I collegamenti di ancoraggio vengono utilizzati per passare a contenuto specifico in una pagina. L'obiettivo è quello di portare a diverse parti della tua pagina.

Inoltre, i link di ancoraggio hanno un impatto positivo sulla SEO del tuo sito web. Ma quello che probabilmente non sai è che la funzione di collegamento di ancoraggio può essere utilizzata in modo molto ingegnoso per il tuo sito. Quindi, quello che vedremo in questo articolo sono alcuni trucchi che puoi mettere in pratica su Divi usando i link di ancoraggio.
1. Creare un menu di navigazione di una pagina

La creazione di un menu di navigazione di una pagina è molto comoda, soprattutto per i siti Web a pagina singola o per una pagina di destinazione. In effetti, l'obiettivo qui è quello di creare collegamenti nel menu per spostarsi da una sezione all'altra della tua pagina.
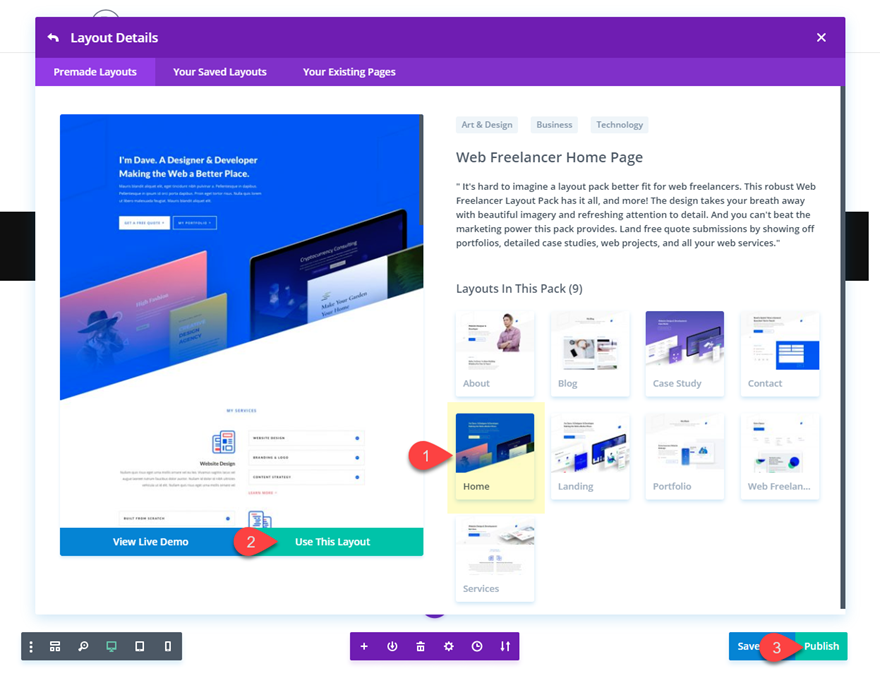
Per vedere come va, possiamo usare un layout predefinito. È quindi necessario creare una nuova pagina, aprire Visual Builder, quindi selezionare "Scegli un layout predefinito". Quindi mostrerà il layout in questione sulla tua pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
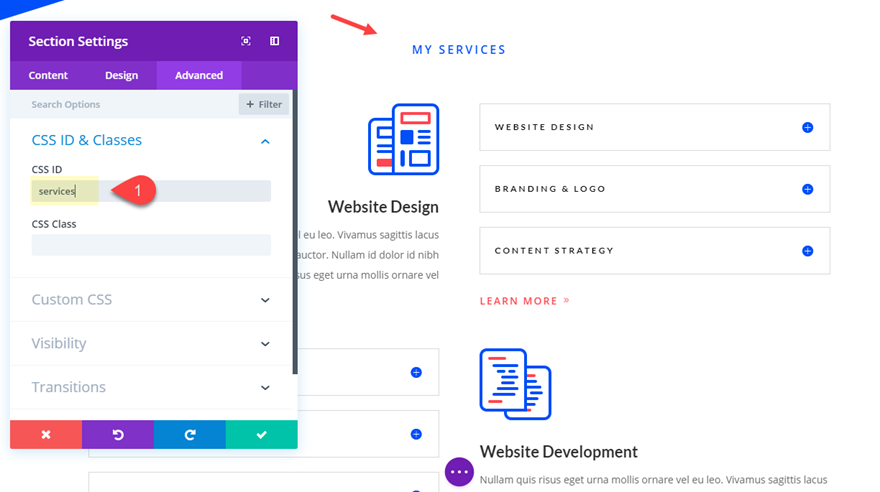
Ora, per ogni sezione che vuoi collegare, devi aggiungere ID CSS. Aprire le impostazioni della sezione, fare clic sulla scheda avanzata e aggiungere l'ID CSS seguente:
ID CSS: servizi

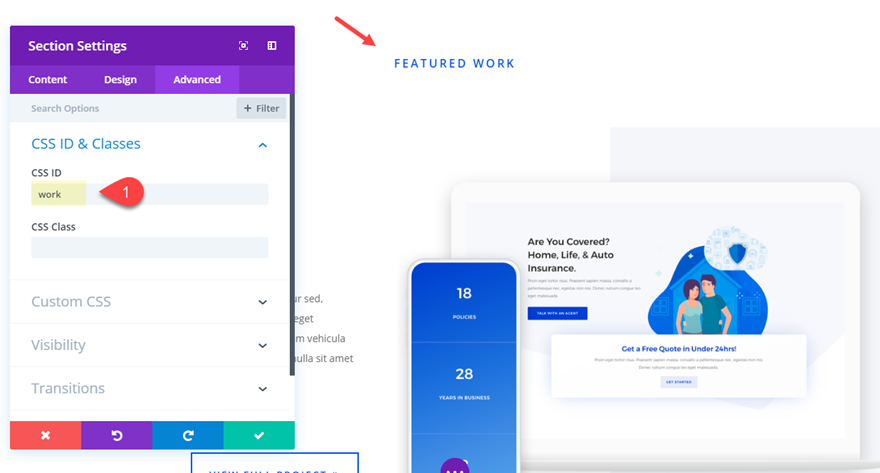
Successivamente, cercarai la sezione "Lavoro in primo piano" per aggiungervi un ID CSS come segue:
ID CSS: lavoro

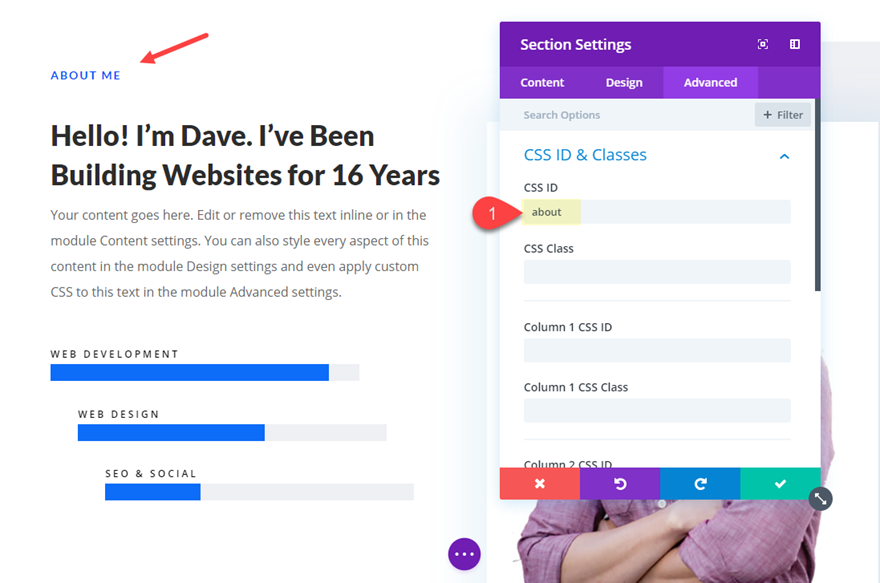
Infine, aggiungi il seguente ID CSS alla sezione "Informazioni su di noi":
ID CSS: informazioni

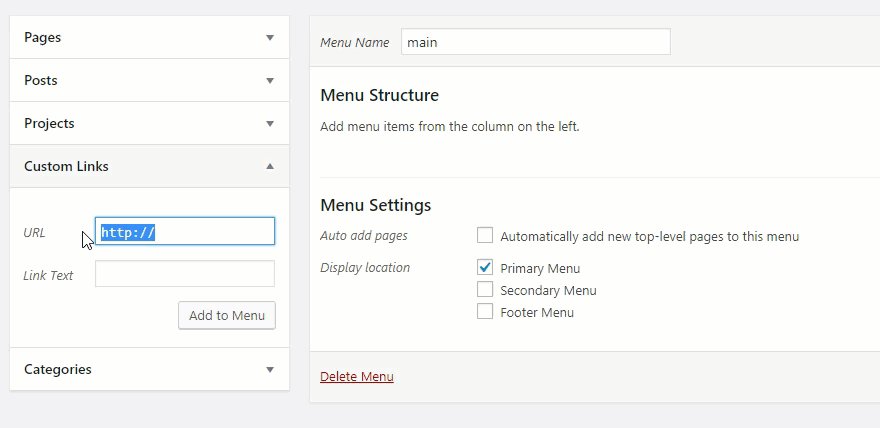
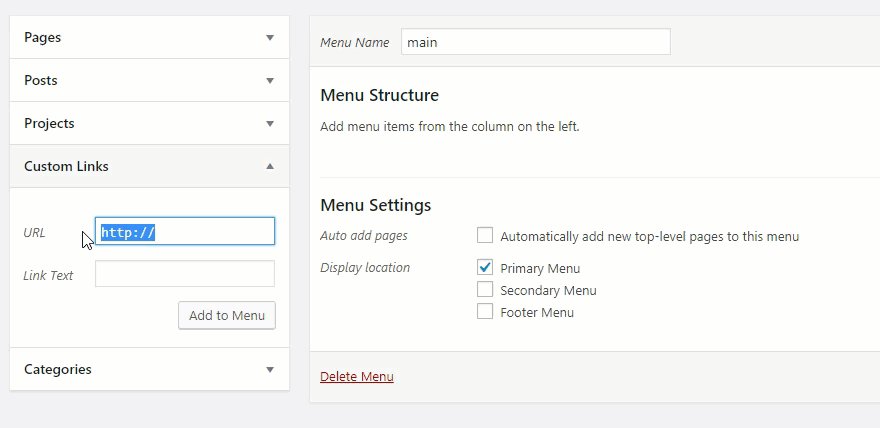
Dal dashboard, passare a Aspetto> menu e creare un nuovo menu principale. Creare quindi tre collegamenti personalizzati con l'URL e il testo del collegamento seguenti:
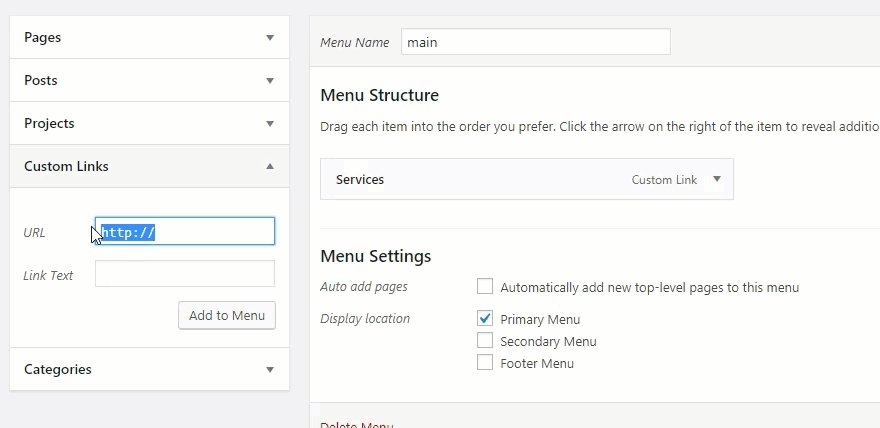
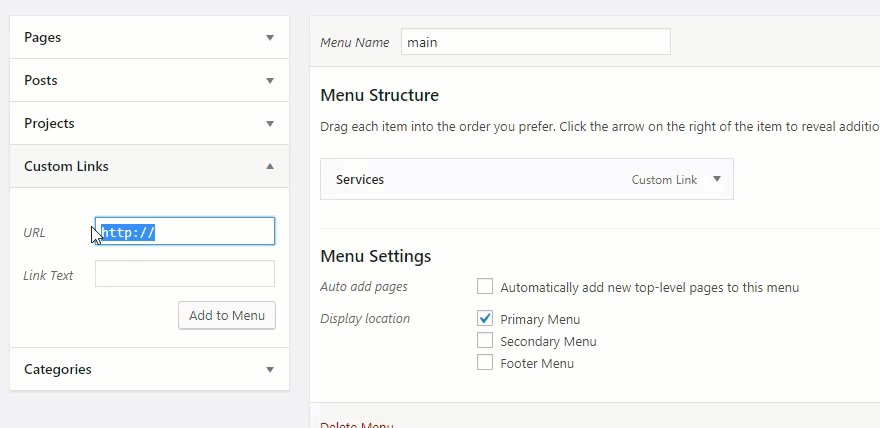
Una volta completate queste configurazioni, passiamo alla creazione dei collegamenti di ancoraggio. Passare al dashboard e selezionare Aspetto> menu per creare un nuovo menu principale. È necessario creare tre collegamenti personalizzati con l'URL e il testo del collegamento seguenti:
Collegamento personalizzato 1URL: #servicesLink testo: Servizi
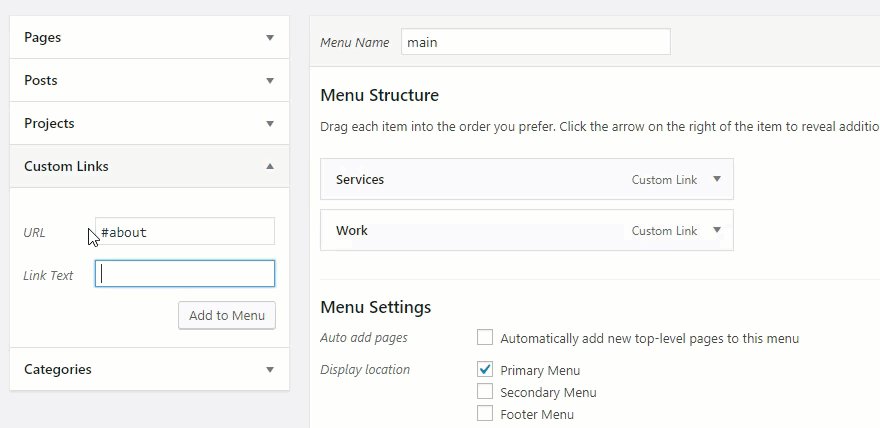
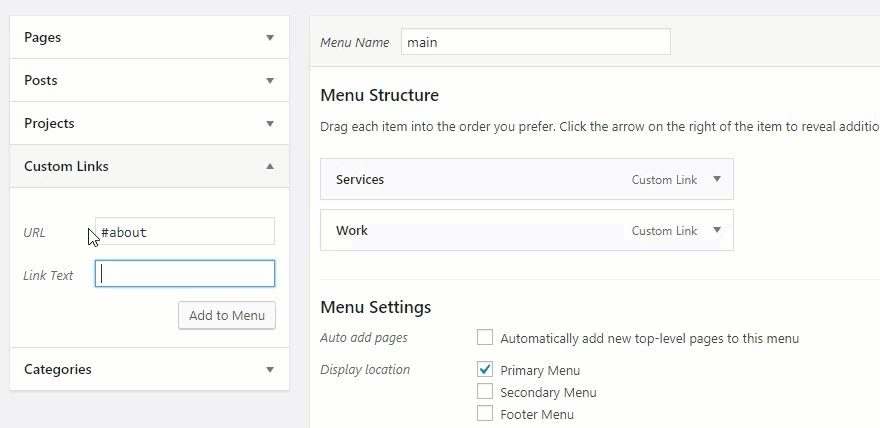
Collegamento personalizzato 2URL: #workLink testo: Lavoro
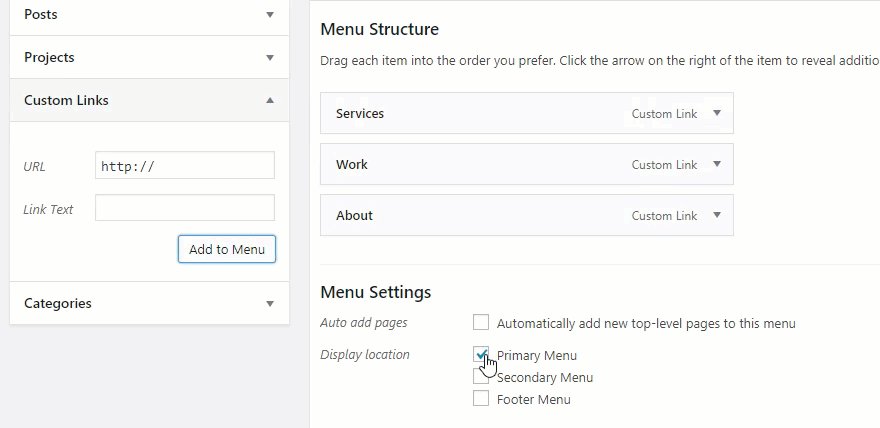
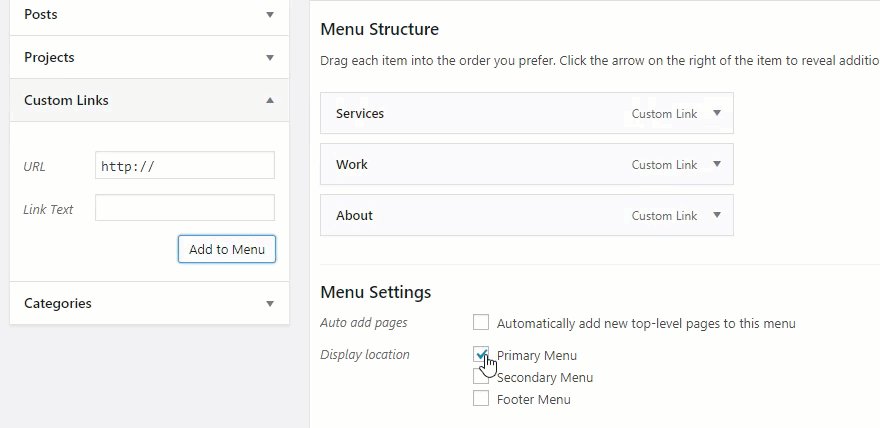
Collegamento personalizzato 3URL: #aboutLink testo: informazioni

Prima di salvare il menu, è necessario impostare la posizione di visualizzazione sul menu principale.
Ora vai alla tua pagina e prova come funziona. Interessante non è vero!
2. Aggiungere collegamenti di ancoraggio alle intestazioni
È molto pratico aggiungere collegamenti di ancoraggio alle tue intestazioni perché facilita notevolmente la navigazione sul tuo sito web; soprattutto quando ha pagine lunghe con molti contenuti.
Per fare questo, inizierai aprendo il modulo contenente il testo del tuo titolo. Verificare che la scheda testo sia aperta. Trovare il tag di intestazione (h1, h2, h3 e così via), quindi immettere un identificatore tra parentesi del tag dell'intestazione iniziale. Ecco un esempio di intestazione h3 con identificatore "webdesign":
<h3 id="webdesign">Website Design</h3>Da lì, finché si utilizza l'URL del collegamento di ancoraggio corretto, è possibile collegarsi a tale intestazione da qualsiasi luogo. Cosa dovrebbe essere per questo esempio questo:
Www.yourdomain.com/page/#webdesign
E questo non vale solo per il costruttore Divi. Con WordPress, ad esempio, apri la scheda Testo, individua l'intestazione di tua scelta e aggiungi l'ID nel tag header come mostrato di seguito:
3. Incorporare un collegamento di ancoraggio in un interruttore
Gli interruttori sono molto utili per l'esperienza che vuoi portare ai tuoi utenti sul tuo sito web. Vengono generalmente utilizzati per consentire all'utente di modificare un'impostazione tra due stati. Ma l'integrazione di un link di ancoraggio avrà il vantaggio di facilitare l'accesso all'interruttore, specialmente se la tua pagina web è abbastanza lunga,
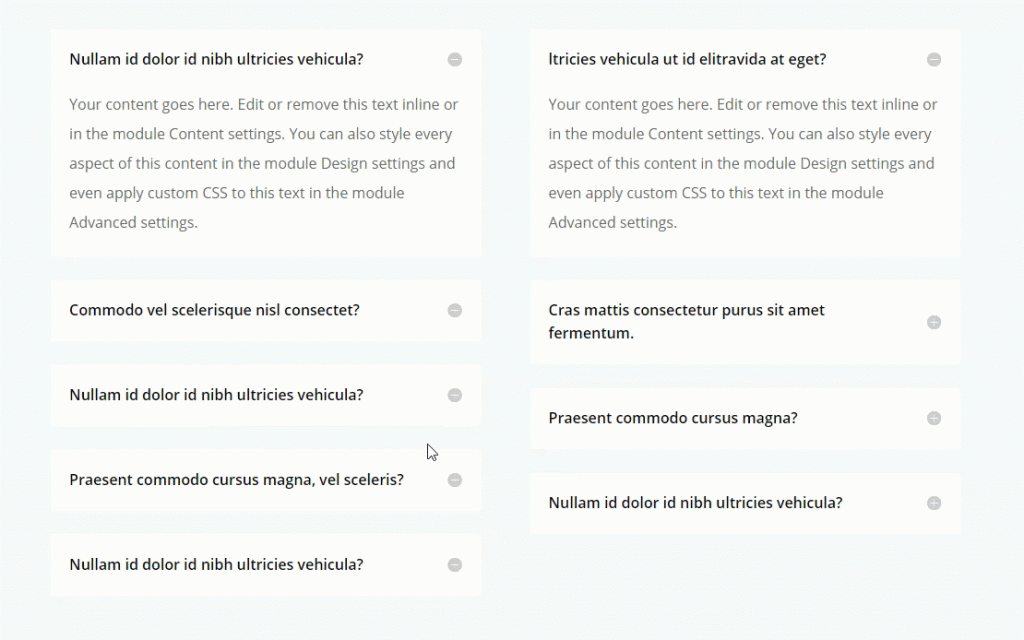
Illustriamo il processo con una pagina delle domande frequenti. Questo tipo di pagina integra facilmente il sistema di attivazione/disattivazione nel suo funzionamento. Per iniziare, creeremo una nuova pagina e attiveremo il generatore visivo lì. È ora necessario selezionare l'opzione "Scegli un layout predefinito". Nella finestra popup Carica dalla libreria cercare il layout delle domande frequenti sul contabile digitando "faq" nella barra di ricerca. Quindi fare clic sul layout e nell'anteprima visualizzata fare clic sul pulsante Usa questo layout per distribuirlo nella pagina.
Una volta fatto ciò, aggiungeremo ora il link di ancoraggio. Quest'ultimo sarà integrato in un pulsante sull'intestazione. Pertanto, facendo clic sul pulsante, la pagina scorre verso un interruttore specifico che si aprirà automaticamente contemporaneamente. Quindi apri le impostazioni del pulsante e aggiungi l'URL del seguente link:
URL collegamento pulsante: # toggle3

Quindi è necessario aggiungere una classe CSS univoca al modulo pulsante. Questo nome di classe è correlato all'azione di apertura dell'interruttore quando si fa clic sul pulsante.
Classe CSS: open-toggle
Scorrere verso il basso fino al livello dell'interruttore che si desidera associare e aprirne le impostazioni. Nella scheda Avanzate aggiungere l'ID CSS seguente:
ID CSS: toggle3
È importante che corrisponda esattamente all'URL del link del pulsante utilizzato in precedenza. L'unica differenza qui è che devi omettere il "#".
Non dimenticare di salvare le impostazioni.

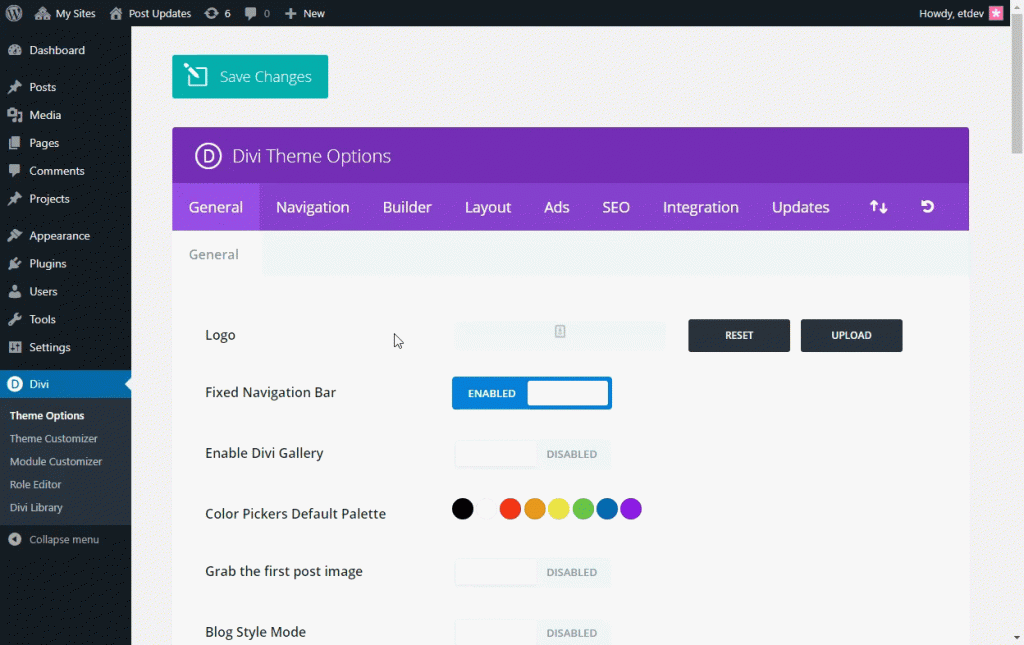
L'ultimo passaggio è aggiungere codice personalizzato al corpo della nostra pagina. Per fare ciò, vai a Opzioni tema Divi, apri la scheda Integrazione, quindi incolla quanto segue nella sezione del corpo come mostrato nella GIF qui sotto.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); È necessario eseguire il wrapping del codice nel tag script appropriato.

Ora puoi testare la tua pagina per vedere se funziona.

4. Goditi la navigazione Divi Dot
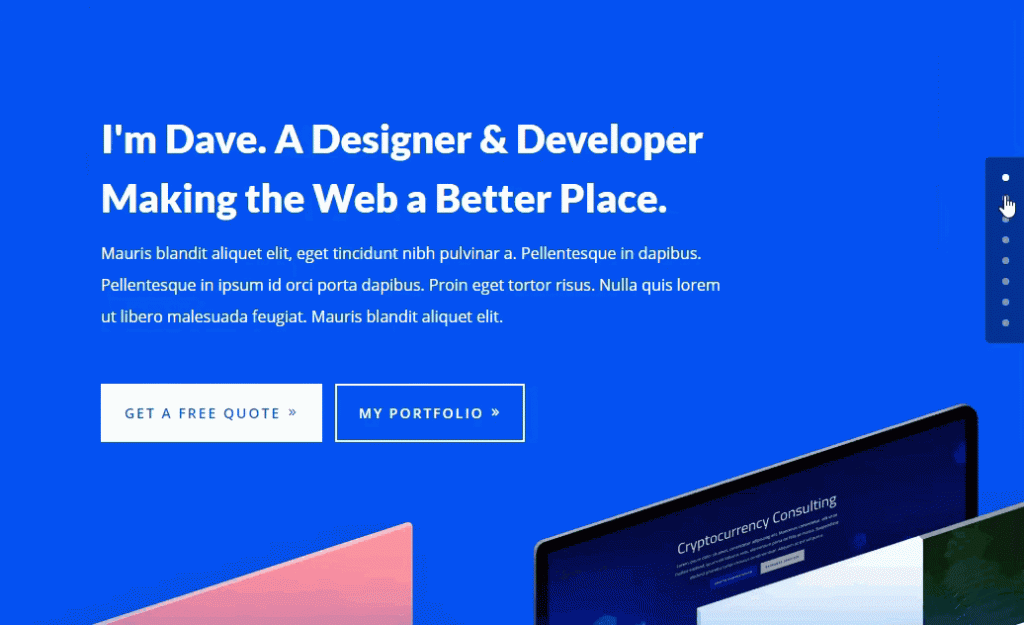
Questa è una funzione abbastanza facile da attivare ma molto efficace per il tuo sito. Questa funzione ti consente di creare automaticamente collegamenti di ancoraggio nel contenuto del tuo sito Web, in particolare dalle tue sezioni. In questo modo si risparmia dalla dover aggiungere manualmente gli identificatori di sezione CSS. Quando lo attivi, un menu trasparente viene aggiunto automaticamente sul lato della pagina. Basta fare clic su un punto per scorrere fino alla sezione della pagina corrispondente.
Per attivare la navigazione Divi Dot, passare alle impostazioni DIVI in alto a destra nella schermata di modifica della pagina e impostare l'opzione di navigazione dei punti su "ON".

5. Uscire da una pagina a una sezione di un'altra pagina
Nel momento in cui aggiungi l'ID CSS alle sezioni della pagina, DIVI ti dà la possibilità non solo di accedere a tali sezioni utilizzando i link di ancoraggio dei menu, ma anche di accedervi da un'altra pagina del tuo sito. Affinché ciò funzioni, è necessario utilizzare l'URL del collegamento di ancoraggio quando si crea un collegamento in un'altra pagina.
Si supponga, ad esempio, di aver creato la sezione Servizi in una pagina del sito e di volervi accedere da un'altra pagina. L'ID sezione potrebbe essere "servizi" che comporterebbero un collegamento di ancoraggio come questo: www.yourdomain.com/page/#services.

Questo è tutto in tutto ciò che possiamo offrirti di fare con i link di ancoraggio sul tuo sito con DIVI. È interessante vedere di quanto questa funzione è in grado di essere utilizzata in modo efficace. Ma, naturalmente, in modo EFFICACE. Perché non dovresti commettere l'errore di usarlo a tutti i costi a rischio di perdere i tuoi utenti.
Speriamo che tu possa utilizzare questi suggerimenti per migliorare la tua esperienza e quella dei tuoi utenti su Divi. Se vuoi conoscere i nostri articoli futuri, seguici sulle nostre pagine social Facebook e Cinguettare .





