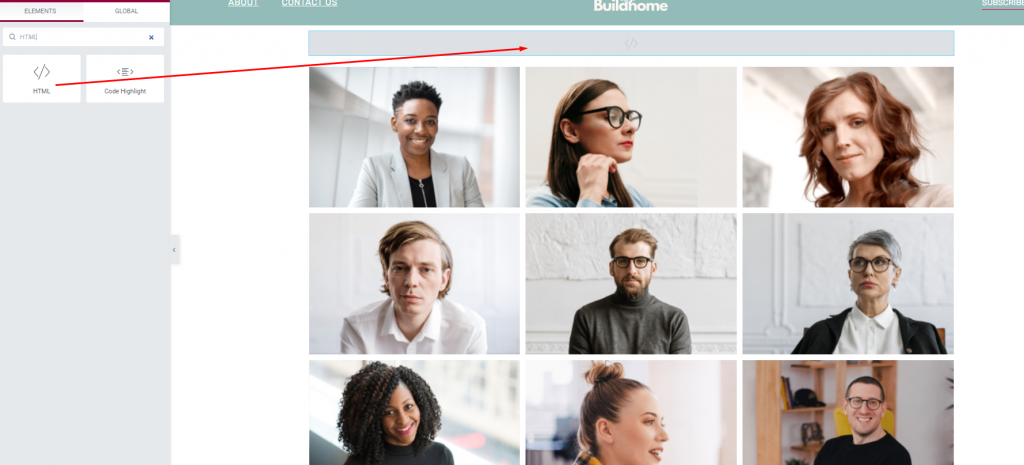
Ora cerca un widget HTML e aggiungilo sopra il widget della galleria.

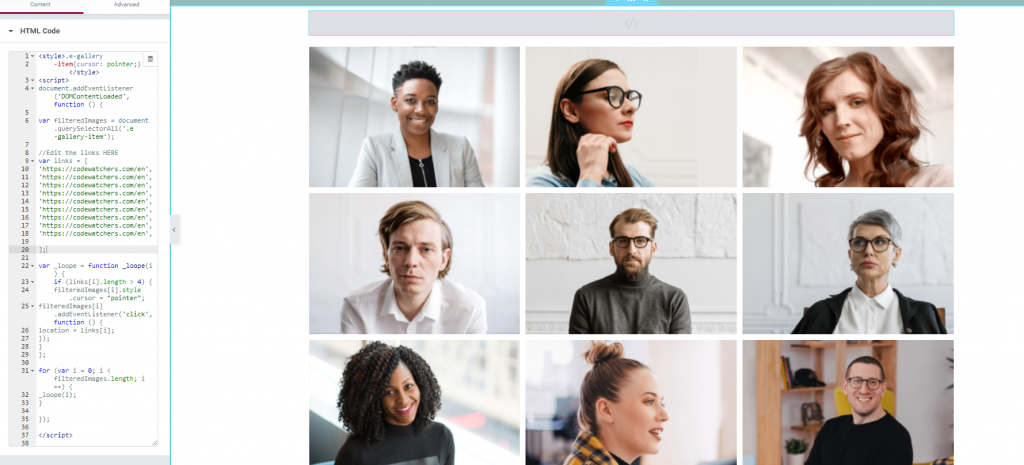
Incolla il codice seguente nella casella del codice.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
E abbiamo finito. Anche se abbiamo inserito gli stessi link su ogni immagine, non dimenticare di cambiarla in base alle tue esigenze.

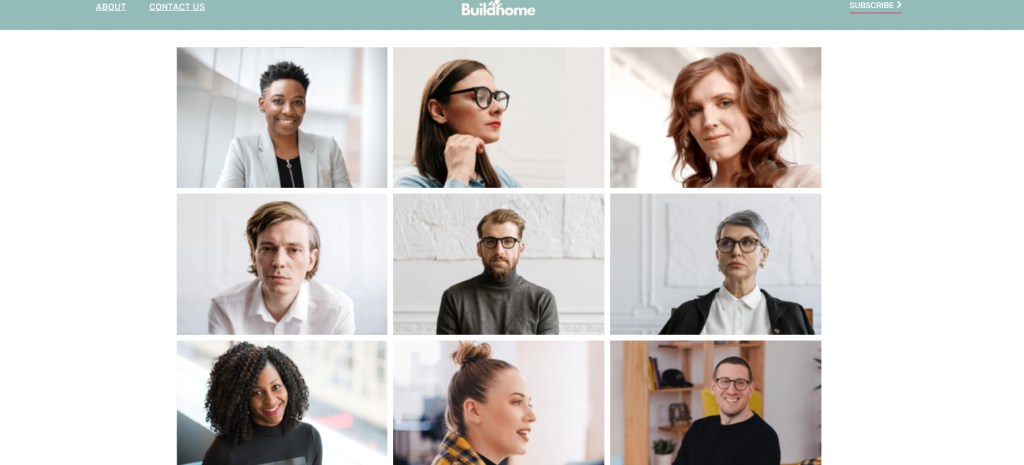
Ecco! Hai creato con successo una galleria con un link diverso su ogni immagine.
Parole finali
Le esercitazioni di web design sono cambiate molto nel corso degli anni. Gli esperti di marketing stanno facendo tutto il possibile per trasmettere il loro messaggio al pubblico previsto. Con le immagini appropriate e una migliore organizzazione, puoi raggiungere questo obiettivo. Puoi aspettarti risultati sorprendenti se trovi il layout corretto per incorporare le fotografie.
Usando il widget della galleria di immagini di Elementor , puoi farlo in un minuto. Elementor ti consente anche di creare schemi di design straordinari con una quantità minima di codifica. Non importa se si tratta di un sito web commerciale o semplicemente di un sito di portfolio personale; fornirà sempre i massimi risultati.




