La creazione di un sito Web a tema include seguire i colori che vanno con il tema e creare un piacevole contrasto per l'utente. I gradienti possono essere molto preziosi per dare al tuo sito web quell'aspetto elegante e glamour.

I bordi sfumati migliorano il testo del blocco e lo evidenziano sul tuo sito web. Man mano che diventano più evidenti con i bordi sfumati, gli occhi degli utenti colpiscono direttamente quel testo. Può essere molto prezioso evidenziare un blocco, ad esempio nei negozi di e-commerce per evidenziare un prodotto specifico. Andiamo avanti e vediamo come aggiungere bordi sfumati con Elementor .
Come creare bordi sfumati usando Elementor
Ora che conosci i dettagli di base, per andare avanti con il processo devi aggiungere una sezione interna per i widget.

Aggiungi una colonna in cui posizionerai il tuo widget. Per questo tutorial, utilizzeremo la struttura a due colonne .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
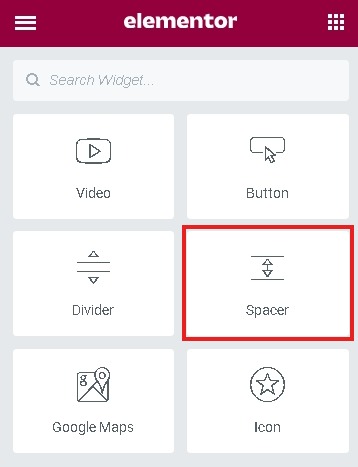
Puoi aggiungere qualsiasi widget alla colonna mentre andrò con il widget Spacer .

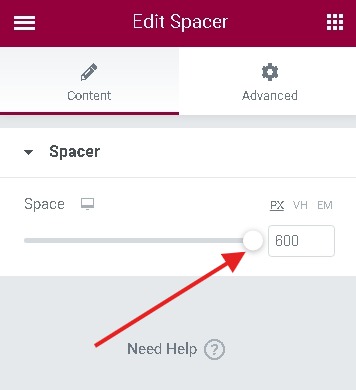
Imposta l'altezza del distanziatore al massimo dall'opzione Spazio nel pannello Distanziatore .

Vai al pannello CSS personalizzato del blocco spaziatore.

Ora il passaggio finale consiste nell'incollare il seguente codice CSS nel campo CSS personalizzato .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
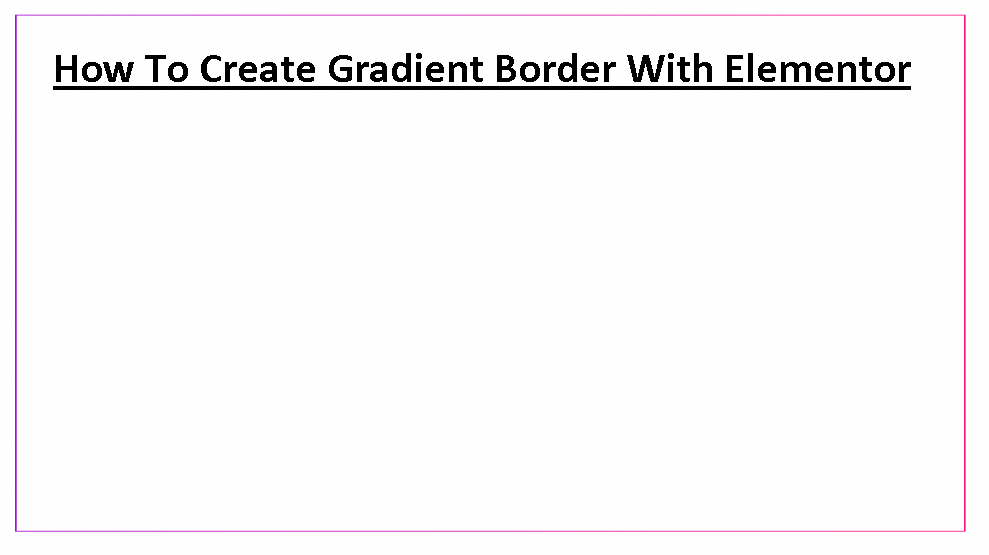
}Ci sei quasi. Pubblica la pagina e controlla il bordo sfumato che hai creato.

Mentre puoi sempre tornare per apportare le modifiche che desideri.
Ecco come puoi creare un bordo sfumato sul tuo sito web con Elementor Website Builder . Non dimenticare di unirti a noi sui nostri Facebook e Twitter per rimanere aggiornato sui nostri tutorial.




