Simply Scheduled Appointments è un pratico plug-in per la creazione di riunioni e il nome serve esattamente allo scopo. Senza alcun problema di conferma o di restituzione della posta, questo è davvero un ottimo modo per organizzare incontri in breve tempo. Puoi utilizzare questo plugin per tutti i tipi di clienti. Soprattutto se gestisci una società di consulenza o un'organizzazione di tipo centro di coaching in cui devi programmare sessioni ogni giorno, questo è un ottimo strumento. Oggi daremo un'occhiata da vicino a questo plugin e vedremo come girano le cose.

Installazione del plug-in

Puoi trovare il plugin nello store. Basta installarlo e attivarlo. Inoltre, puoi andare sul sito Web ufficiale e selezionare un pacchetto in base alle tue necessità.
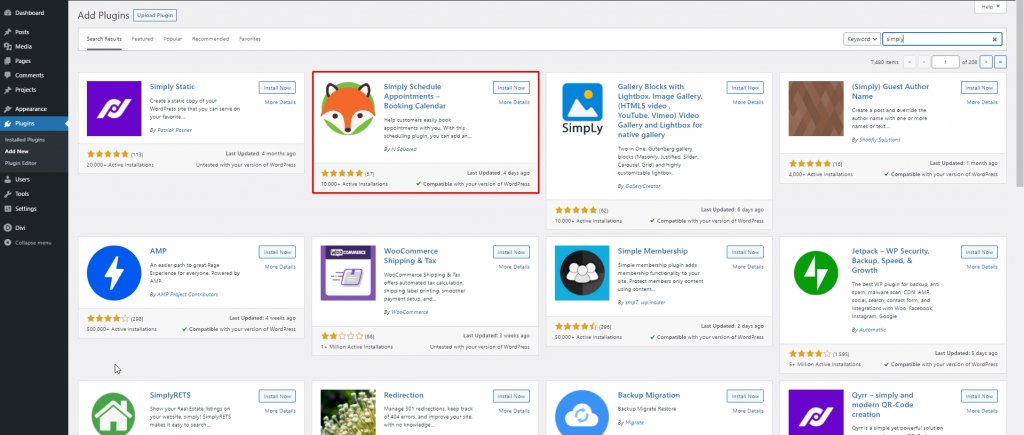
- Nella dashboard di WordPress, vai su Plugin  Aggiungi nuovo
- Cerca semplicemente Pianifica appuntamenti
- Fare clic su Installa ora
- Una volta installato il plug-in, fai clic su Attiva
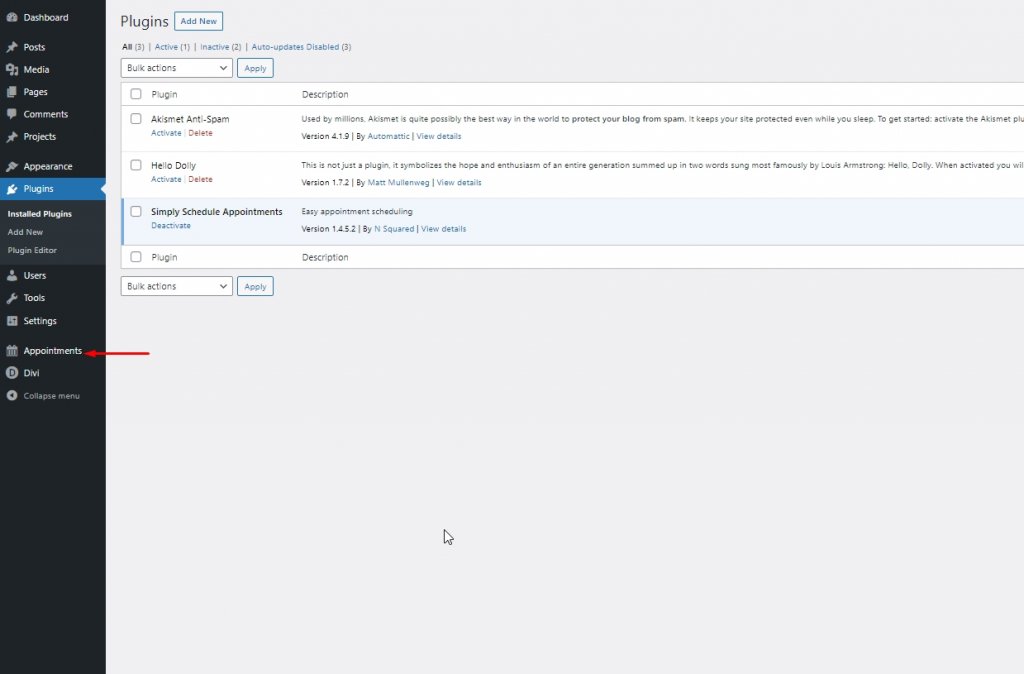
Quindi vedrai un'opzione etichettata "Appuntamenti" sul pannello della dashboard sotto le impostazioni.

Fare clic su tale opzione e si aprirà una nuova finestra di configurazione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Vai avanti con il pulsante di testo verde etichettato come "S, AIUTAMI PER FAVORE" e l'installazione avrà inizio.

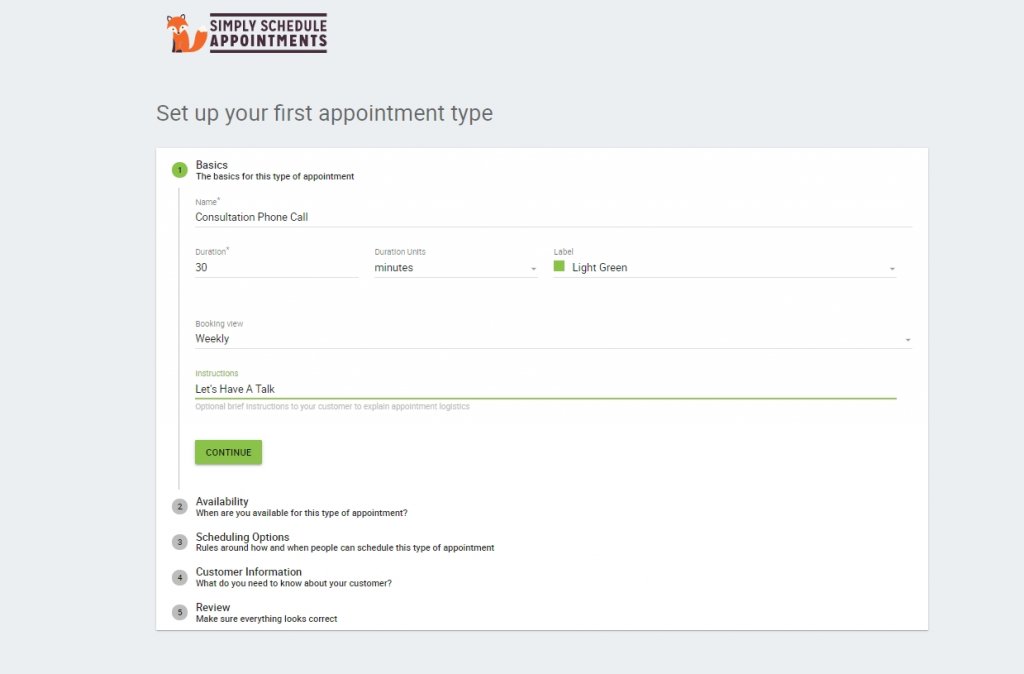
Compila tutte le informazioni in base alle tue esigenze. Passa attraverso tutte le opzioni e gestisci i tipi di appuntamento, la disponibilità, le opzioni di pianificazione, Google Calendar, le informazioni sui clienti, le notifiche, ecc.
Questo plugin è una scelta eccellente per gli utenti Divi . Gli appuntamenti semplicemente pianificati aiutano gli utenti a fissare gli appuntamenti senza effettuare chiamate telefoniche o e-mail. Gli orari saranno organizzati per fuso orario reciproco e anche il plug-in invierà promemoria prima della riunione.
Utilizzo di Simply Schedule Appuntamenti su Divi
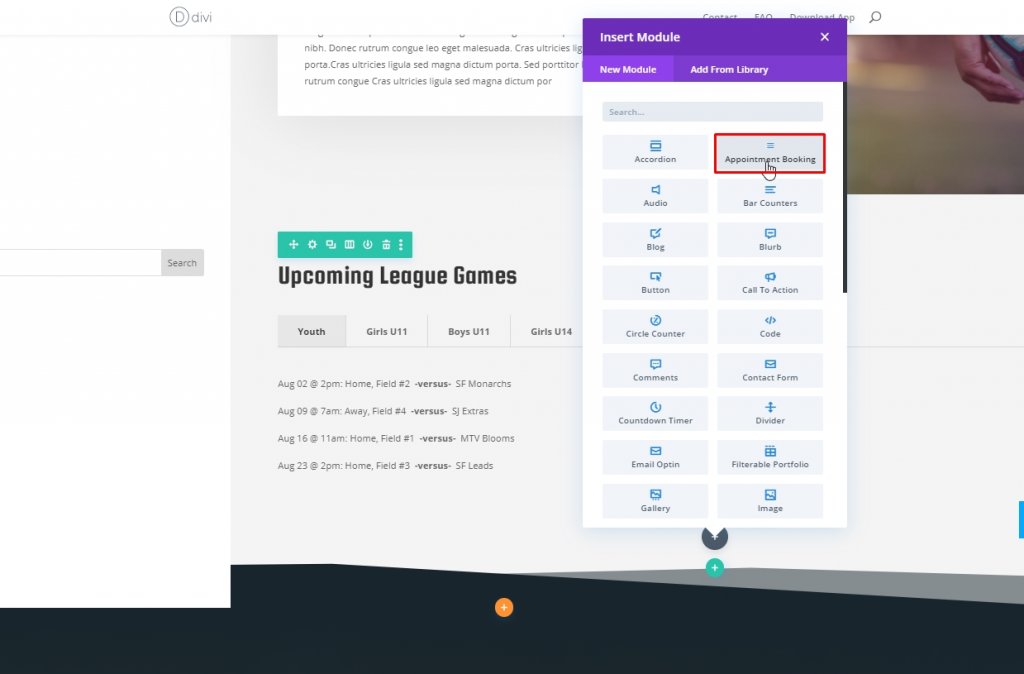
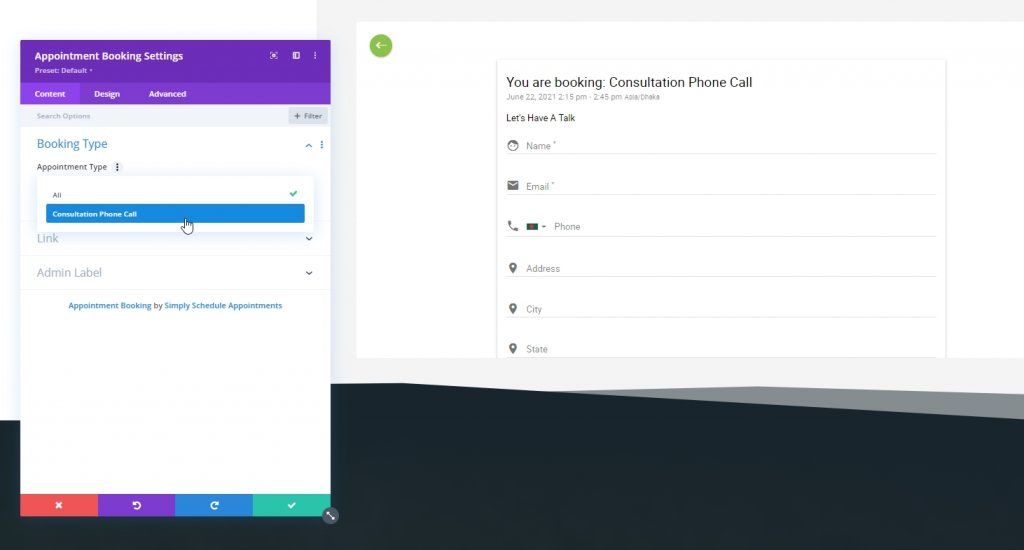
In precedenza, dovevi aggiungere uno shortcode alla pagina per utilizzare il pannello di pianificazione. Pianificare semplicemente gli appuntamenti ha recentemente aggiunto un modulo chiamato Prenotazione appuntamenti, ed è semplice come qualsiasi altro modulo.

Vedrai un modulo di correzione della consultazione che hai creato in precedenza durante la configurazione del plugin.

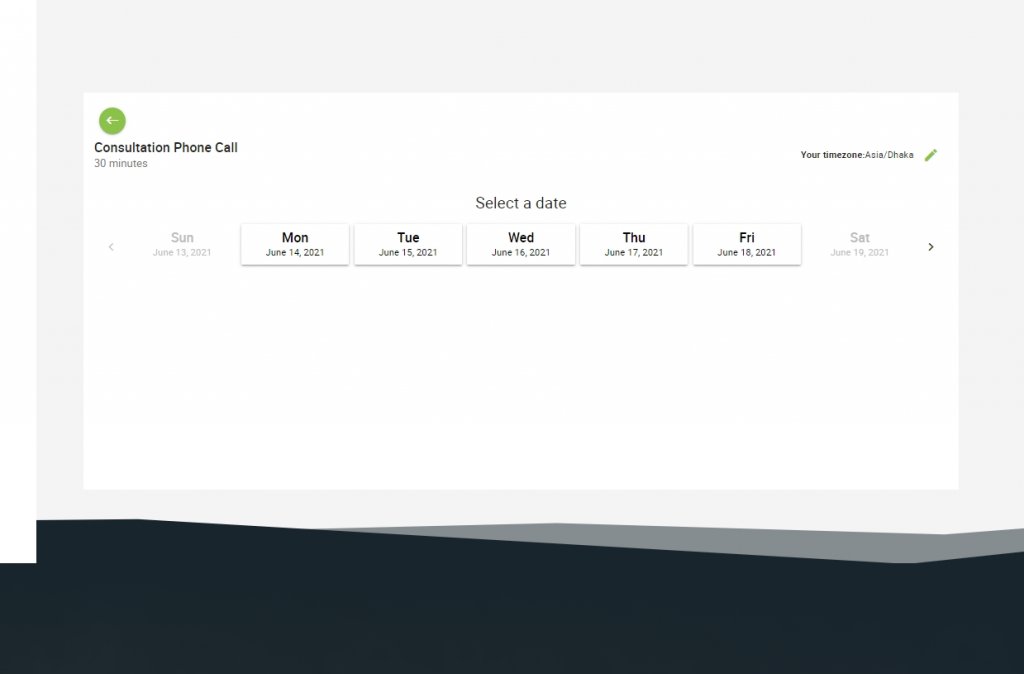
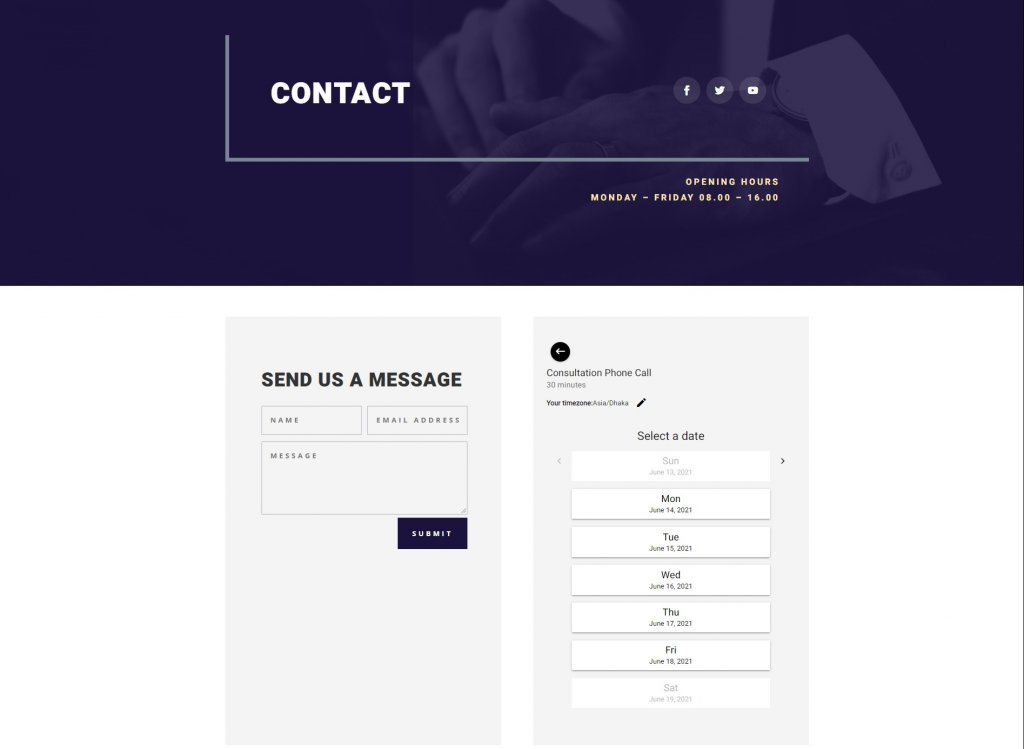
All'interno del layout Divi , questo modulo installerà un modulo multipagina. La prima pagina chiederà il fuso orario e poi le date. Ricorda, solo le date disponibili sono cliccabili. Puoi andare avanti alle date facendo clic sulla freccia anteriore.

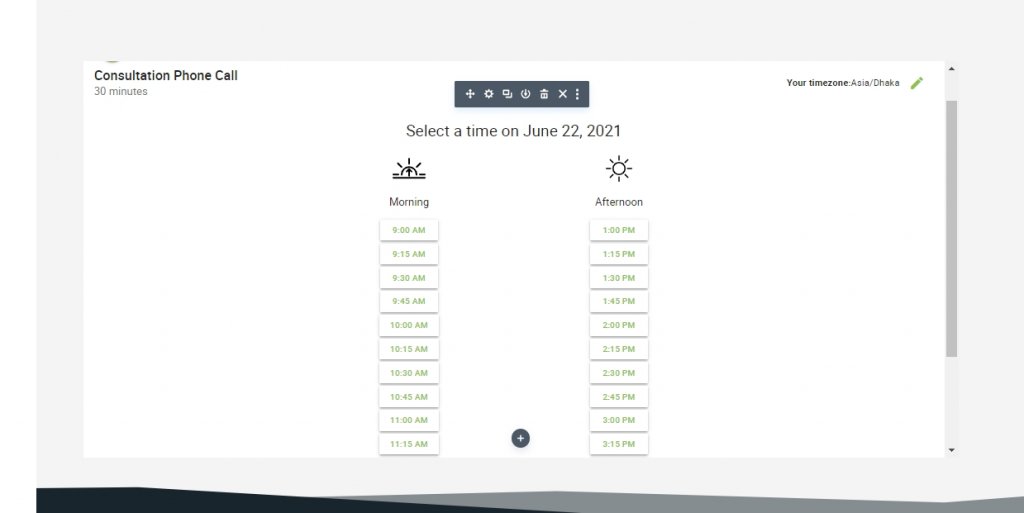
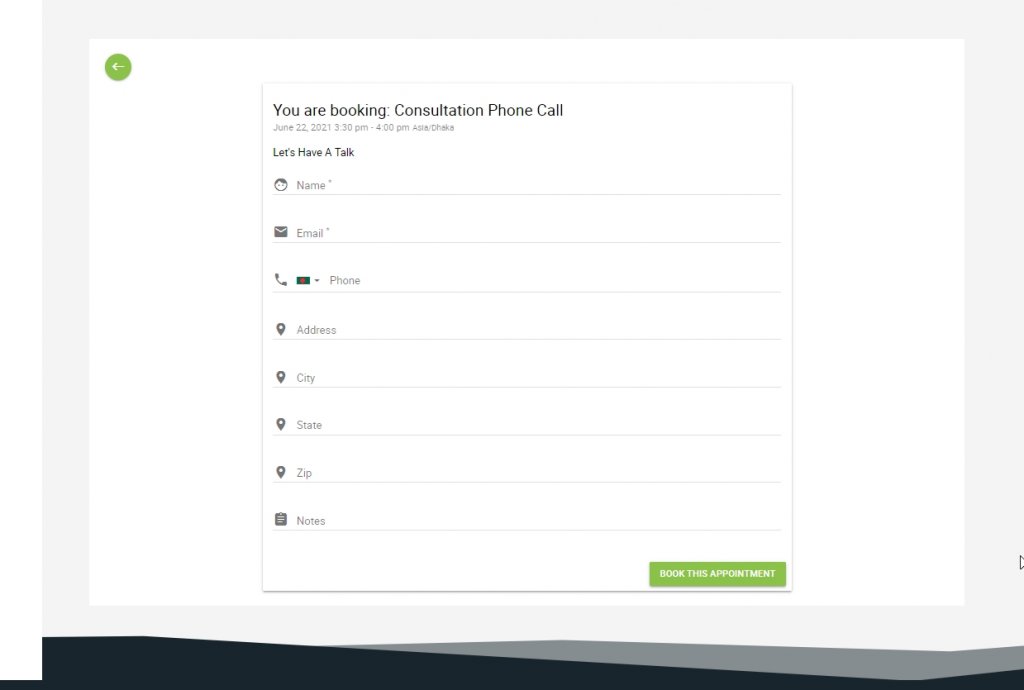
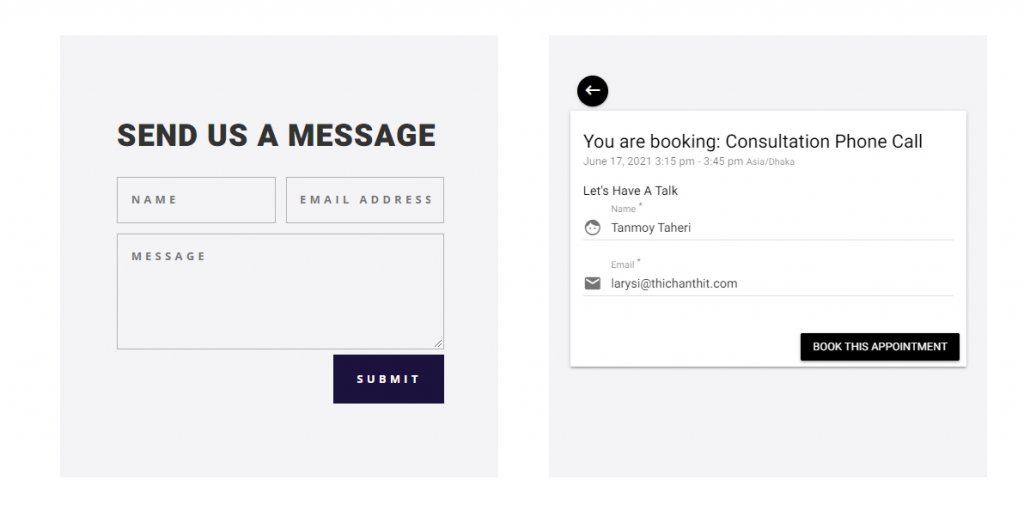
Clicca sull'orario per fissare l'incontro a tuo piacimento. Ora, inserisci tutte le informazioni per prenotare un incontro.

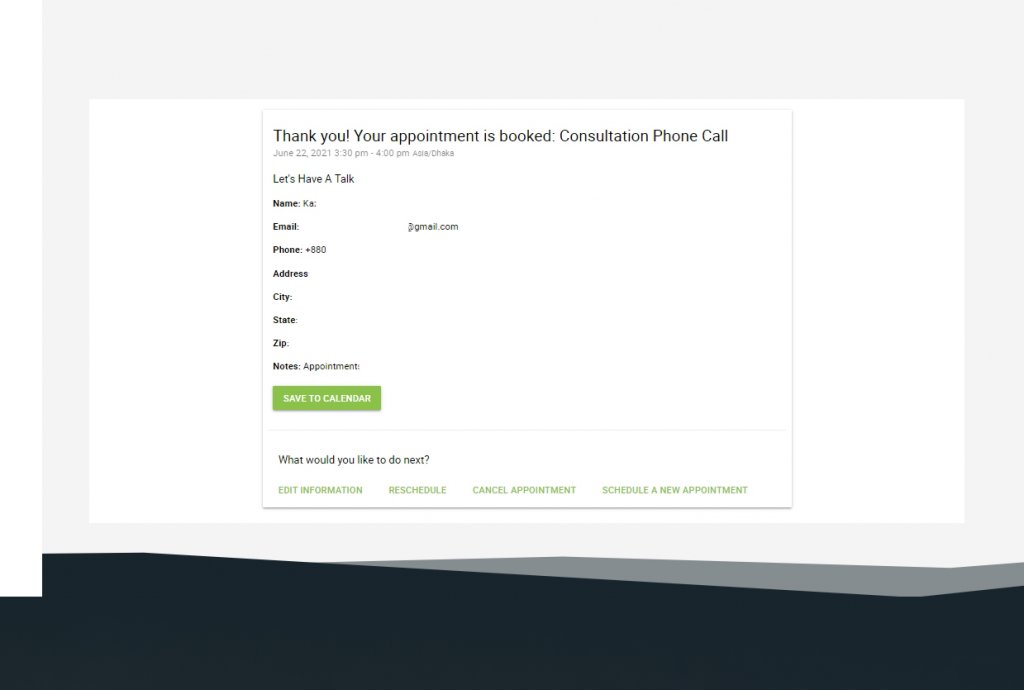
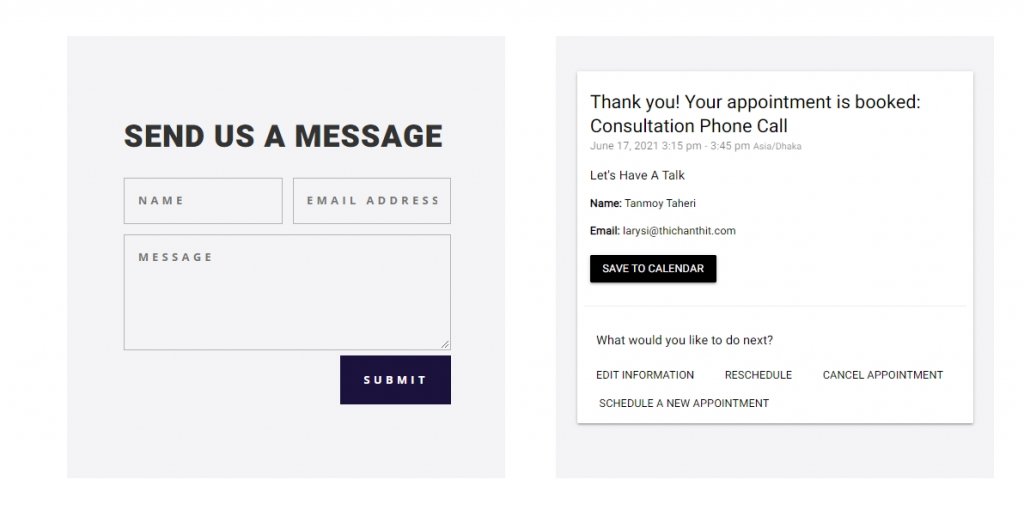
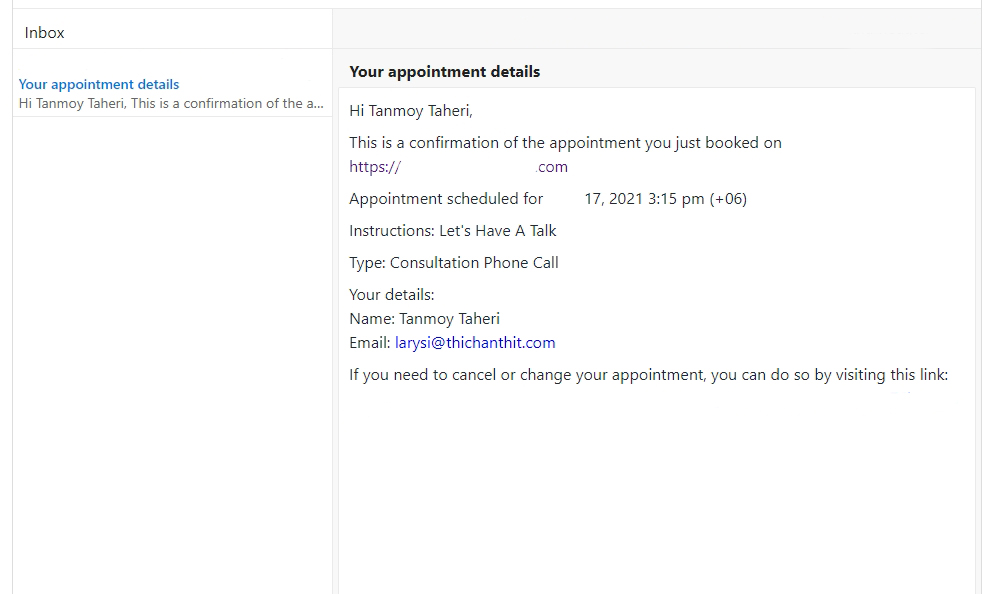
Riceverai una conferma con un messaggio di ringraziamento che mostrerà tutti i tuoi input. Volentieri puoi cambiarli e riprogrammare la stuoia.

Puoi aggiungere la riunione sul calendario di Google per aggiungere un promemoria.
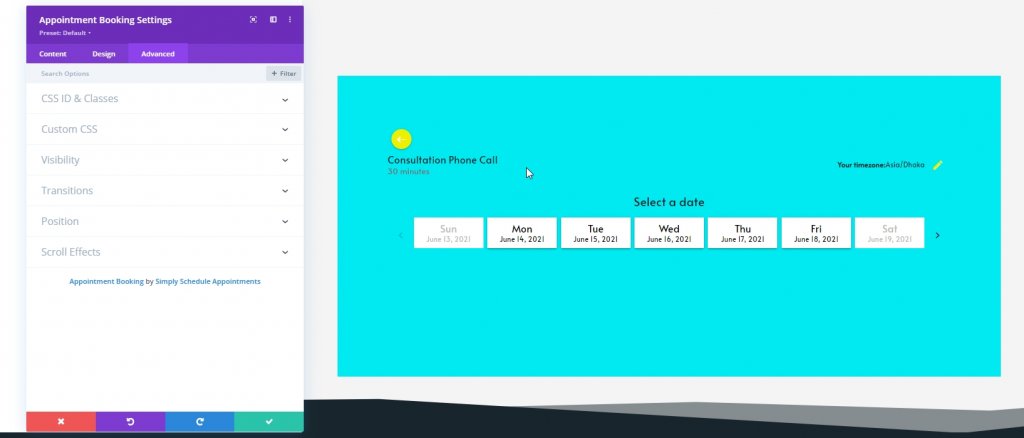
Impostazioni del modulo: pianifica semplicemente un appuntamento
Le impostazioni di questo plugin sono elementari. Non ci sono extra: tutto è a posto. Ad esempio, supponiamo che tu abbia diversi tipi di pannelli di prenotazione per diversi lavori e che tu possa aggiungerli tutti avendo pagine diverse su un sito web. Puoi selezionare un modulo di prenotazione separato per ogni pagina.

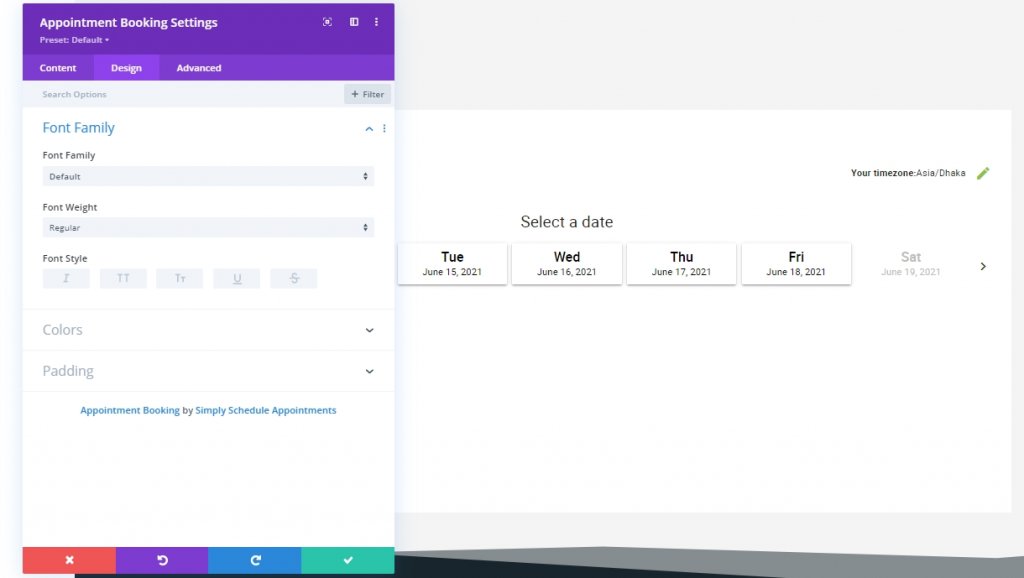
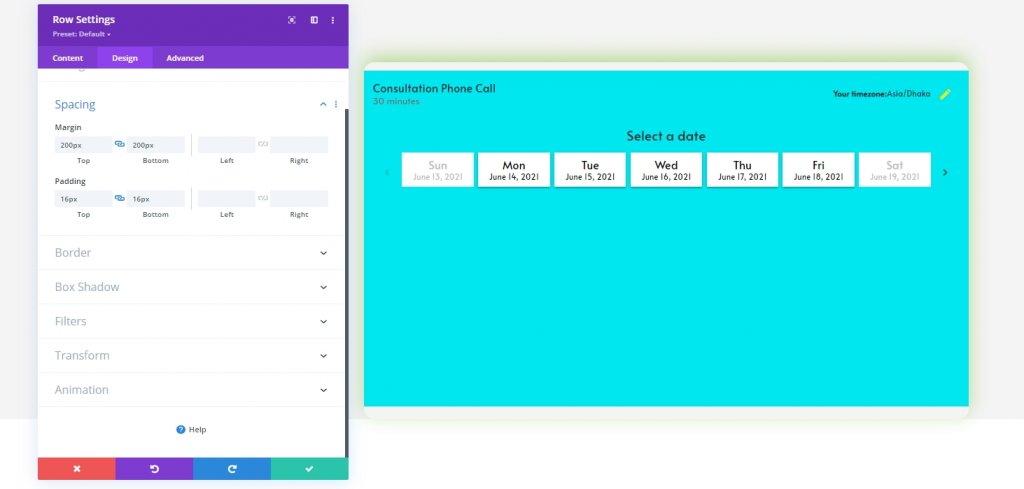
Dalla scheda Design, puoi modificare la famiglia di caratteri, il colore e aggiungere il riempimento al modulo.

Cambia in base alle tue necessità per abbinare lo stile del tuo sito web.

Nota che il riempimento non può essere visualizzato durante la modifica. Tuttavia, è disponibile solo su una pagina live. La scheda Avanzate include le impostazioni per l'ID CSS e le classi, CSS personalizzato, visibilità, transizioni, posizione ed effetti di scorrimento.

Non ci sono molte opzioni per apportare modifiche al modulo. Ma puoi fare ulteriori progetti inserendoli in una riga e quindi apportare modifiche alle impostazioni di quella riga. Tutte le modifiche saranno esterne, ma avrà un bell'aspetto in ogni dimensione dello schermo poiché il modulo è reattivo.

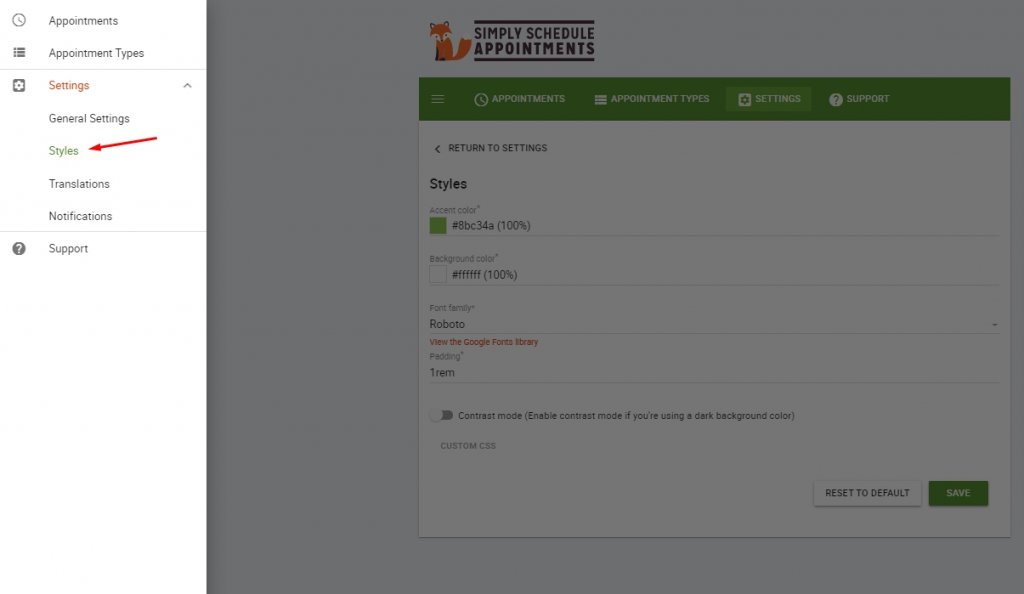
Stile predefinito del modulo
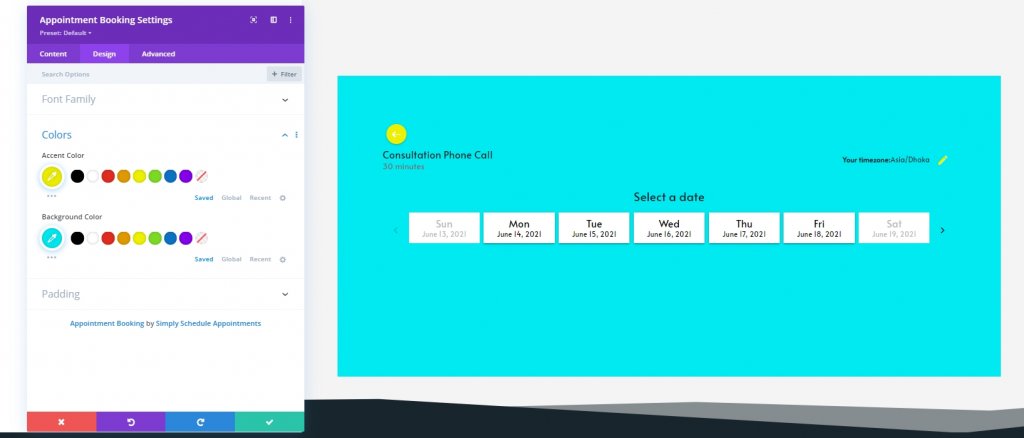
Puoi lavorare su alcune stilizzazioni della forma. Alcune impostazioni possono essere modificate per impostazione predefinita, come il carattere, il colore di sfondo, il colore dell'accento, il riempimento e l'aggiunta di CSS personalizzati.

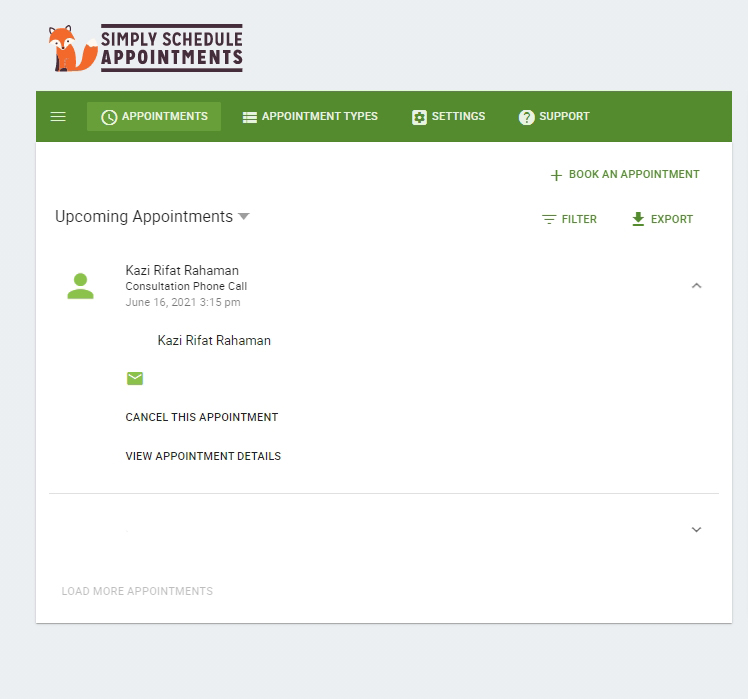
Elenco dei prossimi appuntamenti
Cliccando sull'opzione Appuntamenti, puoi vedere chi ha finito con la pianificazione e l'attesa della riunione. Cliccando qui, otterrai alcune altre opzioni come i dettagli della persona, le opzioni di cancellazione, ecc.

Esempio di progettazione

Per questo esempio, abbiamo importato un modello predefinito chiamato Pagina di contatto dell'azienda PR dalla libreria Divi e rimosso la sezione delle informazioni di contatto poiché stiamo configurando un modulo di pianificazione degli appuntamenti da contattare. Abbiamo abbinato il colore del modello con il modulo di prenotazione e ora sembra perfetto con la pagina.

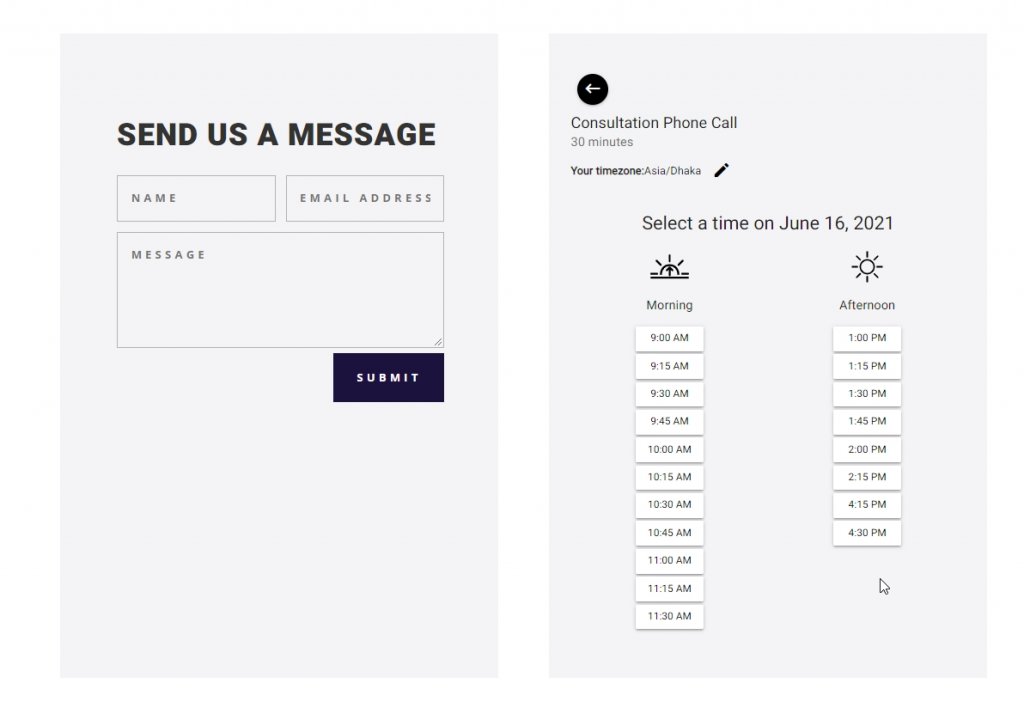
Seleziona la data e ti verrà chiesto l'orario preferito. E poi, chiederà ulteriori informazioni di contatto.

Clicca su prenota questo appuntamento e il gioco è fatto! Mostrerà un messaggio di conferma. Puoi modificare le informazioni fornite, annullare o riprogrammare l'appuntamento o magari aggiungerne un altro per il tuo familiare. Puoi anche aggiungere questo appuntamento al calendario per un ulteriore promemoria.

Non c'è un frullatore in questo modulo e funziona perfettamente. Presto hai terminato la prenotazione; Ti invierà un'email di conferma.

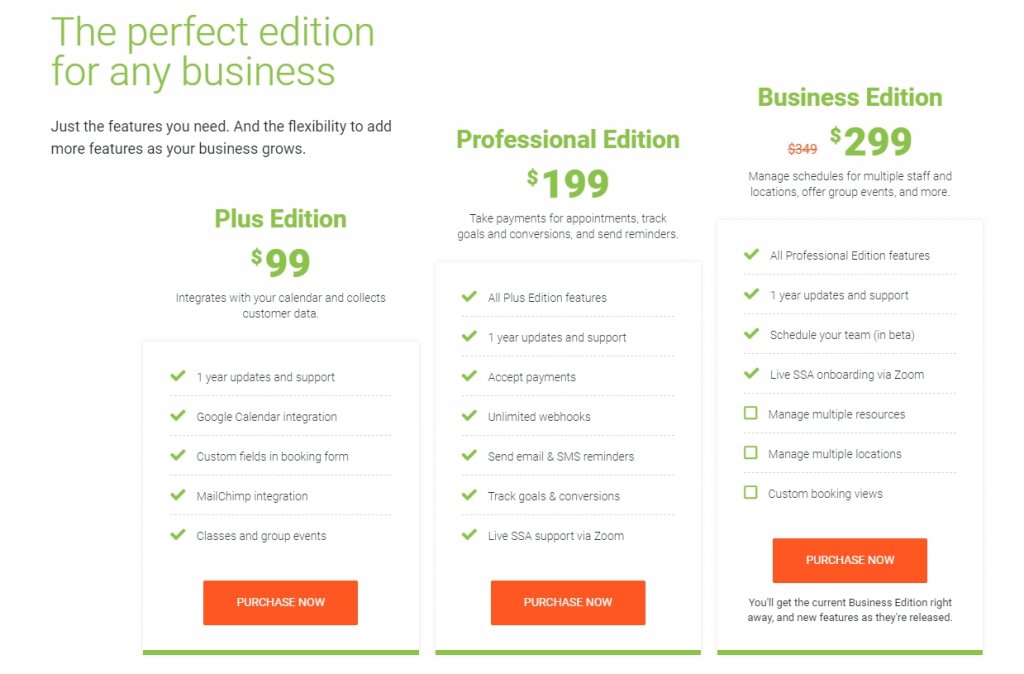
Prezzi

Esistono quattro tipi di pacchetti di prezzo per il plug-in Simply Schedule Appointment. I pacchetti premium sono riportati nell'immagine, ma esiste anche una versione gratuita. Puoi godere di diversi vantaggi in diversi pacchetti di prezzi. Spero che sceglierai un pacchetto conveniente in base alla tua scelta.
Conclusione
Infine, il plug-in Simply Schedule Appointments è semplice da usare. Puoi usarlo sul sito web senza alcuna codifica aggiuntiva. Ma penso che ci fosse bisogno di alcune più opzioni di progettazione perché, alla fine, l'intero design conta. Sarebbe stato meglio avere opzioni come l'allineamento, la personalizzazione interna, le icone delle icone, ecc. Forse possiamo cambiare molto attraverso la personalizzazione CSS, ma poiché stiamo lavorando su Divi , è meglio avere tutte le opzioni disponibili per impostazione predefinita.
Quindi, questa era la nostra opinione sul plugin. Spero che ne trarrai beneficio. Se ti piace la recensione, condividi la recensione con i tuoi amici sviluppatori perché sei FANTASTICO!




