Tipografi memainkan peran penting dalam kinerja situs web. Font dan elemen teks pada halaman memerlukan download dan sumber daya tambahan yang dapat memperlambat waktu pemuatan. Untuk situs WordPress yang menggunakan pembuat halaman populer Elementor , mengoptimalkan tipografi menjadi mudah dengan versi gratis dan pro.
Dalam postingan ini, kami akan membahas bagaimana fitur Elementor dapat meningkatkan kinerja situs web dengan mengoptimalkan cara font dimuat dan ditampilkan. Kita akan melihat fitur gratis seperti Resource Hints, Inline Font, dan Font display swap yang meningkatkan kinerja. Kemudian kita akan menjelajahi fitur pro tambahan seperti font khusus dan format font yang didukung yang semakin meningkatkan kecepatan.
Dengan memanfaatkan kemampuan tipografi Elementor dengan benar, Anda dapat membuat situs web yang cepat dan efisien yang melayani pengunjung dengan cepat tanpa mengorbankan elemen teks yang dirancang dengan baik. Kami akan membagikan tips yang dapat ditindaklanjuti untuk menerapkan fitur ini demi performa yang lebih baik. Ayo selami!
Fitur Gratis Elementor yang Meningkatkan Kinerja
Elementor memiliki fitur pengoptimalan kinerja bawaan yang fantastis bahkan dalam versi gratisnya. Kemampuan ini memungkinkan Anda menyajikan situs web yang lebih cepat dan efisien kepada pengunjung tanpa perlu meningkatkan ke paket pro berbayar. Kami akan membahas fitur-fitur utama yang ditawarkan secara gratis yang secara langsung meningkatkan tipografi dan kinerja.
Petunjuk Sumber Daya
Fitur Petunjuk Sumber Daya memungkinkan Anda menentukan prioritas untuk mengunduh sumber daya font penting. Ini berarti Anda dapat menunjukkan kepada browser font mana yang paling penting untuk dikirimkan terlebih dahulu. Dengan memilih prioritas secara strategis, Anda menghindari perilaku browser default yang dapat menunda pengiriman font penting dan menyebabkan FOUT .
Secara khusus, petunjuk sumber daya pramuat memaksa font dimuat lebih awal pada pemuatan halaman. Kemudian petunjuk sumber daya prakoneksi membuat koneksi awal ke penyedia font seperti Google Font untuk pengiriman lebih cepat. Mengonfigurasinya dengan hati-hati untuk tipografi pilihan Anda akan meningkatkan kinerja dengan mengurangi pergeseran CLS .
Buat Situs Web Luar Biasa
Dengan Elementor pembuat halaman gratis terbaik
Mulai sekarangFont sebaris
Mengaktifkan Font Inline memungkinkan data font CSS elemen teks ditambahkan langsung ke HEAD, bukan ke stylesheet eksternal. Hal ini mengurangi ketergantungan pada pemuatan sumber daya eksternal untuk menampilkan teks pada halaman dengan cepat dan tajam.
Mengurangi file yang memerlukan pengunduhan terpisah untuk pemformatan teks sangat bermanfaat untuk kecepatan situs. Ini juga meminimalkan FOIT dengan pemuatan teks dengan jelas alih-alih mulai tidak terlihat lalu muncul. Metode inline adalah cara terbaik untuk menjaga tipografi tetap terlihat bagus sekaligus mengoptimalkan efisiensi.
Pertukaran Tampilan Font
Mekanisme Pertukaran Tampilan Font yang ada di Elementor memberi Anda kontrol pemuatan font yang cerdas. Ini memungkinkan Anda untuk terlebih dahulu menampilkan font sistem umum sebagai pengganti, lalu menukar ke font khusus pilihan Anda setelah dimuat untuk menghindari FOIT. Untuk menambahkan font khusus di Elementor Pro, tambahkan kode berikut ke folder plugin Elementor Pro.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Fitur ini memungkinkan Anda menunjukkan font cadangan seperti Arial atau Times New Roman untuk segera menampilkan teks saat memuat halaman. Kemudian ketika font mewah pilihan Anda selesai diunduh, font tersebut akan ditukar dengan mulus sehingga pengunjung tetap melihat tipografi yang Anda inginkan tanpa penundaan. Hal ini mencegah perilaku "teks tak terlihat lalu berkedip" yang mengganggu keterbacaan.
Fitur Elementor Pro untuk Performa
Meskipun versi gratis Elementor memiliki kemampuan pengoptimalan yang sangat baik, meningkatkan ke paket berbayar Elementor Pro akan membuka fitur tipografi tambahan yang berguna untuk memuat halaman lebih cepat. Fitur pro memberikan lebih banyak penyesuaian dan pemuatan font khusus yang efisien yang disesuaikan dengan merek Anda.
Area utama di mana Elementor Pro meningkatkan kinerja lebih lanjut adalah font khusus dan format font yang didukung. Mari kita periksa ini lebih terinci.
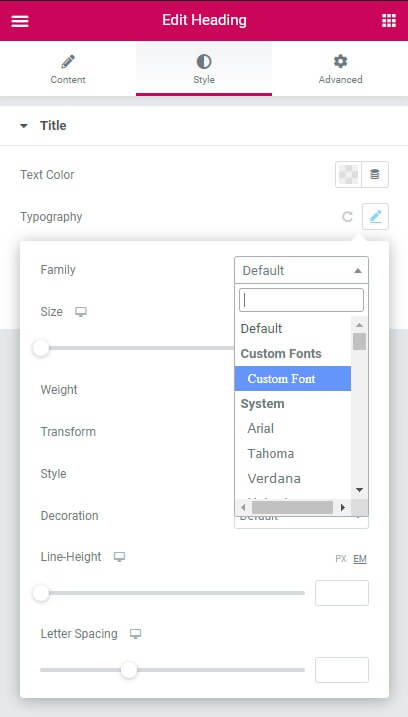
Font Khusus
Kemampuan font khusus di Elementor Pro memungkinkan Anda mengunggah dan menghosting font merek unik Anda dengan benar untuk pengiriman optimal. Tanpa mengaktifkan font khusus, Anda perlu menghosting font secara terpisah lalu menautkannya - menambahkan koneksi dan sumber daya tambahan.

Dengan mengintegrasikan font tanda tangan Anda secara langsung ke dalam kit Elementor Pro, Anda menyederhanakan pemuatan font. Ini menghapus permintaan eksternal, mengurangi ukuran muatan, dan memungkinkan penentuan instruksi pengiriman lanjutan seperti pramuat. Pengunjung akan menganggap halaman Anda lebih cepat dan lebih halus.
Selain itu, font yang dihosting sendiri mencegah masalah seperti gangguan pada penyedia font pihak ketiga. Meskipun Anda menggunakan sumber tepercaya seperti Google Font, memasukkan font secara lokal lebih efisien. Elementor Pro menangani pekerjaan berat sehingga tipografi khusus tidak pernah memperlambat segalanya.
Format Font yang Didukung
Selain penggunaan font khusus yang disederhanakan, Elementor Pro mendukung berbagai format font yang dioptimalkan. Ini termasuk file WOFF, WOFF2, TTF, SVG, dan EOT yang disesuaikan dengan browser tertentu.

Format WOFF dan WOFF2 menawarkan kemampuan kompresi tingkat lanjut dibandingkan format lama seperti TTF. Ini menjaga ukuran file tetap kecil untuk memuat lebih cepat. Font SVG ideal untuk sistem ikon untuk memungkinkan kontrol yang lebih baik dan tampilan yang tajam pada ukuran apa pun.
Memiliki Elementor Pro yang menangani konversi dan penyajian font Anda dalam format optimal ini memastikan pengiriman dan rendering yang ramping dan efisien. Elemen teks yang menggunakan font pilihan Anda akan memiliki semua informasi yang dibutuhkan sebaris agar terisi dengan indah secepat kilat.
Membungkus
Mengoptimalkan tipografi adalah cara utama untuk meningkatkan kinerja situs web. Dengan menggunakan fitur kecepatan bawaan Elementor dengan bijak, Anda dapat menampilkan teks dengan cepat tanpa membebani sumber daya atau mengandalkan layanan eksternal.
Fitur gratis seperti Resource Hints, Inline Font, dan Font Display Swap memungkinkan pengiriman sumber daya font yang lebih baik. Dan Elementor Pro membuka kemampuan tingkat lanjut seperti font yang dihosting sendiri dan memanfaatkan format font modern.
Bersama-sama, alat tipografi ini membuat situs web tangguh, efisien, dan cepat tanpa mengorbankan desain visual. Dengan memahami dan mengaktifkan berbagai opsi kinerja, Anda dapat menyajikan situs secepat kilat dengan elemen teks yang mempesona dan bukan penundaan. Gunakan kekuatan Elementor untuk membuat situs yang indah dan optimal.




