Hai mai desiderato provare qualcosa di nuovo con il tuo sito web? Magari aggiungendo un nuovo strumento, cambiando l'aspetto o rinnovando completamente il tuo design?

Ma, sfortunatamente, temi che commettere un errore possa mandare in crash il tuo sito web e renderlo inutilizzabile. La paura di allontanare i tuoi utenti con questi cambiamenti ti impedisce di esplorare e sperimentare.
Ma non preoccuparti più. C'è un modo per fare quello che vuoi con il tuo sito web, anche se questo significa romperlo, senza influenzare l'esperienza dei tuoi utenti. Tutto ciò di cui hai bisogno è un sito di staging.
Questa guida passo passo presuppone che il tuo sito Web WordPress sia già in esecuzione. Tuttavia, se non sei sicuro di come creare un sito WordPress, offriamo un tutorial utile.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSito di staging di WordPress
Un sito di staging è fondamentalmente un duplicato del tuo sito web live. È un luogo che creiamo dove possiamo giocare e testare il nostro sito web prima di renderlo attivo, in modo che il tuo sito reale rimanga inalterato.
Su questo sito di gestione temporanea puoi risolvere problemi come bug e conflitti tra plug-in oppure puoi sperimentare cose come cambiare tema, aggiungere nuovi plug-in e utilizzare nuovi pezzi di codice, il tutto senza alcun rischio.
Importanza di un sito di sosta
Facciamo un confronto per capire perché un sito di staging è fondamentale. Pensatelo come un test antidroga in un laboratorio. Quando si sviluppa un nuovo farmaco, il posto migliore da cui iniziare è un ambiente di laboratorio controllato dove si ha il controllo completo su tutto. Una volta che il farmaco si mostra promettente, è pronto per gli studi clinici in cui viene testato su soggetti.
Allo stesso modo, nello sviluppo di siti web, il sito di staging locale è il nostro laboratorio. È il luogo in cui abbiamo il massimo controllo. D’altro canto, il sito live è come la fase di prova, in cui l’ambiente è meno prevedibile e rispecchia le condizioni del mondo reale.
L'utilizzo di un sito di staging offre numerosi vantaggi:
- Risoluzione dei problemi: i siti Web raramente sono impeccabili; Possono verificarsi errori di WordPress, conflitti di plugin e bug. Quando provi a risolvere un problema, a volte ne crei involontariamente altri. Un sito di staging è lo spazio perfetto per affrontare questi problemi. Anche se crei più problemi che correzioni, ciò non influirà sul tuo sito Web live o sull'esperienza utente. È uno spazio sicuro in cui lavorare sul tuo sito web finché tutti i problemi tecnici non vengono risolti, rendendolo ideale per la valutazione della qualità.
- Sicurezza: oltre ad essere un ambiente di lavoro sicuro, un sito di staging è eccellente per creare backup del tuo sito web. Poiché si tratta essenzialmente di una copia del tuo sito live, avere un sito di staging ti garantisce di avere sempre un backup sicuro. Se qualcosa va storto, puoi facilmente ripristinare la versione più recente del tuo sito web, risparmiando tempo e mantenendo felici i tuoi utenti.
- Pratica: un sito di staging è il parco giochi perfetto per i tuoi esperimenti. Poiché non è accessibile al pubblico, gli utenti non riscontreranno problemi o tempi di inattività causati dai tuoi esperimenti. Inoltre, puoi configurare le impostazioni per garantire che i motori di ricerca come Google non indicizzino questo sito, prevenendo impatti SEO negativi. Qui puoi apportare tutte le modifiche che desideri al tuo sito web, da una revisione completa alla prova di nuove funzionalità, sperimentando frammenti di codice, animazioni e altro, il tutto senza alcuna conseguenza.
Modi per creare un ambiente di staging per WordPress
Ecco tre modi principali per creare un sito di staging:
- Crea un sito di staging con il tuo provider di hosting WordPress. Alcuni servizi di hosting popolari come Elementor Hosting, Bluehost, WP Engine, SiteGround e Flywheel forniscono strumenti per creare un sito di staging direttamente dalle loro dashboard.
- Utilizza un plugin WordPress per creare un sito di staging. A questo scopo potete utilizzare plugin come WP Staging o WP Stagecoach.
- Creare manualmente un sito di staging. Questa opzione non è consigliata a coloro che sono nuovi a questo.
Sito dichiarante con provider di hosting
Crea un sito di staging su Elementor Hosting
I siti di staging sono accessibili per gli abbonati Elementor Hosting che hanno acquistato un piano di abbonamento Business, Grow o Scale. Creare un sito di staging è più semplice quando duplichi o cloni il tuo sito web attuale. Ecco i passaggi da seguire:
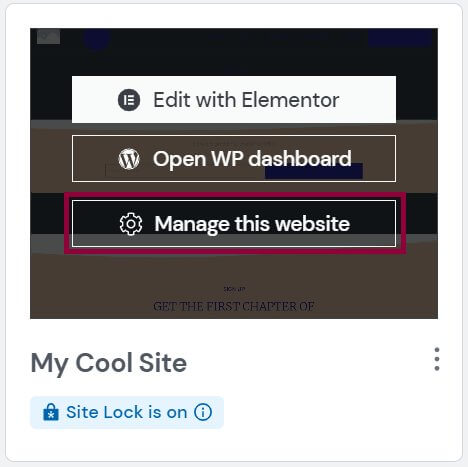
Visita la dashboard di My Elementor.
Trova la scheda per il sito web che desideri duplicare.
Seleziona "Gestisci questo sito web".

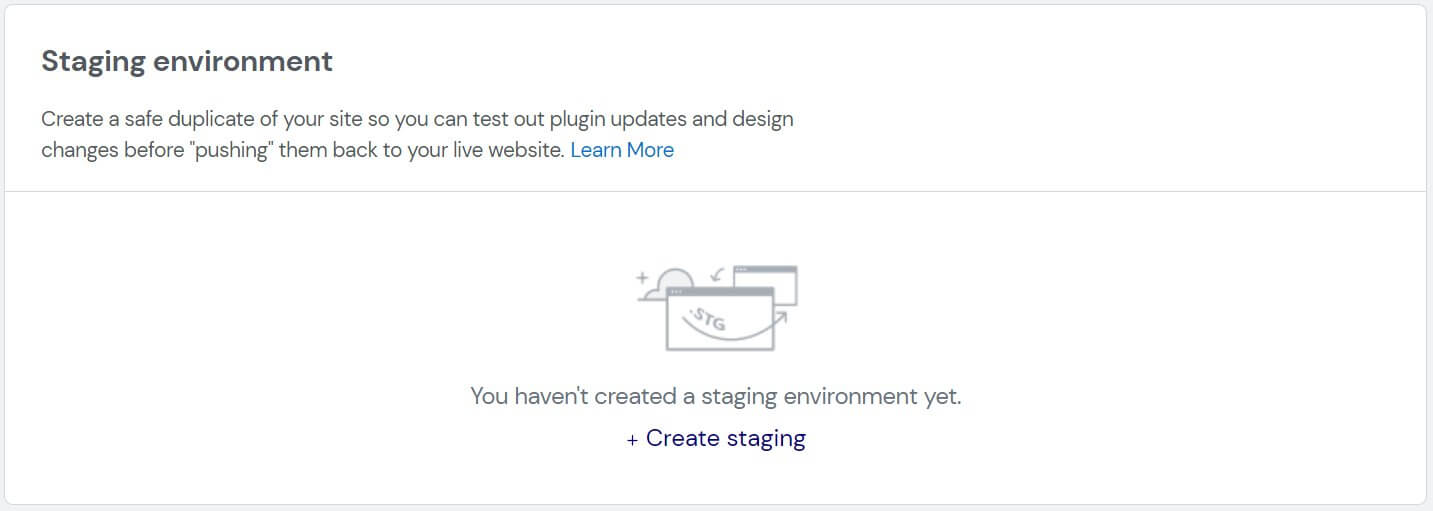
Scorri verso il basso fino alla sezione intitolata Ambiente di staging.

Fare clic su Crea gestione temporanea.
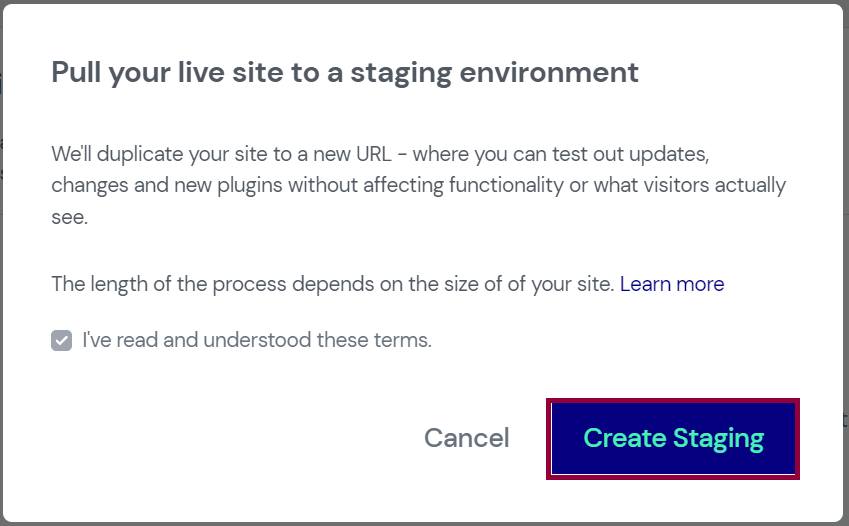
Verificare di voler creare un sito di staging prima di fare clic su Crea staging.

Il tuo sito di staging riceverà una copia del tuo sito live.
Le informazioni sul tuo sito di staging verranno aggiunte alla sezione sull'ambiente di staging.
Crea un sito di staging su Bluehost
Il tuo sito può essere messo in scena con un solo clic grazie a Bluehost . Se Bluehost è la tua società di hosting, tutto ciò che devi fare per creare un sito di staging è il seguente:
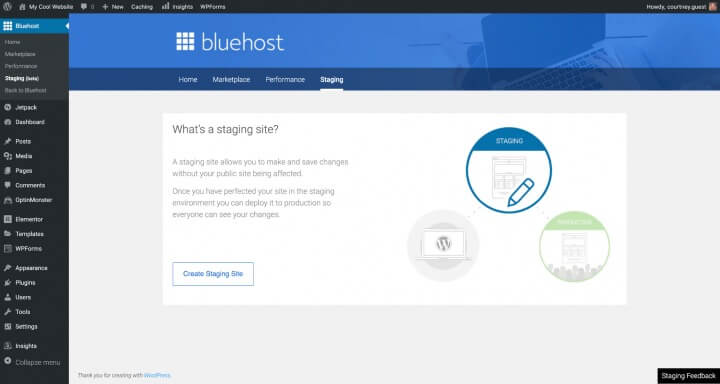
Accedi alla sezione Amministrazione di WordPress accedendo a (http://www.yoursite.com/wp-admin/). Da qui, seleziona Staging e poi Bluehost dalla barra laterale di sinistra.

Successivamente, seleziona Crea sito di staging e attendi il completamento della procedura.
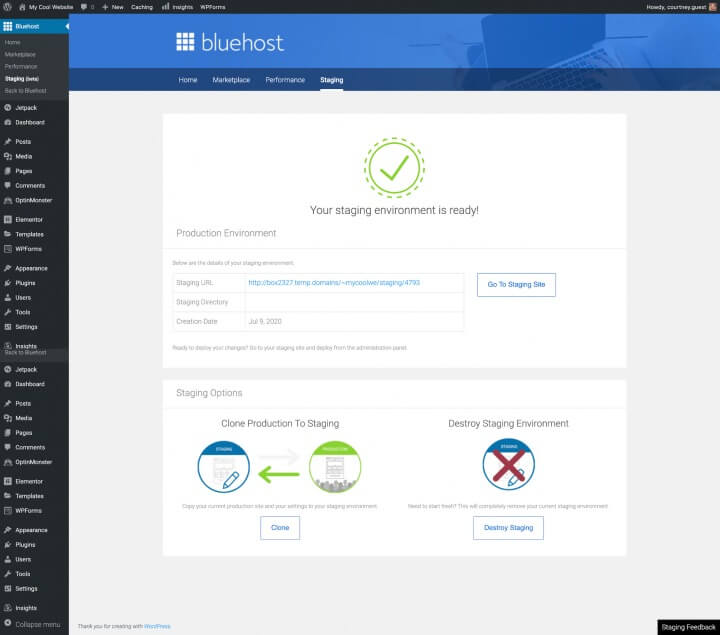
È necessario fare clic sul pulsante Vai al sito di staging.
Ora sei nella sala d'attesa. Questo è un ambiente di staging, come mostrato dal pulsante rosso in alto.

Quando sei pronto per pubblicare le modifiche, torna alla pagina di staging (dall'area di amministrazione di WordPress), scorri verso il basso fino alla sezione Opzioni di distribuzione e seleziona quella che funziona meglio per te. Conferma la tua scelta, quindi attendi il completamento della procedura.

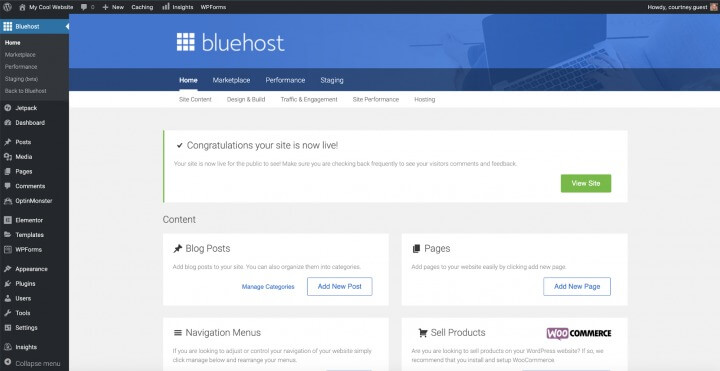
Come utente Bluehost , questo è tutto quello che c'è da fare.
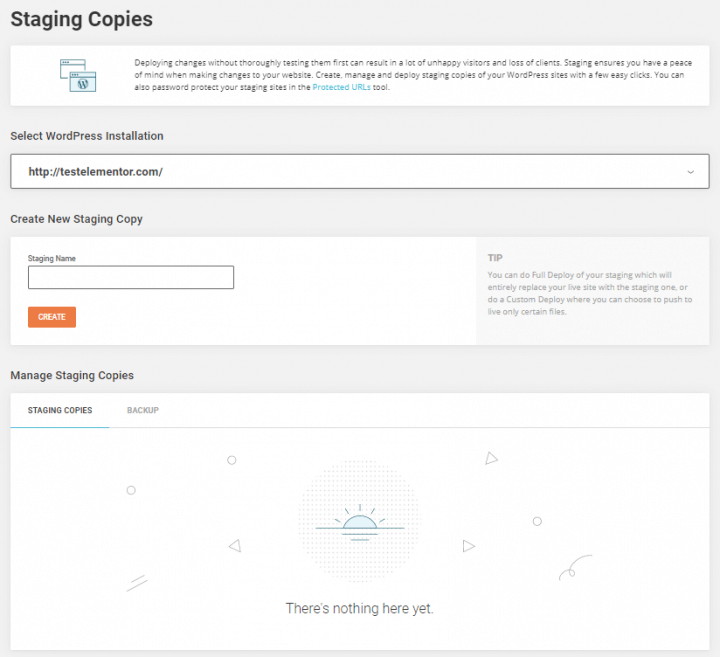
Creazione di un sito di staging su SiteGround
Un altro host noto, SiteGround , fornisce un'opzione con un clic.
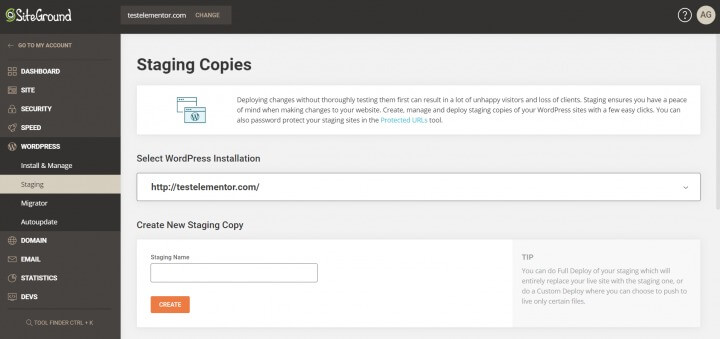
Accedi alla dashboard di SiteGround, scorri verso il basso fino a Strumenti WordPress e seleziona Staging.

Fai clic su Aggiungi WordPress dopo aver aggiunto il tuo sito web al gestore del sito di staging.

Scegli l'URL del tuo sito web. Puoi selezionare Crea copia temporanea una volta che SiteGround ha identificato il sito web.

Aggiungi una password, quindi inserisci le informazioni di accesso.
La tua copia è attualmente modificabile.

Una volta terminato, puoi andare alla dashboard di SiteGrounds , pubblicare il tuo sito selezionando Gestisci copie di staging e quindi premendo il pulsante Push to Live e, presto, il tuo sito WordPress aggiornato è ora attivo.
Sito affermativo con plugin
Successivamente, spiegheremo come creare un sito di staging utilizzando un plugin. È importante notare che, a differenza dei metodi più semplici con un clic discussi in precedenza, questa opzione è leggermente più avanzata e presenta alcuni inconvenienti. Nello specifico, offre un controllo limitato sul server di hosting e memorizza il sito di staging sui server del plugin, il che solleva preoccupazioni in merito alla privacy e alla protezione dei dati.
Analizziamo due plugin di staging:
- WP Diligenza
- Allestimento WP
WP Diligenza

WP Stagecoach è un plugin ampiamente utilizzato per creare e distribuire siti di staging. Il processo diventa abbastanza semplice dopo l'installazione.
- Dopo aver installato il plug-in, puoi accedervi tramite la dashboard WP.
- Dovrai fornire un nome utente e una chiave di licenza, generalmente presenti nell'e-mail di conferma o sul sito Web del plug-in nelle informazioni del tuo account.
- Ora vai su WP Stagecoach nella dashboard di WordPress e seleziona "Ride the Stagecoach".
- Segui la procedura guidata guidata, che prevede diversi passaggi per completare la configurazione del sito di staging.
- Una volta terminato, riceverai un URL in cui potrai visualizzare in anteprima il sito di staging e iniziare a modificarlo.
- Per renderlo attivo, dovrai "Importare modifiche", come lo definisce WP Stagecoach. Questo può essere fatto accedendo a WP Stagecoach dalla dashboard di WordPress e facendo clic su "Importa modifiche". Il processo potrebbe richiedere alcuni minuti.
- Dopo il completamento, avrai la possibilità di scegliere tra tre tipi di importazioni. Seleziona quello che ti serve e fai clic su "Importa". Aspetta un attimo e sei a posto.
Allestimento WP

WP Staging è un altro popolare plugin di staging a tua disposizione.
- Inizia installando il plugin.
- Fai clic sulla scheda "WP Staging" nella dashboard di WordPress e scegli "Crea nuovo sito di staging".
- Assegnare un nome al sito di staging e fare clic su "Avvia clonazione".
- Il plugin avvierà il processo di creazione del sito di staging e, una volta terminato, potrai accedervi seguendo le istruzioni fornite.
- Riconoscerai il sito di staging dalla barra di amministrazione arancione in alto.
Questi passaggi ti aiuteranno a configurare un sito di staging con WP Stagecoach o WP Staging.
Crea sito dichiarativo manualmente
Questo metodo è destinato agli utenti più esperti e richiede alcune conoscenze tecniche. Tuttavia, presenta uno svantaggio significativo: il tuo sito web sarà temporaneamente non disponibile quando trasferisci le modifiche dal sito di staging a quello live.
Ecco come farlo:
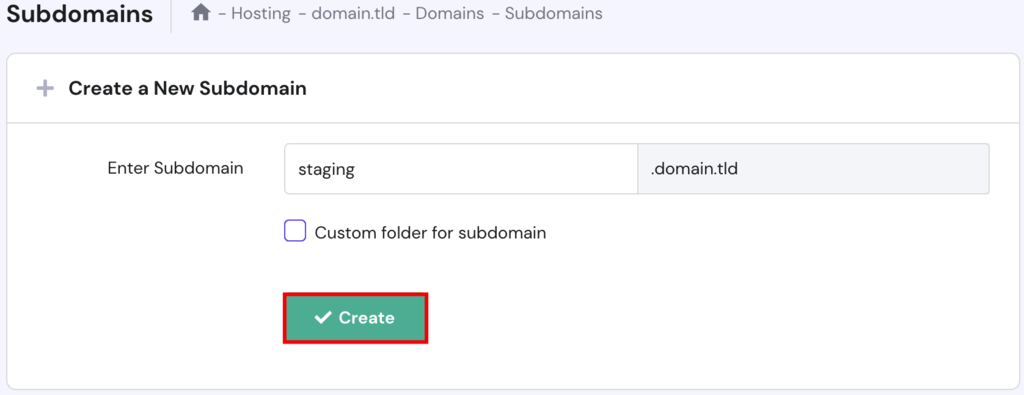
Innanzitutto, dovrai stabilire un sottodominio per il sito web di staging. Vai alla dashboard del tuo account di hosting e individua la sezione Sottodomini, che in genere è disponibile con la maggior parte dei provider di hosting. Dai un nome al tuo sottodominio e fai clic sul pulsante Crea.

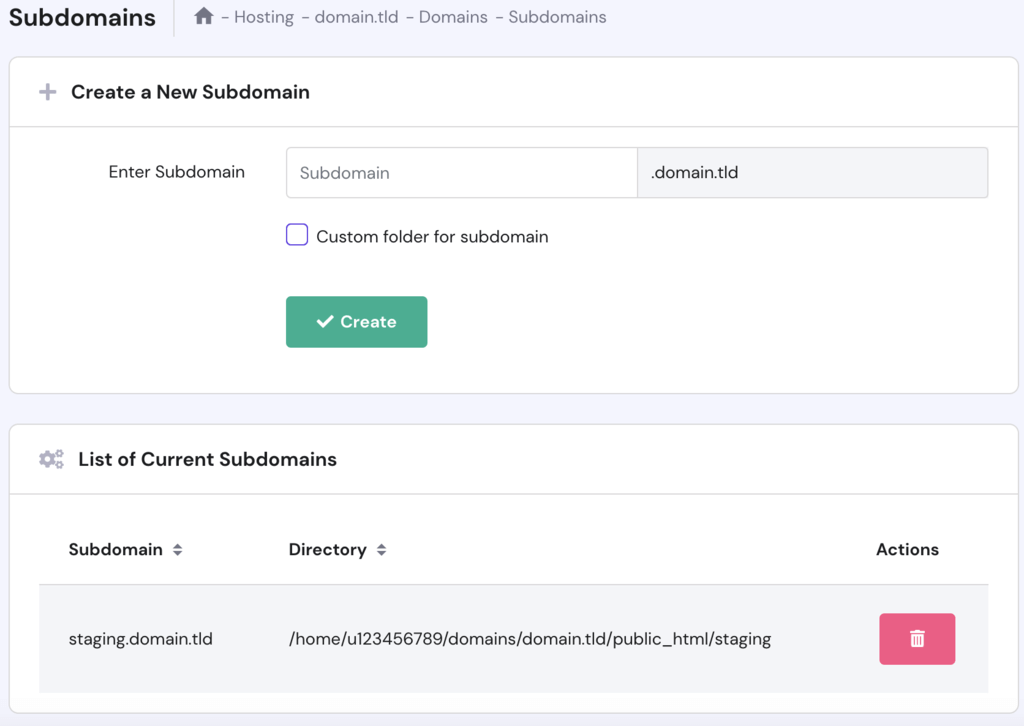
La dashboard o il pannello di controllo del tuo provider di hosting aggiungerà quindi il sottodominio e lo vedrai elencato.

Il passaggio successivo prevede la duplicazione di tutti i file dal tuo sito WordPress al nuovo sottodominio.
Per raggiungere questo obiettivo, puoi scegliere di utilizzare il File Manager o un client FTP, poiché il processo è abbastanza simile su entrambe le piattaforme. In questo tutorial, dimostreremo come copiare i file del sito live utilizzando il File Manager.
Ecco come farlo:
- Inizia aprendo hPanel e navigando su File → File Manager.

- Una volta entrato nel File Manager, individua la directory public_html del tuo sito web.
- Ora è il momento di copiare i file in una nuova posizione, in particolare /public_html/staging/. Per fare ciò, seleziona tutte le cartelle e i file, esclusa la cartella di staging, quindi fai clic sull'icona Copia che si trova nella barra degli strumenti in alto.

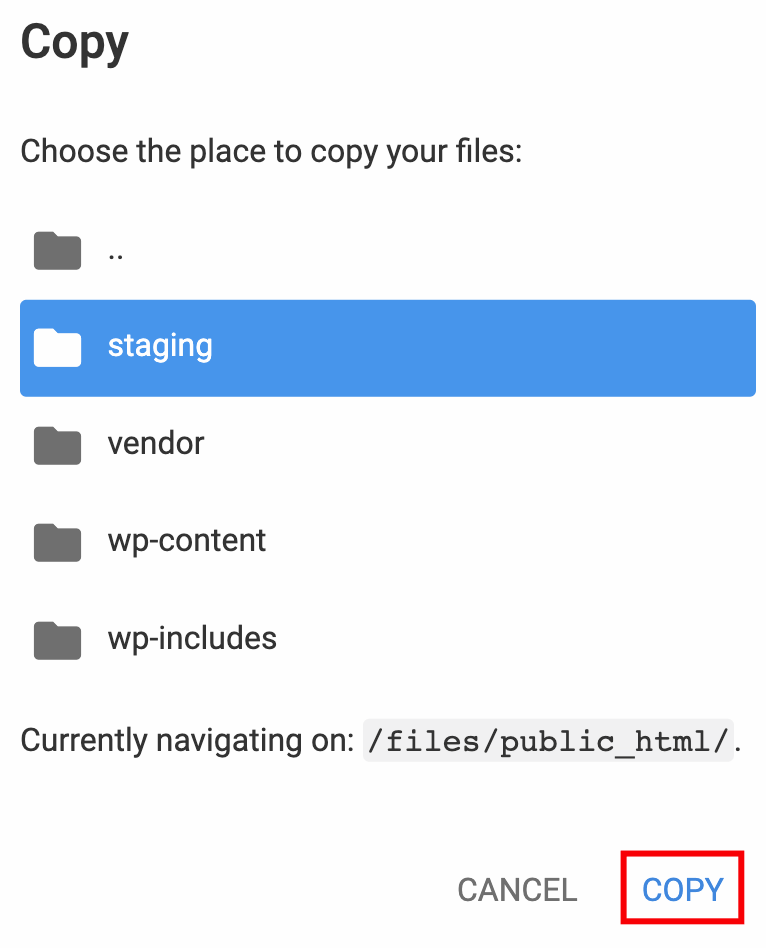
- Dopo aver copiato i file, seleziona la cartella di staging e fai clic sull'opzione Copia.

- Al termine del processo di copia, verrai reindirizzato automaticamente alla cartella di staging.
Il passaggio successivo prevede la copia del database dal tuo sito Web live. Per realizzare ciò, segui questi semplici passaggi:
- Vai alla sezione WordPress → Dashboard e identifica quale database sta utilizzando il tuo sito web principale.

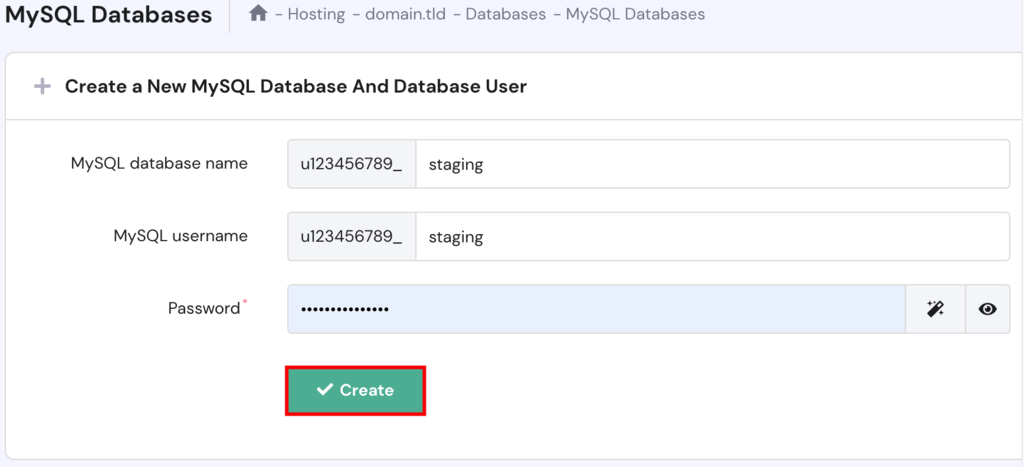
- Procedi alla sezione Database → Database MySQL e crea un nuovo database per il tuo sito Web di staging.

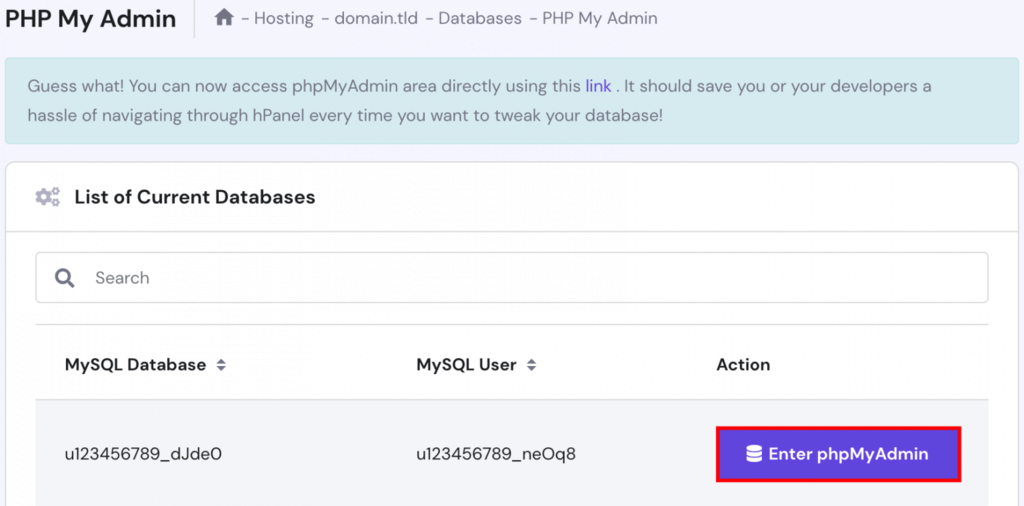
- Ora accedi alla sezione Database → phpMyAdmin e individua il database del tuo sito web attivo, quindi fai clic su Inserisci phpMyAdmin.

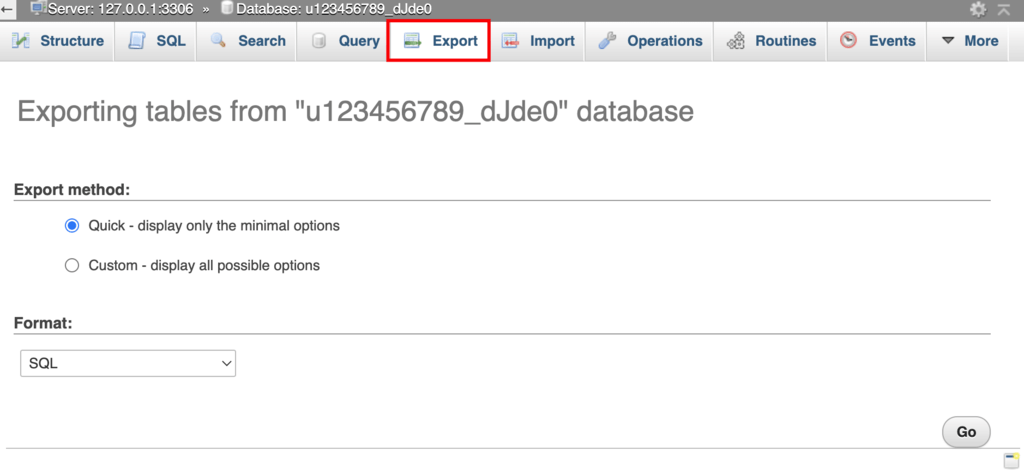
- Nell'interfaccia di phpMyAdmin, seleziona Esporta e fai clic su Vai per scaricare il file SQL.

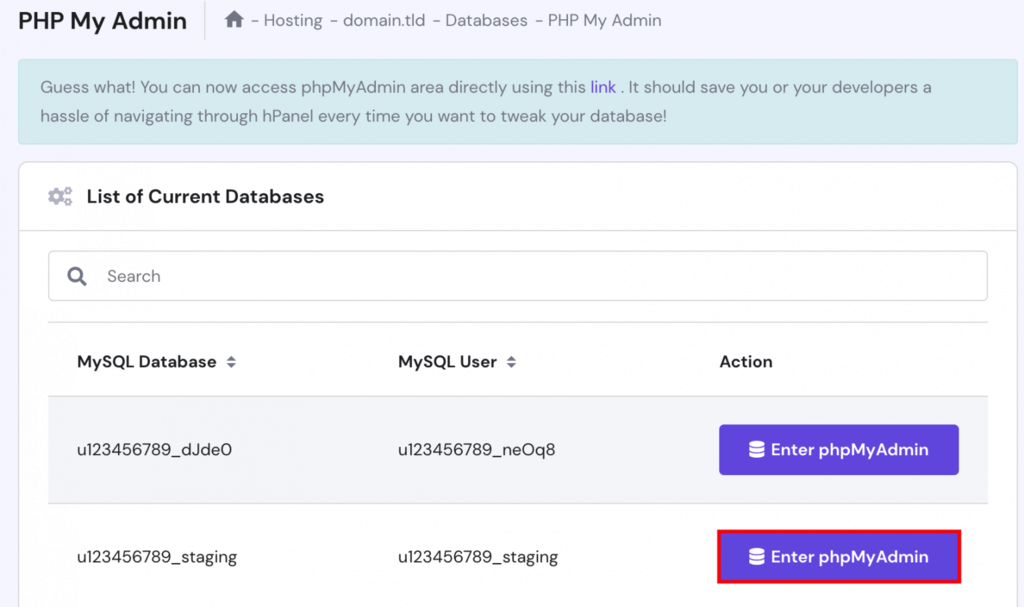
- Ritorna ancora una volta alla sezione Database → phpMyAdmin e fai clic sul pulsante Inserisci phpMyAdmin corrispondente al tuo database di staging.

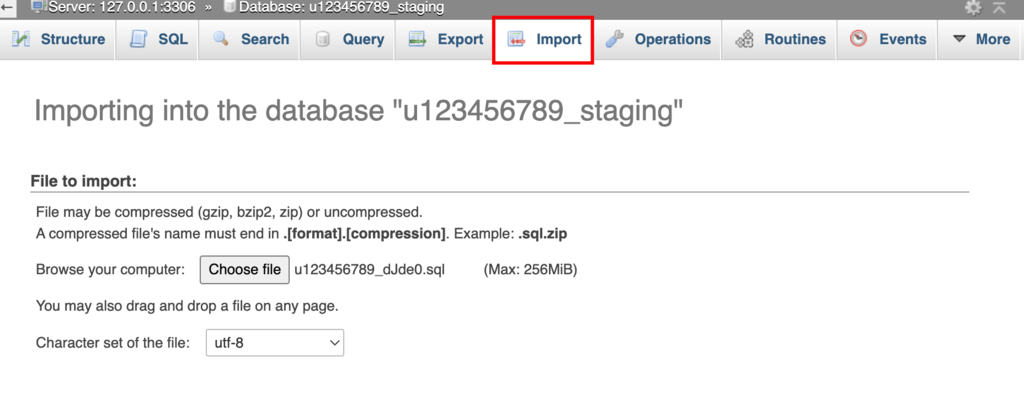
- All'interno di phpMyAdmin, scegli Importa, scegli il file SQL precedentemente scaricato e fai clic su Vai per importare il database.

Entro breve tempo, la tabella del tuo database verrà visualizzata in phpMyAdmin.
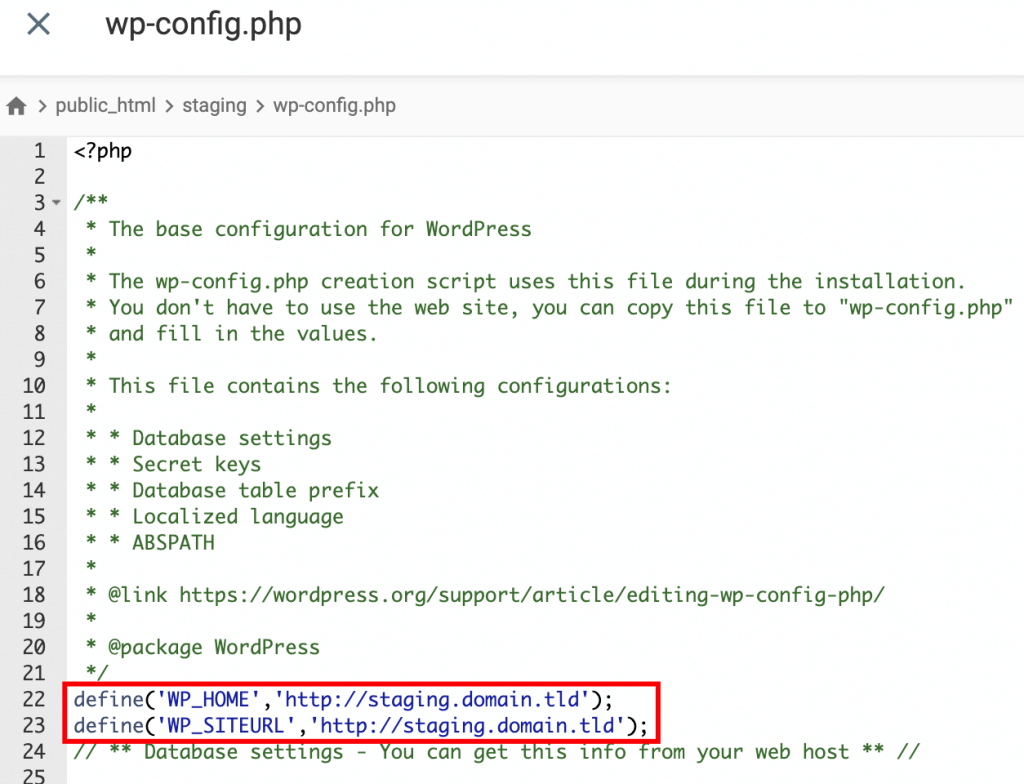
Ora dobbiamo configurare il file wp-config.php dei sottodomini.
Apri i file public_html, staging e wp-config.php nel File Manager.
Puoi scoprire queste informazioni dal tuo host web se continui a scorrere verso il basso finché non vedi una riga di codice che dice Impostazioni database. quindi incorporare il codice seguente:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Assicurati che il tuo sottodominio di staging venga sostituito con staging.domain.tld.
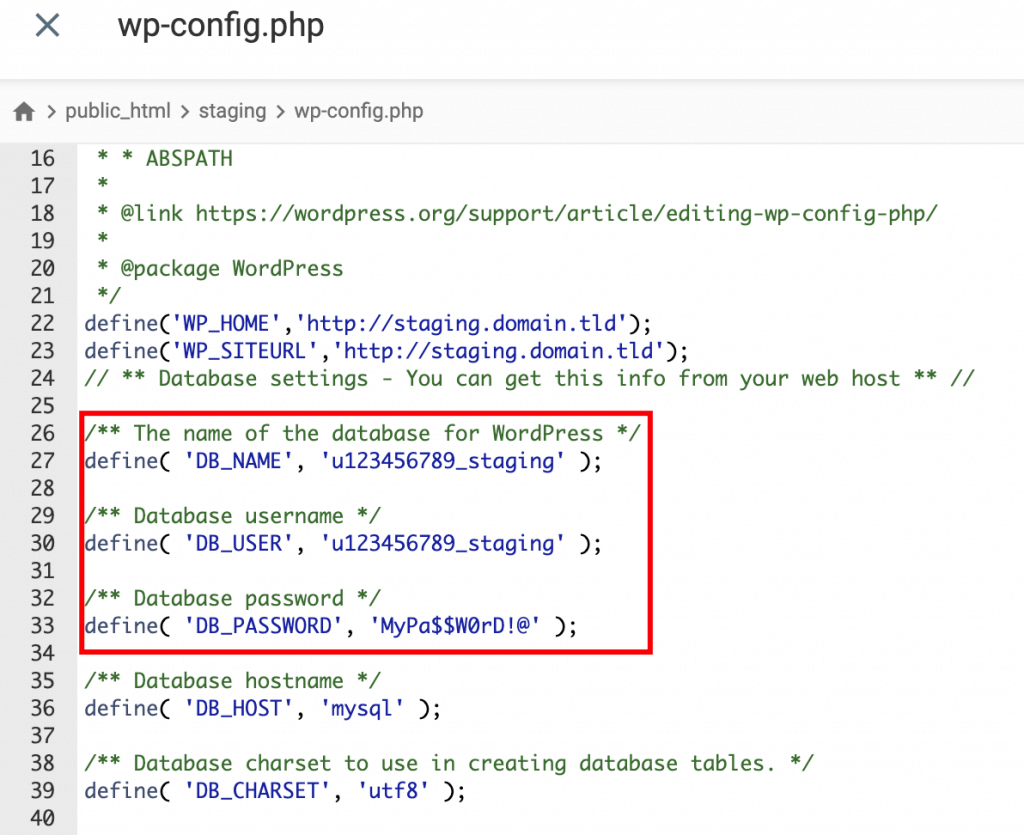
Trova le righe con DB_NAME, DB_USER e DB_PASSWORD nella finestra wp-config.php scorrendo verso il basso. Quindi, modifica il nome del database, il nome utente e la password in modo che corrispondano a quelli del tuo sito di staging. Salvare le modifiche al termine.

Il tuo sito di staging è ora pronto.
Avvolgendo
Creare un sito di staging è un modo intelligente per armeggiare con il tuo sito web senza preoccuparti di danneggiarlo. Essenzialmente, è un duplicato del tuo sito in cui puoi sperimentare, risolvere problemi e modificare il design prima di apportare modifiche in tempo reale.
Con un sito di staging, non metterai a repentaglio la SEO o l'esperienza utente del tuo sito web. È il tuo banco di prova, che ti consente di apportare tutte le modifiche che desideri.
Esistono diversi metodi per creare un sito di staging. Utilizzare il tuo provider di hosting è l'approccio più semplice e sicuro. In alternativa, puoi esplorare vari plugin che offrono questo servizio, anche se alcuni potrebbero sollevare problemi di privacy in merito alla protezione dei dati.
Infine, puoi configurare manualmente un sito di staging tramite il tuo server locale. Questo metodo è più complesso e presenta lo svantaggio di rendere temporaneamente inaccessibile il tuo sito durante il trasferimento delle modifiche dallo staging al sito live.




