Padroneggiare l'arte della presentazione è fondamentale per creare un sito web che si distingua. Le immagini in primo piano svolgono un ruolo fondamentale nel migliorare l'attrattiva visiva dei tuoi post, pagine e archivi. Tuttavia, ci sono occasioni in cui potresti voler tenere nascoste queste immagini in primo piano, sia per estetica del design, promozioni speciali o semplicemente per sperimentare look diversi.

Se ti sei mai trovato a chiederti come nascondere con discrezione le immagini in primo piano sul tuo sito WordPress, sei nel posto giusto. In questa guida completa, sveleremo sette metodi ingegnosi per nascondere con grazia le tue immagini in primo piano. Dalle modifiche CSS facili e veloci alle soluzioni basate su plug-in, ti offriamo la soluzione.
Che tu sia un esperto appassionato di WordPress o un principiante che desidera personalizzare l'aspetto del tuo sito, unisciti a noi in questo viaggio alla scoperta delle diverse tecniche che possono trasformare il modo in cui vengono presentati i tuoi contenuti. Immergiamoci nel mondo della personalizzazione di WordPress e impariamo come esercitare il potere dell'invisibilità per le tue immagini in primo piano.
Modi per nascondere l'immagine in primo piano su WordPress
Esploreremo 7 modi per nascondere l'immagine in primo piano su WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Carica le immagini in primo piano in modo selettivo
- Rimuovi le immagini in primo piano caricate
- Disattiva l'impostazione automatica delle immagini in primo piano
- Nascondi le immagini in primo piano in WordPress tramite le impostazioni del tema
- Usa il codice per nascondere le immagini in primo piano in WordPress
- Attiva un plugin per nascondere le immagini in primo piano
- Abilita un plugin per la protezione dei file
Carica le immagini in primo piano in modo selettivo
L'approccio più semplice prevede il caricamento e la configurazione delle immagini in primo piano in modo accurato e organizzato. È essenziale mantenere un elenco curato di post del blog in cui la determinazione di includere immagini sia attentamente delineata. Attraverso la definizione meticolosa e la pianificazione strategica delle tue immagini, ottieni il controllo assoluto e una gestione efficiente della loro visualizzazione.
Nei casi in cui desideri astenerti del tutto dal mostrare l'immagine in primo piano del post, lascia vuota la sezione Immagine in primo piano. Questa omissione strategica garantisce che l'immagine designata rimanga nascosta su tutte le piattaforme e luoghi.

Rimuovi le immagini in primo piano caricate
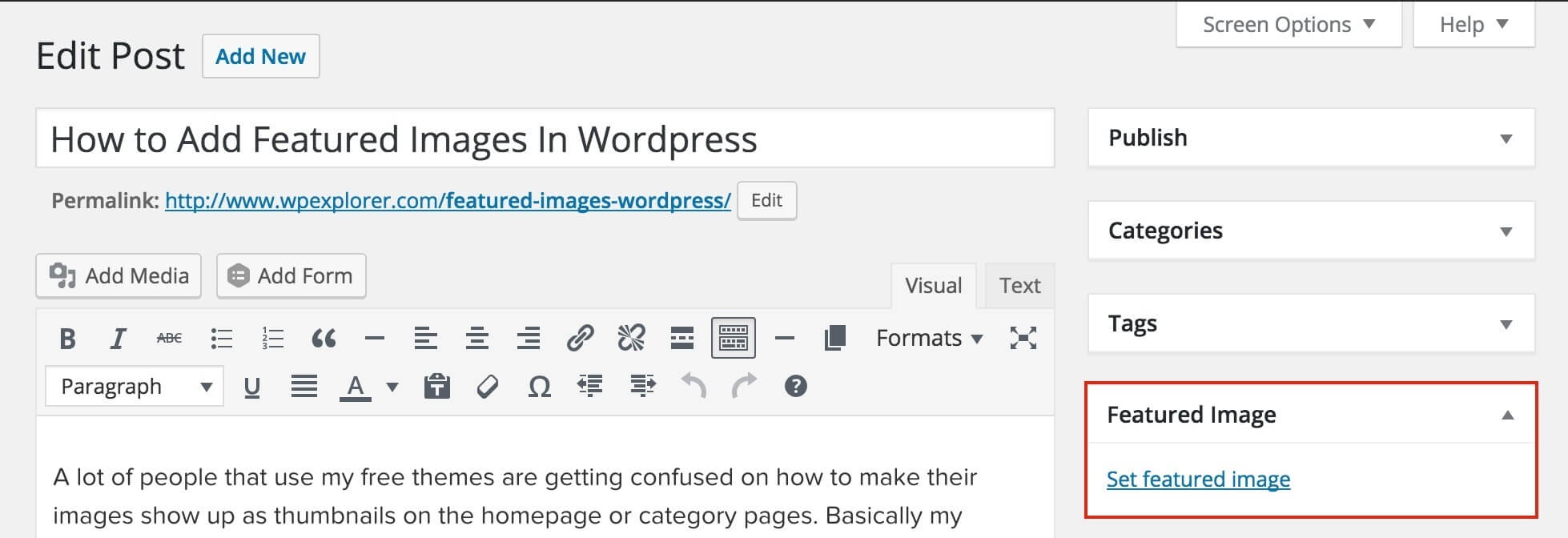
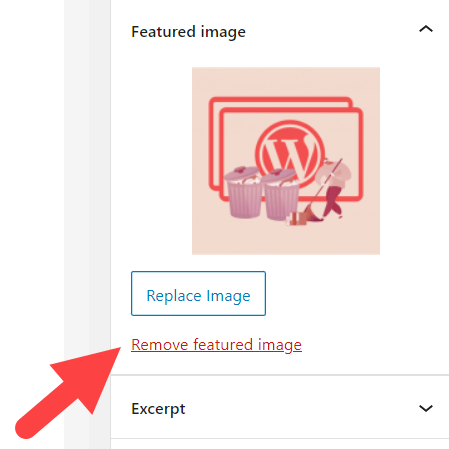
Dopo aver designato un'immagine in primo piano per il tuo post, segui questi passaggi per eliminarla. Questo approccio è efficace sia per l'editor classico che per l'editor Gutenberg.
Individua la sezione Immagine in evidenza all'interno del tuo post o della tua pagina.
Fare clic sul pulsante "Rimuovi immagine in evidenza".

Visualizza l'anteprima e aggiorna il tuo post per completare il processo.
Tuttavia, WordPress può, a volte, impostare automaticamente un'immagine in primo piano predefinita per tutti i post del tuo blog o assegnare la prima immagine nel post come immagine in primo piano. Di conseguenza, i tuoi post potrebbero continuare a visualizzare le immagini in primo piano anche dopo l'eliminazione o se non è stata caricata alcuna immagine.
Stai riscontrando questo problema? Seguire il metodo descritto di seguito.
Disattiva l'impostazione automatica delle immagini in primo piano
La presentazione delle immagini in primo piano si estende su due aree chiave:
- Post/Pagine: generalmente situati all'inizio di un post o di una pagina.
- Pagina Galleria blog: le immagini in primo piano sono visibili negli elenchi dei post sul tuo sito web.
Se hai integrato un plug-in per immagini in primo piano, probabilmente genera automaticamente un'immagine in primo piano predefinita per i tuoi contenuti. In sostanza, queste immagini in primo piano generate automaticamente non saranno visibili nei tuoi singoli post ma si manifesteranno nella pagina della galleria dei post.
È essenziale notare che le funzionalità e le configurazioni di ciascun plugin possono variare. È consigliabile verificare se il tuo plugin include un'opzione per disattivare la generazione automatica delle immagini in primo piano. In caso di problemi, contattare il team di supporto del plug-in per ricevere assistenza è un passo prudente.
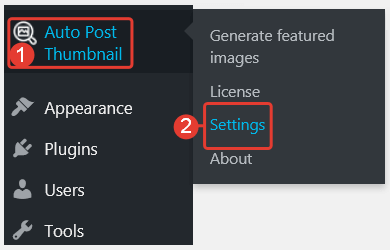
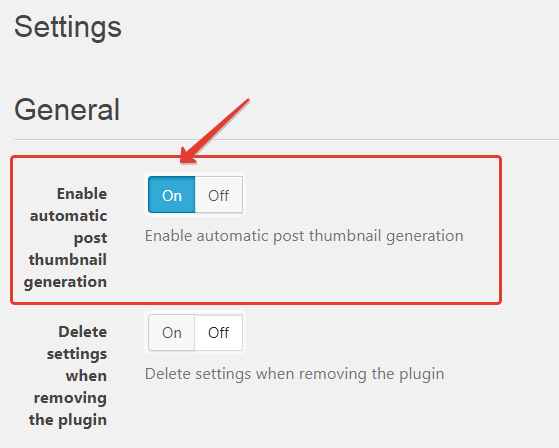
Ad esempio, se stai utilizzando il plug-in Auto Featured Image e desideri disabilitare le immagini automatiche in primo piano, segui questi passaggi:
Nella dashboard di amministrazione, vai a Pubblica automaticamente miniatura → Impostazioni.

Scorri verso il basso fino all'opzione "Abilita generazione automatica miniature post" e disattivala.

Regolando attentamente queste impostazioni, puoi esercitare un maggiore controllo sulla visualizzazione delle immagini in primo piano sul tuo sito WordPress, garantendo una presentazione visiva personalizzata e raffinata.
Nascondi le immagini in primo piano in WordPress tramite le impostazioni del tema
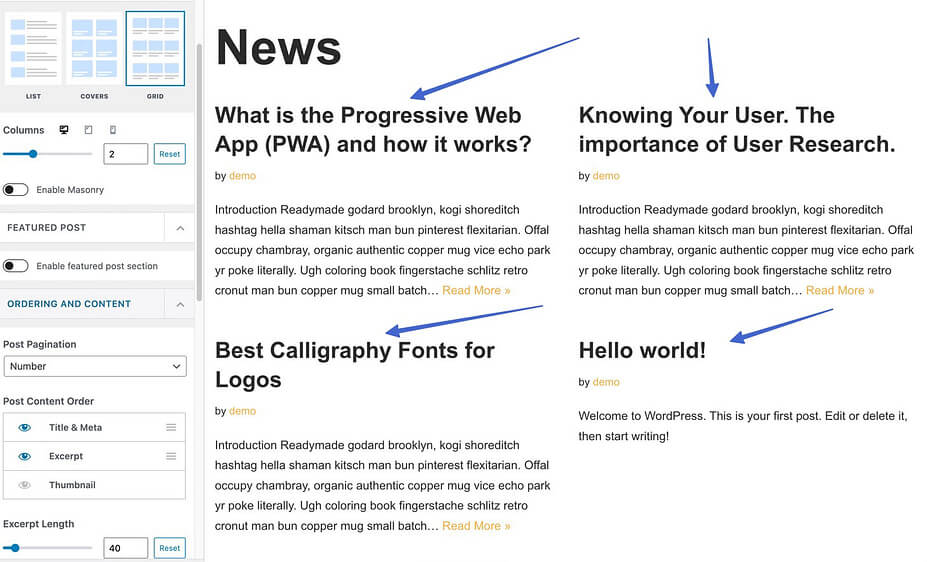
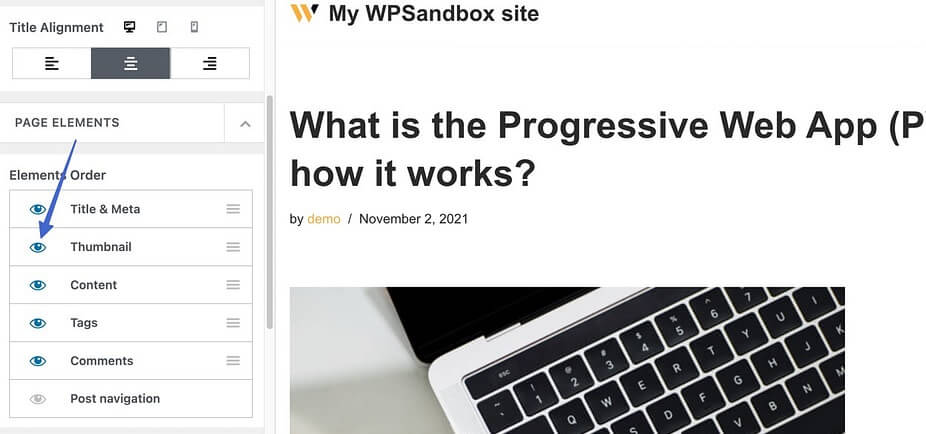
Per iniziare, installa e attiva il tema Neve . Successivamente, vai su Aspetto → Personalizza e scegli Layout → Blog/Archivio. Nel menu Ordine contenuto post, fai clic sull'icona a forma di occhio situata sotto la sezione Anteprima.

In questo modo disabiliterai la visualizzazione delle miniature nella pagina della galleria del tuo blog. Di conseguenza, saranno visibili solo i titoli dei post, le descrizioni e i metadati che hai incluso.

Nascondi la miniatura del post dall'intero sito web
Oltre alla pagina di elenco dei post, il tema Neve offre la possibilità di nascondere le immagini in primo piano in tutti i tuoi post e pagine.
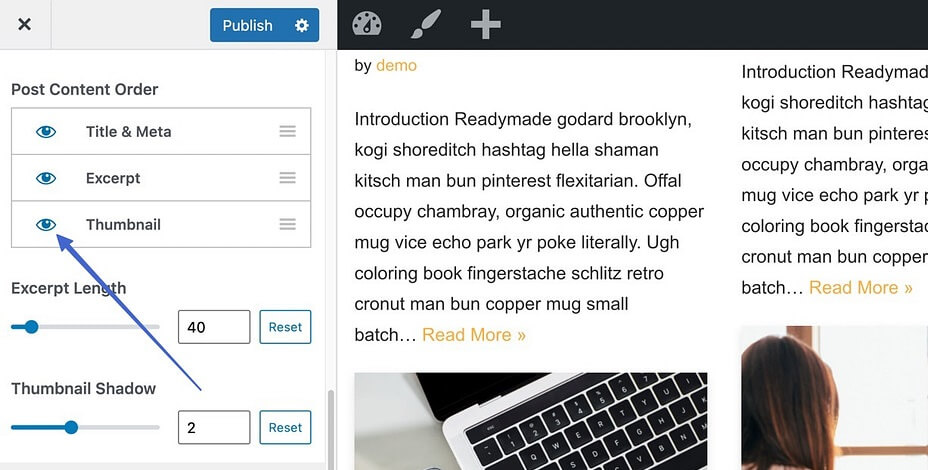
Passa a Aspetto → Personalizza nella dashboard di WordPress e procedi a Layout → Articolo singolo.
Assicurati di selezionare la modalità "Normale" sotto l'opzione Layout intestazione.

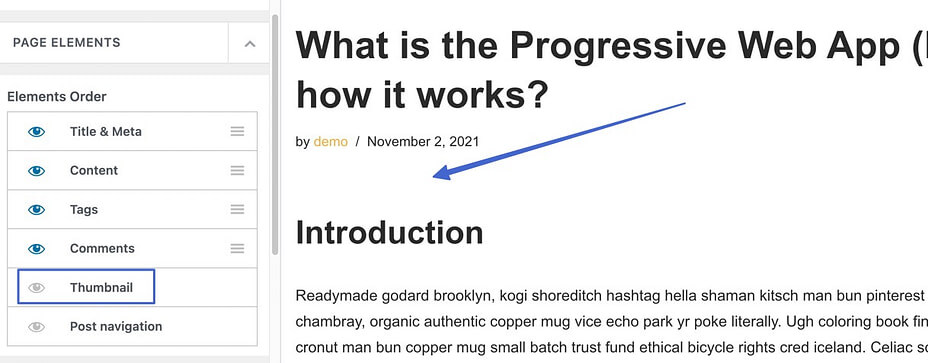
Passare alla sezione Ordine degli elementi e deselezionare l'icona a forma di occhio adiacente all'elemento Anteprima.

Fare clic sul pulsante Pubblica per effettuare la rimozione delle miniature dalla visualizzazione del post.

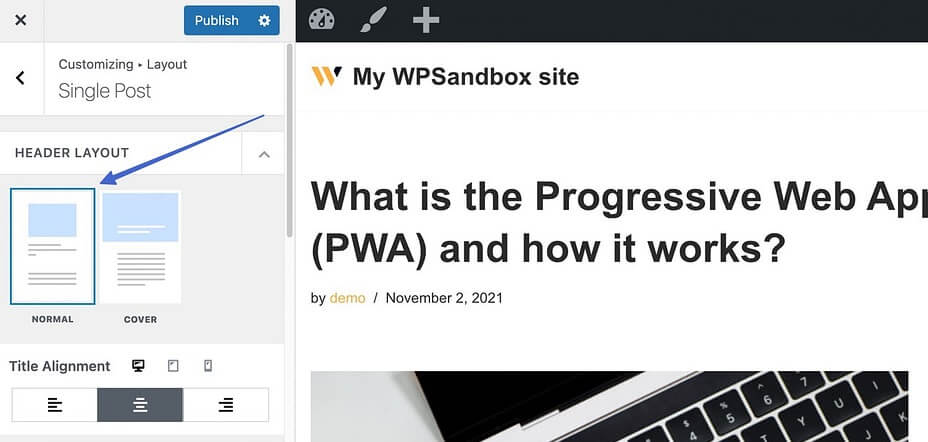
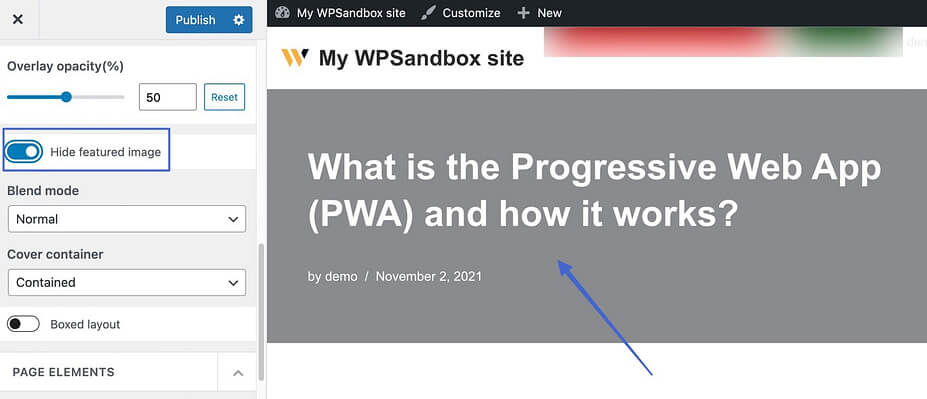
Se utilizzi il layout Copertina anziché il layout dell'intestazione Normale, procedi nel seguente modo:
Scorri verso il basso fino alla sezione Layout e imposta l'opzione Nascondi immagine in primo piano su Attiva.

Fai clic sul pulsante Pubblica per assistere alla scomparsa senza interruzioni delle immagini in primo piano.
Tieni presente che questo approccio nasconde le immagini in primo piano per ogni post del tuo sito web, mentre rimangono visibili nella pagina dell'elenco del blog. Questa è una scelta eccellente se miri a mantenere un aspetto ordinato per i tuoi post, con le immagini in primo piano conservate esclusivamente nella pagina della galleria del blog.
Nascondi le immagini in primo piano su post di blog specifici
In definitiva, il tema Neve offre una soluzione per nascondere le immagini in miniatura specificamente all'interno dei singoli post, il tutto preservando le impostazioni di visibilità predefinite.
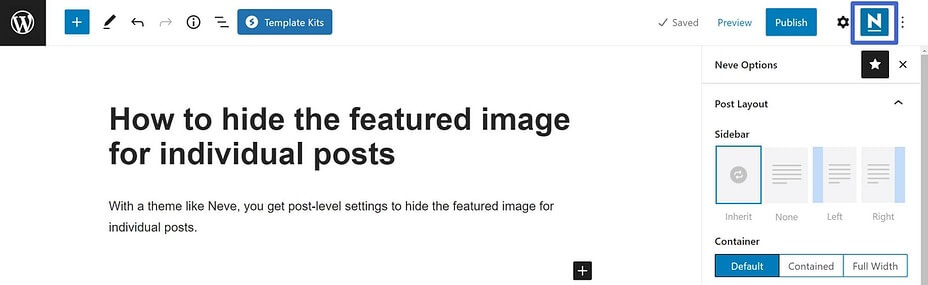
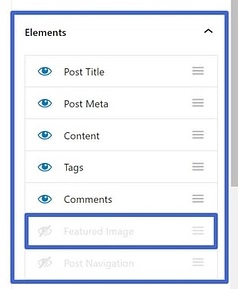
Per avviare questo processo, accedi al post per il quale intendi nascondere l'immagine in primo piano. Una volta nella schermata di modifica del post, individua e fai clic sull'icona N posizionata nell'angolo in alto a destra per visualizzare le Opzioni Neve.

Nella sezione Elementi, disattiva l'opzione Immagine in primo piano per implementare senza problemi l'occultamento desiderato.

Usa il codice per nascondere le immagini in primo piano in WordPress
Cosa succede se il tuo tema non dispone dell'opzione integrata per nascondere le immagini in primo piano? Non temere, poiché puoi utilizzare un po' di codice per raggiungere questo obiettivo.
Passa al pannello di amministrazione, quindi accedi ad Aspetto → Personalizza → CSS aggiuntivo.
Inserisci lo snippet di codice fornito nello spazio designato.
.entry-content img {
display: none;
}Ciò nasconderà efficacemente l'immagine in primo piano in tutti i tuoi post.
.post-12345 .post-image {
display: none;In alternativa, se desideri nascondere l'immagine in primo piano per un post specifico, utilizza il seguente codice:
Attiva un plugin per nascondere le immagini in primo piano
Questo approccio è particolarmente adatto ai principianti. Abilita semplicemente un plugin e semplificherà il processo per te. Ti guideremo attraverso i passaggi per visualizzare/nascondere le immagini in primo piano su post/pagine utilizzando un plug-in gratuito.
Passare a Plugin → Aggiungi nuovo.
Cerca il plugin " Visualizza condizionatamente l'immagine in primo piano su singoli post e pagine " e procedi con Installa → Attiva.

Accedi al post/pagina in cui desideri nascondere l'immagine in primo piano.
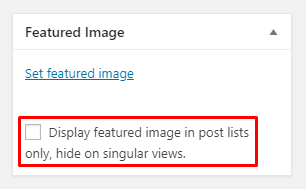
Nella sezione Immagine in primo piano, seleziona la casella di controllo "Visualizza l'immagine in primo piano solo negli elenchi dei post, nascondi nelle visualizzazioni singole".

Fai clic sul pulsante Aggiorna o Pubblica per implementare le modifiche e renderle visibili sul tuo sito.
Abilita un plugin per la protezione dei file
Infine, un approccio convincente prevede l’utilizzo di un plug-in di protezione dei file per oscurare le immagini in primo piano dalla visibilità pubblica. Ciò non solo protegge le tue immagini dalla visualizzazione non autorizzata, ma consente anche autorizzazioni di accesso personalizzate in base a ruoli utente specifici.
Ecco una guida passo passo:
Attiva il plugin PDA Gold insieme al suo componente aggiuntivo opzionale di restrizione dell'accesso.
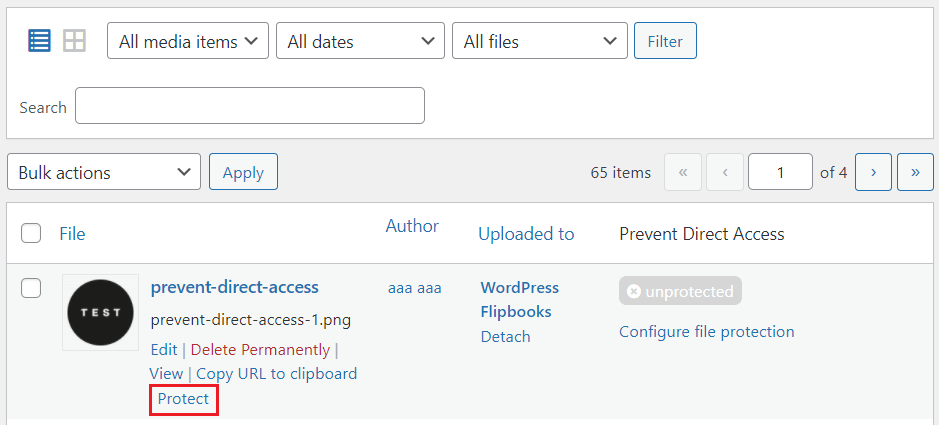
Passare alla sezione Media → Libreria.
Fai clic sul pulsante "Proteggi" per nascondere la tua immagine in primo piano sia dalle visualizzazioni che dai motori di ricerca come Google.

Seleziona l'opzione "Configura protezione file".
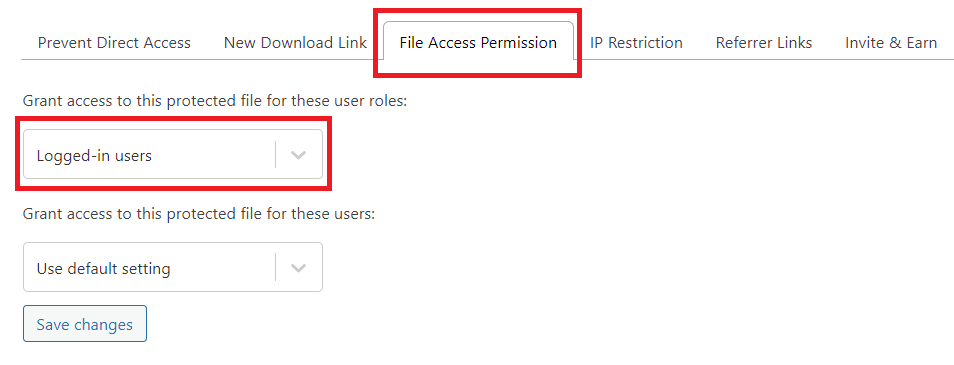
Passa alla scheda "Autorizzazione di accesso ai file" e scegli i ruoli utente a cui desideri concedere l'accesso ai file.

Premere il pulsante "Salva modifiche" per completare il processo.
Avvolgendo
Abbiamo chiarito sette metodi semplici per nascondere le immagini in primo piano in WordPress. A seconda delle tue esigenze, puoi optare per la funzione integrata, le impostazioni del tema, i codici o i plugin. Ora è il momento opportuno per selezionare l’approccio più adatto e prepararsi ad implementarlo.
Se dovessi riscontrare problemi mentre segui le nostre linee guida, non esitare a condividere le tue preoccupazioni nella sezione commenti qui sotto. Soprattutto, ricordati di iscriverti al nostro sito Web per una serie di preziosi tutorial.





