WordPress adalah platform terkenal untuk mengembangkan dan mengelola situs web, blog, dan pasar online. Salah satu fitur yang disediakan WordPress adalah kemampuan untuk mengubah tampilan situs Anda melalui penggunaan tema dan plugin. Namun, ada kalanya Anda ingin membuat perubahan pada situs Anda yang tidak dapat langsung diakses melalui admin WordPress, seperti margin.
Margin adalah jarak antara batas situs Anda dan area konten. Hal ini dapat berdampak pada tampilan dan nuansa situs Anda, serta berapa banyak ruang yang Anda miliki untuk menampilkan informasi Anda. Mengubah margin situs Anda dapat membantu Anda mencapai tata letak yang lebih seimbang dan harmonis.
Cara Mengubah Margin
Ada dua cara utama untuk mengubah margin di WordPress: menggunakan kode CSS atau menggunakan plugin . Dalam postingan blog ini, kami akan menjelaskan kedua metode tersebut dan menunjukkan cara menerapkannya ke situs Anda.
Metode 1: Menggunakan Kode CSS
CSS, singkatan dari Cascading Style Sheets, adalah bahasa yang mengatur bagaimana elemen HTML muncul di halaman web. Dengan menambahkan beberapa aturan khusus pada desain tema, Anda dapat menyesuaikan margin situs menggunakan file code.css CSS atau bagian CSS Tambahan Penyesuai WordPress.
Untuk mengakses bagian CSS Tambahan, buka Penampilan > Kustomisasi > CSS Tambahan di dashboard WordPress Anda. Di sana Anda akan melihat kotak tempat Anda dapat memasukkan kode CSS khusus Anda.


Anda harus menargetkan elemen yang mencakup area konten Anda untuk menyesuaikan margin situs Anda. Nama elemen ini mungkin berbeda berdasarkan tema Anda, namun umumnya dikenal sebagai " .container ", .content , atau ".site-content ".
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangAnda dapat menganalisis situs Anda menggunakan alat browser seperti Chrome DevTools atau Alat Pengembang Firefox untuk menentukan nama elemen ini.
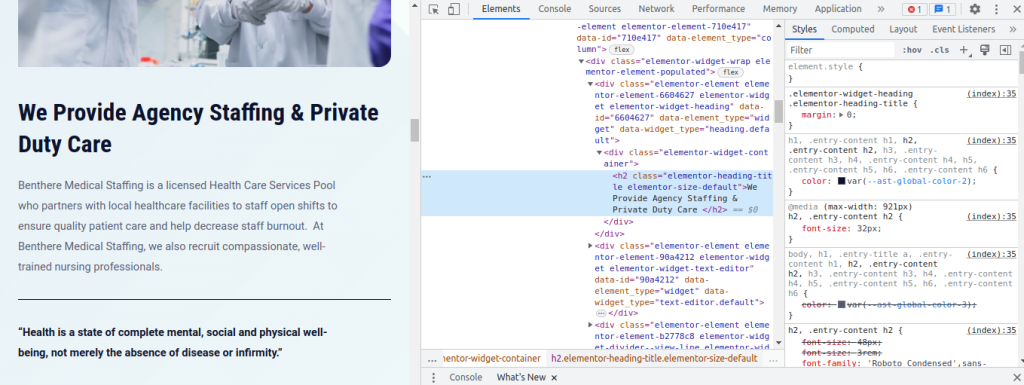
Untuk mengakses DevTools, tekan tombol F12 atau klik kanan dan klik inspeksi dan itu akan terbuka sebagai jendela sidebar kiri, atau di bawah, tergantung pada cara browser Anda disesuaikan. Gambar di bawah ini adalah tampilan DevTool:

Setelah Anda menentukan elemen mana yang berisi area konten Anda, Anda dapat menyesuaikan marginnya menggunakan atribut margin. Bergantung pada berapa banyak sisi yang ingin Anda sesuaikan, properti margin dapat mengambil satu, dua, tiga, atau empat nilai. Sebagai contoh:
- margin: 20 piksel; // Ini akan menerapkan margin 20px ke keempat sisi elemen.
- margin: 20 piksel 10 piksel; // Ini akan menerapkan margin 20px pada sisi atas dan bawah, dan margin 10px pada sisi kiri dan kanan elemen.
- margin: 20px 10px 15px; // Ini akan menerapkan margin 20px ke sisi atas, margin 10px ke sisi kiri dan kanan, dan margin 15px ke sisi bawah elemen.
- margin: 20px 10px 15px 5px; // Ini akan menerapkan margin 20px ke sisi atas, margin 10px ke sisi kanan, margin 15px ke sisi bawah, dan margin 5px ke sisi kiri elemen.
Anda juga dapat menentukan nilai margin dalam satuan alternatif, seperti piksel (px), persentase (%), ems (em), rem (rem), atau satuan area pandang (vw atau vh). Sebagai contoh:
- margin: 5%; // Ini akan menerapkan margin sebesar 5% dari lebar atau tinggi elemen induk.
- margin 2em; // Ini akan menerapkan margin sebesar dua kali lipat ukuran font elemen.
- margin 1rem; // Ini akan mengatur margin ke ukuran font elemen root (biasanya HTML).
- margin 2vw; // Margin sebesar 2% dari lebar viewport akan diterapkan.
- margin 2vh; // Margin sebesar 2% dari tinggi viewport akan diterapkan.
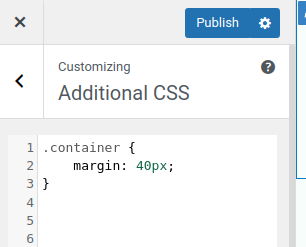
Berikut adalah contoh bagaimana Anda dapat menggunakan kode CSS untuk mengubah margin situs Anda:

Ini akan menerapkan margin 40px ke keempat sisi area konten Anda.
Metode 2: Menggunakan Plugin
WordPress memiliki pilihan plugin yang memudahkan pengubahan margin bagi pengguna yang lebih menyukai pendekatan ramah pengguna. Salah satu plugin umum untuk ini adalah "CSS Sederhana". Inilah cara Anda dapat menggunakannya:
Langkah 1: Instal dan Aktifkan Plugin

Arahkan ke "Plugin" di Dashboard WordPress Anda dan klik "Tambah Baru." Instal plugin " CSS Sederhana " dengan mencarinya. Aktifkan setelah diinstal.
Langkah 2: Akses pengaturan plugin
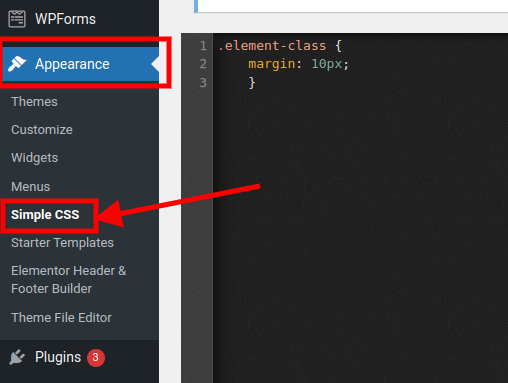
Setelah mengaktifkan plugin, cari dan klik “Appearance” di menu sebelah kiri. Kemudian, pilih “CSS Sederhana.”
Langkah 3: Tambahkan gaya margin
Anda dapat menambahkan kode CSS khusus Anda seperti di bawah ini untuk mengubah margin.

Langkah 4: Simpan perubahan
Klik tombol Simpan segera setelah Anda selesai menyesuaikan margin.
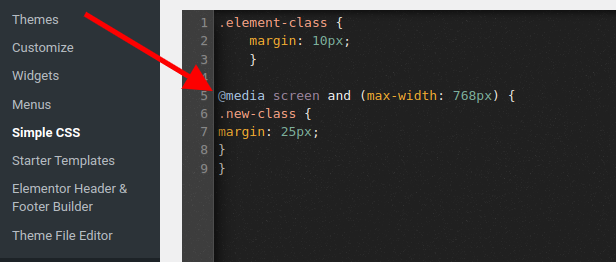
Menerapkan Kueri Media
Anda juga dapat menggunakan kueri media CSS untuk menyesuaikan margin untuk berbagai ukuran layar dan perangkat. Fungsi ini sangat bermanfaat untuk desain responsif dan optimasi margin.

Kata Terakhir
Kami membahas cara mengubah margin di WordPress menggunakan beberapa pendekatan dalam postingan blog ini. Kami telah melihat cara mengubah spasi di sekitar konten Anda menggunakan CSS dan plugin khusus.
Mengubah margin di situs web Anda dapat membantu Anda meningkatkan tata letak dan gaya, serta keterbacaan dan pengalaman pengguna. Kami harap saran ini bermanfaat bagi Anda dan Anda memilih solusi terbaik untuk kebutuhan Anda.




