Presentiamo WordPress 6.3 "Lionel", il tanto atteso secondo importante aggiornamento dell'anno, ha finalmente fatto il suo debutto. Questa importante versione segna una pietra miliare in quanto integra perfettamente 10 distinte versioni di Gutenberg nel core di WordPress. Il risultato è una serie di nuove funzionalità, come modelli sincronizzati e revisioni di stile raffinate. Questi nuovi attributi funzionano in modo armonioso per elevare l'efficienza dell'editor a blocchi, favorendo un flusso di lavoro più intuitivo ed estendendo notevolmente la portata delle opportunità di personalizzazione.

Inoltre, l’avvento di WordPress 6.3 introduce una serie di miglioramenti delle prestazioni insieme a miglioramenti mirati per gli sviluppatori. Tra questi miglioramenti c'è l'implementazione innovativa di un sistema di caching delle query del database, volto a rafforzare la reattività complessiva del sistema. Inoltre, l'introduzione dell'API della tavolozza dei comandi inaugura una nuova era di possibilità di interazione ottimizzate per gli sviluppatori.
Ora, approfondiamo le offerte che WordPress 6.3 porta in tavola.
Aggiornamenti dell'editor del sito su WordPress 6.3
I contributori dedicati a WordPress hanno puntato a finalizzare l'editor del sito all'interno di questa versione, cercando di incorporare tutte le funzionalità essenziali per la personalizzazione basata su blocchi. Non sorprende che WordPress 6.3 arrivi pieno di aggiornamenti su misura per il miglioramento dell'editor. Esaminiamo ora un'esplorazione completa di questi aggiornamenti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraModelli sincronizzati e non sincronizzati
Nell'ambito di WordPress, i blocchi riutilizzabili assumono la forma di singoli blocchi o raccolte di blocchi che possono essere conservati e utilizzati in varie pagine o post. Qualsiasi modifica apportata su un blocco riutilizzabile in una posizione avrà un impatto uniforme sull'intero sito web.
Al contrario, i modelli a blocchi si manifestano come gruppi di blocchi preassemblati. Questi modelli possono essere perfettamente integrati nei tuoi contenuti, offrendo la libertà di personalizzarli senza influenzare modelli identici utilizzati altrove.
In precedenza, stabilire un pattern di blocco direttamente all'interno dell'editor del sito era irrealizzabile, richiedendo l'intervento di un plugin di gestione del pattern o la creazione di file PHP personalizzati.
Entra in WordPress 6.3, dove il concetto di blocco riutilizzabile converge con il sistema di pattern, aprendo nuove strade per la personalizzazione. Questa disposizione dinamica comprende due categorie di pattern distinti: pattern sincronizzati, che emulano il comportamento di blocchi riutilizzabili, e pattern non sincronizzati, che funzionano in modo simile ai pattern a blocchi convenzionali.
Il nuovo sistema di pattern introdotto è pronto a rivoluzionare il flusso di lavoro associato ai pattern a blocchi. Con l'avvento di WordPress 6.3, gli utenti hanno la possibilità di formulare modelli direttamente all'interno dell'editor del sito, rispecchiando il processo di creazione di blocchi riutilizzabili.
Avviare la creazione di un modello sincronizzato o non sincronizzato segue questi passaggi:
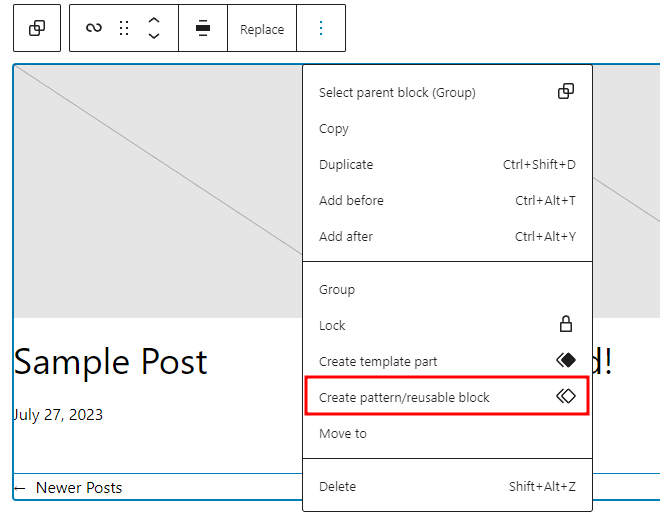
- Personalizza un singolo blocco o un gruppo di blocchi, quindi scegli "Crea modello/blocco riutilizzabile" dal menu della barra degli strumenti del blocco.

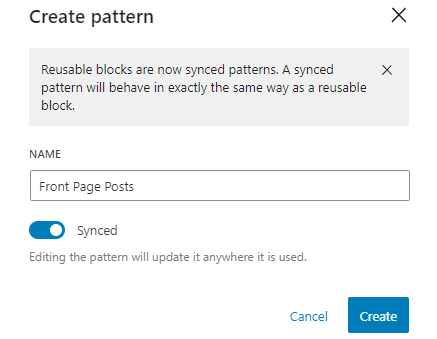
- Successivamente apparirà un pop-up per la creazione del pattern, che offre l'opportunità di assegnare un nome al pattern.

- Un interruttore fondamentale, etichettato "Sincronizzato", influenza se il modello risultante rimane armonizzato o indipendente.
- Attiva l'interruttore per rispecchiare il comportamento di un blocco riutilizzabile o mantenerlo inattivo per generare uno schema di blocco standard.

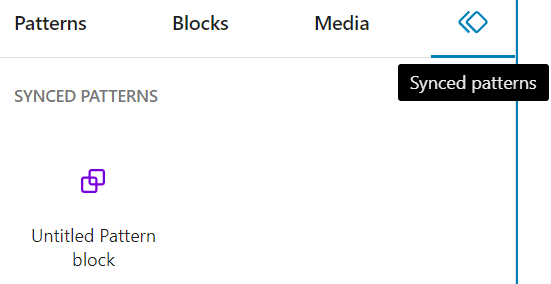
Il completamento del processo comporta la selezione di "Crea". L'editor del sito classifica i modelli sincronizzati e non sincronizzati in repository distinti. Gli schemi sincronizzati possono essere posizionati nella scheda "Schemi sincronizzati" situata sul pannello di inserimento blocco.
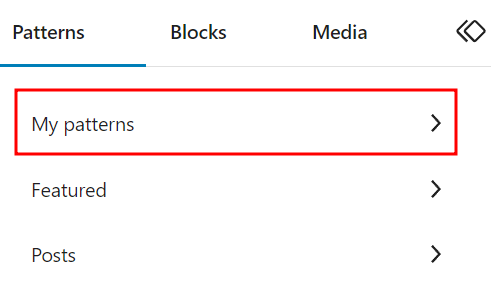
Al contrario, i pattern non sincronizzati risiedono nella sezione "I miei pattern" all'interno del pannello di inserimento blocchi.

È evidente che WordPress 6.3 ha inaugurato un regno di possibilità innovative per la personalizzazione basata su blocchi, sottolineando l'impegno della piattaforma verso un'evoluzione incentrata sull'utente.
Barra laterale di navigazione aggiornata
La barra laterale di navigazione all'interno dei confini dell'editor del sito si svela con grazia sul lato sinistro dello schermo con un semplice clic sull'emblema di WordPress o del sito posizionato nell'angolo in alto a sinistra.
Nel regno di WordPress 6.3, la barra laterale di navigazione estende una serie di scelte arricchite. Promuove senza problemi un flusso di lavoro migliorato, consentendoti di attraversare e supervisionare in modo fluido uno spettro più ampio di componenti che risiedono nel dominio dell'editor del sito.

Di seguito sono presentate le nuove selezioni che abbelliscono la barra laterale di navigazione:
Navigazione : questo menu funge da guida per osservare e riorganizzare la serie di collegamenti che popolano il blocco di navigazione. Sfruttando questa funzionalità, non è più necessario fare affidamento sull'area dell'editor per individuare il blocco di navigazione; ora puoi accedere subito al pannello delle impostazioni di blocco.
Stili : immergiti nel regno delle variazioni stilistiche del tuo tema attraverso questo menu. Qui ti viene dato il potere di visualizzare in anteprima e selezionare le modifiche di stile preferite. Inoltre, questo menu comprende pulsanti per aprire il libro di stile e il pannello degli stili globali, fornendo un'esperienza stilistica completa.
Pagine : il menu delle pagine rappresenta un catalogo completo di tutte le pagine a tua disposizione nel tuo sito web, comprese le bozze. Un semplice clic su una qualsiasi di queste pagine offre l'opportunità di modificarle abilmente tramite l'editor del sito.
Modelli : questo menu rispecchia le funzionalità del suo predecessore, simile a un compagno esperto. Mostra gentilmente la gamma di modelli disponibili estendendo al tempo stesso l'opzione per creare un nuovo modello.
Pattern : una presenza trasformativa che soppianta il precedente menu Parti modello. All'interno del suo regno si trova un tesoro di parti di modelli, che coesistono armoniosamente con modelli sia sincronizzati che non sincronizzati.
Passa rapidamente alla modifica del modello
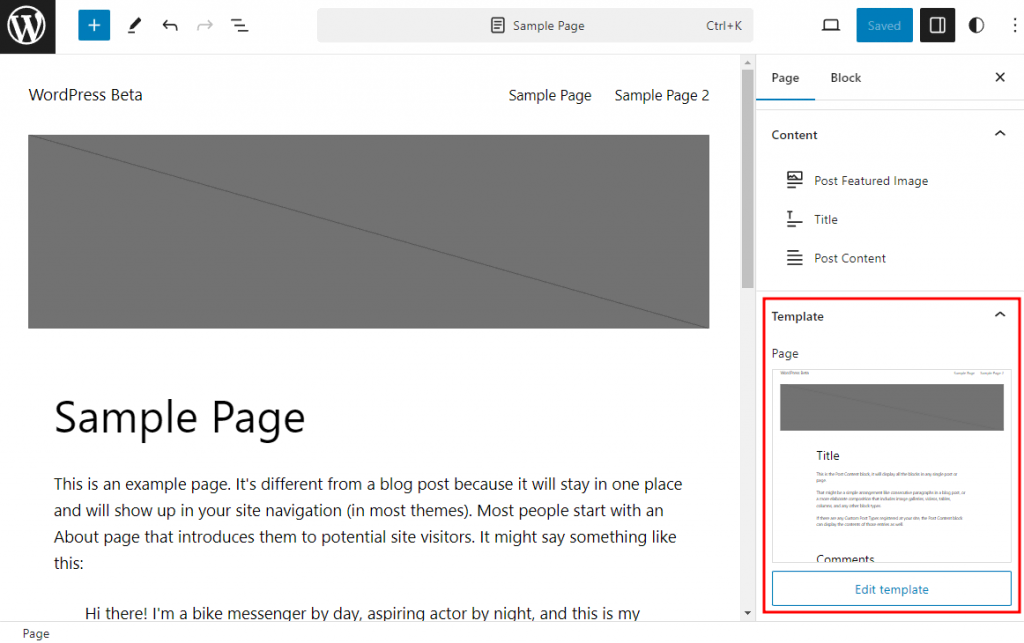
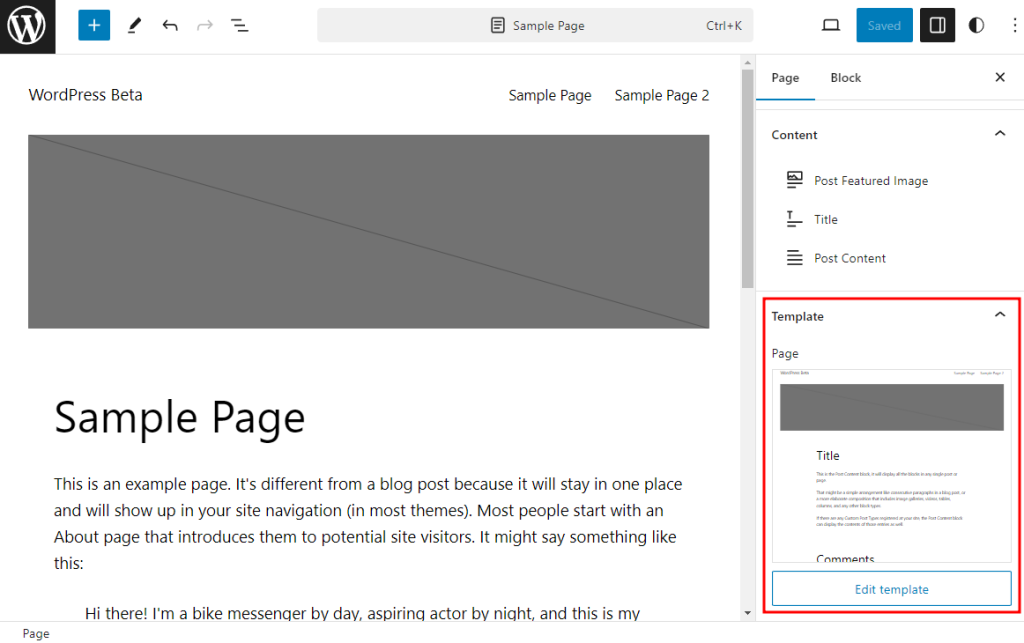
Mentre sei impegnato nell'arte del perfezionamento della pagina all'interno dell'Editor del sito, la transizione senza soluzione di continuità alla modifica del modello è a soli pochi clic di distanza. Questa funzionalità rappresenta un faro di comodità, soprattutto nei casi in cui, durante il processo di modifica della pagina, una regolazione orientata al layout diventa evidente ed essenziale.
La navigazione nel regno della modifica del modello è orchestrata senza sforzo. Nei confini del pannello delle impostazioni della pagina, ti imbatterai nella sezione a discesa Modello, che rivela il modello corrente utilizzato per la pagina. Un singolo clic sul pulsante "Modifica modello" ti catapulta nel regno della modifica per un ulteriore perfezionamento.

È necessario un avvertimento importante: questa straordinaria funzionalità trova il suo regno esclusivamente nell'abbraccio dell'editor del sito. Purtroppo, se sei impegnato nel processo di perfezionamento della pagina utilizzando l'editor della pagina, questa opzione rimane sfuggente.
Tavolozza dei comandi
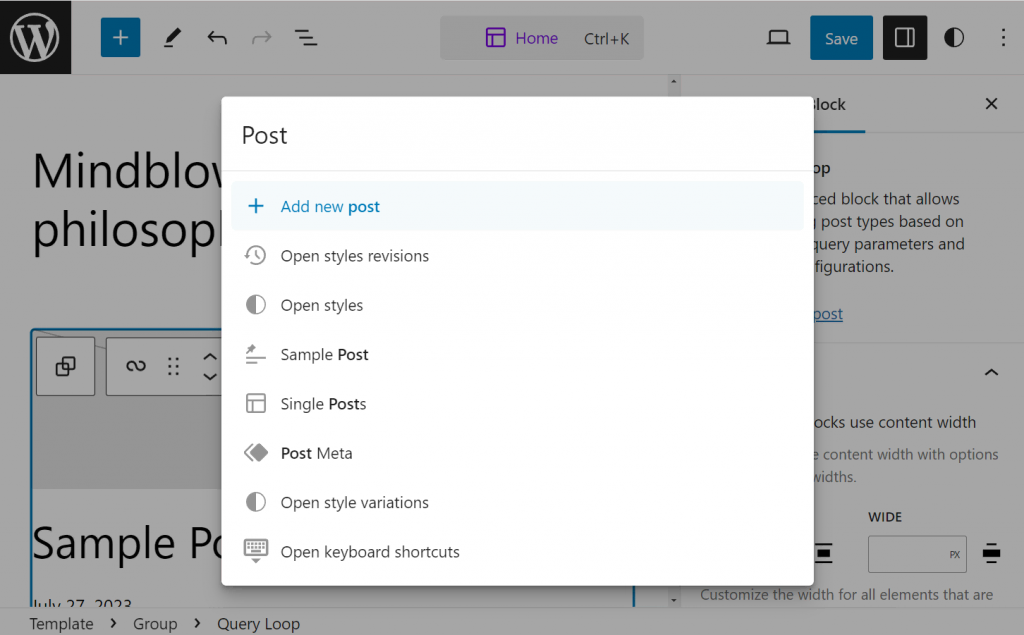
La tavolozza dei comandi introduce una strada rapida per spostarsi senza problemi tra i modelli, svelare pannelli specifici o creare un nuovo post o una nuova pagina. Questo strumento rappresenta una notevole comodità, poiché ti consente di cercare senza sforzo il pannello desiderato da svelare o l'attività specifica in attesa di essere completata.

Posizionata nella parte superiore dell'interfaccia dell'editor del sito o comodamente accessibile tramite la scorciatoia da tastiera CTRL+K, la tavolozza dei comandi invita a semplificare la tua interazione.
Considera questo scenario: ti ritrovi a passare dalla meticolosa alterazione del modello home a una pagina distinta. Immagina la semplicità di digitare il nome della pagina nella tavolozza dei comandi e di dargli un solo clic. Il risultato? Un viaggio senza interruzioni direttamente alla destinazione desiderata, senza deviazioni.
Revisione dello stile
Durante tutto il viaggio dell’evoluzione di WordPress, il concetto di revisione è sempre stato una straordinaria incarnazione dell’abilità collaborativa. Tuttavia, la sua utilità si è rivolta prevalentemente alla sfera del perfezionamento dei contenuti. Per fortuna, l’introduzione della revisione dello stile inaugura una nuova dimensione, conferendo la preziosa capacità di ripristinare le alterazioni del design nell’ambito dell’estetica del sito web.
Una nuova icona Revisioni prende il suo posto all'interno del pannello degli stili globali, preannunciando un'aggiunta trasformativa. Un semplice clic su questa icona svela il passaggio alla cronologia delle revisioni. Qui è possibile tracciare meticolosamente le orme dei cambiamenti di stile, ottenendo informazioni sulla sequenza temporale arricchita con timestamp e attribuzioni ai contributori di queste modifiche.

La selezione di una qualsiasi delle storie di stile archiviate garantisce la possibilità di visualizzarla in anteprima sulla tela dell'editor, fornendo uno sguardo tangibile sull'evoluzione del design. Alla base di questo pannello, un segnale di controllo assume la forma del pulsante Applica, consentendo il ritorno senza soluzione di continuità a qualsiasi iterazione dello stile scelto.
Ridurre le distrazioni nell'editor del sito
Intraprendendo un viaggio verso una maggiore concentrazione, l'editor del sito ora abbraccia la modalità senza distrazioni. Questa apprezzata funzionalità, riconosciuta per la sua capacità di affinare la concentrazione durante il perfezionamento dei contenuti, ha ora esteso la sua portata. Sebbene le sue origini risalgano al regno della modifica di pagine e post, ora estende la sua influenza benevola all'ambito più ampio dell'editor del sito. Nascondendo la barra laterale, il pannello superiore e la barra degli strumenti del blocco, questa modalità si sforza diligentemente di ridurre al minimo le distrazioni e presentare un'interfaccia incontaminata, favorendo un'esperienza di editing serena.
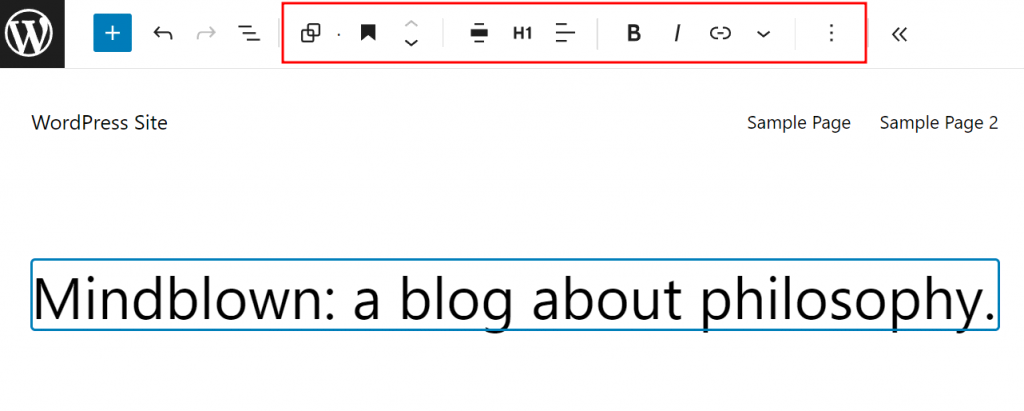
Se dovesse sorgere la necessità che i pannelli abbelliscano il tuo percorso di editing, una soluzione è pronta sotto forma della funzionalità della barra degli strumenti superiore. Questa funzionalità orchestra il riposizionamento della barra degli strumenti del blocco nella parte superiore dell'interfaccia dell'editor, riducendo efficacemente le distrazioni pur mantenendo l'accesso essenziale.

Negli annali di WordPress, un'epoca passata vedeva l'implementazione di questa funzionalità introducendo un livello aggiuntivo nel pannello superiore, accogliendo la presenza della barra degli strumenti. Eppure, nell’ambito di WordPress 6.3, emerge una nuova alba. La barra degli strumenti del blocco si integra perfettamente nel pannello superiore, recuperando spazio sulla tela dell'editor senza compromettere la funzionalità.
Nuovi blocchi
Un segno distintivo della continua evoluzione di WordPress risiede nel suo incessante impegno nel migliorare la personalizzazione attraverso l'introduzione di nuovi blocchi nativi, progettati per elevare il fascino dei tuoi contenuti. Nel regno di WordPress 6.3, una sfilata di nuovi blocchi è al centro della scena:
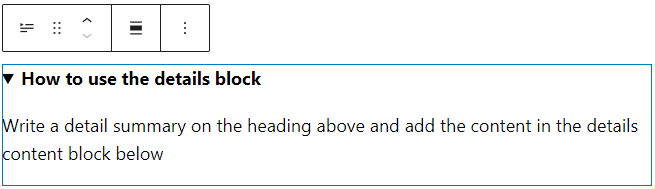
Dettagli Blocco : questo blocco dinamico vanta un'intestazione imponente in cima alla sua struttura, seguita da un'enclave pieghevole di blocchi annidati sotto. La sua utilità brilla in modo più brillante quando gli viene affidato il compito di presentare contenuti estesi, come intricati frammenti di codice, dettagli completi del prodotto o allettanti rivelazioni di spoiler.

Dopo l'aggiunta del blocco dei dettagli, sarai dotato di due regni da popolare: il titolo dei dettagli e il contenuto del blocco nascosto. Il titolo ospita esclusivamente contenuti testuali, ma il suo design rimane completamente personalizzabile. Al contrario, il segmento comprimibile offre una tela espansiva per incorporare senza problemi vari blocchi, siano essi immagini, estratti di codice o elenchi.
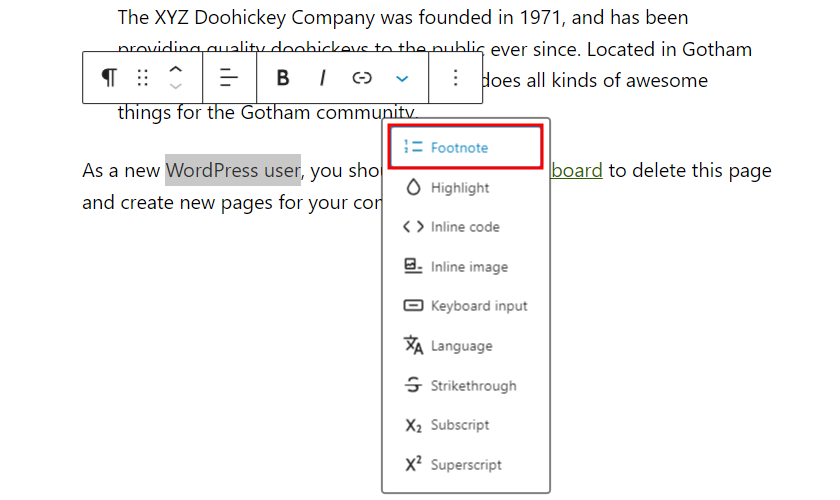
Blocco delle note a piè di pagina : WordPress 6.3 introduce un modo trasformativo per affrontare le complessità testuali, come citazioni o informazioni supplementari, attraverso l'avvento del blocco delle note a piè di pagina.

Il processo per introdurre le note a piè di pagina è elegantemente semplice: evidenzia il testo specifico che necessita di annotazione e sfrutta l'opzione "Altro" nella barra degli strumenti del blocco. Una selezione di "Nota a piè di pagina" introduce l'aggiunta di un blocco dedicato alla conclusione del contenuto. All'interno di questo blocco, la tela è tua e puoi permearla con l'essenza delle citazioni o delle curiosità informative.
È interessante notare che il blocco delle note segue attualmente un metodo di incorporazione esclusivo. La sua presenza può essere richiamata solo tramite l'apposita procedura e non può essere introdotta tramite il pannello mettiblocchi standard.
Miglioramenti del blocco
Migliorare la modifica dei blocchi in WordPress trascende la semplice introduzione di nuovi blocchi. Nell'arazzo di WordPress 6.3, una moltitudine di miglioramenti a blocchi abbelliscono la scena, orchestrando una sinfonia di elevata esperienza utente.
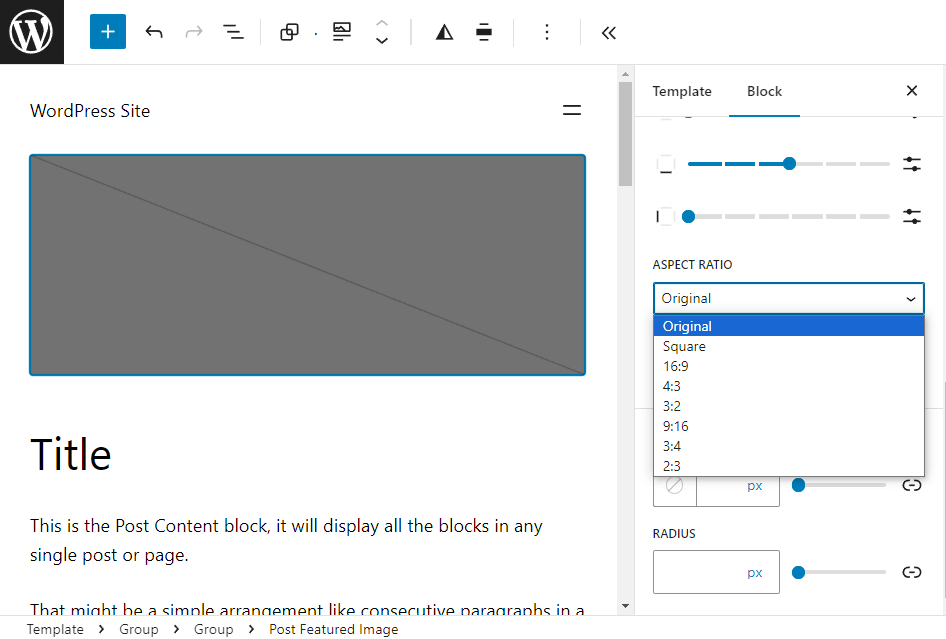
Proporzioni dell'immagine in primo piano : il blocco delle immagini in primo piano all'interno dei post vanta ora una squisita aggiunta al suo arsenale: un controllo delle proporzioni perfettamente integrato nel suo kit di strumenti di progettazione. Questo miglioramento estende la sua influenza non solo ai singoli post ma permea anche i modelli. L'adozione di questa funzionalità ti offre la possibilità di scegliere tra otto proporzioni distinte, che spaziano dall'orientamento verticale a quello orizzontale:
- Proporzioni originali
- Quadrato (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

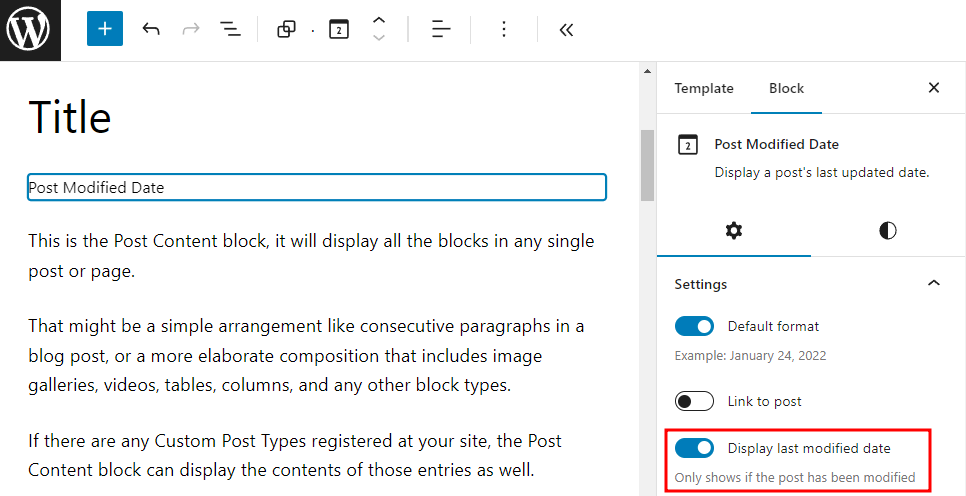
Variazione della data post modificata : una ventata fresca di versatilità attraversa il blocco della data post modifica, offrendo un bouquet di opzioni di presentazione per l'ultima data modificata. La configurazione di questo blocco è ora orchestrata senza sforzo attraverso il pannello delle impostazioni, dove l'opzione di attivazione/disattivazione "Visualizza data ultima modifica" è pronta per essere attivata.
Una volta abilitato, il segnaposto del blocco della data di pubblicazione passa con garbo a "Data di modifica della pubblicazione".

Anche i modelli traggono vantaggio da questo miglioramento. Ora possiedi la capacità di incorporare due distinti blocchi di data di pubblicazione: uno che illumina la data di pubblicazione originale, mentre l'altro ostenta con orgoglio la data dell'ultima modifica. Questa elegante interazione comunica ai tuoi lettori che, sebbene un post possa essere nato in passato, è stato diligentemente coltivato e aggiornato nel presente.
Miglioramenti del blocco copertina : il blocco copertina, una tela per l'espressione creativa, accoglie miglioramenti volti a semplificare il flusso di lavoro e coltivare l'ingegnosità del design. Un tesoro di strumenti di progettazione del testo fa il suo ingresso, conferendo la capacità di spostare armoniosamente i colori e l'estetica tipografica su tutti i segmenti di testo del blocco di copertina. Questa funzionalità riduce la necessità di regolazioni manuali su base individuale del blocco di testo.
Inoltre, una dimensione trasformativa prende forma quando il blocco di copertina si trasforma senza soluzione di continuità in un blocco multimediale e di testo e viceversa. Mentre si verifica questa metamorfosi, il mantello della personalizzazione del design viaggia senza sforzo, annullando la necessità di sforzi di riprogettazione ridondanti.
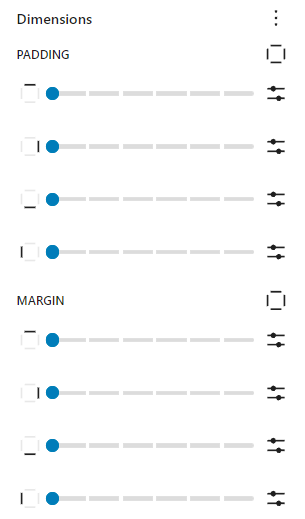
Controllo delle dimensioni : il controllo delle dimensioni subisce un ringiovanimento visivo all'interno di WordPress 6.3. L’arcaico affidamento alle descrizioni testuali per trasmettere le sfumature dell’ambientazione – in alto, in basso, a sinistra e a destra – cede a un approccio più intuitivo. Piccole icone ora prendono il timone, traducendosi in un'interazione più user-friendly, modellando e plasmando le dimensioni con facilità.

Avvolgendo
Ora che hai una buona conoscenza di WordPress 6.3, è il momento di preparare il tuo sito web per l'aggiornamento.
Inizia facendo un backup del tuo sito web. Quindi, utilizza un luogo separato chiamato ambiente di staging per testare il nuovo WordPress 6.3 con una copia del tuo sito. Ciò aiuta a garantire che eventuali problemi non influenzino il tuo sito web reale. Se incontri grossi problemi, lavora per risolverli in quest'area di sosta.
Quando sei sicuro che il tuo sito web funzioni bene con la nuova versione, vai avanti e aggiorna il tuo sito attuale.





