Personalizzare il tuo sito Web WordPress con una tipografia unica ti distingue dal resto. Molti page builder, incluso Elementor , presentano Google Fonts come elenco base di alternative che possono essere applicate al sito web. Poiché sono così semplici da usare, i caratteri Google si trovano comunemente sui siti web. Se sei un navigatore abituale del Web, noterai rapidamente quali siti utilizzano Google Fonts e quali utilizzano i propri.

Di conseguenza, siamo orgogliosi di garantire che sia i nostri siti web che quelli dei nostri clienti si distinguano dalla massa. I caratteri personalizzati in WordPress ed Elementor sono il mezzo con cui realizziamo questo.
Per accedere ai file di definizione dei caratteri, la maggior parte dei caratteri personalizzati viene distribuita come file zip che deve essere estratto. I caratteri sono disponibili in una varietà di formati di file, da woff a otf. Per garantire che i file caricati funzionino con il maggior numero di browser possibile, ti suggeriamo di utilizzare quanti più tipi di file distinti possibile. È meglio creare un file .TTF e .woff2 dal file di font esistente, soprattutto se hai un solo font. Questi sono i file che caricherai sul tuo sito web in modo da poterli utilizzare per creare caratteri unici per i tuoi contenuti.
Aggiungi caratteri personalizzati a Elementor
Elementor ha una funzionalità integrata che ti consente di aggiungere i tuoi caratteri. Esistono alcuni modi per raggiungere questo obiettivo, ognuno con i propri vantaggi e svantaggi. L'aggiunta di file di caratteri personalizzati può essere eseguita in diversi metodi e li esamineremo tutti in questo articolo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInterfaccia nativa
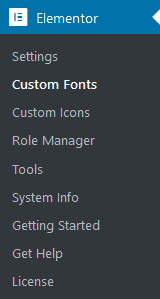
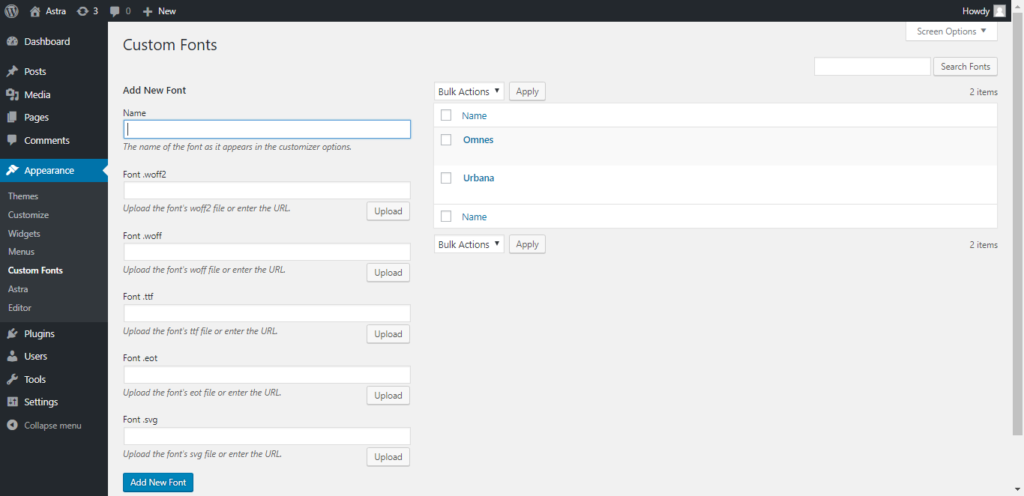
Quando installi Elementor, hai accesso a una pagina di integrazione dei caratteri personalizzati. Per iniziare, vai su Elementor >> Caratteri personalizzati, quindi seleziona il carattere che desideri utilizzare.

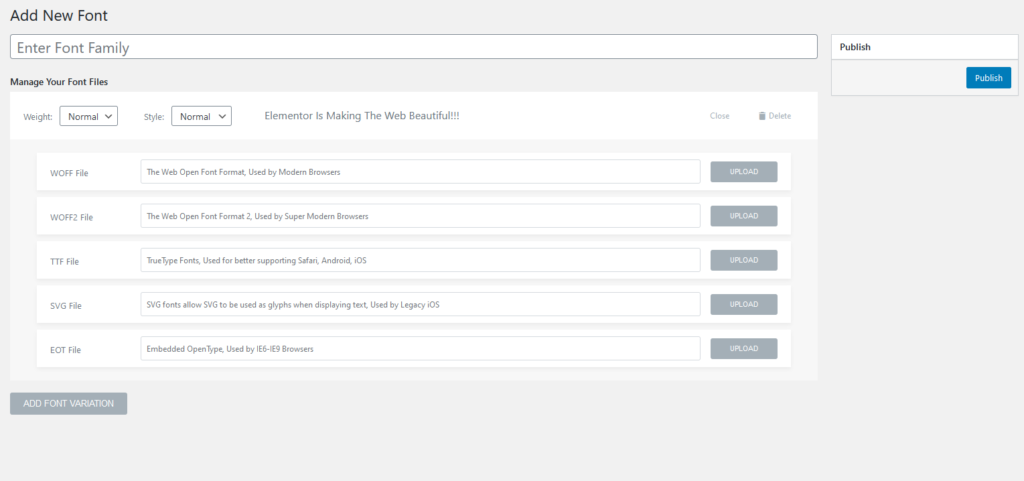
In quella pagina, fai clic sul pulsante Aggiungi nuovo. I caratteri personalizzati possono essere caricati tramite un'interfaccia che ti verrà mostrata.

Il primo passo è dare un nome alla famiglia di caratteri. Scegli la dimensione, lo spessore e lo stile del carattere, quindi fai clic su OK. Quindi puoi caricare i tuoi caratteri. Sono disponibili diverse opzioni, tuttavia ti consigliamo vivamente di utilizzare .TTF e .WOFF2 come tipo di file principale. Puoi caricare un peso diverso di un carattere facendo clic sull'opzione "aggiungi variazione del carattere" quando disponi di molte varianti del carattere.
Il nuovo carattere tipografico sarà disponibile nell'editor di Elementor dopo che tutti i file saranno stati inviati e pubblicati.
Quando si tratta di caratteri tipografici personalizzati, questo metodo è il più rapido e semplice da utilizzare in Elementor. Se desideri utilizzarlo, dovrai mantenere Elementor installato sul tuo sito web. Utilizza il secondo metodo qui descritto se sei preoccupato per uno qualsiasi di questi problemi.
Plug-in per caratteri personalizzati
Un plugin chiamato Custom Fonts semplifica l'incorporazione dei tuoi caratteri in Elementor.

Nonostante questo plugin sia ufficialmente compatibile con Elementor, è compatibile anche con WordPress. Anche se rimuovi Elementor dal tuo sito web, i tuoi caratteri personalizzati rimarranno al loro posto perché non fanno parte di Elementor.
È inoltre possibile utilizzare CSS personalizzati per applicare il carattere tipografico in questo modo.
element {
Font-family: “your-custom-font”
}
L'aggiunta di un carattere è un processo semplice e diretto. Basta fare clic sul pulsante Aggiungi nuovo carattere, inserire un nome per il carattere, quindi caricare i file dei caratteri. Infine, la regola @font-face per il tuo sito Web WordPress viene generata da questo plugin e applicata alle impostazioni tipografiche di Elementor.
L'utilizzo di questo plugin per aggiungere caratteri personalizzati a WordPress è il nostro metodo preferito. A causa del modo in cui funziona con Elementor, la maggior parte delle volte lo preferiamo all'interfaccia nativa. Questo plugin ha un grosso svantaggio: non consente molti pesi di carattere contemporaneamente. Utilizza invece il formato seguente per identificare i diversi stili del carattere:
- Carattere normale
- Carattere grassetto
Dato che utilizziamo solo tre caratteri, questo non ci influenza molto, ma potrebbe essere un problema per te. In questo caso è possibile utilizzare i metodi uno e tre.
Faccia del carattere
È possibile aggiungere un carattere personalizzato a un sito WordPress senza richiedere alcun plugin, utilizzando Font face. In effetti, questo è esattamente ciò che fanno gli altri due approcci, ma forniscono semplicemente una GUI esteticamente gradevole.
WordPress richiede che tu produca prima un pacchetto di caratteri, quindi lo installi sul tuo server e quindi utilizzi i CSS per applicarlo al tuo sito. Questo è il modo più semplice e meno complicato, tuttavia non funziona con Elementor. Dovrai utilizzare i CSS per definire lo stile del carattere se lo utilizzerai in questo modo con Elementor
Usando i CSS, puoi aggiungere un carattere tipografico a un sito web e farlo apparire su elementi particolari.
@font-face {
font-family: your-custom-font;
src: url(your-custom-font.ttf);
}Aggiungi il nome della famiglia di caratteri desiderata nell'area "il tuo carattere personalizzato" e aggiungi il collegamento nella riga successiva.
Caricare il carattere sul tuo server è semplice come copiare la posizione dell'URL dalla voce della libreria multimediale del carattere tipografico. Inoltre, puoi caricarlo tramite FTP nella cartella dei contenuti WP o nella cartella dei caricamenti.
Il carattere viene quindi applicato utilizzando CSS:
element {
Font-family: “your-custom-font”
}In Elementor, questo può essere fatto nell'area delle opzioni avanzate del CSS personalizzato. Farlo a livello di pagina è la strada da percorrere. Personalizzare l'aspetto di Elementor (Aspetto -> Personalizza) è un ottimo modo per applicare caratteri globali al tuo sito.
Pensieri finali
Ora dovresti avere una migliore comprensione di come utilizzare un carattere personalizzato in Elementor dopo aver letto questo articolo. Avere un carattere tipografico unico per il tuo sito web è fondamentale per distinguerlo dalla massa. Come sempre, sentitevi liberi di porre ulteriori domande nell'area commenti qui sotto.





