Con la nuova versione Divi , hai la massima potenza di un potente generatore di pagine. Ora Divi è più leggero e ha funzionalità integrate per rimuovere il gonfiore. Puoi utilizzare le funzionalità anti-gonfiore di Divi per velocizzare il tuo sito web. Questa è una piccola parte della massiccia procedura di ottimizzazione delle prestazioni di Divi attraverso la quale è possibile ottenere il massimo punteggio di velocità della pagina di Google.

Oggi parleremo di 4 funzionalità anti-gonfiore:
- Struttura del modulo dinamico
- CSS dinamico
- Icone dinamiche
- Ottimizzazione JavaScript con librerie JavaScript dinamiche
Non perdiamo altro tempo e vediamo quanto Divi ha ancora per noi.
Soluzione Divi per problemi di rigonfiamento
Definizione di gonfiore del sito web
Qualsiasi pagina web statica fatta di HTML e CSS generali con codice JavaScript complesso che ha reso la pagina più pesante di quanto dovrebbe - è chiamata web bloat. Poiché le pagine Web sono semplicemente testo contrassegnato, dovrebbero occupare solo pochi kilobyte. Ma elementi di pagina critici come pop-up, effetti di movimento e animazioni grafiche rendono la pagina pesante.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraI temi di WordPress come Divi utilizzano dinamicamente pagine HTML che vengono visualizzate su file PHP. Quindi qui dobbiamo considerare la dimensione e l'efficienza dei file PHP come il web gonfio.
Semplicemente, caricare in modo inefficiente più file su una pagina che non sono necessari e rende la pagina più pesante del necessario, significa che il sito Web è gonfio.
Come influisce sulla velocità di un sito Web
Se una pagina deve caricare più file insoliti di backend di quelli presenti nella pagina, il caricamento richiede più tempo. Ad esempio, c'è una pagina che richiede solo 100 righe di CSS ma la pagina ha più di 2000 righe di codici, il che significa che il tempo di caricamento di 1800 righe è uno spreco totale.
Supponiamo di nuovo di utilizzare 5 librerie JavaScript per eseguire una pagina del tuo sito Web in cui puoi fare tutto il lavoro con 1. Quindi non ha senso utilizzare 4 librerie JavaScript inutili. Nota che una libreria JavaScript contiene migliaia di righe di codice.
Oltre a CSS e Js, la tua pagina web è in esecuzione su un file PHP che svolge un'enorme quantità di funzioni. Supponiamo che il tuo function.php abbia 20.000 righe di codice e centinaia di funzioni. Quindi la consegna di contenuti a una determinata pagina esegue tutte queste operazioni, che è completamente inutile quando sono necessarie solo alcune di esse.
Risoluzione dei problemi gonfiati in Divi
Il design del Divi sta diventando ogni giorno più moderno. Quindi, gradualmente, anche il problema del rigonfiamento stava aumentando. Per risolvere questo problema, è stata applicata una nuova funzionalità chiamata logica "Anti-Bloat" che può eliminare completamente questo problema. Con questa funzione antirigonfiamento, Divi è ora molto più veloce di prima e gli utenti possono continuare le loro attività in modo molto più efficiente.
Cosa c'è in questa funzione anti-gonfiore
La funzione "anti-gonfiore" di Divi svolge 4 ruoli principali per pagine definite:
Dynamic Module Framework: risolve i problemi creati tramite i file PHP ottimizzandoli. Pertanto, solo le funzioni e i codici necessari per eseguire una pagina funzionano attivamente per quella pagina.
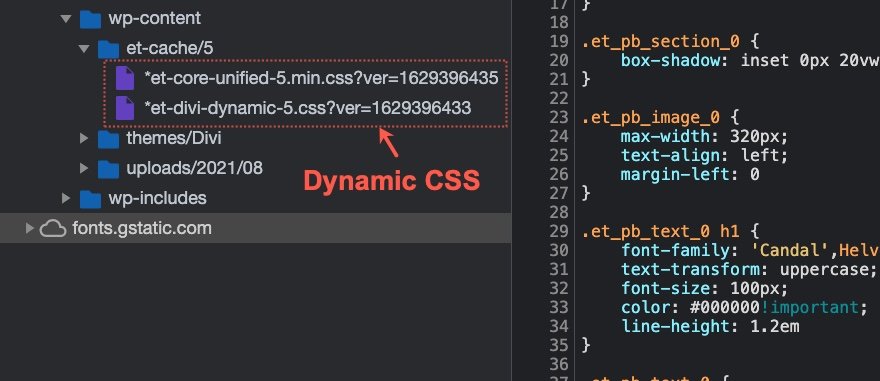
CSS dinamico: creerà un foglio di stile personalizzato che consiste solo di codici CSS necessari per caricare una pagina. Nessun tempo di caricamento per file CSS aggiuntivi.
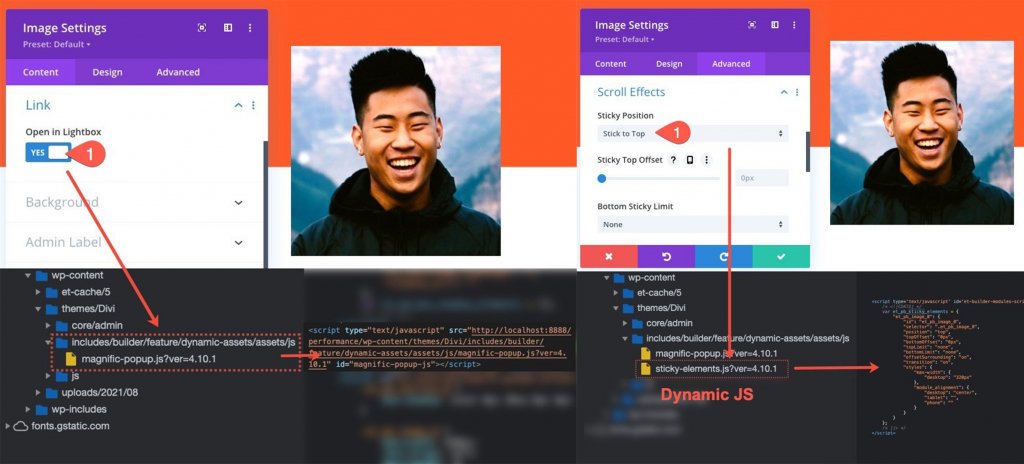
Librerie Javascript dinamiche: ottimizzerà e creerà dinamicamente un file script.js che caricherà la libreria JS esterna necessaria per la pagina.
Icone dinamiche: caricherà un sottoinsieme di icone utilizzate nella pagina, non tutte le icone utilizzate per il sito web.
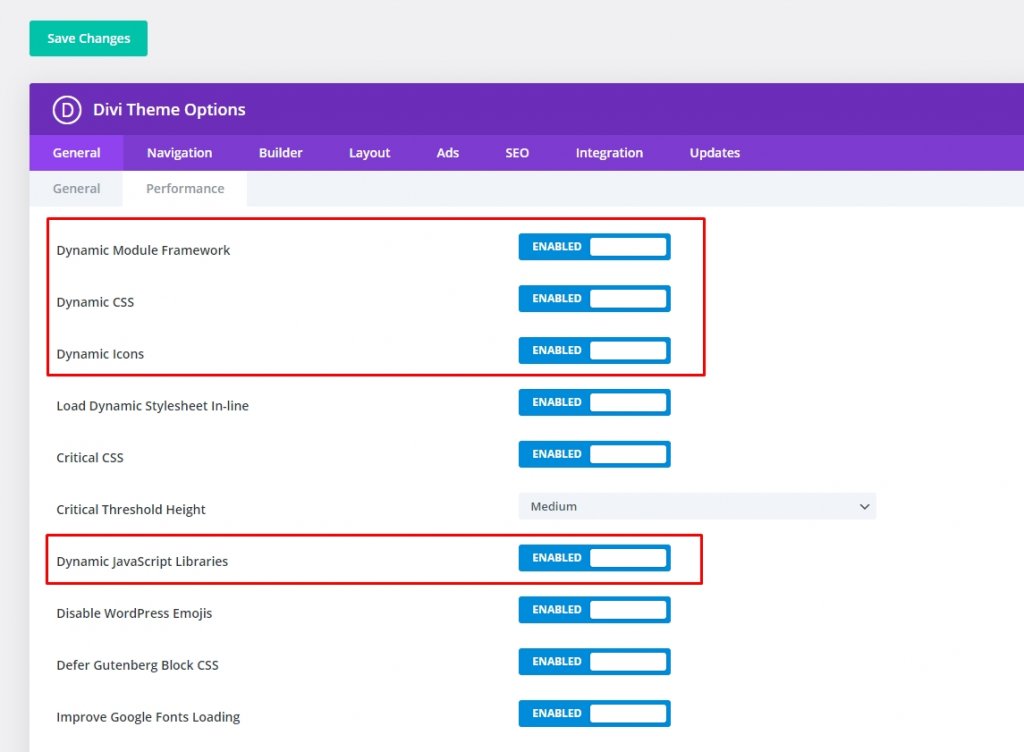
Abilita questa funzione navigando in Divi 
Come funzioneranno le funzionalità anti-gonfiore?
Come già sappiamo Divi ha lanciato una nuova funzionalità chiamata "anti-bloat" per ridurre il tempo di caricamento della pagina che avviene attraverso righe di codici irrilevanti. Vediamo come funziona questa funzione.
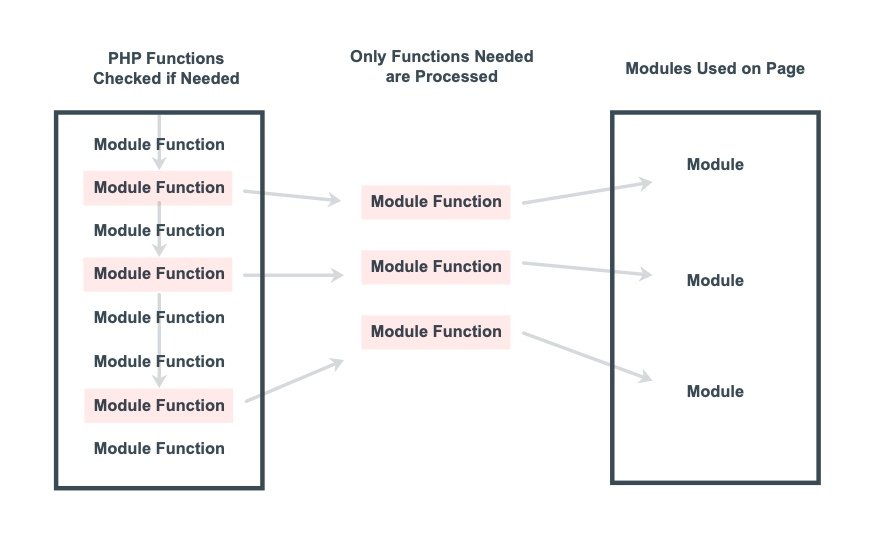
Framework PHP dinamico: funzioni
Divi segue una semplice regola qui che esegue solo le funzioni necessarie. È una logica a prova di tutto che esegue questa azione.
Controllo pre-elaborazione
Fornire dati dal tuo server al tuo sito web utilizzando PHP dinamico è molto semplice e fa risparmiare tempo. Se rileva che un componente o una funzione è in uso, esegue un controllo di velocità sul sistema e ottiene tutti i codici che supportano questo articolo e li consegna di conseguenza, e non viene eseguito fino a quando l'azione non è stata completata.
Moduli su richiesta
Con questa nuova funzionalità, le pagine possono caricare moduli in modo flessibile. A causa della logica anti-gonfiore di PHP, Divi elabora solo gli shortcode di cui la pagina ha bisogno. Quindi, ad esempio, se hai 5 moduli su una pagina, Divi elaborerà solo quei cinque, non tutti, e mostrerà e produrrà quei cinque moduli.

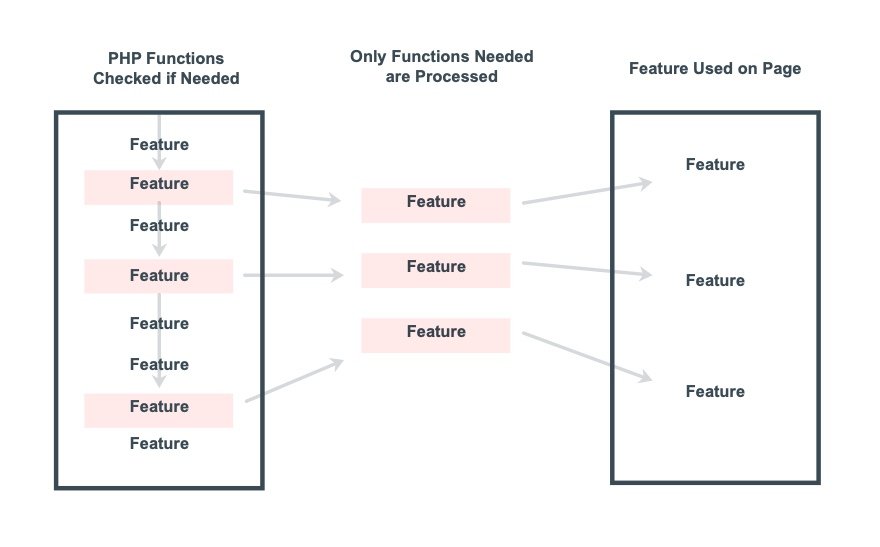
Funzionalità su richiesta

Per ogni caratteristica di una pagina, Divi elabora e carica automaticamente i moduli. Più precisamente, questo sistema elabora solo moduli come effetti di scorrimento, animazioni, bordi e opzioni permanenti che vengono utilizzati nella pagina. Si applica anche a sezioni, righe e colonne.
Daynamic CSS
Il foglio di stile Divi mantiene anche la logica anti-gonfiore utilizzata nel framework PHP. La funzionalità Divi CSS è piuttosto grande e spesso crea inutili rigonfiamenti sulle pagine.
Caricamento CSS basato sulla pagina
Questo è ciò che accade quando una pagina carica dinamicamente CSS,
- Carica solo i file CSS che devono modellare il tema Divi. La dimensione del file non è superiore a 50 kb.
- Quindi carica i file CSS contenenti il diagramma di progettazione per la pagina. Aprirà dinamicamente solo quei file che vengono utilizzati in diverse sezioni della pagina. Ad esempio, per una semplice homepage, ci saranno solo 30 kb di file.

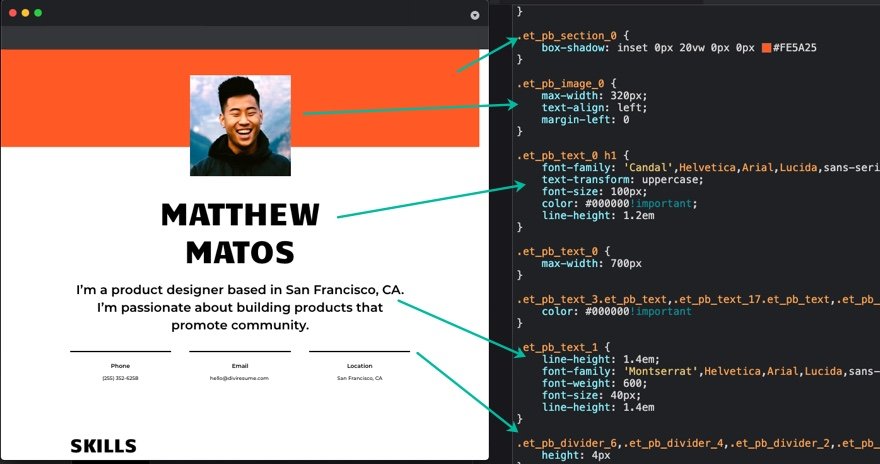
Qui, ora sono 80 kb di file CSS senza alcun ingombro. Prima, la dimensione era di 900kb e quasi piena di rigonfiamenti.

Qui, questa homepage è stata creata utilizzando Divi builder e puoi vedere come i file CSS nativi per questa pagina sono in azione per visualizzare i componenti della pagina.
JavaSript dinamico
Generalmente utilizziamo JavaScript per migliorare le prestazioni del sito Web, semplificare e modernizzare i nostri design. Utilizzando JavaScript dinamico, Divi può importare funzioni Js da una libreria esterna. Quindi, ci sarà una codifica meno complessa sulla pagina e sicuramente la pagina sarà più leggera e più veloce di prima. Le funzionalità anti-gonfiore funzionano per pagina, quindi non devi preoccuparti di danni alla funzionalità, Divi se ne occuperà.

Ecco un piccolo esempio di come le funzionalità lightbox e sticky vengono gestite dalla funzione anti-gonfiore Divi.
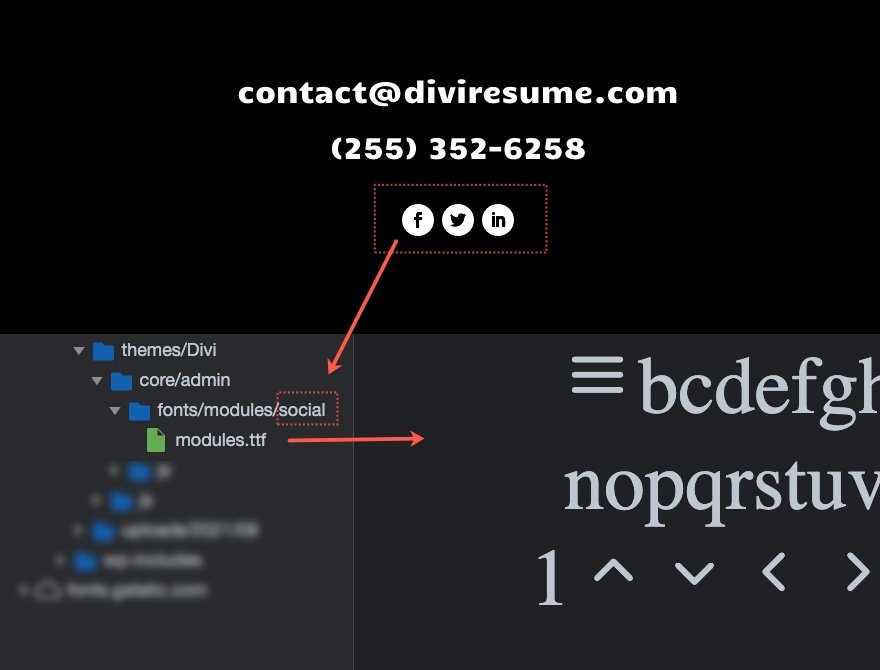
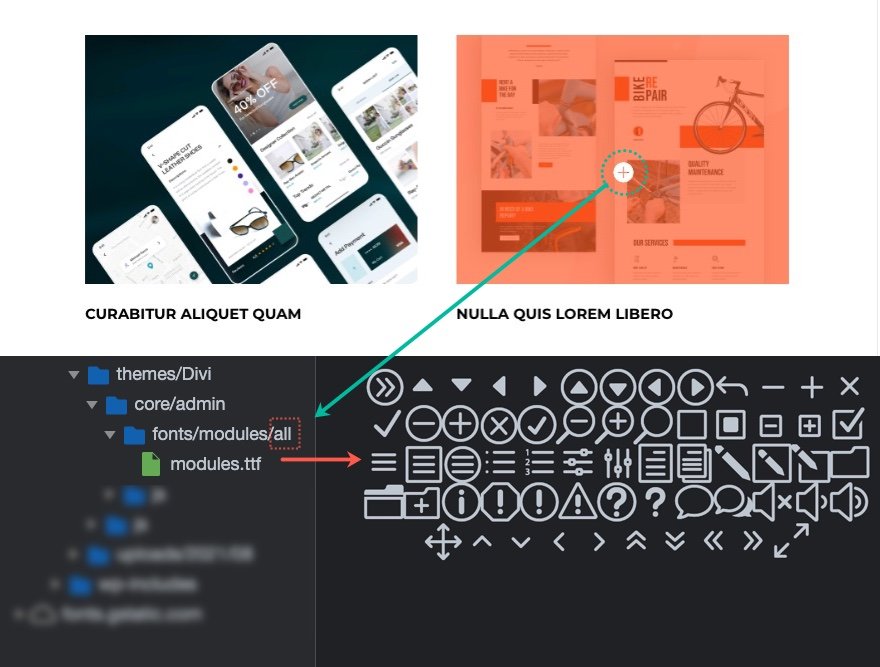
Icone dinamiche
Le icone sono una parte molto importante di una pagina web. Divi consente un modo intelligente per caricare i caratteri del sottoinsieme necessari per quella pagina invece di caricare tutte le icone. Fondamentalmente, ogni pagina web ha tre sottoinsiemi di icone,
- Base - Icone predefinite del tema Divi dal modulo.
- Social: i social media seguono le icone dal set di icone di base.
- Tutto - Intero pacchetto di icone in cui il selettore di icone può selezionare e utilizzare quello desiderato.

Se una pagina non utilizza i moduli dei social media o le icone selezionate dal selettore di icone, la pagina utilizzerà un set di icone di base che occupa 6 kb di spazio. La dimensione aumenterà leggermente se includiamo le icone dei social media.

Se usiamo un modulo di selezione/definizione delle icone, l'intera dimensione del set di icone può arrivare fino a 90 kb.
Avvolgendo
La funzione anti-gonfiore di Divi è decisamente molto utile. Ciò renderà i siti Web Divi più veloci e migliorerà molto l'esperienza dell'utente. Portando più potenza e velocità al sito Web Divi , gli utenti ottengono costantemente un supporto migliore. Speriamo che questi sforzi continuino. Se ti piace questo post condividilo con i tuoi amici e facci sapere la tua domanda nella sezione commenti.





