Desideri semplificare il processo di pagamento per i tuoi clienti sul tuo sito WordPress? Se è così, potresti pensare di integrare i codici QR per i pagamenti Stripe sul tuo sito web. Gli utenti possono utilizzare i propri telefoni cellulari per scansionare una particolare forma di codice a barre chiamato codice QR o codice a risposta rapida.

Uno dei gateway di pagamento più utilizzati e sicuri su Internet, Stripe, è a loro disposizione quando fanno clic su un collegamento di pagamento. Puoi aumentare le conversioni, diminuire l'abbandono del carrello e semplificare il processo di pagamento utilizzando i pagamenti Stripe con i codici QR.
Possono anche farti risparmiare denaro e fatica eliminando la necessità di complicate installazioni di plugin o script.
In questo post del blog ti guiderò attraverso l'utilizzo dei codici QR per effettuare pagamenti Stripe sul tuo sito WordPress senza la necessità di alcuna codifica.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraQuesto tutorial spiegherà cosa sono i pagamenti Stripe con i codici QR, perché dovresti usarli e come utilizzare un semplice plugin per crearli e visualizzarli sul tuo sito web.
Ci vorranno solo pochi minuti per implementare Stripe con i codici QR per l'accettazione dei pagamenti online dopo aver letto questa guida. Ora andiamo!
Creazione di un modulo di pagamento per Stripe
Per iniziare ad accettare pagamenti online dai clienti, devi prima aggiungere un modulo di pagamento Stripe sul tuo sito web.
WPForms è il modo più efficace per realizzarlo. È il miglior plugin per moduli di contatto WordPress, incredibilmente facile da usare e perfettamente compatibile con Stripe. Con il builder drag-and-drop, puoi modificare uno qualsiasi dei numerosi modelli di modulo disponibili.
Avrai bisogno della licenza WPForms Pro per questo tutorial poiché viene fornita con l'estensione Stripe. Inoltre, è disponibile una versione gratuita di WPForms Lite . Sebbene sia prevista una commissione di transazione del 3% per i pagamenti effettuati tramite i moduli, ti consente di accettare pagamenti Stripe.
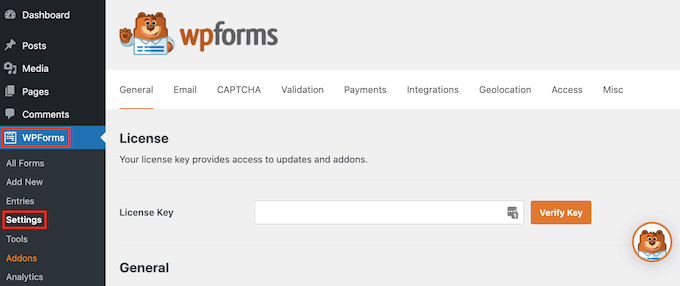
Per iniziare, devi installare e attivare il plugin WPForms. Dopo l'attivazione, vai su WPForms »Impostazioni sulla dashboard di WordPress e inserisci la chiave di licenza che puoi trovare nell'area del tuo account sul loro sito web.

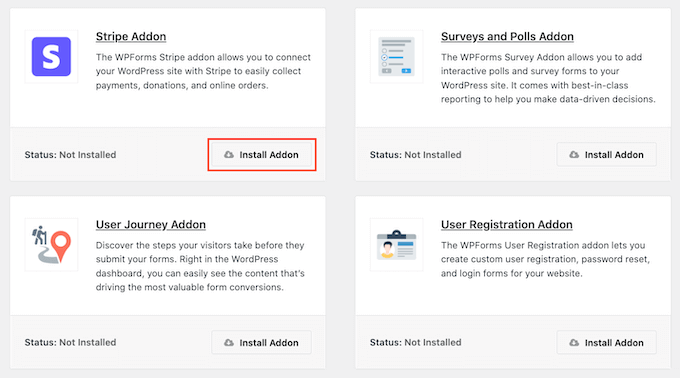
Dopo aver inserito la chiave di licenza, assicurati di fare clic sul pulsante Verifica chiave . Dopo la verifica, vai alla pagina WPForms »Componenti aggiuntivi e installa il componente aggiuntivo Stripe.

Fai clic sul pulsante " Installa componente aggiuntivo " e WPForms lo installerà e lo attiverà immediatamente.
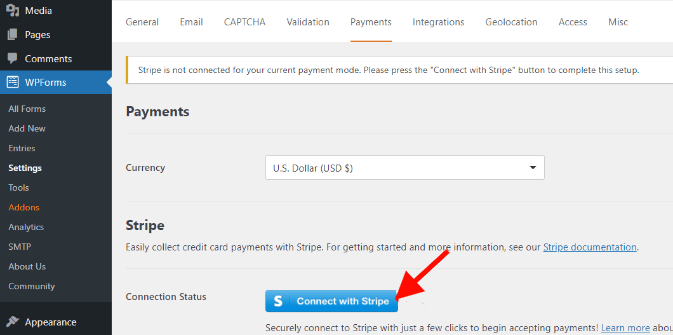
Dal pannello di amministrazione di WordPress, vai alla scheda " Pagamenti" andando su WPForms »Impostazioni .
Quindi, per collegare il tuo account a WPForms, fai semplicemente clic sul pulsante " Connetti con Stripe " e segui le istruzioni visualizzate sullo schermo.

Vai su WPForms »Aggiungi nuovo una volta connesso lo Stripe.
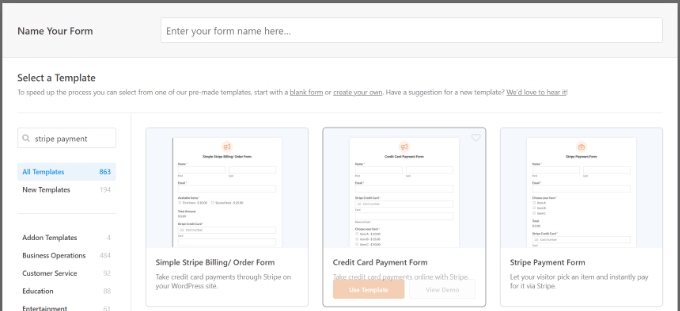
Sono disponibili numerosi modelli di modulo da WPForms. Hai la possibilità di personalizzare un modulo d'ordine semplice, un modulo di contatto o un modulo di pagamento Stripe.
Ma per il bene e lo scopo di questo tutorial, utilizzeremo il modulo di pagamento Stripe.

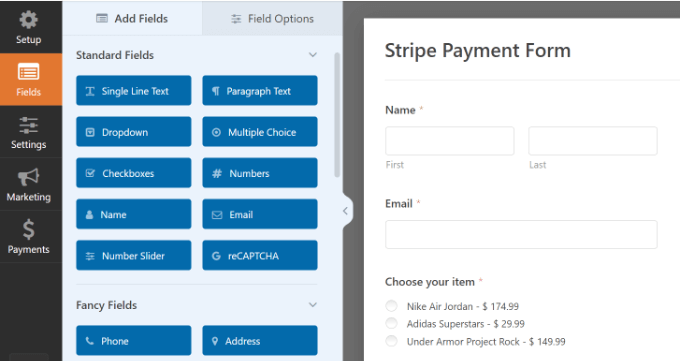
Puoi aggiungere più campi modulo, come un menu a discesa, caselle di controllo, e-mail, telefono, indirizzo, sito Web e altro, al modello utilizzando WPForms.

Puoi scegliere di personalizzare ulteriormente il modulo.
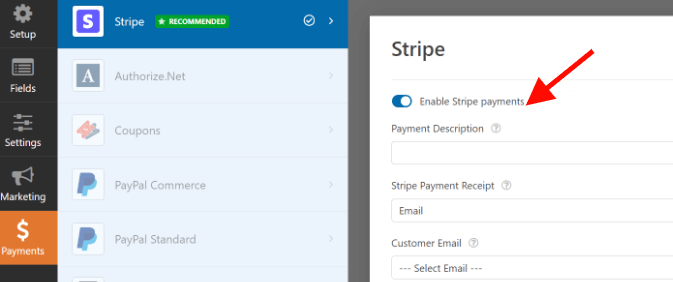
Una volta terminata la personalizzazione del modulo, passa alla scheda pagamenti e seleziona Stripe.

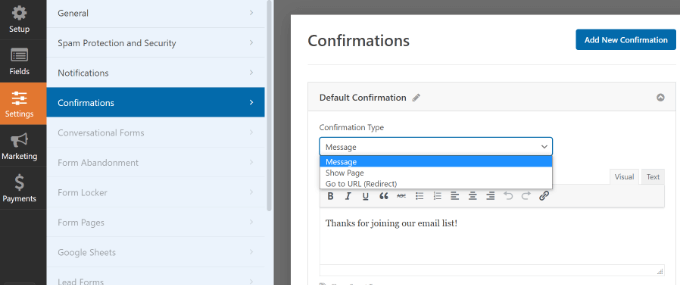
È quindi possibile accedere alle opzioni della scheda Impostazioni per modificare le impostazioni di conferma e notifica.
Ad esempio, puoi decidere cosa succede dopo che un utente ha inviato un modulo. Con WPForms puoi visualizzare una pagina, un messaggio o persino inviare persone a un URL.

Una volta terminato, fai clic sul pulsante "Salva" per salvare le modifiche, quindi fai clic sul pulsante "Incorpora" in alto.

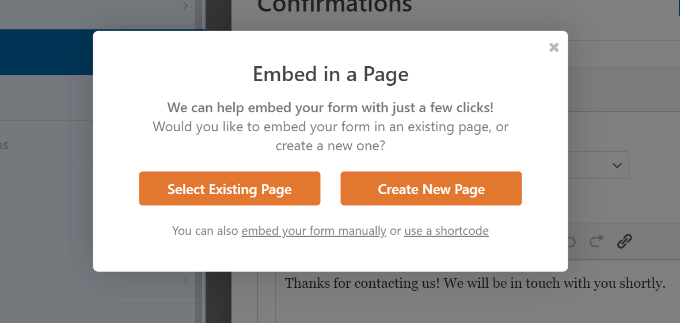
Per questa lezione, selezioneremo l'opzione " Seleziona pagina esistente " dal popup visualizzato da WPForms, dandoti la possibilità di incorporare il modulo in una pagina già esistente o crearne una nuova.

Ora dovrai inserire un nome sulla tua pagina. Fatto ciò, fai clic sul pulsante " Andiamo ".

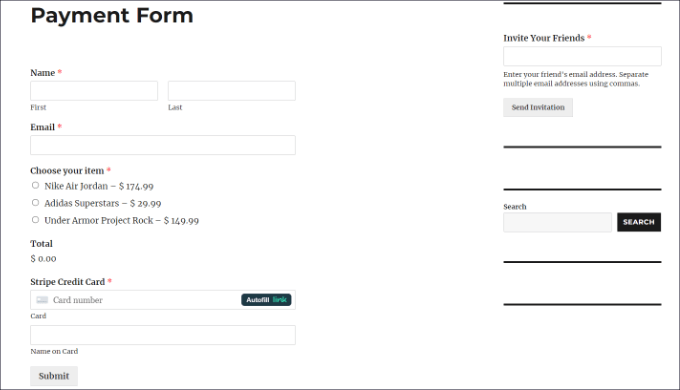
Successivamente, un'anteprima del modulo di pagamento Stripe verrà mostrata nell'editor di contenuti WordPress.

Copia ora il link alla pagina in cui si trova il tuo modulo di pagamento; ti servirà per generare un codice QR.
Aggiunta di un codice QR al modulo di pagamento Stripe
Il tuo modulo di pagamento Stripe è ora pronto per essere visualizzato ovunque sul tuo sito web creando un codice QR per esso.
Esistono due metodi per includere un codice QR sul tuo sito web. Puoi utilizzare un plug-in WordPress o una funzionalità del browser Google Chrome.
1. Crea un codice QR utilizzando un plugin
Puoi utilizzare un plugin WordPress come Shortcodes Ultimate per aggiungere codici QR al tuo sito web. Con l'aiuto di questo plugin gratuito, puoi creare più di 50 diversi tipi di codici brevi, inclusi i codici QR.
Installa e attiva il plugin Shortcodes Ultimate. Dopo l'attivazione, vedrai la schermata di benvenuto di Shortcode Ultimate.

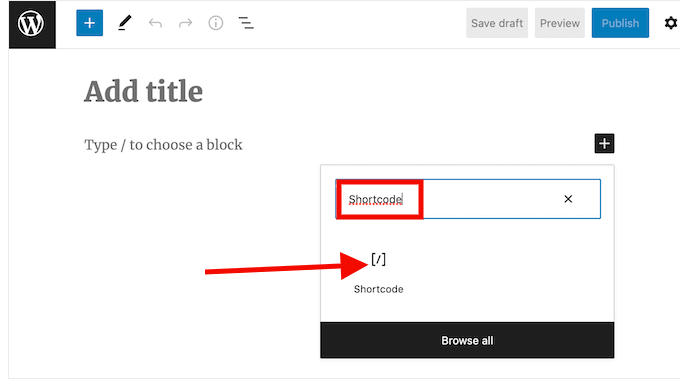
Per aggiungere il tuo codice QR, dovrai quindi modificare una pagina o un post. Tutto quello che devi fare è aggiungere un blocco di shortcode una volta che sei nell'editor di contenuti.
Per farlo cerca il widget Shortcode e aggiungilo alla tua pagina.

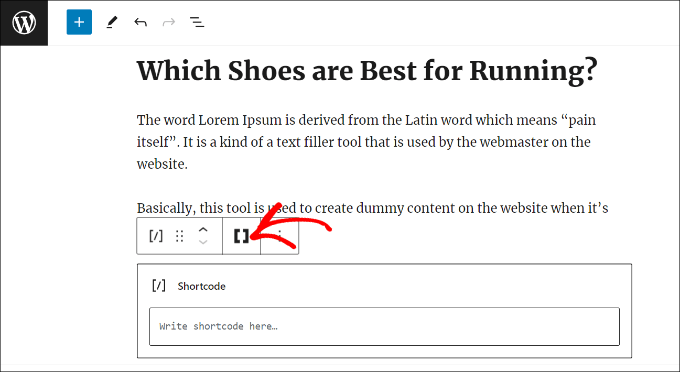
Successivamente vedrai l'opzione "Inserisci shortcode". Una volta inserito, fare clic sull'icona della doppia parentesi quadra.

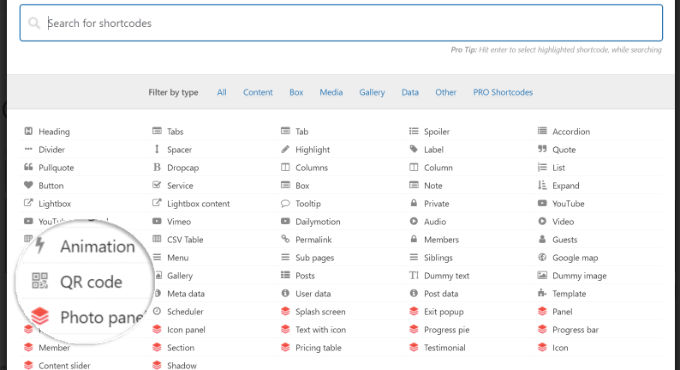
Verranno visualizzati molti suggerimenti per gli shortcode. Vai avanti e scegli il codice QR.

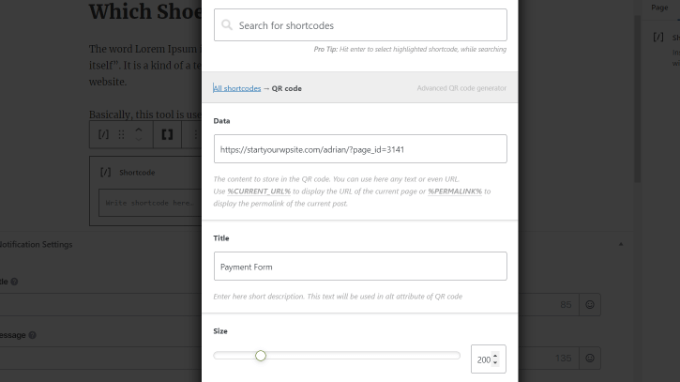
Successivamente appariranno diverse opzioni per inserire i dettagli del tuo codice QR. Puoi inserire nell'area Dati l'URL del tuo modulo di pagamento Stripe precedentemente costruito.
Inoltre, è possibile inserire un titolo per il codice, che funge da testo alternativo. Anche la dimensione del tuo codice QR è modificabile.

Puoi aggiungere ulteriori opzioni di personalizzazione al tuo codice QR scorrendo verso il basso. Puoi modificare, ad esempio, il colore di sfondo, il colore primario e altri elementi.
Quando hai finito, fai semplicemente clic sul pulsante "Inserisci shortcode" per
Il plugin ti consente di visualizzare in anteprima il tuo codice QR.
Per vedere il codice QR del modulo di pagamento Stripe in azione, pubblica subito la tua pagina.

2. Aggiunta del codice QR utilizzando Google Chrome
È possibile utilizzare un codice QR per condividere una pagina Web se si utilizza il browser Google Chrome. È necessario prima accedere alla pagina del modulo di pagamento Stripe in una nuova scheda o finestra.
Successivamente, puoi fare clic sull'icona di condivisione situata nella barra degli indirizzi nell'angolo in alto a destra del sito web. Basta scegliere l'opzione "Crea codice QR" da questo menu.

Successivamente, la pagina del modulo di pagamento Stripe avrà un codice QR generato da Google Chrome.
Ora puoi scaricare il codice QR sotto forma di immagine.

L'immagine può quindi essere posizionata ovunque sul tuo sito web.
Ad esempio, puoi visualizzare il codice QR sulle pagine dei prodotti in modo che gli acquirenti possano scansionarli immediatamente per accedere al modulo d'ordine.
Ricapitolare
In questo post, ti abbiamo mostrato come accettare pagamenti Stripe con codici QR sul tuo sito WordPress utilizzando WPForms e Shortcodes Ultimate o lo scanner di codici QR di Google Chrome . Questo è un ottimo modo per rendere facile e veloce il pagamento dei tuoi prodotti o servizi da parte dei tuoi clienti.
Puoi creare un modulo di pagamento Stripe con WPForms e quindi generare un codice QR utilizzando la funzionalità del browser Google Chrome o il plug-in Shortcodes Ultimate WordPress. Puoi quindi condividere il codice QR online o incorporarlo nel tuo sito come pulsante di acquisto. Scansionando il codice QR, i tuoi clienti potranno aprire il link di pagamento e completare l'acquisto senza problemi.
Ci auguriamo che questo tutorial sia stato utile e che ti sia piaciuto imparare come aggiungere il pagamento con codice QR Stripe in WordPress.
Grazie per aver letto!





