L'area del piè di pagina del tuo sito Web WordPress è davvero significativa. Se utilizzato correttamente, può aiutare gli utenti a individuare le informazioni e ad estendere la loro presenza sul tuo sito web. Pertanto, il footer di WordPress dovrebbe essere ben progettato e funzionale. In questo post, discuteremo di quattro elementi del piè di pagina Divi che puoi utilizzare nel piè di pagina del tuo sito web. Inoltre, vedremo come incorporarli in Divi.

Sebbene stiamo affrontando quattro pezzi distinti, ognuno ha una varietà di possibili configurazioni. Presenteremo sedici possibilità distinte, oltre a varie alternative a molte di esse. Ci sono molti metodi aggiuntivi per costruire questi quattro elementi, ma questo dovrebbe iniziare.
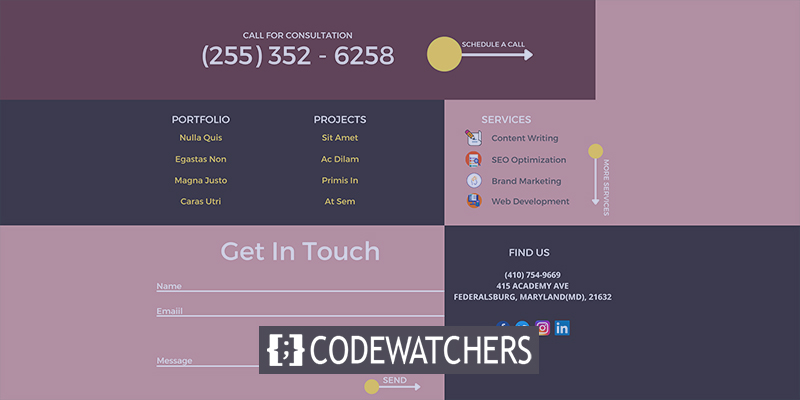
Elementi del piè di pagina uno: informazioni di contatto
Per iniziare, studieremo le informazioni di contatto. Queste informazioni consentono ai clienti di contattarti e individuare la tua posizione fisica. Sebbene queste informazioni siano spesso presentate in modo approfondito su una pagina di contatto, è anche utile averne alcune nel piè di pagina. Variazioni più brevi di queste informazioni funzionano bene come elementi di piè di pagina in Divi.
Informazioni di contatto di base

L'indirizzo e-mail, il numero di telefono e l'indirizzo fisico sono tutti considerati informazioni di contatto di base. Inoltre, puoi aggiungere orari di apertura e altre informazioni a un negozio. Questi vengono spesso aggiunti insieme a moduli di testo separati. Altri moduli forniscono caratteristiche distintive come titoli, divisori e bordi stilistici.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
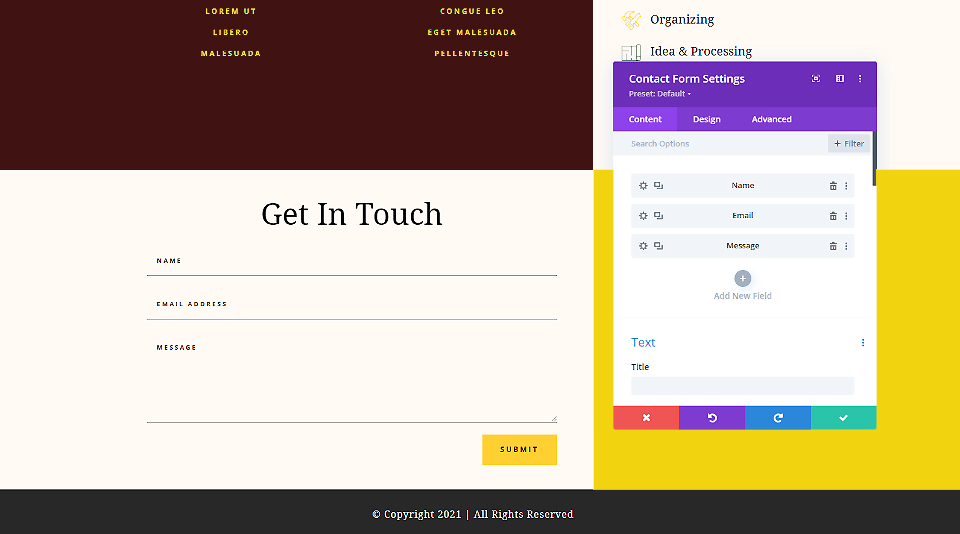
Parti oraModulo di Contatto

Includi un modulo di contatto in modo che i visitatori possano contattarti rapidamente. Ciò si ottiene attraverso l'uso di un modulo modulo di contatto. Aggiungi tutti i campi che desideri, ma mantieni il piè di pagina semplice.
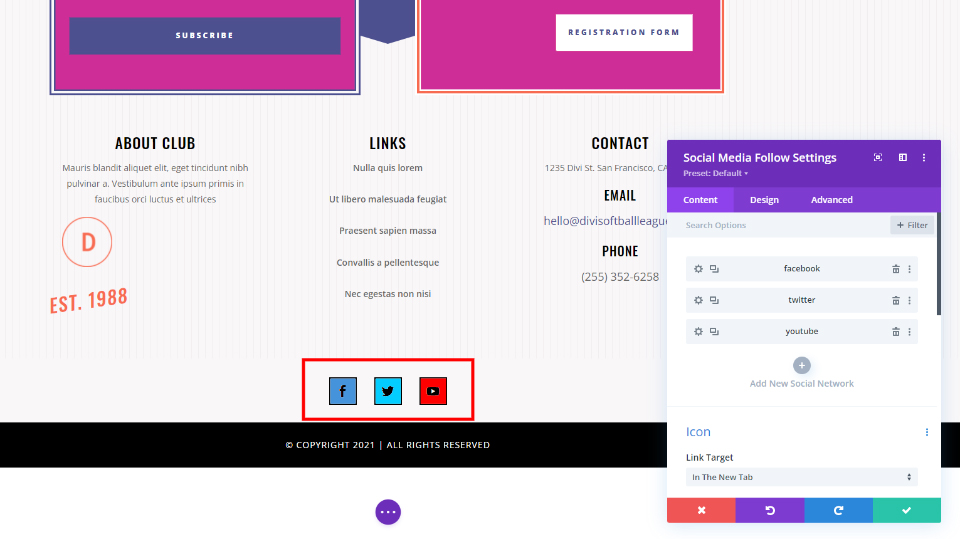
Segui i social media

Il social network segue i pulsanti sono un'aggiunta eccellente a quasi tutti i piè di pagina. Aggiungili utilizzando la funzione Segui social media, che ti consente di selezionare tra oltre 30 piattaforme di social media.
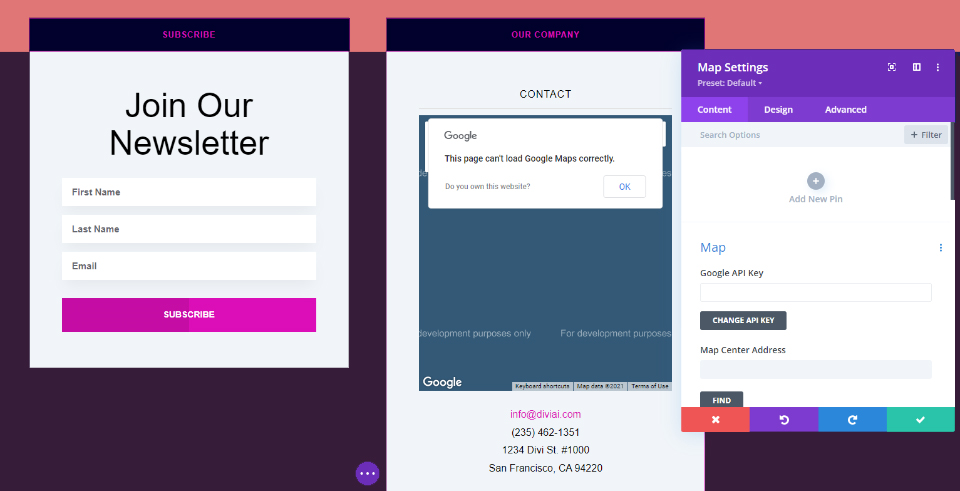
Carta geografica

Le mappe sono eccellenti per indirizzarti alla tua posizione attuale o al luogo di un evento. Sono semplici da integrare tramite un modulo Mappa. Potrebbero essere a larghezza intera o occupare solo una singola colonna. Inoltre, puoi incorporare l'HTML di Google Maps in un modulo Testo o Codice.
Elementi due del piè di pagina: invito all'azione
A seguire ci sono le CTA. Gli inviti all'azione sono componenti di piè di pagina efficaci in Divi. Includendo un invito all'azione nel piè di pagina, hai un'altra opportunità per promuovere qualcosa di fondamentale per i tuoi obiettivi aziendali. Questo può assumere la forma di un abbonamento e-mail, un abbonamento, un collegamento alla pagina del tuo negozio o un promemoria per richiedere informazioni.
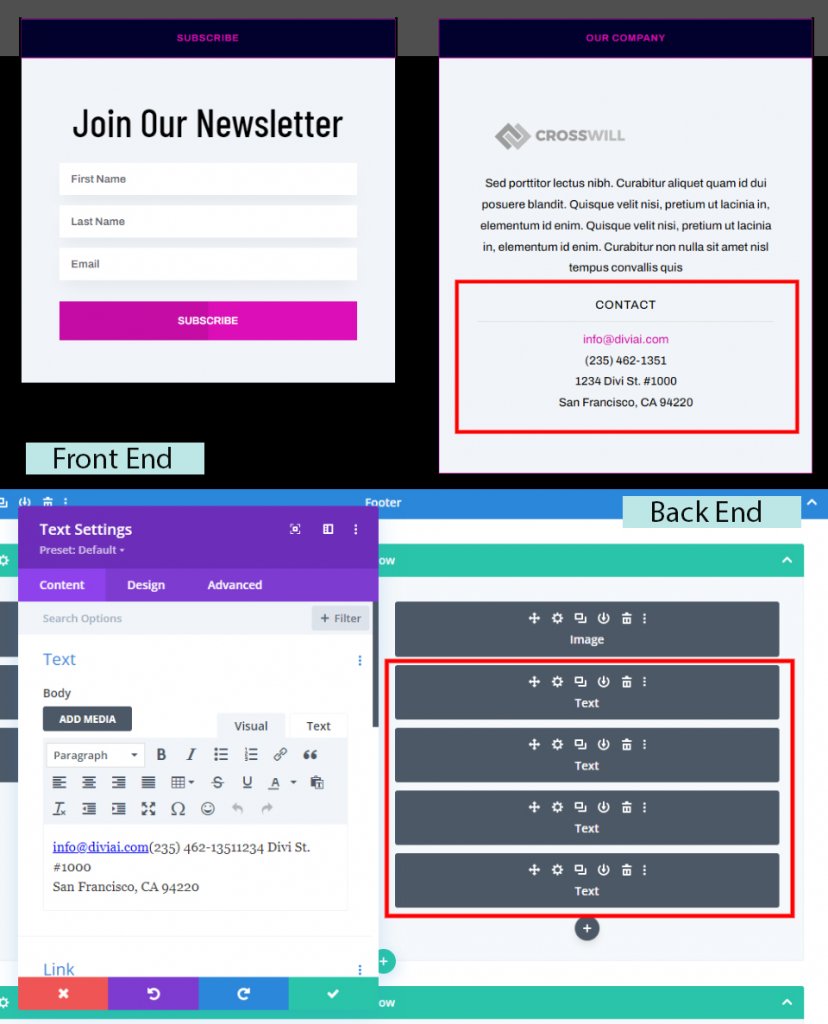
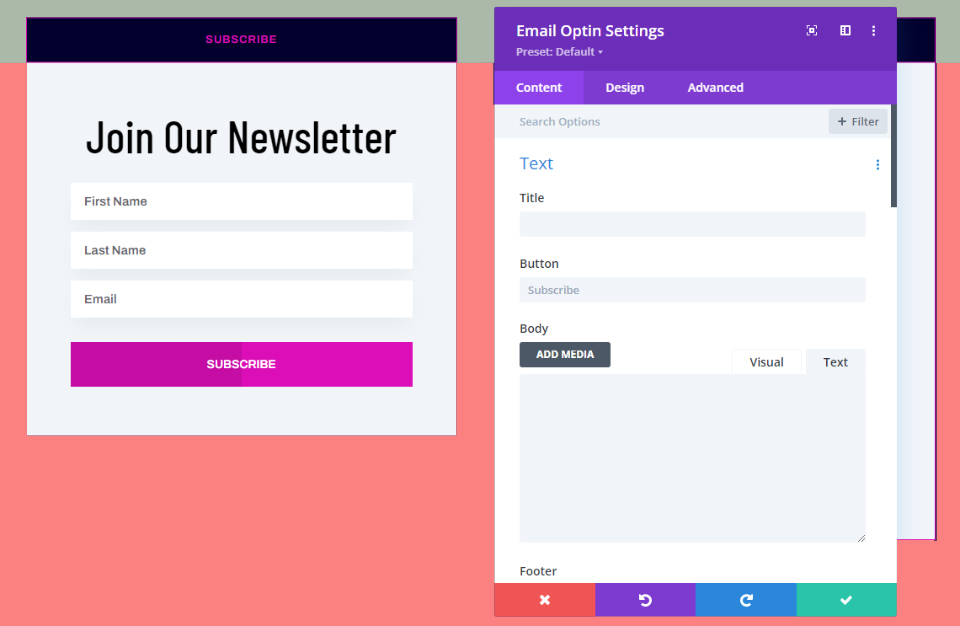
Sottoscrizione

Iscriversi alla tua lista di e-mail o newsletter è semplice come aggiungere un modulo di attivazione e-mail. Questo crea il titolo usando un modulo di testo, ma puoi anche usare il modulo Email Optin se lo desideri.
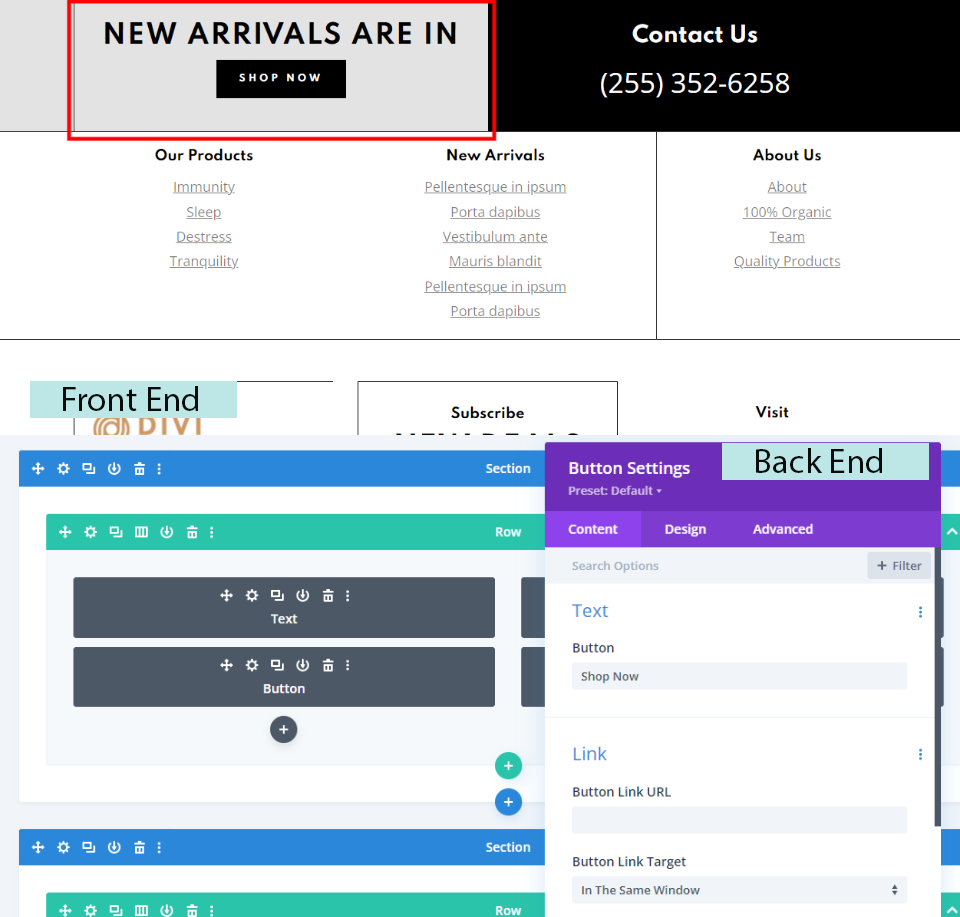
Acquista Call to Action

Crea un collegamento al tuo negozio online per informare i visitatori della tua disponibilità. L'invito all'azione dello shopping dovrebbe essere più grande e più prominente rispetto alla maggior parte degli altri collegamenti. Ad esempio, potrebbero essere a larghezza intera o contenuti all'interno di una colonna. Questo utilizza un modulo Testo per il titolo e un modulo Pulsante per il collegamento ipertestuale. Inoltre, la colonna ora ha un colore di sfondo.
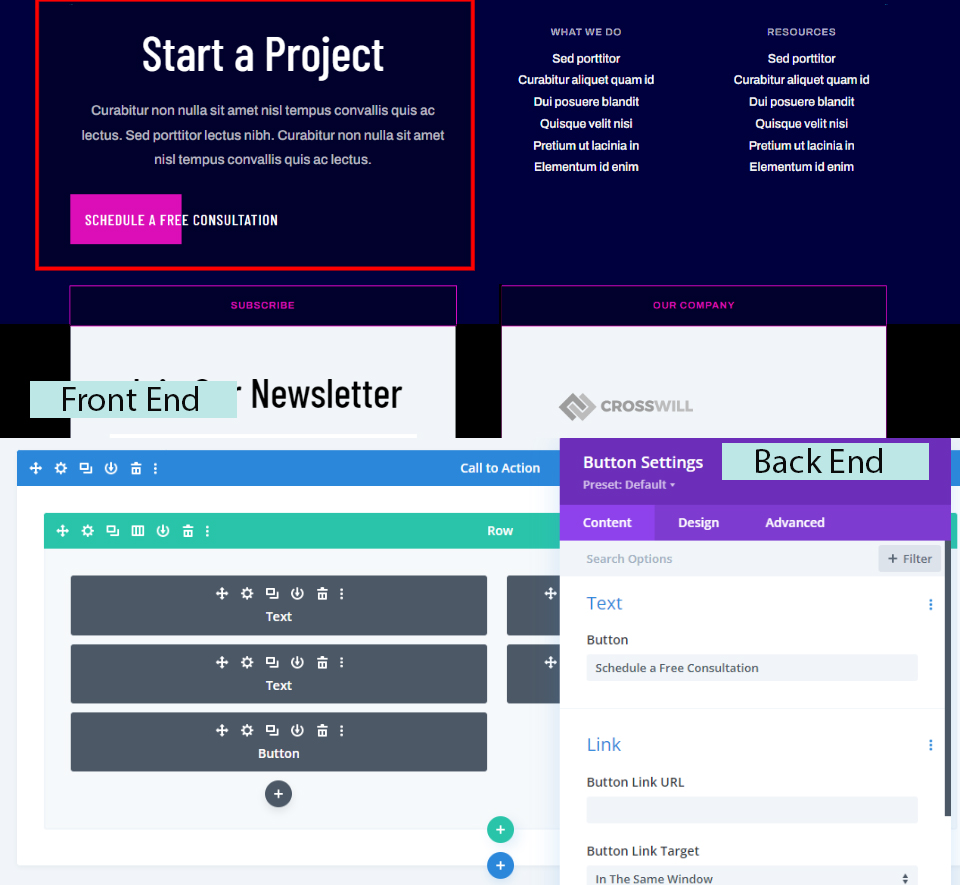
Progetto CTA

Un invito all'azione di un progetto potrebbe persuadere un visitatore a ottenere un preventivo o contattarti per ulteriori informazioni. Funzionano meglio quando sono più grandi degli elementi circostanti ma rimangono essenziali e ordinati. Il CTA per questo progetto è stato realizzato utilizzando i componenti Text e Button. Il pulsante potrebbe indirizzarti a un'altra pagina che contiene un modulo di contatto.
Tre elementi del piè di pagina: collegamenti
Successivamente, discutiamo dei collegamenti. I collegamenti sono tra le funzionalità più frequenti in un piè di pagina di WordPress. Funzionano meravigliosamente come elementi di piè di pagina Divi e sono davvero semplici da usare. Possono indirizzare i visitatori a pagine, post, commenti, prodotti, eventi e servizi, tra le altre cose. Inoltre, possono essere creati in una varietà di metodi.
Collegato a pagine

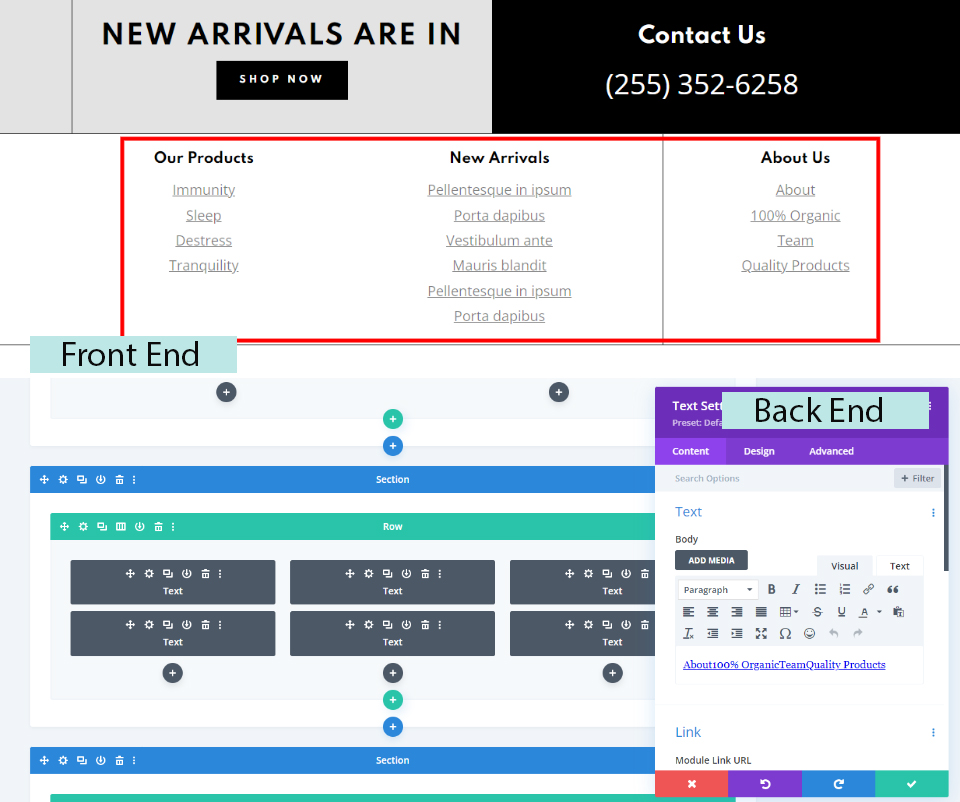
Ad esempio, collegamenti a elementi specifici, informazioni legali, informazioni sulla tua azienda e sul personale e la tua pagina di contatto. Inoltre, è utile per i collegamenti a pagine che non si desidera includere nel menu principale. In genere, questi collegamenti vengono generati manualmente. I moduli di testo sono stati utilizzati per creare tutti i collegamenti in questo esempio.
Post e prodotti

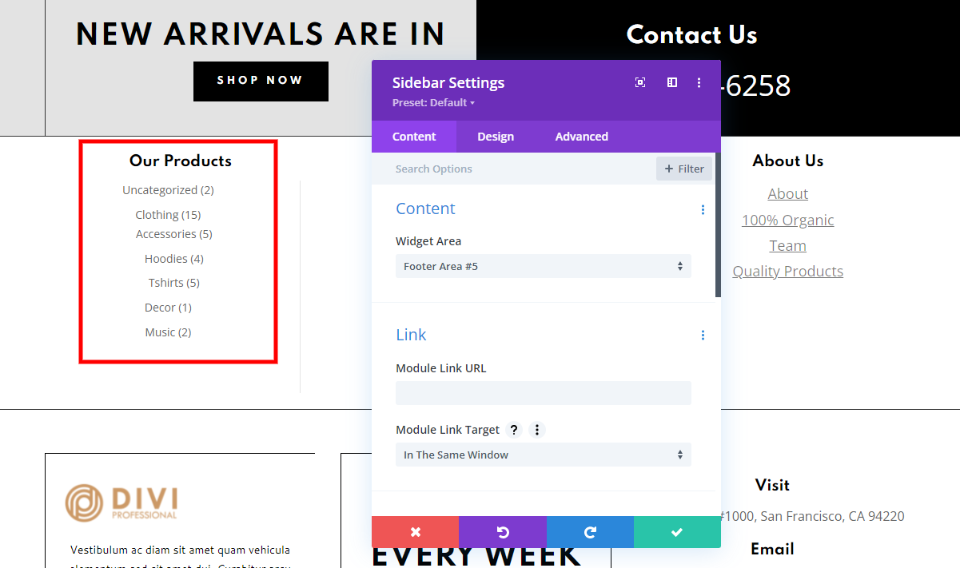
Il piè di pagina mostrerà un elenco dei tuoi post e prodotti più recenti. Inoltre, puoi organizzare i prodotti WooCommerce per categoria, evidenziati, selezionati manualmente o popolarità. Aggiungi il widget appropriato all'area widget di WordPress, quindi utilizza un modulo della barra laterale per aggiungerlo al piè di pagina Divi. Questo esempio mostra come visualizzare le categorie WooCommerce.
Menu di navigazione

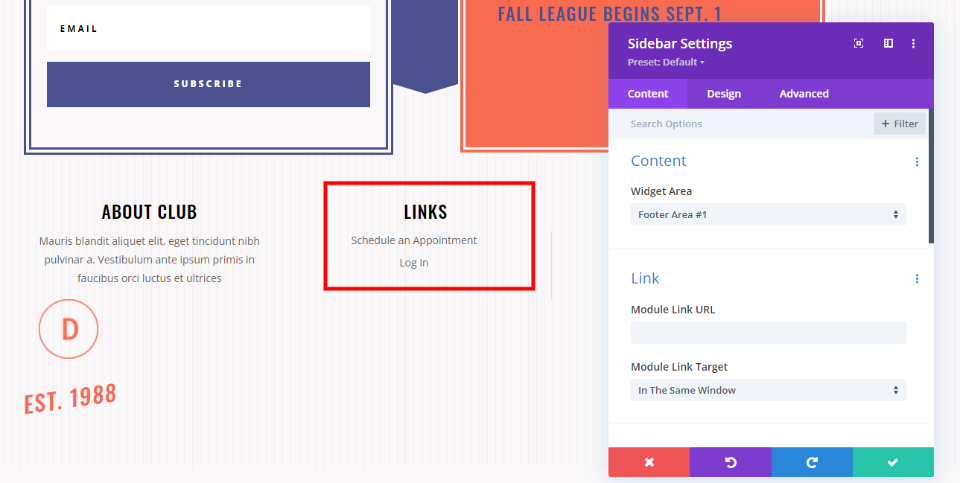
Quando i collegamenti sono impilati, i menu di navigazione hanno un aspetto fantastico. Nella schermata Widget, puoi aggiungere un widget del menu di navigazione impilato a un'area del piè di pagina e quindi utilizzare un modulo della barra laterale nel piè di pagina Divi. All'interno delle opzioni del modulo, seleziona l'area del piè di pagina. Questo crea una pila verticale del menu di navigazione. Utilizzare un modulo Menu se si desidera che il menu venga visualizzato orizzontalmente.
Servizi e altro

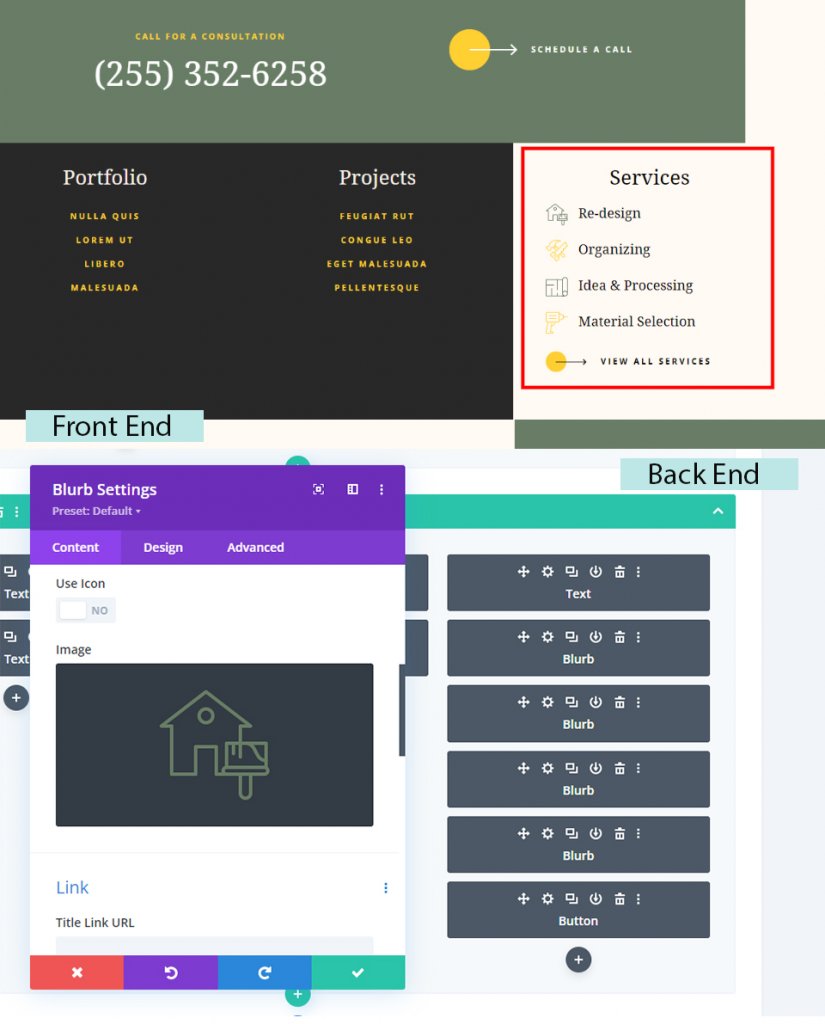
Il piè di pagina è una posizione eccellente per fornire collegamenti ai tuoi servizi, progetti, portfolio, biografia, casi di studio e prossimi eventi, tra le altre cose. Si comportano in modo simile ai collegamenti convenzionali, tranne per il fatto che puoi evidenziarli con immagini o icone. Piuttosto che collegarti a tutti i tuoi progetti e servizi, concentrati su alcuni collegamenti chiave. Questi collegamenti ai servizi sono stati generati utilizzando i moduli Blurb. Includevano un'immagine allineata a sinistra e un titolo sulla pagina del servizio. Questo esempio ha utilizzato moduli di testo per costruire i progetti e i collegamenti al portfolio.
Elementi quattro del piè di pagina: informazioni sull'azienda
Infine, esamineremo i dati dell'azienda. Questo è uno degli elementi di piè di pagina più critici in Divi. Spesso, questo tipo di contenuto non si adatta comodamente in altre parti della pagina. Inoltre, questo serve come sintesi del materiale. Questo contiene il copyright, la dichiarazione dell'obiettivo aziendale, le informazioni sull'azienda, le fotografie di persone o oggetti e così via. Per favore, mantienilo semplice.
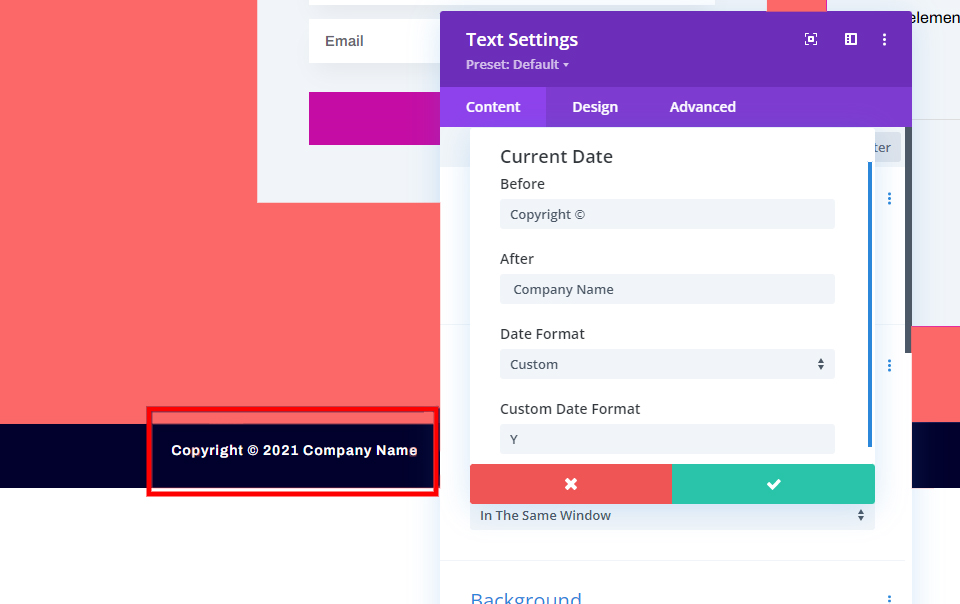
Avviso sul copyright

In genere, l'avviso di copyright viene visualizzato nella parte inferiore del piè di pagina. Viene creato utilizzando un modulo di testo. È possibile inserire l'anno manualmente o dinamicamente. Per creare una data di copyright dinamica, fai clic sull'icona nell'editor dei contenuti del modulo Testo, scegli la data corrente, seleziona Personalizzato come Formato data e inserisci Y come Formato data personalizzato.
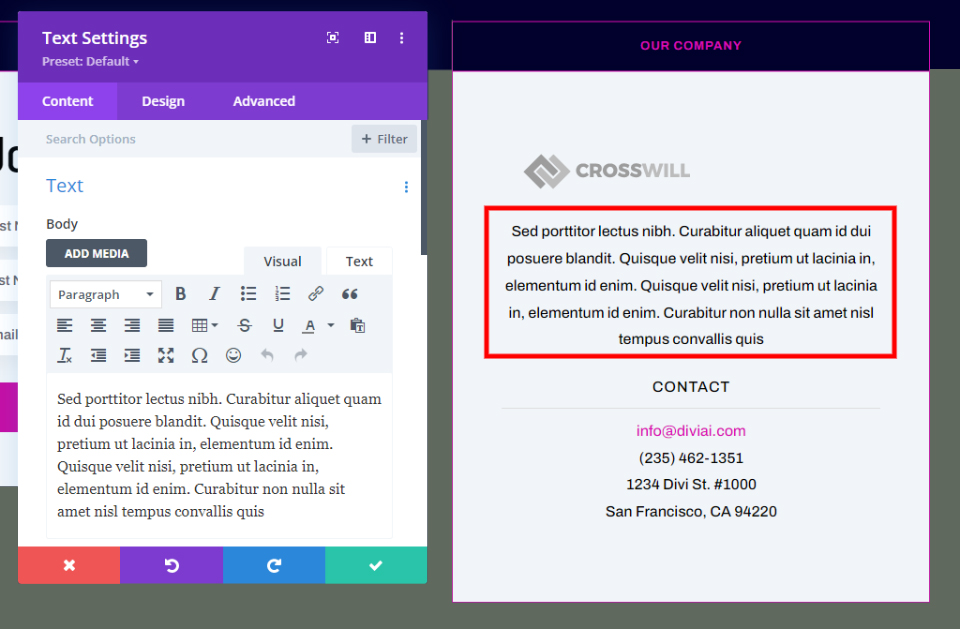
Dichiarazione di missione

Le dichiarazioni di missione possono comunicare molto sulla tua attività. Sono particolarmente importanti per le organizzazioni che assistono gli altri e accettano donazioni, come enti di beneficenza e chiese, basandosi su buoni rapporti con i contributori. Inoltre, le dichiarazioni di missione sono semplici da incorporare utilizzando i moduli di testo.
marchio

Includendo elementi di branding, come un logo, puoi ricordare ai visitatori chi sei. Utilizza un modulo Immagine per includere un logo.
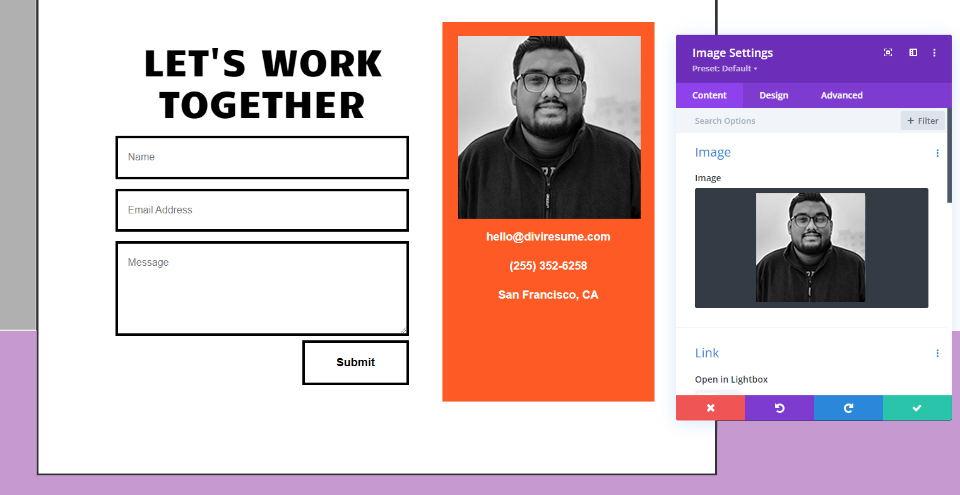
Foto

Le fotografie possono essere un ottimo approccio per stabilire un rapporto con il pubblico. Insieme a moduli di testo per il tuo nome o informazioni di contatto, incluso un modulo di immagine. Inoltre, puoi fornire immagini dei tuoi prodotti o un campione del tuo lavoro. A piè di pagina sono sufficienti una o due modeste fotografie.
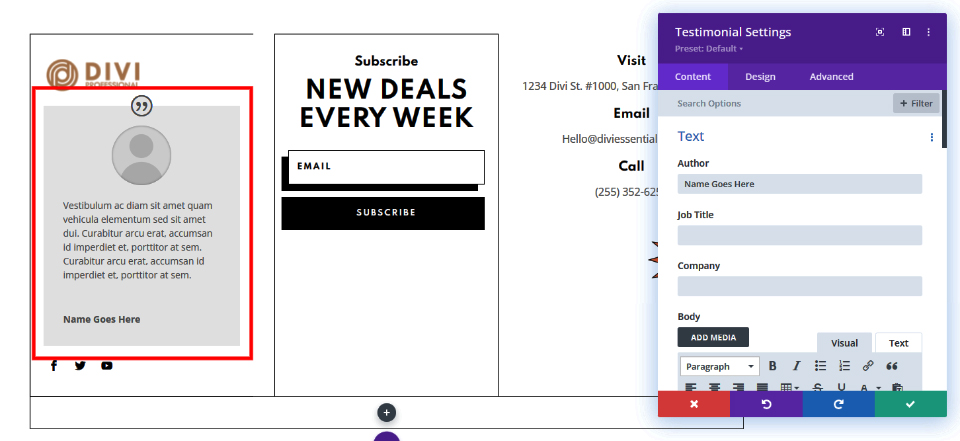
Testimonianza

Una testimonianza può aiutare a stabilire l'affidabilità. Creane uno includendo un modulo Testimonianza. È possibile aggiungere ulteriori diapositive utilizzando un modulo Slider e impostare la visualizzazione una alla volta. Sii breve.
Pensieri finali
Questo conclude il nostro studio su quattro funzionalità del footer Divi che non possono essere trascurate sul tuo sito Web e su come incorporarle. Le specifiche degli elementi sono lasciate a te, ma ogni piè di pagina deve contenere questi quattro. Sebbene questi esempi dimostrino una tecnica per la creazione di questi elementi, possono anche essere costruiti utilizzando moduli e posizioni di piè di pagina diversi. C'è una grande libertà riguardo a cosa sono e come vengono creati. Assicurati che la sezione del piè di pagina non sia ingombra. Separare i componenti e le parti del piè di pagina utilizzando bordi e colori di sfondo diversi. Incorporando queste quattro funzionalità critiche del piè di pagina utilizzando Divi Theme Builder, puoi aumentare il valore e l'utilità del tuo piè di pagina per i tuoi visitatori.





