Rispetto ai plugin per la creazione di pagine come Elementor, Divi non ha tanti elementi. I breadcrumb non sono inclusi negli elementi di design integrati di Divi Builder, che chiamiamo "moduli". In genere, puoi aggiungere tali articoli solo a WooCommerce, ma è solo uno. In altre parole, come aggiungere i breadcrumb a una pagina? Ora, con l'aiuto del modulo Breadcrumbs Divi, puoi aggiungere i breadcrumb a qualsiasi pagina.

Il Divi Builder ora ha un nuovo modulo chiamato "Breadcrumbs". Durante la creazione di un modello di pagina o generatore di temi utilizzando Divi Builder, è quindi possibile utilizzare il modulo.
Aggiunta di breadcrumb in Divi Builder
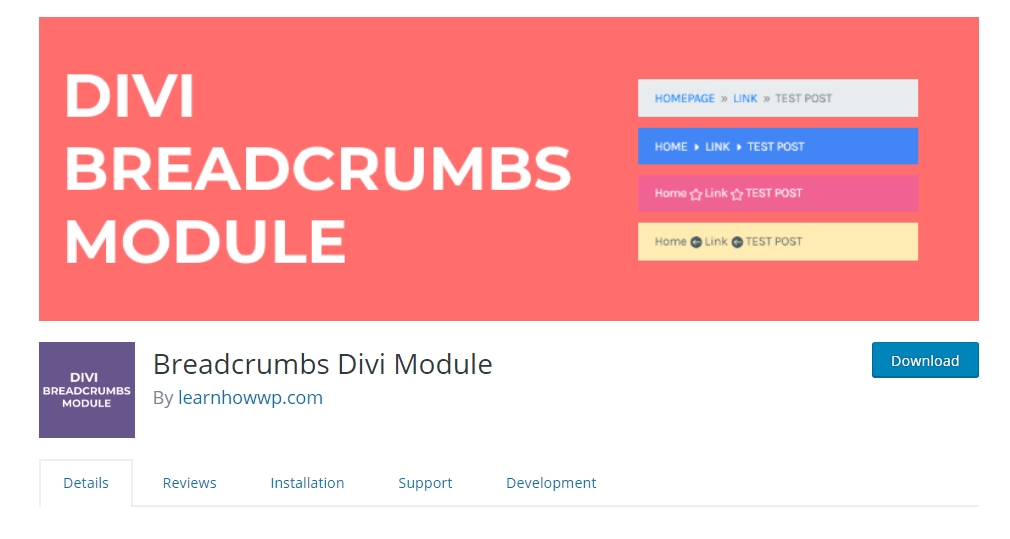
Per fare ciò, avrai bisogno di un plugin chiamato " Modulo Breadcrumbs Divi ". Trovalo dal negozio di plugin.

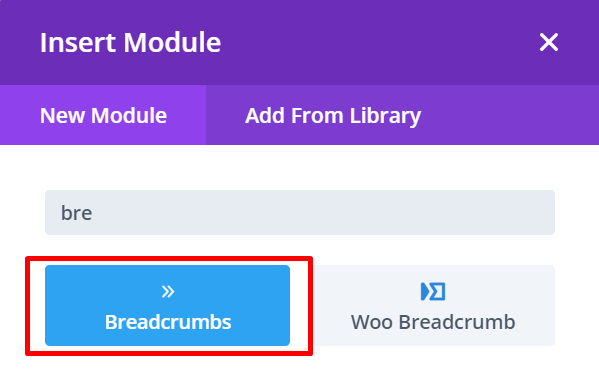
Installa e attiva il plug-in Breadcrumbs Divi Module sul tuo sito WordPress prima di iniziare qualsiasi lavoro. Divi Builder può essere utilizzato per apportare modifiche a una nuova pagina oa una pagina esistente quando l'estensione è stata installata e attiva. Nell'editor di Divi Builder, seleziona Breadcrumbs facendo clic sul simbolo più grigio nell'area della tela.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Personalizzazione delle briciole di pane
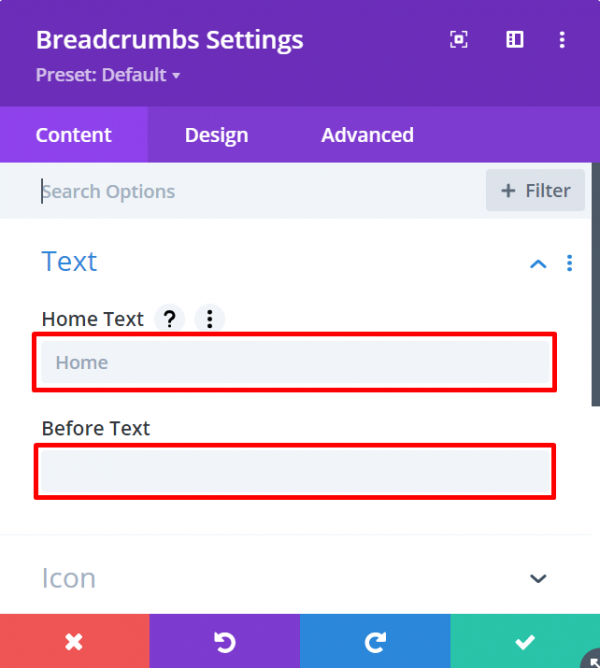
La pagina delle impostazioni Breadcrumb viene visualizzata subito dopo aver aggiunto il modulo e consente di modificarlo. Per iniziare, vai alla scheda Contenuto, scegli il Blocco di testo, quindi seleziona Prefisso o Suffisso.

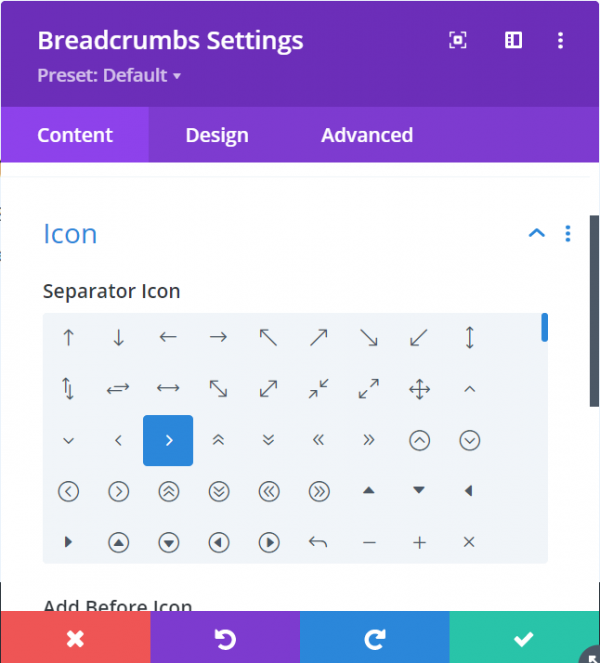
Quindi, seleziona il blocco Icona (che si trova anche nella scheda Contenuto) e quindi fai clic sul separatore che desideri utilizzare.

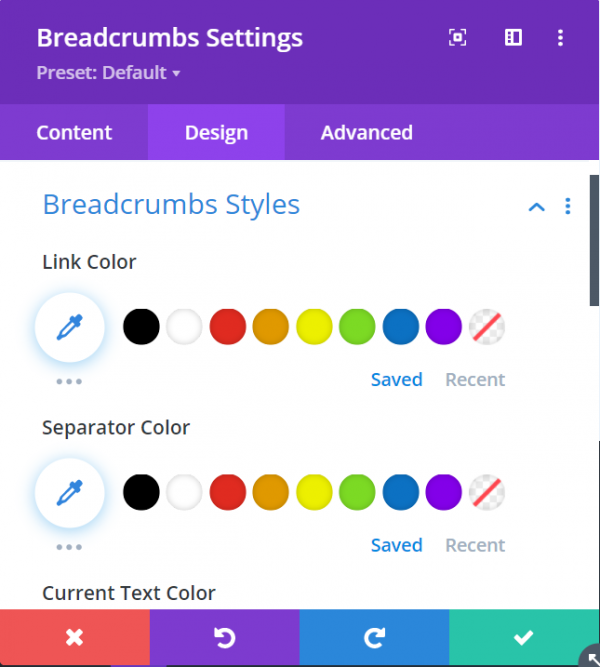
Apri la sezione Stili breadcrumb nella scheda Design per cambiare il colore dei breadcrumb. È possibile modificare il colore del collegamento, il colore del divisore e il colore del testo corrente da questo blocco.

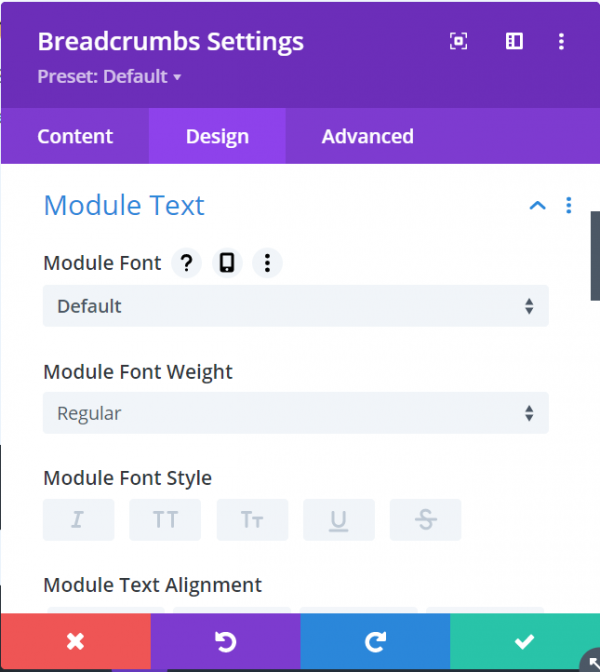
Apri il blocco di testo del modulo per modificare la dimensione e lo stile del carattere del breadcrumb (anche nella scheda Design). La famiglia di caratteri, lo stile del carattere e la dimensione del carattere dei breadcrumb possono essere modificati da questo blocco.

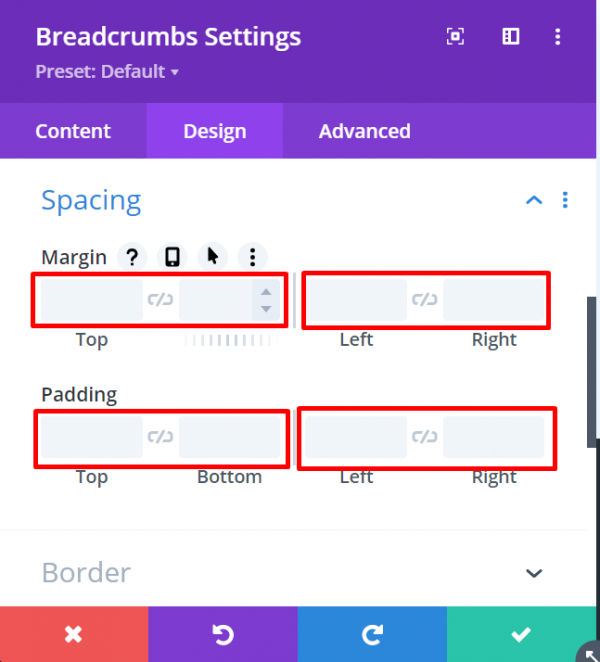
Apri la sezione Spaziatura dalla scheda Design per modificare il riempimento o il margine dei breadcrumb.

L'importanza del pangrattato
I breadcrumb non sono necessari su tutti i siti Web, ma possono essere utili sia per i tuoi visitatori che per il posizionamento nei motori di ricerca se hai una struttura del sito a più livelli.
Puoi utilizzare i breadcrumb per mostrare ai tuoi utenti dove si trovano nella struttura del sito e dare loro la possibilità di salire o scendere in quella gerarchia. Poiché i consumatori possono accedere immediatamente alle sezioni del sito che potrebbero essere collegate alla loro richiesta iniziale, ciò potrebbe portare a un aumento delle visualizzazioni di pagina.
Una struttura del sito pulita può anche aiutare Google a comprendere meglio di cosa tratta il tuo sito e in che modo le pagine con materiale correlato sono organizzate insieme, il che può portare a un migliore posizionamento di Google. L'inclusione di questi breadcrumb nei risultati di ricerca organici può migliorare le percentuali di clic.
Se sei un amante del tema Divi e trovi utile questo articolo, una condivisione sarà fantastica! Inoltre, non dimenticare di dare un'occhiata agli altri tutorial Divi .





