Apakah Anda pernah bertanya-tanya bagaimana Anda bisa membuat gambar Anda lebih deskriptif dan interaktif ? Jangan khawatir lagi karena WordPress memiliki beberapa plugin untuk editor Gutenberg dan pembuat halaman dan Elementor yang dapat membantu Anda membuat tugas ini jauh lebih mudah.
Plugin Image Hotspot membantu Anda menyorot lokasi gambar, deskripsi, atau jenis konten apa pun dengan tooltips animasi dan lainnya. Anda hanya perlu mendapatkan solusi sempurna untuk memulai. Jangan khawatir!

Image Hotspot sangat penting untuk membuat visual Anda lebih menarik di mata pelanggan Anda. Ini membantu untuk menentukan tujuan dari setiap gambar, harga, riwayat, atau ide apa pun yang dapat Anda bagikan dengan klien Anda secara interaktif menggunakan hotspot gambar.
Di sini, di blog ini, Anda akan mengenal beberapa plugin WordPress Image Hotspot terbaik untuk Gutenberg, WPBakery & Elementor. Mari’s memulai.
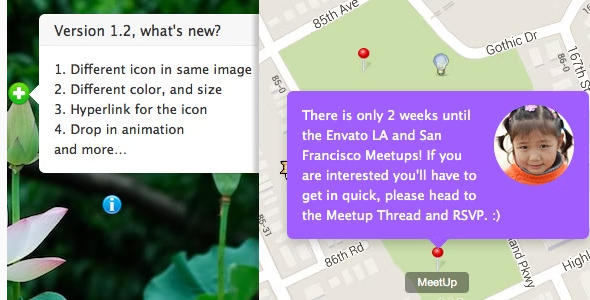
1. Peta Gambar HotSpot dengan Lightbox

HotSpot Peta Gambar untuk WordPress membantu Anda menampilkan tip alat atau anotasi gambar Anda dengan transisi CSS3 yang lancar. Anda dapat memilih untuk menampilkan popover saat pengguna mengklik atau mengarahkan mouse, dan dengan mudah menyeret ikon untuk memperbarui posisi HotSpot’s di backend. Pratinjau langsung yang berfungsi tersedia di backend, seperti WYSIWYG (What You See Is What You Get).
Setiap ikon hotspot mendukung animasi pulsa opsional.
Ikon hotspot dapat ditampilkan dalam angka, setelah versi 1.3.3, hotspot juga mendukung Lightbox , Anda dapat mengklik ikon tersebut untuk membuka YouTube atau Vimeo Lightbox , juga mendukung gambar atau google map Lightbox .
Fitur Utama
- Mudah dipasang dan diatur dengan WordPress
- Ikon yang dapat diseret di backend
- Responsif
- Beberapa instance HotSpot di halaman yang sama
- Dukungan transisi CSS3
- Tampilan slide tunda otomatis opsional
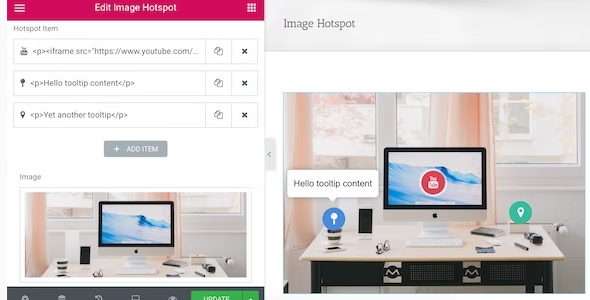
2. Gambar Hotspot dengan Tooltip Untuk Elementor

Membantu Anda menambahkan ikon hotspot dengan keterangan alat ke gambar di Elementor Page Builder, hotspot dapat berupa ikon, angka, atau titik tunggal.
Catatan: bundel widget ini untuk Elementor Page Builder .
Anda bisa mendapatkan widget ini dari All In One Widget for Elementor Page Builder WordPress Plugin. Direkomendasikan untuk membeli paket All In One yang akan berisi widget/addon lain di pembaruan mendatang.
Anda dapat melihat screencast dari YouTube , dan seperti apa hasil editannya.
Fitur Utama
- Dukungan Hotspot Ikon, Angka, atau Titik tunggal
- Tooltip mendukung konten yang kaya, seperti video YouTube/Vimeo, gambar
- Tooltip dapat dipicu dengan mengklik atau mengarahkan kursor
- Enqueue js dan CSS hanya jika diperlukan
- Gaya ikon bawaan dan mendukung warna khusus
- Perbatasan animasi pulsa opsional untuk hotspot, gaya tooltip opsional
- Tooltip dapat diatur untuk ditampilkan secara default.
- Kompatibel dengan Elementor terbaru dan WordPress terbaru.
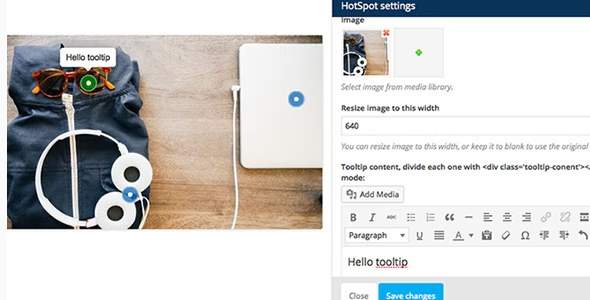
3. WPBakery Page Builder Add-on Image Hotspot dengan Tooltip dan Lightbox

Bantu Anda menambahkan ikon hotspot dengan tooltip dan lightbox dalam gambar untuk WPBakery Page Builder.
Catatan: Anda bisa mendapatkan addon ini dari All In One Addons untuk WPBakery Page Builder . Disarankan untuk membeli paket All In One yang juga berisi tambahan lain di pembaruan mendatang.
Plugin ini adalah addon untuk WPBakery Page Builder , membutuhkan WPBakery Page Builder untuk diinstal dan diaktifkan di situs Anda. Front Editor juga wajib diaktifkan untuk menyeret guna memperbarui posisi ikon.
Jika Anda ingin menggunakan addon ini di Elementor Page Builder: jangan lupa untuk melihat widget All in One untuk Elementor , yang menyertakan Hotspot Gambar ini dengan Tooltip. Demo video cepat, tentang cara kerja add-on ini (setelah versi 1.2, Anda dapat menyeret ikon untuk memperbarui posisinya di editor frontend):
Fitur Utama
- Lightbox dukungan hotspot
- Ikon hotspot mendukung segala jenis warna
- Gaya tooltip opsional: shadow, light, noir, punk
- Anda dapat menyesuaikan setiap posisi ikon hotspot dengan mudah di editor WPBakery Page Builder Frontend
- Responsif dan retina siap
- Tooltip mendukung semua jenis konten, seperti gambar atau video
- Animasi tooltip opsional: tumbuh, geser, pudar, jatuh
- Perluas Pembuat Halaman WPBakery
4. GutenSpot - Hotspot Galeri Gambar untuk Gutenberg

Buat hotspot khusus untuk membuat gambar Anda lebih informatif dan interaktif menggunakan blok Gutenberg .
Gutenspot membantu Anda menampilkan produk WooCommerce, produk amazon, fitur produk, panduan visual, peta gambar, bagan atau grafik gambar interaktif, dan posting blog dengan cara yang mudah dan interaktif.
Selain itu, ada kemampuan dan menentukan posisi tooltips untuk tidak menutupi satu sama lain jika ditempatkan terlalu dekat dan membuatnya ditampilkan di hover, di klik, atau sepanjang waktu.
Poin utamanya adalah Anda dapat mengeditnya secara visual menggunakan Gutenberg Visual Builder tanpa pengalaman coding sama sekali.
Fitur Utama
- Sangat mudah dipasang dan digunakan
- Tambahkan hotspot pada gambar sebanyak yang Anda suka
- Setiap konten tooltip dapat disesuaikan secara terpisah
- Tampilkan 4 jenis konten di Tooltip – Teks sederhana, Produk WooCommerce, Produk Amazon & Posting Blog
- Anda dapat menambahkan satu gambar atau galeri untuk menampilkan hotspot
- Tersedia 3 jenis pin – persegi, bulat, atau ikon kustom
- Ubah/kelola hotpoint atau hapus gambar
- Efek denyut yang bagus pada hotpoint
5. Getwid – Blok Gutenberg Untuk WordPress

Getwid hadir dengan blok Gutenberg 40+ dan terutama dengan blok Hotspot Gambar WordPress ini. Muncul dengan versi gratis dan berbayar untuk menjadikan pengalaman Anda lebih baik. Dan elemen hotspot gambar gratis untuk pengguna WordPress Gutenberg.
Sedangkan untuk penataan tooltip, blok ini memungkinkan Anda menggunakan ikon Font Awesome untuk penunjuk, menyesuaikan warna dan ukuran, dan mengubah desain tooltip default.
Anda dapat menyesuaikan tampilan dan interaktivitas tooltips Anda dan dengan mudah memindahkannya ke seluruh gambar.
Ikon hotspot secara opsional dapat dibuat dinamis dengan menerapkan animasi pulsa dan menambahkan animasi pada tampilan, dan pada hover.
Jadi dengan beberapa klik, Anda dapat langsung membuat gambar Anda informatif dan interaktif.
Fitur Utama
- Blok Bagian
- Ikon Fontawesome Untuk Penunjuk
- Blok Penggeser Gambar
- Sesuaikan Warna Tooltip
6.Panorama 360°

iPanorama 360 Virtual Tour Builder adalah plugin WordPress yang memungkinkan Anda membuat tur virtual yang luar biasa untuk pelanggan Anda tanpa pengetahuan pemrograman tingkat lanjut. Dengan menggunakan pembuat bawaan, Anda dapat mengunggah foto panorama dengan mudah, menambahkan hotspot yang memungkinkan pengguna menavigasi dari satu adegan ke adegan lain, dan menambahkan jendela popover untuk menunjukkan informasi penting tentang bagian mana pun dari adegan tersebut. Anda dapat memperkaya hotspot atau jendela popover dengan teks, gambar, video, dan media online lainnya.
Secara keseluruhan, ini adalah plugin yang bagus untuk mempromosikan lokasi wisata (mis. Taman Nasional, dan kamar hotel) dengan cara yang ingin dilihat sebagian besar wisatawan.
Fitur Utama
- Kompatibel dengan semua browser terbaru
- Tur Visual
- Sistem Popover
- Popover Tampilkan & Sembunyikan Animasi
- Penanda
- Sistem keterangan alat
- Tooltips Tampilkan & Sembunyikan Animasi
- Efek Transisi Adegan
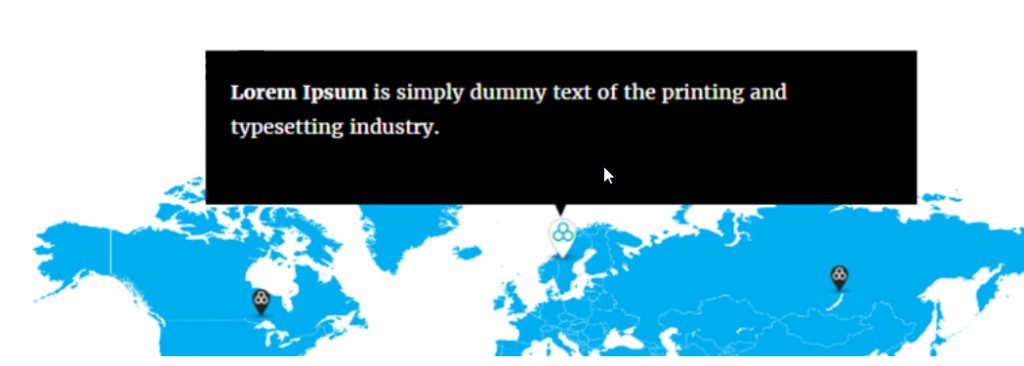
7. Tooltip WordPress Ultimate & Gambar Hotspot

Plugin hotspot gambar ini menawarkan penyesuaian penuh pada tooltips Anda. Ini sebenarnya adalah salah satu plugin WordPress tooltip yang paling beragam dan serbaguna.
Dengan plugin ini, Anda bahkan dapat menambahkan hotspot yang memicu keterangan alat yang Anda inginkan untuk gambar Anda sendiri. Buat saja gambar hotspot Anda dan rekatkan kode pendek ke situs Anda.
Selain jendela tip alat modal standar, plugin ini cocok untuk menambahkan video YouTube atau Vimeo ke tip alat Anda, menggunakan gaya peta keren di peta Google Anda, dan menambahkan teks HTML khusus.
Fitur Utama
- Opsi gaya tooltip
- Opsi jangkar tooltip
- Opsi animasi
- Beberapa opsi posisi tooltip
- Opsi panah tooltip
- Opsi interaksi
- Font Google
- Tip alat video
8. Gambar HotSpot Oleh DevVN

Dengan bantuan plugin WordPress Image Hotspot by DevVN untuk blok Gutenberg Anda, Anda dapat dengan mudah menambahkan gambar dan hotspot ke dalamnya tanpa kesulitan. Anda tidak perlu menambahkan kode apa pun dan membuat gambar Anda memukau dan informatif di mata pengunjung situs web Anda. Itu datang benar-benar gratis dan dengan fitur canggih jQuery PowerTip disertakan.
Di antara kelebihan yang jelas dari plugin ini adalah Anda dapat menambahkan teks yang diformat melalui editor teks default yang mendukung pengaturan tipografi dasar, gambar, tautan, dll. Semua pengaturan ini memungkinkan Anda membuat pin yang benar-benar informatif dan disesuaikan.
9. Straum (Hotspot Gambar Untuk Elementor)

Ini adalah widget hotspot gambar Elementor oleh Stratum yang memberi Anda kendali penuh atas segalanya, termasuk ukuran, warna, dan ikonnya. Selain itu, dapat menampilkan efek animasi dan dapat menampilkan ikon interaktif.
Dengan Stratum, Anda dapat mengakses banyak fitur plugin Elementor yang biasanya ditemukan di ekstensi Elementor pihak ketiga tanpa biaya tambahan.
Plugin ini juga memungkinkan Anda untuk mengintegrasikan pustaka ikon khusus Anda untuk digunakan di seluruh hotspot. Tooltips dapat dipicu saat klik dan melayang.
Fitur Utama
- Ikon Kustom
- Akses Plugin Elementor
- Efek Animasi
- Tampilkan Ikon Interaktif
10. Gambar Hotspot – Anotasi Gambar Peta
Image Hotspot memiliki beberapa opsi untuk disesuaikan. Ada ratusan ikon dengan warna dan ukuran berbeda dan Anda juga dapat menyesuaikan ikon ini. Ada banyak font, selain ikon yang tersedia dengan warna berbeda.
Hotspot Peta Gambar mendukung semua pos, halaman, widget, semua Tema terbaru, dan pembuat halaman. Ini juga mendukung versi terbaru WordPress. Anda juga akan mendapatkan kode pendek tanpa batas dengan CSS khusus.
Fitur Utama
- Pointer tersedia dalam tiga gaya
- Anotasi Gambar tersedia
- Ikon bawaan 1600+ font-mengagumkan
- Termasuk opsi teks penunjuk
Kesimpulan
Tip alat yang Anda putuskan untuk dipilih tergantung pada jenis situs web yang Anda miliki atau jenis elemen dan konten, baik itu peta, produk, atau rumah. Semua plugin hotspot gambar sepuluh teratas kami yang telah tercantum di atas akan memberi Anda variasi untuk dipilih.
Terserah Anda untuk memilih yang ingin Anda gunakan dalam proyek berikutnya.










