Le immagini in primo piano sono un ottimo modo per aggiungere fascino visivo e contesto ai tuoi post WordPress. Possono anche aiutarti a migliorare la tua presenza SEO e sui social media, poiché possono essere utilizzati come miniature e anteprime dei tuoi contenuti.

Tuttavia, potrebbero esserci momenti in cui desideri nascondere le immagini in primo piano dai tuoi post WordPress, per motivi estetici o funzionali.
Ad esempio, potresti voler nascondere le immagini in primo piano dalla tua home page, dalle pagine di archivio o dai singoli post, per evitare ripetizioni, confusione o distrazioni. Oppure potresti voler nascondere le immagini in primo piano da determinate categorie, tag o tipi di post, per creare un aspetto più coerente e professionale.
Qualunque sia la ragione, nascondere le immagini in primo piano in WordPress non è così difficile come potresti pensare. In effetti, ci sono diversi metodi che puoi utilizzare per raggiungere questo obiettivo, a seconda delle tue preferenze e del tuo livello di abilità.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIn questo post del blog, ti mostreremo 4 metodi efficaci per nascondere le immagini in primo piano in WordPress e ti guideremo attraverso ogni passaggio con istruzioni e screenshot chiari.
Entro la fine di questo post sul blog, sarai in grado di nascondere facilmente le immagini in primo piano in WordPress e personalizzare il tuo sito web a tuo piacimento.
I 4 metodi di cui parleremo includono:
- Non caricare immagini in primo piano per post specifici
- Utilizzo della funzione Nascondi immagine in primo piano sul tuo tema (se disponibile)
- Utilizzo del codice per nascondere l'immagine in primo piano
- Utilizza un plugin per nascondere le immagini in primo piano in modo condizionale
Pronto per iniziare? Immergiamoci.
Metodo 1: non caricare immagini in primo piano per post specifici
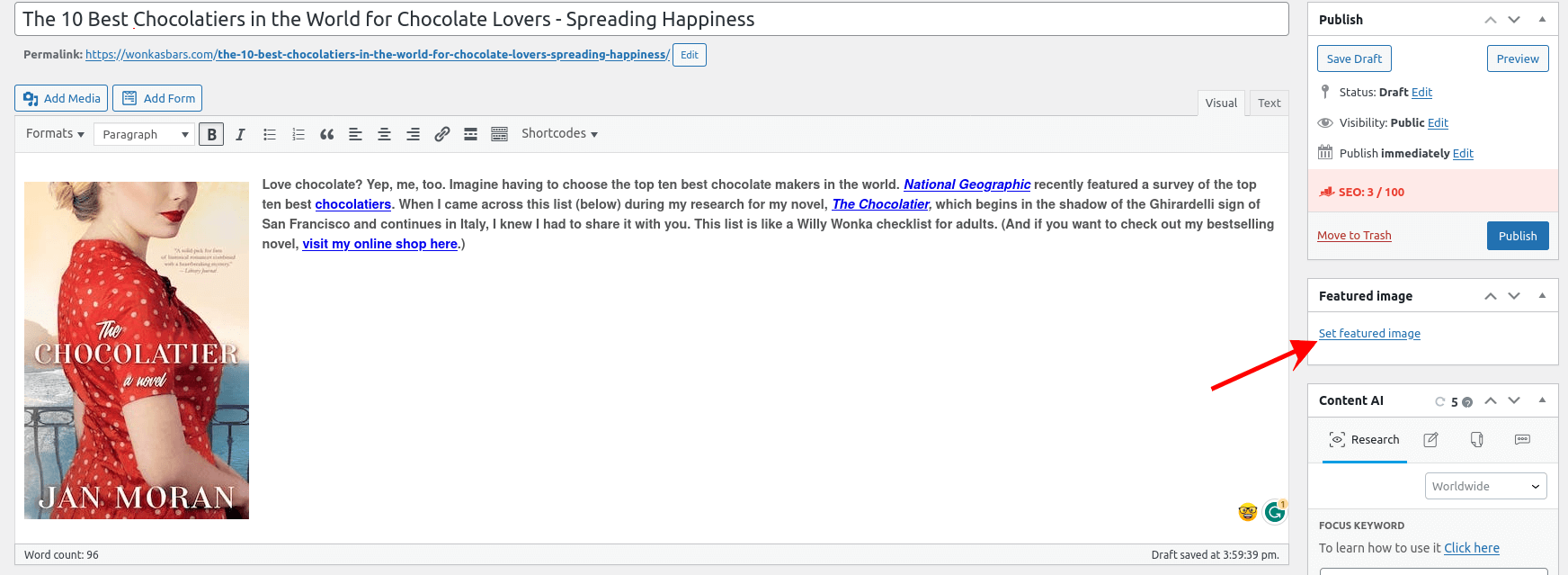
Uno dei modi per non avere un'immagine in primo piano nel tuo particolare post è non caricarla affatto.

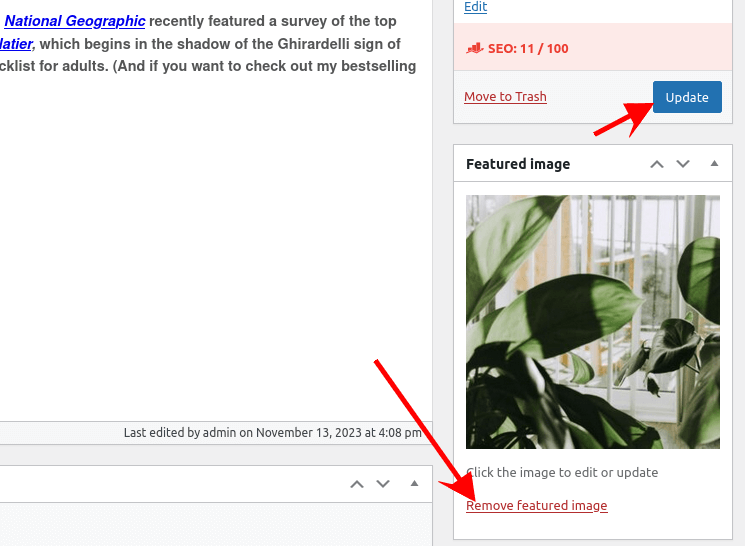
Puoi anche rimuovere le immagini in primo piano se le hai caricate in precedenza. Puoi farlo cliccando su " Rimuovi immagine in primo piano "
Una volta terminato, fai clic su " Aggiorna ".

Dopo aver fatto ciò, non vedrai più un'immagine in primo piano nel tuo post pubblicato.

Metodo 2: utilizzare la funzionalità Nascondi immagine in primo piano sul tema (se disponibile)
Le immagini in primo piano vengono visualizzate sia nei post/pagine che nella pagina del blog .
Quindi potresti voler nascondere la tua immagine in primo piano da entrambi o da uno di essi.
Stiamo seguendo questo metodo utilizzando il tema Neve .
Nascondi le immagini in primo piano dalle pagine degli elenchi dei blog
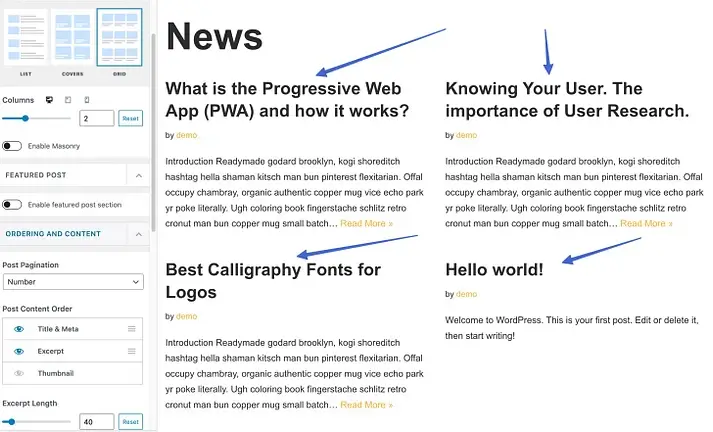
Dopo aver installato Neve, vai su Aspetto di WordPress > Personalizza e seleziona Layout > Blog/Archivio .
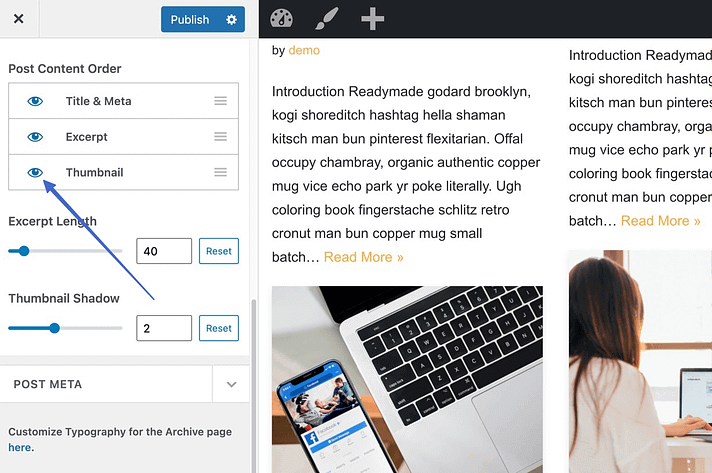
Individua la sezione Ordine contenuto post e selezionala facendo clic sull'icona a forma di occhio accanto a Miniatura.

Ciò disattiva la visualizzazione della "miniatura", che è un altro termine per l'immagine in primo piano.
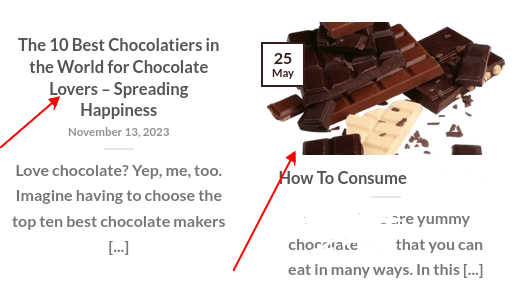
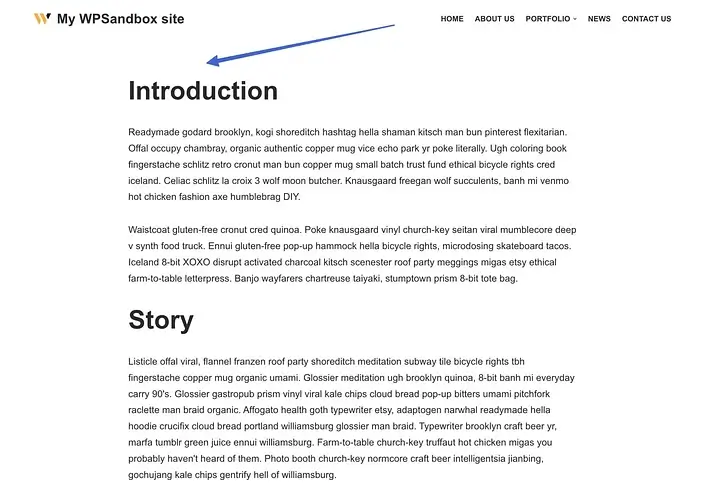
Di conseguenza, l'immagine in primo piano in ogni articolo è nascosta nella pagina del blog. Per questo motivo, tutto ciò che è presente nella pagina Blog sono i titoli dei post, le descrizioni ed eventuali metadati aggiuntivi che scegli di fornire.

Nascondi le immagini in primo piano da tutte le pagine dei singoli post
È anche possibile scegliere di nascondere tutte le foto presenti nei post stessi con il tema Neve.
L'immagine in primo piano per ogni articolo verrà nascosta se applichi la tecnica descritta in questa sezione. D'altra parte, scoprirai come rimuovere semplicemente l'immagine in primo piano per post specifici nella sezione successiva.
Per iniziare, vai su WordPress > Aspetto > Personalizza e seleziona Layout > Articolo singolo .
Scorri verso il basso fino alla sezione Ordine degli elementi del Personalizzatore se il layout dell'intestazione è Normale.

L'icona Occhio adiacente all'elemento Anteprima non deve essere contrassegnata.

Ciò nasconde l'immagine in primo piano (chiamata anche "Miniatura" in questo caso).

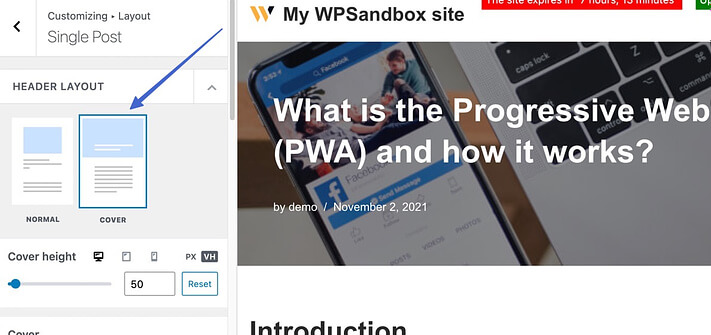
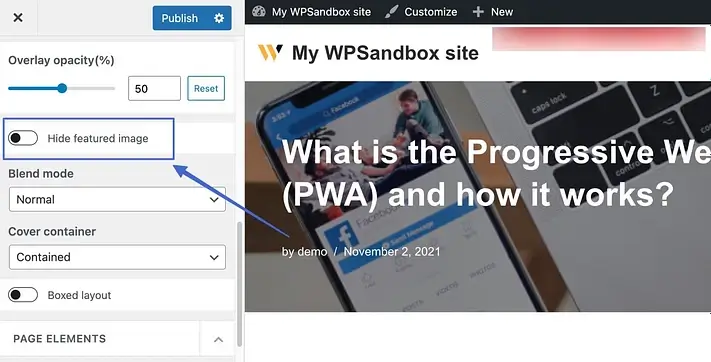
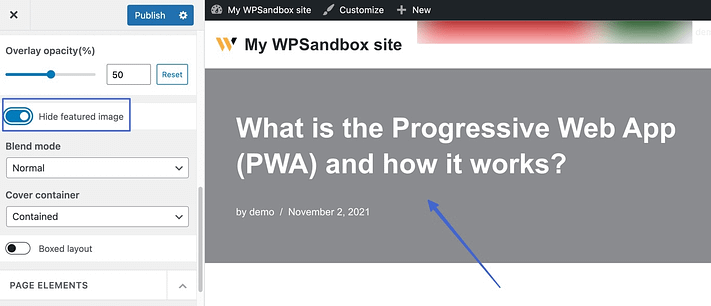
C'è una piccola differenza nella procedura se si utilizza un layout di intestazione Copertina .

Per accedere all'impostazione Immagine in evidenza nascosta, vai alla sezione Layout del Personalizzatore e scorri verso il basso. Dopo aver attivato l'interruttore, premi il pulsante Pubblica .

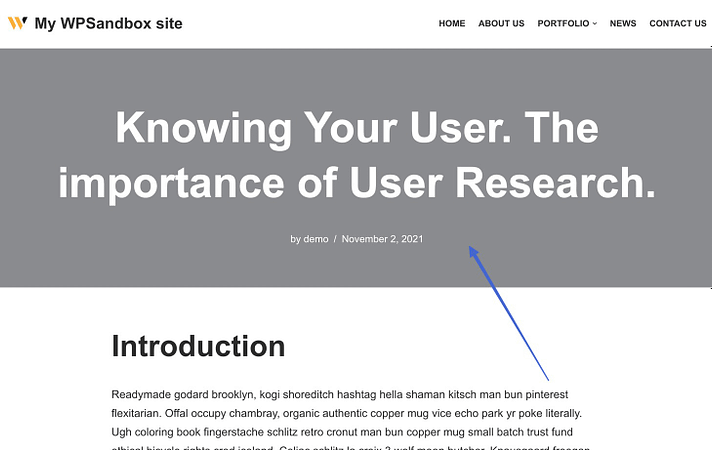
Quando l'impostazione è attiva, l'immagine in primo piano del post verrà nascosta.

Inoltre, tutte le immagini in primo piano dei tuoi post sono nascoste in ogni post del tuo sito web.

" Tuttavia, tieni presente che i post la cui immagine in primo piano è nascosta nelle impostazioni del tema sono ancora visibili nella pagina del blog. Pertanto, è un'ottima scelta se preferisci le foto in primo piano nella pagina del blog ma meno confusione sui post. "

Nascondi le immagini in primo piano per i singoli post del blog
Ultimo ma non meno importante, Neve (come molti altri temi ben noti) ti offre anche la possibilità di disabilitare l'immagine in primo piano per impostazione predefinita post per post.
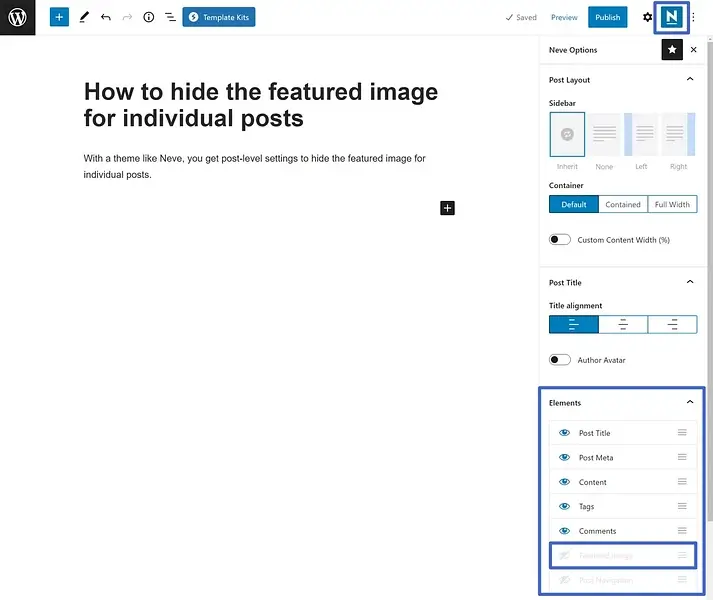
Per accedere a questa impostazione, apri l'editor dei post in cui desideri nascondere l'immagine in primo piano. Successivamente, per accedere alle Opzioni Neve , fare clic sull'icona Neve nell'area in alto a destra.
L'immagine prominente può quindi essere disabilitata nella sezione Elementi .

Metodo 3: utilizzo del codice per nascondere l'immagine in primo piano
Il modo più sofisticato per nascondere le foto in primo piano è utilizzare il codice CSS, che ti consente di indirizzare i post esatti in cui desideri nascondere l'immagine.
Tuttavia, per personalizzare questi snippet in base al tuo tema, potresti dover conoscere alcuni CSS di base.
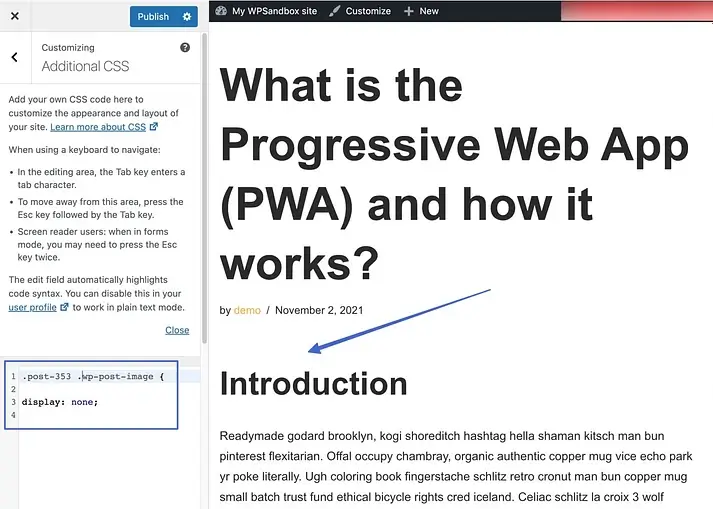
Vai su Aspetto > Personalizza e seleziona CSS aggiuntivi per utilizzare i CSS per nascondere l'immagine in primo piano per un articolo specifico.
Copia e incolla questo codice nella casella CSS aggiuntivo e fai clic su Pubblica :
.post-123 .wp-post-image {
display: none;
}Sostituisci il 123 con il numero ID del post desiderato.
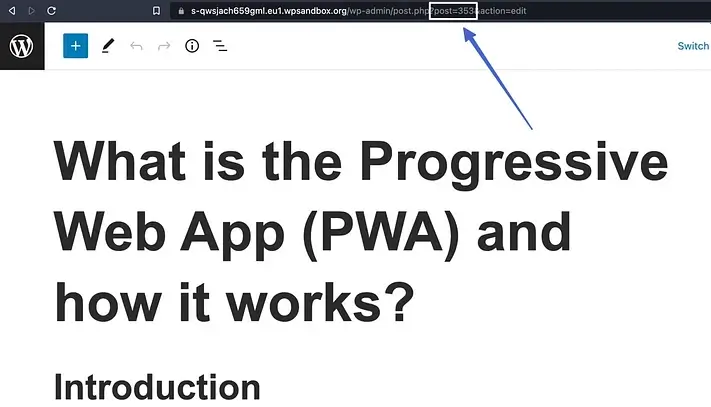
Puoi trovare il numero ID aprendo l'editor dei post. Lì puoi guardare l'URL dell'editor nel browser, che è nella forma' post= '.

Assicurati di fare clic sul pulsante Pubblica dopo aver inserito il codice e il numero di articolo corretto nell'area CSS aggiuntivi . WordPress nasconde quindi solo l'immagine in primo piano per quel particolare articolo.

Ricorda che anche con questa strategia, la pagina del blog del tuo sito web mostra comunque le miniature delle immagini in primo piano.

Inoltre, dovresti essere in grado di visualizzare le immagini in primo piano in post diversi da quello in cui hai nascosto l'immagine in primo piano.
Metodo 4: utilizzare un plug-in per nascondere le immagini in primo piano in modo condizionale
Infine, potresti prendere in considerazione l'utilizzo di un plug-in per visualizzare o nascondere in modo condizionale le immagini in primo piano.
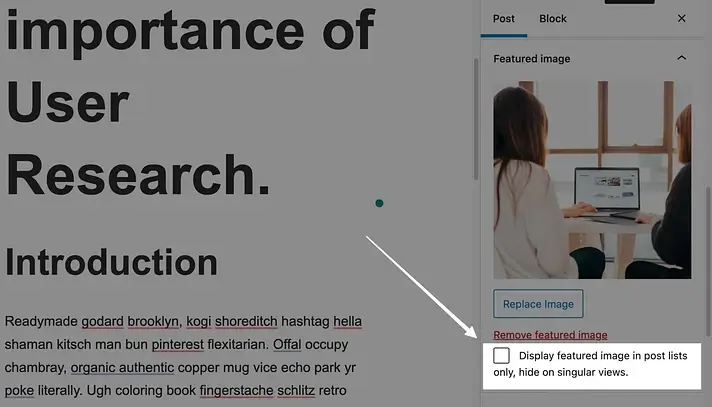
Il plugin " Visualizza condizionatamente l'immagine in primo piano su singoli post e pagine " è ciò di cui avrai bisogno.

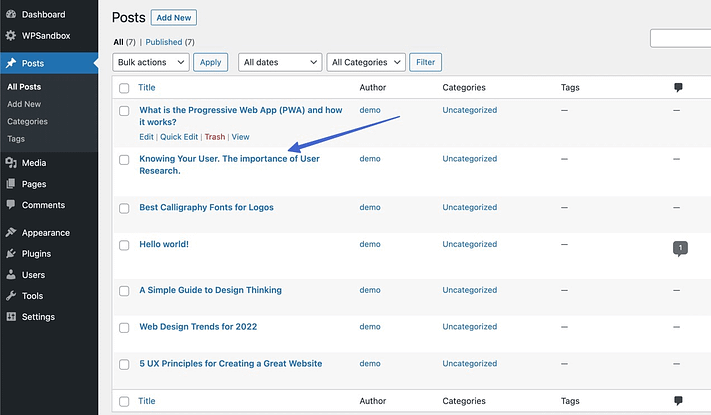
Seleziona Articoli in WordPress dopo che il plugin è stato installato e attivato. Scegli un post di cui desideri nascondere l'immagine in primo piano.

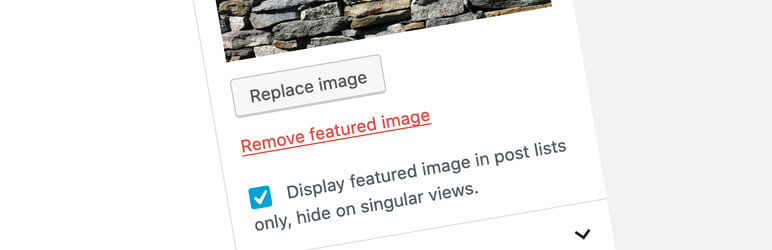
Ora puoi scegliere " Visualizza l'immagine in primo piano solo negli elenchi dei post, nascondi nelle visualizzazioni singole " dopo aver installato il plug-in.
Per rendere attiva la funzione, seleziona la casella.

Al termine, fare clic su " Aggiorna " o " Pubblica "
Noterai che il plug-in lascia ancora immagini in miniatura nell'elenco delle pagine del tuo blog.

Tuttavia, l'obiettivo reale del plugin è far scomparire l'immagine in primo piano da un post o da una pagina senza che tu lo faccia.
E funziona perfettamente per questo.

" Nota: nel tema Neve, il plugin funziona correttamente solo se è impostato il layout dell'intestazione Normale , ma non fa nulla con il layout dell'intestazione Cover . "

Conclusione
Nascondere le immagini in primo piano in WordPress può essere un ottimo modo per migliorare l'aspetto, le prestazioni e l'esperienza utente del tuo sito. Puoi rendere i tuoi post più professionali, caricarli più velocemente e adattarli meglio al tuo tema. Puoi anche evitare immagini duplicate, ridurre il disordine e aumentare il coinvolgimento.
Hai imparato quattro metodi efficaci per nascondere le immagini in primo piano in WordPress e puoi scegliere quello che si adatta alle tue esigenze e preferenze. Sia che tu voglia utilizzare un plugin, uno snippet di codice, una regola CSS o un'opzione del tema, puoi facilmente nascondere le immagini in primo piano in WordPress con pochi semplici passaggi.
Non aver paura di sperimentare ed esplorare nuove possibilità. Nascondere le immagini in primo piano in WordPress non è così difficile come potresti pensare e può fare una grande differenza nella qualità e nelle prestazioni del tuo sito.
Vai avanti e provalo oggi e scopri tu stesso quanto può essere fantastico il tuo sito!





