Ti sei sempre chiesto come puoi aggiungere informazioni extra al tuo articolo o al tuo post utilizzando Elementor su WordPress, ad esempio archiviare i tuoi dati personalizzati, quindi utilizzarli sul tuo sito Web, quando vuoi e come vuoi?

Non preoccuparti più, perché Advanced Custom Fields ti offre la soluzione.
Cosa sono i campi personalizzati in WordPress?
I campi personalizzati sono funzionalità avanzate di WordPress, che ti aiutano ad aggiungere informazioni extra a determinati post o articoli sul tuo sito web. Quelle informazioni extra sono anche chiamate "metadati". I campi personalizzati ti consentono di creare funzionalità dinamiche sul tuo sito Web e queste informazioni aggiunte al tuo sito Web si basano sull'area di interesse del tuo sito Web.
Ad esempio, se hai un sito di eCommerce che vende articoli per bambini di età compresa tra 1 e 10 anni, potresti voler creare campi personalizzati che raggruppano gli articoli dei bambini in base alla loro età.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn genere, in base alle esigenze del sito Web, potresti voler aggiungere ulteriori campi personalizzati.
Aggiunta di campi personalizzati in WordPress
Esistono molti modi in cui è possibile aggiungere campi personalizzati in WordPress. Uno di questi è l'opzione del campo personalizzato predefinita che è integrata in WordPress e un altro modo è l'utilizzo di un plug-in.
Aggiunta di campi personalizzati utilizzando la funzionalità predefinita di WordPress
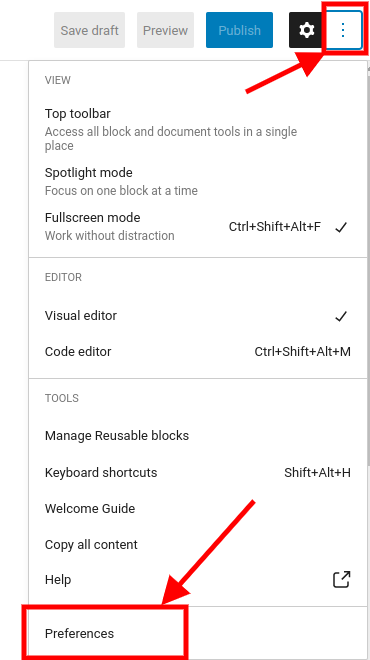
Iniziamo osservando come possiamo aggiungere campi personalizzati dall'editor WordPress predefinito. Nell'editor WordPress predefinito, possiamo aggiungere campi personalizzati al nostro post quando andiamo alle opzioni dello schermo, che sono i tre punti verticali in alto a destra dello schermo. Dopo aver cliccato sulle opzioni dello schermo, clicca sulle preferenze in basso.

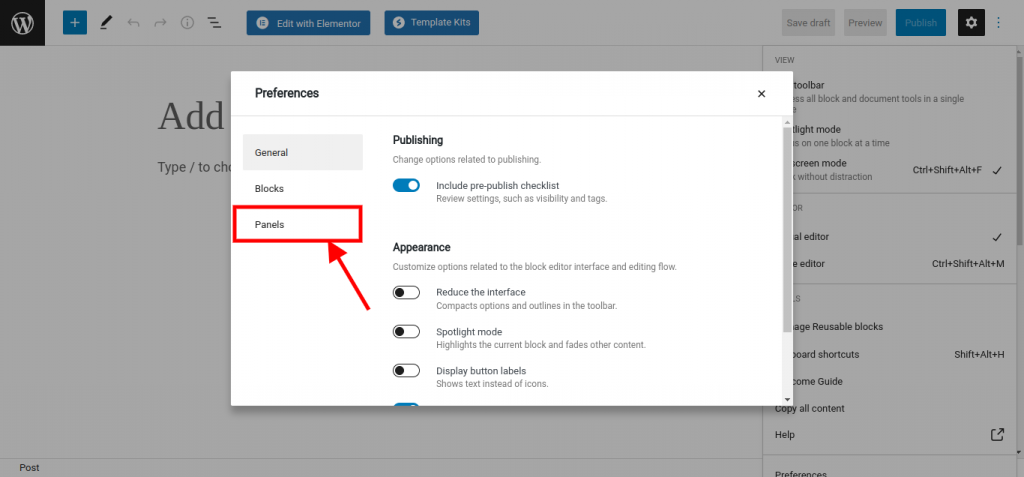
Dopo aver cliccato sulle preferenze, clicca sul pannello dalla nuova finestra che compare.

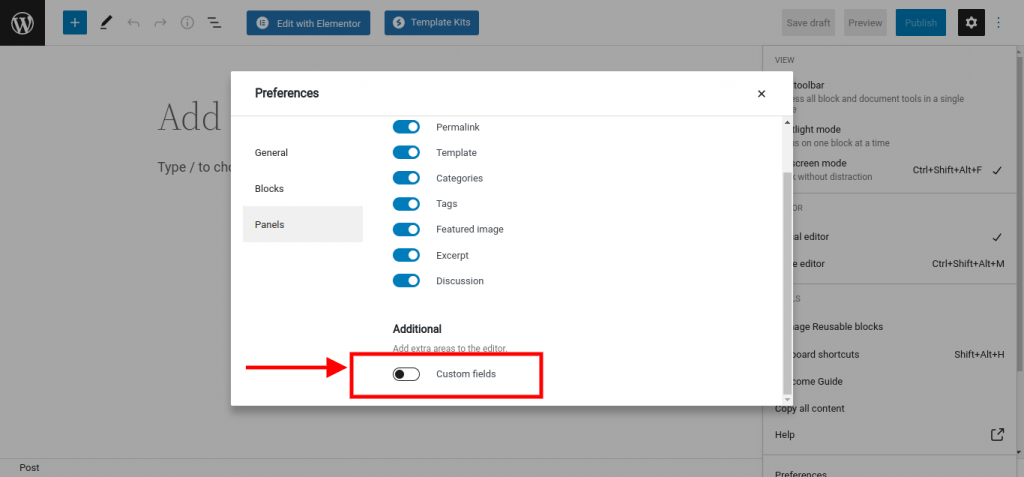
Dopo aver cliccato su 'pannelli', sullo schermo appariranno altre opzioni con pulsanti di attivazione/disattivazione e sull'ultima che contiene l'intestazione 'Aggiuntivo', vedrai l'opzione 'campo personalizzato' con un pulsante di commutazione a lato, a sinistra per esso.

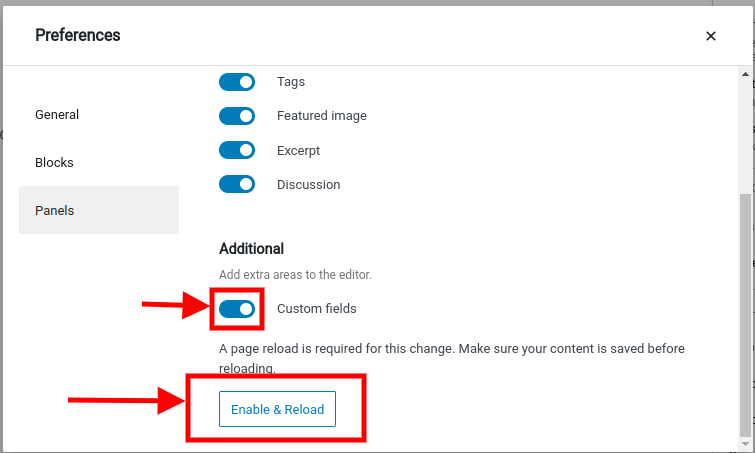
Dopo aver attivato il pulsante di attivazione/disattivazione dei campi personalizzati, verrà visualizzato un altro pulsante e scritto su di esso è "Abilita ricarica &".

Dopo aver fatto clic su quel pulsante, la pagina si ricarica, mostrando una nuova schermata con le opzioni del campo personalizzato abilitate.

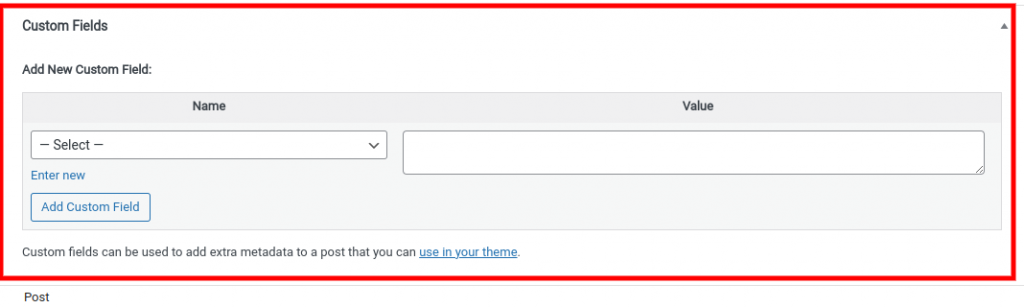
Da qui, puoi inserire i dati del campo personalizzato utilizzando le coppie chiave/valore.
Aggiunta di campi personalizzati utilizzando il plug-in Advanced Custom Fields ed Elementor Pro
Advanced Custom Fields è uno dei plugin di campi personalizzati più utilizzati per WordPress. È disponibile una versione gratuita ea pagamento per questo plugin. La versione a pagamento offre maggiore flessibilità e funzionalità. Ma in questo tutorial, ti guideremo attraverso come utilizzare la versione gratuita.
È importante notare che il plug-in Elementor gratuito non ti dà la possibilità di aggiungere campi personalizzati. Questa opzione è disponibile solo con Elementor Pro.
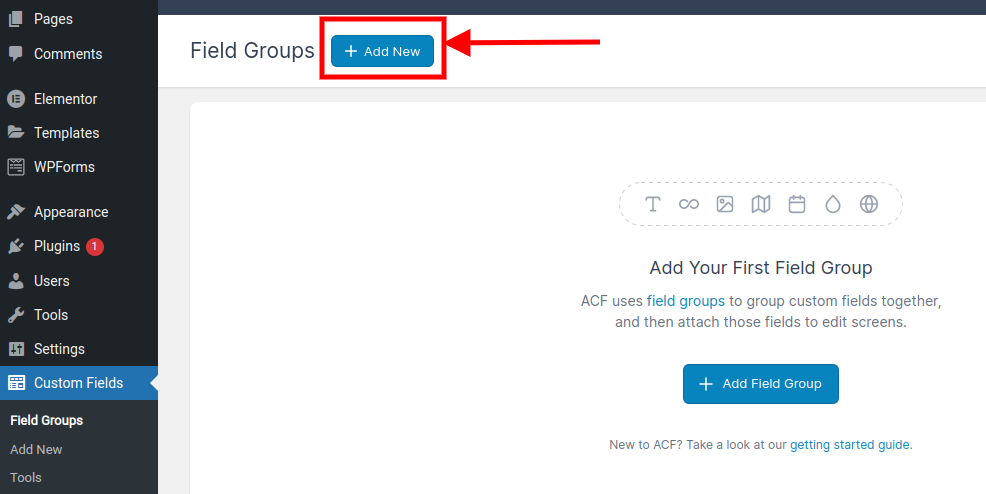
Per iniziare, vai ai plug-in e cerca i campi personalizzati avanzati, installa il plug-in e attiva. Dopo l'attivazione, vai alla dashboard di WordPress, e sul lato sinistro dove hai il menu sulla dashboard, fai clic su Campi personalizzati quindi fai clic su Aggiungi nuovo , oppure puoi anche fare clic su Aggiungi nuovo come si vede nella parte superiore della finestra.

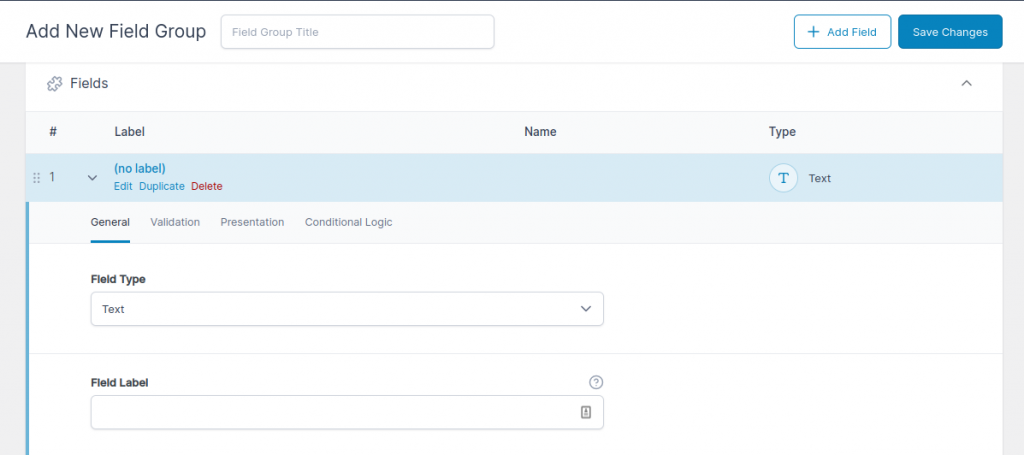
Dopo aver fatto clic sul pulsante Aggiungi nuovo, si aprirà il modulo del campo e dovrai fornire il nome del campo personalizzato, quindi fare clic su Aggiungi campo. Dopo aver fatto clic sul pulsante Aggiungi campo, si aprirà il modulo del campo e sarà necessario aggiungere dati di campo personalizzati. Aggiungere tutti i parametri nel modulo e quindi fare nuovamente clic sul pulsante Aggiungi campo.

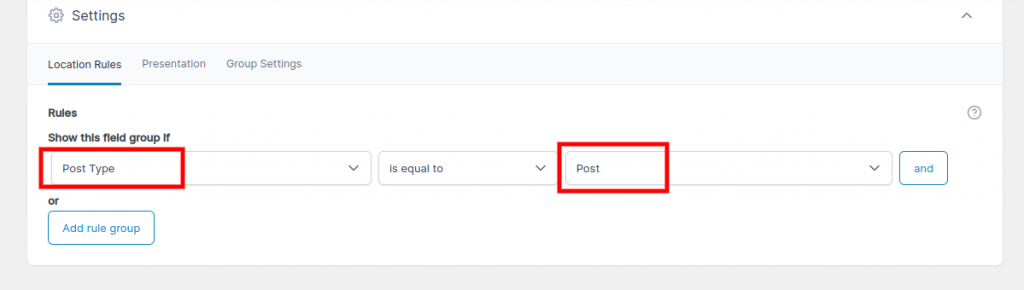
È possibile aggiungere ulteriori campi personalizzati quando si fa clic sul pulsante Aggiungi campo. Dopo aver aggiunto le informazioni sul campo personalizzato, passare alla sezione relativa alla posizione in cui è possibile selezionare dove visualizzare il campo.

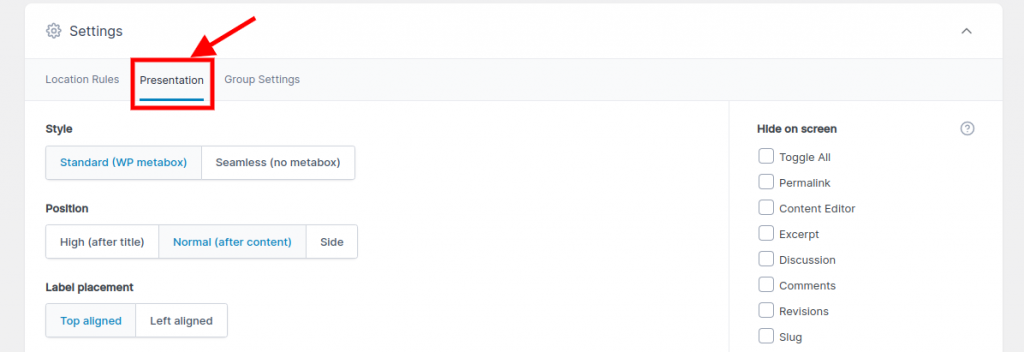
Vai alla sezione delle impostazioni per impostare lo stile, la posizione, i posizionamenti e altri impostati per il tuo campo personalizzato.

Aggiunta dei campi personalizzati in Elementor Pro
Seguendo i processi sopra, il tuo tipo di campo personalizzato è stato creato ora devi aggiungere il campo personalizzato sulla tua pagina. Devi avere installato Elementor pro per aggiungere il campo personalizzato.
Apri una pagina con l'editor Elementor e crea una sezione e aggiungi un nuovo widget. Nella scheda contenuto, fai clic sull'icona dinamica e seleziona Campi personalizzati avanzati.

Conclusione:
Seguendo l'intero processo in modo ordinato, sarai in grado di aggiungere campi personalizzati sia su WordPress che su Elementor Pro.





