Li hai visti ovunque! Quei nastri accattivanti ti fanno venire voglia di fare clic su un prodotto, iscriverti a una newsletter o concludere un affare. Lo sai che funzionano. Sai che possono aumentare le tue conversioni. Ma sai anche che è difficile crearli con Elementor .

Hai provato ad aggiungerli al tuo sito Web WordPress, ma sei rimasto frustrato e deluso. Hai perso ore a modificare le impostazioni, a regolare i margini e ad armeggiare con il codice. Ti sei chiesto perché Elementor non ha un semplice widget per i nastri. Hai desiderato che ci fosse un modo più semplice.
Beh, indovina un po'? C'è.
In questo post del blog, ti mostrerò come aggiungere nastri personalizzati su WordPress utilizzando Elementor in pochi minuti. Non è richiesta alcuna codifica. Non sono necessari plugin. Solo pochi semplici passaggi e alcuni CSS creativi con MOLTO POCO HTML.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSembra troppo bello per essere vero, giusto?
Entro la fine di questo post sarai in grado di creare splendidi nastri per qualsiasi scopo, qualsiasi stile e qualsiasi posizione. Potrai far risaltare il tuo sito web dalla massa e attirare più attenzione, clic e vendite.
Sei pronto per imparare come aggiungere nastri personalizzati su WordPress utilizzando Elementor ?
Cominciamo.
Perché dovresti usare i nastri?
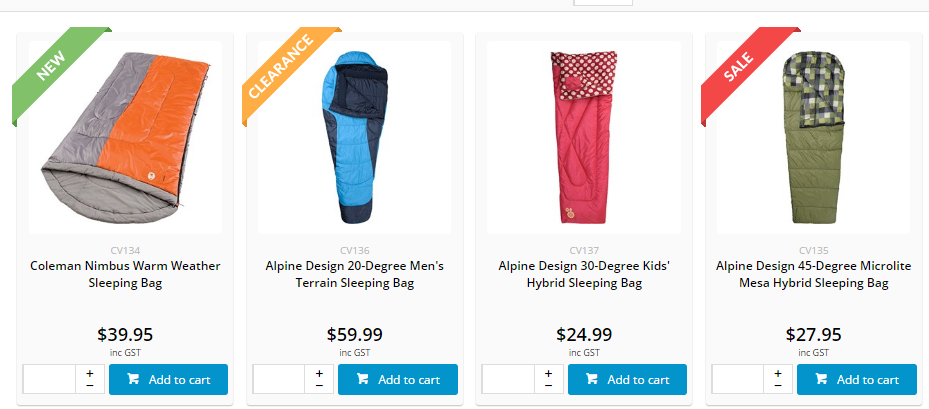
I nastri vengono utilizzati per informare il visitatore di una vendita o di uno sconto non appena arriva sul tuo sito web.
I nastri sono un ottimo modo per attirare immediatamente i tuoi visitatori quando fai un annuncio. Ad esempio, se hai annunciato uno sconto su un determinato prodotto e quindi applichi il nastro dello sconto sulla miniatura di quel prodotto, indurrai immediatamente l'utente a fare clic sul prodotto.

I nastri sono visivamente accattivanti se usati in un certo modo. Possono aiutare l'utente a sfogliare prodotti non correlati e migliorare le conversioni e le vendite del tuo sito web.
Come aggiungere nastri personalizzati utilizzando Elementor
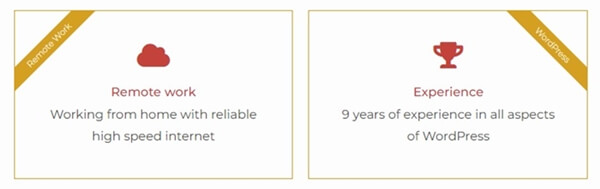
Di seguito è riportata un'immagine di ciò che farai.

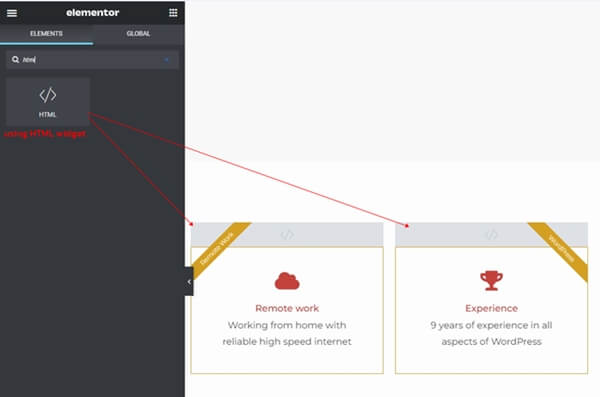
Per avviare il processo, è necessario aggiungere una sezione interna in cui aggiungeremo i widget.
In sostanza, la tua sezione ha due colonne che costruisci. Puoi aggiungere qualsiasi tipo di widget alla colonna, incluse immagini e riquadri di icone. Il widget del codice HTML viene quindi aggiunto all'inizio della colonna. Infine, abbiamo applicato il codice CSS e HTML per modellare la barra multifunzione come mostrato sopra.
Utilizzeremo il widget HTML per creare la barra multifunzione. Faremo due direzioni del nastro in questo post. L'angolo in alto a sinistra della colonna ne ha uno. Nell'angolo in alto a destra della colonna ce n'è un altro.

All'inizio della colonna, aggiungi un widget HTML. Il contenitore della colonna ospiterà il widget HTML.
Ora aggiorna il widget HTML con il seguente codice CSS e HTML. Questo codice genererà la barra multifunzione situata nell'angolo in alto a sinistra della colonna.
Barra multifunzione in alto a sinistra:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Salva le modifiche al termine per vedere il risultato della barra multifunzione sul lato sinistro.
Barra multifunzione in alto a destra:
Se desideri aggiungere il nastro nell'angolo in alto a destra della colonna. Il codice HTML che segue verrà aggiunto al widget HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Salva le modifiche al termine per vedere il risultato della barra multifunzione sul lato destro.
Rimuovi lo spazio esistente tra il widget sottostante e la barra multifunzione.
Perché è stato aggiunto il tag div per il nostro nastro. Farà apparire lo spazio tra il widget e la nostra barra multifunzione. Puoi impostare il margine negativo superiore del widget per eliminare lo spazio.
Nel mio caso, ho creato la barra multifunzione del widget Icon Box. Quindi, ho posizionato il widget HTML sopra il widget per la casella delle icone.
Quindi, utilizzando la "scheda Avanzate>Layout", ho regolato il margine superiore del widget Icon Box su -20px. Non ho più spazio tra il widget Icon Box e la barra multifunzione.
Conclusione
Sei arrivato alla fine di questo post sul blog. Congratulazioni! Hai imparato come aggiungere nastri personalizzati su WordPress utilizzando Elementor in pochi minuti. Hai imparato l'arte di utilizzare HTML e CSS per creare splendidi nastri per qualsiasi scopo, qualsiasi stile e qualsiasi posizione.
Potresti sentirti orgoglioso di te stesso in questo momento. E dovresti esserlo. Hai appena aggiunto un potente strumento al tuo arsenale WordPress. Hai appena aumentato di livello le tue abilità di Elementor. Hai appena reso il tuo sito web più attraente, più coinvolgente e più redditizio.
Ma potresti anche sentirti un po’ nervoso. Forse ti starai chiedendo se puoi farlo da solo. Potresti dubitare delle tue capacità. Potresti pensare che questo sia troppo difficile, troppo complicato o troppo dispendioso in termini di tempo.
Non preoccuparti. Hai questo.
Hai già fatto la parte difficile. Hai già seguito i passaggi e visto i risultati. Hai già dimostrato a te stesso che puoi farcela. Tutto quello che devi fare ora è esercitarti, sperimentare e divertirti
Allora, cosa stai aspettando?
Vai avanti e libera il tuo maestro del nastro interiore. Vai avanti e fai brillare il tuo sito web. Vai avanti e stupisci i tuoi visitatori, stupisci i tuoi clienti e fai crescere la tua attività.




