Le immagini a caricamento lento sono un modo potente per migliorare le prestazioni del sito web. In questo metodo, viene caricata solo l'immagine che un utente sta scorrendo, il che riduce il tempo di precaricamento dell'intera pagina e aumenta l'esperienza dell'utente. Quasi tutti i siti Web conosciuti utilizzano un sistema di immagini a caricamento lento per mantenere la velocità e le prestazioni buone. Nel post di oggi, proveremo a mostrarti come implementare il sistema di immagini a caricamento lento sul sito Web nei due modi più semplici.

Importanza delle immagini a caricamento lento in WordPress
Il caricamento lento delle immagini di WordPress può migliorare significativamente le prestazioni del tuo sito Web e l'esperienza utente.
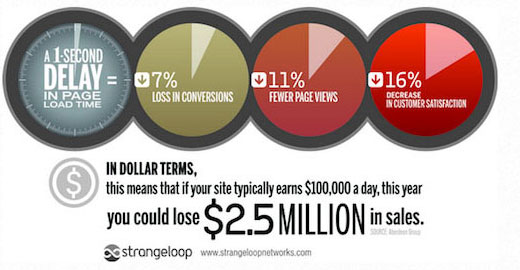
A nessuno piacciono le pagine web che si caricano lentamente. In realtà, i ricercatori hanno scoperto che un secondo di ritardo nel tempo di caricamento della pagina si traduce in una perdita del 7% nelle conversioni, un calo dell'11% nelle visualizzazioni di pagina e una riduzione del 16% nella qualità del servizio.

I motori di ricerca popolari come google e bing non vogliono classificare i siti web lenti. Più veloce è il sito web, maggiore è la possibilità di posizionarsi tra i primi. Bisogna sapere che le immagini richiedono più tempo per essere caricate rispetto ad altri elementi web. Se aggiungi molte immagini su una pagina, il caricamento richiederà più tempo del previsto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPuoi gestire il tempo di caricamento utilizzando un servizio CDN. Un CDN consentirà agli utenti di scaricare le immagini dal server più vicino, il che ridurrà significativamente i tempi di caricamento. Tuttavia, influirà comunque sulle prestazioni della pagina. Per risolvere questo problema, possiamo utilizzare Lazu Load Images per ritardare il tempo di caricamento delle immagini.
Come funzionano le immagini a caricamento lento?
Invece di caricare tutte le immagini contemporaneamente, il semplice caricamento dell'immagine che si trova sullo schermo dell'utente è chiamato caricamento lento. Visualizza altre immagini con uno spazio vuoto o un segnaposto. I siti di blog WordPress traggono il massimo vantaggio dal caricamento lento. Velocizza il sito riducendo il tempo di caricamento iniziale e risparmia larghezza di banda e costi di hosting servendo le immagini secondo necessità.
WordPress 5.5 viene fornito con il caricamento lento come funzionalità predefinita. Se desideri aggiungere un caricamento lento al tuo sito Web e ottimizzare i tempi di caricamento, avrai bisogno di un plugin per WordPress. Tieni presente che, sebbene utilizzi il caricamento lento, è una scelta saggia ottimizzare le immagini prima di utilizzarle sul sito Web e questo farà risparmiare un enorme spazio di hosting.
Condivideremo il sistema di caricamento lento con due plugin di WordPress che senza dubbio aiuteranno il tuo sito web ad accelerare.
Immagini di caricamento pigro di WP Rocket
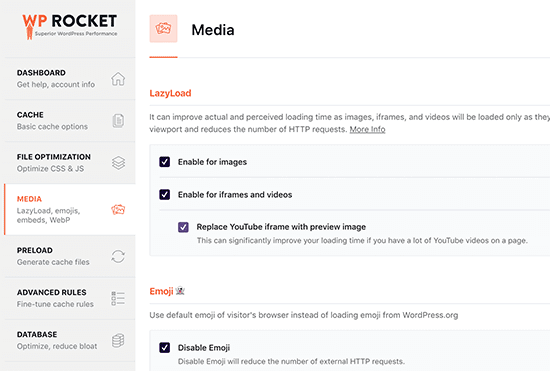
Ti consigliamo di utilizzare il plug-in WP Rocket per eseguire il caricamento lento sul tuo sito web. È un ottimo strumento per la pulizia della cache e il caricamento lento delle immagini. Non hai bisogno di alcuna conoscenza tecnica per farlo accadere perché è un potente plugin con un processo automatizzato. Tutto ciò che deve essere fatto è sulle impostazioni consigliate e quelle sono più che sufficienti per il sito web.

Tutto quello che devi fare è controllare alcuni elementi che abilitano il caricamento lento dell'immagine. È disponibile anche il caricamento lento per i video che può migliorare notevolmente la velocità del tuo sito web.
WP Rocket è molto facile da installare e le opzioni disponibili sono molto facili da capire. Ricorda, se stai utilizzando Siteground come hosting, puoi anche utilizzare il plug-in Siteground Optimizer per il caricamento lento che è assolutamente GRATUITO!
Lazy Load Immagini di Optimole
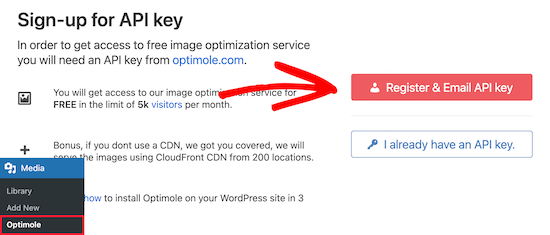
Optimole è uno strumento fantastico per la compressione delle immagini e puoi facilmente abilitare il caricamento lento con questo. È uno strumento freemium e devi passare ai piani premium se vuoi gestire più di 5000 utenti al mese. Dopo l'installazione, vai su Media

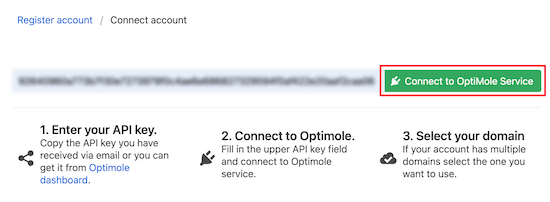
Procedi con la "Chiave API di registrazione e posta elettronica" e riceverai un'email con la chiave API. Inserisci la chiave e seleziona "Connetti al servizio optimole".

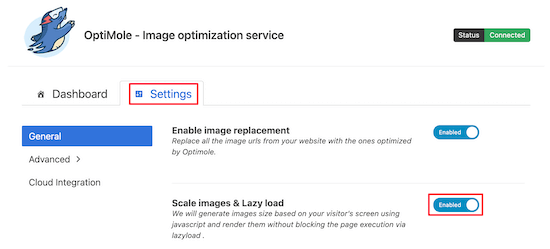
Ora dalla scheda delle impostazioni, abilita "Scala immagini e caricamento lento". Ciò ottimizzerà le immagini in base alle dimensioni del display del visitatore e quindi il tempo di caricamento migliorerà.

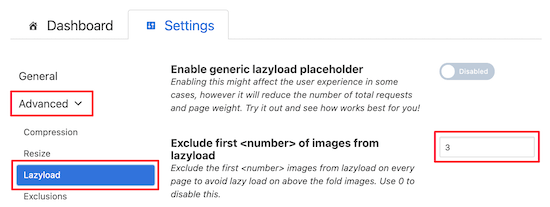
Dal menu Avanzate, seleziona Carico lento. inoltre, regolare le impostazioni per "Escludi il primo numero di immagini da lazyload". Fermerà il caricamento lento per le immagini in primo piano e le immagini migliori.

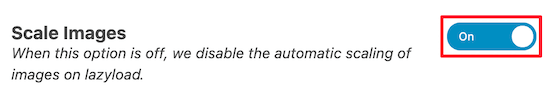
Puoi abilitare il caricamento lento per tutte le immagini inserendo il valore 0. Quindi, abilita il cursore di ridimensionamento dell'immagine e questo scalerà le immagini in base alle dimensioni del display dei visitatori.

Infine, abilita il caricamento lento per immagini di sfondo, video e iframe. Questo è tutto in generale, ma puoi modificare le impostazioni per vedere cosa ti si addice meglio. Salva le modifiche prima di uscire e il gioco è fatto!
Avvolgendo
Abbiamo cercato di spiegare come funziona il caricamento lento e speriamo che questo articolo ti aiuti a ottimizzare le immagini sul tuo sito. Condividi i tuoi pensieri nella sezione dei commenti e se trovi utile questo articolo, una condivisione sarà FANTASTICA!




